canvas.toDataURL生成图片报错的解决方案
问题原因:
toDataURL方法存在跨域限制,如果执行时dom内含有跨域的图片则浏览器执行时会报错。
这个根据不同的系统有不同的表现,例如:生成完毕但控制台有warning类型的警告,或者直接异常报error。
解决思路:
解决图片的跨域问题需要前后的配合进行,测试进行时发现服务端是支持CORS跨域的,因此在前端设置下img的CORS属性即可,如果设置后不生效的话需要考虑下是不是由于请求资源都会在CDN服务器中缓存,所以设置后会存在不生效的情况。此情况在图片地址后追加时间戳,绕过CDN直接请求服务器即可。由于项目开发情况复杂,在头部进行统一设置,就不用考虑插件差异的情况了;
解决方案:
资源服务器给图片设置cors请求头允许跨域请求,前端设置图片的crossOrigin属性为anonymous来允许跨域,并且在图片后缀添加时间戳,防止请求CDN缓存资源;
完整示例代码如下:
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8"><title>Document</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.0/jquery.min.js"></script><script>$(document).ready(function () {var imgs = $('img');for (var i = 0; i < imgs.length; i++) {imgs[i].crossOrigin = "Anonymous"imgs[i].src = imgs[i].src + '?' + (+new Date());}})</script>
</head><body>原图(注意观察图片追加的时间戳与属性):<img id="test" src="自行替换" alt=""><hr>生成:
</body><script>function convertImageToCanvas(image) {var canvas = document.createElement("canvas");canvas.width = image.width;canvas.height = image.height;canvas.getContext("2d").drawImage(image, 0, 0);return canvas;}function convertCanvasToImage(canvas) {var image = new Image();image.src = canvas.toDataURL("image/png");return image;}function draw(img) {var cs = convertImageToCanvas(img);var image = convertCanvasToImage(cs);document.body.appendChild(image);}window.onload = function () {var img = document.getElementById("test");img.onload = draw(img);}
</script>
</html>相关文章:

canvas.toDataURL生成图片报错的解决方案
问题原因: toDataURL方法存在跨域限制,如果执行时dom内含有跨域的图片则浏览器执行时会报错。 这个根据不同的系统有不同的表现,例如:生成完毕但控制台有warning类型的警告,或者直接异常报error。 解决思路ÿ…...

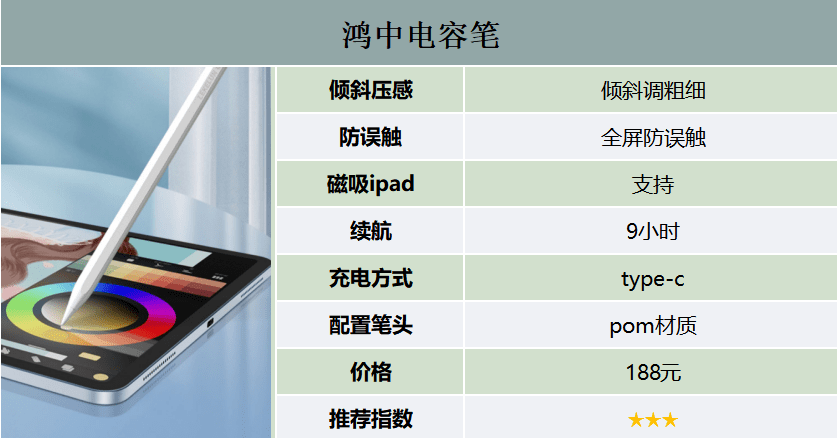
电容笔和Apple pencil的区别是什么?好用电容笔推荐
Apple Pencil与目前市场上常见的电容笔最大的不同之处在于,普通电容笔并不具备苹果Pencil特有的重力压感,而仅仅是一种倾斜的压感。不过,其在其它方面的表现也很出色,与Apple Pencil相似,而且价格仅为200元。现在&…...

关于onnx 转ncnn 的问题
文章目录修改模型Detect层设计转换后处理优质文章由于有些操作是没法支持的 如5维的操作: Unsupported slice axes ! Unsupported slice axes ! Unsupported slice axes ! Unsupported slice axes ! Unsupported slice axes ! Unsupported slice axes !参考&#…...

