站在JavaScript的视角去看,HTML的DOM和GLTF的Json数据。
很多前端小伙伴没有见过、操作过gltf文件,对非常懵逼,本文从前端小伙伴最熟悉的dom模型为切入口,以类别的方式来学习一下gltf文件。
一、结构与组织形式
- HTML DOM(文档对象模型):
-
- 树形结构:HTML DOM 将 HTML 页面表示为一个树形结构,树的根节点是 document 对象,每个 HTML 元素(如 <div>、<p>、<img> 等)都是树上的节点,节点之间存在父子、兄弟等层级关系。例如,一个简单的 HTML 页面结构如下:
<!DOCTYPE html>
<html><body><div id="main"><p>这是一段文本</p><img src="image.jpg" alt="示例图片"></div>
</body></html>
在 DOM 中,document 是根,body 是 document 的子节点,div 又是 body 的子节点,p 和 img 则是 div 的子节点,以此类推形成一棵完整的树。
- 标签属性与文本内容:每个 DOM 节点有对应的 HTML 标签属性(如 id、class、src 等),同时可能包含文本内容(像 p 标签里的文字),这些属性和内容都可以通过 JavaScript 进行访问和修改。
- GLTF JSON:
-
- 对象层次结构:GLTF 的 JSON 部分同样呈现出一种层次化的对象结构,不过它围绕着 3D 模型与场景的描述来组织。如前面所述,包含 asset、scenes、nodes、meshes 等不同层级的对象来完整定义 3D 资源,例如:
{"asset": {"version": "2.0","generator": "SomeTool"},"scenes": [{"name": "Scene1","nodes": [0]}],"nodes": [{"name": "ModelNode","translation": [0, 0, 0],"rotation": [0, 0, 0, 1],"scale": [1, 1, 1]}],"meshes": [{"name": "Mesh1","primitives": [{"attributes": {"POSITION": 0,"NORMAL": 1},"indices": 2,"material": 0}]}]
}这里不同的对象相互关联,共同构建起 3D 模型在场景中的布局、几何形状、外观等信息的描述体系。

- 特定语义字段:有着众多用于描述 3D 相关概念的特定字段,像节点的位置(translation)、旋转(rotation)、缩放(scale)属性,材质相关的 pbrMetallicRoughness 等字段用于定义外观,与 HTML DOM 基于 HTML 标签属性的组织方式有明显不同的语义内涵。
二、JavaScript 操作目的
- HTML DOM:
-
- 页面交互与动态更新:主要用于实现网页的交互效果,例如响应用户的点击事件(通过给 DOM 元素添加 onclick 等事件监听器),动态修改页面内容(改变元素的文本、样式属性等),实现页面的局部刷新、元素的显示隐藏、动画效果等。比如以下 JavaScript 代码可以改变一个 p 标签的文本内容:
const pElement = document.querySelector('p');
pElement.textContent = '新的文本内容';
- DOM 遍历与查询:常常需要在 DOM 树中查找特定的元素,可通过像 document.getElementById、document.querySelectorAll 等方法来定位元素,以便后续进行相关操作。例如,获取所有具有某个类名的元素:
const elements = document.querySelectorAll('.my-class');- GLTF JSON(通过 JavaScript 在相关 3D 应用场景下操作):
-
- 3D 模型渲染与展示:JavaScript 代码配合 WebGL 等 3D 渲染技术,读取 GLTF JSON 中的结构和属性信息,将 3D 模型渲染到浏览器页面或其他支持的平台上。比如解析 nodes 的位置和 meshes 的几何形状等数据,构建相应的 3D 图形对象用于渲染。
- 3D 场景交互与修改:实现对 3D 场景中模型的交互操作,像根据用户输入旋转、平移模型(通过修改 nodes 的 translation、rotation 等属性),或者动态更换模型的材质(改变 materials 相关的配置字段)等。以下是简单示意如何修改一个 GLTF 模型节点的位置(假设已经有解析 GLTF 并获取到对应节点对象的代码基础):
const modelNode = getModelNodeFromGltf(); // 假设的获取节点方法
modelNode.translation[0] = 1; // 改变 x 轴坐标位置
modelNode.translation[1] = 0.5; // 改变 y 轴坐标位置
// 然后重新渲染场景以体现位置变化
renderScene();

