前端原生 CSS 跑马灯效果,无限轮播(横竖版本,带渐变遮罩,简单实用)
一、横版跑马灯

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {/* 重点:盒子宽度 600 */width: 600px;height: 150px;border: 3px solid black;overflow: hidden;}.box ul {margin: 0;padding: 0;list-style: none;display: flex;height: 100%;animation: move 5s linear infinite;}/* hover 暂停,不用可去掉 */.box ul:hover {animation-play-state: paused;}.box ul li {height: 100%;/* 重点:单个图片宽度 200,相当于默认不动可见 3 个 */width: 200px;flex-shrink: 0;}.box ul li img {height: 100%;width: 100%;}@keyframes move {/* 为什么设置 -800px ?公式:主图张数 * 单个图片宽度(每轮主图只有 4 张,4 张照片为一个周期,如果需要轮播的主图为 7、8、9...张,都一样) */100% {transform: translateX(-800px);}}</style>
</head>
<body><!-- 窗口 --><div class="box"><!-- 轮播列表 --><ul><!-- 轮播主图 --><li><a href="#"><img src="./1.jpg" alt=""></a></li><li><a href="#"><img src="./2.jpg" alt=""></a></li><li><a href="#"><img src="./3.jpg" alt=""></a></li><li><a href="#"><img src="./4.jpg" alt=""></a></li><!-- 轮播完成防止留白 --><!-- 怎么确定尾部需要几张防止留白,3 张是怎么得出的?其实就是上面: 盒子宽度 / 单个图片宽度 = 一屏几张留白图 --><li><a href="#"><img src="./1.jpg" alt=""></a></li><li><a href="#"><img src="./2.jpg" alt=""></a></li><li><a href="#"><img src="./3.jpg" alt=""></a></li></ul>
</div>
</body>
</html>
二、竖版跑马灯

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {width: 600px;/* 重点:盒子宽度 150 */height: 150px;border: 3px solid black;overflow: hidden;}.box ul {margin: 0;padding: 0;list-style: none;display: flex;flex-direction: column;height: 100%;animation: move 5s linear infinite;}/* hover 暂停,不用可去掉 */.box ul:hover {animation-play-state: paused;}.box ul li {/* 重点:单个图片高度 150,相当于默认不动可见 1 个 */height: 150px;width: 100%;flex-shrink: 0;}.box ul li img {height: 100%;width: 100%;}@keyframes move {/* 为什么设置 -600px ?公式:主图张数 * 单个图片高度(每轮主图只有 4 张,4 张照片为一个周期,如果需要轮播的主图为 7、8、9...张,都一样) */100% {transform: translateY(-600px);}}</style>
</head>
<body><!-- 窗口 --><div class="box"><!-- 轮播列表 --><ul><!-- 轮播主图 --><li><a href="#"><img src="./1.jpg" alt=""></a></li><li><a href="#"><img src="./2.jpg" alt=""></a></li><li><a href="#"><img src="./3.jpg" alt=""></a></li><li><a href="#"><img src="./4.jpg" alt=""></a></li><!-- 轮播完成防止留白 --><!-- 怎么确定尾部需要几张防止留白,1 张是怎么得出的?其实就是上面: 盒子高度 / 单个图片高度 = 一屏几张留白图 --><li><a href="#"><img src="./1.jpg" alt=""></a></li></ul>
</div>
</body>
</html>
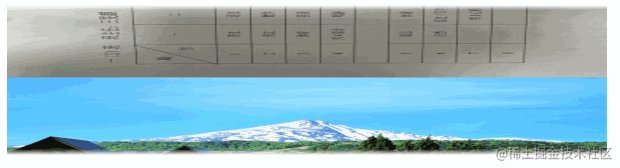
三、竖版跑马灯(带渐变遮罩,可以改成横向的)

