HTML排版标签、语义化标签、块级和行内元素详解
目录
前言
一、HTML中的排版标签
1. 文本相关标签
1.1 标题标签
~
1.2 段落标签
1.3 强调和加粗
1.4 换行标签
1.5 水平线标签
二、HTML中的语义化标签
2.1 语义化标签概述
2.2 常见的语义化标签
示例(核心代码部分):
三、HTML元素的分类:块级元素与行内元素
3.1 块级元素(Block-level Elements)
常见的块级元素:
3.2 行内元素(Inline Elements)
常见的行内元素:
四、注意点与最佳实践
1. 不要滥用
2. 避免错误的嵌套
3. 利用CSS控制元素行为(扩展了解)
4. 合理使用与
5. 避免空标签和冗余标签
五、总结与最佳实践
排版标签的使用:
语义化标签的使用:
块级元素与行内元素的区分:
注意事项:
前言
在Web开发中,HTML是构建网页的基础,掌握HTML的排版标签、语义化标签以及元素的分类(块级元素与行内元素)是每个前端开发者的必备技能。理解这些标签及其行为,有助于你编写结构清晰、语义明确的网页,提升网页的可读性和可访问性。
今天,我们将详细探讨HTML中的排版标签、语义化标签、块级和行内元素,并讨论一些使用时需要注意的要点。
一、HTML中的排版标签
HTML提供了多种排版标签,用于控制文本的显示效果。通过这些标签,开发者可以格式化文本,使网页的内容更加清晰和结构化。
1. 文本相关标签
1.1 标题标签 <h1> ~ <h6>
HTML提供了6级标题标签,用于标识页面中不同层级的标题。<h1>表示最大级别的标题,而<h6>表示最小级别的标题。
<h1>网页主标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
- 注意:
<h1>标签通常用于页面的主标题,搜索引擎通常会依赖它来理解页面内容。
1.2 段落标签 <p>
<p> 标签用于定义段落。文本会自动在两段之间插入空行,使内容更加分隔清晰。
<p>这是一个段落。</p>
- 注意:不要使用
<p>标签嵌套其他块级标签(如div、h1)。这会破坏HTML文档的结构。
1.3 强调和加粗
<strong>:用于强调文本,一般表现为加粗,具有语义意义,表示该文本在上下文中重要性较高。<em>:用于强调文本,一般表现为斜体,具有语义意义,表示该文本在上下文中有特别强调。
<p>这是 <strong>重要</strong> 的文本。</p>
<p>这是 <em>强调</em> 的文本。</p>
1.4 换行标签 <br>
<br> 标签用于在文本中插入换行,它没有闭合标签。
<p>这是第一行<br>这是第二行</p>
1.5 水平线标签 <hr>
<hr> 标签用于在网页中插入水平分隔线,用于视觉上的区分,通常表示内容的分割。
<p>内容部分1</p>
<hr>
<p>内容部分2</p>
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>排版标签</title>
</head><body><!-- <h1>我是一级标题</h1><h2>我是二级标题</h2><h3>我是三级标题</h3><h4>我是四级标题</h4><h5>我是五级标题</h5> <h6>我是六级标题</h6><div> <p>我是段落</p><p>我是段落</p><p>我是段落</p> --><h1>点“金”之道丨深耕中国 外资如何发力?</h1><h2>如何发力?</h2><div><p>近日,<strong>国际货币基金组织(IMF)</strong>发布《世界经济展望报告》更新内容,上调2025年中国经济增长预期。</p><p><hr><em>很多外资也趁势加码投资中国,他们将在哪些方面重点发力?</em></p>
</div>
</body>
</html>
二、HTML中的语义化标签
HTML5引入了一些语义化标签,使网页结构更加清晰,帮助搜索引擎更好地理解页面内容,且对屏幕阅读器友好,提升了网页的可访问性。
2.1 语义化标签概述
语义化标签是指那些明确表达元素含义的标签,它们不仅仅是为了样式或布局。语义化标签有助于增强HTML文档的可读性,同时对SEO和网页可访问性有积极作用。
2.2 常见的语义化标签
<header>:表示网页或网页部分的头部区域,通常包含网站logo、导航、搜索框等元素。<footer>:表示网页或网页部分的底部区域,通常包含版权信息、联系信息等。<nav>:表示导航栏,包含指向其他页面的链接。<article>:表示独立的内容块,通常用于博客文章、新闻报道等。<section>:表示文档中的独立区域,用于将内容分割成不同的部分。<aside>:表示与主内容关系不大的内容,例如侧边栏、广告等。<main>:表示页面的主要内容区域,每个页面只能有一个<main>元素。<mark>:用于高亮显示搜索结果或关键字。
示例(核心代码部分):
<header><h1>欢迎访问我的网站</h1><nav><ul><li><a href="#">首页</a></li><li><a href="#">关于</a></li><li><a href="#">联系我们</a></li></ul></nav>
</header><main><section><h2>文章标题</h2><p>文章内容...</p></section><section><h2>更多内容</h2><p>更多的文章或信息...</p></section>
</main><footer><p>© 2024 我的公司</p>
</footer>