三、操作方式与 API
- HTML DOM:
-
- 标准 DOM API:JavaScript 内置了一套完善的 DOM API,涵盖了元素的创建(如 document.createElement)、添加删除(parentElement.appendChild、parentElement.removeChild)、属性获取与设置(element.getAttribute、element.setAttribute)等丰富的操作方法,开发者可以直接使用这些接口来操作 DOM 树。
- 事件处理机制:有专门的事件绑定和监听机制,通过给元素添加类似 onclick、onmouseover 等事件属性(或者使用 addEventListener 方法)来响应各种用户操作引发的事件,从而实现交互逻辑。例如:
const button = document.createElement('button');
button.textContent = '点击我';
button.addEventListener('click', function () {alert('你点击了按钮');
});
document.body.appendChild(button);
- GLTF JSON:
-
- 自定义解析与处理逻辑:并没有像 DOM API 那样统一内置在 JavaScript 语言环境中的标准 API 来操作 GLTF JSON。通常需要借助第三方的 GLTF 解析库(如 three.js 中相关的 GLTF 加载和处理模块等),这些库会提供自己的一套方法来解析 JSON 数据,将其转换为便于操作的 JavaScript 对象,再基于这些对象进行如前面提到的 3D 相关操作。例如使用 three.js 加载 GLTF 文件并操作模型的简单代码示例:
import * as THREE from 'three';
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader';const scene = new THREE.Scene();
const loader = new GLTFLoader();loader.load('model.gltf', function (gltf) {const model = gltf.scene;scene.add(model);// 后续可以对 model 进行如位置等属性的修改等操作animate(); // 假设的渲染循环函数用于展示模型
}, function (xhr) {console.log((xhr.loaded / xhr.total * 100) + '% loaded');
}, function (error) {console.log('An error happened', error);
});- 与 3D 渲染集成:操作 GLTF JSON 往往是和 3D 渲染紧密结合的,在解析出模型结构等信息后,需要将其传递给合适的 3D 渲染引擎(如 WebGL 底层结合 three.js 这样的上层库)来进行实际的图形绘制,而不像 DOM 操作主要聚焦于页面结构和内容展示层面的 2D 处理。

四、数据变化频率与更新特点
- HTML DOM:
-
- 高频率动态变化:在现代网页应用中,DOM 的更新频率往往较高,尤其是在实现复杂交互界面、实时数据展示(如聊天窗口、实时图表等场景)时,会频繁地修改 DOM 元素的属性、内容或者添加删除元素,以响应用户操作和后端推送的数据变化。
- 局部更新与重绘:为了性能优化,通常会采用局部 DOM 更新的方式,只改变需要变化的部分,浏览器会智能地进行对应的局部重绘,避免整个页面重新渲染,像使用 innerHTML 等属性有选择地更新某个元素内部内容或者通过 classList 修改元素的类名来切换样式实现动态效果。

- GLTF JSON(在 3D 场景中):
-
- 相对低频变化(取决于应用场景):在一些静态 3D 展示场景中,模型和场景的结构等数据一旦加载解析完成后可能长时间不会变动;而在交互性较强的 3D 应用(如 3D 游戏中角色模型动作变化等),其数据变化频率会随着用户交互而变高,但总体相对 DOM 在常规网页交互中的更新频率还是可能稍低一些。
- 整模型或场景更新关联渲染:当对 GLTF JSON 里的关键数据(如模型的几何形状、材质、节点位置等)进行修改后,一般需要重新进行整个模型或者相关部分的 3D 渲染,不像 DOM 那样可以较细粒度地进行局部内容更新,因为 3D 图形的渲染是基于完整的模型数据和场景配置来进行的。

总体而言,HTML 的 DOM 文件和 GLTF 的 JSON 文件从 JavaScript 操作角度有着不同的结构特点、操作目的、方式以及数据更新特点,分别服务于网页 2D 交互展示和 3D 模型相关应用这两个不同的应用场景需求。
相关文章:

站在JavaScript的视角去看,HTML的DOM和GLTF的Json数据。
很多前端小伙伴没有见过、操作过gltf文件,对非常懵逼,本文从前端小伙伴最熟悉的dom模型为切入口,以类别的方式来学习一下gltf文件。 一、结构与组织形式 HTML DOM(文档对象模型): 树形结构:HT…...

