Spring Boot开发实战——echarts图标填充数据
echarts模块的导入
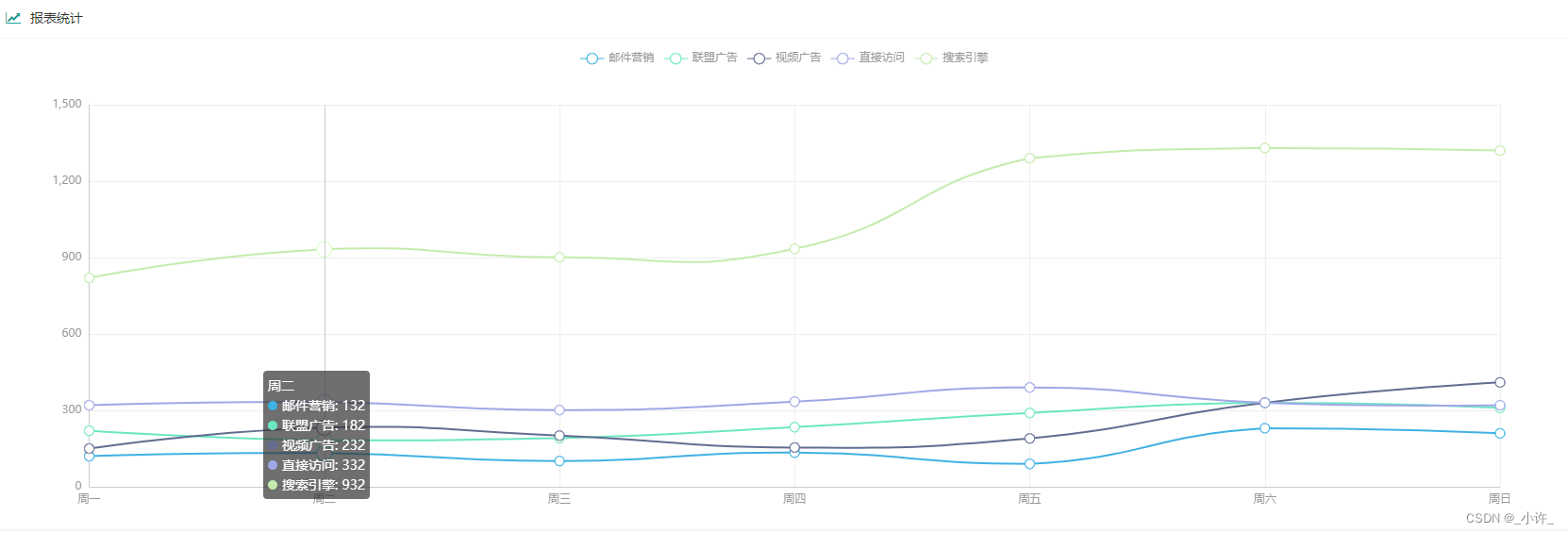
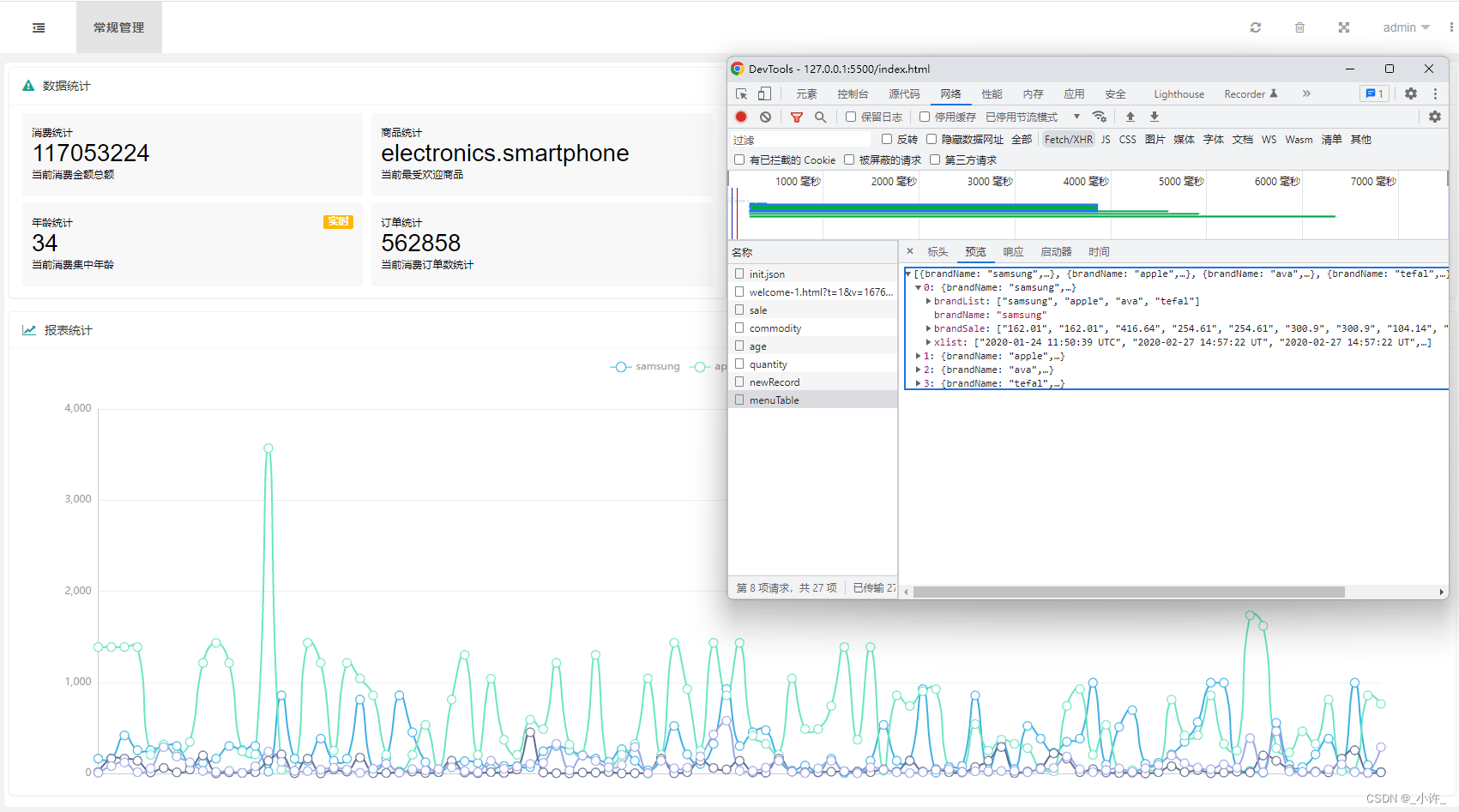
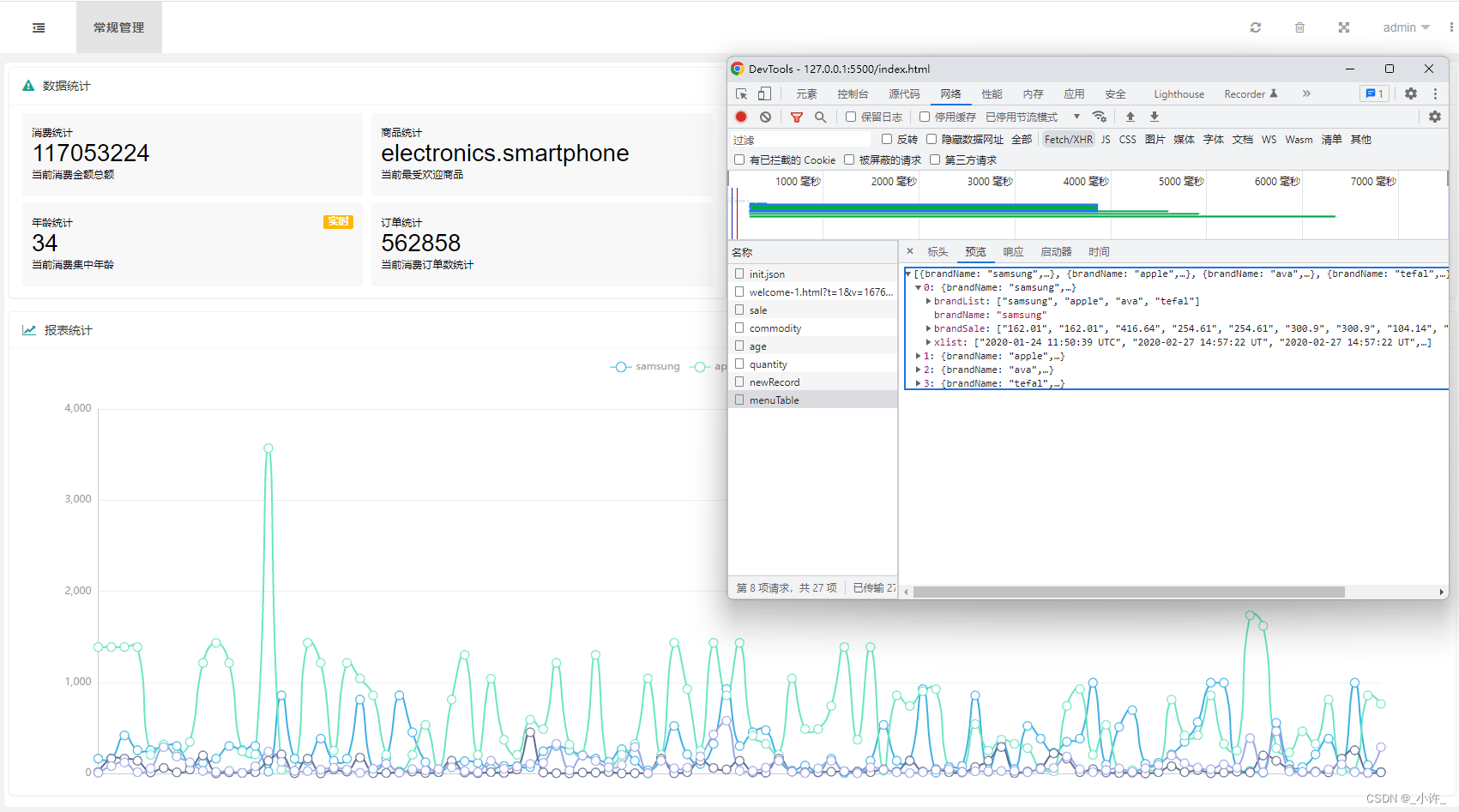
先看看成品吧!

