CSS基础:盒子模型和浮动
盒子模型

所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用
CSS盒模型本质上是一个盒子,封装HTML元素。
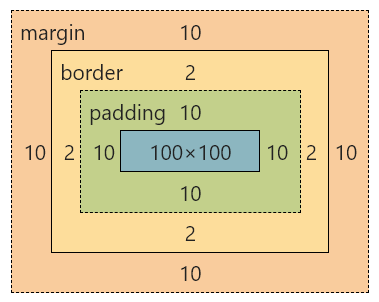
它包括:外边距(margin),边框(border),内边距(padding),和实际内容(content)
- Margin(外边距) - 清除边框外的区域,外边距是透明的(两个值:第一个值上下,第二个值左右)
- Border(边框) - 围绕在内边距和内容外的边框
- Padding(内边距) - 清除内容周围的区域(两个值:第一个值上下,第二个值左右)
- Content(内容) - 盒子的内容,显示文本和图像
如果把盒子模型看作是一个生活中的快递,那么内容部分等同于你买的实物,内边距等同于快递盒子中的泡沫,边框等同于快递盒子,外边距等同于两个快递盒子之间的距离
div{width: 100px;height: 100px;padding: 10px;border: 2px solid red;margin: 10px;background: green;
}
弹性盒子模型
弹性盒子模型是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的布局方式
弹性盒内容
弹性盒子由**弹性容器(Flex container)和弹性子元素(Flex item)**组成
弹性容器通过设置 display 属性的值为 flex 将其定义为弹性容器
弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局
默认弹性盒里内容横向摆放
<div class="flex-container"><div class="flex-item">flex item 1</div><div class="flex-item">flex item 2</div><div class="flex-item">flex item 3</div>
</div>
<style>.flex-container {display: flex;width: 400px;height: 250px;background-color: lightgrey;}.flex-item {background-color: cornflowerblue;width: 100px;height: 100px;margin: 10px;}
</style>
父元素上的属性
display 属性
display:flex;
开启弹性盒,子元素默认水平排列
flex-direction属性
定义
指定了弹性子元素在父容器中的排列方向
语法
flex-direction: row | row-reverse | column | column-reverse
- row:横向从左到右排列(左对齐),默认的排列方式
- row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面
- column:纵向排列
- column-reverse:反转纵向排列,从后往前排,最后一项排在最上面
.flex-container {display: flex;flex-direction: column;width: 400px;height: 250px;background-color: lightgrey;
}
justify-content 属性
定义
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(横轴)对齐
语法
justify-content: flex-start | flex-end | center
flex-start弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放flex-end弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放center弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)
.flex-container {display: flex;justify-content: center;width: 400px;height: 250px;background-color: lightgrey;
}
align-items 属性
定义
设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式
语法
align-items: flex-start | flex-end | center
flex-start弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界flex-end弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界center弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)
子元素上的属性
flex
flex 根据弹性盒子元素所设置的扩展因子作为比率来分配剩余空间(权重)
默认为0,即如果存在剩余空间,也不放大
如果只有一个子元素设置,那么按扩展因子转化的百分比对其分配剩余空间。0.1即10%,1即100%,超出按100%
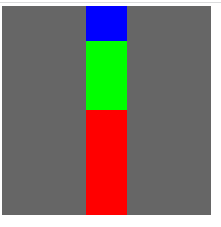
<style>.container {width: 500px;height: 500px;background-color: #666666;display: flex;flex-direction: column-reverse;justify-content: center;align-items: center;}.box1 {width: 100px;height: 100px;background-color: #f00;flex: 3;}.box2 {width: 100px;height: 100px;background-color: #0f0;flex: 2;}.box3 {width: 100px;height: 100px;background-color: #00f;flex: 1;}
</style><div class="container"><div class="box1"></div><div class="box2"></div><div class="box3"></div>
</div>
运行结果:

文档流(标准流)
文档流是文档中可显示对象在排列时所占用的位置/空间
例如:块元素自上而下摆放,内联元素,从左到右摆放
标准流里面的限制非常多,导致很多页面效果无法实现,如:
- 高矮不齐,底边对齐
- 空白折叠现象
- 无论多少个空格、换行、tab,都会折叠为一个空格
- 如果我们想让img标签之间没有空隙,必须紧密连接