设计模式之《责任链模式》
------《责任链模式》责任链模式的概念为什么用责任链模式工作中用在哪里设计思路代码实现总结责任链模式的概念 责任链模式是一种行为型设计模式,它允许你将请求沿着处理链传递,直到有一个处理者能够处理该请求为止。 在责任链模式中,每个…...

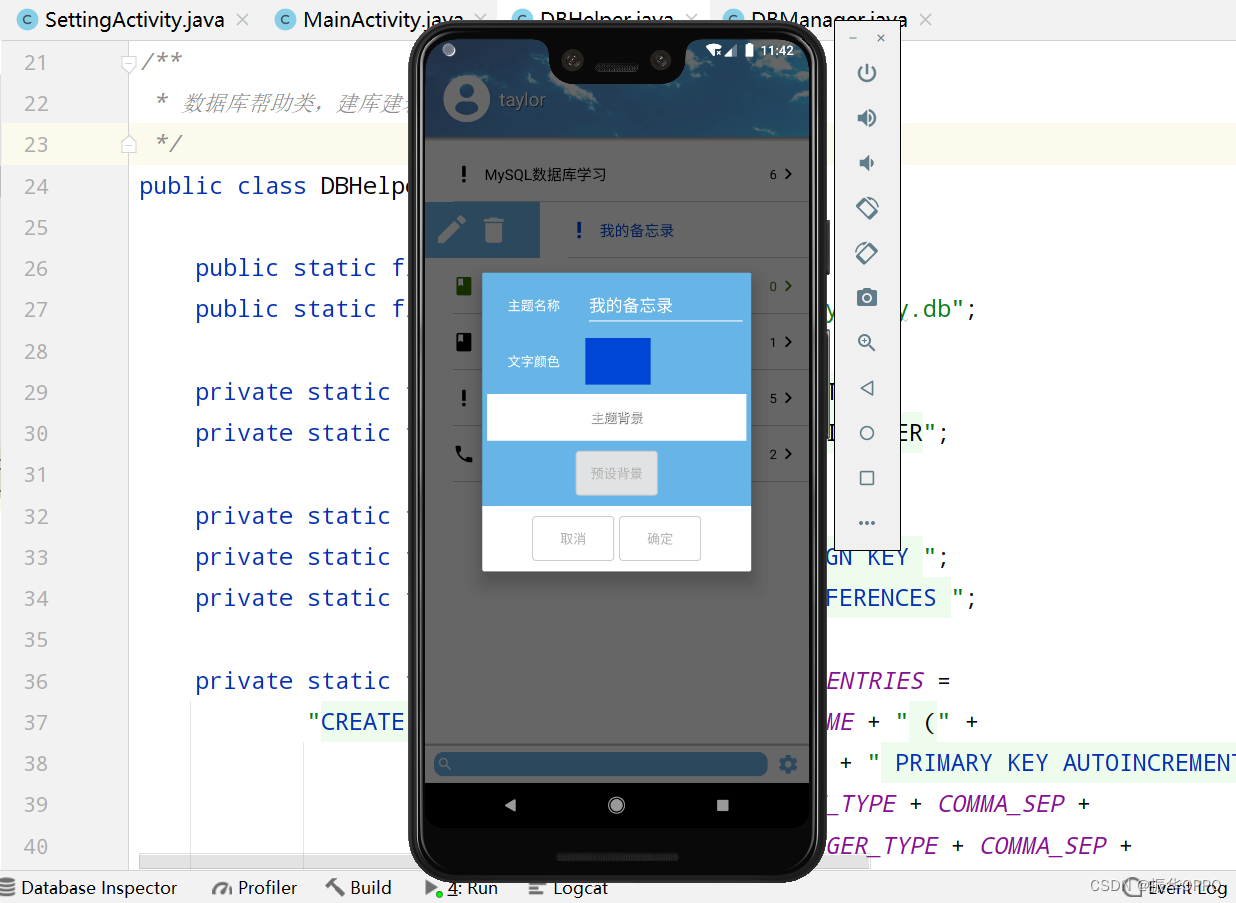
Android Studio实现多功能日记本
项目目录一、项目概述二、系统特点三、开发环境四、详细设计1、E-R图2、数据库3、系统设置五、运行演示一、项目概述 本次实现了功能实用且齐全的日记本,界面友好,使用便捷,采用MVC架构设计。使用SQLite数据库存储数据,数据表有主…...

