Django设计模式以及模板层介绍
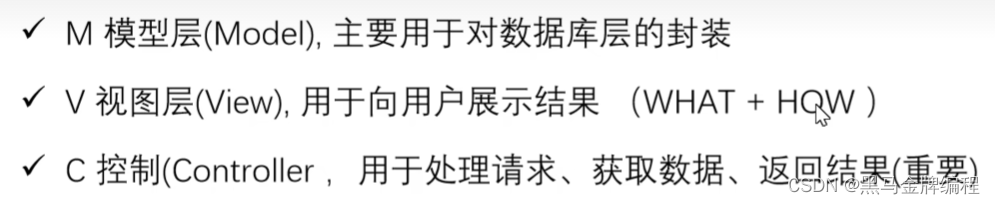
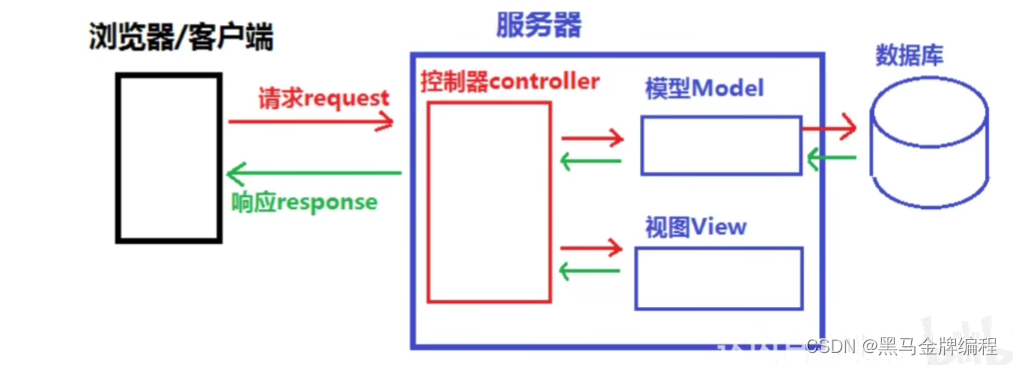
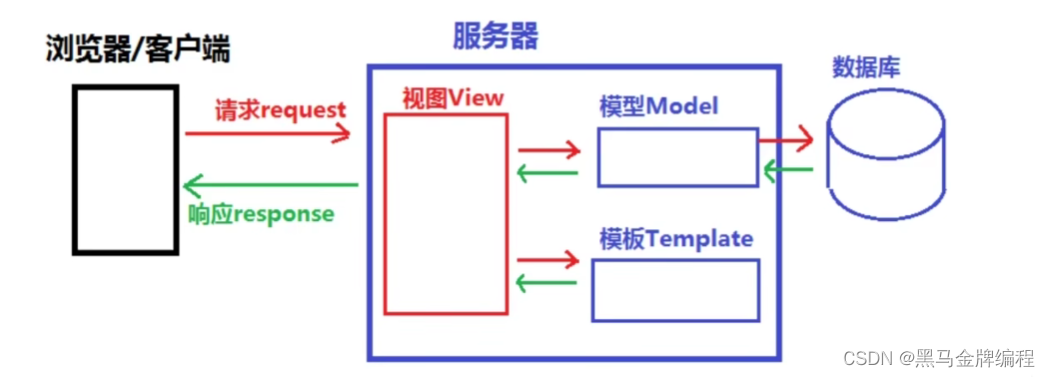
MVC和MTV


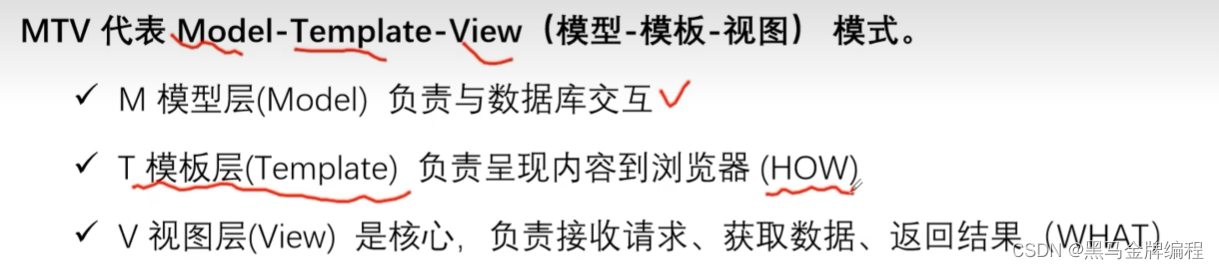
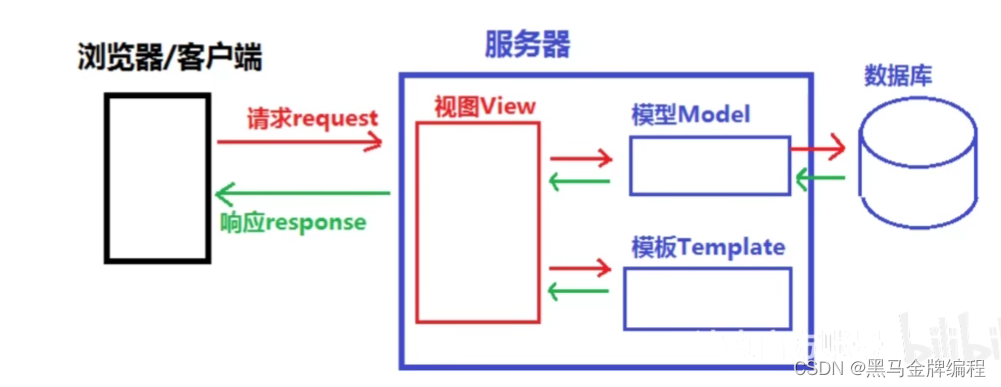
Django的MTV模式


