uni-app②
文章目录
- 二、微信小程序简介(一)
- 文档相关
- 开发者工具
- 使用
- 小程序代码构成
- 小程序基本操作
- 三、uniapp 开发规范
- uniapp 开发环境
- 开发工具
- 下载 HBuilderX
- 工程搭建
- 项目运行
- 浏览器运行
- 四、组件
- 基础组件
- 基础组件列表
- 组件公共属性集合
- 扩展组件
- 自定义组件
- UNI-ICON
- 五、基础 API
- API 列表
- 页面布局相关
- uniapp 生命周期
- 应用生命周期
- 页面生命周期
- 组件生命周期
- uniApp 特色
- 条件编译
- 插件安装
二、微信小程序简介(一)
文档相关
- 开发文档:https://developers.weixin.qq.com/miniprogram/dev/framework/
- 微信公众平台:https://mp.weixin.qq.com/
开发者工具
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
使用
必选项处理

appID 获取
微信公众平台进行 appID 获取

小程序代码构成
参考地址:https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/code.html#JSON-%E9%85%8D%E7%BD%AE
.json后缀的JSON配置文件.wxml后缀的WXML模板文件.wxss后缀的WXSS样式文件.js后缀的JS脚本逻辑文件
小程序基本结构
<view class="container"><view class="userinfo"><button wx:if="{{!hasUserInfo && canIUse}}">获取头像昵称</button><block wx:else><image src="{{userInfo.avatarUrl}}" background-size="cover"></image><text class="userinfo-nickname">{{userInfo.nickName}}</text></block></view><view class="usermotto"><text class="user-motto">{{motto}}</text></view>
</view>
小程序基本操作
-
配置信息 app.json
-
全局配置 -> https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
{"pages": ["pages/index/index", "pages/logs/index"],"window": {"navigationBarTitleText": "Demo"},"tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页"},{"pagePath": "pages/logs/index","text": "日志"}]},"networkTimeout": {"request": 10000,"downloadFile": 10000},"debug": true } -
页面配置 app.json
{"navigationBarBackgroundColor": "#ffffff","navigationBarTextStyle": "black","navigationBarTitleText": "微信接口功能演示","backgroundColor": "#eeeeee","backgroundTextStyle": "light" }
-
-
全局生命周期函数 app.js
/*** 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)*/onLaunch: function () {},/*** 当小程序启动,或从后台进入前台显示,会触发 onShow*/onShow: function (options) {},/*** 当小程序从前台进入后台,会触发 onHide*/onHide: function () {},/*** 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息*/onError: function (msg) {}- 页面生命周期函数 -> https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/page-life-cycle.html
onLoad: function(options) {// 页面创建时执行},onShow: function() {// 页面出现在前台时执行},onReady: function() {// 页面首次渲染完毕时执行},onHide: function() {// 页面从前台变为后台时执行},onUnload: function() {// 页面销毁时执行},onPullDownRefresh: function() {// 触发下拉刷新时执行},onReachBottom: function() {// 页面触底时执行},onShareAppMessage: function () {// 页面被用户分享时执行},onPageScroll: function() {// 页面滚动时执行},onResize: function() {// 页面尺寸变化时执行}
定义组件
引用组件:在 json 文件
使用组件
-
组件生命周期->https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/lifetimes.html
Component({lifetimes: {created() {console.log('created,组件实例刚刚被创建好时, created 生命周期被触发')},attached() {console.log('组件实力进入页面节点树时候进行执行')},detached() {console.log('在组件实例被从页面节点树移除时执行')},}, }) -
界面跳转
-
新界面打开=>https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/route.html
调用 API wx.navigateTo 历史记录椎 使用组件 <navigator open-type="navigateTo" url=""/> -
页面重定向
调用 API wx.redirectTo 使用组件 <navigator open-type="redirectTo"/> -
页面返回
调用 API wx.navigateBack 使用组件<navigator open-type="navigateBack"> 用户按左上角返回按钮 -
Tab 切换
调用 API wx.switchTab 使用组件 <navigator open-type="switchTab"/> 用户切换 Tab -
重启动
调用 API wx.reLaunch 使用组件 <navigator open-type="reLaunch"/>
-
-
数据绑定
<view>{{message}}</view>Page({data: {message: 'hello world',}, }) -
条件渲染
<view wx:if="{{isShow}}">条件判断显示</view>Page({data:{isShow:false} }) -
列表渲染
<view wx:for="{{list}}" wx:for-index="idx" wx:for-item="itemName">{{idx}}: {{itemName.name}} </view>Page({data: {list: [{ name: 'a' }, { name: 'b' }],}, })三、uniapp 开发规范
-
页面文件遵循 Vue 单文件组件(SFC)规范
-
组件标签靠近小程序规范 =>https://uniapp.dcloud.io/component/README
<template><view> 页面内容 </view> </template><script> export default {data() {return {}},methods: {}, } </script><style></style> -
接口能力(JS API)靠近微信小程序规范 => https://uniapp.dcloud.io/api/README
uni.getStorageInfoSync() -
数据绑定事件处理同 Vue.js 规范
<template><view @click="onClickFn"> 点击事件绑定 </view> </template><script> export default {methods: {onClickFn() {console.log('click事件')},}, } </script><style lang="scss" scoped></style> -
兼容多端运行,使用 flex 布局进行开发
uniapp 开发环境
开发工具
uni-app 官方推荐使用 HBuilderX 来开发 uni-app 类型的项目。主要好处:
- 模板丰富
- 完善的智能提示
- 一键运行
下载 HBuilderX
- 访问 HBuilderX 的官网首页 https://www.dcloud.io/hbuilderx.html
- 点击首页的
DOWNLOAD按钮 - 选择下载
正式版/alpha ->App 开发版 - 将下载的
zip包进行解压缩 - 将解压之后的文件夹,存放到纯英文的目录中(且不能包含括号等特殊字符)
- 双击
HBuilderX.exe即可启动 HBuilderX - 详细安装文档:=> https://hx.dcloud.net.cn/Tutorial/install/windows
工程搭建
-
文件 -> 新建 -> 项目

