别具一格,原创唯美浪漫情人节表白专辑,(复制就可用)(html5,css3,svg)表白爱心代码(4)
别具一格,独此一家,原创唯美浪漫情人节表白专辑
不一样的惊喜哦~!(html5,css3,svg)表白爱心代码(复制就可用)(4)
目录
款式四:时光的记忆款
1、拷贝完整源代码
2、更新时光盒所显示的相片
3、写上简短的表白文字
4、检验修改表白内容后的效果
5、打包发送
6、完整源代码
款式四:时光的记忆款

动态图

适用:相片回忆,精简的几句表白文字。
修改使用方法:
1、拷贝完整源代码
保存成index.html文件。具体方法见 原创唯美浪漫情人节表白专辑(1)的介绍。
2、更新时光盒所显示的相片
准备12张图片,大小为500px*500px
挑选6张显示在最外面的图片:
将文件名改为:w1.jpg、w2.jpg、w3.jpg、w4.jpg、w5.jpg、w6.jpg。
挑选6张显示在最里面的图片:
将文件名改为:i1.jpg、i2.jpg、i3.jpg、i4.jpg、i5.jpg、i6.jpg。
将所有图片拷贝到名字为:img的目录中。

3、写上简短的表白文字
![]()
修改:【有一种路叫做浪漫。。。美好的未来】这几个字----》为你想表白的简短文字
此部分是修改以下显示内容:

4、检验修改表白内容后的效果
双击运行index.html文件,或用浏览器打开index.html文件,即可显示表白效果。
5、打包发送
将你的文件打包成.zip\.rar等通用压缩格式(index.html和img目录一起),发给你喜欢的人,让她(他)解压压缩包后,运行index.html文件即可。
6、完整源代码
<!DOCTYPE html><html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head><meta charset="utf-8" /><link rel="apple-touch-icon" type="image/png" href="https://.png" /><link rel="shortcut icon" type="image/x-icon" href="https://.ico" /><link rel="mask-icon" type="image/x-icon" href="https://.svg" color="#111" /><meta name="逆境清醒2023情人节专辑" content="逆境清醒2023情人节专辑"><title>时光的记忆款旋转相册 逆境清醒</title><link rel="stylesheet" href=".css"><style>html {background: #000;height: 100%;}.body {position: absolute;background: #000;height: 100%;}.axdiv {align-items: center;justify-content: center;position: relative;}.saysomething {position: relative;height: 80px;padding-top: 30px;background-image: linear-gradient(to top, #3ab5b0 0%, #3d99be 31%, #56317a 100%);color: white;text-align: center;align-items: center;justify-content: center;border: 5px solid white;}canvas {position: absolute;}* {margin: 0;padding: 0;color: #FFF;}canvas#canvas {display: block;background: #000;}ul#navigation {position: absolute;height: 100%;top: 0;right: 0;text-align: center;margin-right: 1.6rem;font-size: 0.8rem;-webkit-writing-mode: vertical-rl;-ms-writing-mode: tb-rl;writing-mode: vertical-rl;}ul#navigation > li {display: inline-block;}.wrap {width: 10px;height: 10px;margin: 200px 400px;position: relative;align-items: center;justify-content: center;}.cube {width: 1000px;height: 400px;margin: 0 auto;transform-style: preserve-3d;transform: rotateX(-30deg) rotateY(-80deg);-webkit-animation: rotatecube 20s infinite;animation-timing-function: linear;align-items: center;justify-content: center;}@-webkit-keyframes rotatecube {from {transform: rotateX(0deg) rotateY(0deg)}to {transform: rotateX(360deg) rotateY(360deg)}}.cube div {position: absolute;width: 300px;height: 300px;//opacity: .8;opacity: 1;transition: all .4s;padding: 20px;border: 10px solid white;}.pic {width: 300px;height: 300px;}.img {}.cube .out_front {transform: rotateY(0deg) translateZ(180px)}.cube .out_back {transform: translateZ(-180px) rotateY(180deg)}.cube .out_left {transform: rotateY(90deg) translateZ(180px)}.cube .out_right {transform: rotateY(-90deg) translateZ(180px)}.cube .out_top {transform: rotateX(90deg) translateZ(180px)}.cube .out_bottom {transform: rotateX(-90deg) translateZ(180px)}.cube span {display: bloack;width: 200px;height: 200px;position: absolute;top: 50px;left: 50px}.cube .in_pic {width: 200px;height: 200px}.cube .in_front {transform: rotateY(0deg) translateZ(100px)}.cube .in_back {transform: translateZ(-100px) rotateY(180deg)}.cube .in_left {transform: rotateY(90deg) translateZ(100px)}.cube .in_right {transform: rotateY(-90deg) translateZ(100px)}.cube .in_top {transform: rotateX(90deg) translateZ(100px)}.cube .in_bottom {transform: rotateX(-90deg) translateZ(100px)}.cube:hover .out_front {transform: rotateY(0deg) translateZ(400px)}.cube:hover .out_back {transform: translateZ(-400px) rotateY(180deg)}.cube:hover .out_left {transform: rotateY(90deg) translateZ(400px)}.cube:hover .out_right {transform: rotateY(-90deg) translateZ(400px)}.cube:hover .out_top {transform: rotateX(90deg) translateZ(400px)}.cube:hover .out_bottom {transform: rotateX(-90deg) translateZ(400px)}</style><script>
(function () {'use strict';window.addEventListener('load', function () {var canvas = document.getElementById('canvas');if (!canvas || !canvas.getContext) {return false;}/********************Random Number********************/function rand(min, max) {return Math.floor(Math.random() * (max - min + 1) + min);}/********************Var********************/var ctx = canvas.getContext('2d');var X = canvas.width = window.innerWidth;var Y = canvas.height = window.innerHeight;var mouseX = X / 2;var mouseY = Y / 2;var shapes = [];var shapeNum = 100;var angle = 360 / 2;var radian = angle * Math.PI / 180;var hsl = rand(0, 360);/********************Animation********************/window.requestAnimationFrame =window.requestAnimationFrame ||window.mozRequestAnimationFrame ||window.webkitRequestAnimationFrame ||window.msRequestAnimationFrame ||function(cb) {setTimeout(cb, 17);};/********************Shape********************/function Shape(ctx, x, y, i) {this.ctx = ctx;this.init(x, y, i);}Shape.prototype.init = function(x, y, i) {this.x = x;this.y = y;this.i = i;this.r = 15 * i;this.a = 1 * i;this.rad = this.a * Math.PI / 180;};Shape.prototype.draw = function() {var ctx = this.ctx;ctx.save();ctx.strokeStyle = 'hsl(' + hsl + ', ' + (100 - this.i) + '%, ' + (100 - this.i) + '%';;ctx.lineWidth = 0.4;ctx.translate(this.x, this.y);ctx.rotate(Math.sin(this.rad * 3));ctx.translate(-this.x, -this.y);ctx.beginPath();ctx.moveTo(Math.sin(this.rad) * 100 + Math.sin(radian * 1) * this.r + this.x, Math.cos(this.rad) * 100 + Math.cos(radian * 1) * this.r + this.y);ctx.lineTo(Math.sin(this.rad) * 100 + Math.sin(radian * 2) * this.r + this.x, Math.cos(this.rad) * 100 + Math.cos(radian * 2) * this.r + this.y);ctx.lineTo(Math.sin(this.rad) * 100 + Math.sin(radian * 3) * this.r + this.x, Math.cos(this.rad) * 100 + Math.cos(radian * 3) * this.r + this.y);ctx.closePath();ctx.stroke();ctx.restore();};Shape.prototype.updateParams = function() {this.a += 1;this.rad = this.a * Math.PI / 180;};Shape.prototype.resize = function() {this.x = X / 2;this.y = Y / 2;};Shape.prototype.render = function(i) {this.updateParams();this.draw();};for (var i = 0; i < shapeNum; i++) {var s = new Shape(ctx, X / 2, Y / 2, i);shapes.push(s);}/********************Render********************/function render() {//ctx.clearRect(0, 0, X, Y);ctx.globalCompositeOperation = "darken";ctx.globalAlpha = 0.05;ctx.fillStyle = "rgb(0,0,0)";ctx.fillRect(0, 0, X, Y);ctx.globalCompositeOperation = "source-over";ctx.globalAlpha = 1;for (var i = 0; i < shapes.length; i++) {shapes[i].render(i);}requestAnimationFrame(render);}render();/********************Color********************/function changeColor() {var time = rand(1000, 5000);hsl = rand(0, 360);setTimeout(changeColor, time);}changeColor();/********************Event********************/function onResize() {X = canvas.width = window.innerWidth;Y = canvas.height = window.innerHeight;for (var i = 0; i < shapes.length; i++) {shapes[i].resize();}}window.addEventListener('resize', function(){onResize();});canvas.addEventListener('wheel', function(e){for (var i = 0; i < shapes.length; i++) {shapes[i].r += e.deltaY / 10;}}, false);var touchStartY;var touchMoveY;var touchEndY;canvas.addEventListener('touchstart', function(e) {var touch = e.targetTouches[0];touchStartY = touch.pageY;}, false);canvas.addEventListener('touchmove', function(e) {var touch = e.targetTouches[0];touchMoveY = touch.pageY;touchEndY = touchStartY - touchMoveY;for (var i = 0; i < shapes.length; i++) {shapes[i].r -= touchEndY / 10;}}, false);canvas.addEventListener('touchend', function(e) {touchStartY = null;touchMoveY = null;touchEndY = null;}, false);});// Authorconsole.log('File Name / eyesight.js\nCreated Date / Jun 28, 2020\nAuthor / Toshiya Marukubo\nTwitter / https://twitter.com/toshiyamarukubo');
})();
</script>
</head>
<body><canvas id="canvas" width="1519" height="746"></canvas><div class="axdiv"><div class="saysomething"><h1>有一种路叫做浪漫,那里有你给我美好的未来。</h1></div></div><div class="wrap"><div class="cube"><div class="out_front"><img src="img/w1.jpg" class="pic" /></div><div class="out_back"><img src="img/w2.jpg" class="pic"></div><div class="out_left"><img src="img/w3.jpg" class="pic"></div><div class="out_right"><img src="img/w4.jpg" class="pic"></div><div class="out_top"><img src="img/w5.jpg" class="pic"></div><div class="out_bottom"><img src="img/w6.jpg" class="pic"></div><span class="in_front"><img src="img/i1.jpg" class="in_pic"></span><span class="in_back"><img src="img/i2.jpg" class="in_pic"></span><span class="in_left"><img src="img/i3.jpg" class="in_pic"></span><span class="in_right"><img src="img/i4.jpg" class="in_pic"></span><span class="in_top"><img src="img/i5.jpg" class="in_pic"></span><span class="in_bottom"><img src="img/i6.jpg" class="in_pic"></span></div></div></body>
</html>

