WebSocket
关于WebSocket:
WebSocket 协议在2008年诞生,2011年成为国际标准。现在所有浏览器都已经支持了。
WebSocket 的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话。
-
webSocket是一种在单个TCP连接上进行全双工通信的协议
-
客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。
-
浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输
远古时期解决方案就是轮询:客户端以设定的时间间隔周期性地向服务端发送请求,频繁地查询是否有新的数据改动(浪费流量和资源)
WebSocket 的其他特点:
-
建立在 TCP 协议之上,服务器端的实现比较容易。
-
与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
-
数据格式比较轻量,性能开销小,通信高效。
-
可以发送文本,也可以发送二进制数据。
-
没有同源限制,客户端可以与任意服务器通信。
-
协议标识符是ws(如果加密,则为wss),服务器网址就是 URL。
WebSocket使用场景:
-
聊天软件:微信,QQ,这一类社交聊天的app
-
弹幕:各种直播的弹幕窗口
-
在线教育:可以视频聊天、即时聊天以及其与别人合作一起在网上讨论问题…
WebSocket与HTTP:
相对于 HTTP 这种非持久的协议来说,WebSocket 是一个持久化的协议。
HTTP 的生命周期通过 Request 来界定,也就是一个 Request 一个 Response ,那么在 HTTP1.0 中,这次 HTTP 请求就结束了。
在 HTTP1.1 中进行了改进,有一个 keep-alive,在一个 HTTP 连接中,可以发送多个 Request,接收多个 Response。
但是请记住 Request = Response, 在 HTTP 中永远是这样,也就是说一个 Request 只能有一个 Response。而且这个 Response 也是被动的,不能主动发起
短连接型:
基于HTTP短连接如何保障数据的即时性
HTTP的特性就是无状态的短连接,当地小有名气的健忘鬼 即一次请求一次响应断开连接失忆 ,这样服务端就无法主动的去寻找客户端给客户端主动推送消息
1.轮询
即: 客户端不断向服务器发起请求索取消息
优点: 基本保障消息即时性
缺点: 大量的请求导致客户端和服务端的压力倍增
客户端:有没有新消息呀?(Request)服务端:emmm 没有(Response)客户端:嘿 现在有没有新信息嘞?(Request)服务端:没有。。。(Response)客户端:啦啦啦,有没有新信息?(Request)服务端:没有啊 你有点烦哎(Response)客户端:那现在有没有新消息?(Request)服务端:好啦好啦,有啦给你。(Response)客户端:有没有新消息呀?(Request)服务端:没有哦。。。(Response)
2.长轮询
即: 客户端向服务器发起请求,在HTTP最大超时时间内不断开请求获取消息,超时后重新发起请求
优点: 基本保障消息即时性
缺点: 长期占用客户端独立线程,长期占用服务端独立线程(消耗大量线程),服务器压力倍增
客户端:喂 有新的信息吗(Request)服务端:emmm 没有 等有了就给你!(Response)客户端:这样啊 那我很闲 我等着(Request)
从上面可以看出这两种方式,都是在不断地建立HTTP连接,然后等待服务端处理,体现HTTP协议的被动性。这样非常消耗资源
轮询 需要服务器有很快的处理速度和资源。长轮询 需要有很高的并发。
长连接型:
基于socket长连接,由于长连接是双向且有状态的保持连接,所以服务端可以有效的主动的向客户端推送数据
1.socketio长连接协议
优点:消息即时,兼容性强
缺点:接入复杂度高,为保障兼容性冗余依赖过多较重
2.websocket长连接协议
优点:消息即时,轻量级,灵活适应多场景,机制更加成熟
缺点:相比socket兼容性较差
客户端:喂 有新的信息吗服务端:emmm 没有 等有了就给你!客户端:那麻烦你了!服务端:没事哦服务端:来啦来啦 有新的消息服务端:神奇宝贝不神奇了是什么?客户端:收到 宝贝客户端:嘻嘻嘻
经过一次 HTTP 请求,就可以源源不断信息传送!
总体来说,Socketio紧紧只是为了解决通讯而存在的,而Websocket是为了解决更多更复杂的场景通讯而存在的
这里推荐Websocket的原因是因为,我们的Django框架甚至是Flask框架,都有成熟的第三方库
而且Tornado框架集成Websocket。
Django实现WebSocket:
大概流程:
- 下载
- 注册到setting.py里的app
- 在setting.py同级的目录下注册channels使用的路由----->routing.py
- 将routing.py注册到setting.py
- 把urls.py的路由注册到routing.py里
- 编写wsserver.py来处理websocket请求
使用Django来实现Websocket服务的方法很多在这里我们推荐技术最新的**Channels库**来实现
1.安装DjangoChannels
pip install channels==2.3
注意:不是所有的服务端都支持websocket
django默认不支持,通过第三方模块channles来实现
2.配置DjangoChannels
1.需要在配置文件中注册channles应用
INSTALLED_APPS = [# 1.需要先注册channels'channels'
]
2.在setting文件同一文件夹下创建routing.py文件,文件内写一下内容
from channels.routing import ProtocolTypeRouter,URLRouterapplication = ProtocolTypeRouter({'websocket':URLRouter([# 路由与视图函数对应关系])
})
3.还需要在配置文件中配置以下参数
ASGI_APPLICATION = 'demo.routing.application'
# demo 项目文件夹名称
3.启动带有Channels提供的ASGI的Django项目
注意配置完成后,django就会即支持http协议也支持websocket协议

