传奇私服搭建网站的几种方法
搭建网站的几种方法:
一些人,连简单的搭建网站都不会,还要请技术帮忙,真是牛B,这里简单介绍下几种办法
一:2003系统下,直接使用IIS,这个太简单了,桌面上就有IIS,打开IIS之后,看下面2008系统的,基本一样!
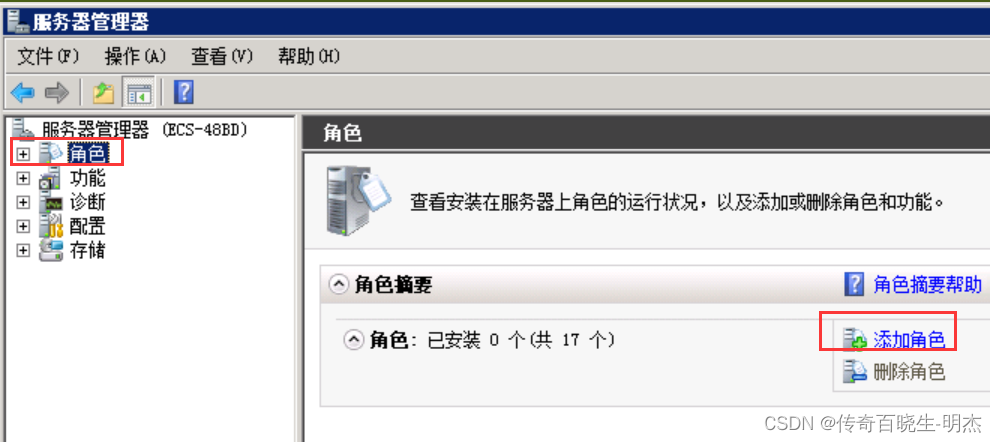
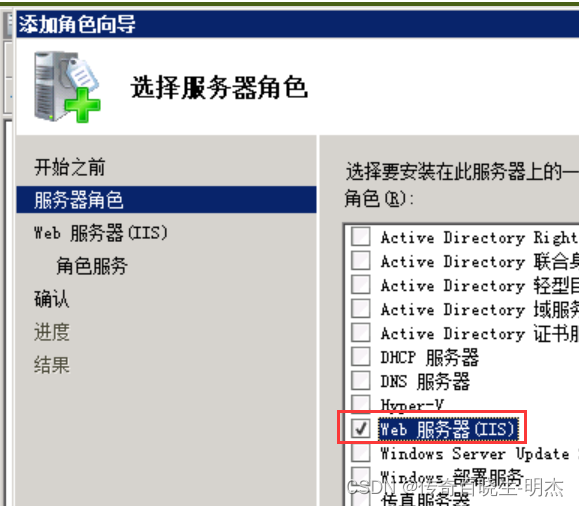
二:2008系统,一些人说,找不到IIS,我们需要先安装下IIS