脱离文档流
使⼀个元素脱离标准文档流有三种方式
- 浮动
- 绝对定位
- 固定定位
浮动
float 属性定义元素在哪个方向浮动,任何元素都可以浮动。
| 值 | 描述 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
浮动的原理
- 浮动以后使元素脱离了文档流
- 浮动只有左右浮动,没有上下浮动
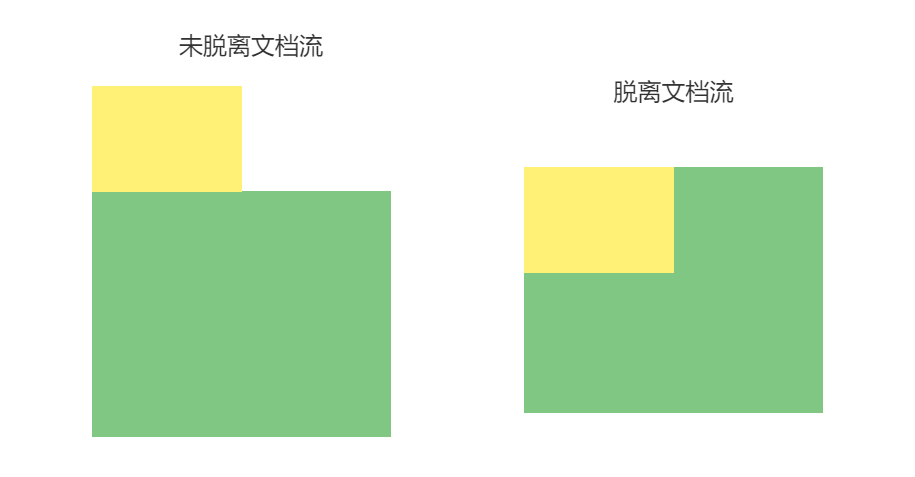
元素向左浮动
脱离文档流之后,元素相当于在页面上面增加一个浮层来放置内容。此时可以理解为有两层页面,一层是底层的原页面,一层是脱离文档流的上层页面,所以会出现折叠现象

<div class="box"></div>
<div class="container"></div>
.container{width: 200px;height: 200px;background-color: #81c784;
}.box{width: 100px;height: 100px;background-color: #fff176;float: left;
}
元素向右浮动

<div class="box"></div>
<div class="container"></div>
.container{width: 200px;height: 200px;background-color: #81c784;
}
.box{width: 100px;height: 100px;background-color: #fff176;float: right;
}
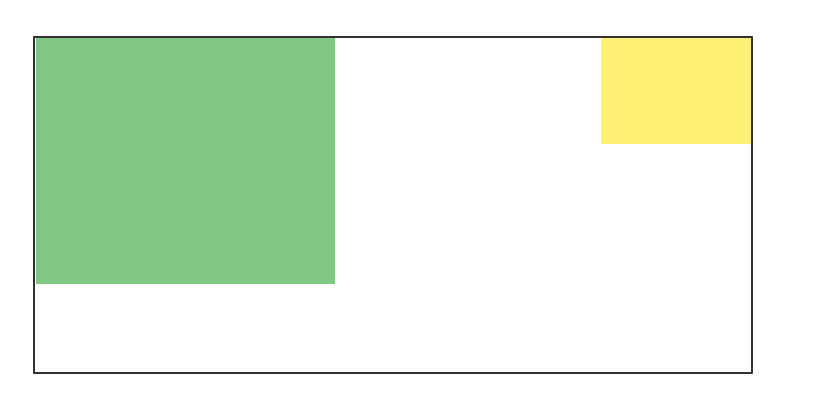
所有元素向左浮动
当所有元素同时浮动的时候,会变成水平摆放,向左或者向右
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Yq1leacO-1676280657412)(imgs\image-20211207191044382.png)]](https://img-blog.csdnimg.cn/e07ff7435bba40049cd1dda4f43284d8.png)
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
.box{width: 100px;height: 100px;background-color: #fff176;float: left;margin: 0 5px;
}
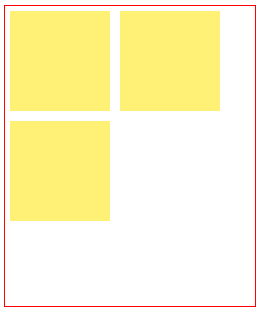
当容器不足时
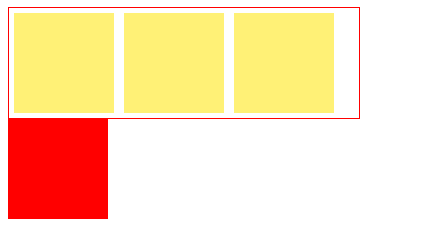
当容器不足以横向摆放内容时候,会在下一行摆放