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {position: relative;width: 600px;/* 重点:盒子宽度 150 */height: 150px;overflow: hidden;}.box ul {margin: 0;padding: 0;list-style: none;display: flex;flex-direction: column;height: 100%;animation: move 5s linear infinite;}/* hover 暂停,不用可去掉 */.box ul:hover {animation-play-state: paused;}.box ul li {/* 重点:单个图片高度 150,相当于默认不动可见 1 个 */height: 150px;width: 100%;flex-shrink: 0;}.box ul li img {height: 100%;width: 100%;}@keyframes move {/* 为什么设置 -600px ?公式:主图张数 * 单个图片高度(每轮主图只有 4 张,4 张照片为一个周期,如果需要轮播的主图为 7、8、9...张,都一样) */100% {transform: translateY(-600px);}}/* 顶部、底部白色渐变 */.header-blur {position: absolute;left: 0;top: 0;right: 0;height: 10px;/* background-image: linear-gradient(red, green 50%); */background-image: linear-gradient(#fff, rgba(0, 0, 0, 0) 50%);z-index: 1;}.footer-blur {position: absolute;left: 0;bottom: 0;right: 0;height: 10px;/* background-image: linear-gradient(red 40%, green); */background-image: linear-gradient(rgba(0, 0, 0, 0) 40%, #fff);z-index: 1;}</style>
</head>
<body><!-- 窗口 --><div class="box"><!-- 顶部、底部白色渐变 --><div class="header-blur"></div><div class="footer-blur"></div><!-- 轮播列表 --><ul><!-- 轮播主图 --><li><a href="#"><img src="./1.jpg" alt=""></a></li><li><a href="#"><img src="./2.jpg" alt=""></a></li><li><a href="#"><img src="./3.jpg" alt=""></a></li><li><a href="#"><img src="./4.jpg" alt=""></a></li><!-- 轮播完成防止留白 --><!-- 怎么确定尾部需要几张防止留白,1 张是怎么得出的?其实就是上面: 盒子高度 / 单个图片高度 = 一屏几张留白图 --><li><a href="#"><img src="./1.jpg" alt=""></a></li></ul>
</div>
</body>
</html>
相关文章:

前端原生 CSS 跑马灯效果,无限轮播(横竖版本,带渐变遮罩,简单实用)
一、横版跑马灯 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice-wid…...

4.8 注解与自定义注解
文章目录1.概述2.注解的分类2.1 JDK注解2.2 元注解2.2.1 Target ElementType…2.2.2 Retention RetentionPolicy…3 自定义注解1.概述 在注解刚出现时,曾受到过好多程序员的鄙夷,觉得这就是多此一举的操作; 但随着时间的推移,越…...

webpack 的热更新是如何做到的?原理是什么?
Hot Module Replacement,简称 HMR,在不需要刷新整个页面的同时更新模块,能够提升开发的效率和体验。热更新时只会局部刷新页面上发生了变化的模块,同时可以保留当前页面的状态,比如复选框的选中状态等。 在 webpack 中…...

嵌入式ARM设计编程(一) 简单数据搬移
文章和代码已归档至【Github仓库:hardware-tutorial】,需要的朋友们自取。或者公众号【AIShareLab】回复 嵌入式 也可获取。 一、实验目的 熟悉实验开发环境,掌握简单ARM汇编指令的使用方法。 二、实验环境 硬件:PC机 软件&am…...

【Selenium】十分钟手把手带你学会WebDriver API
目录 1、定位元素【8种】 2、操作测试对象 3、添加等待 4、弹窗类型 5、浏览器的操作 6、键盘事件 7、选择框 8、上传文件 1、定位元素【8种】 元素定位是自动化测试的核心,想要去操作一个对象,第一步就是需要我们先去识别这个对象。每个对象就会…...