然后下一步,下一步,下一步,安装。

等几分钟,安装好

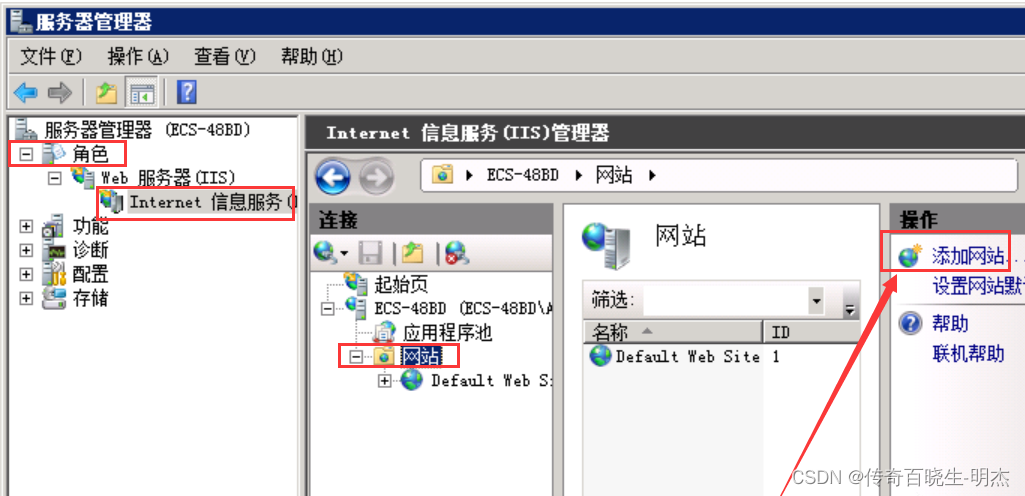
好了,现在IIS安装好,添加网站

我们这里可以使用自己的域名。已经备案的域名可以使用80端口,没备案的就换个端口
除了使用域名,如果我们域名这里为空,则可以使用IP+端口来搭建网站,IDC那边貌似必须使用IP+非80端口,
然后,把做好的网站文件解压到d:\wangzhan 就好了!
同理,搭建一个列表txt也是这样,和搭建网站毫无区别。
三:宝塔搭建网站
宝塔面板是个搭建网站的神器,可以搭建常用的静态的网站,也可以搭建论坛之类的动态网站,可以用在windows服务器,也可以用在linux服务器,他还可以在搭建网站的时候顺便把FTP搭建好,真是神器,下面以windows服务器为例
1.百度下白塔面板,下载宝塔的程序,安装