4.创建Websocket服务
1.创建一个新的应用chats
python manage.py startapp chats
2.在settings.py中注册chats
1 INSTALLED_APPS = [
2 'chats',
3 'channels'
4 ]
3.在chats应用中新建文件chatService.py
from channels.generic.websocket import WebsocketConsumerclass ChatService(WebsocketConsumer):# 当Websocket创建连接时def connect(self):pass# 当Websocket接收到消息时def receive(self, text_data=None, bytes_data=None):pass# 当Websocket发生断开连接时def disconnect(self, code):pass
5.为Websocket处理对象增加路由
1.在chats应用中,新建urls.py
1 from django.urls import path
2 from chats.chatService import ChatService
3 websocket_url = [
4 path("ws/",ChatService)
5 ]
2.回到项目routing.py文件中增加ASGI非HTTP请求处理
1 from channels.routing import ProtocolTypeRouter,URLRouter
2 from chats.urls import websocket_url
3
4 application = ProtocolTypeRouter({
5 "websocket":URLRouter(
6 websocket_url
7 )
8 })
websocket客户端:
基于vue的websocket客户端
1 <template>2 <div>3 <input type="text" v-model="message">4 <p><input type="button" @click="send" value="发送"></p>5 <p><input type="button" @click="close_socket" value="关闭"></p>6 </div>7 </template>8 9
10 <script>
11 export default {
12 name:'websocket1',
13 data() {
14 return {
15 message:'',
16 testsocket:''
17 }
18 },
19 methods:{
20 send(){
21
22 // send 发送信息
23 // close 关闭连接
24
25 this.testsocket.send(this.message)
26 this.testsocket.onmessage = (res) => {
27 console.log("WS的返回结果",res.data);
28 }
29
30 },
31 close_socket(){
32 this.testsocket.close()
33 }
34
35 },
36 mounted(){
37 this.testsocket = new WebSocket("ws://127.0.0.1:8000/ws/")
38
39
40 // onopen 定义打开时的函数
41 // onclose 定义关闭时的函数
42 // onmessage 定义接收数据时候的函数
43 // this.testsocket.onopen = function(){
44 // console.log("开始连接socket")
45 // },
46 // this.testsocket.onclose = function(){
47 // console.log("socket连接已经关闭")
48 // }
49 }
50 }
51 </script>广播消息:
客户端保持不变,同时打开多个客户端
服务端存储每个链接的对象
socket_list = []
class ChatService(WebsocketConsumer):# 当Websocket创建连接时def connect(self):self.accept() # 保持状态socket_list.append(self)# 当Websocket接收到消息时def receive(self, text_data=None, bytes_data=None):print(text_data) # 打印收到的数据for ws in socket_list: # 遍历所有的WebsocketConsumer对象ws.send(text_data) # 对每一个WebsocketConsumer对象发送数据
点对点消息:
客户端将用户名拼接到url,并在发送的消息里指明要发送的对象
t() # 保持状态
socket_list.append(self)
# 当Websocket接收到消息时
def receive(self, text_data=None, bytes_data=None):print(text_data) # 打印收到的数据for ws in socket_list: # 遍历所有的WebsocketConsumer对象ws.send(text_data) # 对每一个WebsocketConsumer对象发送数据
#### 点对点消息:客户端将用户名拼接到url,并在发送的消息里指明要发送的对象服务端存储用户名以及websocketConsumer,然后给对应的用户发送信息
相关文章:

WebSocket
关于WebSocket: WebSocket 协议在2008年诞生,2011年成为国际标准。现在所有浏览器都已经支持了。 WebSocket 的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话…...

