Vue CLI 部署
通用指南
如果你用 Vue CLI 处理静态资源并和后端框架一起作为部署的一部分,那么你需要的仅仅是确保 Vue CLI 生成的构建文件在正确的位置,并遵循后端框架的发布方式即可。
如果你独立于后端部署前端应用——也就是说后端暴露一个前端可访问的 API,然后前端实际上是纯静态应用。那么你可以将 dist 目录里构建的内容部署到任何静态文件服务器中,但要确保正确的 publicPath。
本地预览
dist 目录需要启动一个 HTTP 服务器来访问 (除非你已经将 publicPath 配置为了一个相对的值),所以以 file:// 协议直接打开 dist/index.html 是不会工作的。在本地预览生产环境构建最简单的方式就是使用一个 Node.js 静态文件服务器,例如 serve:
npm install -g serve
# -s 参数的意思是将其架设在 Single-Page Application 模式下
# 这个模式会处理即将提到的路由问题
serve -s dist
使用 history.pushState 的路由
如果你在 history 模式下使用 Vue Router,是无法搭配简单的静态文件服务器的。例如,如果你使用 Vue Router 为 /todos/42/ 定义了一个路由,开发服务器已经配置了相应的 localhost:3000/todos/42 响应,但是一个为生产环境构建架设的简单的静态服务器会却会返回 404。
为了解决这个问题,你需要配置生产环境服务器,将任何没有匹配到静态文件的请求回退到 index.html。Vue Router 的文档提供了常用服务器配置指引。
CORS
如果前端静态内容是部署在与后端 API 不同的域名上,你需要适当地配置 CORS。
PWA
如果你使用了 PWA 插件,那么应用必须架设在 HTTPS 上,这样 Service Worker 才能被正确注册。
平台指南
GitHub Pages
手动推送更新
- 在 vue.config.js 中设置正确的 publicPath。如果打算将项目部署到 https://<USERNAME>.github.io/ 上, publicPath 将默认被设为 "/",你可以忽略这个参数。如果打算将项目部署到 https://<USERNAME>.github.io/<REPO>/ 上 (即仓库地址为 https://github.com/<USERNAME>/<REPO>),可将 publicPath 设为 "/<REPO>/"。举个例子,如果仓库名字为“my-project”,那么 vue.config.js 的内容应如下所示:module.exports = { publicPath: process.env.NODE_ENV === 'production' ? '/my-project/' : '/' }
- 在项目目录下,创建内容如下的 deploy.sh (可以适当地取消注释) 并运行它以进行部署: #!/usr/bin/env sh # 当发生错误时中止脚本 set -e # 构建 npm run build # cd 到构建输出的目录下 cd dist # 部署到自定义域域名 # echo 'www.example.com' > CNAME git init git add -A git commit -m 'deploy' # 部署到 https://<USERNAME>.github.io # git push -f git@github.com:<USERNAME>/<USERNAME>.github.io.git master # 部署到 https://<USERNAME>.github.io/<REPO> # git push -f git@github.com:<USERNAME>/<REPO>.git master:gh-pages cd -
使用 Travis CI 自动更新
- 仿照上面在 vue.config.js 中设置正确的 publicPath。
- 安装 Travis CLI 客户端:gem install travis && travis --login
- 生成一个拥有“repo”权限的 GitHub 访问令牌。
- 授予 Travis 访问仓库的权限:travis set GITHUB_TOKEN=xxx (xxx 是第三步中的个人访问令牌)
- 在项目根目录下创建一个 .travis.yml 文件。language: node_js node_js: - "node" cache: npm script: npm run build deploy: provider: pages skip_cleanup: true github_token: $GITHUB_TOKEN local_dir: dist on: branch: master
- 将 .travis.yml 文件推送到仓库来触发第一次构建。
GitLab Pages
根据 GitLab Pages 文档的描述,所有的配置都在根目录中的.gitlab-ci.yml 文件中。下面的范例是一个很好的入门:
# .gitlab-ci.yml 文件应放在你仓库的根目录下 pages: # 必须定义一个名为 pages 的 jobimage: node:lateststage: deployscript:- npm ci- npm run build- mv public public-vue # GitLab Pages 的钩子设置在 public 文件夹- mv dist public # 重命名 dist 文件夹 (npm run build 之后的输出位置)artifacts:paths:- public # artifact path 一定要在 /public , 这样 GitLab Pages 才能获取only:- master
通常, 你的静态页面将托管在 https://yourUserName.gitlab.io/yourProjectName 上, 所以你可以创建一个 initial vue.config.js 文件去 更新 BASE_URL 要匹配的值 :
// vue.config.js 位于仓库的根目录下
// 确保用 GitLab 项目的名称替换了 `YourProjectName`module.exports = {publicPath: process.env.NODE_ENV === 'production'? '/yourProjectName/': '/'
}
请阅读在 GitLab Pages domains 的文档来学习更多关于页面部署 URL 的信息。注意,你也可以使用自定义域名。
在推送到仓库之前提交 .gitlab-ci.yml 和 vue.config.js 文件。GitLab CI 的管道将会被触发: 当成功时候, 到 Settings > Pages 查看关于网站的链接。
Netlify
- 在 Netlify 上,使用以下设置从 GitHub 创建新项目:构建命令: npm run build 或 yarn build发布目录: dist
- 点击“deploy”按钮!