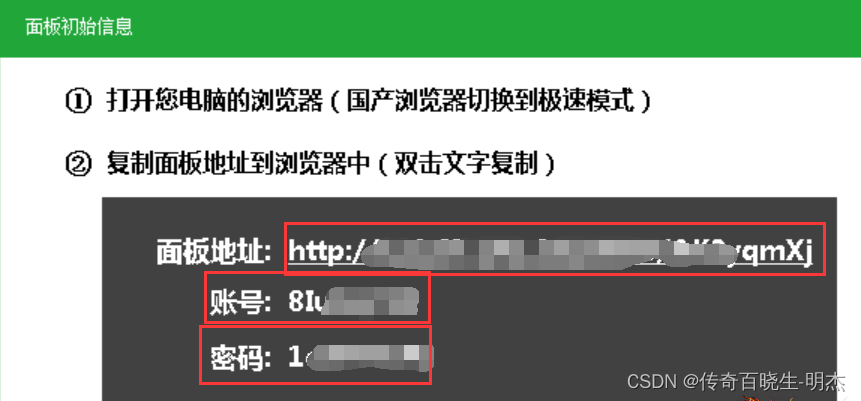
2.他会提示一个网址,账号密码

3.我们在自己电脑上,访问那个网址,输入账号密码登录

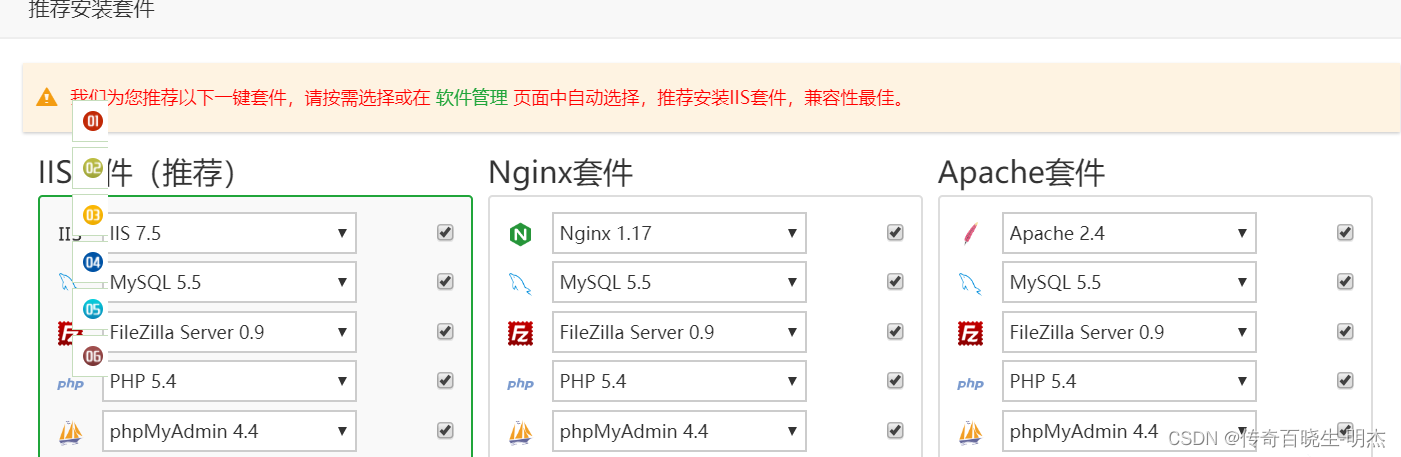