GA-PEG-GA,Glutaric Acid-PEG-Glutaric Acid,戊二酸-聚乙二醇-戊二酸供应
英文名称:Glutaric Acid-PEG-Glutaric Acid,GA-PEG-GA 中文名称:戊二酸-聚乙二醇-戊二酸 GA-PEG-GA是一种线性双功能PEG羧酸试剂。PEG和羧基COOH之间存在C4酯键。PEG羧酸可用于与氨基反应,与NHS和DCC、EDC等肽偶联试剂反应。 P…...

使用sqlmap + burpsuite sql工具注入拿flag
使用sqlmap burpsuite sql工具注入拿flag 记录一下自己重新开始学习web安全之路③。 目标网站:http://mashang.eicp.vip:1651/7WOY59OBj74nTwKzs3aftsh1MDELK2cG/ 首先判断网站是否存在SQL注入漏洞 1.找交互点 发现只有url这一个交互点,搜索框和登录…...

替代AG9300|替代NCS8823|CS5260 Type-C转VGA视频转换方案
替代AG9300|替代NCS8823|CS5260 Type-C转VGA视频转换方案 CS5260是一款是一款实现USB TYPE-C到VGA视频转换的单片机解决方案转换器。CS5260支持USB Type-C显示端口交替模式,CS5260可以将视频和音频流从USB Type-C接口传输到VGA端口。在CS5260芯片中,显示…...

乐鑫特权隔离机制的 OTA 固件升级
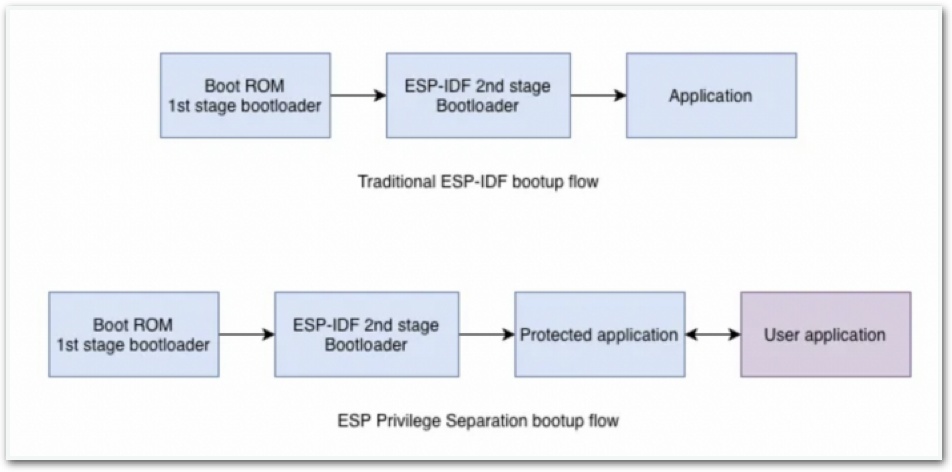
固件空中升级 (OTA, Over-The-Air) 是任何联网设备的重要功能之一,支持开发人员通过远程更新固件,以发布新功能或修复错误。乐鑫特权隔离框架中包含两类应用程序:受保护的应用程序 (protected_app) 和用户应用程序 (user_app) ,这…...

C++数据结构 —— 二叉搜索树
目录 1.二叉搜索树的基本概念 1.1二叉搜索树的基本特征 2.二叉搜索树的实现 2.1数据的插入(迭代实现) 2.2数据的搜索(迭代实现) 2.3中序遍历(递归实现) 2.4数据的删除(迭代实现) 2.5数据的搜索(递归实现) 2.6数据的插入(递归实现) 2.7数据的删除(递归实现) 2.8类的完…...

Maven面试题及答案
1、Maven有哪些优点和缺点 优点: 1、简化项目依赖管理 2、方便与持续集成工具(Jenkins)整合 3、有助于多模块项目开发,比如一个模块开发好后发布到仓库,依赖该模块时可以直接从远程仓库更新,不用自己手动去编译 4、有很多插件&am…...