什么是模板

模板配置
1、BACKEND:指定模板的引擎2、DIRS:模板的搜索目录(可以是一个或多个)3、APP_DIRS:是否要在应用中的templates文件夹中搜索模板文件4、OPTIONS:有关模板的选项模板的加载方式


def test_html(request):from django.template import loadert = loader.get_template('test_html.html')html = t.render()return HttpResponse(html)#方案二直接加这两句即可from django.shortcuts import renderreturn render(request,'test_html.html')视图层与模板层之间的交互

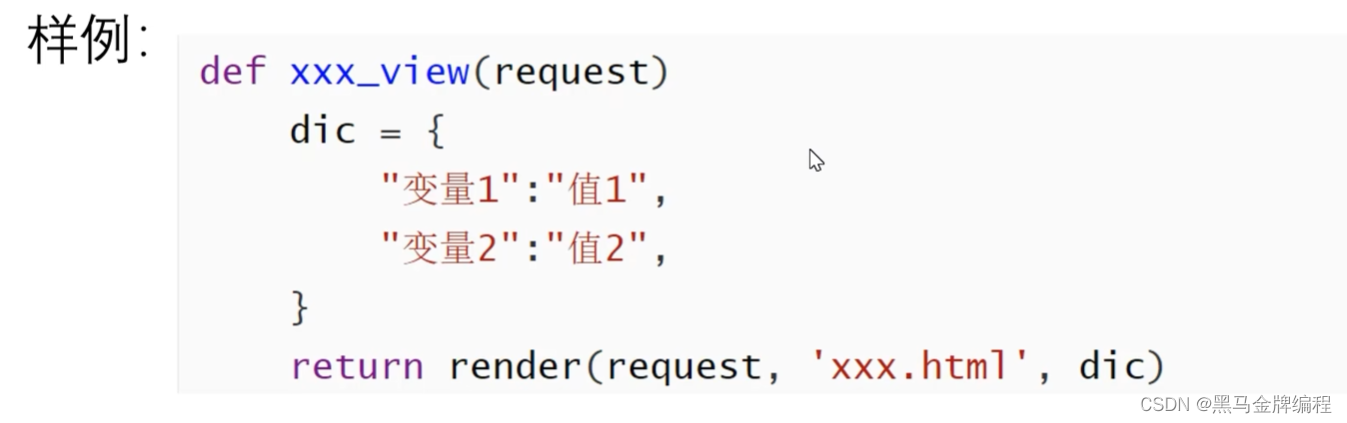
from django.shortcuts import renderdic = {'username':'gyq','age':18}return render(request,'test_html.html',dic)#html页面
<body><h3>{{ username }}是模板层的~~~</h3>
</body>
模板的变量

模板标签
标签语法

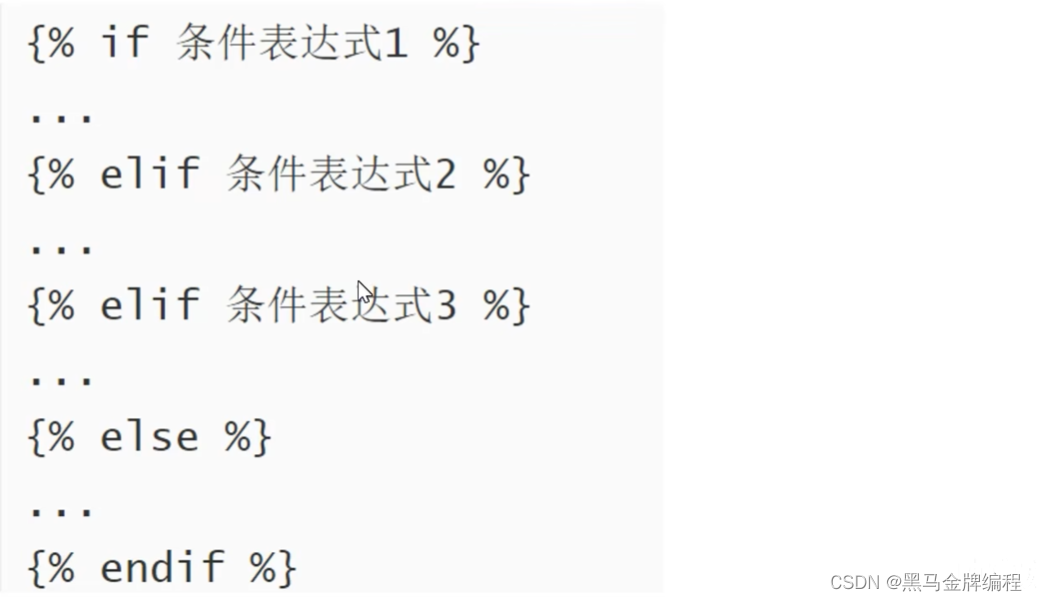
模板标签-if标签语法


#views
def test_if_for(request):dic = {}dic['x'] = 10 return render(request,'test_if_for.html',dic)#HTML
<body>{% if x > 10 %}今天天气很好{% else %}今天天气非常好{% endif %}
</body>
模板标签-if标签-练习