<div class="container"><div class="box"></div><div class="box"></div><div class="box"></div>
</div>
.container{width: 250px;height: 300px;border: 1px solid red;
}
.box{width: 100px;height: 100px;background-color: #fff176;float: left;margin: 5px;
}
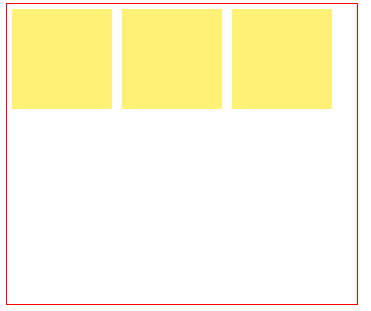
清除浮动
当元素设置float浮动后,该元素就会脱离文档流并向左/向右浮动,
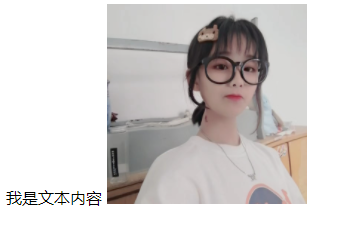
- 浮动元素会造成父元素高度塌陷
- 后续元素会受到影响

(红色部分为父元素,在黄色块浮动时父元素塌陷)
清除浮动
当父元素出现塌陷的时候,对布局是不利的,所以我们必须清除副作用
解决方案有很多种
- 父元素设置高度
- 受影响的元素增加clear属性
- overflow清除浮动
- 伪对象方式
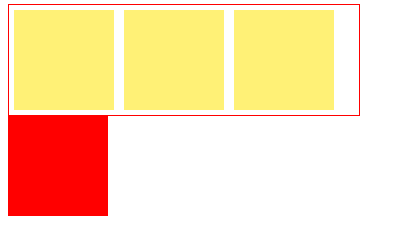
父元素设置高度
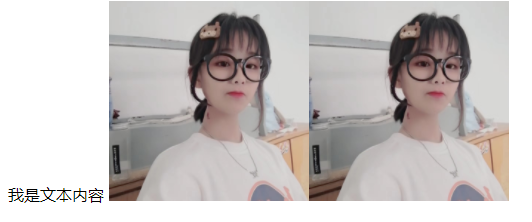
如果父元素高度塌陷,可以给父元素设置高度,撑开元素本身大小

<div class="container"><div class="box"></div><div class="box"></div><div class="box"></div>
</div>
.container{height: 300px;width: 350px;border: 1px solid red;
}
.box{width: 100px;height: 100px;background-color: #fff176;float: left;margin: 5px;
}
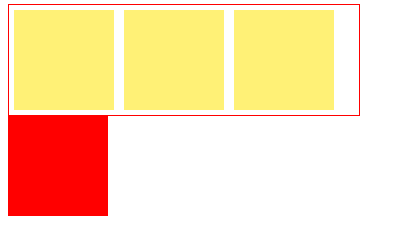
overflow清除浮动
如果有父级塌陷,并且同级元素也收到了影响,可以使用overflow清除浮动
这种情况下,父布局不能设置高度
父级标签的样式里面加: overflow:hidden;clear: both;

