SEO机制算是让我玩明白了
获取当前时间时间戳,返回遵循ISO 8601扩展格式的日期
new Date(Date.now()).toISOString()
使用moment库转换回来
this.moment(new Date(Date.now()).toISOString()).format("YYYY-MM-DD")
js去掉富文本中html标签和图片
filterHtmlTag(val) {if(!val){return false;}// 过滤掉富文本中的所有标签var filter = val.replace(/<(p|div)[^>]*>(<br\/?>| )<\/\1>/gi, "\n").replace(/<br\/?>/gi, "\n").replace(/<[^>/]+>/g, "").replace(/(\n)?<\/([^>]+)>/g, "").replace(/\u00a0/g, " ").replace(/ /g, " ").replace(/<\/?(img)[^>]*>/gi, "").replace(/&/g, "&").replace(/</g, "<").replace(/>/g, ">").replace(/'/g, "'").replace(/"/g, '"').replace(/<\/?.+?>/g, "");var filterOver =filter.length > 400 ? filter.slice(0, 400) + "..." : filter;return filterOver;},控制伪元素的显示隐藏,并且可以对伪元素添加点击事件
我们需要在css做这种处理
父元素添加:pointer-events: none; 伪元素添加:pointer-events: auto;
<div@click="ele.unfoldButton=false"v-html="filterHtmlTag(ele.filterInfo) ||filterHtmlTag(ele.labels[0].value)"class="text-part":class="ele.unfoldButton?'setButton':''"></div>.text-part {height: 115px;background-color: rgb(242, 242, 242);padding: 10px;padding-bottom: 25px;overflow: hidden;position: relative;pointer-events: none;}
.setButton::after {content: "V";position: absolute;pointer-events: auto;font-weight: bold;bottom: 5px;left: 50%;font-size: 20px;color: var(--mainColor);display: inline-block;width: 25px;height: 20px;line-height: 20px;cursor: pointer;border-radius: 50%;margin-right: 5px;margin-left: 5px;text-align: center;}页面上渲染失败[object Promise]

代码里是这样写的
{{filterHtmlTag(ele.filterInfo, ele.unfoldButton)}}//改变文字颜色changeWordColor(str, stringPart) {str = str.replace(stringPart,'<span style="color: var(--mainColor);">' + stringPart + "</span>");return str;},async filterHtmlTag(val, slice = false, searchStatus = this.openSearch) {if (!val) {return false;}// 过滤掉富文本中的所有标签var filter = val.replace(/<(p|div)[^>]*>(<br\/?>| )<\/\1>/gi, "\n").replace(/<br\/?>/gi, "\n").replace(/<[^>/]+>/g, "").replace(/(\n)?<\/([^>]+)>/g, "").replace(/\u00a0/g, " ").replace(/ /g, " ").replace(/<\/?(img)[^>]*>/gi, "").replace(/&/g, "&").replace(/</g, "<").replace(/>/g, ">").replace(/'/g, "'").replace(/"/g, '"').replace(/<\/?.+?>/g, "");// 是否折叠var filterOver =filter.length > 400 ? filter.slice(0, 400) + "..." : filter;//如果是搜索状态if (searchStatus) {filterOver =this.changeWordColor(filterOver, this.propertyValue);filter = this.changeWordColor(filter, this.propertyValue);}return slice ? filterOver : filter;},最发现是方法中我写了async,这方法变成异步了,所以才这样输出了,所以啊兄弟们没用的东西一定要删了,使用的时候获取实时的数据,别用async,即可解决此异常
将elementui的tab切换与走马灯结合起来