有的图标的数据用了一些计算框架不是直接查数据库所以有点慢。
ok!😃 上正文,接上节Spring boot项目开发实战——(LayUI实现前后端数据交换与定义方法渲染数据)讲解了一般的单个数据的填充,和前端模板layui.laytpl的使用LayUI模板引擎渲染数据,本节将介绍echarts的使用。
layui.use(['layer','echarts','jquery','laytpl'], function () {var $ = layui.$, //jQuery复制layer = layui.layer,echarts = layui.echarts,laytpl = layui.laytpl;
});
注意在使用echart需要配置echart为layui的内部组件,遵循layui的模块化原则。
还不知道如何引入请移步layui 使用 echarts感谢作者!
//初始化容器
var echartsRecords = echarts.init(document.getElementById('echarts-records'), 'walden');
//设置option填入数据
var optionRecords = {tooltip: {trigger: 'axis'},legend: {data: ['邮件营销', '联盟广告', '视频广告', '直接访问', '搜索引擎']},grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true},toolbox: {feature: {saveAsImage: {}}},xAxis: {type: 'category',boundaryGap: false,data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']},yAxis: {type: 'value'},series: [{name: '邮件营销',type: 'line',data: [120, 132, 101, 134, 90, 230, 210]},{name: '联盟广告',type: 'line',data: [220, 182, 191, 234, 290, 330, 310]},{name: '视频广告',type: 'line',data: [150, 232, 201, 154, 190, 330, 410]},{name: '直接访问',type: 'line',data: [320, 332, 301, 334, 390, 330, 320]},{name: '搜索引擎',type: 'line',data: [820, 932, 901, 934, 1290, 1330, 1320]}]
};
//
echartsRecords.setOption(optionRecords);