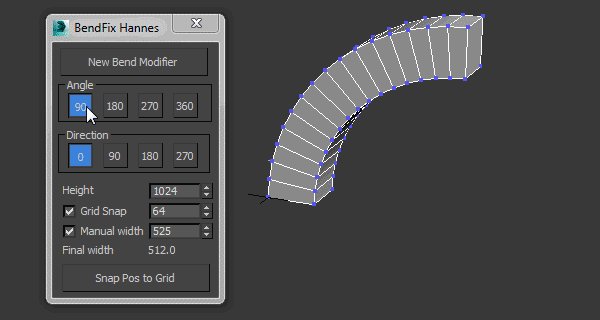
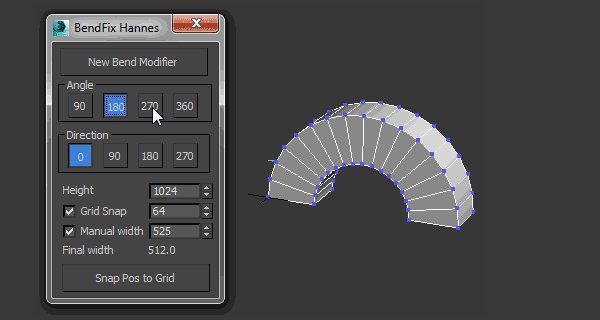
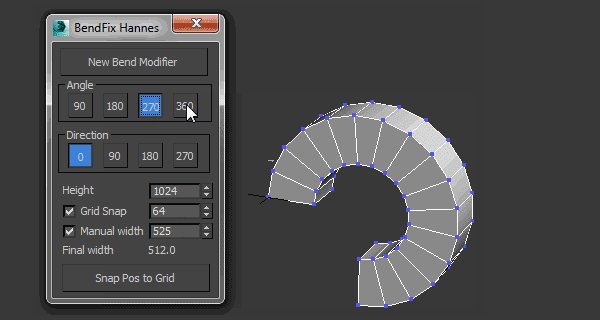
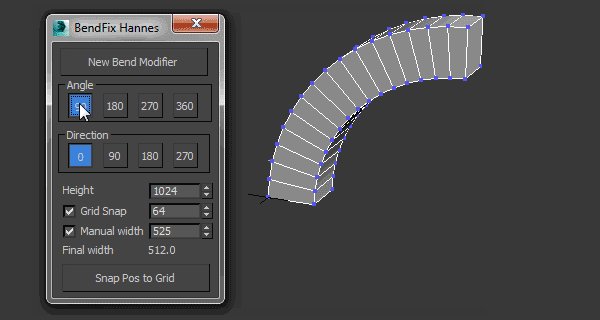
3DMAX高级弯曲插件使用教程
3dMax高级弯曲插件是对3dmax原生“弯曲(Bend)”修改器的一个增强,给用户更多控制弯曲修改器的参数设置,它让用户输入宽度,插件脚本将移动中心以获得正确的宽度。 主要特性: - 使用智能捕捉捕捉到自定义网格…...

前端面试题之性能优化大杂烩
主要内容为下面几大类:移动端、图片、JavaScript、css、html、页面内容、服务器、cookie。 移动端性能优化: 保持单个文件小于25KB 移动网站页面要求下载资源,如果文件过大,会大大减慢页面加载速度。 打包内容为分段multipart文…...