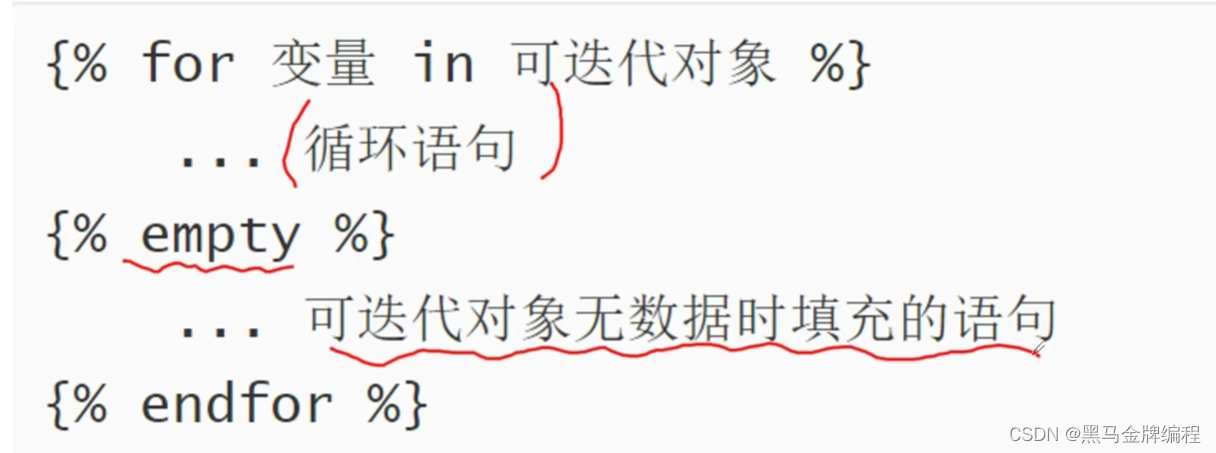
模板标签 - for标签

内置变量 - forlop

def test_if_for(request):dic = {}dic['x'] = 10dic['lst'] = ['Tom','Jack','Lily']return render(request,'test_if_for.html',dic) {% for name in lst %}{% if forloop.first %} &&&&&& {% endif %}<p> {{ forloop.counter }} {{ name }}</p>{% if forloop.last %} ===== {% endif %}{% empty %}当前没数据{% endfor %}模板过滤器
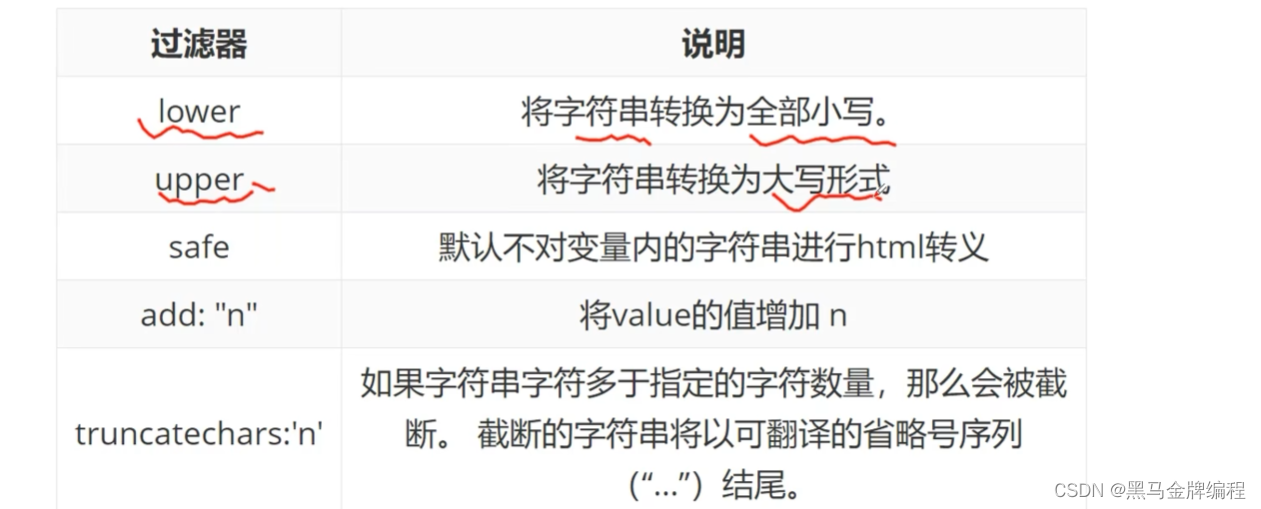
常用过滤器

<!--过滤器演示 -->
<h3>int 是 {{ int|add:2}}</h3>
<h3>str 是 {{ str|upper }}</h3>
模板的继承
语法 - 父模板中:
定义父模板中的块block标签(允许被子模板修改的部分)标识出哪些在子模板中是允许被修改的block标签:在父模板中定义,可以在子模板中覆盖
语法 - 子模板中
继承模板extends标签(写在模板文件的第一行)例如{%extends 'base.html'%}子模板 重写父模板中的内容块{% block block_name %}子模板用来覆盖父模板中 block_name 块的内容{% endblock block_name %} #(结束符的block_name可以省略)不重写,将按照父模板的效果显示
重写,则按照重写效果显示<meta charset="UTF-8">{% block mytitle %}<title>主页</title>{% endblock %}
</head>
<body>{{ lst }}<a href="/music_index">音乐频道</a> #注意:此处定义的是路由url,不是html普通超链接<a href="/sport_index">体育频道</a> #注意:此处定义的是路由url,不是html普通超链接{% block info %}这是主页{% endblock %}<h3>有任何问题联系XXXX</h3></body>{% extends 'base.html' %}{% block mytitle %}<title>音乐频道</title>
{% endblock %}{% block info %}欢迎来到音乐频道
{% endblock %}
模板的继承
URL反向解析

