前端插件重磅来袭
“你值得拥有”专栏系列上新啦,今日推出“手写前端插件”项目,作为一个前端中高级工程师,手写前端树形菜单插件、弹出层插件、日历插件、分页插件、选项卡插件、进度条插件等是必备的技能,让你的前端技术百尺竿头更进一步,在三大框架中垂直聚焦自己的亮点
代码结构:cool-module

资源引进
引进css样式文件
分页样式 <link rel="stylesheet" type="text/css" href="css/css/tz-page.css"></link>
树形菜单样式 <link rel="stylesheet" type="text/css" href="tree/tm_tree.css"></link>
js组件库所有的样式 <link rel="stylesheet" type="text/css" href="css/css/sg.css"></link>
引进js文件
引入jQuery依赖<script type="text/javascript" src="js/jquery-1.11.2.min.js"></script>
树形菜单js <script type="text/javascript" src="tree/tm_tree.js"></script>
js组件库工具类 <script type="text/javascript" src="js/sgutil.js"></script>
js组件库 <script type="text/javascript" src="js/sg.js"></script>
分页js <script type="text/javascript" src="js/tz_page.js"></script>
日历 <script type="text/javascript" src="js/date/WdatePicker.js"></script>
实际效果
日历
<input type="text" id="searchStartTime" class="Wdate" οnclick="showdate1()"/>
class="Wdate" 为必填项,具体操作看mydate97操作文档,这里做了一个组件库集成
function showdate1(){ WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss'}); }
日历图形界面

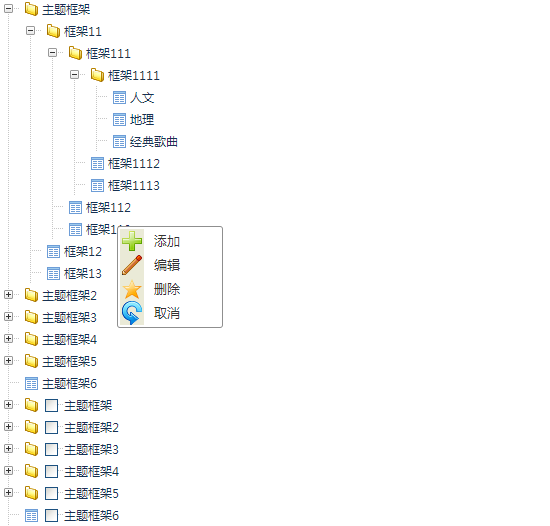
树形菜单,添加右键菜单效果
// 引入元素
<div id="permissiontree">// js使用
$("#permissiontree").tmTree({})var trees = {"root": [{"name": "所有","opid": 1,"pid": 1,"url": "javascript:void(0);"}, {"name": "审核","opid": 10,"pid": 10,"url": "javascript:void(0);"}, {"name": "查看","opid": 11,"pid": 11,"url": "javascript:void(0);"}, {"name": "工具","opid": 12,"pid": 12,"url": "javascript:void(0);"}, {"name": "模板管理","opid": 13,"pid": 13,"url": "javascript:void(0);"}],"children": {"1": [{"name": "禁用","opid": 2,"pid": 2,"url": "javascript:void(0);"}, {"name": "搜索","opid": 5,"pid": 5,"url": "javascript:void(0);"}, {"name": "添加","opid": 6,"pid": 6,"url": "javascript:void(0);"}, {"name": "置顶","opid": 7,"pid": 7,"url": "javascript:void(0);"}, {"name": "评论","opid": 8,"pid": 8,"url": "javascript:void(0);"}, {"name": "下单","opid": 9,"pid": 9,"url": "javascript:void(0);"}],"2": [{"name": "yy7y","opid": 20,"pid": 20,"url": "javascript:void(0);"}]}
}// 初始化
$("#permissiontree").tmTree({rightMenu:true,root:trees.root,children:trees.children,type:"checkbox",callback:function($opTarget, params, model){var opid = params.opid;//选中节点的idif(model == "add"){}if(model == "edit"){}if(model == "delete"){}if(model == "cancel"){}}});树形菜单图形界面

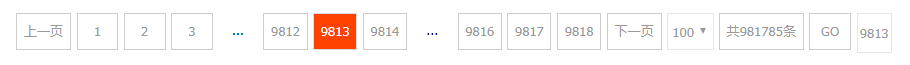
分页
<div class="cpage">$(".cpage").tzPage(19, {num_edge_entries : 1, //边缘页数num_display_entries :4, //主体页数num_edge_entries:5,current_page:0,showGo:true,showSelect:true,items_per_page : 10, //每页显示X项prev_text : "前一页",next_text : "后一页",callback : function(pageNo,psize){//回调函数}
});分页图形界面