如果是干干净净的没安装IIS的服务器,用第一个,如果是以前用IIS了,就用第二个。其实这3个都差不多,都可以使用!
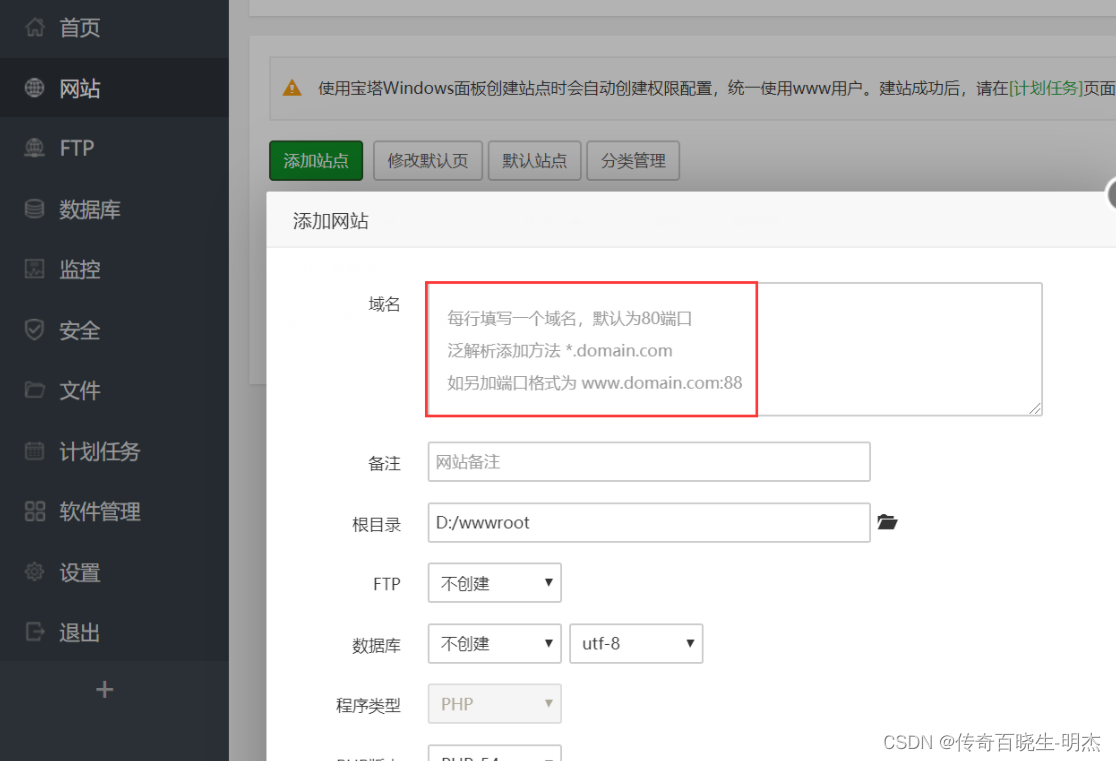
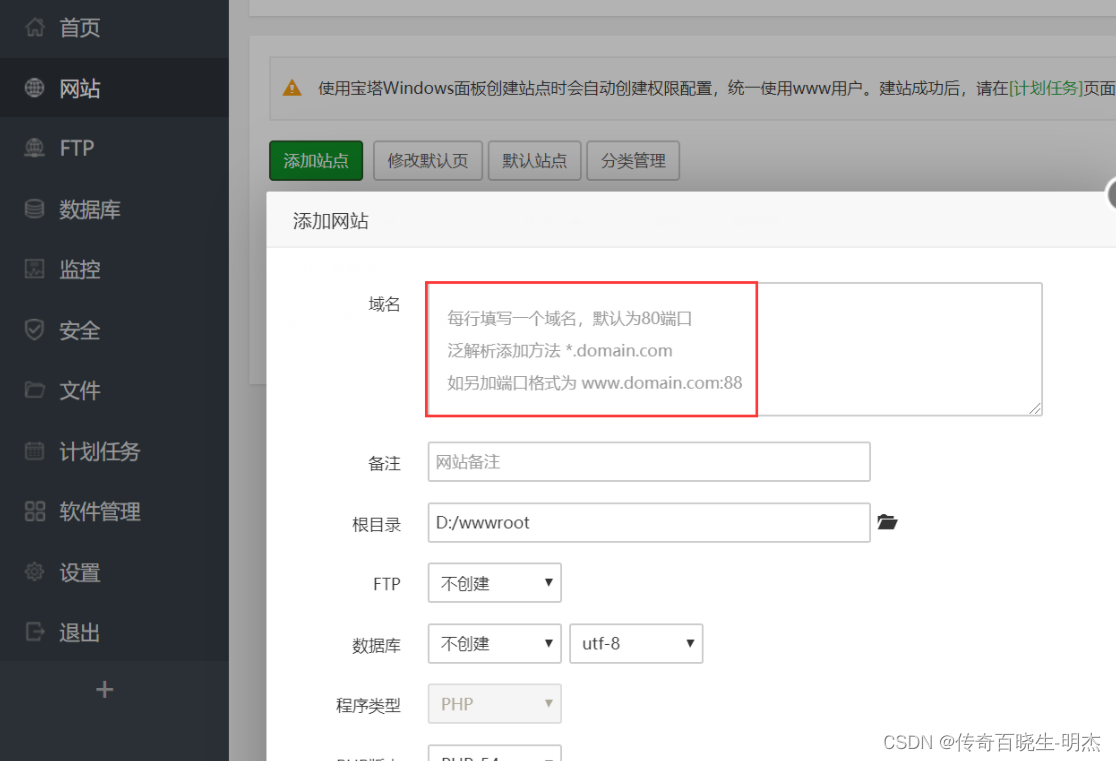
安装好之后,就开始搭建网站吧