要先选好echarts图标,关注于数据本身,后期接口返回数据匹配表格数据方便渲染。
echarts官网
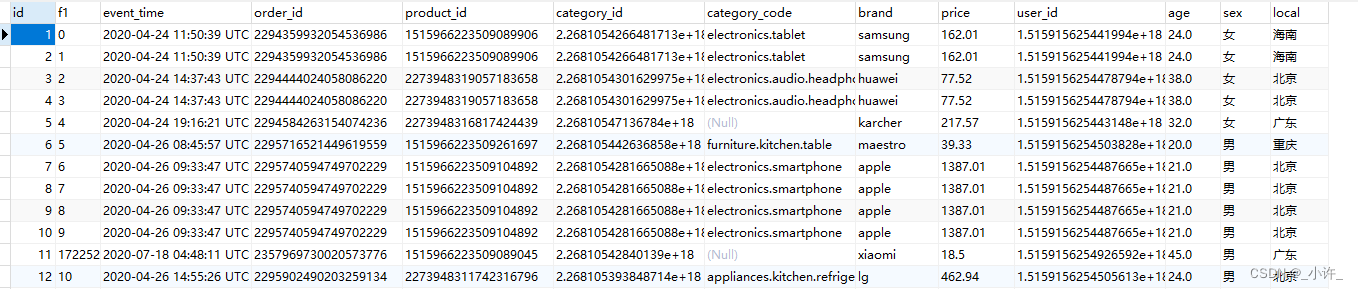
下面是我的数据库文件,是个电子消费的数据集(有需要的可以私信我)

下面来看echarts的option,数据中中返回了5组字典和一个列表,如上图小编的数据库数据结构,这里将通过event_time和brand两个字段,计算最近一年销售最多的4个品牌,联系起来就应该返回4列表和一个时间列表,设计的model层对象如下:
public class MenuTableParam {private List<String> xList;/*** 品牌和销售数据*/private String brandName;private List<String> brandSale;}
设计成这样的意义在于xList返回所有的品牌名,brandName字段返回单个品牌的销售数据,那么多个对象具有一样的数据直接用列表返回。
创建数据库表对象映射:(orm框架为mybatis-plus)
@Data
@TableName("productsales")
public class ProductSales {private Integer id;private String eventTime;private String orderId;private String productId;private String categoryId;private String categoryCode;private String brand;private Float price;private String userId;private Integer age;private String sex;private String local;private Long total;}
mapper层查出品牌和时间信息,价格信息,返回最近一年的消费数据。查询数据库是均可用映射对象接收这样更方便。
@Select("select brand,count(*) AS total from productsales GROUP BY brand ORDER BY total DESC")List<ProductSaleResult> getMenuTable();
接下来是服务层:服务层最重要的是如何返回最简单的数据,使控制器不用在过多处理,如下图:

@Service
public class MenuTableServiceImpl implements MenuTableService {@Autowiredprivate ProductMapper productMapper;@Autowiredprivate JavaSparkContext sc;@Overridepublic List<MenuTableResult> getMenuTableResult() {//获取数据List<ProductSaleResult> menuTable = productMapper.getMenuTable();//取出前7名 防止出现空字符List<ProductSaleResult> productSaleResults = menuTable.subList(0, 8);//取出前四名获取最近一年数据List<String> brandList = new ArrayList<>();for (ProductSaleResult pr:productSaleResults) {if (pr.getBrand() !=null && pr.getBrand() !=""){brandList.add(pr.getBrand());}}//取出4个季度List<String> newbrandList = brandList.subList(0,5);List<String> list = productMapper.itemList(newbrandList.get(0)).subList(0,99);List<String> list1 = productMapper.itemList(newbrandList.get(1)).subList(0,99);List<String> list2 = productMapper.itemList(newbrandList.get(2)).subList(0,99);List<String> list3 = productMapper.itemList(newbrandList.get(3)).subList(0,99);MenuTableResult result = new MenuTableResult();List<MenuTableResult> results = new ArrayList<>();MenuTableResult one = new MenuTableResult();one.setBrandName(newbrandList.get(0));one.setBrandSale(list);MenuTableResult two = new MenuTableResult();two.setBrandName(newbrandList.get(1));two.setBrandSale(list1);MenuTableResult three = new MenuTableResult();three.setBrandName(newbrandList.get(2));three.setBrandSale(list2);MenuTableResult four = new MenuTableResult();four.setBrandName(newbrandList.get(3));four.setBrandSale(list3);List<String> list4 = productMapper.timeList().subList(0, 99);one.setXList(list4);one.setBrandList(brandList.subList(0,4));results.add(one);results.add(two);results.add(three);results.add(four);return results;}
}
服务层使用spark的框架进行了一些计算,spark的使用会在后续更新出来,不要关注这个代码本身,这点直接掠过即可,要关注返回的数据的过程也就是构建4个
MenuTableResult。每个对象都会setBrandName和setBrandSale,最后用数组包裹就可以通过索引获取了。
service的数据构造也使controller控制器更为简单的返回:
@RestController
@RequestMapping("/product")
public class MenuTableController {@Autowiredprivate MenuTableService menuTableService;@CrossOrigin@GetMapping("/menuTable")public List<MenuTableResult> getMenuTable(){List<MenuTableResult> menuTableResult = menuTableService.getMenuTableResult();return menuTableResult;}}
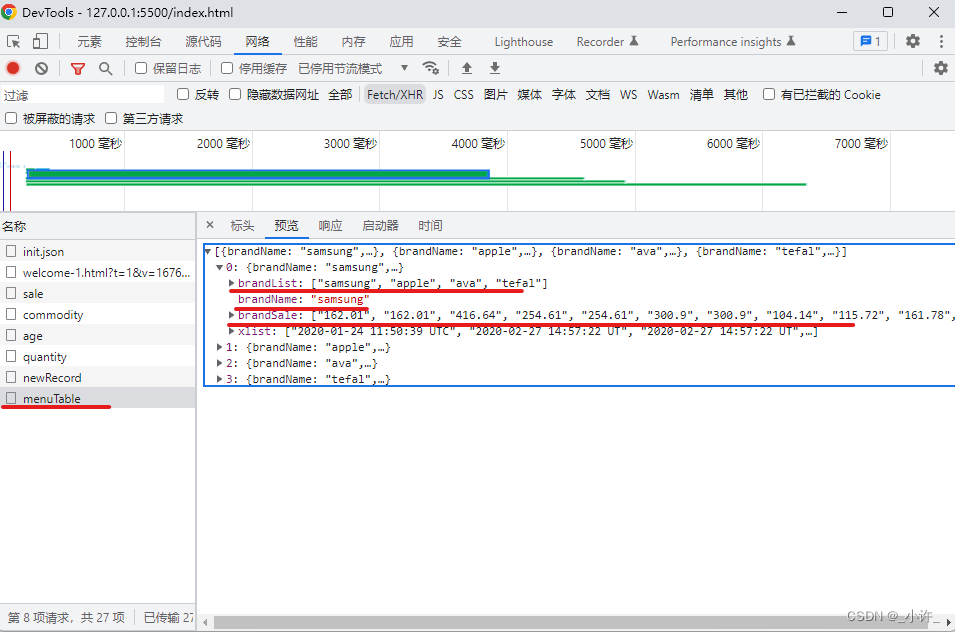
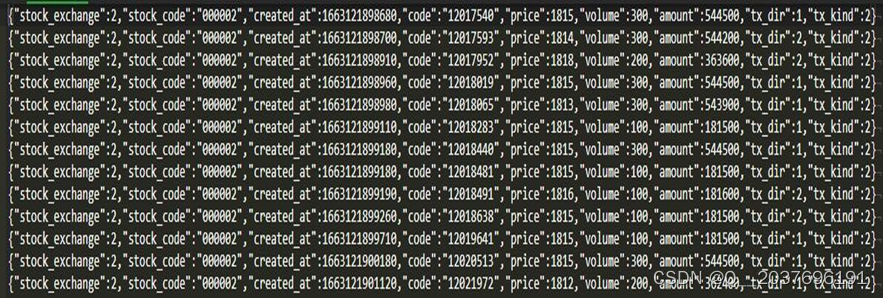
如下返回的数据:

数据在经过上述构造后是的渲染更加容易
/*** 报表功能*/
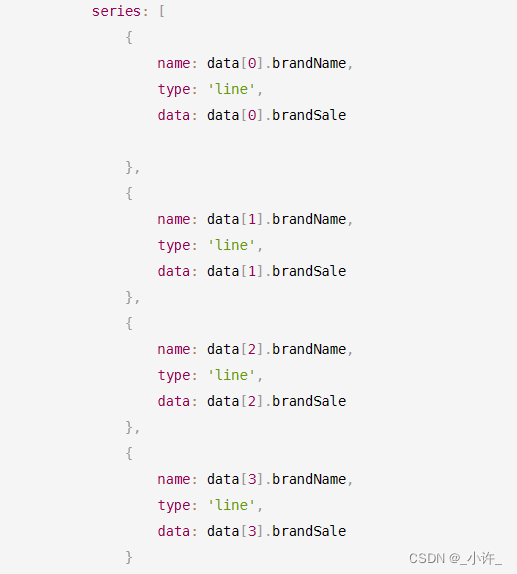
var echartsRecords = echarts.init(document.getElementById('echarts-records'), 'walden');$.ajax({type: "GET",url: "http://localhost:8080/product/menuTable",data: null,//dataType: "json",success: function (data) {//console.log(data)var optionRecords = {tooltip: {trigger: 'axis'},legend: {data: data[0].brandList},grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true},toolbox: {feature: {saveAsImage: {}}},xAxis: {type: 'category',boundaryGap: false,data: data[0].xList},yAxis: {type: 'value'},series: [{name: data[0].brandName,type: 'line',data: data[0].brandSale},{name: data[1].brandName,type: 'line',data: data[1].brandSale},{name: data[2].brandName,type: 'line',data: data[2].brandSale},{name: data[3].brandName,type: 'line',data: data[3].brandSale}]};echartsRecords.setOption(optionRecords);}})