WebRTC系列-Qos系列之接收放RTX处理
文章目录 1. RTX详解1.1 RTX包头解析1.2 RTX包中的OSN2. RTX在WebRTC中处理2.1 组包2.2 解包2.3 发送及接收处理流程2.3.1 发送流程2.3.2 rtx标记的设置流程2.3.3 解析流程2.3.4 RTX解包在上一篇 WebRTC系列-Qos系列之接收NACK文章中分析了接收到nack后解析的主要流程。在WebR…...

国内能否炒伦敦金,2023国际十大正规伦敦金交易平台排名
在目前的投资市场环境中,现货黄金是一种屡见不鲜的投资选择,它依靠国际化的投资环境,成为了世界范围内投资者的重要选择对象。进行现货黄金投资,人们除了要认识市场发展基本现状之外,更要做好基本面和技术面分析工作&a…...

react路由 - react-router-dom
react路由 现代的前端应用大多都是 SPA(单页应用程序),也就是只有一个 HTML 页面的应用程序。因为它的用户体验更好、对服务器的压力更小,所以更受欢迎。为了有效的使用单个页面来管理原来多页面的功能,前端路由应运而…...

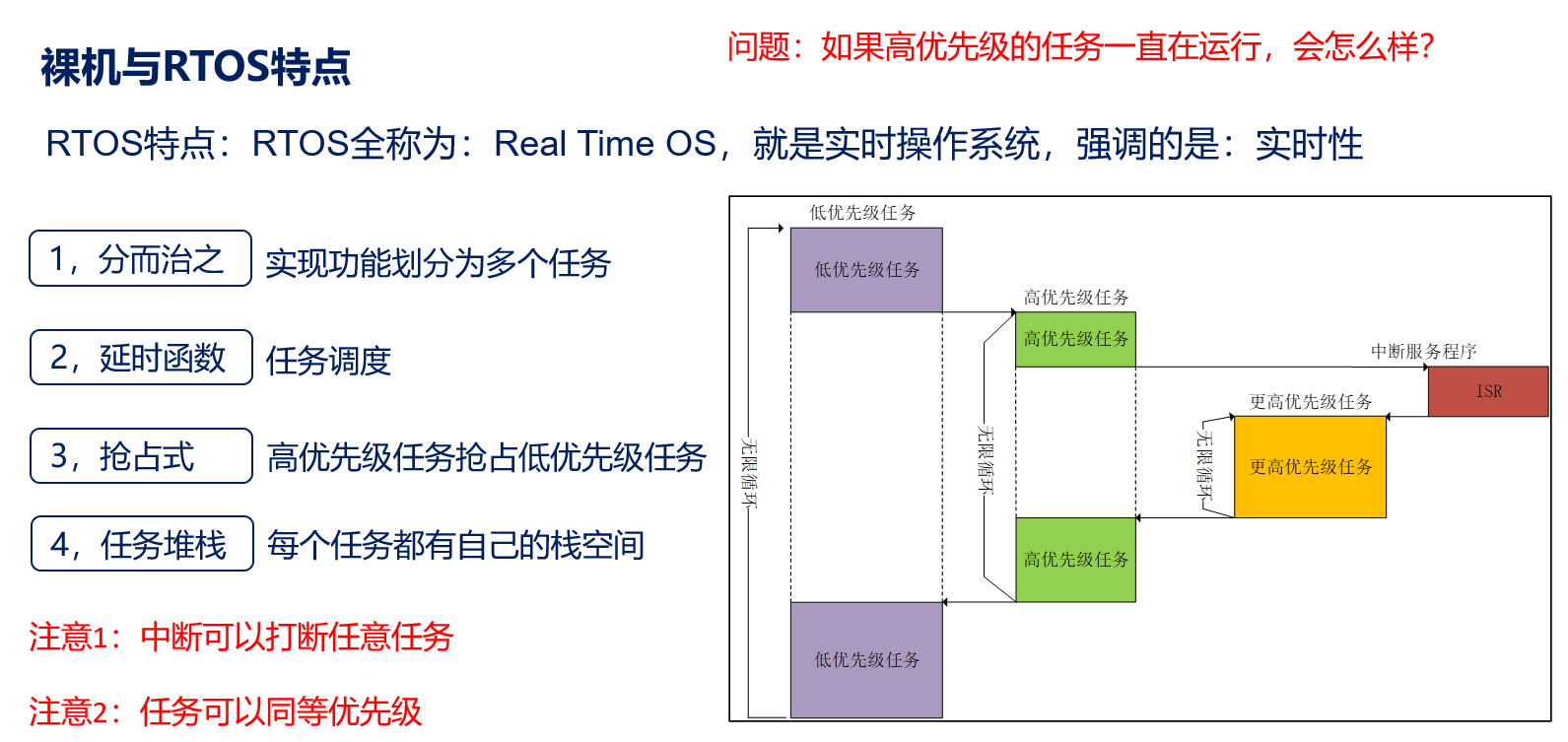
01-RTOS
对于裸机而言,对于RTOS而言即:对于裸机,打游戏意味着不能回消息 回消息意味着不能打游戏对于RTOS 打游戏和裸机的切换只需要一个时间片节拍 1ms 从宏观来看 就是同时进行的两件事(但要在这两件事情的优先级一样的情况下࿰…...