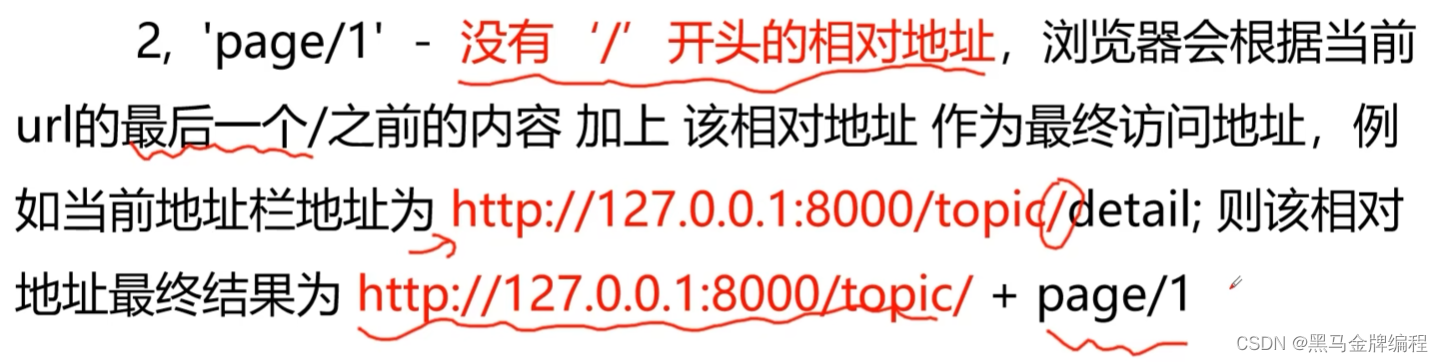
1、绝对地址http://172.0.0.1:8000/page/12、相对地址方式1


<body><a href="http://192.168.40.135:8000/test_url_result">绝对地址</a><a href="/test_url_result">带'/'的相对地址</a><a href="test_url_result">不带'/'的相对地址</a></body> #http://192.168.40.135:8000/test/urlpath('test/url',views.test_url),path('test_url_result',views.test_url_result)URL反向解析
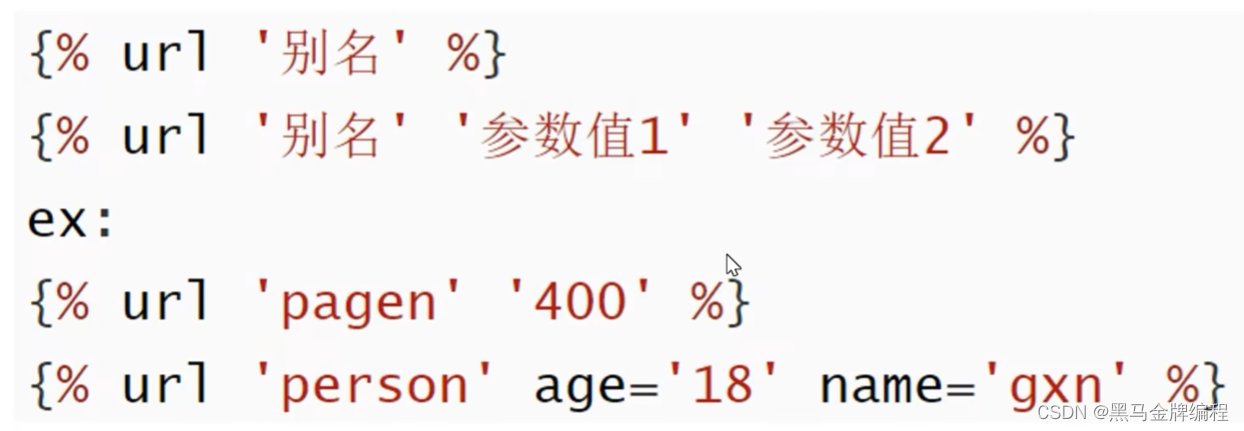
path函数的语法
path(route,views,name="别名")
path('page',views.page_view,name="page_url")
根据path中的'name='关键字传参给url确定了唯一确定的名字,在模板或试图中,可以通过这个名字反向推断出此url信息。
path('test_url_result/<int:age>',views.test_url_result,name='tr')<a href="{% url 'tr' '100' %}">url反向解析版本</a>def test_url_result(request, age):return HttpResponse('---test url res is ok')

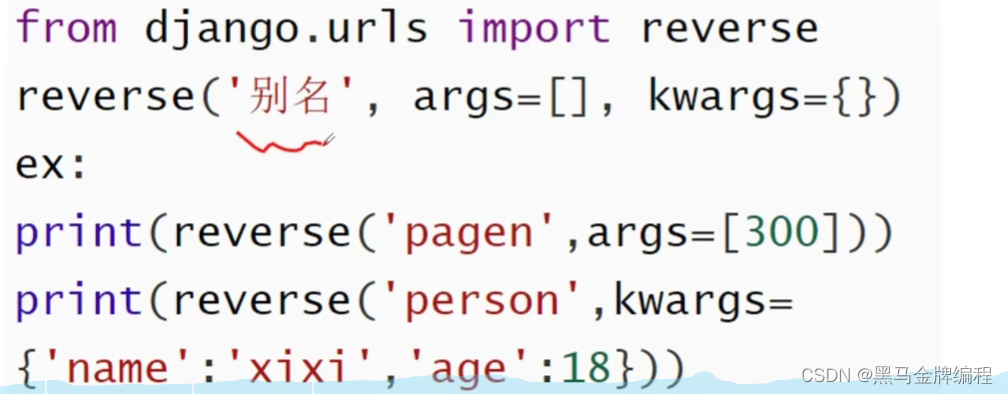
def test_url_result(request, age):#302跳转from django.urls import reverseurl = reverse('base_index')return HttpResponseRedirect(url)path('base_index',views.base_view, name='base_index') 通过哪个url地址找静态文件STATIC_URL = '/static/'说明:指定访问静态文件时是需要通过/static/xxx或http://127.0.0.1:8000/static/xxx[xxx表示具体的静态资源位置]静态文件访问
#绝对路径
<img src="http://192.168.40.135:8000/static/image/django.jpg" width="288px" height="288">
#相对路径
<img src="/static/image/django2.jpg" width="288px" height="288">通过{% static %}标签访问静态文件
1、加载static - {% load static %}
2、使用静态资源 - {% static '静态资源路径' %}
3、样例
<img src="{% static 'images/lena.jpg' %}"> {% load static %}<img src="{% static 'image/django2.jpg' %}" width="288" height="288">什么是应用

