go-zero学习笔记(三)
利用goctl生成rpc服务
- 编写proto文件
// 声明 proto 使用的语法版本
syntax = "proto3";// proto 包名
package demoRpc;// golang 包名(可选)
option go_package = "./demo";// 如需为 .proto 文件添加注释,请使用 C/C++ 样式的 // 和 /* ... */ 语法。
/* SearchRequest represents a search query, with pagination options to* indicate which results to include in the response. */// 支持import 引入其他.proto文件 但是要求较多,没有.api文件容易简易
// 好像是service必须在主文件,引入的proto文件只能包含message定义
import "***.proto";// 枚举
// 在定义消息类型时,您可能希望它的某个字段仅具有一个预定义的值列表。例如,假设您想要为每个
// SearchRequest 添加一个 corpus 字段,其中正文可以是 UNIVERSAL、WEB、IMAGES、LOCAL、
// NEWS、PRODUCTS 或 VIDEO。为此,您只需在消息定义中添加 enum 并针对每个可能的值添加一个常量。// 在以下示例中,我们添加了一个名为 Corpus 的 enum(包含所有可能的值)和 Corpus 类型的字段:
// 如您所见,Corpus 枚举的第一个常量映射到零:每个枚举定义必须包含一个映射到零的第一个常量作为其
// 第一个元素。原因如下:
//
// 1. 必须有一个零值,以便我们可以使用 0 作为数字的默认值。
// 2/ 零值必须是第一个元素,以便与 proto2 语义(其中第一个枚举值始终是默认值)兼容。enum Corpus {CORPUS_UNSPECIFIED = 0;CORPUS_UNIVERSAL = 1;CORPUS_WEB = 2;CORPUS_IMAGES = 3;CORPUS_LOCAL = 4;CORPUS_NEWS = 5;CORPUS_PRODUCTS = 6;CORPUS_VIDEO = 7;
}// 结构体
// SearchRequest 消息定义指定三个字段(名称/值对),每个字段对应于要包含在此类消息中的每段数据。每个字段都有一个名称和类型。
// 类型可以指包括基本类型,切片用 repeated 数据类型 表示,也支持map<数据类型,数据类型>, 以及自定义数据类型
// 字段默认是可选的
message SearchRequest {string query = 1;int32 page_number = 2;int32 result_per_page = 3;Corpus corpus = 4;repeated Result results = 6;map<string, string> projects = 8;
}message Result {string url = 1;string title = 2;repeated string snippets = 3;
}message SearchResponse {map<string, int32> projects = 1;
}// 保留字段编写示例 不重要 保留————》在这个结构体中这几个字段不能再被使用
// 如果您通过完全移除或注释掉某个字段来更新消息类型,则将来的用户可以自行更新该字段编号以对
// 该类型进行更新。如果用户日后加载同一 .proto 的旧版本(包括数据损坏、隐私 bug 等),
// 这可能会导致严重问题。确保不会发生这种情况的一种方法是,指定已删除字段的字段编号
// (和/或名称,也可能导致 JSON 序列化问题)为 reserved。如果任何未来用户尝试使用这些字
// 段标识符,协议缓冲区编译器就会抱怨。
message Foo {reserved 2, 15, 9 to 11;reserved "foo", "bar";
}// 定义服务
// 如果在goctl命令中不设置 -m 则一个文件proto文件中只能有一个 service 多个 service 会报错
// 但是由于import 不好用,且项目上需要分组, 可以编写多个 service 这样切记执行命令时增加 -m
service Demo {// 普通的rpc定义 rpc 方法名称(请求体)returns (响应体);rpc Search(SearchRequest) returns (SearchResponse);// 客户端流rpc ClientStream(stream SearchRequest) returns (SearchResponse);// 服务端流rpc ServerStream(SearchRequest) returns (stream SearchResponse);// 双向流rpc TwoStream(stream SearchRequest) returns (stream SearchResponse);
}
- 执行goctl命令
goctl rpc protoc xxx.proto --go_out=. --go-grpc_out=. --zrpc_out=. (-m 服务分组时)
-
执行结果

其中:
etc:静态配置文件目录
demo.go:程序启动入口文件
internal:单个服务内部文件,其可见范围仅限当前服务
config:静态配置文件对应的结构体声明目录
logic:业务目录,所有业务编码文件都存放在这个目录下面,logic 为固定后缀
server:类似于API中的handle层,无需修改
svc:依赖注入目录,所有 logic 层需要用到的依赖都要在这里进行显式注入
democlient:客户端调用服务端rpc相关代码
pb文件:简单理解为API中的type文件,还包括其他一些代码,在服务端和客户端都需要调用 -
接下来你只需要负责logic的具体实现就可以了,当前你也可以对生成的内容进行修改
相关文章:

go-zero学习笔记(三)
利用goctl生成rpc服务 编写proto文件 // 声明 proto 使用的语法版本 syntax "proto3";// proto 包名 package demoRpc;// golang 包名(可选) option go_package "./demo";// 如需为 .proto 文件添加注释,请使用 C/C 样式的 // 和 /* ... */…...