<div class="container"><div class="box"></div><div class="box"></div><div class="box"></div>
</div>
<div class="nav"></div>
.container{width: 350px;border: 1px solid red;overflow: hidden;clear: both;
}
.box{width: 100px;height: 100px;background-color: #fff176;float: left;margin: 5px;
}
.nav{width: 100px;height: 100px;background-color: red;
}
伪对象方式
如果有父级塌陷,并且同级元素也收到了影响,还可以使用伪对象方式处理
为父标签添加伪类after,设置空的内容,并且使用clear:both;
这种情况下,父布局不能设置高度

<div class="container"><div class="box"></div><div class="box"></div><div class="box"></div>
</div>
<div class="nav"></div>
.container {width: 350px;border: 1px solid red;
}
.container::after {content: "";display: block;clear: both;
}
.box {width: 100px;height: 100px;background-color: #fff176;float: left;margin: 5px;
}
.nav {width: 100px;height: 100px;background-color: red;
}
相关文章:

CSS基础:盒子模型和浮动
盒子模型 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用 CSS盒模型本质上是一个盒子,封装HTML元素。 它包括:外边距(margin),边框(bord…...

OpenHarmony使用Socket实现一个TCP服务端详解
点击获取BearPi-HM_Nano源码 ,以D4_iot_tcp_server为例: 点击查看:上一篇关于socket udp实现的解析 查看 TCPServerTask 方法实现: static void TCPServerTask(void) {//连接WifiWifiConnect("TP-LINK_65A8",...

kafka监控工具安装和使用
1. KafkaOffsetMonitor 该监控是基于一个jar包的形式运行,部署较为方便。只有监控功能,使用起来也较为安全(1)消费者组列表 (2)查看topic的历史消费信息. (3)每个topic的所有parition列表(topic,pid,offset,logSize,lag,owner) (4)对consumer消费情况进…...

近期工作感悟
从应届生变为社畜已经半年了,在这里吐槽一下自己的所想给自己看。 首先是心理层面上的,初期大大增加的压力。 我觉得应届生能够来到大厂的,基本都是在大学有去规划学习,对自己技能比较认可的。比如我在学校自学游戏开发ÿ…...

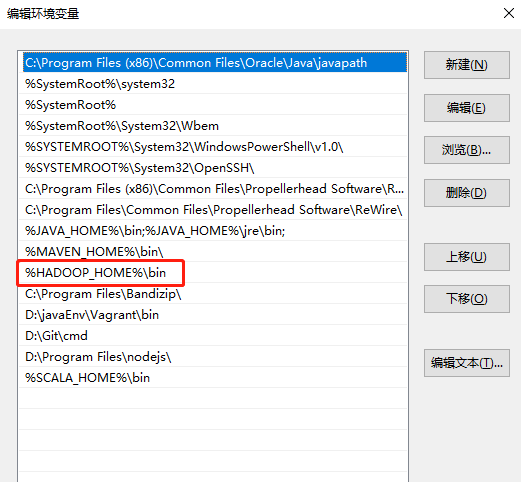
大数据框架之Hadoop:HDFS(三)HDFS客户端操作(开发重点)
3.1 HDFS客户端环境准备 1.根据自己电脑的操作系统拷贝对应的编译后的hadoop jar包到非中文路径(例如:D:\javaEnv\hadoop-2.77),如下图所示。 2.配置HADOOP_HOME环境变量,如下图所示。 3&#…...

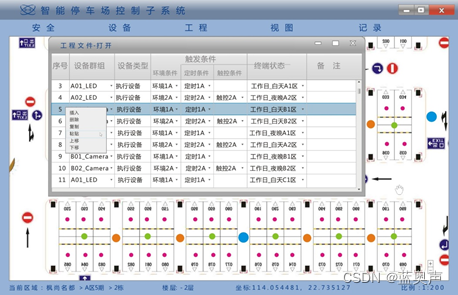
多模式支持无线监控技术:主动式定位、被动式定位
物联网空间信息与数字技术发展至今,已经催生了一大批优秀的践行者。在日常与商业应用中,室内外定位领域依托于这一技术的发展,更是在近几年风光无限。但是并不是说室内定位与室外定位都已经相当成熟,相对来说,室内定位…...