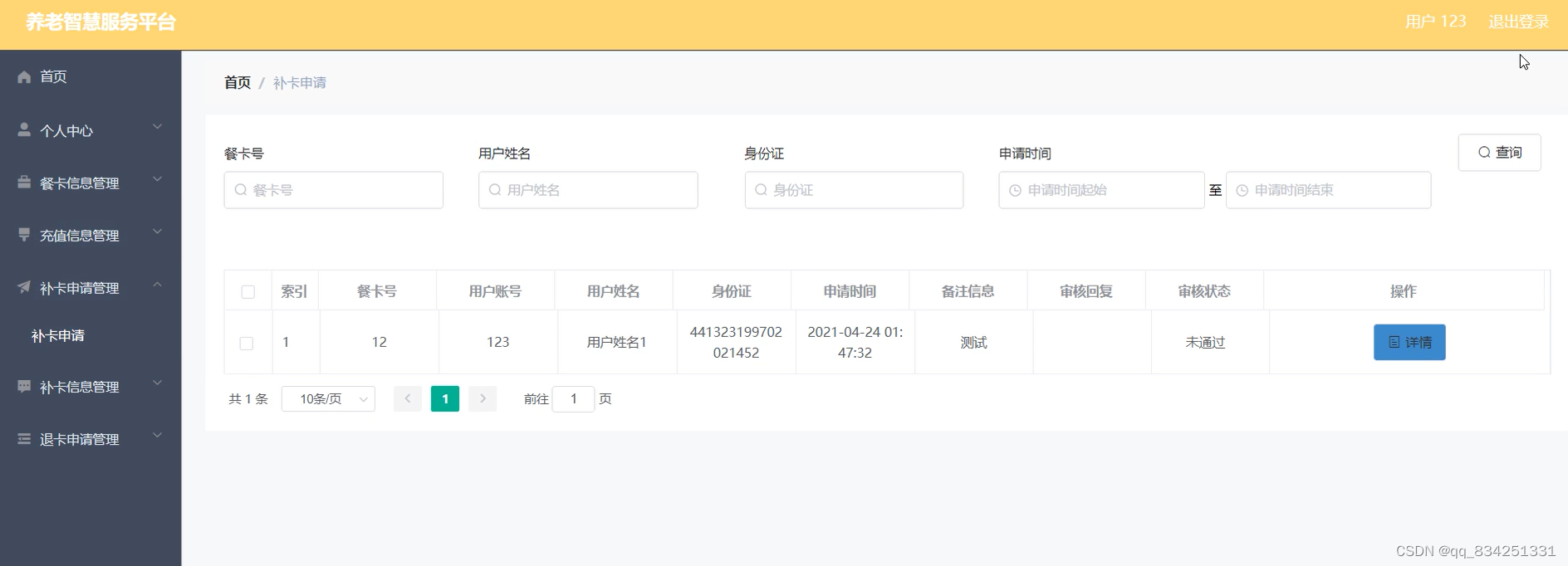
SpringBoot+Vue实现养老智慧服务平台
文末获取源码 开发语言:Java 框架:springboot JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7/8.0 数据库工具:Navicat11 开发软件:eclipse/myeclipse/idea Maven包:Maven3.3.9 浏…...

tigervnc2023
sudo apt-get install tigervnc-standalone-server 配置用户 /etc/tigervnc/vncserver.users :1user1 :2user2 :3user3 全局配置 /etc/tigervnc/vncserver-config-defaults $localhost"no"; $geometry "1920x1200"; 分别进入user1 user2 user3 用户…...

智能三子棋(人机大战)—— 你会是最终赢家吗?万字讲解让你实现与自己对弈
魔王的介绍:😶🌫️一名双非本科大一小白。魔王的目标:🤯努力赶上周围卷王的脚步。魔王的主页:🔥🔥🔥大魔王.🔥🔥🔥 ❤️…...

【自制开发板】自制STM32F407开发板(含TFT 8080串口屏幕接口)
【2023 年 2 月 14 日】 许久没有更新,最近做了个小开发板玩了玩。更新一下吧,作为记录!! 主要是象试一下LVGL在STM32上的应用,所以开发板的大小都是基于屏幕大小来设计的。 分享出来,给大家一个板子结构…...

openvino yolov5/ssd 实时推流目标检测在html上显示
安装ffmepg并添加到环境变量中,流媒体使用m7s 运行效果 SSD:检测在10ms左右,yolov5在100ms左右 app.py #!/usr/local/bin/python3 # encodin: utf-8import subprocess import threading import time import cv2 import osfrom OpenVinoYoloV…...