只依赖Tensorrt和opencv的yolov5源代码
simple_yolo.hpp #ifndef SIMPLE_YOLO_HPP #define SIMPLE_YOLO_HPP/*简单的yolo接口,容易集成但是高性能 */#include <vector> #include <memory> #include <string> #include <future> #include <opencv2/opencv.hpp>namespace Si…...

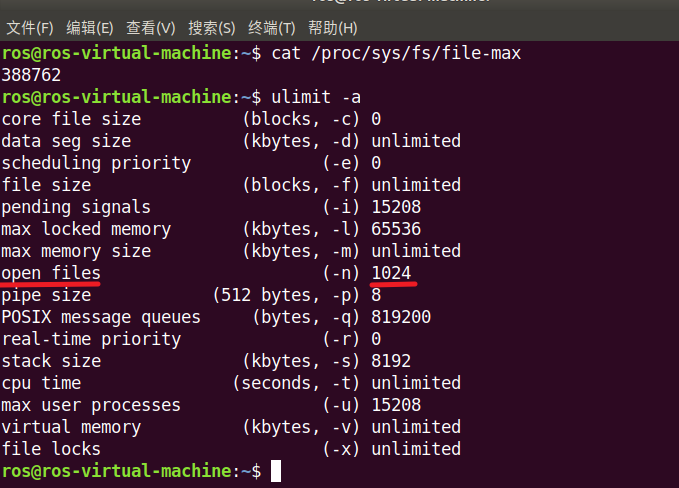
多路I/O转接 poll(了解)
poll() 的机制与 select() 类似,与 select() 在本质上没有多大差别,管理多个描述符也是进行轮询,根据描述符的状态进行处理,但是 poll() 没有最大文件描述符数量的限制(但是数量过大后性能也是会下降)。 p…...

听说你也在为配置tomcat server而烦恼,看我这一篇,让你醍醐灌顶!
一.通过maven创建项目 二.下载tomcat服务器 我们一般在tomcat官网中进行tomcat的下载 Apache Tomcat - Welcome! 三.添加配置:我们点击下图中的文件配置 四.测试配置的tomcat 我们在文件的body中输入 测试内容: 在控制台中显式tomcat运行的信息&#…...

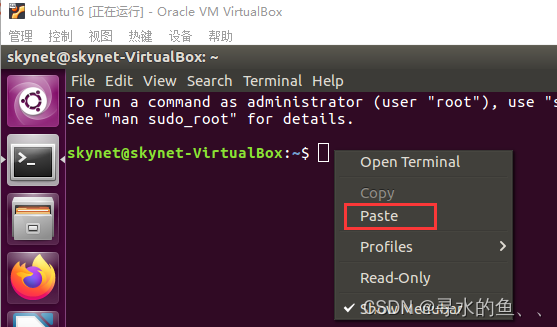
【从零开始学Skynet】工具篇(二):虚拟机文件的复制粘贴
大家在Linux系统下开发的时候肯定会遇到虚拟机与主机间无法复制粘贴的问题,现在我们就来解决这样的问题,方便我们的开发。 1、打开设置 我们可以系统界面的菜单栏点击“控制”,然后打开“设置”; 也可以在VirtualBox界面打开“设…...

全球自动驾驶竞争力最新排行榜,4家中国企业上榜
发展至今,自动驾驶技术不仅是汽车行业的一个主战场,更是全球科技领域中备受关注和充满竞争的一个重要领域。近年来,各大汽车制造商和科技公司都在投入大量财力物力人力进行自动驾驶技术的研发,并进一步争夺市场份额。 当然&#…...

APP启动流程分析
1、要分析的问题 1、与正常trace比对,确认过耗时在哪个步骤(am create/pause/stop/start/doframe)? 2、与正常trace比对,确认过耗时在哪个cpu state(Running/Runnable/Sleep/Uninterruptible Sleep)? 2、启动分析 …...