弹出层
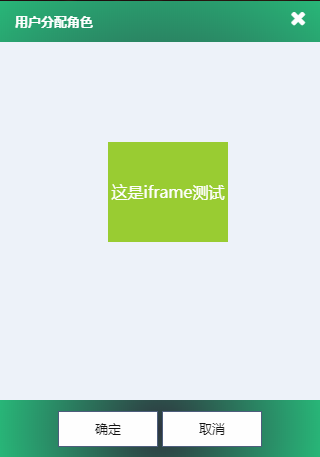
iframe
$.tzIframe({width:320,height:400,title:"用户分配角色",ghost:false,content:"iframe.html",callback:function(iframe,$dialog,opts){if(iframe){console.log("hello");}}});iframe图形界面

confirm
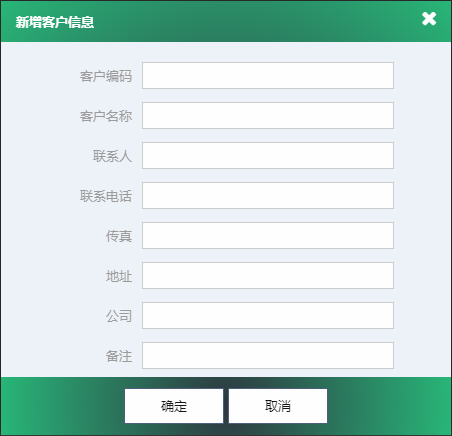
$.tzConfirm({width:450,height:430,title:"新增客户信息",ghost:false, // 拖动是否产生镜像icon:"",content:"<ul class='predata'>"+" <li>"+" <a><span>客户编码</span><input id='cli_code' /></a>"+" </li>"+" <li>"+" <a><span>客户名称</span><input id='cli_name' /></a>"+" </li>"+" <li>"+" <a><span>联系人</span><input id='cli_people' /></a>"+" </li>"+" <li>"+" <a><span>联系电话</span><input id='cli_telephone' /></a>"+" </li>"+" <li>"+" <a><span>传真</span><input id='cli_fax' /></a>"+" </li>"+" <li>"+" <a><span>地址</span><input id='cli_address' /></a>"+" </li>"+" <li>"+" <a><span>公司</span><input id='cli_company' /></a>"+" </li>"+" <li>"+" <a><span>备注</span><input id='cli_description' /></a>"+" </li>"+" </ul>",callback:function(ok, $dialog, opts){if(ok){if(isEmpty($("#cli_code").val())){$("#cli_code").tips({msg: "客户编码不能为空",side: 2,color: '#fff',bg: '#f00',time: 3,x: 0})} else {$dialog.next().remove();tzUtil.animates($dialog,opts.animate);}}}
});confirm图形界面

alert
$.tzAlert({title:"hello",content:"welcome to my page",callback:function(ok, $dialog, opts) {if(ok) {$dialog.next().remove();tzUtil.animates($dialog,opts.animate);}
}});alert图形界面

dialog
$.ymDialog({ //删除提示title : "删除提示",contents : "确定要删除文件吗?",success : function(){ //确定删除$("#test").show().removeClass("animated bounceOutUp").addClass("animated bounceInUp");}
});dialog图形界面

提示框
top-tip
$.topTips({content:"文件删除成功!",controls : "warn",timer:2
});/*** 友情提示组件,从html的顶部出现* 使用方式:参数说明:content:提示的内容controls:提示样式错误提示:err,警告提示:warn,成功提示:ok,等待提示:loadingtimer:显示和消失总体时间* @param $*/top-tip图形界面

center-tip
loading("content", timer) loading("演示开始")
center-tip图形界面

ele-tip
/** 元素提示框 $(selector).tips({ msg:'your messages!', //提示消息 必填 side:1, //提示窗显示位置 1,2,3,4 分别代表 上右下左 默认为1(上) 可选 color:'#FFF', //提示文字色 默认为白色 可选 bg:'#F00',//提示窗背景色 默认为红色 可选 time:3,//自动关闭时间 默认3秒, 设置0则不自动关闭 可选 x:0,//纵向偏移 正数向右偏移 负数向左偏移 默认为0 可选,数值 y:0,//横向偏移 正数向下偏移 负数向上偏移 默认为0 可选, 数值 }) */
ele-tip图形界面

滑块
<div class="slider"> $(".slider").tzSlider({horizontal:false}); $(".slider2").tzSlider({horizontal:true});
滑块图形界面