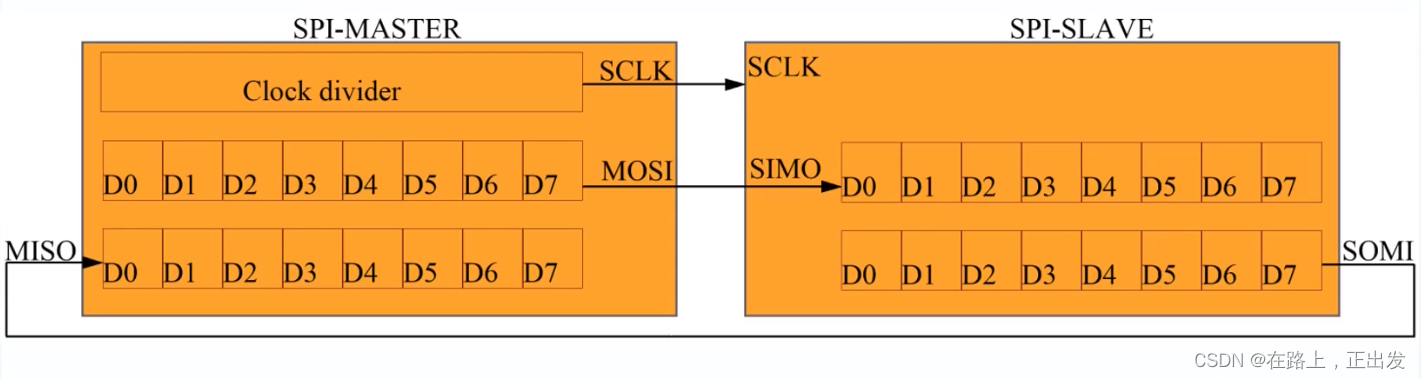
基于FPGA的 SPI通信 设计(1)
引言 低速通信目前搞过 UART串口通信、IIC通信。其实 SPI 也算是中低速(有时也可以用作高速通信)串行通信的范畴,但是一直还没真正实现过,所以此系列就 SPI的协议以及FPGA设计作几篇博客记录。欢迎订阅关注~ SPI 标准协议 x1模式…...

为什么西门子、美的等企业这样进行架构升级,看看改造效果就知道了
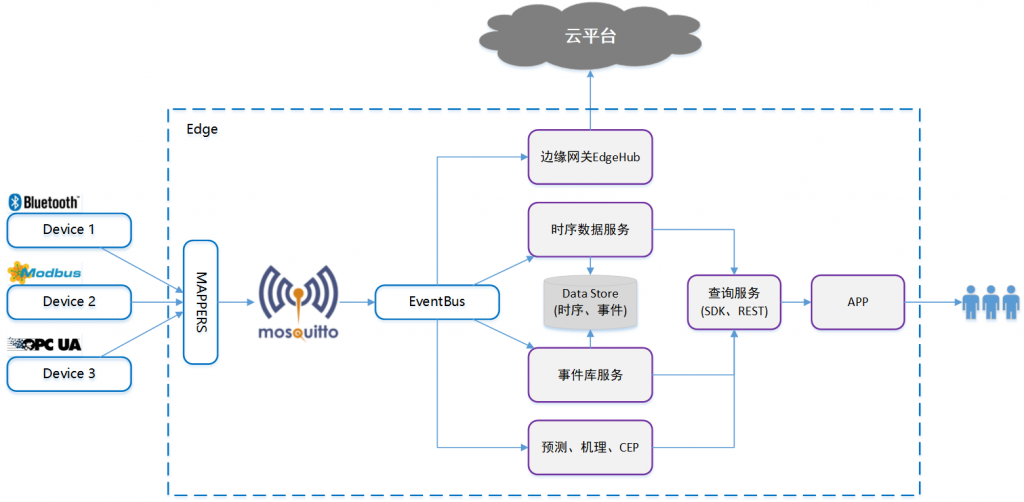
在工业领域, 生产、测试、运行阶段都可能会产生大量带有时间戳的传感器数据,这都属于典型的时序数据。时序数据主要由各类型实时监测、检查与分析设备所采集或产生,涉及制造、电力、化工、工程作业等多个行业,具备写多读少、量非常…...

open3d点云配准函数registration_icp
文章目录基本原理open3d调用绘图基本原理 ICP, 即Iterative Closest Point, 迭代点算法。 ICP算法有多种形式,其中最简单的思路就是比较点与点之间的距离,对于点云P{pi},Q{qi}P\{p_i\}, Q\{q_i\}P{pi},Q{qi}而言,如果二者是同一目标&am…...

