flex布局属性详解
Flex布局
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
- 其他
- order
- flex
- align-self
含义:Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
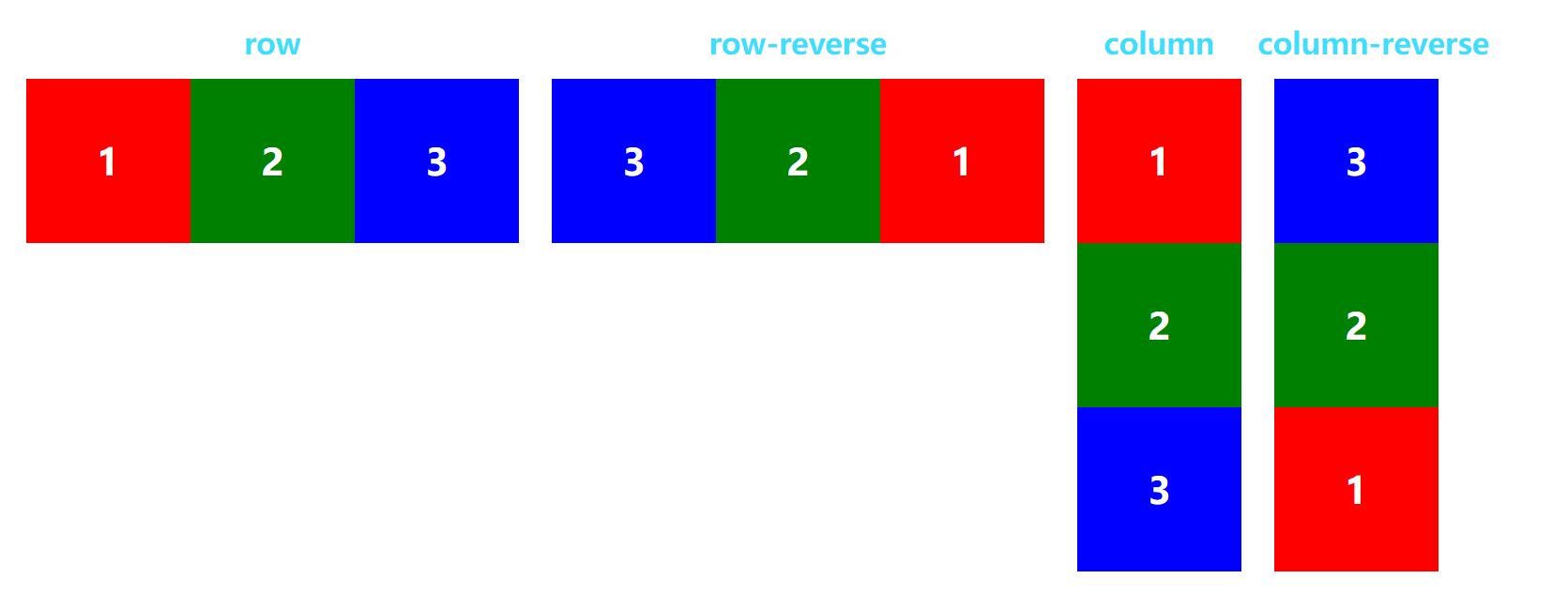
flex-direction
flex-direction属性决定主轴的方向(即项目的排列方向)。

row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
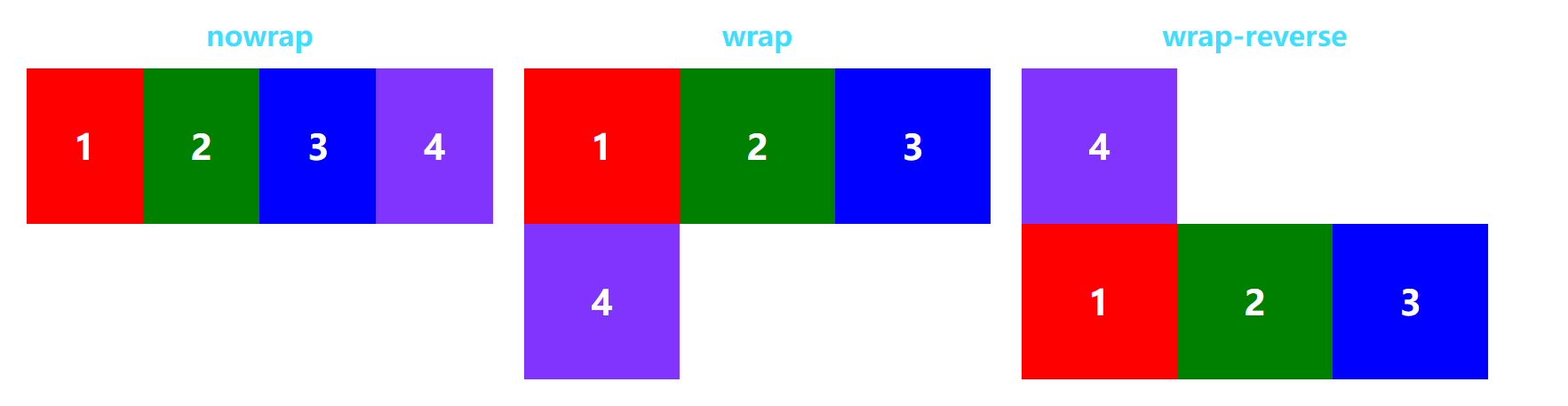
flex-wrap
如果一条轴线排不下,如何换行

nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {flex-flow: <flex-direction> <flex-wrap>;
}
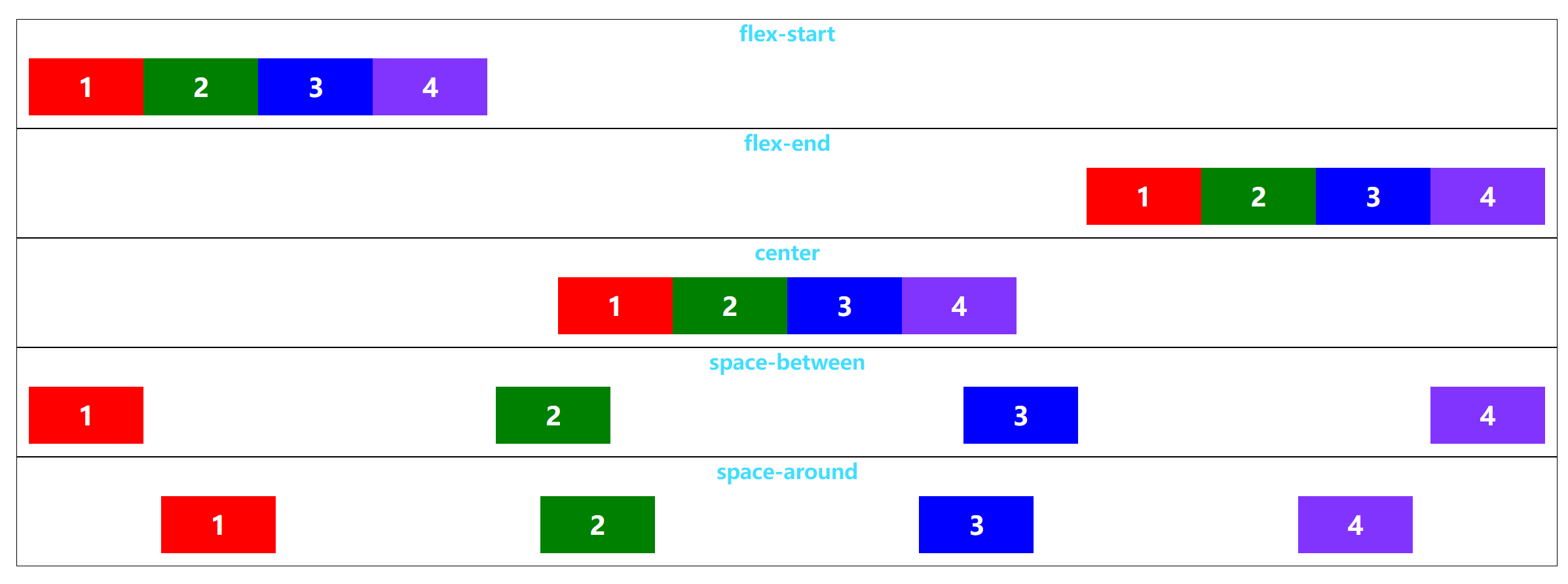
justify-content
定义项目在主轴上的对齐方式

flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
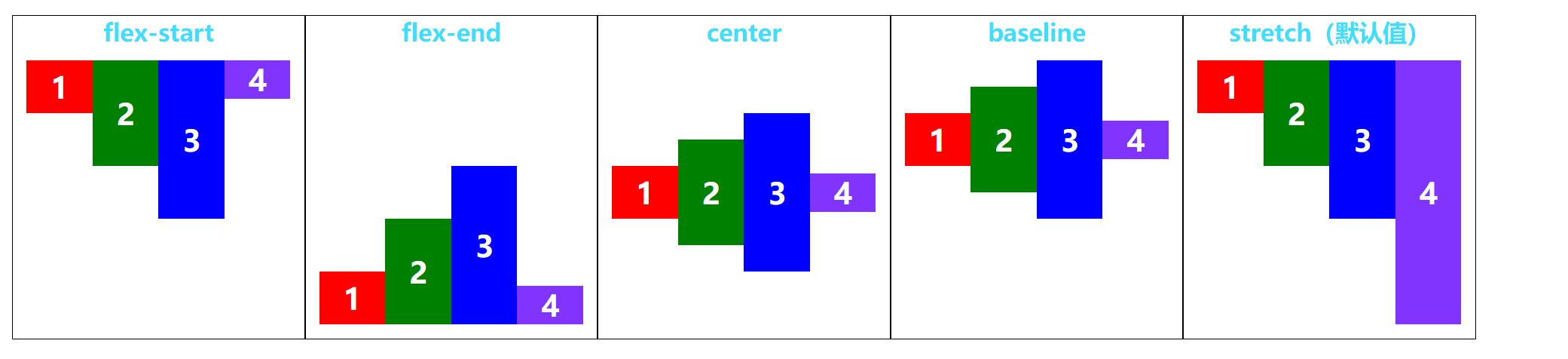
align-items
定义项目在纵轴上如何对齐

flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
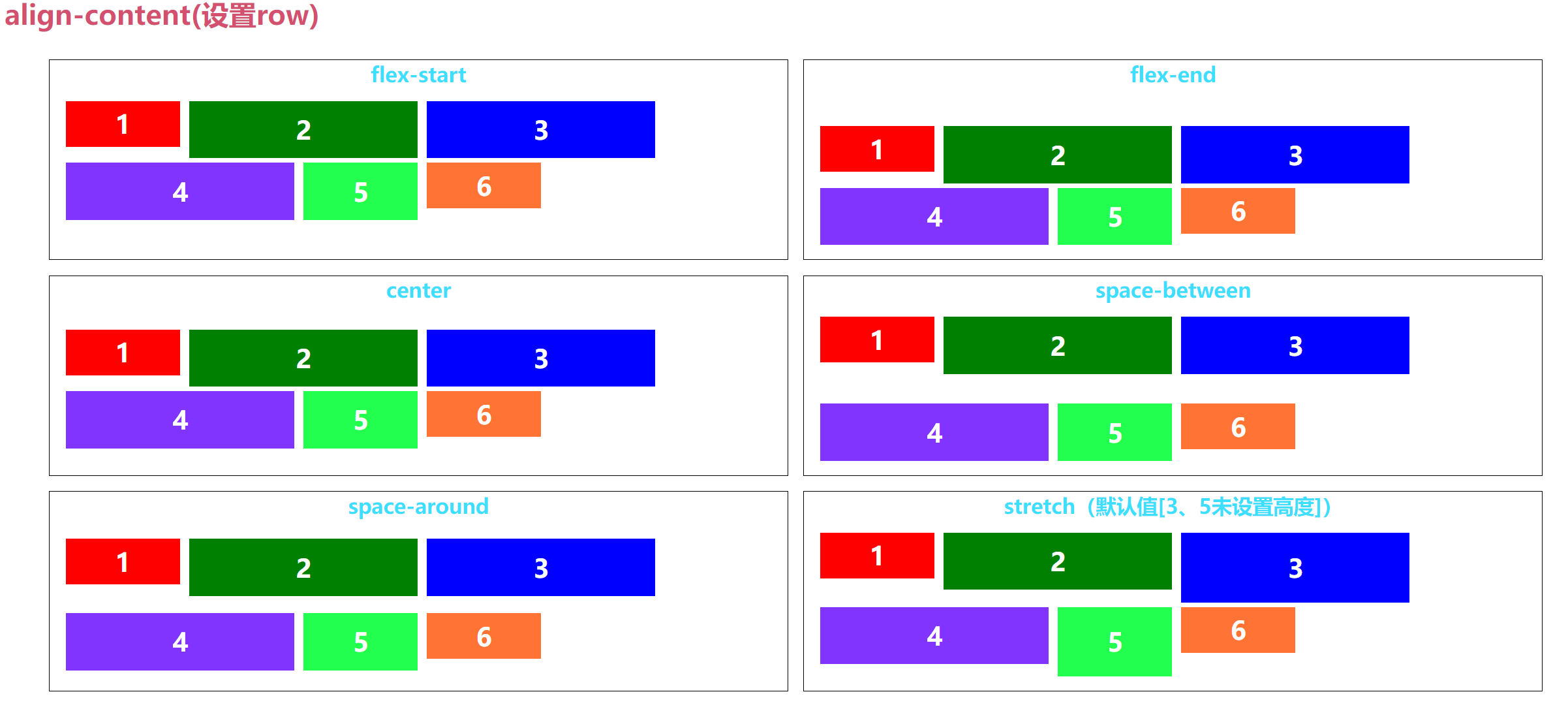
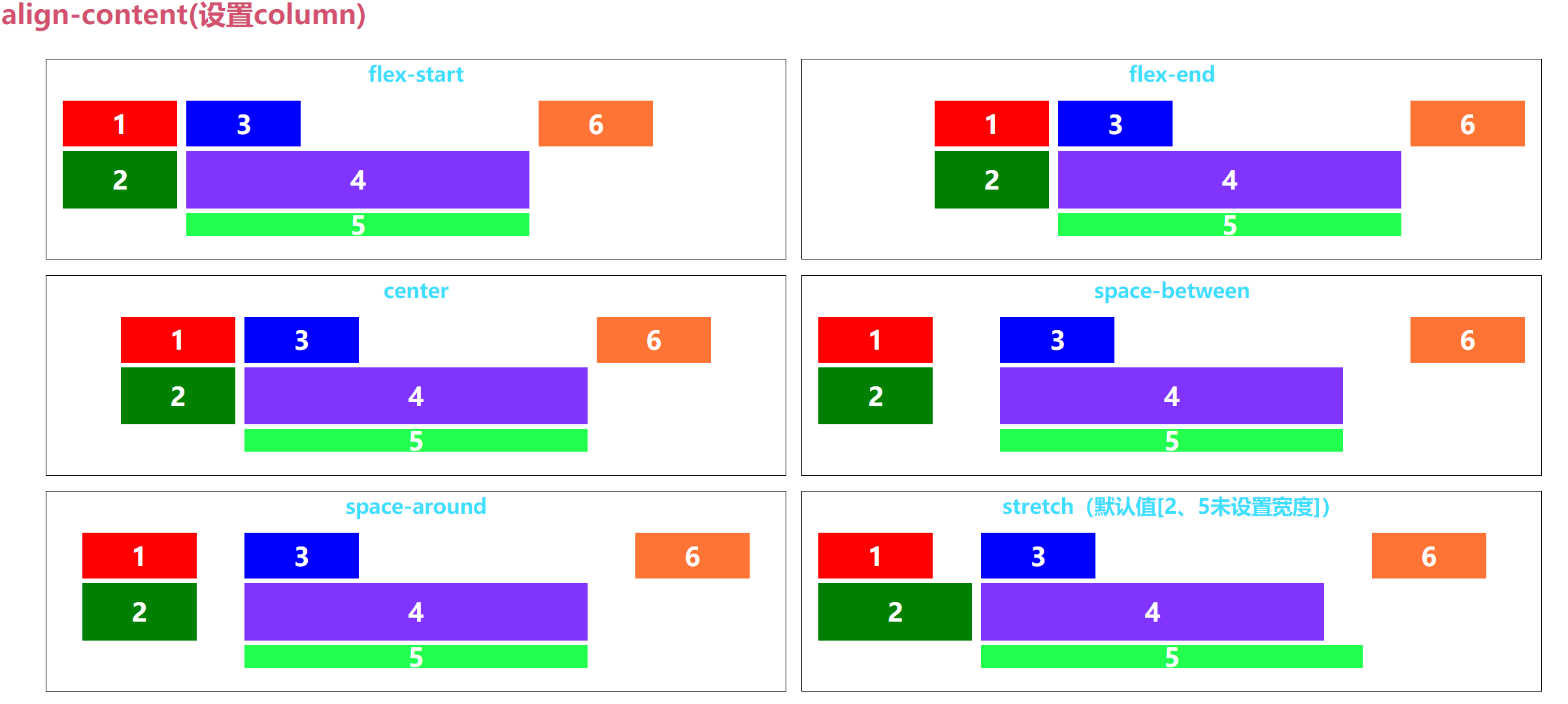
align-content
定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
- 当设置了row时横向对齐

- 当设置了column时纵向对齐

flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
其他
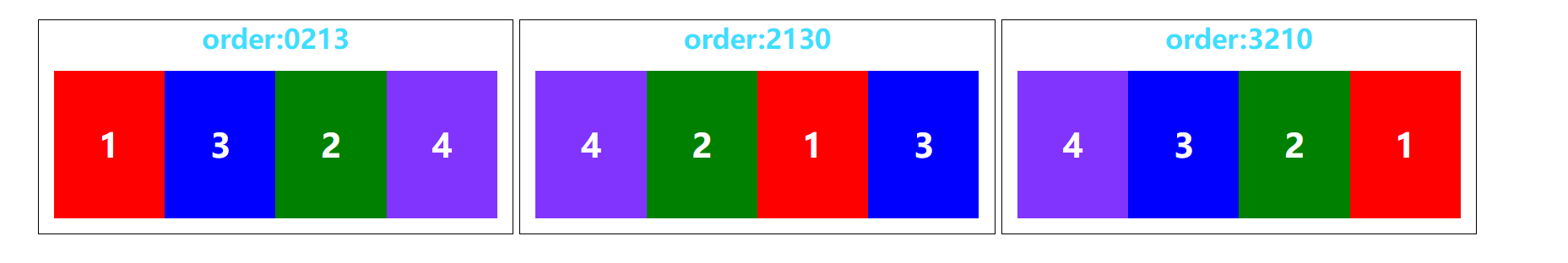
order
order:order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。