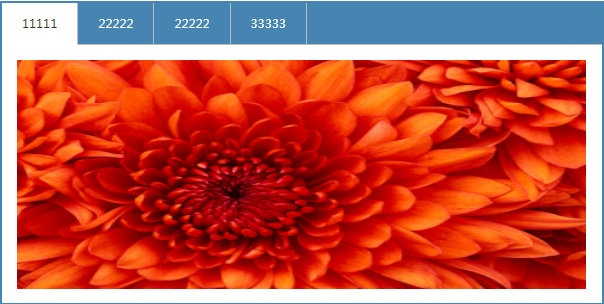
tab页面
<div class="tab"> $(".tab").tzTab({ index:3, //默认选中第几个 tabDatas:[ {title:"11111",content:"<img src='images/01.jpg' id='img'>",url:"www.baidu.com"}, {title:"22222",content:"bbbbb","url":"user.action"}, {title:"22222",content:"ddddd"}, {title:"33333",content:"rrrrr"} ] });
tab图形界面

相关源码
(9.99元——打赏后评论或者备注留言,例如:”已支持,your_email@xxx.com,module”)
一年365天,希望各位看官达人多多支持,打赏后将及时发送源码

相关文章:

前端插件重磅来袭
“你值得拥有”专栏系列上新啦,今日推出“手写前端插件”项目,作为一个前端中高级工程师,手写前端树形菜单插件、弹出层插件、日历插件、分页插件、选项卡插件、进度条插件等是必备的技能,让你的前端技术百尺竿头更进一步…...

深入工厂|高精密多层板是如何被智造出来的?
或许有很多人从网络上见过各种教程,告诉你单层板是什么,多层板是什么,他们该如何做出来,但是在具体制造时却全凭想象,今天,就让我们来实地看看,精密的多层板是如何被制造出来的!今天…...

代理模式动态代理
什么是代理模式? 代理模式是开发中常见的一种设计模式,使用代理模式可以很好的对程序进行横向扩展。代理,顾名思义就是一个真实对象会存在一个代理对象,并且代理对象可以替真实对象完成相应操作,外部通过代理对象来访…...

Mysql之二进制日志
目录 二进制日志 12-37 二进制日志格式 基于行的二进制日志 基于语句的二进制日志 混合格式二进制日志 复制日志 12-42 故障安全 (Crash-Safe) 复制 多源复制 二进制日志 12-37 二进制日志: • 包含数据和模式更改及其时间戳 – 基于语句 或 基于行 的日志…...

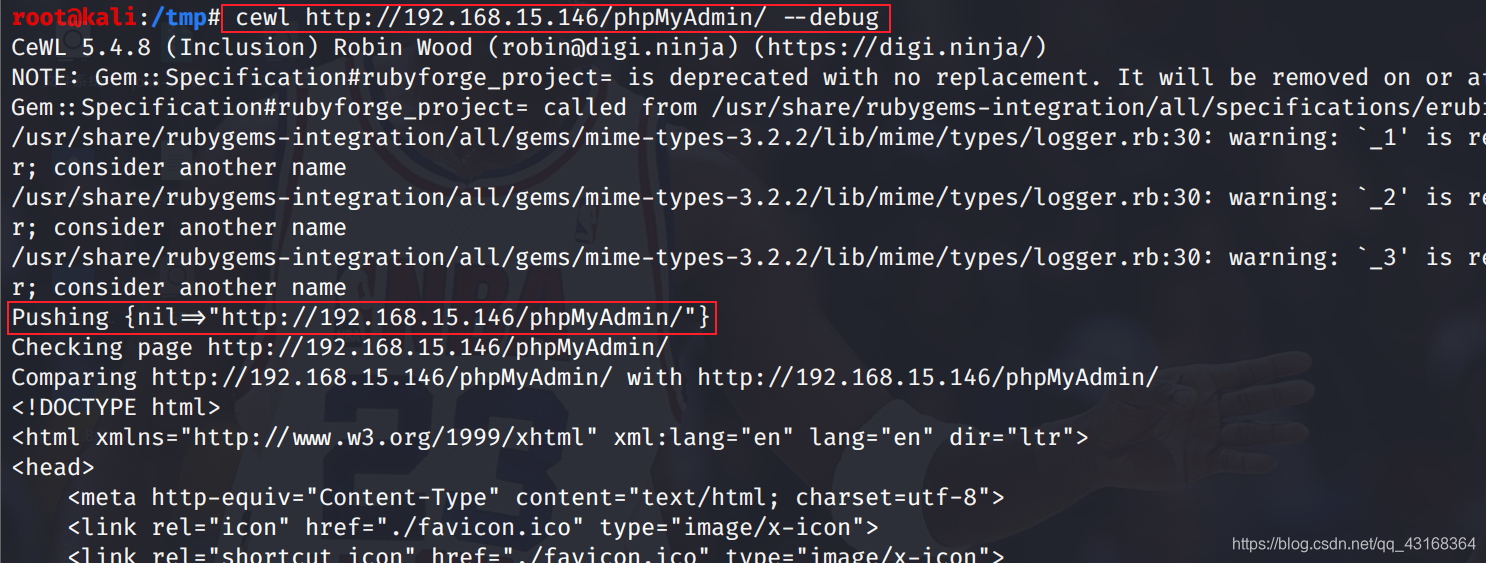
kail工具的使用--- cewl
1.介绍 Cewl是一款采用Ruby开发的应用程序,可以给他的爬虫指定URL地址和爬取深度,还可以添加外部链接,接下来Cewl会给你返回一个字典文件,你可以把字典用到类似John the Ripper这样的密码破解工具中。 2.使用 输入以下命令之后…...
)
【蓝桥杯集训1】前缀和专题(2 / 5)
目录 前缀和模板 !3956. 截断数组 - 前缀和枚举 前缀和模板 活动 - AcWing import java.util.*;class Main {static int N100010;static int[] anew int[N],snew int[N];public static void main(String[] args){Scanner scnew Scanner(System.in);int nsc.nex…...