注意:该部分后续会讲解,大家可以自行上网查询。
三、HTML元素的分类:块级元素与行内元素
HTML元素根据其显示行为,可以分为两类:块级元素和行内元素。理解它们的区别和特点,有助于你更好地进行页面布局和排版。
3.1 块级元素(Block-level Elements)
块级元素是指默认占据整行空间的元素,并且后续的元素会被放置在它的下方。块级元素通常用于布局和构建页面结构。
常见的块级元素:
<div>:通用容器,用于组合其他元素。<p>:段落。<header>:网页头部。<footer>:网页底部。<article>:文章。<section>:内容区块。
<div><h2>这是一个块级元素</h2><p>块级元素通常占据整行。</p>
</div>
- 特点:
- 占据一整行,后续内容自动跳到下一行。
- 可以设置宽度、高度、内外边距(margin/padding)。
- 常用于页面布局。
3.2 行内元素(Inline Elements)
行内元素是指不会打断文档流的元素,它们只占据自身所需的空间,其他元素会与其同行显示。
常见的行内元素:
<span>:通用的行内容器,常用于样式控制。<a>:超链接。<img>:图片。<strong>:强调文本(加粗)。<em>:强调文本(斜体)。
<p>这是一个 <strong>行内元素</strong> 示例。</p>
- 特点:
- 只占据自身内容的宽度。
- 不能设置宽度和高度(除非通过CSS改变其表现为块级元素)。
- 可以与其他行内元素在同一行内显示。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>块类与行类元素</title>
</head>
<body><!-- 块级元素,独占一行 --><marquee>hello world!</marquee><marquee>I love you!</marquee><h1> hello</h1><p>你好世界!</p><p>我爱你!</p><div>------</div><div>------</div><!-- 行级元素,在一行内显示 --><input type="text"></input><input type="text"></input><!-- 规则:块级元素中能放行级元素,块级元素,行级元素不能放块级元素 ,但是能写行级元素--><div><input type="text"><input type="text"></div></input></div><span><span> hello </span><input type="text"></input><span> world </span></span>
<!-- 标题不能嵌套 ,p标签不能写块元素-->
</body>
</html> 
四、注意点与最佳实践
1. 不要滥用 <div> 标签
<div> 是一个通用的块级容器元素,但过度使用它会使代码变得冗长和难以维护。使用语义化标签,如 <header>、<footer>、<article> 等,不仅有助于代码的可读性,还能提高页面的SEO效果。
2. 避免错误的嵌套
HTML标签有一定的嵌套规则,错误的嵌套会导致网页的渲染出现问题。常见的错误包括:
-
<p>标签嵌套其他块级标签:<p>标签应只包含文本或行内元素,不能直接包含块级标签(如<div>、<ul>等)。错误示例:
<p>这是一个段落 <div>错误的块级元素</div></p>正确示例:
<p>这是一个段落</p> <div>这是一个块级元素</div> -
<ul>标签嵌套其他标签时应注意顺序:<ul>中的子元素应该是<li>标签,避免直接嵌套其他块级标签。错误示例:
<ul><div>错误的块级元素</div> </ul>正确示例:
<ul><li>第一个列表项</li><li>第二个列表项</li> </ul>
该元素在列表的内容中会讲解,这里了解知道即可
3. 利用CSS控制元素行为(扩展了解)
在以后的CSS学习中会讲到
理解HTML元素的类型(块级元素和行内元素)有助于构建结构化的布局。为了使行内元素呈现为块级元素或反之,你可以通过CSS来改变它们的显示行为。
例如,将行内元素转换为块级元素:
span {display: block;
}
同样,你也可以将块级元素转换为行内元素:
div {display: inline;
}
通过CSS的 display 属性,开发者能够灵活控制页面布局,优化用户体验。
4. 合理使用<span>与<div>
-
<span>是行内元素,通常用于小范围的内容区分(如文本内的某一部分)。它没有任何布局功能,主要用于样式控制和包裹文本。例如:
<p>这是一段文本,其中 <span class="highlight">某些文本</span> 需要突出显示。</p> -
<div>是块级元素,用于创建页面中的区块,通常用于布局容器。它没有语义功能,但能够帮助我们组织页面结构。例如:
<div class="container"><h1>欢迎来到我的网站</h1><p>这里是网站的介绍部分。</p> </div>
合理使用 <span> 和 <div> 标签能够帮助你实现清晰的页面结构和更好的可读性。
5. 避免空标签和冗余标签
在HTML中,应尽量避免使用没有实际效果的标签。例如,避免使用空的 <div> 或 <span> 标签,它们没有任何内容,只是占据空间。减少冗余标签可以使HTML代码更加简洁和高效。
不推荐:
<div></div>
<span></span>
推荐使用具有实际意义的标签:
<article><h2>文章标题</h2><p>文章内容...</p>
</article>
五、总结与最佳实践
排版标签的使用:
HTML提供了丰富的文本格式化标签,如 <h1>~<h6>(标题标签)、<p>(段落标签)、<strong>(加粗文本)等,帮助开发者对网页的文本进行排版和格式化。
语义化标签的使用:
语义化标签使页面结构更加清晰,并有助于SEO和可访问性。常用的语义化标签包括 <header>、<footer>、<article>、<section> 等。这些标签不仅有助于人类开发者理解页面结构,还能帮助搜索引擎更好地解析页面内容。
块级元素与行内元素的区分:
- 块级元素(如
<div>、<p>、<section>)占据整个行宽,通常用于布局和结构化页面。 - 行内元素(如
<span>、<a>、<strong>)只占据内容的宽度,通常用于格式化文本或链接。
理解这些元素的不同特性,能够帮助你更好地组织网页内容和布局。
注意事项:
- 使用语义化标签,使HTML更加清晰、易于维护,并提高SEO和可访问性。
- 注意标签的嵌套规则,避免无效或错误的标签嵌套。
- 使用CSS控制元素的显示行为,使网页布局更加灵活。
- 避免冗余标签和空标签,使HTML更加简洁高效。
希望这篇博客能帮助大家更好地理解HTML的排版标签、语义化标签以及块级与行内元素。欢迎在评论区留言交流!
相关文章:

HTML排版标签、语义化标签、块级和行内元素详解
目录 前言 一、HTML中的排版标签 1. 文本相关标签 1.1 标题标签 ~ 1.2 段落标签 1.3 强调和加粗 1.4 换行标签 1.5 水平线标签 二、HTML中的语义化标签 2.1 语义化标签概述 2.2 常见的语义化标签 示例(核心代码部分): 三、HTM…...

【回溯+剪枝】单词搜索,你能用递归解决吗?
文章目录 79. 单词搜索解题思路:回溯(深搜) 剪枝 79. 单词搜索 79. 单词搜索 给定一个 m x n 二维字符网格 board 和一个字符串单词 word 。如果 word 存在于网格中,返回 true ;否则,返回 false 。 …...

《深度揭秘LDA:开启人工智能降维与分类优化的大门》
在当今人工智能蓬勃发展的时代,数据成为了驱动技术进步的核心要素。随着数据采集和存储技术的飞速发展,我们所面临的数据量不仅日益庞大,其维度也愈发复杂。高维数据虽然蕴含着丰富的信息,但却给机器学习算法带来了一系列严峻的挑…...

Linux(CentOS)安装 MySQL
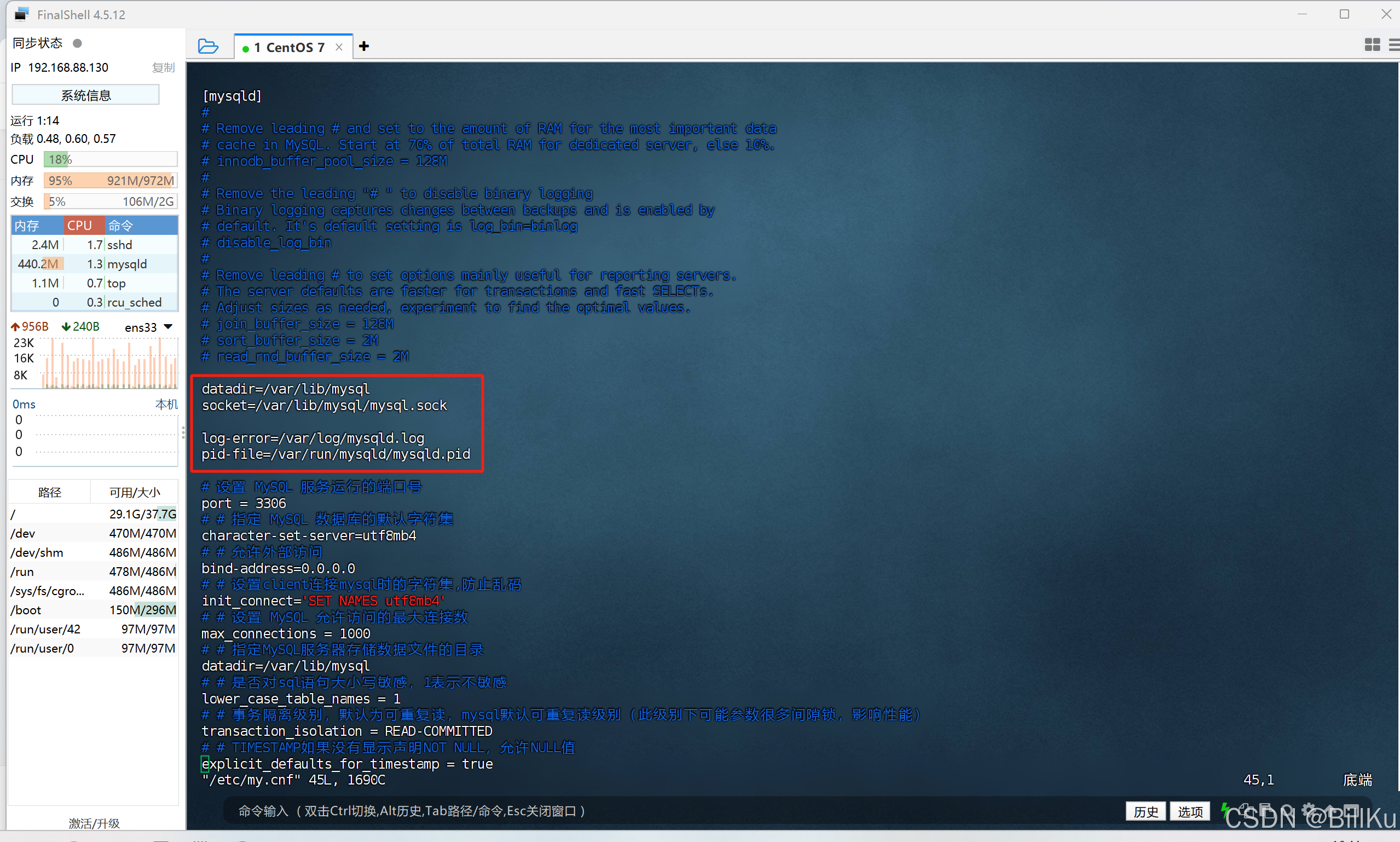
CentOS版本:CentOS 7 三种安装方式: 一、通过 yum 安装,最简单,一键安装,全程无忧。 二、通过 rpm 包安装,需具备基础概念及常规操作。 三、通过 gz 包安装,需具备配置相关操作。 --------…...

C++ 使用CURL开源库实现Http/Https的get/post请求进行字串和文件传输