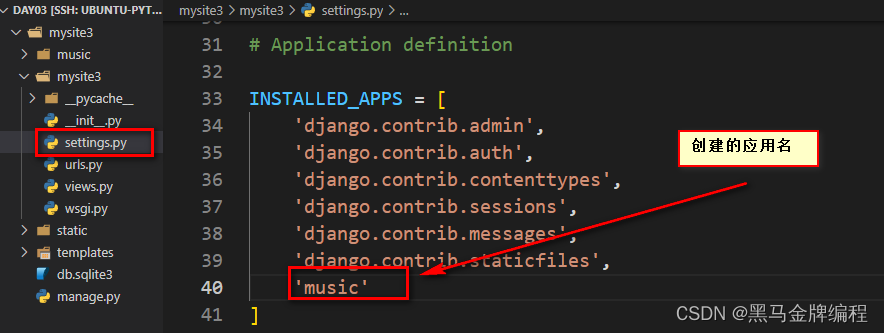
创建步骤


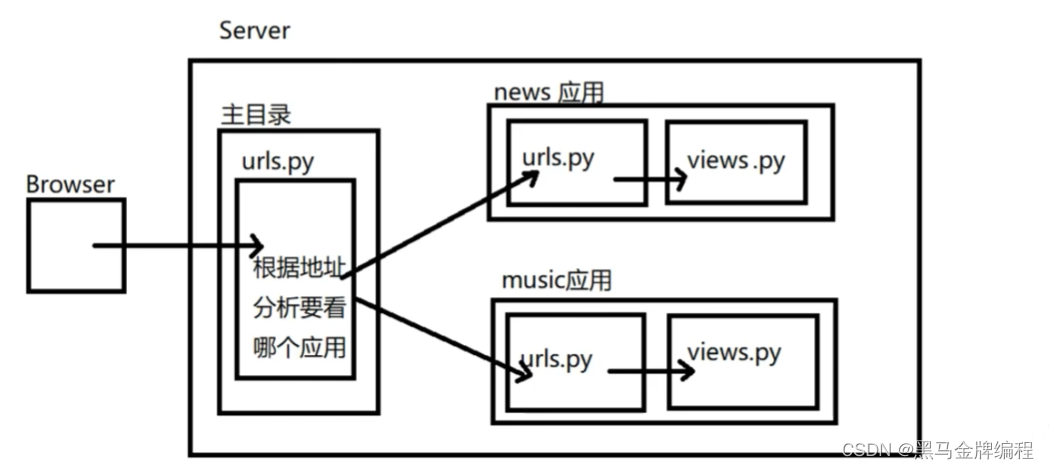
分布式路由

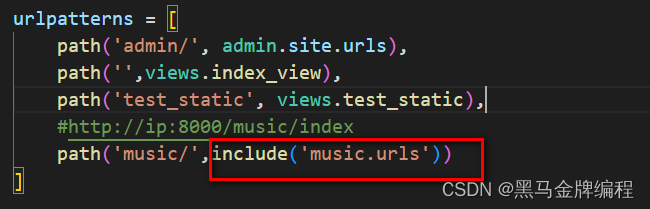
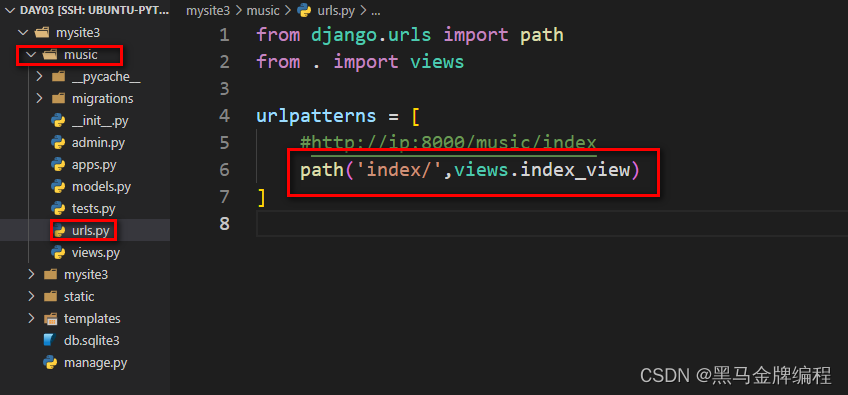
配置分布式路由