传输层协议 UDP 与 TCP
🌈 个人主页:Zfox_ 🔥 系列专栏:Linux 目录 一:🔥 前置复盘🦋 传输层🦋 再谈端口号🦋 端口号范围划分🦋 认识知名端口号 (Well-Know Port Number) 二…...

VSCode源码分析参考资料
VSCode Architecture Analysis - Electron Project Cross-Platform Best Practices 中文版 VSCode 架构分析 - Electron 项目跨平台最佳实践 Sihan Li博客上的vscode源码分析系列:分析了微服务架构、事件体系、资源管理、配置系统等 文召博客上的vscode 源码解析…...

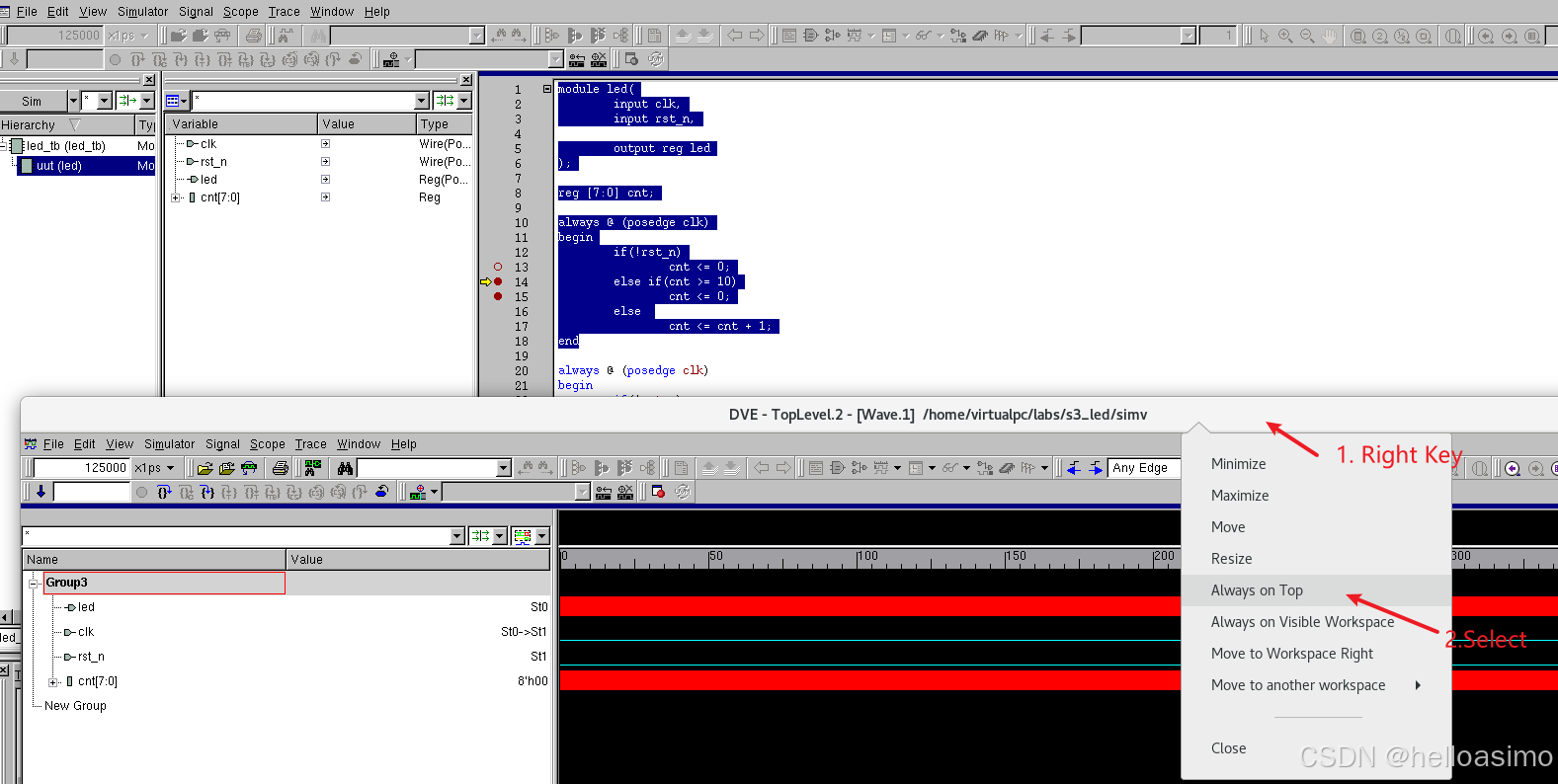
使用VCS对Verilog/System Verilog进行单步调试的步骤
Verilog单步调试: System Verilog进行单步调试的步骤如下: 1. 编译设计 使用-debug_all或-debug_pp选项编译设计,生成调试信息。 我的4个文件: 1.led.v module led(input clk,input rst_n,output reg led );reg [7:0] cnt;alwa…...