IIR数字滤波器简介与实现
一、简介: IIR是一种数字滤波器,其输出是输入信号和过去输出的某些加权和。IIR滤波器由反馈和前馈组成,可以用于滤除或增强信号的特定频率成分。 IIR滤波器的输出表示为: y[n] b0 * x[n] b1 * x[n-1] b2 * x[n-2] … - a1 * …...

3.5 函数的极值与最大值和最小值
学习目标: 我要学习函数的极值、最大值和最小值,我会采取以下几个步骤: 理解基本概念:首先,我会理解函数的极值、最大值和最小值的概念。例如,我会学习函数在特定区间内的最高点和最低点,并且理…...

第五十八天打卡
第五十八天打卡 739. 每日温度 提示 中等 1.5K company 亚马逊 company Facebook company 字节跳动 给定一个整数数组 temperatures ,表示每天的温度,返回一个数组 answer ,其中 answer[i] 是指对于第 i 天,下一个更高温度出现在…...

双一流大学计算机专业月薪拿2000?网友:我裂开
**“计算机不行了”“求求不要再学计算机”……**这样的言论时不时就会在网上掀起一番热议,知了姐看得不少。尤其最近有则新闻,更是给计算机专业盖上“不值钱”的帽子。 某985、211大学校招会上,有企业招聘计算机相关岗位时,提出…...

ChatGPT的“N宗罪”?|AI百态(上篇)
序: AI诞生伊始,那是人人欣喜若狂的科技曙光,深埋于哲学、想象和虚构中的古老的梦,终于成真,一个个肉眼可见的智能机器人,在复刻、模仿和服务着他们的造物主——人类。 但科技树的点亮,总会遇到…...

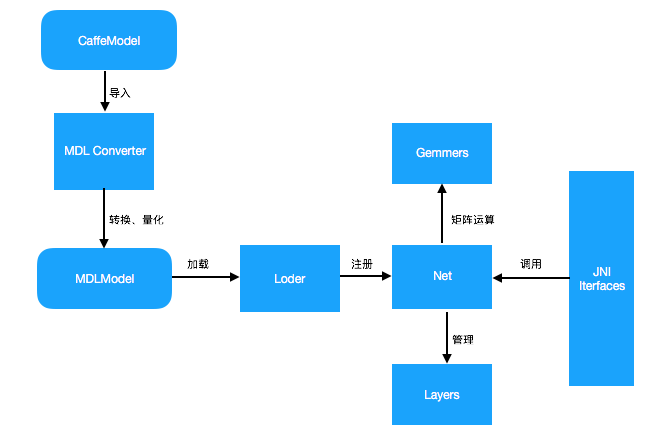
48.现有移动端开源框架及其特点—MDL(mobile-deep-learning)
48.1 功能特点 一键部署,脚本参数就可以切换ios或者android支持iOS gpu运行MobileNet、squeezenet模型已经测试过可以稳定运行MobileNet、GoogLeNet v1、squeezenet、ResNet-50模型体积极小,无任何第三方依赖。纯手工打造。提供量化函数,对32位float转8位uint直接支持,模型…...
---沉淀ing)
4.9--计算机网络之TCP篇之TCP Keepalive 和 HTTP Keep-Alive --(复习+大总结)---沉淀ing
HTTP 的 Keep-Alive,是由应用层(用户态) 实现的,称为 HTTP 长连接; TCP 的 Keepalive,是由 TCP 层(内核态) 实现的,称为 TCP 保活机制 HTTP 的 Keep-Alive HTTP 是基于…...

qt完善登录界面(2023-4-6)
点击登录按钮后,判断账号和密码是否一致,如果匹配失败,则弹出错误对话框,文本内容“账号密码不匹配,是否重新登录”,给定两个按钮ok和cancel,点击ok后,会清除密码框中的内容…...

104.(cesium篇)cesium卫星轨道模拟
听老人家说:多看美女会长寿 地图之家总目录(订阅之前建议先查看该博客) 文章末尾处提供保证可运行完整代码包,运行如有问题,可“私信”博主。 效果如下所示: 下面献上完整代码,代码重要位置会做相应解释 <html lang="en"> <...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...