.item {order: <integer>;
}
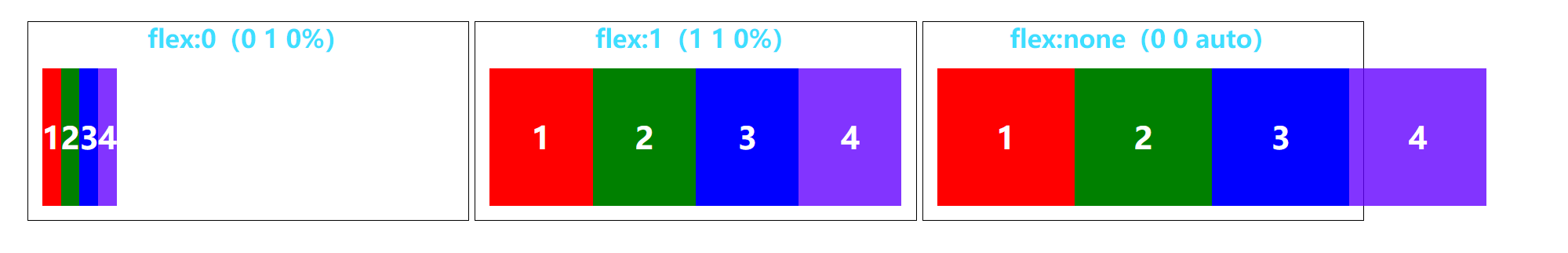
flex
flex:flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。

.item {flex: 1 | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
- flex-grow:flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {flex-grow: <number>; /* default 0 */
}
- flex-shrink:项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {flex-shrink: <number>; /* default 1 */
}
- flex-basis:在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {flex-basis: <length> | auto; /* default auto */
}
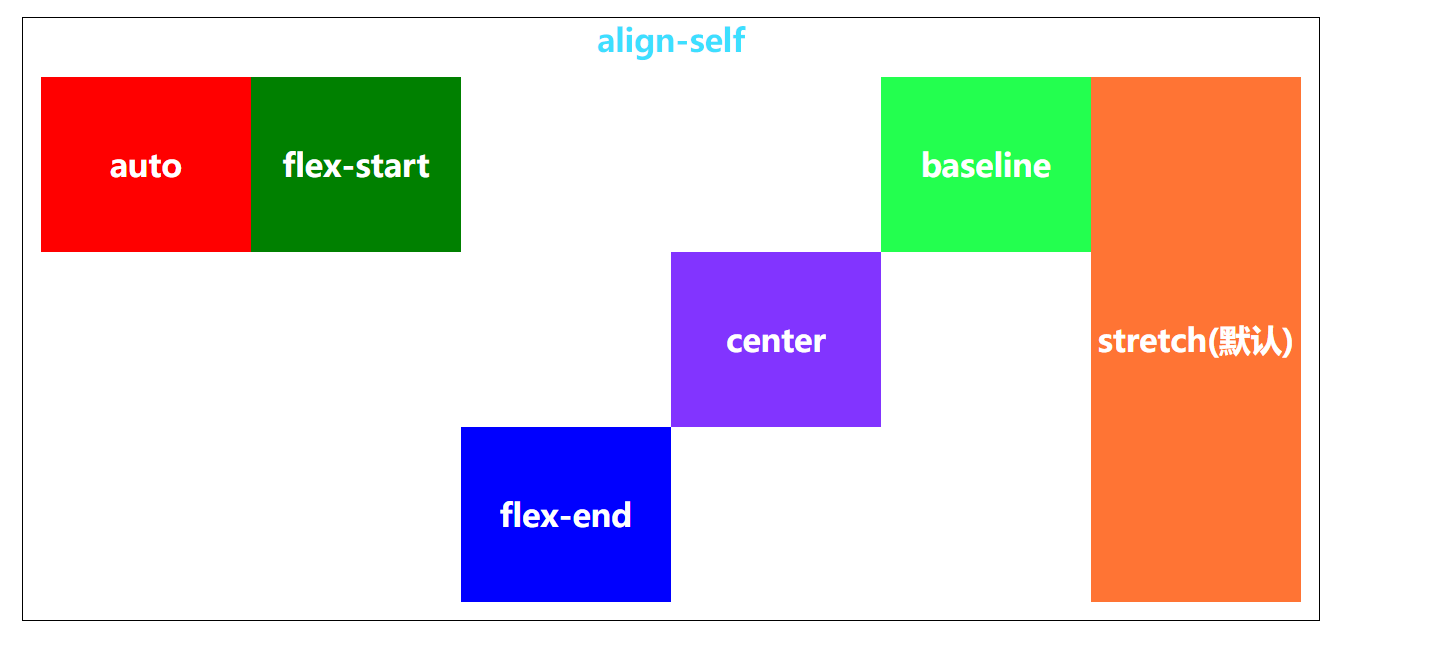
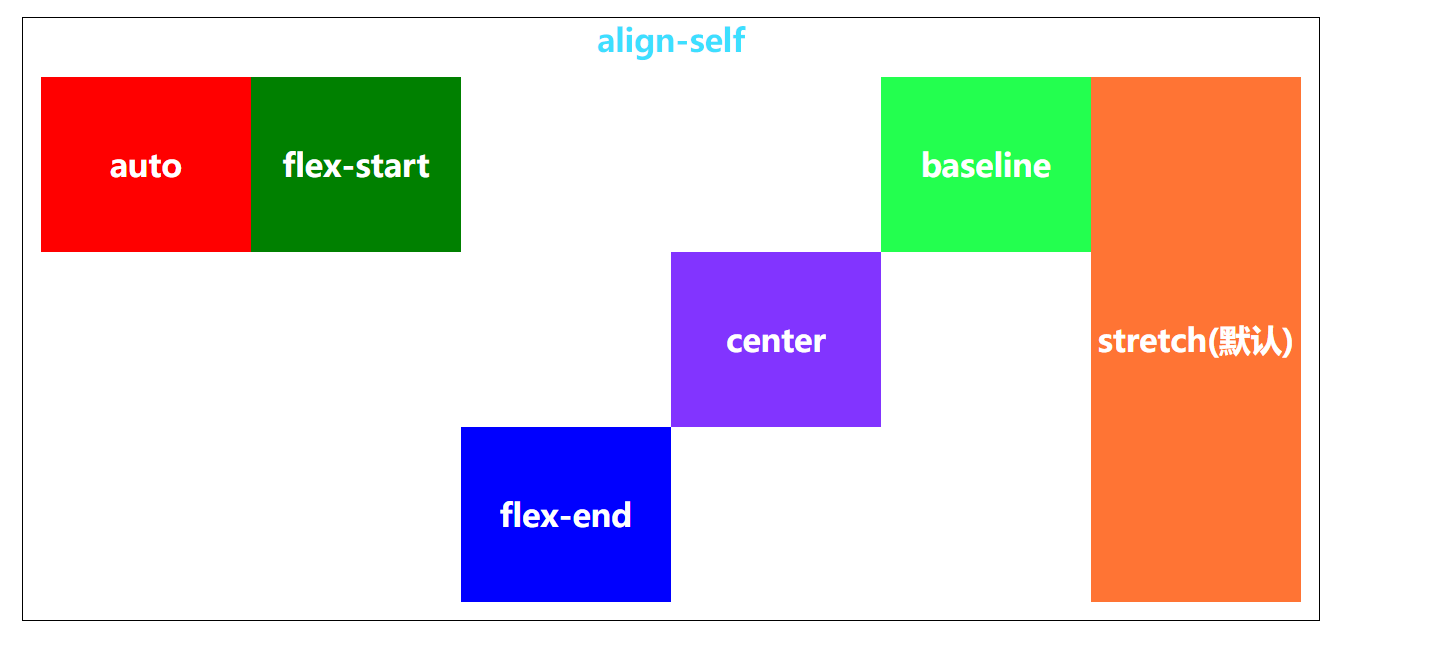
align-self
align-self:align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。