这里写域名,如果需要创建FTP就设置下,账号密码。 如果需要创建数据库就点创建,数据库一般只有论坛那些才需要创建,一般用不到。
然后创建了就OK了! 就这么简单!比IIS好看很多
四:Linux服务器搭建网站
使用putty链接上linux服务器之后,输入宝塔的安装代码,代码去宝塔官网复制
安装成功之后,和上面三,毫无区别!
相关文章:

传奇私服搭建网站的几种方法
搭建网站的几种方法:一些人,连简单的搭建网站都不会,还要请技术帮忙,真是牛B,这里简单介绍下几种办法一:2003系统下,直接使用IIS,这个太简单了,桌面上就有IIS,…...
- 各类clock的注册)
i.MX8MP平台开发分享(clock篇)- 各类clock的注册
专栏目录:专栏目录传送门 平台内核i.MX8MP5.15.71文章目录 1、关键数据结构1.1 clk_hw1.2 clk_hw_onecell_data2.一个clk的注册过程2.1 fixed clk2.2 pll14xx2.3 fixed factor2.4 mux2.5 composite2.6 gate1、关键数据结构 1.1 clk_hw clk_hw是描述一个时钟信息的最小单元。…...

java ssm计算机系统在线考试平台idea
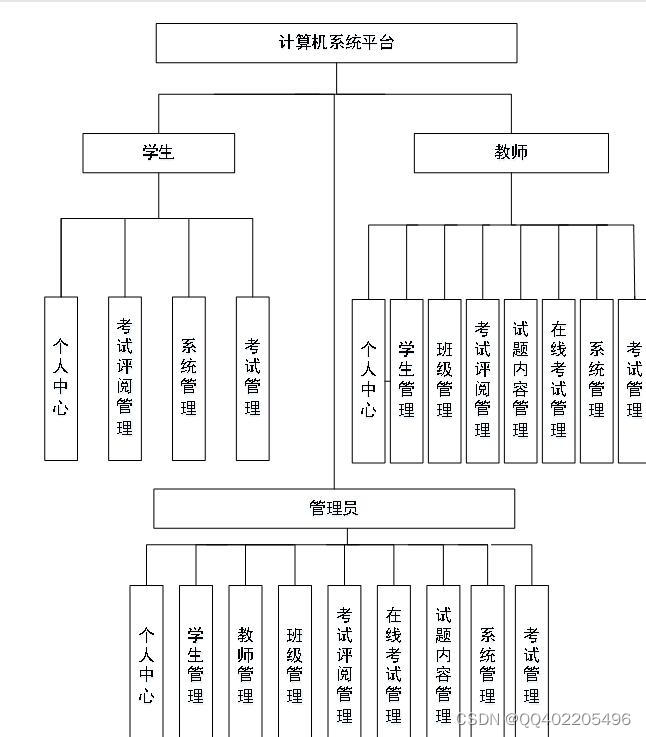
本系统主要包括以下功能模块学生、教师、班级、考试评阅、在线考试、试题内容、考试等模块,通过这些模块的实现能够基本满足日常计算机系统平台的操作。 本文着重阐述了计算机系统平台的分析、设计与实现,首先介绍开发系统和环境配置、数据库的设计&…...

C语言(字符串函数)
这章的内容记得引用<string.h>头文件 目录 1.strlen() 2.strcat() 3.strncat() 4.strcmp() 5.strncmp() 6.strcpy() 7.strncpy() 8.sprintf() 8.strchr() 9.strpbrk() 10.strrchr() 11.strstr() 1.strlen() 用于统计字符串的…...

Maxwell工作流程详解
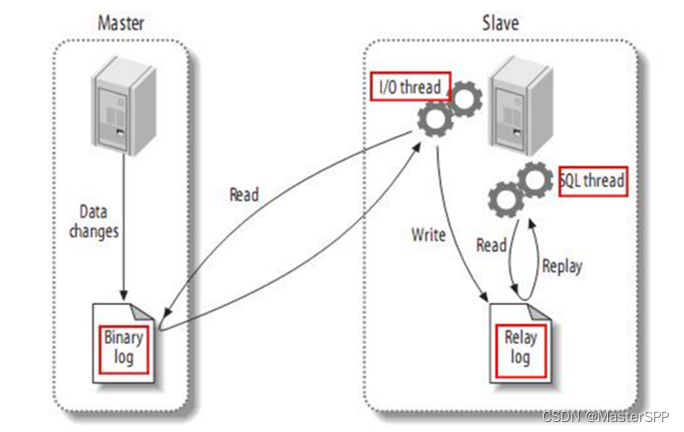
要介绍maxwell的工作原理,首先需要讲一下mysql主从复制的原理 mysql主从复制原理: 如上图,左边是master主节点,右边是slave从节点 工作流程: 1.往主节点mysql的数据库中写入数据,产生数据变化,…...