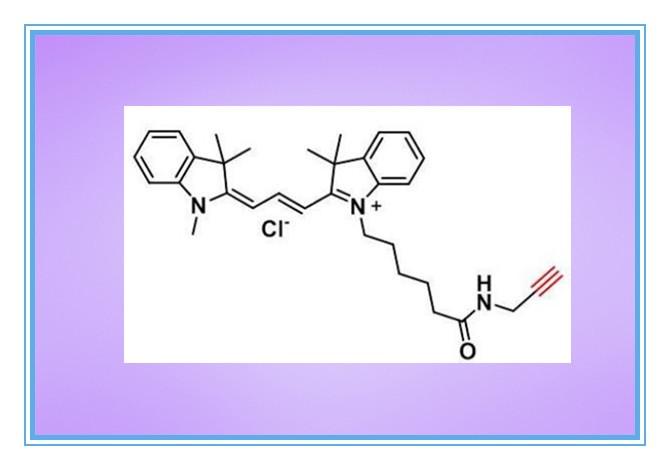
Cy5 Alkyne,1223357-57-0,花青素Cyanine5炔基,氰基5炔烃
CAS号:1223357-57-0 | 英文名: Cyanine5 alkyne,Cy5 Alkyne | 中文名:花青素CY5炔基CASNumber:1223357-57-0Molecular formula:C35H42ClN3OMolecular weight:556.19Purity:95%Appear…...

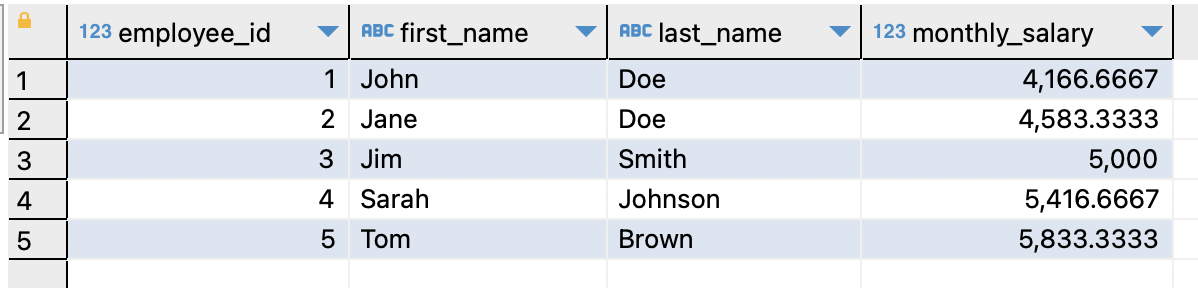
【MySQL】MySQL 中 WITH 子句详解:从基础到实战示例
文章目录一、什么是 WITH 子句1. 定义2.用途二、WITH 子句的语法和用法1.语法2.使用示例3.优点三、总结"梦想不会碎,只有被放弃了才会破灭。" "Dreams wont break, only abandoned will shatter."一、什么是 WITH 子句 1. 定义 WITH 子句是 M…...

c/c++开发,无可避免的模板编程实践(篇一)
一、c模板 c开发中,在声明变量、函数、类时,c都会要求使用指定的类型。在实际项目过程中,会发现很多代码除了类型不同之外,其他代码看起来都是相同的,为了实现这些相同功能,我们可能会进行如下设计…...

mulesoft MCIA 破釜沉舟备考 2023.02.13.04
mulesoft MCIA 破釜沉舟备考 2023.02.13.03 1. An integration Mule application consumes and processes a list of rows from a CSV file.2. One of the backend systems involved by the API implementation enforces rate limits on the number of request a particle clie…...

Camtasia2023最新版本新功能及快捷键教程
使用Camtasia,您可以毫不费力地在计算机的显示器上录制专业的活动视频。除了录制视频外,Camtasia还允许您从外部源将高清视频导入到录制中。Camtasia的独特之处在于它可以创建包含可单击链接的交互式视频,以生成适用于教室或工作场所的动态视…...