-
填写项目基本信息

-
项目创建成功

基本目录结构
项目名称 ----【pages】 内部存放所有页面 ----【static】 存放所有静态资源,比如图片,字体图标 ----【unpackage】存放所有打包生成后的文件 ----app.vue 应用配置,用来配置App全局样式以及监听 应用生命周期 ----main.js Vue初始化入口文件 ----mainfast.json 配置应用名称、appid、logo、版本等打包信息 ----pages.json 配置页面路由、导航条、选项卡等页面类信息 ----uni.scss 用途是为了方便整体控制应用的风格。比如按钮颜色、边框风格,uni.scss文件里预置了一批scss变量预置。项目运行
浏览器运行
-

### 小程序运行1. 填写自己的微信小程序的 AppID:

2. 在 HBuilderX 中,配置“微信开发者工具”的**安装路径**:

3. 在微信开发者工具中,通过 `设置 -> 安全设置` 面板,开启“微信开发者工具”的**服务端口**:

4. 在 HBuilderX 中,点击菜单栏中的 `运行 -> 运行到小程序模拟器 -> 微信开发者工具`,将当前 uni-app 项目编译之后,自动运行到微信开发者工具中,从而方便查看项目效果与调试:

5. 初次运行成功之后的项目效果:

### app 真机运行> 确保你的手机与电脑是在同一个局域网下面1. 手机开启开发者模式
2. 选择数据管理
3. hbuildeX 选择真机运行
4. 等待基座安装
5. 安装完成手机运行项目### IOS 模拟器运行1. Xcode 下载
2. 定义版本进行模拟器运行***
四、组件
文档参考地址:https://uniapp.dcloud.net.cn/component/
基础组件
基础组件在 uni-app 框架中已经内置,无需将内置组件的文件导入项目,也无需注册内置组件,随时可以直接使用,比如
<view>组件。
组件演示参考地址 => https://hellouniapp.dcloud.net.cn/pages/component/view/view
基础组件列表
- 视图容器
- view 视图容器,类似于 html 中的 div
- scroll-view 可滚动试图容器 => https://uniapp.dcloud.net.cn/component/scroll-view
- swiper 滑块视图容器,比如用于轮播 banner
- 基础内容
- icon 图标 => uni-icons
- text 文字
- rich-text 文字 (可以解析标签)
- progress 进度条
- 表单组件(Form)
- button 按钮
- checkbox 多项选择器
- editor 富文本输入框
- form 表单
- input 输入框
- label 标签
- picker 弹出式聊表选择器
- picker-view 窗体内嵌入式聊表选择器
- radio 单项选择器
- slider 滑动选择器
- switch 开关选择器
- textarea 多行文本输入框
- 路由与页面跳转(Navigation)
- navigator 页面链接,类似于 html 中的 a 标签
- 媒体组件
- audio 音频
- camera 相机
- image 图片
- video 视频
组件公共属性集合

除了上述公共属性,还有一类特殊属性以
v-开头,称之为 vue 指令,如 v-if、v-else、v-for、v-model。
扩展组件
Demo 地址:https://hellouniapp.dcloud.net.cn/pages/component/scroll-view/scroll-view
参考地址:https://ext.dcloud.net.cn/search?q=uni-icons
自定义组件
- componets 文件夹下定定义组件
- 页面引用组件,无需倒入适量,直接使用即可
- 其他操作(组件传值,事件绑定同 vue)
UNI-ICON
插件市场 --> 搜索 uni-icons --> uni-icons 图标 -->
小程序的域名处理:
在小程序—>开发管理—>开发设置—>服务器域名
五、基础 API