| 原创唯美浪漫情人节表白专辑(1) |
| 原创唯美浪漫情人节表白专辑(2) |
| 原创唯美浪漫情人节表白专辑(3) |
| 原创唯美浪漫情人节表白专辑(4) |
推荐阅读:
 | 原创唯美浪漫情人节表白专辑,(复制就可用)(html5,css3,svg)更好的向你所喜欢的人表达内心的感受。 | |
|
| 2023年春节祝福第二弹——送你一只守护兔,让它温暖每一个你【html5 css3】画会动的小兔子 | |
| 25 |
| 2023春节祝福系列第一弹(放飞祈福孔明灯,祝福大家身体健康)(附完整源代码及资源免费下载) |
| 24 |
| HTML+CSS+svg绘制精美彩色闪灯圣诞树,HTML+CSS+Js实时新年时间倒数倒计时(附源代码) |
| 23 |
| 草莓熊python绘图(春节版,圣诞倒数雪花版)附源代码 |
| 22 |
| 【程序人生】卡塔尔世界杯元素python海龟绘图(附源代码),世界杯主题前端特效5个(附源码) |
| 21 |
| python爱心源代码集锦 |
| 20 |
| 巴斯光年python turtle绘图__附源代码 |
| 19 |
| Three.js实例详解___旋转的精灵女孩(附完整代码和资源) |
| 18 |
| 草莓熊python turtle绘图(玫瑰花版)附源代码 |
| 17 |
| 立体多层玫瑰绘图源码__玫瑰花python 绘图源码集锦 |
| 16 |
| 皮卡丘python turtle海龟绘图(电力球版)附源代码 |
| 15 |
| 【CSDN云IDE】个人使用体验和建议(含超详细操作教程)(python、webGL方向) |
| 14 |
| 草莓熊python turtle绘图(风车版)附源代码 |
| 13 |
| 用代码过中秋,python海龟月饼你要不要尝一口? |
| 12 |
| 《 Python List 列表全实例详解系列》__系列总目录 |
| 11 |
| 用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) |
| 10 |
| Python函数方法实例详解全集(更新中...) |
| 9 |
| matplotlib 自带绘图样式效果展示速查(28种,全) |
| 8 |
| 手机屏幕坏了____怎么把里面的资料导出(18种方法) |
| 7 |
| 2023年1月多家权威机构____编程语言排行榜__薪酬状况 |
| 6 |
| Python中Print()函数的用法___实例详解(全,例多) |
| 5 |
| 色彩颜色对照表(300种颜色)(16进制、RGB、CMYK、HSV、中英文名) |
| 4 |
| Node.js (v19.1.0npm 8.19.3) vue.js安装配置教程(超详细) |
| 3 |
| Tomcat 启动闪退问题解决集(八大类详细) |
| 2 |
| Tomcat端口配置(详细) |
| 1 |
| Tomcat10 安装(Windows环境)(详细) |
相关文章:

别具一格,原创唯美浪漫情人节表白专辑,(复制就可用)(html5,css3,svg)表白爱心代码(4)
别具一格,独此一家,原创唯美浪漫情人节表白专辑 不一样的惊喜哦~!(html5,css3,svg)表白爱心代码(复制就可用)(4) 目录 款式四:时光的记忆款 1、拷贝完整源代码 2、更新时光盒所…...

编译原理—翻译方案、属性栈代码
系列文章戳这里👇 什么是上下文无关文法、最左推导和最右推导如何判断二义文法及消除文法二义性何时需要消除左递归什么是句柄、什么是自上而下、自下而上分析什么是LL(1)、LR(0)、LR(1)文法、LR分析表LR(0)、SLR(1)、LR(1)、LALR(1)文法之间的关系编译原理第三章习…...

链表
一、从尾到头打印链表题目:输入一个链表,按链表从尾到头的顺序返回一个ArrayList。解题思路:使用栈作为中转,可以实现倒置打印classSolution { public:vector<int> printListFromTailToHead(ListNode* head){//使用栈完成中…...

CSS 样式优先级
CSS 样式优先级决定了最终呈现在浏览器中的样式是哪一组样式,在多组样式中有冲突时,最终呈现在浏览器中的样式是具有最高优先级的样式。 CSS 样式优先级顺序如下: 内联样式 > 内部样式 > 外部样式 !important > 内联样式 > ID…...

SpingMVC获取请求参数
通过ServletAPI获取请求参数将HttpServletRequest作为控制器方法的形参,此时HttpServletRequest类型的参数表示封装了当前请求的请求报文的对象。html<form th:action"{/param/servletAPI}" method"post">用户名:<input ty…...