数据直接通过索引渲染到echarts图标上。

相关文章:

Spring Boot开发实战——echarts图标填充数据
echarts模块的导入 先看看成品吧! 有的图标的数据用了一些计算框架不是直接查数据库所以有点慢。 ok!😃 上正文,接上节Spring boot项目开发实战——(LayUI实现前后端数据交换与定义方法渲染数据)讲解了一般…...

李达聪老师:互联网时代的B2B品牌如何塑造
李达聪老师:互联网时代的B2B品牌如何塑造互联网时代企业对企业的品牌如何塑造?互联网时代信息传播速度加快,并且各大新品牌就如春天的竹笋涌出,有的昙花一现,有的趁着时代的红利乘胜追击占领市场,建立品牌。有的成为一…...

javaEE 初阶 — 连接管理机制
文章目录连接管理机制1. 建立连接(三次握手)2. 断开连接(四次挥手)TCP 的工作机制确认应答机制 超时重传机制 连接管理机制 比如 主机A 的空间存储了 主机B 的 ip 和 端口,主机B 的空间存储了 主机A 的 ip 和 端口。…...

40个改变你编程技能的小技巧!
40个改变编程技能的小技巧 1、将大块代码分解成小函数 2、今日事今日毕,如果没毕,就留到明天。 如果下班之前还没有解决的问题,那么你需要做的,就是关闭电脑,把它留到明天。 中途不要再想着问题了! 3、…...

iTOP3588开发板直连电脑配置方法(无线上网)配置主机IP
首先使用网线连接好主机和开发板,在没有上电的情况下,可以看到以太网显示网络电缆 被拔出,如下图所示: 当开发板上电以后,开发板网卡与笔记本电脑的网卡会连接,如下图所示: 然后右键点击以太网…...

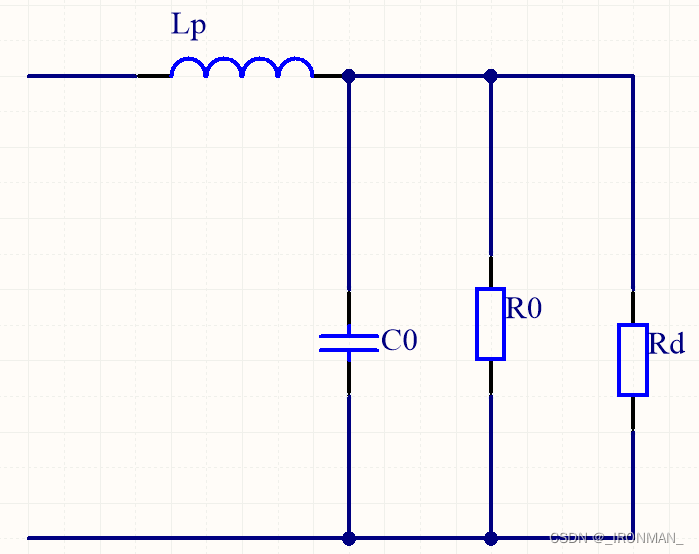
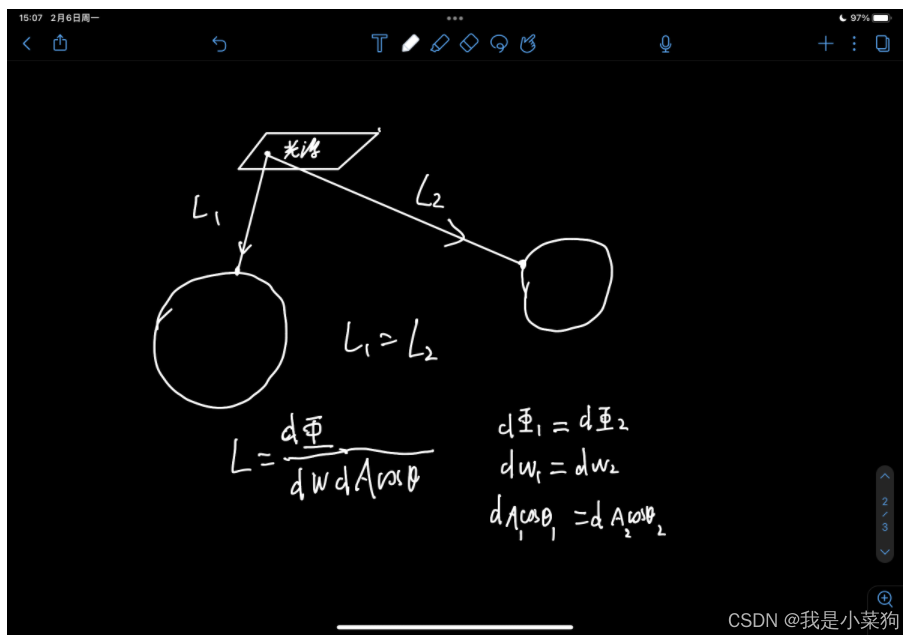
压电陶瓷换能器导纳圆图公式推导及匹配
压电陶瓷换能器的等效电路图如下图所示,分为左右两个部分左边的电容和电阻并联构成了电路的静态支路,被称为静态电容,可以由电表很方便的测量得到,这部分的参数是由换能器的电学参数决定的。右边的串联构成了动态支路,…...