参考地址:https://uniapp.dcloud.net.cn/api/README
API 列表
-
网络请求
-
uni.request 发起网络请求
为了解决 uni.request 网络请求 API 相对简单的问题,可使用@escook/request-miniprogram 进行网路请求的处理
参考地址:https://www.npmjs.com/package/@escook/request-miniprogram
在小程序中,无法使用 fetch 及 axios 进行网络请求发送
测试接口地址:https://study.duyiedu.com/api/herolist
-
-
上传、下载
- uni.unloadFile 上传文件 => https://uniapp.dcloud.net.cn/api/request/network-file
- uni.downloadFile 下载文件
-
图片处理
- uni.chooseImage 从相册选择图片,或者拍照 =>https://uniapp.dcloud.net.cn/api/media/image?id=chooseimage
- uni.previewImage 预览图片
- uni.getImageInfo 获取图片信息
-
数据缓存 => https://uniapp.dcloud.net.cn/api/storage/storage?id=setstorage
- uni.getStorage 异步获取本地数据缓存
- uni.getStorageSync 同步获取本地数据缓存
- uni.setStorage 异步设置本地数据缓存
- uni.setStorageSync 同步设置本地数据缓存
- uni.removeStorage 异步删除本地数据缓存
- uni.reoveStorageSync 同步删除本地数据缓存
-
交互反馈 => https://uniapp.dcloud.net.cn/api/ui/prompt?id=showtoast
- uni.showToast 显示提示框
- uni.showLoading 显示加载提示框
- uni.hideToast 隐藏提示框
- uni.hideLoading 隐藏加载提示框
- uni.showModal 显示模态框
- uni.showActionSheet 显示菜单列表
-
路由
- uni.navigateTo 保留当前页面,跳转到应用内某个界面,使用 uni.navigateBack 返回原页面
- uni.redirectTo 关闭当前界面,跳转到应用内的某个界面
- uni.reLaunch 关闭所有界面,打开应用内的某个界面
- uni.switchTab 跳转到 tab Bar 页面
页面布局相关
page
页面容器 css 属性
page: {height: 100%;background-color: red;
}
尺寸单位
可使用单位:px rpx,upx, rem vh vw
外部样式文件引入
同 vue 使用相同
uniapp 生命周期
**参考地址:**https://uniapp.dcloud.net.cn/collocation/frame/lifecycle?id=应用生命周期
应用生命周期
-
onLaunch 初始化完成时触发(全局 🈯️ 触发一次)
-
onShow uni-app 启动,或从后台进入前台显示
-
onHide 当 uni-app 应用从前台进入后台
只能在 App.vue 里面进行监听,在其他界面监听无效
页面生命周期
- onLoad 监听页面加载(可获取上个界面传递的参数)
- onShow 监听页面显示,每次出现在屏幕上都进行触发
- onReady 监听页面初次渲染完成
- onHide 监听页面隐藏
- onUnload 监听页面卸载
- onReachBottom 页面滚动到底部事件
组件生命周期
- beofreCreate
- created
- boforeMount
- mounted
- boforeDestroy
- destroyed
uniApp 特色
条件编译
条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台。
语法