Wildcard工具详解:从入门到精通
1. Wildcard基础知识 什么是Wildcard? Wildcard(通配符)是一种用于匹配文件名或字符串的特殊字符。它允许用户使用简单的符号来表示复杂的匹配规则,从而快速定位目标文件或数据。 常见的Wildcard符号 *:匹配任意数量…...

冰蝎v3.0 beta7来啦
我用了一台kali,一台centos,一台windows,做了一个文件上传和一个反弹shell实验,载荷是AES加密的,终于感受到了对加密流量的无可奈何~ kali(php8.1)centos(php7.1)window…...

React中使用箭头函数定义事件处理程序
React中使用箭头函数定义事件处理程序 为什么使用箭头函数?1. 传递动态参数2. 避免闭包问题3. 确保每个方块的事件处理程序是独立的4. 代码可读性和维护性 示例代码总结 在React开发中,处理事件是一个常见的任务。特别是当我们需要传递动态参数时&#x…...

记忆化搜索和动态规划 --最长回文子串为例
记忆化搜索 记忆化搜索是一种优化递归算法的方法,通过将已经计算过的子问题的结果存储起来(通常使用哈希表或数组),避免重复计算相同的子问题。 本质上是通过缓存中间结果来减少计算的重复性。 动态规划 动态规划是通过将问题分…...
 ))
Tree Compass( Codeforces Round 934 (Div. 2) )
Tree Compass( Codeforces Round 934 (Div. 2) ) You are given a tree with n n n vertices numbered 1 , 2 , … , n 1, 2, \ldots, n 1,2,…,n. Initially, all vertices are colored white. You can perform the following two-step operation: …...

【Numpy核心编程攻略:Python数据处理、分析详解与科学计算】2.17 掩码数组:缺失值处理的优雅方案
2.17 掩码数组:缺失值处理的优雅方案 目录 #mermaid-svg-12vjJJbyudPnkYBO {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-12vjJJbyudPnkYBO .error-icon{fill:#552222;}#mermaid-svg-12vjJJbyudPnkYBO…...

PHP 常用函数2025.02
PHP implode() 函数 语法 implode(separator,array) 参数描述separator可选。规定数组元素之间放置的内容。默认是 ""(空字符串)。array必需。要组合为字符串的数组。 技术细节 返回值:返回一个由数组元素组合成的字符串。PHP 版…...

react中如何获取dom元素
实现代码 const inputRef useRef(null) inputRef.current.focus()...

【C++】继承(下)
大家好,我是苏貝,本篇博客带大家了解C的继承(下),如果你觉得我写的还不错的话,可以给我一个赞👍吗,感谢❤️ 目录 5.继承与友元6.继承与静态成员7.复杂的菱形继承及菱形虚拟继承8.继…...

C语言实现字符串排序:从代码到原理深度解析
在编程的世界里,字符串处理是一项基础且重要的技能。今天,我们通过分析一段C语言代码来深入了解如何对字符串进行排序。 一、代码呈现 #include <stdio.h> #include <string.h> int main() { char s[1001]; scanf("%s", s); int…...

Vue3的el-table-column下拉输入实时查询API数据选择的实现方法
由于本人对el-table-column有下拉输入选择的要求,根据网上搜索的资料及本人优化,推出我比较满意的方法,供各位读者参考使用。 效果图 el-table-column写法 <el-table-columnlabel"货品编号"align"center"prop"…...