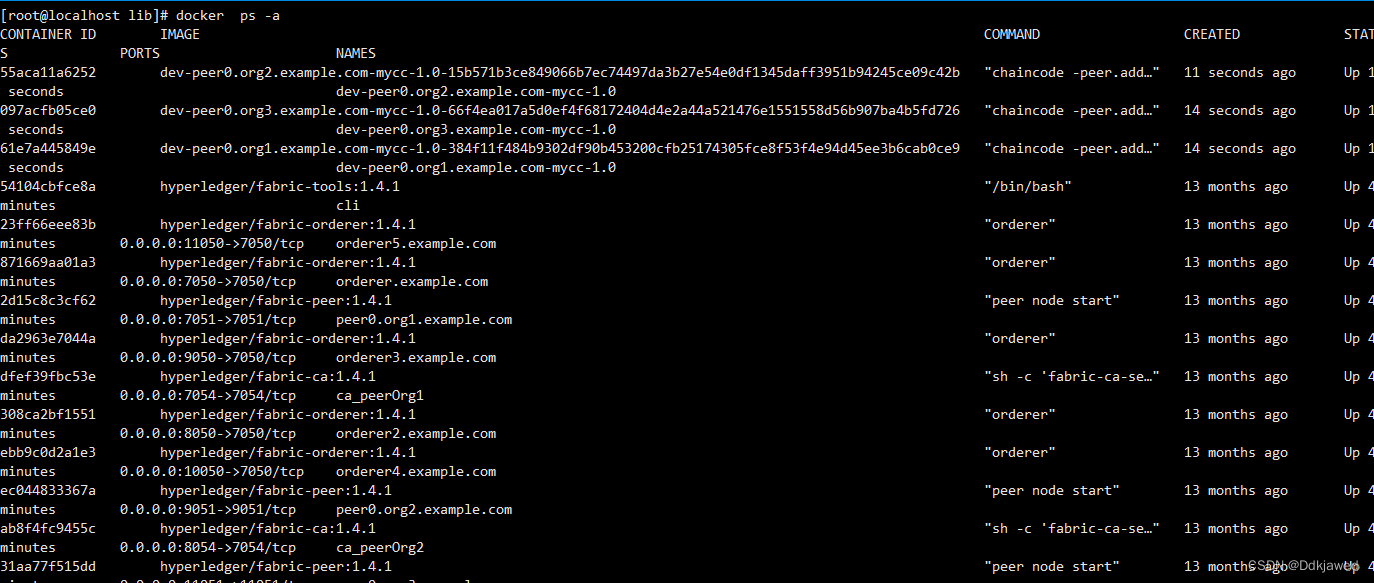
Fabric磁盘扩容后数据迁移
线上环境原来的磁盘比较小,随着业务数据的增多,磁盘需要扩容,因此需要把原来docker数据转移至新的数据盘。 数据迁移 操作系统: centOS 7 docker默认的数据目录为/var/lib/docker 创建一个新的目录/opt/dockerdata&…...

大厂光环下的功能测试,出去面试自动化一问三不知
在一家公司待久了技术能力反而变弱了,原来的许多知识都会慢慢遗忘,这种情况并不少见。一个京东员工发帖吐槽:感觉在大厂快待废了,出去面试问自己接口环境搭建、pytest测试框架,自己做点工太久都忘记了。平时用的时候搜…...