.item {align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
除了auto,其他都与align-items属性完全一致。
源码github Flex-layout
参考阮一峰Flex 布局教程
相关文章:

flex布局属性详解
Flex布局 flex-directionflex-wrapflex-flowjustify-contentalign-itemsalign-content其他orderflexalign-self 含义:Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。 flex-direction flex-direction属性决定主轴的方向&…...

上传了ipa但iTunes Connect没有构建版本问题
上传了ipa但iTunes Connect没有构建版本问题 转载:上传了ipa但iTunes Connect没有构建版本问题 AU上传ipa出现下图红框提示说明成功上传,如果App Store后台没有出现构建版本,请登录 apple账号对应的邮箱查看反馈,特别留意垃圾邮…...

记录一次armbian系统搭建路由功能的失败过程
根据 使用 Debian 作为路由器 :: 星野玲的博客 https://blog.bling.moe/post/3/ 优化ubuntu dns解析,关掉systemd-resolved - MR__Wang - 博客园 https://www.cnblogs.com/xzlive/p/17139520.html ChatGPT 背景需求,新入手了一款RK3568系列的小主机,带有2*2.5G2*1…...

OpenGL与Metal API的Point Sprite
我们在实际用OpenGL等3D图形渲染API时 点图元 往往用得不多,而在粒子系统中可能也是用一个正方形来绘制一单个粒子。不过在当前大部分3D图形渲染API中都能支持用点图元来绘制一个具有纹理贴图的粒子,从早在OpenGL 1.4开始就能支持了,而在Open…...

从0搭建Vue3组件库(七):使用 gulp 打包组件库并实现按需加载
使用 gulp 打包组件库并实现按需加载 当我们使用 Vite 库模式打包的时候,vite 会将样式文件全部打包到同一个文件中,这样的话我们每次都要全量引入所有样式文件做不到按需引入的效果。所以打包的时候我们可以不让 vite 打包样式文件,样式文件将使用 gulp 进行打包。那么本篇文…...

Python入门教程+项目实战-11.4节: 元组与列表的区别
目录 11.4.1 元组与列表的区别 11.4.2 可变数据类型 11.4.3 元组与列表的区别 11.4.4 知识要点 11.4.5 系统学习python 11.4.1 不可变数据类型 不可变数据类型是指不可以对该数据类型进行修改,即只读的数据类型。迄今为止学过的不可变数据类型有字符串&#x…...

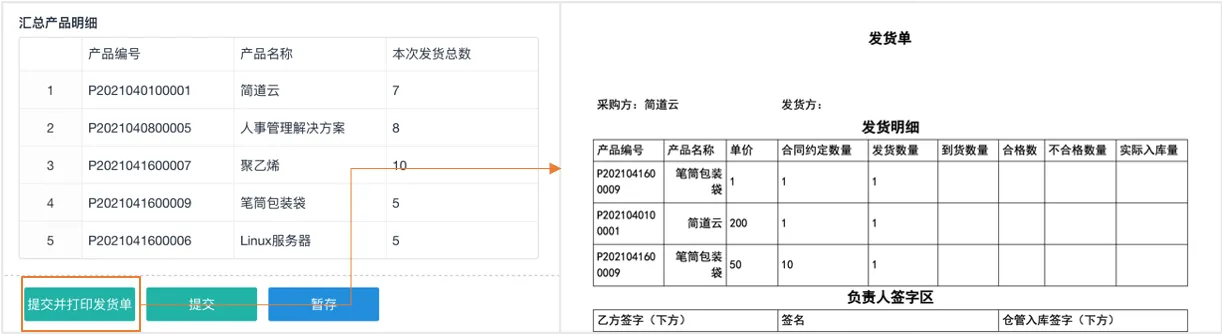
如何做好采购计划和库存管理?
“销售计划不专业且不稳定”“准确性低” “目前只按照过往销量和采购周期做安全库存,但欠货和滞销依然严重” 题主的问题其实蛮有代表性的, 也是传统采购和库存管理常常面临的问题: ① 前后方协作困难 采购/销售/财务工作相互独立&#x…...