13- EM算法与GMM高斯混合 (聚类算法) (算法)
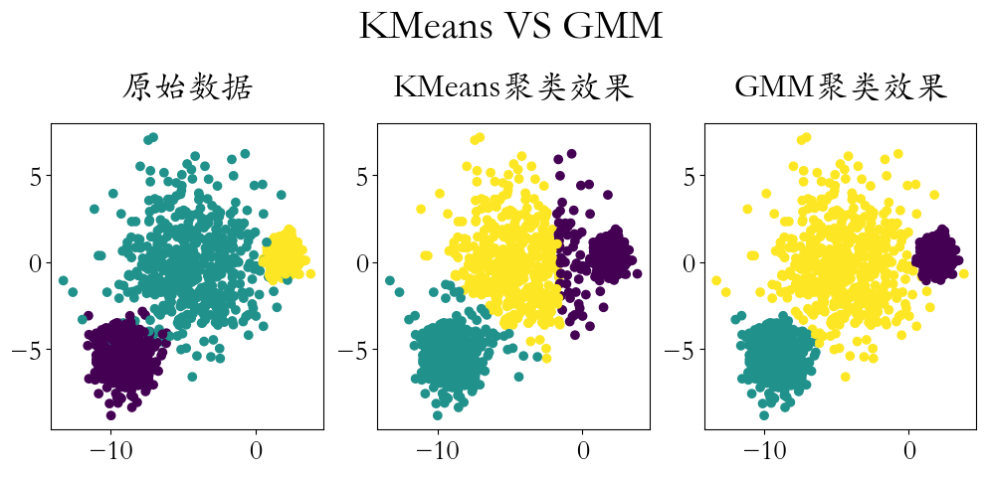
最大期望算法(EM算法) ,曾入选“数据挖掘十大算法”中,是最常见的隐变量估计方法,在机器学习中有极为广泛的用途,例如常被用来学习高斯混合模型的参数。EM算法是在概率模型中寻找参数最大似然估计或者最大后验估计的算法ÿ…...
| 刷完获取OD招聘渠道)
【新】华为OD机试 - 二叉树层次遍历(Python)| 刷完获取OD招聘渠道
二叉树层次遍历 题目 有一棵二叉树 每一个节点用一个大写字母标识 最多26个节点 现有两组字母 分别表示后序遍历(左孩子指向右孩子指向父节点) 和中序遍历(左孩子指向父节点指向右孩子) 请输出层次遍历的结果 输入 输入为两个字符串 分别为二叉树的后序遍历和中序遍历结…...

工作记录------@Accessors(chain = true)引起的BUG,Excel导入时获取不到值
工作记录------Accessors(chain true)引起的BUG,Excel导入时获取不到值 如题所示 背景:在进行文件excel文件导入时,发现实体类获取到的属性值都为null。 框架:com.alibaba.excel 2.2.0的版本。 结论:首先说下结论 如…...

JavaEE-HTTP协议(二)
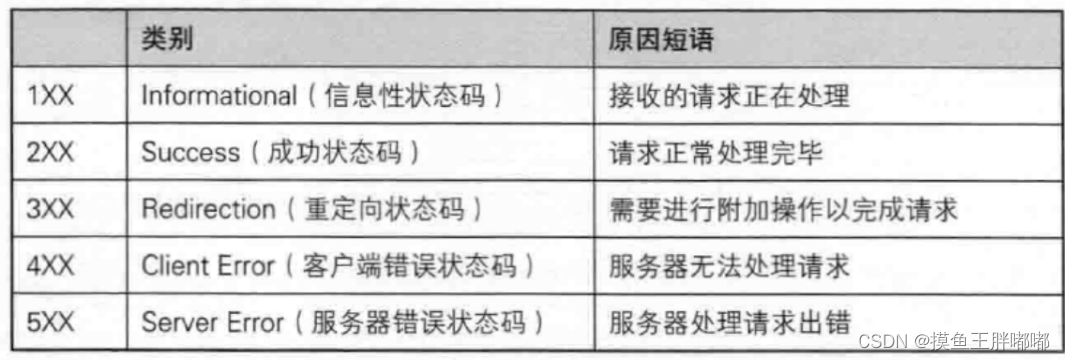
目录HTTP请求的方法GET方法POST 方法其他方法“报头”User-AgentRefererCookieHTTP响应200 OK404 Not Found403 Forbidden405 Method Not Allowed500 Internal Server Error504 Gateway Timeout302 Move temporarily301 Moved PermanentlyHTTP请求的方法 GET方法 GET 是最常用…...