信息安全管理
信息安全管理信息安全管理信息安全风险管理信息安全管理体系应急响应与灾难恢复应急响应概况信息系统灾难修复灾难恢复相关技术信息安全管理 管理概念:组织、协调、控制的活动,核心过程的管理控制 管理对象和组成:包括人员在内相关资产&…...

深度学习tips
1、datasets_make函数中最后全部转化为numpy形式 datanp.array(data)否则会出现问题,比如数据是103216,经过trainloader生成tensor后(batch_size为30),发现生成的数据为: data.shape #(10,) data[0].shape…...

2023-2-13 刷题情况
替换子串得到平衡字符串 题目描述 有一个只含有 ‘Q’, ‘W’, ‘E’, ‘R’ 四种字符,且长度为 n 的字符串。 假如在该字符串中,这四个字符都恰好出现 n/4 次,那么它就是一个「平衡字符串」。 给你一个这样的字符串 s,请通过…...

[HSCSEC 2023] rev,pwn,crypto,Ancient-MISC部分
比赛后有讲解,没赶上,前20比赛完1小时提交WP,谁会大半夜的起来写WP。总的感觉pwn,crypto过于简单,rev有2个难的不会,其它不是我的方向都感觉过于难,一个都没作。revDECOMPILEONEOONE入门题,一个…...

SpringBoot 接入 Spark
本文主要介绍 SpringBoot 与 Spark 如何对接,具体使用可以参考文章 SpringBoot 使用 Spark pom 文件添加 maven 依赖 spark-core:spark 的核心库,如:SparkConfspark-sql:spark 的 sql 库,如:s…...

在线支付系列【23】支付宝开放平台产品介绍
有道无术,术尚可求,有术无道,止于术。 文章目录前言支付产品App 支付手机网站支付电脑网站支付新当面资金授权当面付营销产品营销活动送红包会员产品App 支付宝登录人脸认证信用产品芝麻 GO芝麻先享芝麻免押芝麻工作证安全产品交易安全防护其…...

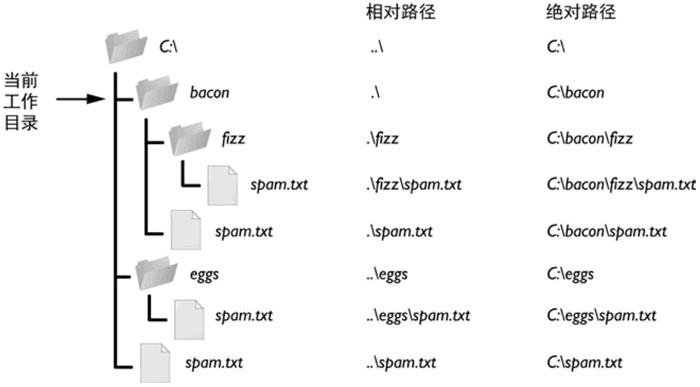
Python绝对路径和相对路径详解
在介绍绝对路径和相对路径之前,先要了解一下什么是当前工作目录。什么是当前工作目录每个运行在计算机上的程序,都有一个“当前工作目录”(或 cwd)。所有没有从根文件夹开始的文件名或路径,都假定在当前工作目录下。注…...

基于多进程的并发编程
一:不同平台基于多进程并发编程的实现 1.Windows平台 参考博文:Windows 编程(多进程) 更多API: 1)waitForSingleObject:等待一个内核对象变为已通知状态 2)GetExitCodeProcess:获取…...
:CBV和FBV)
Flask入门(4):CBV和FBV
目录4.CBV和FBV4.1 继承 views.View4.2 继承 views.MethodView4.CBV和FBV 前面的例子中,都是基于视图函数构建视图(FBV),和Django一样,Flask也有基于类构建视图(CBV)的方法。这种方式用的不多&…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...