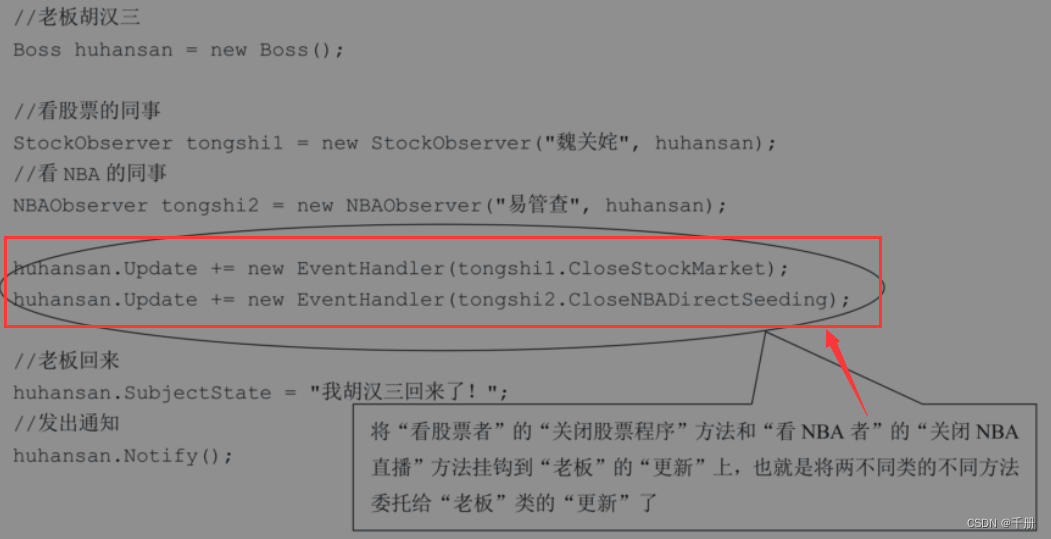
设计模式C++实现11:观察者模式
参考大话设计模式; 详细内容参见大话设计模式一书第十四章,该书使用C#实现,本实验通过C语言实现。 观察者模式又叫做发布-订阅(Publish/Subscribe)模式。 观察者模式定义了一种一对多的依赖关系,让多个观察…...

l1和l2接口如何进行编写?一定要掌握这几个元素
在这个大数据时代,很多地方都需要用到l1和l2接口,l1和l2接口在应用程序与数据库之间起着桥梁的作用,是实现数据的整合与共享的重要帮手。 l1和l2接口适用于各行各业,应用场景的不断拓展,l1和l2接口的发展也兴起&#…...

GAMES101作业7及课程总结(重点实现多线程加速,微表面模型材质)
目录闲言碎语最终全部效果展示(均为10241024512ssp)课程总结与理解(Path Tracing)框架梳理任务一:迁移相关代码任务二:实现path tracing任务三:多线程加速(包括其他加速的小trick&am…...

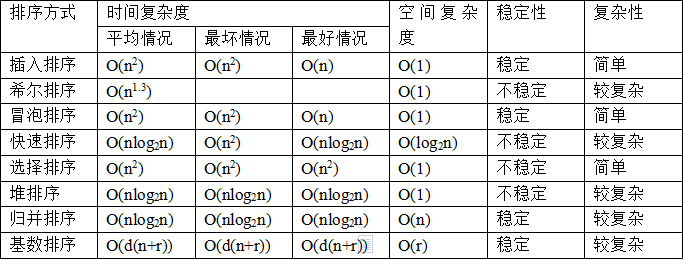
面试题(二十四)数据结构与算法
9.1哈希 请谈一谈,hashCode() 和equals() 方法的重要性体现在什么地方? 考察点:JAVA哈希表 参考回答: Java中的HashMap使用hashCode()和equals()方法来确定键值对的索引,当根据键获取值的时候也会用到这两个方法。…...