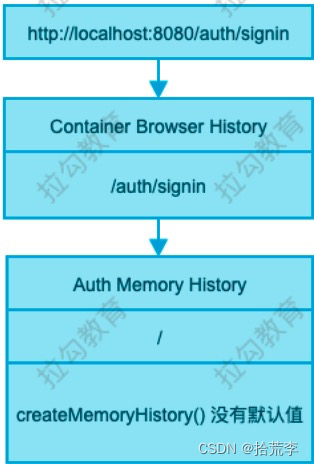
基于模块联邦的微前端实现方案
一、 微前端应用案例概述 当前案例中包含三个微应用,分别为 Marketing、Authentication 和 Dashboard Marketing:营销微应用,包含首页组件和价格组件 Authentication:身份验证微应用,包含登录组件 Dashboard&#x…...

【单目标优化算法】食肉植物优化算法(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...
)
ANTLR4入门学习(四)
ANTLR4入门学习(四)一、设计语法1.语法2.ANTLR核心标记3.常见计算机语言模式4.左右递归5.识别常见的语法结构5.1 匹配标识符5.2 匹配数字5.3 匹配字符串常量5.4 匹配注释和空白字符5.5 基础的语法规则5.6 划定词法分析器和语法分析器的界线一、设计语法 …...

Android okhttp3中发送websocket消息,并通过mockwebserver将一个安卓设备模拟成服务器接发消息
websocket 提供了客户端和服务端的长链接,允许客户端和服务端双向发送消息 okhttp 提供了使用websocket 相关接口议。同时为方便单元测试,又提供了mockwebserver可以把一个安卓客户端作为服务端接受消息。 websocket使用 权限 <uses-permission an…...

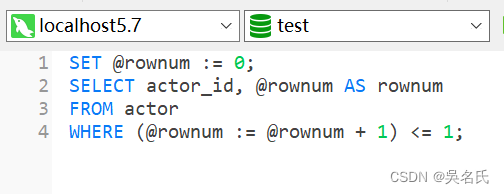
MySQL系统变量和自定义变量
1 系统变量1.1 查看系统变量可以使用以下命令查看 MySQL 中所有的全局变量信息。SHOW GLOBAL VARIABLES; MySQL 中的系统变量以两个“”开头。global 仅仅用于标记全局变量;session 仅仅用于标记会话变量;首先标记会话变量,如果会话变量不存在…...

基于Python来爬取某音动态壁纸,桌面更香了!
至于小伙伴们想要这个封图,我也没有。不过继续带来一波靓丽壁纸,而且是动态的,我的桌面壁纸又换了:每天换着花样欣赏一波波动态壁纸桌面立刻拥有了高颜值,简直跟刷美女短视频一样啊。对的,这些动态壁纸就是…...

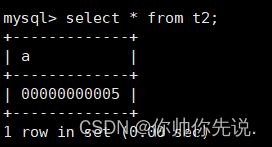
[数据库]表的约束
●🧑个人主页:你帅你先说. ●📃欢迎点赞👍关注💡收藏💖 ●📖既选择了远方,便只顾风雨兼程。 ●🤟欢迎大家有问题随时私信我! ●🧐版权:本文由[你帅…...