也可以查看 vue-cli-plugin-netlify-lambda。
如果使用 Vue Router 的 history 模式,你需要在 /public 目录下创建一个 _redirects 文件:
# 单页应用的 Netlify 设置
/* /index.html 200
详细信息请查看 Netlify 重定向文档。
Render
Render 提供带有全托管 SSL,全球 CDN 和 GitHub 持续自动部署的免费静态站点托管服务。
- 在 Render 上创建一个新的 Web Service,并授予 Render 的 GitHub 应用访问你的 Vue 仓库的权限。
- 在创建过程中使用以下设置:环境:Static Site构建命令:npm run build 或者 yarn build发布目录:dist
大功告成!构建结束时你的应用便会在你的 Render URL 上线。
如果使用 Vue Router 的 history 模式,你需要在站点的 Redirects/Rewrites 设置中添加以下改写规则:
- Source: /*
- Destination: /index.html
- Status: Rewrite
详细信息请查看 Render 的重定向和改写及自定义域名文档。
Amazon S3
参见 vue-cli-plugin-s3-deploy。
Firebase
创建一个新的 Firebase 项目 Firebase console。 请参考文档。
确保已经全局安装了 firebase-tools :
npm install -g firebase-tools
在项目的根目录下, 用以下命令初始化 firebase :
firebase init
Firebase 将会询问有关初始化项目的一些问题。
- 选择需要 Firebase CLI 的功能。 一定要选择 hosting 。
- 选择默认的 Firebase 项目。
- 将 public 目录设为 dist (或构建输出的位置) 这将会上传到 Firebase Hosting。
// firebase.json{"hosting": {"public": "dist"}
}
- 选择 yes 设置项目为一个单页应用。 这将会创建一个 index.html 在 dist 文件夹并且配置 hosting 信息。
// firebase.json{"hosting": {"rewrites": [{"source": "**","destination": "/index.html"}]}
}
执行 npm run build 去构建项目。
在 Firebase Hosting 部署项目,执行以下命令 :
firebase deploy --only hosting
如果需要在部署的项目中使用的其他 Firebase CLI 功能, 执行 firebase deploy 去掉 --only 参数。
现在可以到 https://<YOUR-PROJECT-ID>.firebaseapp.com 访问你的项目了。
请参考 Firebase 文档 来获取更多细节。
ZEIT Now
ZEIT Now 是一个网站和无服务器 (Serverless) API 云平台,你可以使用你的个人域名 (或是免费的 .now.sh URL) 部署你的 Vue 项目。
步骤一:安装 Now CLI
要使用 npm 安装其命令行界面,运行以下命令:
npm install -g now
步骤二:部署
在项目根目录运行以下命令部署你的应用:
now
此外,你还可以使用他们的 GitHub 或 GitLab 集成服务。
大功告成!
