vue-router路由配置
介绍:路由配置主要是用来确定网站访问路径对应哪个文件代码显示的,这里主要描述路由的配置、子路由、动态路由(运行中添加删除路由)
1、npm添加
npm install vue-router
// 执行完后会自动在package.json中添加
"vue-router": "^4.0.15"
// 如果区分dev或发布版本中使用,把上面添加的拷贝过去即可2、在main.js中添加使用(主要是下面第3/13行)
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import router from '../router'
import 'element-plus/dist/index.css'
import './index.css' // 这个居中对齐了,不知道有哪些功能
import App from './App.vue'const app = createApp(App)
// app.use(ElementPlus)
// app.mount('#app')
app.use(ElementPlus).use(router).mount('#app')3、上面import的router需要在根目录下创建router文件夹,里面添加index.js文件
import {createRouter, createWebHashHistory} from "vue-router";
// import Home from "../views/test.vue";const routes = [{path: '*', // 默认在Home页面,没有匹配到路由时使用redirect: '/Home'}, {path: '/',redirect: '/test'}, {path: '/test',name: 'test',// 上面importvue文件名后在''中添加名字即可,或按需引入component: () => import('../views/test.vue')}
]const router = createRouter({// createWebHashHistory路径有#号,createWebHistory路径不包含#。使用web方式部署到服务器刷新会报404错误history: createWebHashHistory(),routes
});// router.beforeEach((to, from, next) => {
// document.title = `${to.meta.title} | vue-manage-system`;
// const role = localStorage.getItem('ms_username');
// if (!role && to.path !== '/login') {
// next('/login');
// } else if (to.meta.permission) {
// // 如果是管理员权限则可进入,这里只是简单的模拟管理员权限而已
// role === 'admin'
// ? next()
// : next('/403');
// } else {
// next();
// }
// });
export default router4、在App.vue中添加显示
// router-view显示内容
<template><div id="app" ><router-view/></div>
</template>5、router-link路由链接,跳转到指定位置
<!-- 字符串 -->
<router-link to="/home">Home</router-link>
<!-- 渲染结果 -->
<a href="/home">Home</a><!-- 使用 v-bind 的 JS 表达式 -->
<router-link :to="'/home'">Home</router-link><!-- 同上 -->
<router-link :to="{ path: '/home' }">Home</router-link><!-- 命名的路由 -->
<router-link :to="{ name: 'user', params: { userId: '123' }}">User</router-link><!-- 带查询参数,下面的结果为 `/register?plan=private` -->
<router-link :to="{ path: '/register', query: { plan: 'private' }}">Register
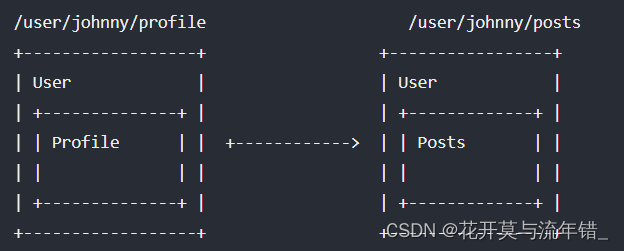
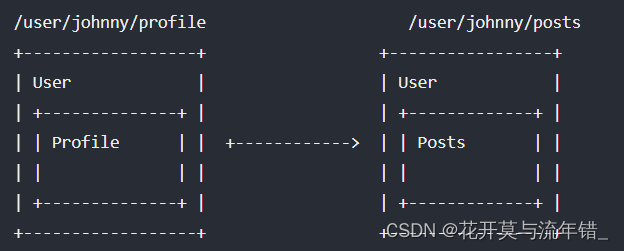
</router-link>6、如何根据router切换子窗体?嵌套路由,示例代码:

路由下加变量访问
const User = {template: '<div>User {{ $route.params.id }}</div>',
}// 这些都会传递给 `createRouter`
const routes = [{ path: '/user/:id', component: User }]子路由(router-view显示的内容中还有router-view),如下需要配置默认打开的子路由及显示对应子路由
const routes = [{path: '/user/:id',component: User,children: [// 当 /user/:id 匹配成功// UserHome 将被渲染到 User 的 <router-view> 内部{ path: '', component: UserHome },// ...其他子路由{// 当 /user/:id/profile 匹配成功// UserProfile 将被渲染到 User 的 <router-view> 内部path: 'profile',component: UserProfile,},{// 当 /user/:id/posts 匹配成功// UserPosts 将被渲染到 User 的 <router-view> 内部path: 'posts',component: UserPosts,},],},
]7、同级目录下有多个显示
<ul><li><router-link to="/">First page</router-link></li><li><router-link to="/other">Second page</router-link></li></ul><router-view class="view one"></router-view><router-view class="view two" name="a"></router-view><router-view class="view three" name="b"></router-view>路由配置如下
import { createRouter, createWebHistory } from 'vue-router'
import First from './views/First.vue'
import Second from './views/Second.vue'
import Third from './views/Third.vue'export const router = createRouter({history: createWebHistory(),routes: [{path: '/',// a single route can define multiple named components// which will be rendered into <router-view>s with corresponding names.components: {default: First,a: Second,b: Third,},},{path: '/other',components: {default: Third,a: Second,b: First,},},],
})
不用路由,vue加载显示
<template><div><Header/></div>
</template><script>
import { useRouter } from "vue-router";
import Header from "../src/components/Header.vue";
import vTags from "../src/components/Tags.vue";
export default {components: {Header,vTags,},
}
</script>嵌套路由时
<template><div id="app"><router-view></router-view></div>
</template><script>
import { useRouter } from "vue-router";
export default {methods:{clickMenu(item) {console.log(item);// console.log(item.name);this.$router.push({item// name: 'About'})}},
</script>别人的教程代码,主要是看注释
import { createRouter } from'@naturefw/ui-elp'import home from'../views/home.vue'const router = {/** * 基础路径 */baseUrl: baseUrl,/** * 首页 */home: home,menus: [{menuId: '1', // 相当于路由的 nametitle: '全局状态', // 浏览器的标题naviId: '0', // 导航IDpath: 'global', // 相当于 路由 的pathicon: FolderOpened, // 菜单里的图标childrens: [ // 子菜单,不是子路由。{menuId: '1010', // 相当于路由的 nametitle: '纯state',path: 'state',icon: Document,// 加载的组件component: () =>import('../views/state-global/10-state.vue')// 还可以有子菜单。},{menuId: '1020',title: '一般的状态',path: 'standard',icon: Document,component: () =>import('../views/state-global/20-standard.vue')} ]},{menuId: '2000',title: '局部状态',naviId: '0',path: 'loacl',icon: FolderOpened,childrens: [{menuId: '2010',title: '父子组件',path: 'parent-son',icon: Document,component: () =>import('../views/state-loacl/10-parent.vue')}]} ]
}exportdefault createRouter(router )8、push、replace函数
router.push(location)使用 router.push 方法。这个方法会向 history 栈添加一个新记录,当用户点击浏览器后退按钮时,可以返回到之前的URL,所以,等同于
router.replace()导航后不会留下 history 记录。点击返回按钮时,不会返回到这个页面。
9、动态路由
动态路由主要通过两个函数实现。router.addRoute() 和 router.removeRoute()。它们只注册一个新的路由,也就是说,如果新增加的路由与当前位置相匹配,就需要你用 router.push() 或 router.replace() 来手动导航,才能显示该新路由。
之前在router文件夹下定义了router
const router = createRouter({// createWebHashHistory路径有#号,createWebHistory路径不包含#并且无法刷新显示(需要nginx适配)history: createWebHashHistory(),routes
});添加路由,并手动调用 router.replace() 来改变当前的位置(覆盖我们原来的位置)
router.addRoute({ path: '/about', component: About })
// 我们也可以使用 this.$route 或 route = useRoute() (在 setup 中)
router.replace(router.currentRoute.value.fullPath)如果你决定在导航守卫内部添加或删除路由,你不应该调用router.replace(),而是通过返回新的位置来触发重定向:
router.beforeEach(to => {if (!hasNecessaryRoute(to)) {router.addRoute(generateRoute(to))// 触发重定向return to.fullPath}
})通过添加一个名称冲突的路由。如果添加与现有途径名称相同的途径,会先删除路由,再添加路由(以下三种删除方式):
// 这将会删除之前已经添加的路由,因为他们具有相同的名字且名字必须是唯一的
const removeRoute = router.addRoute(routeRecord)
// 删除路由如果存在的话
removeRoute()
// 删除路由
router.removeRoute('about')
// 添加路由
router.addRoute({ path: '/other', name: 'about', component: Other })添加嵌套路由
router.addRoute({ name: 'admin', path: '/admin', component: Admin })
router.addRoute('admin', { path: 'settings', component: AdminSettings })// 上面等效于如下实现方式
router.addRoute({name: 'admin',path: '/admin',component: Admin,children: [{ path: 'settings', component: AdminSettings }],
})查看现有路由
Vue Router 提供了两个功能来查看现有的路由:
- router.hasRoute():检查路由是否存在。
- router.getRoutes():获取一个包含所有路由记录的数组。
10、动态路由用于登录
// 在login界面的事件中校验完成后,把用户名和密码存到本地,使用localStorage.getItem读取
localStorage.setItem("ms_username", param.username);
// 登录成功后触发访问其他页面
router.push("/");在router中添加如下处理。beforeEach:添加一个导航守卫,在任何导航前执行。返回一个删除已注册守卫的函数
router.beforeEach((to, from, next) => {document.title = `${to.meta.title} | vue-manage-system`;const role = localStorage.getItem('ms_username');if (!role && to.path !== '/login') {next('/login');} else if (to.meta.permission) {// 如果是管理员权限则可进入,这里只是简单的模拟管理员权限而已role === 'admin'? next(): next('/403');} else {next();}
});相关文章:

vue-router路由配置
介绍:路由配置主要是用来确定网站访问路径对应哪个文件代码显示的,这里主要描述路由的配置、子路由、动态路由(运行中添加删除路由) 1、npm添加 npm install vue-router // 执行完后会自动在package.json中添加 "vue-router…...

中国计算机设计大赛来啦!用飞桨驱动智慧救援机器狗
中国大学生计算机设计大赛是我国高校面向本科生最早的赛事之一,自2008年开赛至今,一直由教育部高校与计算机相关教指委等或独立或联合主办。大赛的目的是以赛促学、以赛促教、以赛促创,为国家培养德智体美劳全面发展的创新型、复合型、应…...

嘉定区2022年高新技术企业认定资助申报指南
各镇人民政府,街道办事处,嘉定工业区、菊园新区管委会,各相关企业: 为推进实施创新驱动发展战略,加快建设具有全球影响力的科技创新中心,根据《嘉定区关于加快本区高新技术企业发展的实施方案(…...

【C++】关键字、命名空间、输入和输出、缺省参数、函数重载
C关键字(C98)命名空间产生背景命名空间定义命名空间使用输入&输出缺省参数什么叫缺省参数缺省参数分类函数重载函数重载概念C支持函数重载的原理--名字修饰C关键字(C98) C总计63个关键字,C语言32个关键字。 下面我们先看一下C有多少关键字,不对关键…...

【一道面试题】关于HashMap的一系列问题
HashMap底层数据结构在1.7与1.8的变化 1.7是基于数组链表实现的,1.8是基于数组链表红黑树实现的,链表长度达到8时会树化 使用哈希表的好处 使用hash表是为了提升查找效率,比如我现在要在数组中查找一个A对象,在这种情况下是无法…...

论文笔记: Monocular Depth Estimation: a Review of the 2022 State of the Art
中文标题:单目深度估计:回顾2022年最先进技术 本文对比了物种最近的基于深度学习的单目深度估计方法: GPLDepth(2022)[15]: Global-Local Path Networks for Monocular Depth Estimation with Vertical CutDepthAdabins(2021)[1]: Adabins:…...

Springmvc补充配置
Controller配置总结 控制器通常通过接口定义或注解定义两种方法实现 在用接口定义写控制器时,需要去Spring配置文件中注册请求的bean;name对应请求路径,class对应处理请求的类。 <bean id"/hello" class"com.demo.Controller.HelloCo…...

MySQL 的 datetime等日期和时间处理SQL函数及格式化显示
MySQL 的 datetime等日期和时间处理SQL函数及格式化显示MySQL 时间相关的SQL函数:MySQL的SQL DATE_FORMAT函数:用于以不同的格式显示日期/时间数据。DATE_FORMAT(date, format) 根据格式串 format 格式化日期或日期和时间值 date,返回结果串。…...

基于微信云开发的防诈反诈宣传教育答题小程序
基于微信云开发的防诈反诈宣传教育答题小程序一、前言介绍作为当代大学生,诈骗事件的发生屡见不鲜,但却未能引起大家的重视。高校以线上宣传、阵地展示为主,线下学习、实地送法为辅,从而构筑立体化反诈骗防线。在线答题考试是一种…...