<el-tabs v-model="activeItemId" @tab-click="handleClick"><!-- 循环 --><el-tab-pane label="111" name="1"> <el-carouselv-if="ele.dbValueVOS && ele.dbValueVOS.length !== 0"ref="marquee"@change="val => setContentInfo(val, index)"trigger="click"height="150px"indicator-position="none":autoplay="false"arrow="always"><el-carousel-itemv-for="item in ele.dbValueVOS":key="item.id"><h4>{{ item.propertyName }}</h4></el-carousel-item></el-carousel></el-tab-pane>
</el-tabs>handleClick(tab, event) {// 点击tab切换,给走马灯部分指定下标
this.$refs.marquee[0].setActiveItem(this.activeItemId);// // 将tab的下标指定为走马灯的下标// this.active = e // tab切换的下标//获取列表console.log(tab, event);},
修改JS数组中的一个对象的元素的值,其他对象的元素值都跟着变了
数组改完相应下标的的对象,其他下标数据也变了
使用$set给数组里的对象赋值,也改变了其他对象
vue $set 给数组集合对象赋值影响到其他元素
vue数据改变影响其他数据的问题
vue 变量赋值变量,两个变量就会互相影响
vue只是给一条数据赋值却影响到了其他数据
setContentInfo(valIndex, parentIndex) {var {propertyValue} = this.reportList[parentIndex].dbValueVOS[valIndex];// TODO:给对象中的值赋值,走马灯切换后显示// this.$set(this.reportList[parentIndex], "filterInfo", propertyValue);},离大谱了,就是个普通赋值,方法只调了一次,就算指定只给下标为0的数据赋值也影响到了其他数据
颠覆我的认知了,科学不存在了
解决方法如下,直接深拷贝一条,去给数组相应下标的整个对象替换
setContentInfo(valIndex, parentIndex) {var {propertyValue} = this.reportList[parentIndex].dbValueVOS[valIndex];let realData =JSON.parse(JSON.stringify(this.reportList[parentIndex]));realData.filterInfo=propertyValue;// TODO:给对象中的值赋值,走马灯切换后显示// this.$set(this.reportList[parentIndex], "filterInfo", propertyValue);this.$set(this.reportList, parentIndex, realData);},
相关文章:

SEO机制算是让我玩明白了
获取当前时间时间戳,返回遵循ISO 8601扩展格式的日期 new Date(Date.now()).toISOString() 使用moment库转换回来 this.moment(new Date(Date.now()).toISOString()).format("YYYY-MM-DD") js去掉富文本中html标签和图片 filterHtmlTag(val) {if(!val){…...

JDBC连接数据库详细教程指南
目录 一、JDBC介绍 二、JDBC环境的搭建 三、JDBC的开发步骤 1、加载JDBC驱动程序 2、建立数据库连接 3、创建Statement对象 4、执行SQL语句 5、处理结果集 6、关闭连接 7、示例程序 8、注意 一、JDBC介绍...
柔性数组怎么玩)
换个花样玩C++(2)柔性数组怎么玩
如果你涉足网络传输方向的开发,我想你对这段类似的代码应该不会很陌生,先看代码: int check_msg(svr_proto_t* pkg, uint32_t bodylen, fdsession_t* fdsess) {struct report_msg {uint32_t gameid;uint32_t userid;uint32_t recvid;uint32_t onlineid;uint32_t …...

【前端】一个好看的前端页面
序言 突发奇想,看到这个特效还不错,就加工了一下,如果也能帮到你,很开心 先上效果图 部分代码讲解 前端生成uuid function getUUID(len, radix) {var chars 0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz.s…...

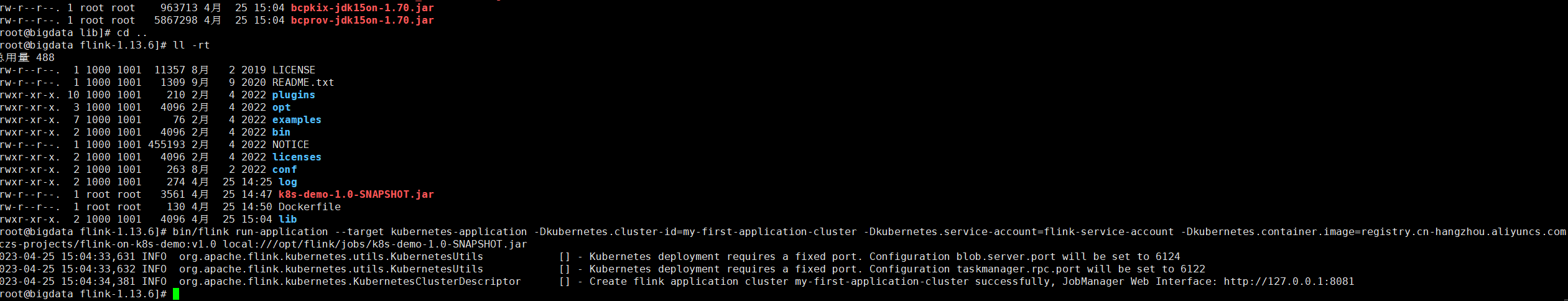
flink on k8s提交任务
目录 相关文档前置准备构建镜像提交任务 相关文档 https://nightlies.apache.org/flink/flink-docs-release-1.13/docs/deployment/resource-providers/native_kubernetes/ 前置准备 flink的lib目录下放入两个依赖 bcpkix-jdk15on-1.68.jar bcprov-jdk15on-1.69.jar 创建用户…...