CURL开源库介绍 CURL 是一个功能强大的开源库,用于在各种平台上进行网络数据传输。它支持众多的网络协议,像 HTTP、HTTPS、FTP、SMTP 等,能让开发者方便地在程序里实现与远程服务器的通信。 CURL 可以在 Windows、Linux、macOS 等多种操作系…...

面试题-SpringCloud的启动流程
关键词 prepareEnvironmentBootstrapApplicationListenerBootStrap Context(启动应用上下文)Environment中bootstrap属性 面试回答 引入SpringCloud相关组件后,均会引入一个spring-cloud-context的依赖包,这个项目的META-INF/s…...

MySQL基础知识
目录 一.什么是MySQL 二.分布式系统中的身份转换 三.MySQL是如何存储数据的 四.什么是数据库的命令 一.什么是MySQL MySQL是一个“客户端(client) - 服务器(server)”结构的软件(数据库软件)。 客户端&am…...

nas-群晖docker查询注册表失败解决办法(平替:使用SSH命令拉取ddns-go)
目录 前言必读 一、遇到问题 二、操作步骤 (一)打开群晖系统的SSH服务? (二)Windows电脑本地下载安装putty? 输入登录账号密码 开启root权限 例子:使用命令行下载ddns-go? 前言必读 读者手册(必…...

