17.2 图形绘制4
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。
17.2.5 线条样式
C#为画笔绘制线段提供了多种样式:一是线帽(包括起点和终点处)样式;二是线条样式。
17.2.5.1 线帽样式
Pen类的StartCap属性可以设置线段起点使用的线帽样式;EndCap属性可以设置线段终点使用的线帽样式。这两个属性的值是LineCap枚举,它包括以下成员:
- AnchorMask:用于检查线帽是否为锚头帽的掩码。
- ArrowAnchor:箭头状锚头帽。
- Custom:自定义线帽。
- DiamondAnchor:菱形锚头帽。
- Flat:平线帽。
- NoAnchor:没有锚。
- Round:圆线帽。
- RoundAnchor:圆锚头帽。
- Square:方线帽。
- SquareAnchor:方锚头帽。
- Triangle:三角线帽。
【例 17.12】【项目:code17-012】绘制带线帽的线段。
private void button1_Click(object sender, EventArgs e)
{
Graphics g = this.CreateGraphics();
Pen myPen = new Pen(Color.Red, 8);
//几种主要的线帽
LineCap[] pCap = { LineCap.AnchorMask, LineCap.ArrowAnchor, LineCap.DiamondAnchor, LineCap.Flat, LineCap.Round,
LineCap.Square, LineCap.SquareAnchor, LineCap.Triangle};
for(int i = 0;i< pCap.Length;i++)
{
//设置线段开始端线帽样式
myPen.StartCap = pCap[i];
//设置线段结束端线帽样式
myPen.EndCap = pCap[pCap.Length - 1 - i];
g.DrawLine(myPen, new Point(100, i * 30 + 20), new Point(300, i * 30 + 20));
}
g.Dispose();
}
运行结果如下图所示:

图17-13 常见的线帽样式
17.2.5.2 自定义线帽
使用自定义线帽,需要使用到GraphicsPath类和CustomLineCap类。
1、GraphicsPath类表示一系列相互连接的线段和曲线。路径可由任意数目的图形(子路径)组成,应用程序可以使用路径来绘制形状的轮廓、填充形状内部和创建剪辑区域。通常情况下可以使用不带参数的构造函数初始化一个GraphicsPath,然后使用它提供的方法来添加图形到路径。
GraphicsPath常用方法:
- AddArc:添加椭圆弧。
- AddBezier:添加贝塞尔曲线。
- AddClosedCurve:向此路径添加一个闭合曲线。 由于曲线经过数组中的每个点,因此使用基数样条曲线。
- AddCurve:添加样条曲线。
- AddEllipse:添加椭圆。
- AddLine: 添加线段。
- AddPie:添加扇形轮廓。
- AddPolygon: 添加多边形。
- AddString:添加文本字符串。
- AddPath:将指定的 GraphicsPath 追加到该路径。
2、CustomLineCap类封装自定义的用户定义的线帽。
CustomLineCap常用的构造函数:
- Public Sub New ( fillPath As GraphicsPath, strokePath As GraphicsPath)
参数说明:
- fillPath:自定义线帽填充内容的GraphicsPath对象。
- strokePath:自定义线帽轮廓的GraphicsPath对象。
上述两个参数不能同时使用,必须设置其中一个参数为nothing。如果均未向两个参数传递空值,则第一个参数将被忽略。
3、最后设置Pen的CustomStartCap或者CustomEndCap属性为定义的CustomLineCap。
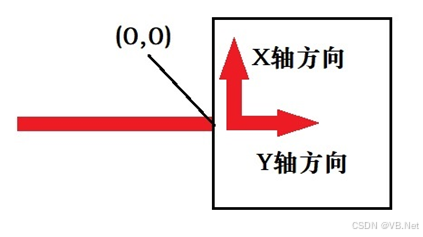
注意:使用此方法时,线段起点或终点与GraphicsPath的(0,0)位置重合,而且坐标系和之前讲到的C#坐标系不同,见下图:

图17-14 自定义线帽时的GraphicsPath坐标系
【例 17.13】【项目:code17-013】自定义三角形线帽。
private void button1_Click(object sender, EventArgs e)
{
Graphics g = this.CreateGraphics();
Pen myPen = new Pen(Color.Red, 4);
//定义包含一个多边形的路径
Point[] points = { new Point(0, 0), new Point(3, 6), new Point(-3, 6) };
GraphicsPath gpath = new GraphicsPath();
gpath.AddPolygon(points);
//自定义线帽样式
CustomLineCap pCap = new CustomLineCap(null, gpath);
//设置自定义起点线帽和自定义终点线帽
myPen.CustomStartCap = pCap;
myPen.CustomEndCap = pCap;
g.DrawLine(myPen, new Point(50, 50), new Point(250, 50));
}
运行结果如下图所示:

图17-15自定义线帽
17.2.5.3 点划线样式
Pen类的DashStyle属性可以设置用 Pen 对象绘制点划线,点划线是由点与短线段连续组成的直线。DashStyle属性的值是DashStyle枚举,它包括以下成员:
- Custom:指定用户定义的自定义点划线样式。
- Dash:指定由短线段构成的直线。
- DashDot:指定由重复的短线段和点构成的直线。
- DashDotDot:指定由重复的短线段、点、点构成的直线。
- Dot:指定由点构成的直线。
- Solid:实线。
【例 17.14】【项目:code17-014】使用线条样式。
private void button1_Click(object sender, EventArgs e)
{
Graphics g = this.CreateGraphics();
Pen p = new Pen(Color.Red, 4);
//常见的几种点划线样式
DashStyle[] pDash = { DashStyle.Dot, DashStyle.DashDot, DashStyle.Dash, DashStyle.DashDotDot };
for(int i = 0;i< pDash.Length;i++)
{
//设置点划线样式
p.DashStyle = pDash[i];
g.DrawLine(p, new Point(20, i * 30 + 20), new Point(200, i * 30 + 20));
}
}
private void button2_Click(object sender, EventArgs e)
{
Graphics g = this.CreateGraphics();
Pen p = new Pen(Color.Red, 2);
//设置使用短横线
p.DashStyle = DashStyle.Dash;
g.DrawRectangle(p, new Rectangle(20, 140, 180, 60));
}
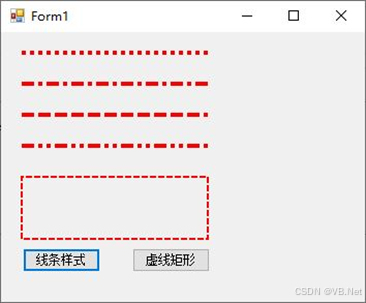
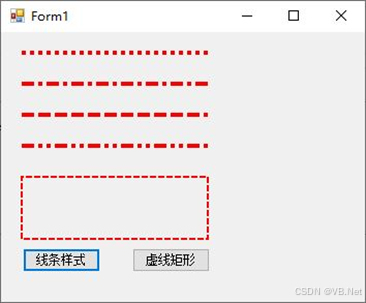
运行结果如下图所示:

图17-16 使用线条样式画线和画矩形
学习更多vb.net知识,请参看vb.net 教程 目录
学习更多C#知识,请参看C#教程 目录
相关文章:

17.2 图形绘制4
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。 17.2.5 线条样式 C#为画笔绘制线段提供了多种样式:一是线帽(包括起点和终点处)样式;…...

tomcat核心组件及原理概述
目录 1. tomcat概述 1.1 概念 1.2 官网地址 2. 基本使用 2.1下载 3. 整体架构 3.1 核心组件 3.2 从web.xml配置和模块对应角度 3.3 如何处理请求 4. 配置JVM参数 5. 附录 1. tomcat概述 1.1 概念 什么是tomcat Tomcat是一个开源、免费、轻量级的Web服务器。 Tomca…...

本地部署DeepSeek教程(Mac版本)
第一步、下载 Ollama 官网地址:Ollama 点击 Download 下载 我这里是 macOS 环境 以 macOS 环境为主 下载完成后是一个压缩包,双击解压之后移到应用程序: 打开后会提示你到命令行中运行一下命令,附上截图: 若遇…...

MyBatis-Plus笔记-快速入门
大家在日常开发中应该能发现,单表的CRUD功能代码重复度很高,也没有什么难度。而这部分代码量往往比较大,开发起来比较费时。 因此,目前企业中都会使用一些组件来简化或省略单表的CRUD开发工作。目前在国内使用较多的一个组件就是…...

爬取豆瓣书籍数据
# 1. 导入库包 import requests from lxml import etree from time import sleep import os import pandas as pd import reBOOKS [] IMGURLS []# 2. 获取网页源代码 def get_html(url):headers {User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36…...

基于微信小程序的电子商城购物系统设计与实现(LW+源码+讲解)
专注于大学生项目实战开发,讲解,毕业答疑辅导,欢迎高校老师/同行前辈交流合作✌。 技术范围:SpringBoot、Vue、SSM、HLMT、小程序、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、安卓app、大数据、物联网、机器学习等设计与开发。 主要内容:…...

6-图像金字塔与轮廓检测
文章目录 6.图像金字塔与轮廓检测(1)图像金字塔定义(2)金字塔制作方法(3)轮廓检测方法(4)轮廓特征与近似(5)模板匹配方法6.图像金字塔与轮廓检测 (1)图像金字塔定义 高斯金字塔拉普拉斯金字塔 高斯金字塔:向下采样方法(缩小) 高斯金字塔:向上采样方法(放大)…...

【Ai】DeepSeek本地部署+Page Assist图形界面
准备工作 1、ollama,用于部署各种开源模型,并开放接口的程序 https://ollama.com/download 2、deepseek-r1:32b 模型 https://ollama.com/library/deepseek-r1:32b 不同的模型版本对计算机性能的要求不一样,版本越高对显卡和内存的要求越高…...