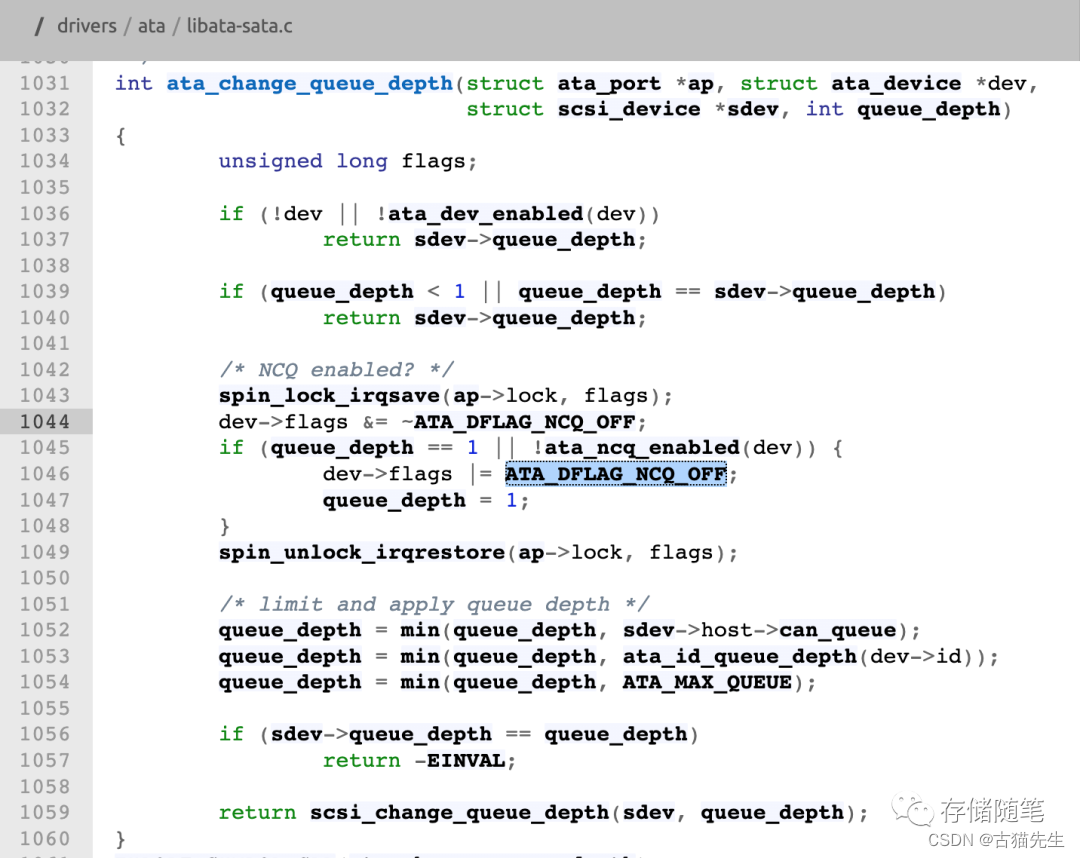
SATA SSD需要NCQ开启吗?
一、故事开篇最近有同学在咨询,SATA SSD是否需要NCQ功能?借此机会,今天我们来聊聊这个比较古老的话题,关于SATA协议的NCQ的故事。首先我们先回顾下SATA与NCQ的历史:2003年,SATA协议1.0问世,传输…...

知识图谱业务落地技术推荐之图神经网络算法库图计算框架汇总
1.PyTorch Geometric: https://pytorch-geometric.readthedocs.io/en/latest/notes/introduction.html PyG是一个基于PyTorch的用于处理不规则数据(比如图)的库,或者说是一个用于在图等数据上快速实现表征学习的框架。它的运行速度很快,训练模型速度可以达到DGL(Deep Gra…...
的区别)
==与equals()的区别
与equals()的区别 对于 比较的是值是否相等如果作用于基本数据类型的变量,则直接比较其存储的 “值”是否相等;如果作用于引用类型的变量,则比较的是所指向的对象的地址 对于equals方法 equals方法不能作用于基本数据类型的变量ÿ…...