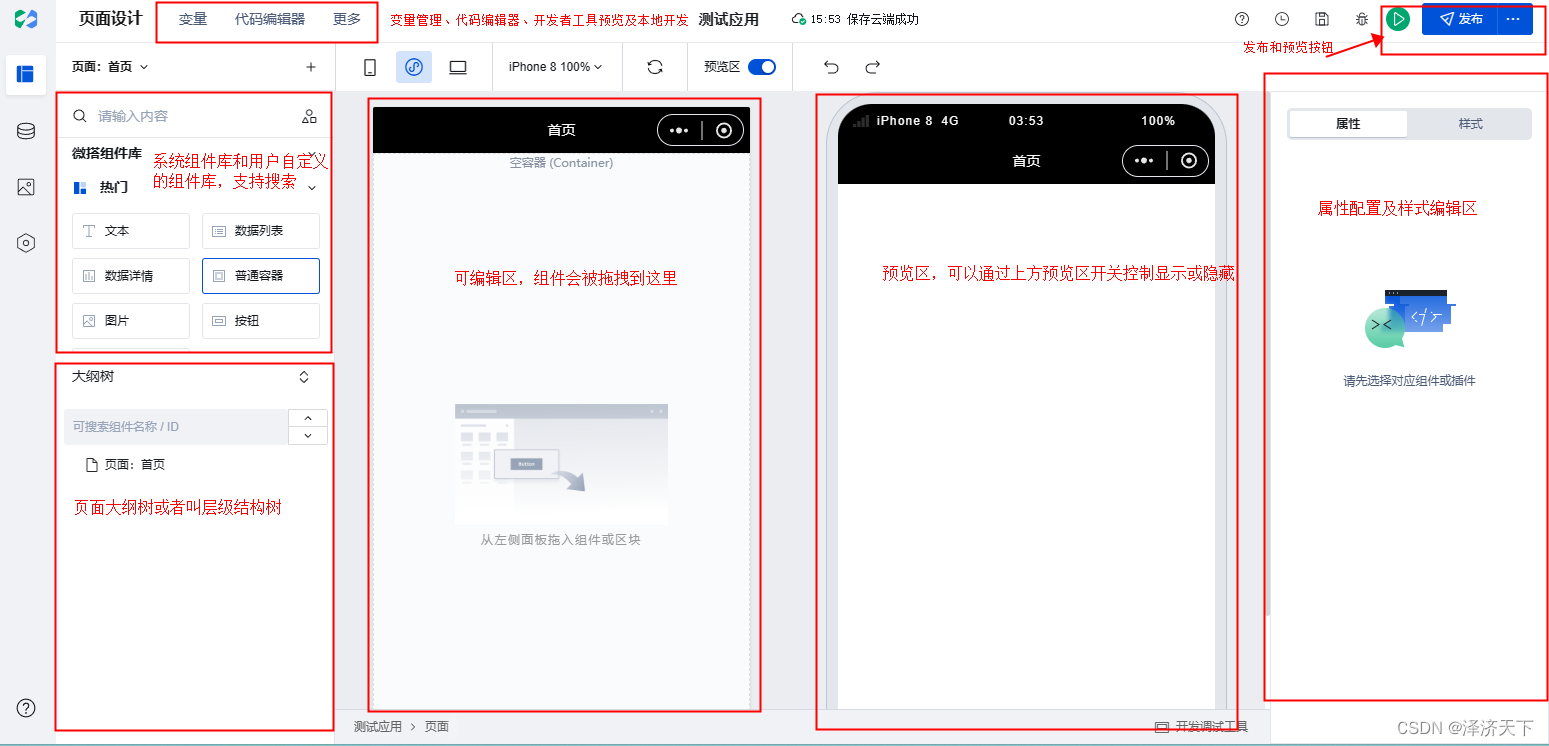
微搭使用笔记(二)微搭低代码平台介绍及基础使用
概述 官网地址: 官网 官方文档: 官方文档 FAQ: FAQ 腾讯云微搭低代码是一个高性能的低代码开发平台,用户可通过拖拽式开发,可视化配置构建 PC Web、H5 和小程序应用。支持打通企业内部数据,轻松实现企业微信管理、工…...

CountDownLatch的定义、使用 、原理
一、定义 CountDownLatch的作用很简单,就是一个或者一组线程在开始执行操作之前,必须要等到其他线程执行完才可以。我们举一个例子来说明,在考试的时候,老师必须要等到所有人交了试卷才可以走。此时老师就相当于等待线程ÿ…...