客户管理系统的作用有哪些?
阅读本文您将了解:1.客户管理系统的作用;2.客户管理系统软件怎么用;3.客户管理的注意事项。 一、客户管理系统的作用 客户是企业的重要财富,因此客户管理是企业发展过程中至关重要的一部分,那么客户管理怎么做&#…...

Sqlmap手册—史上最全
Sqlmap手册—史上最全 一.介绍 开源的SQL注入漏洞检测的工具,能够检测动态页面中的get/post参数,cookie,http头,还能够查看数据,文件系统访问,甚至能够操作系统命令执行。 检测方式:布尔盲注、…...

《花雕学AI》13:早出对策,积极应对ChatGPT带来的一系列风险和挑战
ChatGPT是一款能和人类聊天的机器人,它可以学习和理解人类语言,也可以帮人们做一些工作,比如翻译、写文章、写代码等。ChatGPT很强大,让很多人感兴趣,也让很多人担心。 使用ChatGPT有一些风险,比如数据的质…...

windows开机启动软件、执行脚本,免登录账户
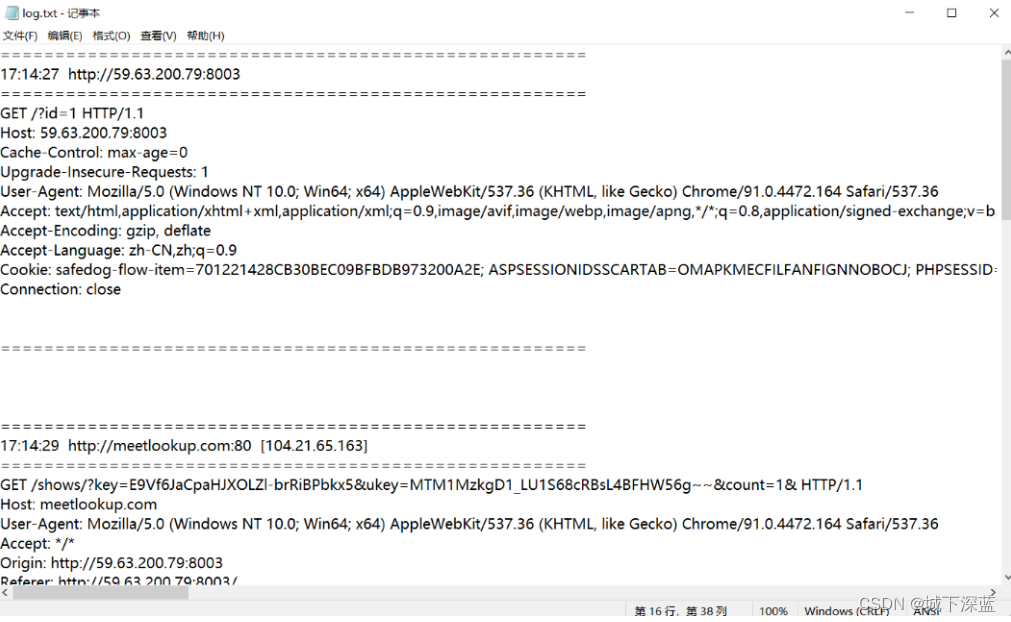
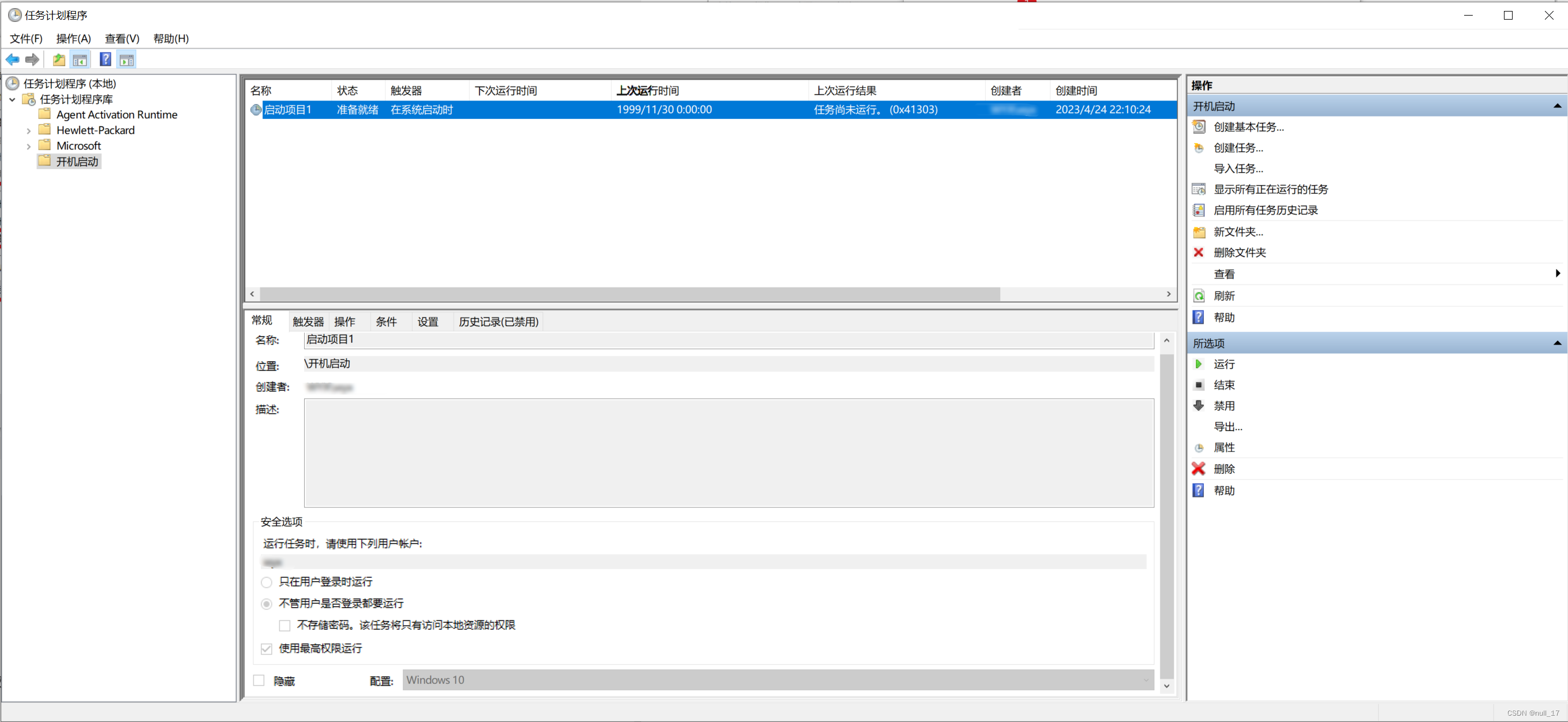
文章目录 前言一、打开任务计划程序1.我电脑上的是点搜索“任务计划程序”,可能每个电脑的搜索按钮不一样,自行查找2.打开后应该是长这样的 二、创建文件夹1.点击任务计划程序库、右键选择新建文件夹2.名字顺便,点击确定3.创建后如图、点击目…...