如何判定自己适合自学编程还是报班?
首先在这里,不做偏向性推荐,主要还是看个人条件。 宝剑锋从磨砺出,学习本身是一件艰苦的事情。在决定之前,建议先按照下图问自己三个问题自我检测。 如果你还不能确定,自学和报班的优劣势分析,或许能帮你们…...

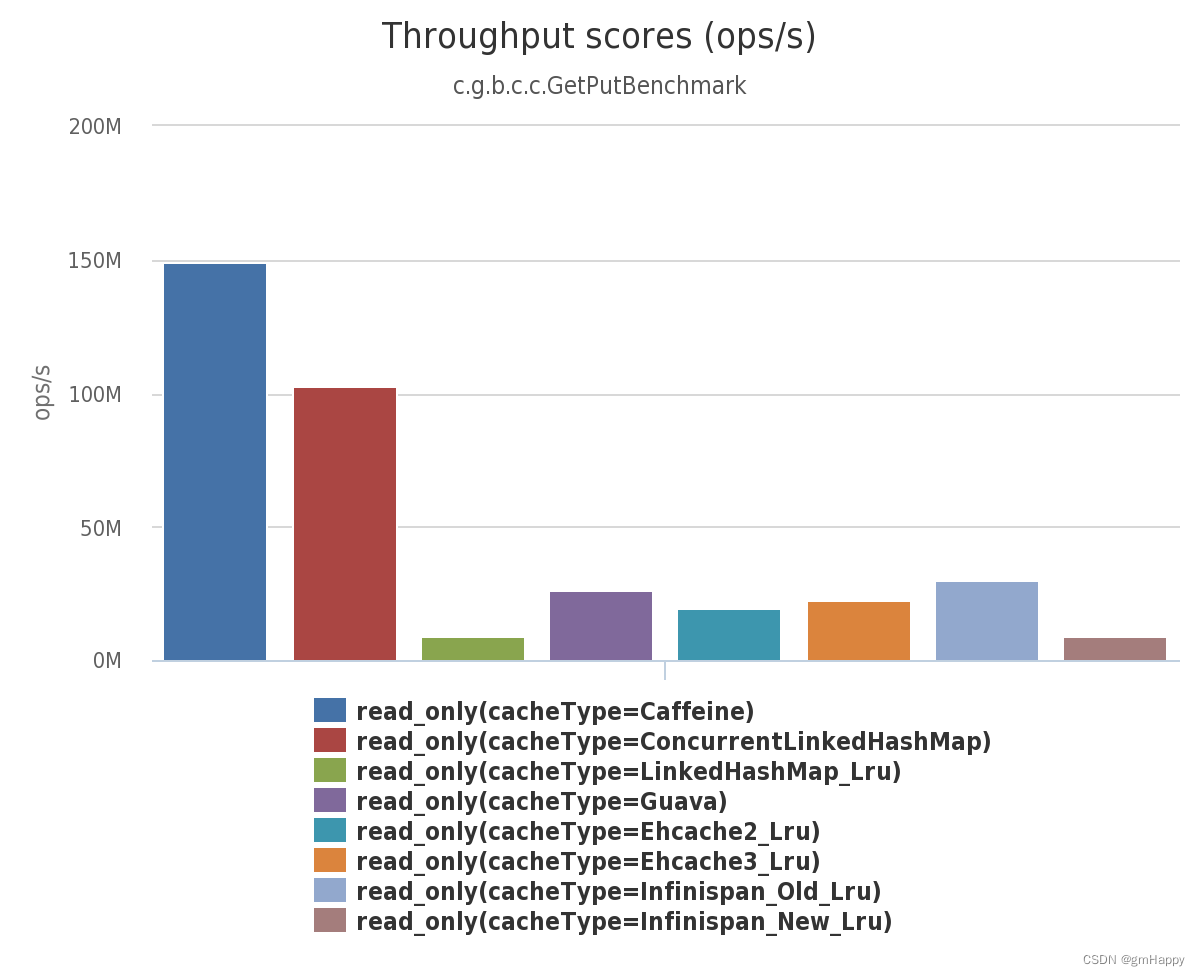
本地缓存解决方案Caffeine | Spring Cloud 38
一、Caffeine简介 Caffeine是一款高性能、最优缓存库。Caffeine是受Google guava启发的本地缓存(青出于蓝而胜于蓝),在Cafeine的改进设计中借鉴了 Guava 缓存和 ConcurrentLinkedHashMap,Guava缓存可以参考上篇:本地缓…...