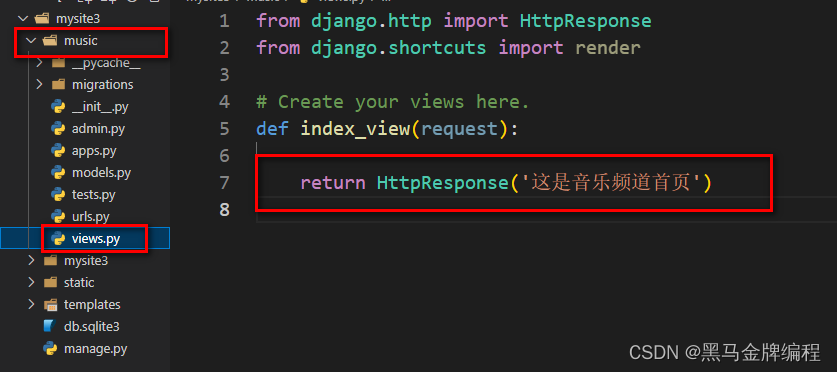
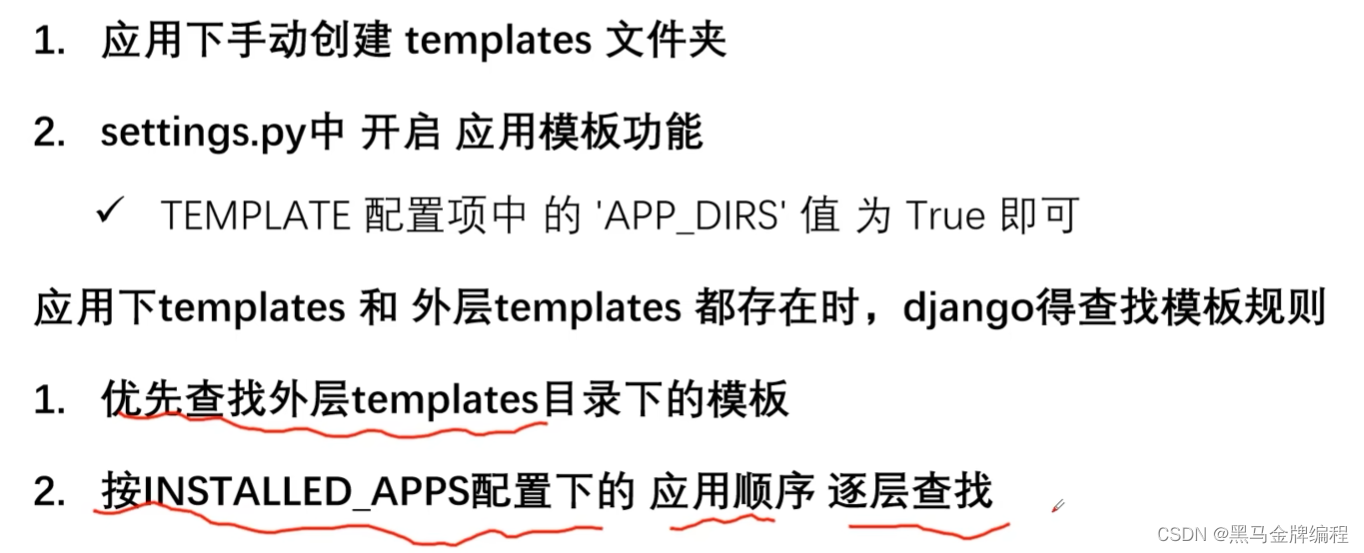
应用下的模板

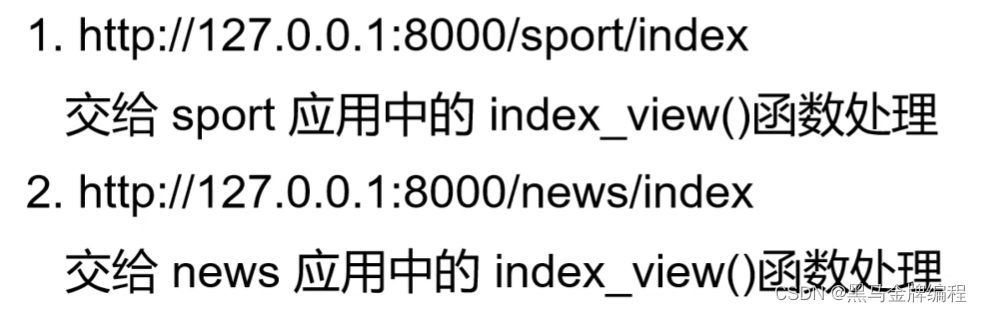
指定访问某个应用页面

相关文章:

Django设计模式以及模板层介绍
MVC和MTV 传统的MVC作用:降低模块间的耦合度(解耦)Django的MTV模式 作用:降低模块间的耦合度(解耦)什么是模板 1、模板是可以根据字典数据动态变化的html网页2、模板可以根据视图中传递的字典数据动态生成相…...

Linux信号一门搞定
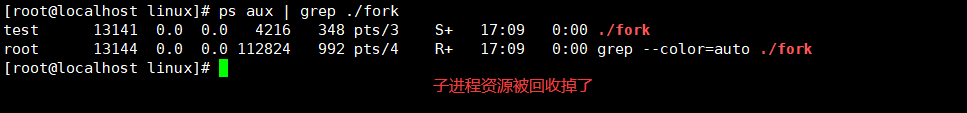
1.信号是什么? 信号其实就是一个软件中断。 例: 输入命令,在Shell下启动一个前台进程。用户按下Ctrl-C,键盘输入产生一个硬件中断。如果CPU当前正在执行这个进程的代码,则该进程的用户空间代码暂停执行,…...

手撸一个动态Feign,实现一个“万能”接口调用
Feign,在微服务框架中,是的服务直接的调用变得很简洁、简单,而不需要再编写Java Http调用其他微服务的接口。 动态feign 对于fegin调用,我们一般的用法:为每个微服务都创建对应的feignclient接口,然后为每…...
Linux Capabilities 入门
目录 Linux capabilities 是什么? capabilities 的赋予和继承 线程的 capabilities Permitted Effective Inheritable Bounding Ambient 文件的 capabilities Permitted Inheritable Effective 运行 execve() 后 capabilities 的变化 案例 Linux capab…...

驱动 day6
关于设备树的理解: 设备树(Device Tree)是一种用于特定硬件设备的解释语法树。它用来表示存储有关主板硬件和CPU架构信息的数据在内核中的传递格式,使内核可以更好地了解硬件并支持它们,而不必编写固定的代码。设备节点…...

附录2-tensorflow目标检测
源码来自作者Bubbliiiing,我对参考链接的代码略有修改,网盘地址 链接:百度网盘 请输入提取码 提取码:dvb1 目录 1 参考链接 2 环境 3 数据集准备 3.1 VOCdevkit/VOC2007 3.2 model_data/voc_classes.txt 3.3 voc_an…...

常见的EMC问题
电磁兼容设计的目的就在于满足产品功能要求、减少调试时间,使产品满足电磁兼容标准的要求,并且使产品不会对系统中的其它设备产生电磁干扰。 电磁兼容设计中常见的问题有哪些? 1、电磁兼容设计可以从电路设计(包括器件选择&…...