Rocky Linux 8 安装实时内核
【方法一:yum 安装】 在 /etc/yum.repos.d 目录下新建一个Rocky8-rt.repo安装rt内核和相关工具$ sudo yum install kernel-rt重启系统$ sudo reboot【方法二:rpm安装】 查看系统内核版本$ uname -a 4.18.0-425.3.1.el8_7.x86_64根据系统内核版本下载实…...

数据预处理(Data Preprocessing)
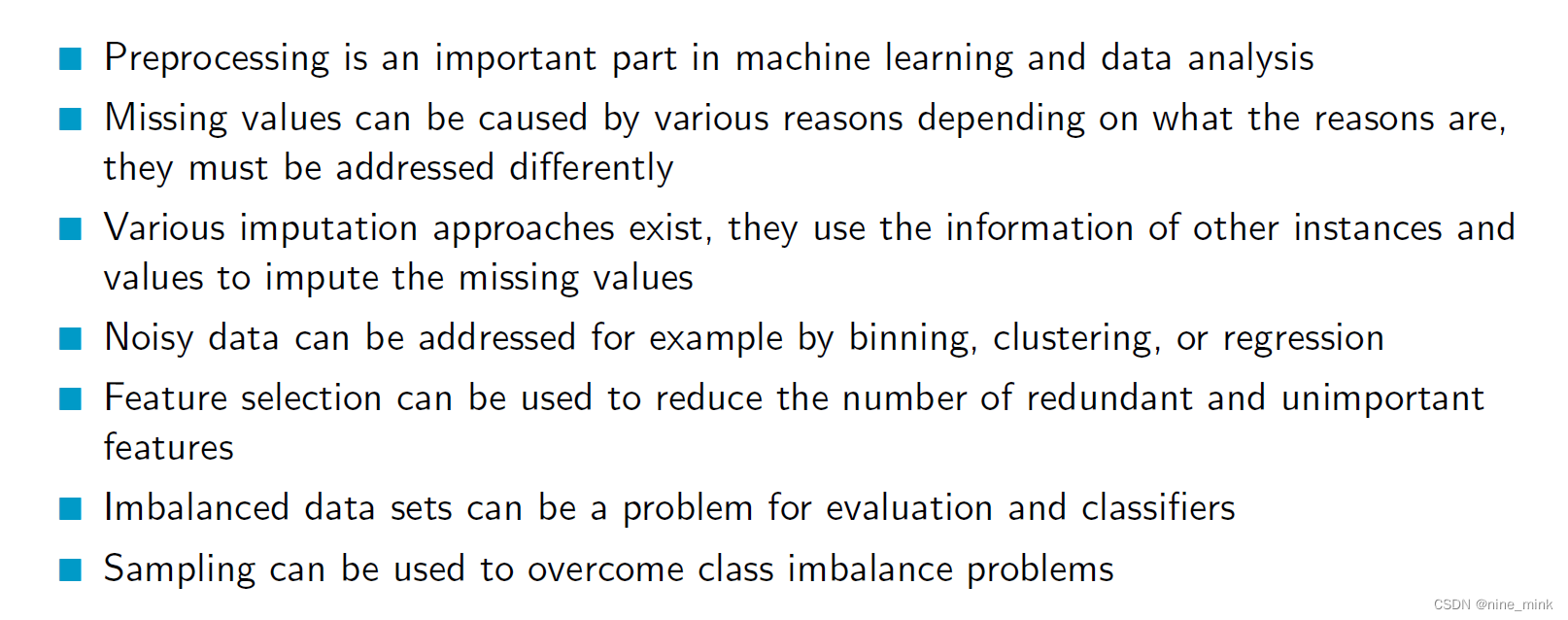
Data Preprocessing 前言Why preprocess?Major Tasks in Data PreprocessingData CleaningIncomplete (Missing) DataWhat to Consider When Handling Missing Data?MCARMARMNAR How to Handle Missing Data - ImputationMore on ImputationEven More on ImputationPreproces…...

MySQL数据库——MySQL WHERE:条件查询数据
在 MySQL 中,如果需要有条件的从数据表中查询数据,可以使用 WHERE 关键字来指定查询条件。 使用 WHERE 关键字的语法格式如下: WHERE 查询条件 查询条件可以是: 带比较运算符和逻辑运算符的查询条件带 BETWEEN AND 关键字的查询…...

【JavaEE初阶】多线程(三)volatile wait notify关键字 单例模式
摄影分享~~ 文章目录 volatile关键字volatile能保证内存可见性 wait和notifywaitnotifynotifyAllwait和sleep的区别小练习 多线程案例单例模式饿汉模式懒汉模式 volatile关键字 volatile能保证内存可见性 import java.util.Scanner;class MyCounter {public int flag 0; }p…...