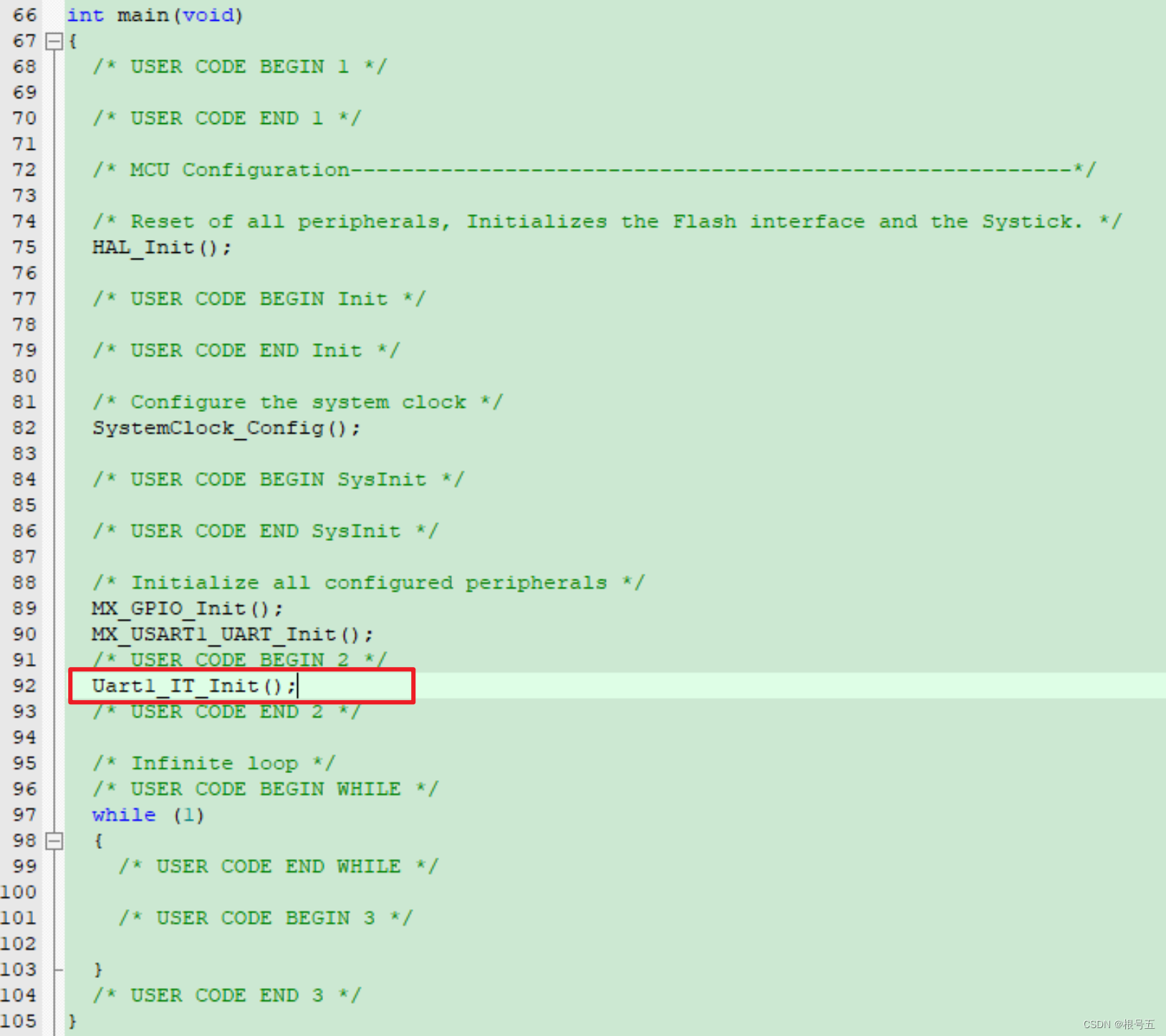
【HAL库】STM32CubeMX开发----STM32F407----Uart串口接收空闲中断
一、Uart串口接收空闲中断----详解 首先介绍串口通信的数据传输方式,这样后面的Uart串口空闲中断能更好的理解。 Uart串口通信----数据传输方式 串口通信的数据由发送设备通过自身的TXD接口传输到接收设备得RXD接口。 一个字符一个字符地传输,每个字符…...

Qt_文件操作
本文包含以下内容: 文件操作 基本介绍:ini文件:csv文件:代码功能文件读写:1.1 读取文件1.1.1按行读取1.1.2整体读取1.2 写入文件2. 文件信息读取3. 文件夹的创建4. 获取文件夹下所有的文件5. 获取文件夹及子文件夹下所有的文件用树的方式在界面显示文件夹目录基本介绍: …...

int和Integer有什么区别?
第7讲 | int和Integer有什么区别? Java 虽然号称是面向对象的语言,但是原始数据类型仍然是重要的组成元素,所以在面试中,经常考察原始数据类型和包装类等 Java 语言特性。 今天我要问你的问题是,int 和 Integer 有什么…...

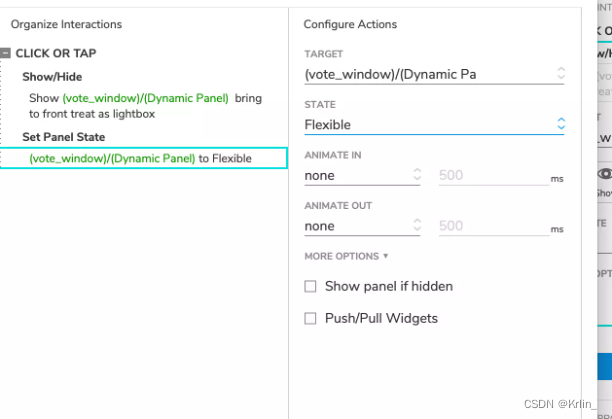
Axure 9 收录不同效果的制作过程
效果类别 一、默认选中实现单选效果 1、默认选中 点击组件,右键选择selected字样; 2、实现单选效果 点击所有组件,右键选择selected group,填好命名,并设置选中时的组件样式;选择其中一个组件…...