Map和Set
Map和set是一种专门用来进行搜索的容器或者数据结构,其搜索的效率与其具体的实例化子类有关。数据的一般查找方式有两种:直接遍历和二分查找。但这两种查找方式都有很大的局限性,也不便于对数据进行增删查改等操作。对于这一类数据的查找&…...

【位运算问题】Leetcode 136、137、260问题详解及代码实现
Halo,这里是Ppeua。平时主要更新C语言,C,数据结构算法......感兴趣就关注我吧!你定不会失望。 🌈个人主页:主页链接 🌈算法专栏:专栏链接 我会一直往里填充内容哒! &…...

同花顺2023届春招内推
同花顺2023届春招开始啦! 同花顺是国内首家上市的互联网金融信息服务平台,如果你对互联网金融感兴趣,如果你有志向在人工智能方向发挥所长,如果你也是一个激情澎湃的小伙伴,欢迎加入我们!岗位类别…...

深入Kafka核心设计与实践原理读书笔记第三章消费者
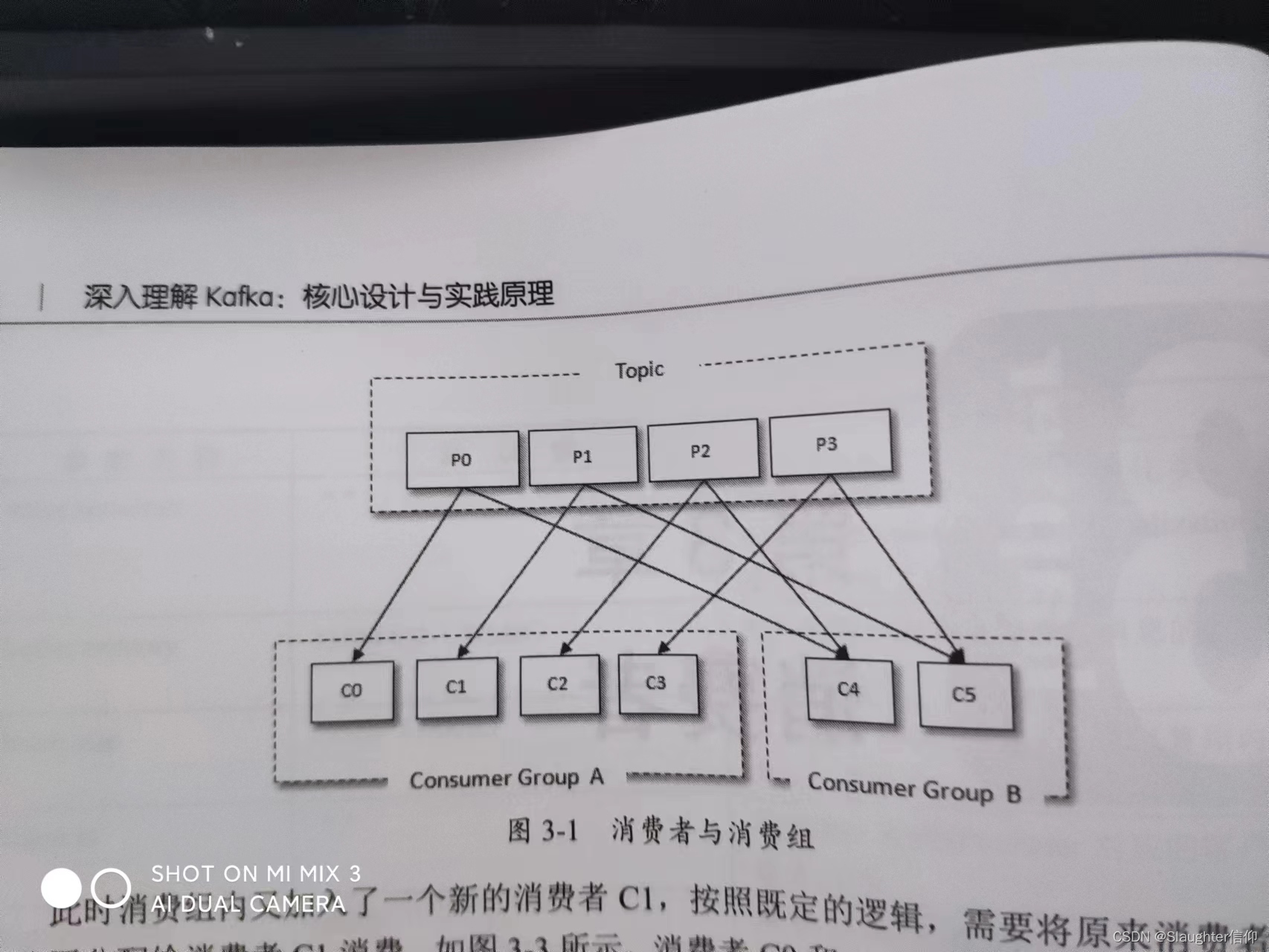
消费者 消费者与消费组 消费者Consumer负责定于kafka中的主题Topic,并且从订阅的主题上拉取消息。与其他消息中间件不同的在于它有一个消费组。每个消费者对应一个消费组,当消息发布到主题后,只会被投递给订阅它的消费组的一个消费者。 如…...