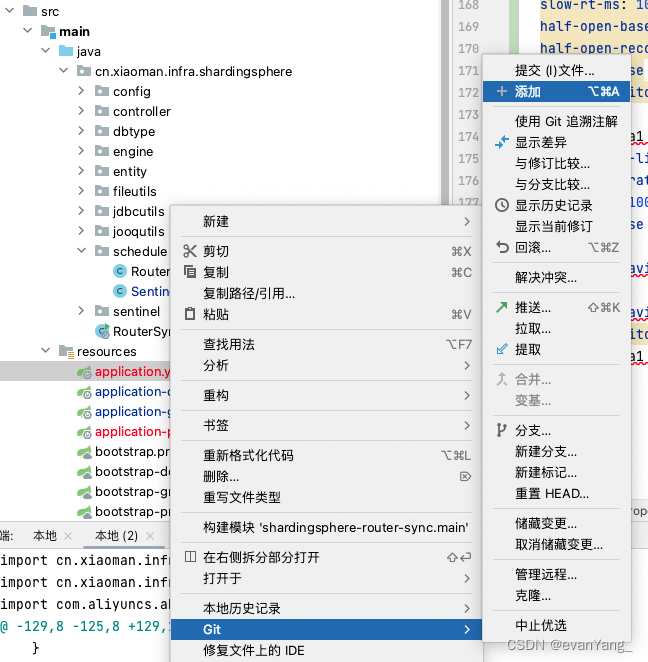
git把一个分支上的某次修改同步到另一个分支上,并解决git cherry-pick 冲突
背景 我们在工作中经常会碰到好几个同事共同在一个分支上开发,一个项目同时会有好几个分支,我们在feature上开发的功能时,有可能某个需求需要提前发布,这个时候我们已经在feature A上开发完成,但是需要在master上发布…...

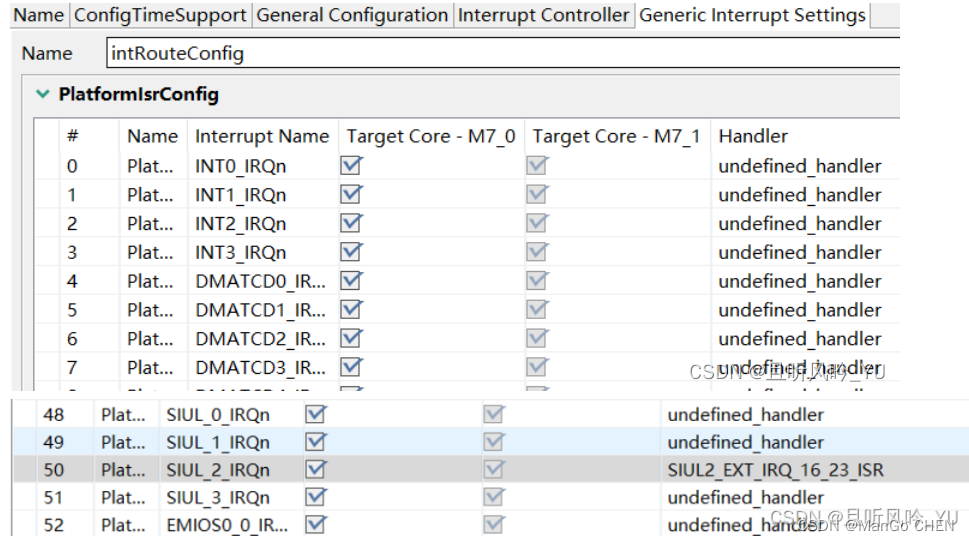
S32K3系列单片机开发笔记(SIUL是什么/配置引脚复用的功能·)
前言 今天花时间看了一下,SIUL2模块的相关内容,并参照文档,以及例程作了一些小记录,知道该如何使用这个外设,包括引脚的配置,中断配置,以及常用函数的使用等,但对其中的一些细节还需…...

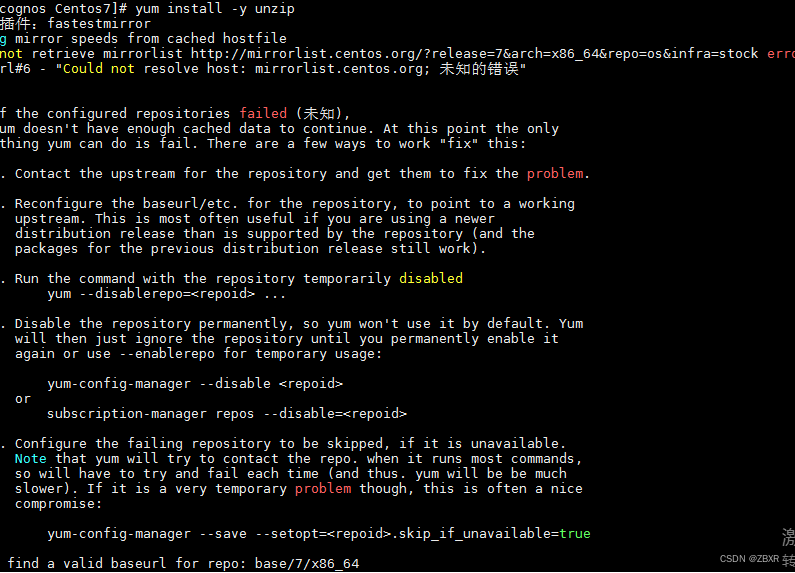
Linux没网络的情况下快速安装依赖或软件(挂载本地yum仓库源(Repository))
一、上传iso系统镜像: 上传和系统同一版本、同一位数(32bit:i686或i386/64bit:x86_64)的系统,不能是Minimal版本,可以是DVD(较全)或everything(最全)。 注&am…...

为了安装pip install pyaudio花费不少时间,坑
记录一下吧: 环境: mac OS Monterey 12.6.5 pyaudio是没有mac下的whl, 通过pip安装是需要进行编译的,我原来系统的是/usr/local/bin/clang 15.0.0版本,然后调用的C_CLUDE_PATH就是/usr/local/include和下面的c/v1&am…...

第十一章 组合模式
文章目录 前言一、组合模式基本介绍二、UML类图三、完整代码抽象类,所有类都继承此类学校类以父类型引用组合一个学院类学院类以父类型引用组合一个专业类专业类,叶子节点,不能再组合其他类测试类 四、组合模式在JDK集合的源码分析五、组合模…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...