代理的基本原理和多线程的基本原理
目录爬虫代理常见代理多线程并发和并行Python中的多进程和多线程爬虫时我们不到一杯茶的功夫就出现了403.打开网页一看会说您的IP访问频率太高,出现这种情况是因为网站采取了一些反爬虫措施,限制某个IP在一定时间内的请求次数,如果超过一定的…...

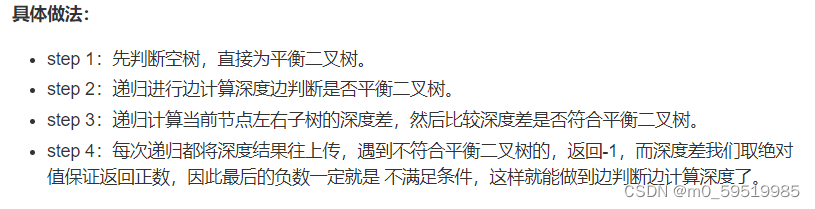
T38,数的递归
描述 输入一棵节点数为 n 二叉树,判断该二叉树是否是平衡二叉树。 在这里,我们只需要考虑其平衡性,不需要考虑其是不是排序二叉树 平衡二叉树(Balanced Binary Tree),具有以下性质:它是一棵空…...

QT+ OpenGL 变换
文章目录QT OpenGL变换向量的运算矩阵矩阵与向量相乘代码实现QT OpenGL 本篇完整工程见gitee:QTOpenGL 对应点的tag,由turbolove提供技术支持,您可以关注博主或者私信博主。 变换 我们需要改变物体的位置 现有解决办法(每一帧,…...

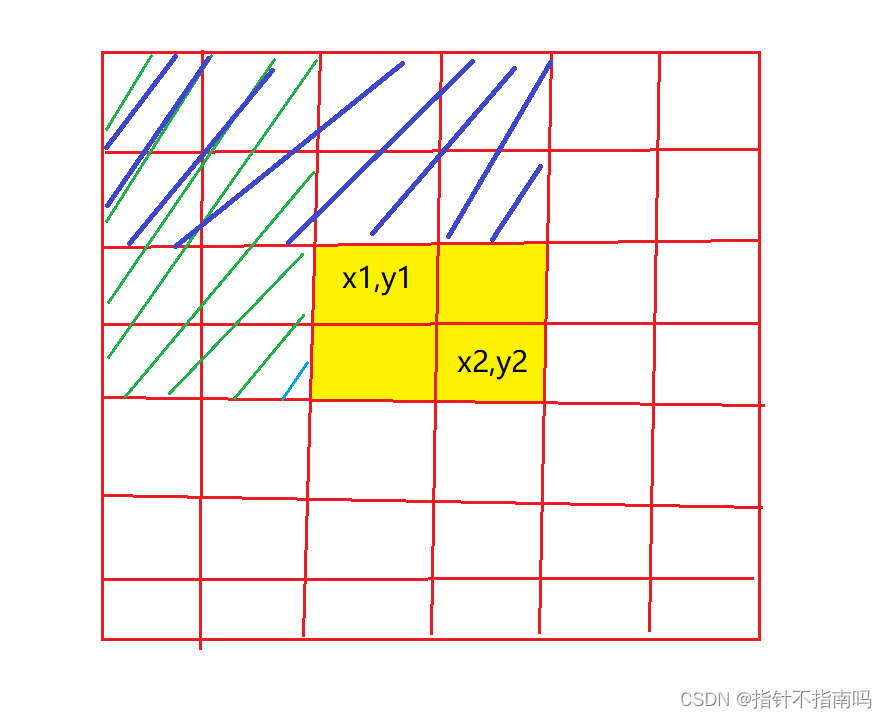
【算法】前缀和
作者:指针不指南吗 专栏:算法篇 🐾要学会在纸上打草稿,这个很重要🐾 文章目录1.什么是前缀和?2.怎么求前缀和?3.前缀和有什么用?4.进阶二维:矩阵和前缀和 主打一个记公式 1.什么是前…...