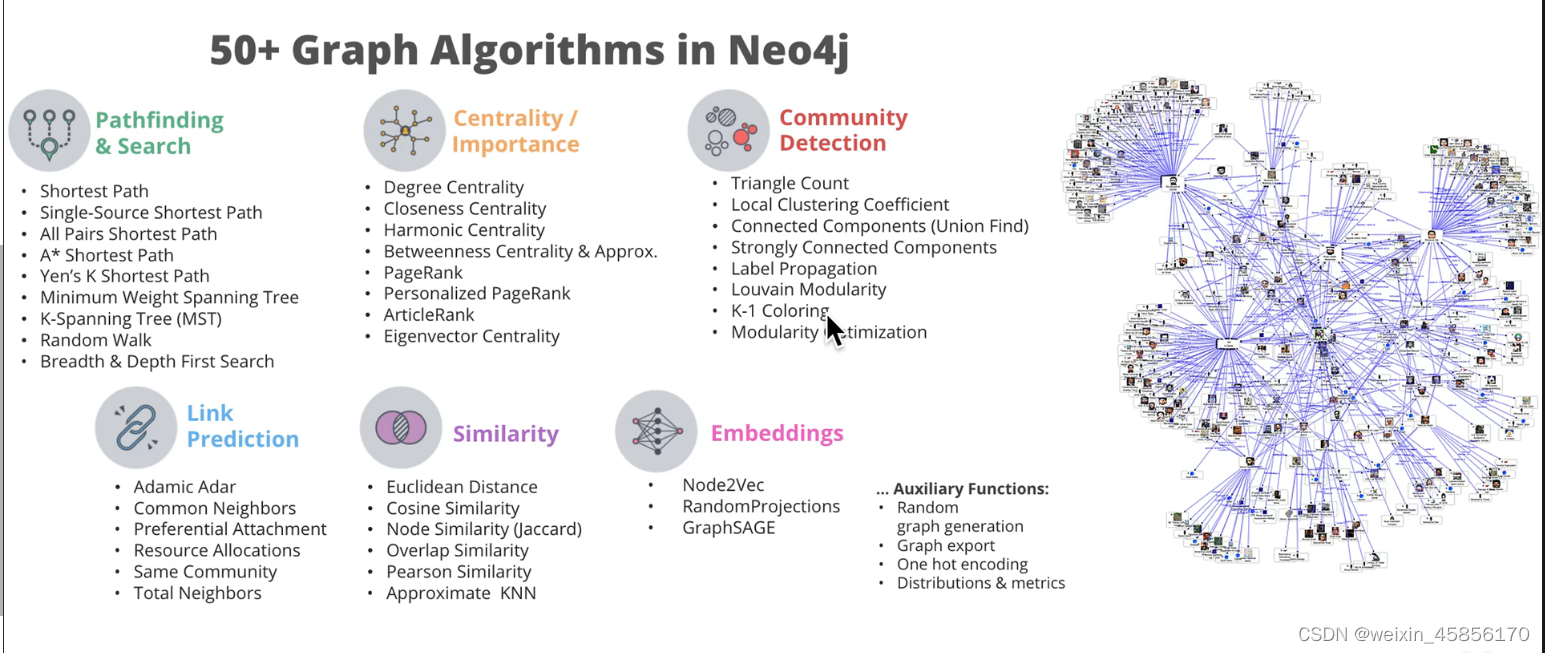
[Datawhale][CS224W]图神经网络(一)
目录一、导读1.1 当前图神经网络的难点1.2 图神经网络应用场景及对应的相关模型:1.3 图神经网络的应用方向及应用场景二、图机器学习、图神经网络编程工具参考文献一、导读 传统深度学习技术,如循环神经网络和卷积神经网络已经在图像等欧式数据和信号…...

【Android实现16位灰度图数据转RGB数据并以bitmap格式显示】
Android实现16位灰度图数据转RGB数据并以bitmap显示(单通道Gray数据转三通道RGB数据并显示) 需求发现问题解决方案需求 问题需求:项目上需要实现将深度相机传感器给出的数据实时显示出来的功能。经过了解得知,传感器给出的数据为16位灰度图数据,即16位数据表示一个像素的…...

uni-app②
文章目录二、微信小程序简介(一)文档相关开发者工具使用小程序代码构成小程序基本操作三、uniapp 开发规范uniapp 开发环境开发工具下载 HBuilderX工程搭建项目运行浏览器运行四、组件基础组件基础组件列表组件公共属性集合扩展组件自定义组件UNI-ICON五…...

FFmpeg视频处理
目录 1. Ubuntu(wsl)安装 ffmpeg 2. ffmpeg查看指令 3. ffmpeg查看媒体文件信息 4. ffmpeg基础操作指令 5. ffmpeg视频抽帧 5.1 基于时间抽取帧 5.2 两种抽帧方式 5.3 视频流抽帧 5.4 视频批量抽帧 6. ffmpeg更改视频播放速度 7. ffmpeg视频格…...

FreeRTOS任务通知 | FreeRTOS十二
目录 说明: 一、任务通知 1.1、什么是任务通知 1.2、任务通知优势与劣势 1.3、任务通知值的更新方式 1.4、任务通知值状态 1.5、任务通知状态 1.6、任务通知方式类型 二、任务通知相关API函数 2.1、常用的发送通知API函数 2.2、带通知值的发送通知函数 …...

CentOS搭建博客typecho
Ubuntu搭建博客typecho_Dyansts的博客-CSDN博客 见过这样的文章展示页面吗? 详细视频安装教程: 9分钟快速搭建typecho博客,让你不再烦恼_哔哩哔哩_bilibili 现在就把他搭建出来 展示页面:Hello World 其他的插件:…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...