取值

条件编译支持的文件
- .vue
- .js
- .css
- pages.json
- 各预编译语言文件,如:.scss、.less、.stylus、.ts、.pug
条件编译是利用注释实现的,在不同语法里注释写法不一样,js 使用
// 注释、css 使用/* 注释 */、vue/nvue 模板里使用<!-- 注释 -->;
插件安装
- scss 安装
可以使用多种预编译处理器进行安装使用,以 scss 文件为例
下载地址:https://ext.dcloud.net.cn/plugin?name=compile-node-sass

相关文章:

uni-app②
文章目录二、微信小程序简介(一)文档相关开发者工具使用小程序代码构成小程序基本操作三、uniapp 开发规范uniapp 开发环境开发工具下载 HBuilderX工程搭建项目运行浏览器运行四、组件基础组件基础组件列表组件公共属性集合扩展组件自定义组件UNI-ICON五…...

FFmpeg视频处理
目录 1. Ubuntu(wsl)安装 ffmpeg 2. ffmpeg查看指令 3. ffmpeg查看媒体文件信息 4. ffmpeg基础操作指令 5. ffmpeg视频抽帧 5.1 基于时间抽取帧 5.2 两种抽帧方式 5.3 视频流抽帧 5.4 视频批量抽帧 6. ffmpeg更改视频播放速度 7. ffmpeg视频格…...

FreeRTOS任务通知 | FreeRTOS十二
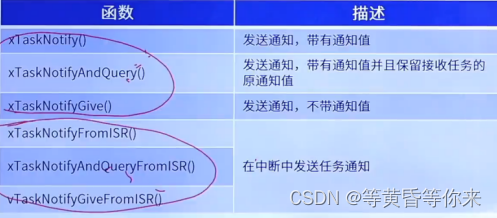
目录 说明: 一、任务通知 1.1、什么是任务通知 1.2、任务通知优势与劣势 1.3、任务通知值的更新方式 1.4、任务通知值状态 1.5、任务通知状态 1.6、任务通知方式类型 二、任务通知相关API函数 2.1、常用的发送通知API函数 2.2、带通知值的发送通知函数 …...

CentOS搭建博客typecho
Ubuntu搭建博客typecho_Dyansts的博客-CSDN博客 见过这样的文章展示页面吗? 详细视频安装教程: 9分钟快速搭建typecho博客,让你不再烦恼_哔哩哔哩_bilibili 现在就把他搭建出来 展示页面:Hello World 其他的插件:…...

湖南中创教育PMP如何实施风险应对,避免产生投诉
一、评估风险 评估风险影响的直接或间接价值 面临的潜在威胁,威胁发生的可能性有多大? 威胁一旦发生,损失是多大? 评估承受风险的能力 采取怎样的措施才能将损失降到最低,甚至为零 二、规划风险 对识别出来的风险进行分组或分类 确定…...

Urho3D子系统
通过使用函数RegisterSubsystem(),任何对象都可以作为子系统注册到上下文中。然后,通过调用GetSubsystem(),同一上下文中的任何其他对象都可以访问它们。每个对象类型只能有一个实例作为子系统存在。 发动机初始化后,以下子系统将…...

无线网络术语总结
学习802.11协议,其中有一些英文缩略词,这里做一下总结与记录。 学习资料:知乎徐方鑫 802.11相关文章 802.11协议精读3:CSMA/CD与CSMA/CA - 知乎 (zhihu.com) 无线网络术语缩写全称中文含义APAccessPoint无线访问节点用于无线网络…...