Docker常用命令笔记
docker常用命令 1 基础命令 sudo docker version #查看docker的版本信息 sudo docker info #查看docker系统信息,包括镜像和容器的数量 2 镜像命令 1.sudo docker images #查看本地主机的所有主机镜像 #解释 **REPOSITORY **#镜像的仓库源TAG **** …...

Nachos系统的上下文切换
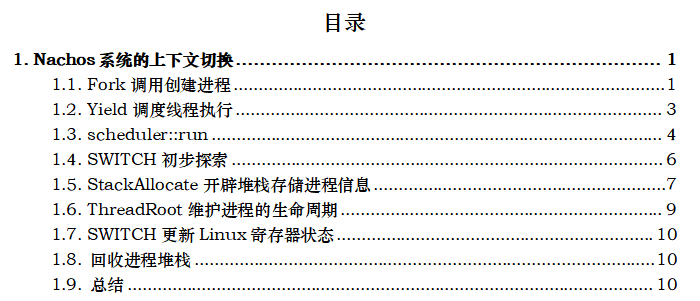
Fork调用创建进程 在实验1中通过gdb调试初步熟悉了Nahcos上下文切换的基本流程,但这个过程还不够清晰,通过源码阅读进一步了解这个过程。 在实验1中通过执行Threadtest,Fork创建子进程,并传入SimpleThread执行currentThread->…...

streamx平台部署
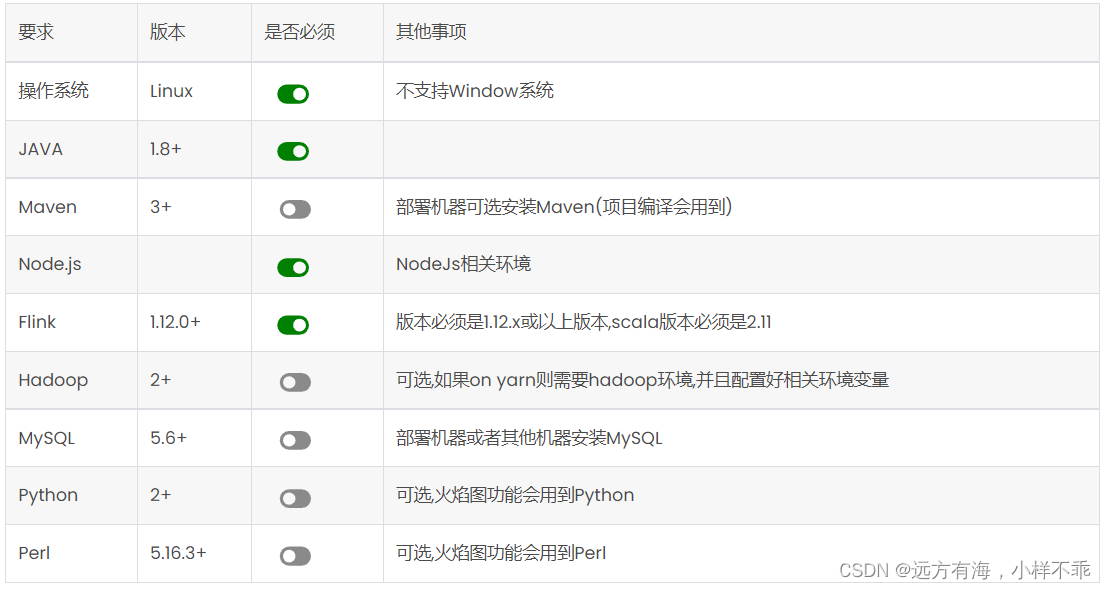
一. streamx介绍 StreamPark 总体组件栈架构如下, 由 streampark-core 和 streampark-console 两个大的部分组成 , streampark-console 是一个非常重要的模块, 定位是一个综合实时数据平台,流式数仓平台, 低代码 ( Low Code ), Flink & Spark 任务托…...

css中的background属性
文章目录 一:background-repeat二:background-position三:background缩写方式三:background-size四:background-origin五:background-clip 在日常前端开发中,经常需要进行背景或背景图的处理。但…...