【最长不下降子序列——树状数组、线段树、LIS】
题目 代码 #include <bits/stdc.h> using namespace std; const int N 1e510; int a[N], b[N], tr[N];//a保存权值,b保存索引,tr保存f,g前缀属性最大值 int f[N], g[N]; int n, m; bool cmp(int x, int y) {if(a[x] ! a[y]) return a[x] < a[…...

【实战篇章】深入探讨:服务器如何响应前端请求及后端如何查看前端提交的数据
文章目录 深入探讨:服务器如何响应前端请求及后端如何查看前端提交的数据一、服务器如何响应前端请求HTTP 请求生命周期全解析1.前端发起 HTTP 请求(关键细节强化版)2. 服务器接收请求(深度优化版) 二、后端如何查看前…...

Games104——引擎工具链基础
总览 工具链 用户到引擎架构图 工具链是衔接不同岗位、软件之间的桥梁,比如美术与技术,策划与美术,美术软件与引擎本身等,有Animation、UI、Mesh、Shader、Logical 、Level Editor等等。一般商业级引擎里的工具链代码量是超过…...

分层多维度应急管理系统的设计
一、系统总体架构设计 1. 六层体系架构 #mermaid-svg-QOXtM1MnbrwUopPb {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-QOXtM1MnbrwUopPb .error-icon{fill:#552222;}#mermaid-svg-QOXtM1MnbrwUopPb .error-text{f…...

【漏斗图】——1
🌟 解锁数据可视化的魔法钥匙 —— pyecharts实战指南 🌟 在这个数据为王的时代,每一次点击、每一次交易、每一份报告背后都隐藏着无尽的故事与洞察。但你是否曾苦恼于如何将这些冰冷的数据转化为直观、吸引人的视觉盛宴? 🔥 欢迎来到《pyecharts图形绘制大师班》 �…...

(二)QT——按钮小程序
目录 前言 按钮小程序 1、步骤 2、代码示例 3、多个按钮 ①信号与槽的一对一 ②多对一(多个信号连接到同一个槽) ③一对多(一个信号连接到多个槽) 结论 前言 按钮小程序 Qt 按钮程序通常包含 三个核心文件: m…...

【Linux】从硬件到软件了解进程
个人主页~ 从硬件到软件了解进程 一、冯诺依曼体系结构二、操作系统三、操作系统进程管理1、概念2、PCB和task_struct3、查看进程4、通过系统调用fork创建进程(1)简述(2)系统调用生成子进程的过程〇提出问题①fork函数②父子进程关…...

HTB:Alert[WriteUP]
目录 连接至HTB服务器并启动靶机 信息收集 使用rustscan对靶机TCP端口进行开放扫描 使用nmap对靶机TCP开放端口进行脚本、服务扫描 使用nmap对靶机TCP开放端口进行漏洞、系统扫描 使用nmap对靶机常用UDP端口进行开放扫描 使用ffuf对alert.htb域名进行子域名FUZZ 使用go…...

ARM嵌入式学习--第十天(UART)
--UART介绍 UART(Universal Asynchonous Receiver and Transmitter)通用异步接收器,是一种通用串行数据总线,用于异步通信。该总线双向通信,可以实现全双工传输和接收。在嵌入式设计中,UART用来与PC进行通信,包括与监控…...

玉米苗和杂草识别分割数据集labelme格式1997张3类别
数据集格式:labelme格式(不包含mask文件,仅仅包含jpg图片和对应的json文件) 图片数量(jpg文件个数):1997 标注数量(json文件个数):1997 标注类别数:3 标注类别名称:["corn","weed","Bean…...

哈夫曼树
哈夫曼树(Huffman Tree)是一种最优的二叉树,常用于数据压缩,如在 Huffman 编码中使用。它是根据字符出现的频率来构造的,频率越高的字符越靠近树的根,频率低的字符则在较深的节点上。其核心思想是通过构建一…...

wax到底是什么意思
在很久很久以前,人类还没有诞生文字之前,人类就产生了语言;在诞生文字之前,人类就已经使用了语言很久很久。 没有文字之前,人们的语言其实是相对比较简单的,因为人类的生产和生活水平非常低下,…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...

js 设置3秒后执行
如何在JavaScript中延迟3秒执行操作 在JavaScript中,要设置一个操作在指定延迟后(例如3秒)执行,可以使用 setTimeout 函数。setTimeout 是JavaScript的核心计时器方法,它接受两个参数: 要执行的函数&…...

基于小程序老人监护管理系统源码数据库文档
摘 要 近年来,随着我国人口老龄化问题日益严重,独居和居住养老机构的的老年人数量越来越多。而随着老年人数量的逐步增长,随之而来的是日益突出的老年人问题,尤其是老年人的健康问题,尤其是老年人产生健康问题后&…...