《Redis实战篇》七、Redis消息队列
7.1 Redis消息队列-认识消息队列 什么是消息队列:字面意思就是存放消息的队列。最简单的消息队列模型包括3个角色: 消息队列:存储和管理消息,也被称为消息代理(Message Broker)生产者:发送消息…...

android组件化
学习流程:1.开源最佳实践:Android平台页面路由框架ARouter-阿里云开发者社区 (aliyun.com)2.中文ARouter使用API:https://github.com/alibaba/ARouter/blob/master/README_CN.md3.看当前文档后面的代码4.这是通俗易懂的文章:https…...
)
华为OD机试真题Python实现【特异性双端队列】真题+解题思路+代码(20222023)
🔥系列专栏 华为OD机试(Python)真题目录汇总华为OD机试(JAVA)真题目录汇总华为OD机试(C++)真题目录汇总华为OD机试(JavaScript)真题目录汇总文章目录 🔥系列专栏题目输入输出示例一输入输出解题思路核心知识点Python 代码实现代码运行结果版权说明<...

24.架构能力
文章目录24. 架构能力24.1 Competence of Individuals: Duties, Skills, and Knowledge of Architects 个人能力:架构师的职责、技能和知识24.2 Competence of a Software Architecture Organization 软件架构组织的能力24.3 Summary 小结24.4 For Further Reading …...

前端原生 CSS 跑马灯效果,无限轮播(横竖版本,带渐变遮罩,简单实用)
一、横版跑马灯 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice-wid…...

4.8 注解与自定义注解
文章目录1.概述2.注解的分类2.1 JDK注解2.2 元注解2.2.1 Target ElementType…2.2.2 Retention RetentionPolicy…3 自定义注解1.概述 在注解刚出现时,曾受到过好多程序员的鄙夷,觉得这就是多此一举的操作; 但随着时间的推移,越…...

webpack 的热更新是如何做到的?原理是什么?
Hot Module Replacement,简称 HMR,在不需要刷新整个页面的同时更新模块,能够提升开发的效率和体验。热更新时只会局部刷新页面上发生了变化的模块,同时可以保留当前页面的状态,比如复选框的选中状态等。 在 webpack 中…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

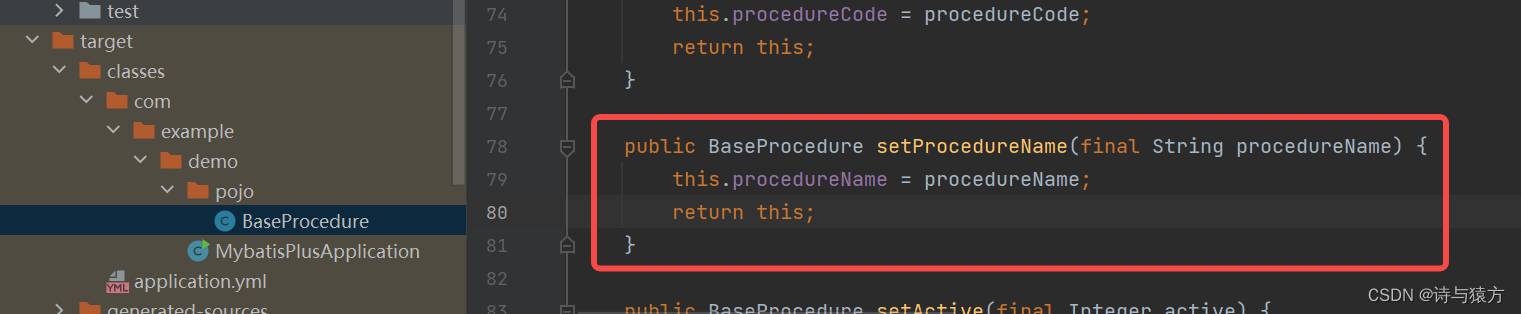
return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...