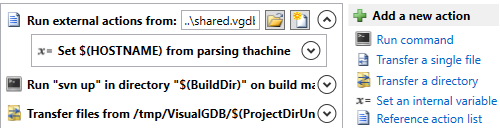
VisualGDB 5.6R9 FOR WINDOWS
Go cross-platform with comfort VisualGDB 是 Visual Studio 的一个非常强大的扩展,它允许您调试或调试嵌入式系统。这个程序有一个非常有吸引力的用户界面,它有许多调试或调试代码的功能。VisualGDB 还有一个向导可以帮助您调试程序,为您提…...

Yolov8的多目标跟踪实现
Yolov8_tracking 2023年2月,Yolov5发展到yolov8,这世界变得真快哦。Yolov8由ultralytics公司发布,yolov6-美团,yolov7-Alexey Bochkovskiy和Chien-Yao Wang,其各有高招,对yolov5均有提升。mikel-brostrom在…...

28--Django-后端开发-drf之自定义全局异常、接口文档生成以及三大认证源码分析
一、django请求的整个生命周期 旅程: drf处于的位置:路由匹配成功,进视图类之前 1、包装了新的request 2、处理了编码(urlencoded,formdata,json) 3、三大认证 4、进了视图类(GenericAPIView+ListModelMixin) 进行了过滤和排序去模型中取数据分页序列化返回5、处理了…...

【MyBatis】动态SQL
9、动态SQL Mybatis框架的动态SQL技术是一种根据特定条件动态拼装SQL语句的功能,它存在的意义是为了解决拼接SQL语句字符串时的痛点问题。 9.1、if if标签可通过test属性的表达式进行判断,若表达式的结果为true,则标签中的内容会执行&…...

LeetCode(剑指offer) Day1
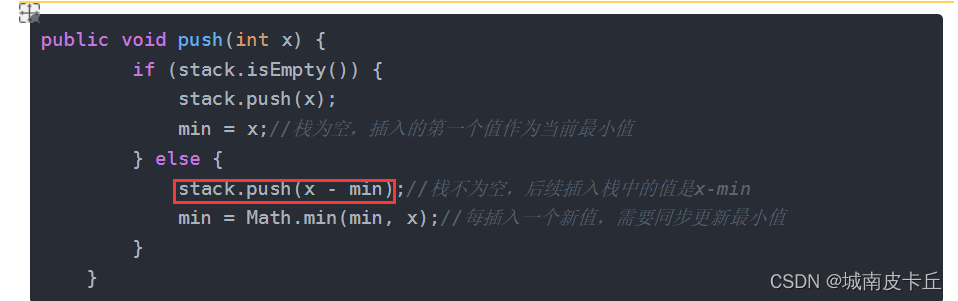
1.用两个栈实现一个队列。队列的声明如下,请实现它的两个函数 appendTail 和 deleteHead ,分别完成在队列尾部插入整数和在队列头部删除整数的功能。(若队列中没有元素,deleteHead 操作返回 -1 ) 解题过程记录:本题就是用两个栈&…...

1、MyBatis框架——JDBC代码回顾与分析、lombok插件的安装与使用
目录 一、JDBC基本操作步骤 二、JDBC代码 三、lombok插件的安装与使用 1、lombok插件的安装 2、lombok常用注解 Data Getter Setter ToString AllArgsConstructor NoArgsConstructor 3、lombok的使用 四、JDBC代码分析 一、JDBC基本操作步骤 1、导包mysql-connect…...

笔记-GPS设备定位方式
1. 背景 最近接触到的GPS设备有点多,逐渐明白大家定位的机理,也结合网上的文章《GPS、WiFi、基站、AGPS几种定位原理介绍与区别》 来做一个简单的总结。 2. 基于GPS定位 这是最基本的定位能力,它主要就是寻找卫星,利用光传播速度…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

JavaScript 标签加载
目录 JavaScript 标签加载script 标签的 async 和 defer 属性,分别代表什么,有什么区别1. 普通 script 标签2. async 属性3. defer 属性4. type"module"5. 各种加载方式的对比6. 使用建议 JavaScript 标签加载 script 标签的 async 和 defer …...

解决MybatisPlus使用Druid1.2.11连接池查询PG数据库报Merge sql error的一种办法
目录 前言 一、问题重现 1、环境说明 2、重现步骤 3、错误信息 二、关于LATERAL 1、Lateral作用场景 2、在四至场景中使用 三、问题解决之道 1、源码追踪 2、关闭sql合并 3、改写处理SQL 四、总结 前言 在博客:【写在创作纪念日】基于SpringBoot和PostG…...