ROS-激光雷达-消息包格式-获取激光雷达数据-激光雷达避障
文章目录 激光雷达原理 消息包格式获取激光雷达数据激光雷达避障 激光雷达 原理 激光雷达(LiDAR) 是一种利用激光进行距离测量和环境感知的传感器。它通过发射激光束并接收反射光来测量物体的距离,生成点云数据,用于构建环境的三…...

c++之模板进阶
在前面的文章中,我们已经简单的了解了模板的使用,在这篇文章中,我们将继续深入探讨模板 1.模板的特化 1.1 概念 通常情况下,使用模板可以实现一些与类型无关的代码,但对于一些特殊类型的可能会得到一些错误的结果&a…...

关于Internet Download Manager(IDM)强制下载合并相关二次开发
目录 前言 强制下载视频 强制合并 迁移下载列表 免责声明 附录 前言 那个下载工具IDM不说了,确实有很多便捷的功能,不过也有一些限制 常见的包括但不限于: 1.无法下载有版权保护的视频(不管真假) 2.有时候下载…...

鸿蒙HarmonyOS Next 视频边播放边缓存- OhosVideoCache
OhosVideoCache 是一个专为OpenHarmony开发(HarmonyOS也可以用)的音视频缓存库,旨在帮助开发者轻松实现音视频的边播放边缓存功能。以下是关于 OhosVideoCache 的详细介绍: 1. 核心功能 边播放边缓存:将音视频URL传递给 OhosVideoCache 处理后…...

(10) 如何获取 linux 系统上的 TCP 、 UDP 套接字的收发缓存的默认大小,以及代码范例
(1) 先介绍下后面的代码里要用到的基础函数: 以及: (2) 接着给出现代版的 读写 socket 参数的系统函数 : 以及: (3) 给出 一言的 范例代码,获取…...

程序代码篇---项目目录结构HSV掩膜Opencv图像处理
文章目录 前言第一部分:项目目录结构第二部分:HSV提取HSV色调(Hue)含义取值范围 饱和度(Saturation)含义取值范围 亮度(Value)含义取值范围 第三部分:Opencv图像处理1. 读…...

注解与反射基础
注解 概述 注解(Annotation),从jdk5.0引入。 作用 不是程序本身,可以对程序作出解释(这一点和注释没什么区别)可以被其他程序读取 格式 注释是以“注释名”在代码中存在的,还可以添加一些…...

Vue指令v-html
目录 一、Vue中的v-html指令是什么?二、v-html指令与v-text指令的区别? 一、Vue中的v-html指令是什么? v-html指令的作用是:设置元素的innerHTML,内容中有html结构会被解析为标签。 二、v-html指令与v-text指令的区别…...