海卡和海派有什么区别
一、海卡和海派有什么区别 海派和海卡实际上就是快船和慢船的区别。都是头程选用海运的方式,海派是到海港海关清关拆柜后,尾程配送是采用快递配送。而海卡则是到海港海关清关拆柜后,尾程选用货车配送。1、海派比较适用于小件货物 海派是海运抵…...

vue3学习资料整理
一、一个后端程序员为什么要学习前端? 1.网上找到的学习理由 《Java后端的我也要学Node.js 了》 https://blog.csdn.net/yusimiao/article/details/104689007 《nodejs后端开发的优缺点(nodejs的概念与特征详解)》 https://www.1pindao.co…...

Linux基础语法进阶版
Linux基础语法 查看文件内容指令 touch 主要是修改文件时间,多用创建文件 -a #只更改访问时间 -m #只更改修改时间 -c --no-create#不创建任何文件cat 展示小文件内容 -b #对于非空输出行编号 -n #对于所有行输出编号 -E #在每行结束处显示"$" -A #展示所…...

近红外染料标记小分子1628790-37-3,Cyanine5.5 alkyne,花青素CY5.5炔基
试剂基团反应特点:Cyanine5.5 alkyne用于点击化学标记的远红外/近红外染料炔烃。氰基5.5是Cy5.5的类似物,一种流行的荧光团,已广泛用于各种应用,包括完整生物体成像。在温和的铜催化化学条件下,该试剂可与叠氮基共轭&a…...

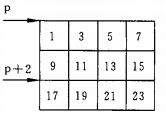
洛谷——P1004 方格取数
【题目描述】 设有 NN 的方格图 (N≤9),我们将其中的某些方格中填入正整数,而其他的方格中则放入数字 0。如下图所示(见样例): A 0 0 0 0 0 0 0 0 0 0 13 0 0 6 0 0 0 0 0 0 7 0 0 0 0 0 0 14 0 0…...

Linux删除软链接
不防大家试试 unlink 命令 首先我们先来创建一个文件 #mkdir test_chk #touch test_chk/test.txt #vim test_chk/test.txt (这一步随便在这个test.txt里写点东东即可) 下面我们来创建test_chk目录 的软链接 #ln-s test_chk test_chk_ln 软链接创建好了,我们来…...