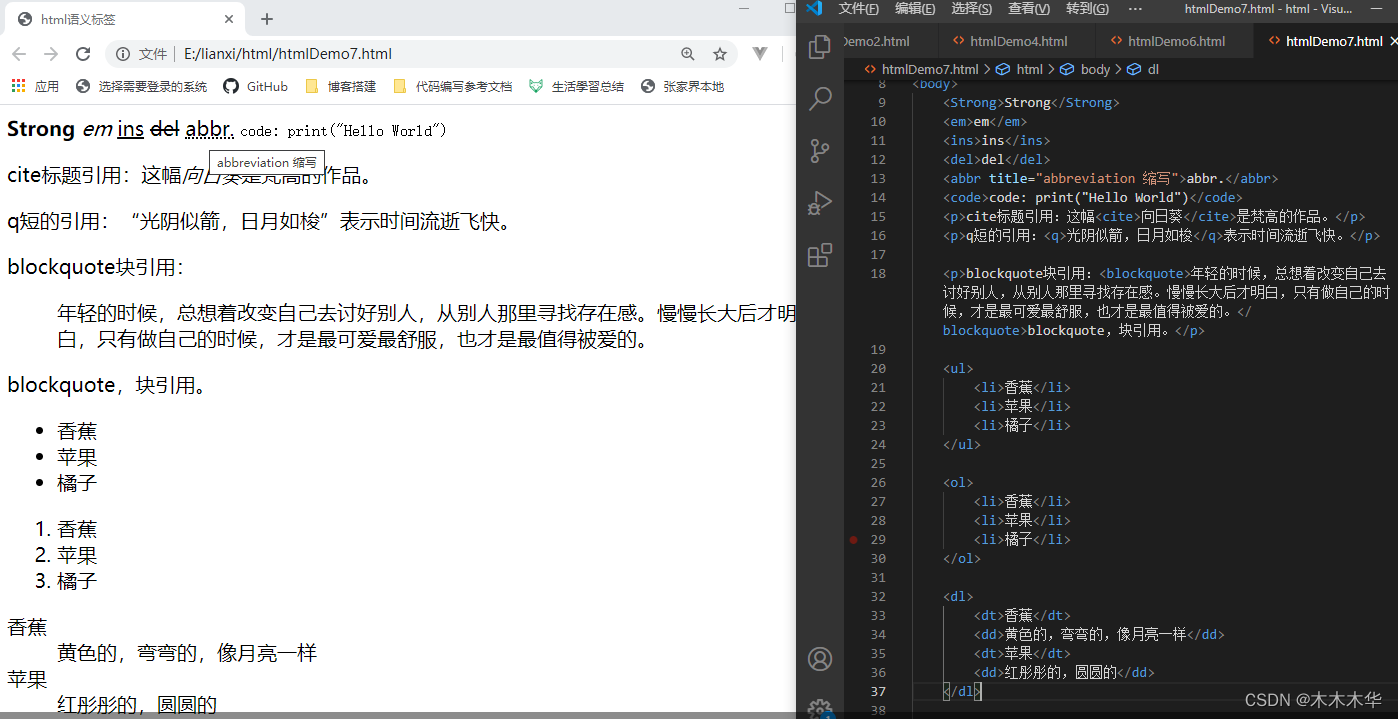
HTML编码规范
本篇文章是基于王叨叨大佬师父维护的文档梳理的,有兴趣可以去看一下原文HTML编码规范。 1. 缩进与换行 【建议】 使用 2 个空格作为一个缩进层级,不允许使用tab字符 解释: 具体项目,可以使用2个空格,也可以使用…...

PDF SDK for Linux 8.4.2 Crack
PDF SDK for Linux 是适用于任何 Linux 企业或云应用程序的强大解决方案,非常适合需要完全可定制的 PDF 查看器或后端流程的任何 Linux 开发人员。 将 Foxit PDF SDK 嵌入到基于 Linux 的应用程序中非常容易。只需打开您最喜欢的 Linux IDE,复制您需要的…...

