前端 | JavaScript中的reduce方法
1. 什么是reduce
reduce 方法是 JavaScript 中数组的重要方法之一,用于对数组中的元素进行累积计算。它接收一个回调函数作为参数,并返回一个最终计算结果。reduce 在许多场景下都非常有用,比如求和、数组扁平化、对象计数、数据转换等。
2. reduce语法
2.1 语法
arr.reduce(callback, initialValue)
2.2 参数说明
callback(accumulator, currentValue, currentIndex, array):回调函数,接受四个参数:accumulator:上一次callback执行后的返回值currentValue:当前值currentIndex:当前元素在数组中的索引array:原数组(正在遍历的数组)
initialValue(可选):累加器的初始值- 如果提供,则accumulator从initialValue开始
- 如果没有提供,则取数组的第一个元素
3. reduce执行过程
3.1 执行过程
reduce 方法会遍历数组的每个元素,并对其应用回调函数。其执行流程如下:
- 初始化
accumulator:如果提供了initialValue,则accumulator取initialValue,否则取数组的第一个元素,并跳过该元素。 - 遍历数组:从索引 0(如果有
initialValue)或 1(如果没有initialValue)开始,依次执行 callback,并更新accumulator。 - 返回最终的
accumulator值。
3.2 示例
const numbers = [1, 2, 3, 4];
const result = numbers.reduce((acc, cur, index) => {console.log(`累加器: ${acc}, 当前值: ${cur}, 索引: ${index}`);return acc + cur;
}, 0);
console.log('最终结果:', result);
执行结果如下:
累加器: 0, 当前值: 1, 索引: 0
累加器: 1, 当前值: 2, 索引: 1
累加器: 3, 当前值: 3, 索引: 2
累加器: 6, 当前值: 4, 索引: 3
最终结果: 10
4. reduce使用场景
4.1 数组求和
const numbers = [1, 2, 3, 4, 5];
const sum = numbers.reduce((acc, cur) => acc + cur, 0);
console.log(sum); // 输出 15
4.2 统计数组中元素出现的次数
const fruits = ['apple', 'banana', 'apple', 'orange', 'banana', 'apple'];
const count = fruits.reduce((acc, fruit) => {acc[fruit] = (acc[fruit] || 0) + 1;return acc;
}, {});
console.log(count); // { apple: 3, banana: 2, orange: 1 }
4.3 计算数组中对象的某个属性总和
const products = [{ name: 'Laptop', price: 1000 },{ name: 'Phone', price: 500 },{ name: 'Tablet', price: 300 }
];
const totalPrice = products.reduce((acc, product) => acc + product.price, 0);
console.log(totalPrice); // 输出 1800
5. reduce进阶用法
5.1 按属性分组数据
const people = [{ name: 'Alice', age: 25 },{ name: 'Bob', age: 30 },{ name: 'Charlie', age: 25 },{ name: 'David', age: 30 }
];
const groupedByAge = people.reduce((acc, person) => {(acc[person.age] = acc[person.age] || []).push(person);return acc;
}, {});
console.log(groupedByAge);
// 输出:
// {
// 25: [{ name: 'Alice', age: 25 }, { name: 'Charlie', age: 25 }],
// 30: [{ name: 'Bob', age: 30 }, { name: 'David', age: 30 }]
// }
5.2 计算嵌套对象的总和
const orders = [{ customer: 'Alice', total: 50 },{ customer: 'Bob', total: 30 },{ customer: 'Alice', total: 20 }
];
const customerTotals = orders.reduce((acc, order) => {acc[order.customer] = (acc[order.customer] || 0) + order.total;return acc;
}, {});
console.log(customerTotals);
// 输出:{ Alice: 70, Bob: 30 }
5.3 组合多个reduce进行复杂计算
const data = [{ category: 'A', value: 10 },{ category: 'B', value: 20 },{ category: 'A', value: 15 },{ category: 'B', value: 25 }
];
const aggregatedData = data.reduce((acc, item) => {acc[item.category] = (acc[item.category] || []).concat(item.value);return acc;
}, {});const summedData = Object.keys(aggregatedData).reduce((acc, key) => {acc[key] = aggregatedData[key].reduce((sum, num) => sum + num, 0);return acc;
}, {});console.log(summedData); // 输出:{ A: 25, B: 45 }
6. 手写reduce实现
Array.prototype.myReduce = function(callback,initialValue){const arr = this; // 获取调用reduce的数组if(typeof callback !== "function"){ // 验证回调函数是否传入throw new TypeError(`${callback} is not a function`);}let accumulator; // 累加器let startIndex; // 数组遍历起始位置if(initialValue!==undefined){ // 判断是否传递了初始值accumulator = initialValue;startIndex = 0;}else{// 如果没有提供初始值,则将第一个数组元素作为累加器的初始值if(arr.length===0){throw new TypeError(`Reduce of empty array with on initial value`);}accumulator = arr[0];startIndex = 1;}// 遍历数组并应用回调函数for(let i=startIndex;i<arr.length;i++){accumulator = callback(accumulator,arr[i],i,arr);}// 返回累加结果return accumulator
}const numbers = [1,2,3,4,5];
const sum = numbers.myReduce((acc,curr)=>acc+curr,0) // 15
const product = numbers.myReduce((acc,curr)=>acc*curr) // 120
相关文章:

前端 | JavaScript中的reduce方法
1. 什么是reduce reduce 方法是 JavaScript 中数组的重要方法之一,用于对数组中的元素进行累积计算。它接收一个回调函数作为参数,并返回一个最终计算结果。reduce 在许多场景下都非常有用,比如求和、数组扁平化、对象计数、数据转换等。 2…...

【C++】B2124 判断字符串是否为回文
博客主页: [小ᶻ☡꙳ᵃⁱᵍᶜ꙳] 本文专栏: C 文章目录 💯前言💯题目描述输入格式:输出格式:样例: 💯方法一:我的第一种做法思路代码实现解析 💯方法二:我…...

人工智能学习(五)之机器学习逻辑回归算法
深入剖析机器学习逻辑回归算法 一、引言 在机器学习领域,逻辑回归是一种极为经典且应用广泛的算法。虽说名字里带有 “回归”,但它主要用于解决分类问题,在医学、金融、互联网等多个领域都发挥着关键作用。例如,在医学上辅助判断…...

Bash 基础与进阶实践指南
目录 Bash 简介与基础基本命令与文件操作权限管理与用户管理重定向与管道变量与环境变量通配符与正则表达式Shell 脚本结构与控制流常用内建命令与技巧文本处理常用命令作业控制与进程管理别名与函数实用技巧与注意事项更多 Bash 进阶话题参考资源 1. Bash 简介与基础 1.1 什…...

基于开源AI智能名片2 + 1链动模式S2B2C商城小程序视角下的个人IP人设构建研究
摘要:本文深入探讨在开源AI智能名片2 1链动模式S2B2C商城小程序的应用场景下,个人IP人设构建的理论与实践。通过剖析个人IP人设定义中的“诉求”“特质”“可感知”三要素,结合该小程序特点,阐述其对个人IP打造的影响与推动作用&…...

基于springboot+vue的航空散货调度系统
开发语言:Java框架:springbootJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:…...

【C++】B2122 单词翻转
博客主页: [小ᶻ☡꙳ᵃⁱᵍᶜ꙳] 本文专栏: C 文章目录 💯前言💯题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1 💯一、我的做法代码实现:代码解析思路分析 💯二、老师的第一种做法代码实现&a…...

OSCP 渗透测试:网络抓包工具的使用指南
在 OSCP 考试和渗透测试中,网络数据分析是至关重要的技能。无论是嗅探明文密码、分析恶意流量,还是溯源攻击,抓包工具都是我们的得力助手。 本文将介绍 OSI 七层网络模型 及其在网络分析中的作用,并详细讲解 Wireshark 和 tcpdum…...