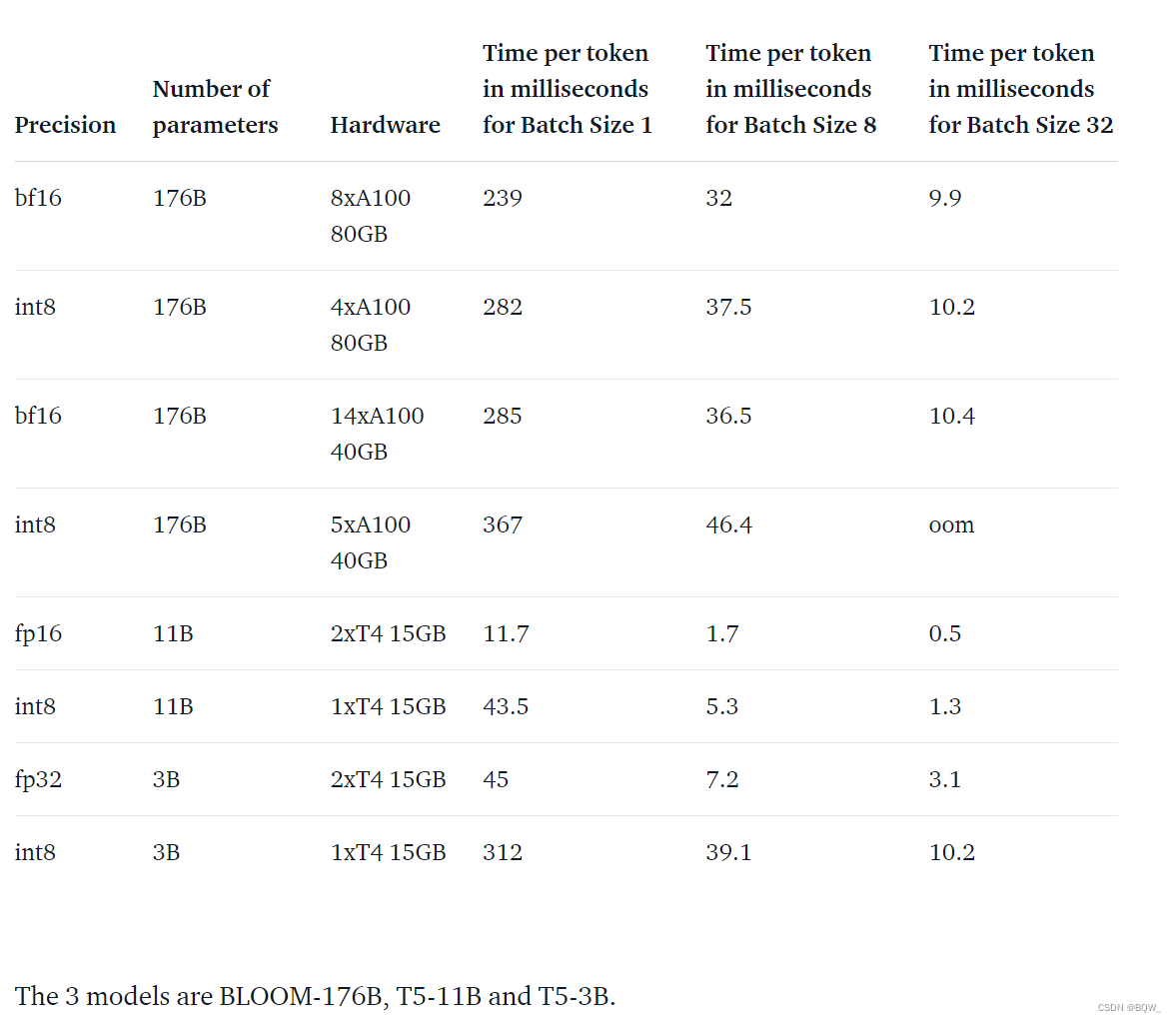
【自然语言处理】【大模型】用于大型Transformer的8-bit矩阵乘法介绍
用于大型Transformer的8-bit矩阵乘法介绍原文地址:A Gentle Introduction to 8-bit Matrix Multiplication for transformers at scale using transformers, accelerate and bitsandbytes 相关博客 【自然语言处理】【大模型】用于大型Transformer的8-bit矩阵乘法介…...

设计模式之工厂模式详解和应用
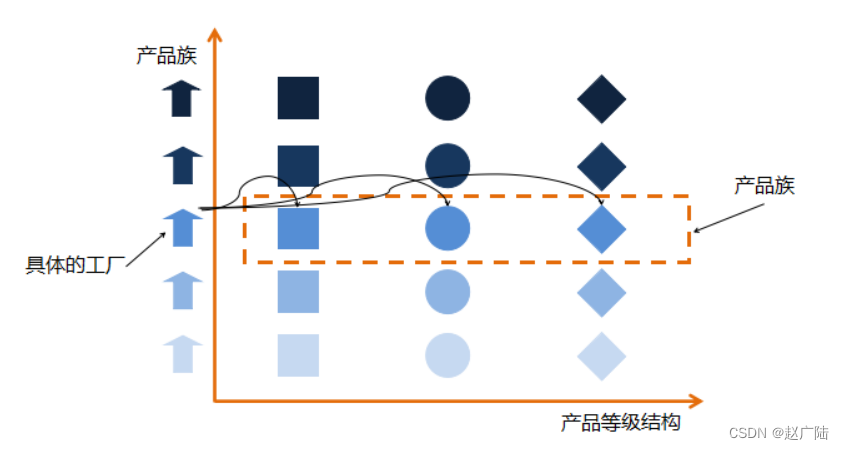
目录1 工厂模式的历史由来2.简单工厂模式2.1 简单工厂模式定义2.2 简单工厂模式案例2.3 简单工厂模式相关源码2.4 简单工厂模式优缺点3 工厂方法模式3.1 工厂方法模式定义3.2 工厂方法模式案例3.3 工厂方法模式源码3.4 工厂方法模式优缺点4 抽象工厂模式4.1 抽象工厂模式定义4.…...