GSMA SGP.31 eSIM IoT 架构与需求笔记
GSMA SGP.31 eSIM IoT 架构与需求笔记 (版本 1.2,2024 年 4 月 26 日) 一、 概述 1. 文档目的: 本文件旨在为网络受限和/或用户界面 (UI) 受限的物联网 (IoT) 设备中的嵌入式通用集成电路卡 (eUICC) 提供远程配置架构和需求规范。 2. 主要内容&#…...

sql版本序列号
SQL Server 2019 Enterprise密钥:HMWJ3-KY3J2-NMVD7-KG4JR-X2G8G SQL Server 2019 Enterprise Core密钥:2C9JR-K3RNG-QD4M4-JQ2HR-8468J SQL Server 2019 Standard密钥:PMBDC-FXVM3-T777P-N4FY8-PKFF4 SQL Server 2019 Web密钥:33…...

vue2-nextTick
这里是引用 vue2-nextTick 1. 什么是nextTick 先来看官方定义 在下次DOM更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的DOM云里雾里,啥意思呢,其实本质就是事件循环、同步和异步的问题不懂事件循环相关问题的…...

【其他专题】如何在线将PNG转ICO图标
在我们编程打包成exe时,可能需要一些图标文件。但往往我们下载的图标文件是.png或是其他格式的,是不能用于做图标文件的,因为图标文件往往是.ico文件。 比如下图所示的.png文件,我们怎么快速的将它转为ico文件呢? 首先…...

2019_AutoInt
AutoInt:通过自注意神经网络进行自动特征交互学习 创新点复现论文0摘要1介绍2相关工作2.1点击率预测2.2学习特征交互2.3注意力和残差网络 3问题定义4自动特征交互学习4.1概述4.2输入层4.3嵌入层4.4交互层4.5输出层 4.6训练4.7 AutoInt分析 5实验5.1实验装置5.2定量结…...

HAL库 Systick定时器 基于STM32F103EZT6 野火霸道,可做参考
目录 1.时钟选择(这里选择高速外部时钟) 编辑 2.调试模式和时基源选择: 3.LED的GPIO配置 这里用板子的红灯PB5 4.工程配置 5.1ms的systick中断实现led闪烁 源码: 6.修改systick的中断频率 7.systick定时原理 SysTick 定时器的工作原理 中断触发机制 HAL_SYSTICK_Co…...

使用 Postman 进行 API 测试:从入门到精通
使用 Postman 进行 API 测试:从入门到精通 使用 Postman 进行 API 测试:从入门到精通一、什么是 API 测试?二、Postman 简介三、环境搭建四、API 测试流程1. 收集 API 文档2. 发送基本请求示例:发送 GET 请求示例代码(…...

K8s 分布式存储后端(K8s Distributed Storage Backend)
K8s 分布式存储后端 在 K8s 中实现分布式存储后端对于管理跨集群的持久数据、确保高可用性、可扩展性和可靠性至关重要。在 K8s 环境中,应用程序通常被容器化并跨多个节点部署。虽然 K8s 可以有效处理无状态应用程序,但有状态应用程序需要持久存储来维护…...

基于docker搭建Kafka集群,使用KRaft方式搭建,摒弃Zookeeper
KAFKA基于docker使用KRaft进行集群搭建 环境:已成功搭建kafka服务 可点击链接跳转至安装kafka-3.8.0版本 并启用SASL认证 教程 使用基于Zookeeper方式搭建集群教程 kafka-3.8.0版本 并启用SASL认证 教程 搭建kafka-ui可视化工具 192.168.2.91 192.168.2.92 192…...

Centos7 安装 RabbitMQ与Erlang
1、下载erlang和rabbitmq wget https://github.com/rabbitmq/erlang-rpm/releases/download/v23.3.4.5/erlang-23.3.4.5-1.el7.x86_64.rpmwget https://github.com/rabbitmq/rabbitmq-server/releases/download/v3.9.16/rabbitmq-server-3.9.16-1.el7.noarch.rpm2、安装erlang…...

mybatis-plus的分页查询简单使用
引入依赖 <dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-spring-boot3-starter</artifactId><version>3.5.5</version></dependency>在yml中配置启动mybatis-plus插件 mybatis-plus:configuration:#…...

剑指 Offer II 014. 字符串中的变位词
comments: true edit_url: https://github.com/doocs/leetcode/edit/main/lcof2/%E5%89%91%E6%8C%87%20Offer%20II%20014.%20%E5%AD%97%E7%AC%A6%E4%B8%B2%E4%B8%AD%E7%9A%84%E5%8F%98%E4%BD%8D%E8%AF%8D/README.md 剑指 Offer II 014. 字符串中的变位词 题目描述 给定两个字符…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...