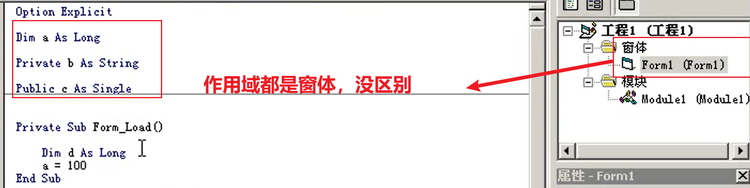
vb 模块和作用域的关系
模块在VB中有三种类型的模块,分别是窗体模块、标准模块和类模块。窗体模块窗体模块中包含了窗体以及窗体中所有控件的事件过程,文件扩展名为(*.frm),窗体文件中不仅包含窗体对象的外观设计,也包含窗体模块(…...

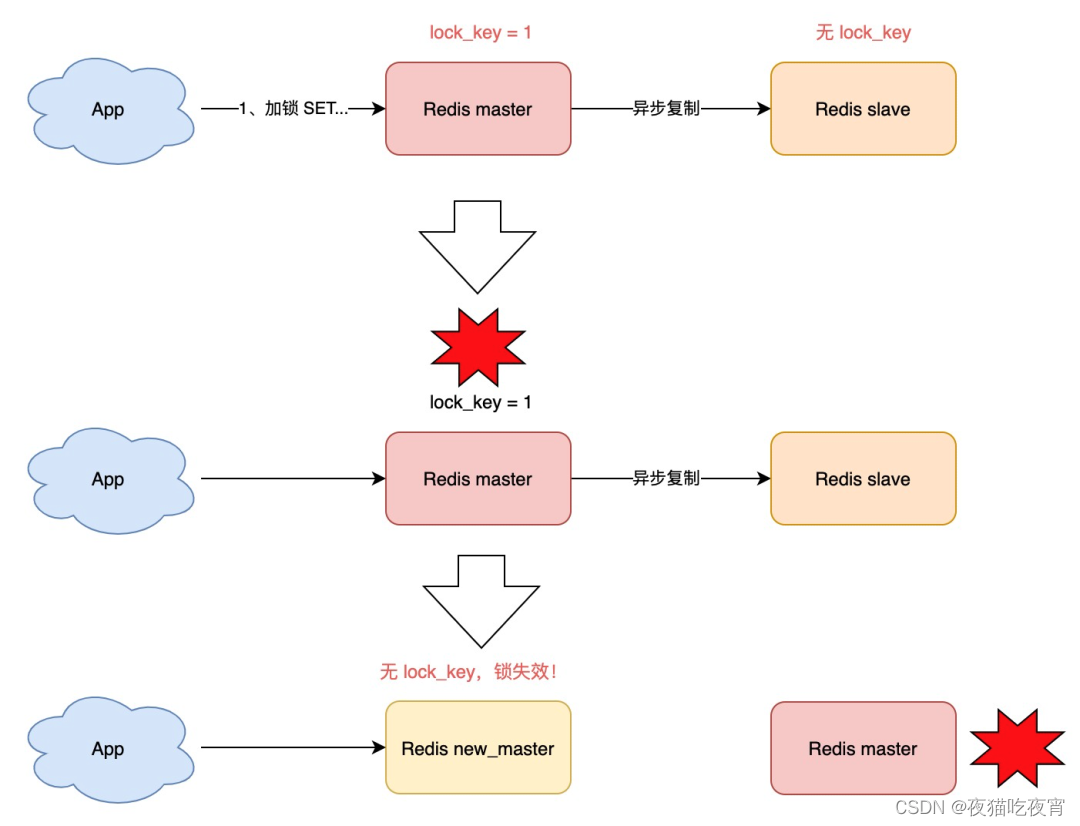
Redis分布式锁
一、背景 与分布式锁相对应的是「单机锁」,我们在写多线程程序时,避免同时操作一个共享变量产生数据问题,通常会使用一把锁来「互斥」,以保证共享变量的正确性,其使用范围是在「同一个进程」中。单机环境下࿰…...

京东前端经典面试题整理
img的srcset属性的作⽤? 响应式页面中经常用到根据屏幕密度设置不同的图片。这时就用到了 img 标签的srcset属性。srcset属性用于设置不同屏幕密度下,img 会自动加载不同的图片。用法如下: <img src"image-128.png" srcset&qu…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...