Android 进程间通信
什么是IPC? Android 进程间通信(IPC,Inter-Process Communication)是Android操作系统中不同进程间交换数据和资源的一种机制。由于Android是多任务操作系统,每个应用通常运行在自己的进程中,以提高安全性和…...

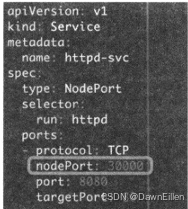
Kubernetes学习之通过Service访问Pod
一、基础概述 1.当通过deployment等controller动态创建和销毁pod使得每个pod都有自己的ip地址,当controller用新的pod替代发生故障的pod时,新的pod会分配到新的ip地址,那么客户端如何稳定的找到并访问pod提供的服务。 2.创建service service从…...

【Numpy核心编程攻略:Python数据处理、分析详解与科学计算】2.18 对象数组:在NumPy中存储Python对象
2.18 对象数组:在NumPy中存储Python对象 目录 #mermaid-svg-shERrGOBuM2rBzeB {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-shERrGOBuM2rBzeB .error-icon{fill:#552222;}#mermaid-svg-shERrGOBuM2rB…...

Web - CSS3基础语法与盒模型
概述 这篇文章是关于 Web 前端 CSS3 的基础语法与盒模型的讲解。包括 CSS3 层叠性及处理冲突规则、伪元素和新增伪类元素、属性选择器等。还介绍了文本与字体属性,如段落和行相关属性、字体文本属性。最后阐述了盒子模型,如元素隐藏、行内与块元素转换、…...

CSS知识总结
CSS(层叠样式表,Cascading Style Sheets)是一种用于描述网页内容视觉表现的样式语言,与HTML(结构)和JavaScript(行为)共同构成现代Web开发的三大核心技术。 一、基本概念 定义&…...

基于Spring Security 6的OAuth2 系列之十 - 授权服务器--刷新token
之所以想写这一系列,是因为之前工作过程中使用Spring Security OAuth2搭建了网关和授权服务器,但当时基于spring-boot 2.3.x,其默认的Spring Security是5.3.x。之后新项目升级到了spring-boot 3.3.0,结果一看Spring Security也升级…...
 | 洛谷 P11229 [CSP-J 2024] 小木棍)
信息学奥赛一本通 2113:【24CSPJ普及组】小木棍(sticks) | 洛谷 P11229 [CSP-J 2024] 小木棍
【题目链接】 ybt 2113:【24CSPJ普及组】小木棍(sticks) 洛谷 P11229 [CSP-J 2024] 小木棍 【题目考点】 1. 思维题,找规律 【解题思路】 解法1:找规律 该题为:求n根木棍组成的无前导0的所有可能的数…...

安装hami的笔记
k3s环境下安装hami提示如下错误: "failed to “StartContainer” for “kube-scheduler” with InvalidImageName: "Failed to apply default image tag “registry.cn-hangzhou.aliyuncs.com/google_containers/kube-scheduler:v1.31.2k3s1”: 没有Inva…...

【区块链】区块链密码学基础
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 区块链密码学基础引言一、哈希函数1.1 基本概念1.2 数学表达 二、非对称加密2.1…...

强化学习笔记(5)——PPO
PPO视频课程来源 首先理解采样期望的转换 变量x在p(x)分布下,函数f(x)的期望 等于f(x)乘以对应出现概率p(x)的累加 经过转换后变成 x在q(x)分布下,f(x)*p(x)/q(x) 的期望。 起因是:求最大化回报的期望,所以对ceta求梯度 具体举例…...

【C语言入门】解锁核心关键字的终极奥秘与实战应用(三)
目录 一、auto 1.1. 作用 1.2. 特性 1.3. 代码示例 二、register 2.1. 作用 2.2. 特性 2.3. 代码示例 三、static 3.1. 修饰局部变量 3.2. 修饰全局变量 3.3. 修饰函数 四、extern 4.1. 作用 4.2. 特性 4.3. 代码示例 五、volatile 5.1. 作用 5.2. 代码示例…...

寒假day10
第十天:请写出以下几个数据的类型 整数 a int a的地址 int* 存放a的数组b …...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...