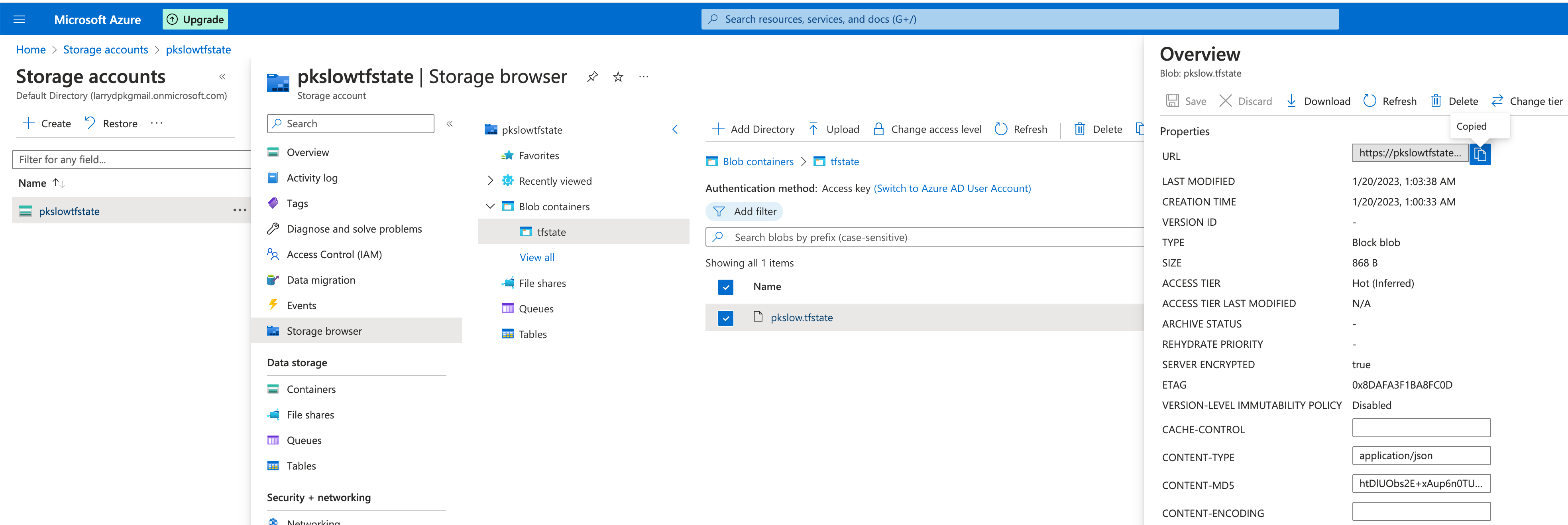
《Terraform 101 从入门到实践》 Terraform在公有云Azure上的应用
《Terraform 101 从入门到实践》这本小册在南瓜慢说官方网站和GitHub两个地方同步更新,书中的示例代码也是放在GitHub上,方便大家参考查看。 简介 Azure是微软的公有云,它提供了一些免费的资源,具体可以查看: https:/…...

别具一格,原创唯美浪漫情人节表白专辑,(复制就可用)(html5,css3,svg)表白爱心代码(3)
别具一格,原创唯美浪漫情人节表白专辑, (复制就可用)(html5,css3,svg)表白爱心代码(3) 目录 款式三:心形实时显示认识多长时间桃花飞舞(猫咪)款 1、拷贝完整源代码 2、拷贝完整js代码 3、修改时间 4、…...

Linux 删除修改日期大于某一天的文件
在服务器运维过程中,我们往往会产生大量的日志文件. 如果日志文件命名能看出日志产生的时间,这些文件是很好删除的. 但有时,我们可能有成千上万的没有命名规律日志文件 下面的方法可以根据日志最后修改时间 批量删除这些文件 先给出完整命令: find /mydir -mtime 10 -name &…...

【算法题】1845. 座位预约管理系统
插: 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 坚持不懈,越努力越幸运,大家一起学习鸭~~~ 题目: 请你设计一个管理 n 个座位预约的系…...

【专业认知】保研北大金融 / 入职腾讯产品经理
2023.02.11 一. 朱博文学长分享——关于大学生活的一点思考 1. 自我介绍 大数据18级 经济学双学位 保研至北大金融硕士 “多思考、多感受、兼听则明” 2. 大学生活 2.1 为什么要上大学 1:追求美好生活的需要 “美好”难以量化,因为每个人对生活…...

OpenHarmony使用Socket实现一个UDP客户端详解
一、前言 我们在这里介绍Socket的使用,是为了后面的一篇文章实现设备配网做铺垫。 二、示例详解 点击获取BearPi-HM_Nano源码 ,以D3_iot_udp_client为例: 示例本身很简单,只需要修改 udp_client_demo.c 的2处代码,就能测试了: //连接WIFI,参数1是:WIFI名称,参数2是:…...

使用VUE自定义组件封装部门选择功能
背景 照惯例,先交待下背景,从真实需求出发,讲述实现效果、设计思路和实现方式。 软件系统中,会有一些常见常用的选择功能,如部门选择、人员选择等,用于填报表单,使用频率很高。直接使用一方面会…...