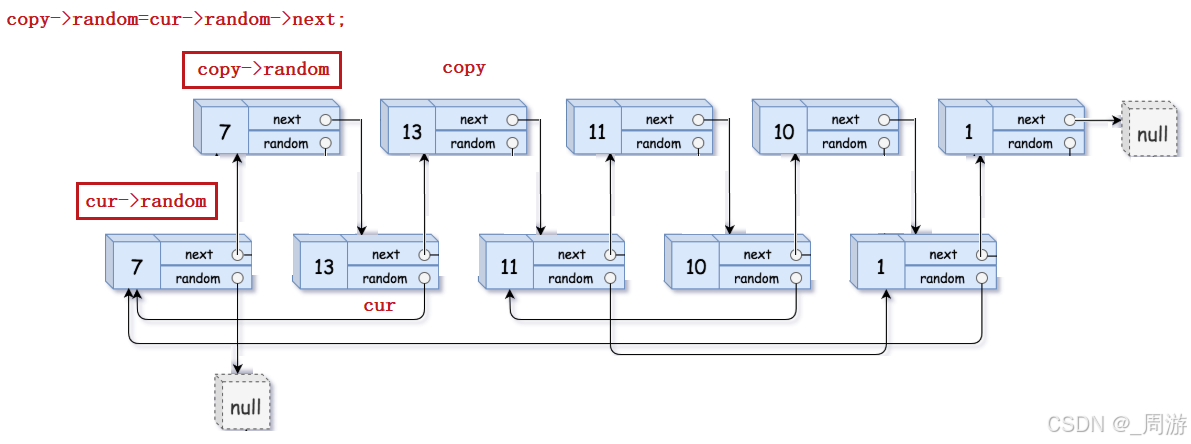
【数据结构】_链表经典算法OJ:复杂链表的复制
目录 1. 题目链接及描述 2. 解题思路 3. 程序 1. 题目链接及描述 题目链接:138. 随机链表的复制 - 力扣(LeetCode) 题目描述: 给你一个长度为 n 的链表,每个节点包含一个额外增加的随机指针 random ,…...

Vue 图片引用方式详解:静态资源与动态路径访问
目录 前言1. 引用 public/ 目录2. assets/ 目录3. 远程服务器4. Vue Router 动态访问5. 总结6. 扩展(图片不显示) 前言 🤟 找工作,来万码优才:👉 #小程序://万码优才/r6rqmzDaXpYkJZF 在 Vue 开发中&#x…...

chatGPT写的网页版贪吃蛇小游戏
chatGPT写的网页版贪吃蛇小游戏 前言网页版贪吃蛇小游戏 前言 之前无聊,让ChatGPT写了一段基于html语言的贪吃蛇小游戏代码 网页版贪吃蛇小游戏 将以下内容复制到记事本,重命名为xxx.html即可打开浏览器游玩 这里是一个使用HTML、CSS和JavaScript编写…...

Python量化交易助手:xtquant的安装与应用
Python量化交易助手:xtquant的安装与应用 技术背景和应用场景 在量化交易领域,Python因其强大的库支持和灵活性成为了许多开发者的首选语言。其中,xtquant 是迅投官方开发的一个Python包,专门用于与miniqmt通信,实现…...

前缀和算法
文章目录 算法总览题目1371.每个元音包含偶数次的最长子字符串 算法总览 题目 1371.每个元音包含偶数次的最长子字符串 1371.每个元音包含偶数次的最长子字符串 参考博主的讲解 思路分析:就是得使用前缀和记录情况,dp[i][j]表示s[0] 到s[i] 中&…...

Qt常用控件 输入类控件
文章目录 1.QLineEdit1.1 常用属性1.2 常用信号1.3 例子1,录入用户信息1.4 例子2,正则验证手机号1.5 例子3,验证输入的密码1.6 例子4,显示密码 2. QTextEdit2.1 常用属性2.2 常用信号2.3 例子1,获取输入框的内容2.4 例…...

《最小阻力之路》关于愿景的理解和思考
一、愿景的形成机制 1. 愿景的三层来源 来源层级形成机制案例潜在偏差风险① 本能冲动层对快感/痛苦的即时反应"想暴富"源于缺钱焦虑易被短期情绪劫持② 社会镜像层内化外界标准(家庭/社会/文化)"必须考研"因家人期待混淆他人需求…...

Ubuntu 22.04系统安装部署Kubernetes v1.29.13集群
Ubuntu 22.04系统安装部署Kubernetes v1.29.13集群 简介Kubernetes 的工作流程概述Kubernetes v1.29.13 版本Ubuntu 22.04 系统安装部署 Kubernetes v1.29.13 集群 1 环境准备1.1 集群IP规划1.2 初始化步骤(各个节点都需执行)1.2.1 主机名与IP地址解析1.…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...