代码评审平台Gerrit安装配置方法介绍
Gerrit是一款开源免费的基于 web 的代码审查工具,是基于 Git 的版本控制系统。在代码入库之前对开发人员的提交进行审阅,检视通过的代码才能提交入库。本文记录如何安装部署gerrit平台。 目录 Gerrit简介环境准备1. 安装Java2. 安装Git3. 安装nginx4. 安…...

一篇文章解决Mysql8
基于尚硅谷的Mysql8.0视频,修修改改。提取了一些精炼的内容。 首先需要在数据库内引入一张表。链接地址如下。 链接:https://pan.baidu.com/s/1DD83on3J1a2INI7vrqPe4A 提取码:68jy 会进行持续更新。。 1. Mysql目录结构 Mysql的目录结构…...

【Python】【进阶篇】6、Django视图函数
目录 6、Django视图函数1. 第一个视图函数1)HttpResponse视图响应类型2)视图函数参数request3)return视图响应 2. 视图函数执行过程 6、Django视图函数 视图是 MTV 设计模式中的 V 层,它是实现业务逻辑的关键层,可以用…...

Latex常用符号和功能记录
公式下括号 \underbrace & \overbrace \begin{equation} \underbrace{L_1L_2}_{loss ~ 1} \overbrace{L_3L_4}^{loss ~ 2} \end{equation}L L 1 L 2 ⏟ l o s s 1 L 3 L 4 ⏞ l o s s 2 L \underbrace{L_1L_2}_{loss ~ 1} \overbrace{L_3L_4}^{loss ~ 2} Lloss 1…...

MySQL高级篇——索引的创建与设计原则
导航: 【黑马Java笔记踩坑汇总】JavaSEJavaWebSSMSpringBoot瑞吉外卖SpringCloud黑马旅游谷粒商城学成在线牛客面试题 目录 一、索引的分类与使用 1.1 索引的分类 1.1.1. 普通索引 1.1.2. 唯一性索引 1.1.3. 主键索引(唯一非空) 1.1.4…...

王一茗: “大数据能力提升项目”与我的成长之路 | 提升之路系列(三)
导读 为了发挥清华大学多学科优势,搭建跨学科交叉融合平台,创新跨学科交叉培养模式,培养具有大数据思维和应用创新的“π”型人才,由清华大学研究生院、清华大学大数据研究中心及相关院系共同设计组织的“清华大学大数据能力提升项…...

MySQL:数据库的基本操作
MySQL是一个客户端服务器结构的程序, 一.关系型数据库 关系型数据库是一个结构化的数据库,创建在关系模型(二维表格模型)基础上,一般面向于记录。 主流的关系型数据库包括 Oracle、MySQL、SQL Server、Microsoft Access、DB2 等. …...

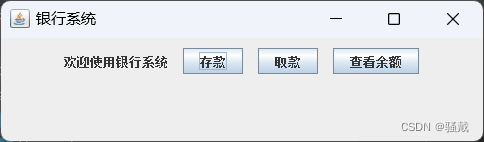
银行系统【GUI/Swing+MySQL】(Java课设)
系统类型 Swing窗口类型Mysql数据库存储数据 使用范围 适合作为Java课设!!! 部署环境 jdk1.8Mysql8.0Idea或eclipsejdbc 运行效果 本系统源码地址:https://download.csdn.net/download/qq_50954361/87708777 …...

【社区图书馆】-《科技服务与价值链》总结
【为什么研究价值链】 价值链及价值链协同体系是现代产业集群的核心枢纽,是推进城市群及产业集群化、服务化、生态化发展的纽带。因而推进价值链协同,创新发展价值链协同业务科技资源体系,既是科技服务业创新的重要方向,也是重塑生…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...