Redis内存存储效率问题
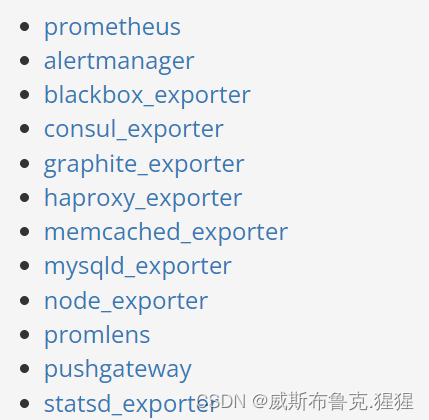
目录 内存碎片是如何形成的? 如何判断是否有内存碎片? 如何清理内存碎片? INFO命令 面向 Prometheus 的 Redis-exporter 监控 实习期间,了解到,企业级开发中多个项目使用Redis,运行Redis实例的有可能是…...

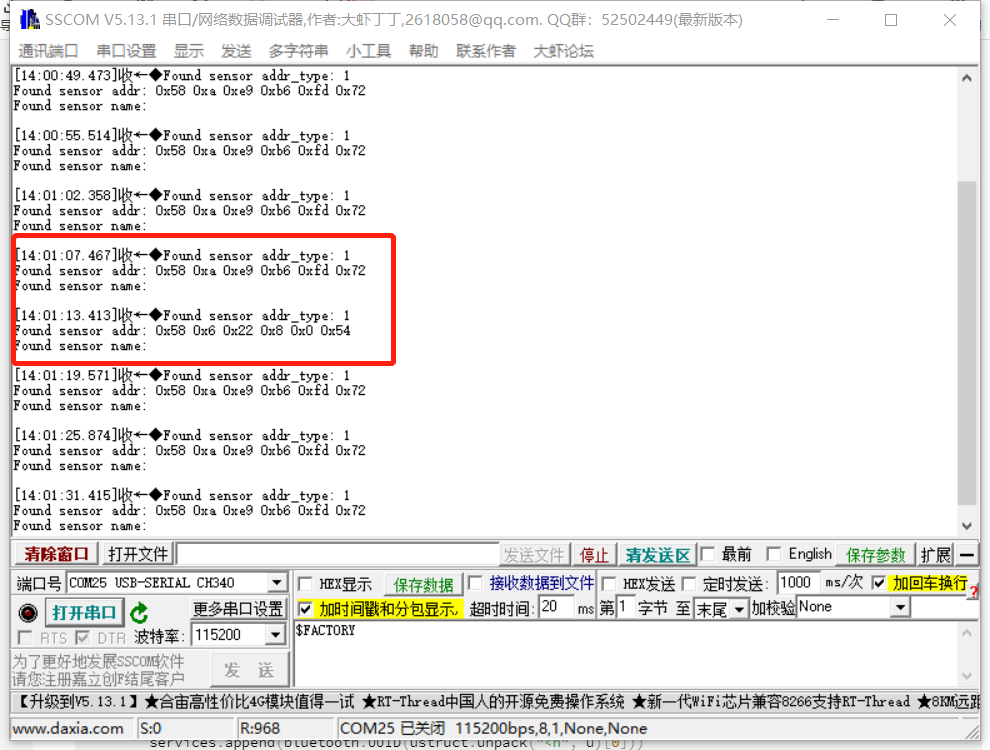
3.28 haas506 2.0开发教程-example-蓝牙多设备扫描(仅支持M320,HD1)
haas506 2.0开发教程-example-蓝牙多设备扫描案例说明蓝牙信息克隆1.手机蓝牙改名信息克隆代码测试案例说明 开发板扫描蓝牙设备,获取并打印蓝牙设备mac地址。mac地址每个设备不同,且不能更改。本案例仅适用于M320开发板和HD1-RTU。案例使用手机与iBeac…...

C语言经典编程题100例(41~60)
目录41、习题4-4 特殊a串数列求和42、习题4-6 水仙花数43、习题4-7 最大公约数和最小公倍数44、习题7-5 找鞍点45、练习5-1 求m到n之和46、练习5-2 找两个数中最大者47、练习5-3 数字金字塔48、习题5-1 符号函数49、习题5-2 使用函数求奇数和50、习题5-3 使用函数计算两点间的距…...

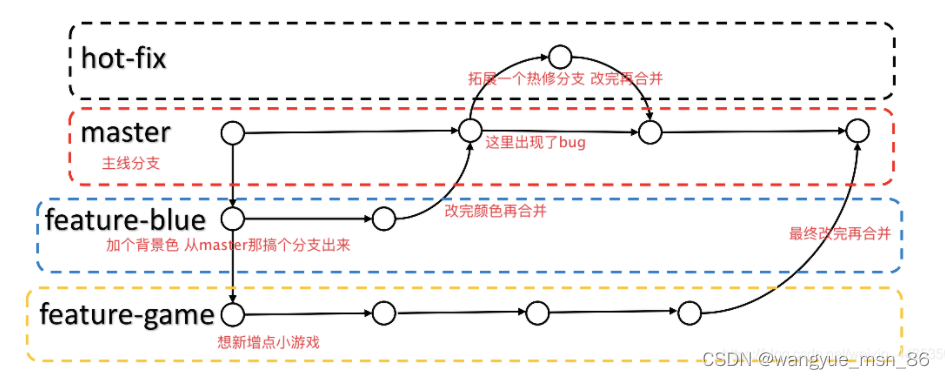
git日常使用命令
实习这段时间使用了很多git指令来提交代码,简单记录一下日常使用的指令: 提交代码通常顺序: 1.git status 查看本地修改项 2.git add . 提交全部文件 (这个 .是全部文件)到暂存区 3.git commit -m ‘本次提交的说明’…...