ArcGIS中的附件功能
从ArcGIS10起,空间数据库增加了"附件"的功能,可灵活管理与要素相关的附加信息,可以是图像、PDF、文本文档或任意其他文件类型。例如,如果用某个要素表示建筑物,则可以使用附件来添加多张从不同角度拍摄的建筑物照片。 启动附件功能 要想使用附件功能,要素类必…...

epoll单台设备支持百万并发连接
一些概念: linux下一切接文件,文件描述符fd,文件I/O(包含socket,文本文件等),I/O多路复用,reactor模型,水平触发,边沿触发,多线程模型,阻塞和非阻塞…...

网络字节序
文章目录网络字节序网络字节序 内存中的多字节数据相对于内存地址有大端和小端之分, 磁盘文件中的多字节数据相对于文件中的偏移地址也有大端小端之分, 网络数据流同样有大端小端之分. 网络数据流的地址统一按大端处理 发送主机通常将发送缓冲区中的数据按内存地址从低到高的…...

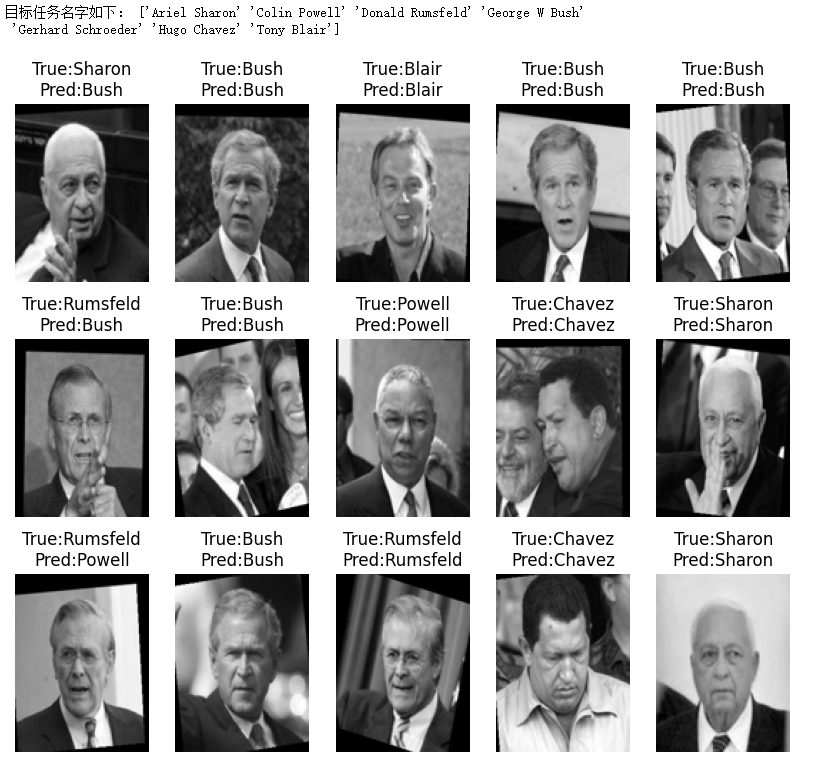
03- SVC 支持向量机做人脸识别 (项目三)
数据集描述: sklearn的lfw_people函数在线下载55个外国人图片文件夹数据集来精确实现人脸识别并提取人脸特征向量数据集地址: sklearn.datasets.fetch_lfw_people — scikit-learn 1.2.1 documentationPCA降维: pca PCA(n_components0.9) 数据拆分: X_train, X_test, y_tra…...

浅谈指向二维数组元素的指针变量
(1)指向数组元素的指针变量 例1.有一个3X4的二维数组,要求用指向元素的指针变量输出二维数组各元素的值. 编写程序 1 #include <stdio.h>2 int main()3 {4 int a[3][4] { 1,3,5,7,9,11,13,15,17,19,21,23 };5 int *p;6 for (p a[0]; p < a[0] 12; p) …...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...