IDEA 中使用 Git 图文教程详解
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

【Linux系统】进程概念
目录 1 冯诺依曼体系结构 2 操作系统(Operator System) 概念 设计OS的目的 定位 总结 系统调用和库函数概念 3 进程 3.1 基本概念 3.2 描述进程-PCB 3.2 组织进程 3.3 查看进程 3.4 通过系统调用获取进程标示符 3.5 进程状态 在了解进程概念前我们还得了解下冯诺…...
)
上课睡觉(2023寒假每日一题 4)
有 NNN 堆石子,每堆的石子数量分别为 a1,a2,…,aNa_1,a_2,…,a_Na1,a2,…,aN。 你可以对石子堆进行合并操作,将两个相邻的石子堆合并为一个石子堆,例如,如果 a[1,2,3,4,5]a[1,2,3,4,5]a[1,2,3,4,5],合并第 2,32…...

【Selenium学习】Selenium 中常用的基本方法
1.send_keys 方法模拟键盘键入此方法类似于模拟键盘键入。以在百度首页搜索框输入“Selenium”为例,代码如下:# _*_ coding:utf-8 _*_ """ name:zhangxingzai date:2023/2/13 form:《Selenium 3Python 3自动化测试项目实战》 …...

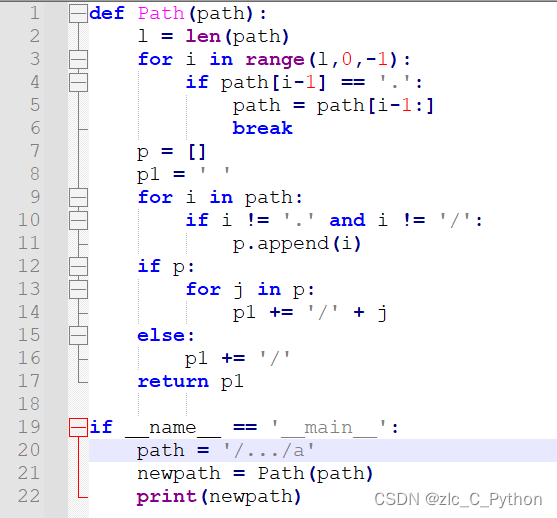
python练习——简化路径
项目场景: 给你一个字符串 path ,表示指向某一文件或目录的 Unix 风格 绝对路径 (以 /开头),请你将其转化为更加简洁的规范路径。在 Unix 风格的文件系统中,一个点(.)表示当前目录本…...
 | 刷完必过)
2023新华为OD机试题 - 火星文计算2(JavaScript) | 刷完必过
火星文计算 2 题目 已知火星人使用的运算符号为#;$ 其与地球人的等价公式如下 x#y=4*x+3*y+2 x$y=2*x+y+3 x y是无符号整数 地球人公式按照 c 语言规则进行计算 火星人公式中#符优先级高于$ 相同的运算符按从左到右的顺序运算 输入 火星人字符串表达式结尾不带回车换行 输入…...

前端插件重磅来袭
“你值得拥有”专栏系列上新啦,今日推出“手写前端插件”项目,作为一个前端中高级工程师,手写前端树形菜单插件、弹出层插件、日历插件、分页插件、选项卡插件、进度条插件等是必备的技能,让你的前端技术百尺竿头更进一步…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

虚幻基础:角色旋转
能帮到你的话,就给个赞吧 😘 文章目录 移动组件使用控制器所需旋转:组件 使用 控制器旋转将旋转朝向运动:组件 使用 移动方向旋转 控制器旋转和移动旋转 缺点移动旋转:必须移动才能旋转,不移动不旋转控制器…...