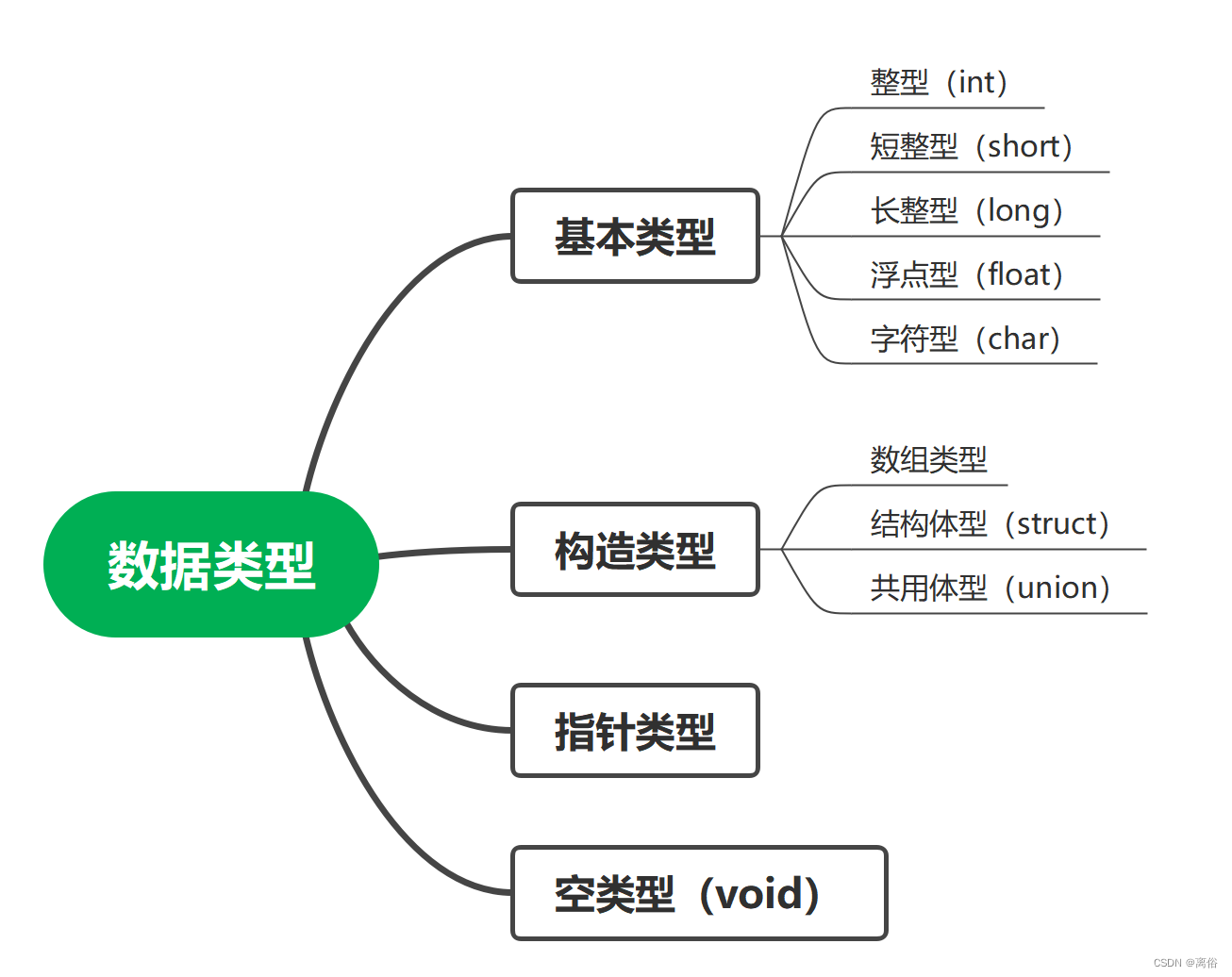
C语言基础应用(一)数据类型
一、数据类型 1、数据类型的分类 2、常量 常量是固定值,在程序执行期间不会改变。这些固定的值,又叫做字面量。 2.1 常量举例 // 整型常量 举例 /*718 十进制0213 八进制0x4b 十六进制30u 无符号整数30l 长整型30ul 无符号长整型*/ // 浮点常量…...