ES6对象展开运算符浅拷贝or深拷贝
ES6中提出的对象展开运算符“…”就是用来展开元素的。有了它就不用代码循环遍历了,偷懒专用。 1. 合并数组 展开原有数组中的所有元素,可以合并成一个新的数组。 var a[1,2,3]; var b[4,5,6]; var c[...a,...b]; console.log(c) // 输出:…...

leaflet 上传包含shp的zip文件,在map上解析显示图形(059)
第059个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+leaflet中本地上传包含shp的zip文件,利用shapefile读取shp数据,并在地图上显示图形。 直接复制下面的 vue+openlayers源代码,操作2分钟即可运行实现效果 文章目录 示例效果加载shapefile.js方式安装引用jszip(…...

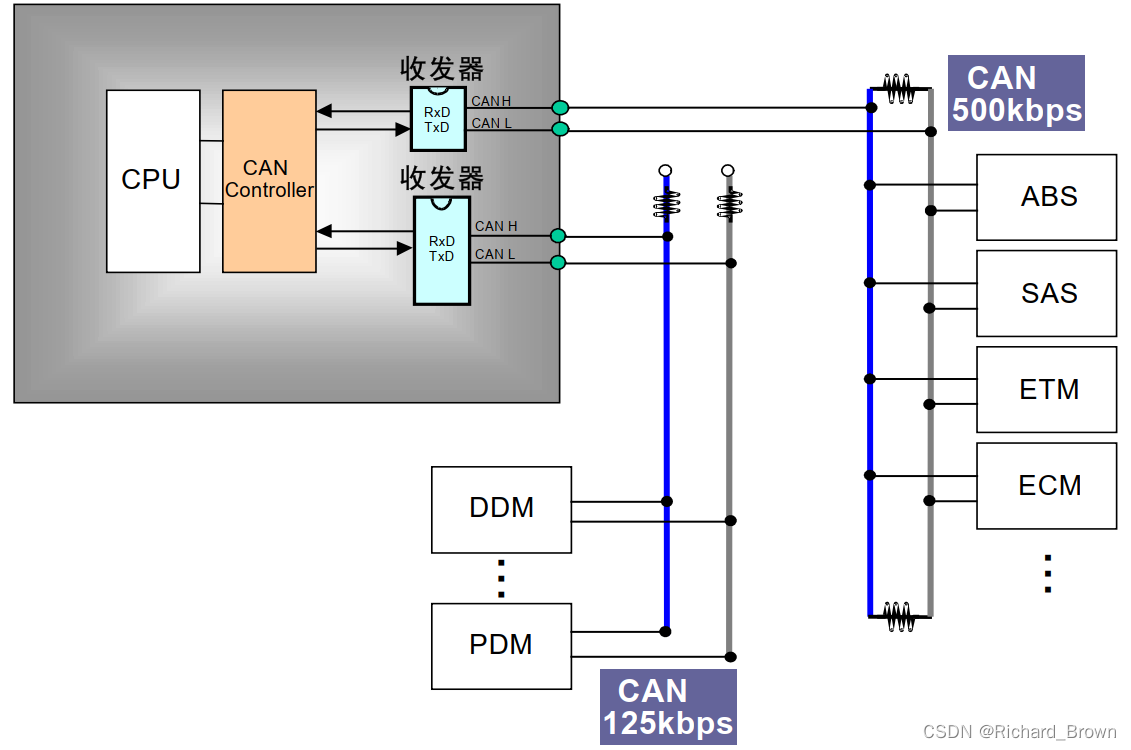
CAN总线详细介绍
1.1 CAN是什么? CAN 最终成为国际标准 ( ISO11898(高速应用)和 ISO11519(低速应用)),是国际上应用最广泛的现场总线之一。 1.2 CAN总线特点 多主方式: 可以多主方式工作,网络上任意一个节点…...

python如何完成对 Excel文件的解密后读取?
通常为了防止重要的Excel文件数据内容的泄露,需要对文件整体进行加密与解密的操作。 对于文件的加解密过程,python也有很多非标准库来帮助我们完成操作,这里主要说明如何完成对Excel文件的解密与读取操作。 这里我们使用到的是msoffcrypto-…...

微服务实战--高级篇:RabbitMQ高级
服务异步通信-高级篇 消息队列在使用过程中,面临着很多实际问题需要思考: 1.消息可靠性 消息从发送,到消费者接收,会经理多个过程: 其中的每一步都可能导致消息丢失,常见的丢失原因包括: 发送…...

autoCAD2022 - 设置新的原点
文章目录autoCAD2022 - 设置新的原点概述笔记UCS原点设置功能的菜单位置ENDautoCAD2022 - 设置新的原点 概述 上次整板子的dxf时, 原来的原点不合适, 想调整一下. 当时整完了, 没记录. 这次用的时候, 又找半天… 设置新原点的功能, 不在顶部菜单中, 而是在视图右上角的UCS图标…...

spring boot 配置 mybatis-plus多数据源
简介Mybatis-puls 多数据源的使用,采用的是官方提供的dynamic-datasource-spring-boot-starter包的 DS 注解,具体可以参考官网:https://gitee.com/baomidou/dynamic-datasource-spring-boot-starterpom.xml文件引入如下依赖主要引入dynamic-d…...

独立产品灵感周刊 DecoHack #047 - 安卓手机上最有用的APP
本周刊记录有趣好玩的独立产品设计开发相关内容,每周发布,往期内容同样精彩,感兴趣的伙伴可以点击订阅我的周刊。为保证每期都能收到,建议邮件订阅。欢迎通过 Twitter 私信推荐或投稿。💻 产品推荐 1. Bouncer Tempor…...

【面试题】JavaScript中递归的理解
大厂面试题分享 面试题库后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库递归 RecursionTo iterate is human, to recurse, divine. 理解迭代,神理解递归。本文会以 JavaScript为主、有部分 Rust 举例说明。…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