院校联合以项目驱动联合培养医工计算机AI人才路径探析
一、引言 1.1 研究背景与意义 在科技飞速发展的当下,医疗人工智能作为一个极具潜力的新兴领域,正深刻地改变着传统医疗模式。从疾病的早期诊断、个性化治疗方案的制定,到药物研发的加速,人工智能技术的应用极大地提升了医疗服务…...

CDDIS从2025年2月开始数据迁移
CDDIS 将从 2025 年 2 月开始将我们的网站从 cddis.nasa.gov 迁移到 earthdata.nasa.gov,并于 2025 年 6 月结束。 期间可能对GAMIT联网数据下载造成影响。...

前端 | JavaScript中的reduce方法
1. 什么是reduce reduce 方法是 JavaScript 中数组的重要方法之一,用于对数组中的元素进行累积计算。它接收一个回调函数作为参数,并返回一个最终计算结果。reduce 在许多场景下都非常有用,比如求和、数组扁平化、对象计数、数据转换等。 2…...

【C++】B2124 判断字符串是否为回文
博客主页: [小ᶻ☡꙳ᵃⁱᵍᶜ꙳] 本文专栏: C 文章目录 💯前言💯题目描述输入格式:输出格式:样例: 💯方法一:我的第一种做法思路代码实现解析 💯方法二:我…...

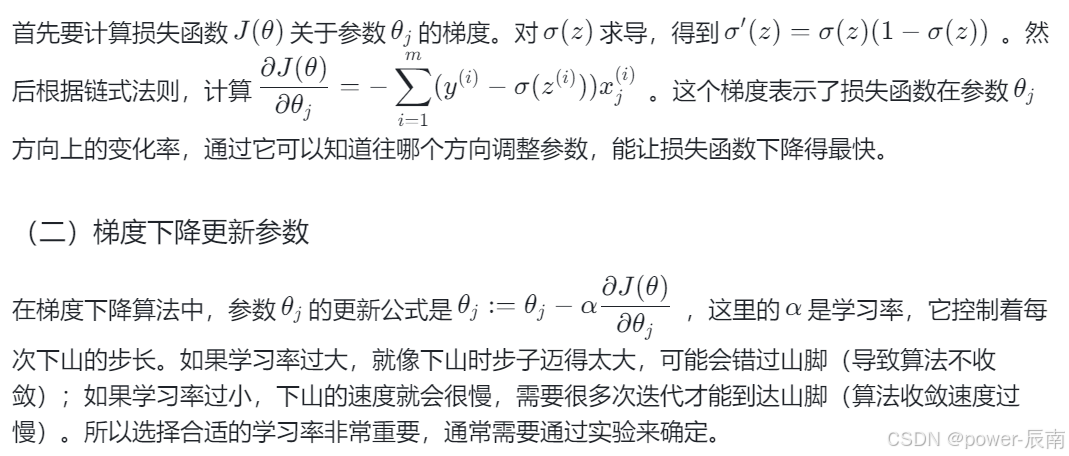
人工智能学习(五)之机器学习逻辑回归算法
深入剖析机器学习逻辑回归算法 一、引言 在机器学习领域,逻辑回归是一种极为经典且应用广泛的算法。虽说名字里带有 “回归”,但它主要用于解决分类问题,在医学、金融、互联网等多个领域都发挥着关键作用。例如,在医学上辅助判断…...

Bash 基础与进阶实践指南
目录 Bash 简介与基础基本命令与文件操作权限管理与用户管理重定向与管道变量与环境变量通配符与正则表达式Shell 脚本结构与控制流常用内建命令与技巧文本处理常用命令作业控制与进程管理别名与函数实用技巧与注意事项更多 Bash 进阶话题参考资源 1. Bash 简介与基础 1.1 什…...

基于开源AI智能名片2 + 1链动模式S2B2C商城小程序视角下的个人IP人设构建研究
摘要:本文深入探讨在开源AI智能名片2 1链动模式S2B2C商城小程序的应用场景下,个人IP人设构建的理论与实践。通过剖析个人IP人设定义中的“诉求”“特质”“可感知”三要素,结合该小程序特点,阐述其对个人IP打造的影响与推动作用&…...

基于springboot+vue的航空散货调度系统
开发语言:Java框架:springbootJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...