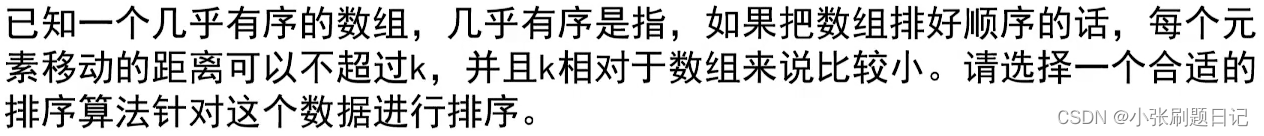
算法笔记(三)—— 桶排序及排序总结
堆 逻辑上是一棵完全二叉树(依次遍满或者全满)。 数组可以转为完全二叉树,完全二叉树某结点左孩子(2*i1),右孩子(i*22),父结点((i-1/)2),根节点的父还是自己。 如何将数组转化为堆(大根堆&…...

Linux入门篇(一)
Linux前言Linux初探Linux内核GNU实用工具shellLinux发行版bash shell 基础Linux文件系统Linux文件操作命令前言 在阅读诸如docker之类的书的时候,经常碰到Linux的知识。同时,大部分的盲区也是在Linux方面。因此就想稍微了解一下这个广为人使用的操作系统…...

HTTPSHandler SSL Error
我在服务器ubuntu中,尝试使用pip3,但是出现下面的报错 ImportError: cannot import name HTTPSHandler 通过查询资料,发现报错的原因是,该pip3.5中没有安装好openssl. 我尝试在python3.5中使用import ssl, 确实是会显示下面的报错…...

基于Android的高校食堂餐厅配送系统
需求信息: 商家客户端: 1:登录注册:用户可以通过自己的信息进行账号的注册 2:发布菜单:发布自己经营的美食信息 3:用户订单:查看用户的购买订单 4:订单配送:对…...

Java设计模式-02工厂模式
为什么需要工厂模式,其作用什么?如何实现,代码演示解析优缺点。Q1:为什么需要工厂模式?工厂模式的作用(优点)是什么? 解耦。把对象的创建和使用的过程分开。就是Class A 想调用 Class B ,那么A只是调用B的…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

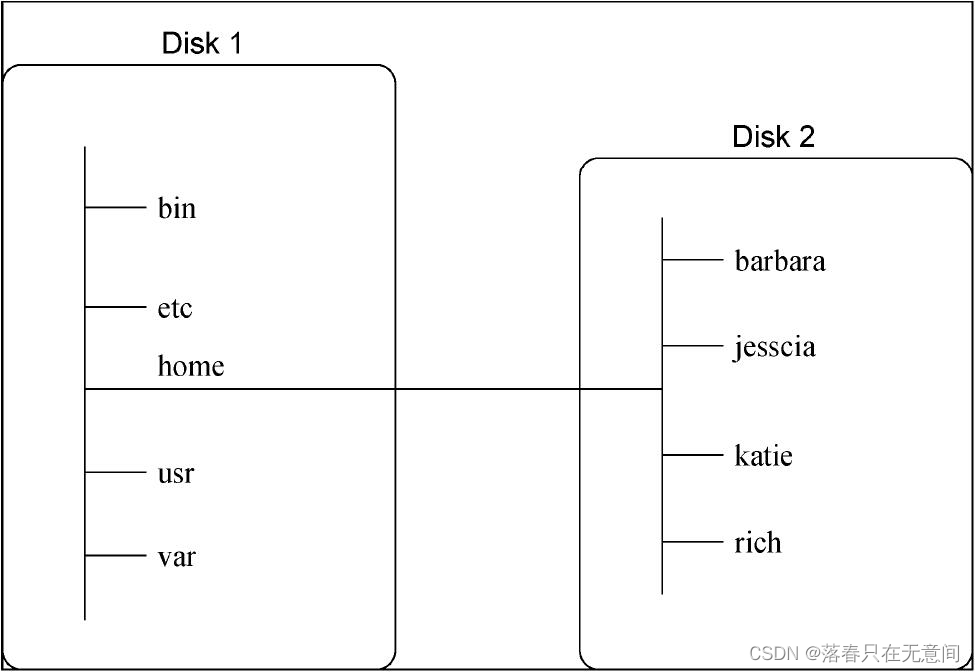
Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

