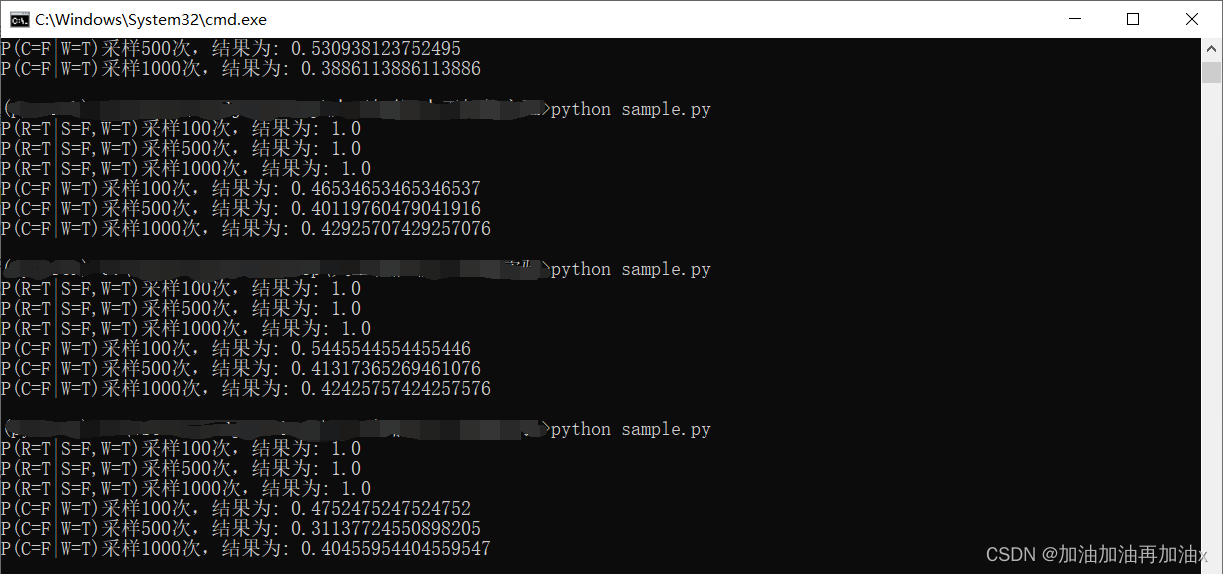
【人工智能】对贝叶斯网络进行吉布斯采样
问题 现要求通过吉布斯采样方法,利用该网络进行概率推理(计算 P(RT|SF, WT)、P2(CF|WT)的概率值)。 原理 吉布斯采样的核心思想为一维一维地进行采样,采某一个维度的时候固定其他的维度,在本次实验中,假…...

Java 面向对象基础
文章目录一、类和对象1. 类的定义2. 对象的使用二、对象内存图三、成员变量和局部变量四、封装1. private 关键字2. this 关键字五、构造方法六、标准类制作一、类和对象 在此之前,我们先了解两个概念,对象和类。 万物皆对象,客观存在的事物…...
—ConsumeMessageConcurrentlyService并发消费消息源码)
RocketMQ源码(21)—ConsumeMessageConcurrentlyService并发消费消息源码
基于RocketMQ release-4.9.3,深入的介绍了ConsumeMessageConcurrentlyService并发消费消息源码。 此前我们学习了consumer消息的拉取流程源码: RocketMQ源码(18)—DefaultMQPushConsumer消费者发起拉取消息请求源码RocketMQ源码(19)—Broker处理Default…...

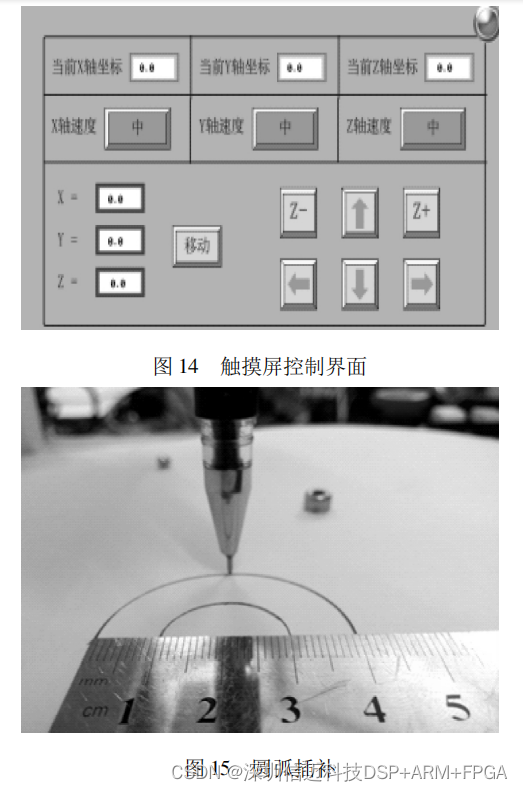
基于 STM32+FPGA 的多轴运动控制器的设计
运动控制器是数控机床、高端机器人等自动化设备控制系统的核心。为保证控制器的实用性、实时性和稳定 性,提出一种以 STM32 为主控制器、FPGA 为辅助控制器的多轴运动控制器设计方案。给出了运动控制器的硬件电路设计, 将 S 形加减速算法融入运动控制器&…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...