你的站点会开始部署,你将获得一个形如 https://vue.now-examples.now.sh/ 的链接。
开箱即用地,请求会被自动改写到 index.html (除了自定义的静态文件) 并带有合适的缓存请求头。你可以改写这些规则。
Stdlib
未完成 | 欢迎参与贡献。
Heroku
- 安装 Heroku CLI
- 创建 static.json 文件:{ "root": "dist", "clean_urls": true, "routes": { "/**": "index.html" } }
- 将 static.json 加入 Gitgit add static.json git commit -m "add static configuration"
- 部署到 Herokuheroku login heroku create heroku buildpacks:add heroku/nodejs heroku buildpacks:add https://github.com/heroku/heroku-buildpack-static git push heroku master
详细信息:https://gist.github.com/hone/24b06869b4c1eca701f9
Surge
要使用 Surge 进行部署,步骤非常简单。
首先,通过运行 npm run build 来构建项目。如果还没有安装 Surge 的命令行工具,可以通过运行命令来执行此操作:
npm install --global surge
然后 cd 进入项目的 dist/ 文件夹,然后运行 surge 并按照屏幕提示操作 。如果是第一次使用 Surge,它会要求设置电子邮件和密码。确认项目文件夹以及输入首选域来查看正在部署的项目,如下所示。
project: /Users/user/Documents/myawesomeproject/dist/domain: myawesomeproject.surge.shupload: [====================] 100% eta: 0.0s (31 files, 494256 bytes)CDN: [====================] 100%IP: **.**.***.***Success! - Published to myawesomeproject.surge.sh
通过访问 myawesomeproject.surge.sh 来确保你的项目已经成功的用 Surge 发布,有关自定义域名等更多设置详细信息,可以到 Surge's help page 查看。
Bitbucket Cloud
- 如 Bitbucket 文档 创建一个命名为 <USERNAME>.bitbucket.io 的仓库。
- 如果你想拥有多个网站, 想要发布到主仓库的子文件夹中。这种情况下就要在 vue.config.js 设置 publicPath。如果部署到 https://<USERNAME>.bitbucket.io/, publicPath 默认将被设为 "/",你可以选择忽略它。如果要部署到 https://<USERNAME>.bitbucket.io/<SUBFOLDER>/,设置 publicPath 为 "/<SUBFOLDER>/"。在这种情况下,仓库的目录结构应该反映 url 结构,例如仓库应该有 /<SUBFOLDER> 目录。
- 在项目中, deploy.sh 使用以下内容创建并运行它以进行部署: #!/usr/bin/env sh # 当发生错误时中止脚本 set -e # 构建 npm run build # cd 到构建输出的目录 cd dist git init git add -A git commit -m 'deploy' git push -f git@bitbucket.org:<USERNAME>/<USERNAME>.bitbucket.io.git master cd -
Docker (Nginx)
在 Docker 容器中使用 Nginx 部署你的应用。
- 安装 Docker
- 在项目根目录创建 Dockerfile 文件FROM node:10 COPY ./ /app WORKDIR /app RUN npm install && npm run build FROM nginx RUN mkdir /app COPY --from=0 /app/dist /app COPY nginx.conf /etc/nginx/nginx.conf
- 在项目根目录创建 .dockerignore 文件设置 .dockerignore 文件能防止 node_modules 和其他中间构建产物被复制到镜像中导致构建问题。**/node_modules **/dist
- 在项目根目录创建 nginx.conf 文件Nginx 是一个能在 Docker 容器中运行的 HTTP(s) 服务器。它使用配置文件决定如何提供内容、要监听的端口等。参阅 Nginx 设置文档 以了解所有可能的设置选项。下面是一个简单的 Nginx 设置文件,它会在 80 端口上提供你的 Vue 项目。页面未找到 / 404 错误使用的是 index.html,这让我们可以使用基于 pushState() 的路由。user nginx; worker_processes 1; error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; keepalive_timeout 65; server { listen 80; server_name localhost; location / { root /app; index index.html; try_files $uri $uri/ /index.html; } error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } } }
- 构建你的 Docker 镜像docker build . -t my-app # Sending build context to Docker daemon 884.7kB # ... # Successfully built 4b00e5ee82ae # Successfully tagged my-app:latest
- 运行你的 Docker 镜像这个例子基于官方 Nginx 镜像,因此已经设置了日志重定向并关闭了自我守护进程。它也提供了其他有利于 Nginx 在 Docker 容器中运行的默认设置。更多信息参阅 Nginx Docker 仓库。docker run -d -p 8080:80 my-app curl localhost:8080 # <!DOCTYPE html><html lang=en>...</html>
相关文章:

Vue CLI 部署
通用指南 如果你用 Vue CLI 处理静态资源并和后端框架一起作为部署的一部分,那么你需要的仅仅是确保 Vue CLI 生成的构建文件在正确的位置,并遵循后端框架的发布方式即可。 如果你独立于后端部署前端应用——也就是说后端暴露一个前端可访问的 API&…...

客快物流大数据项目(一百一十七):网关 Spring Cloud Gateway
文章目录 网关 Spring Cloud Gateway 一、简介 1、功能特性...

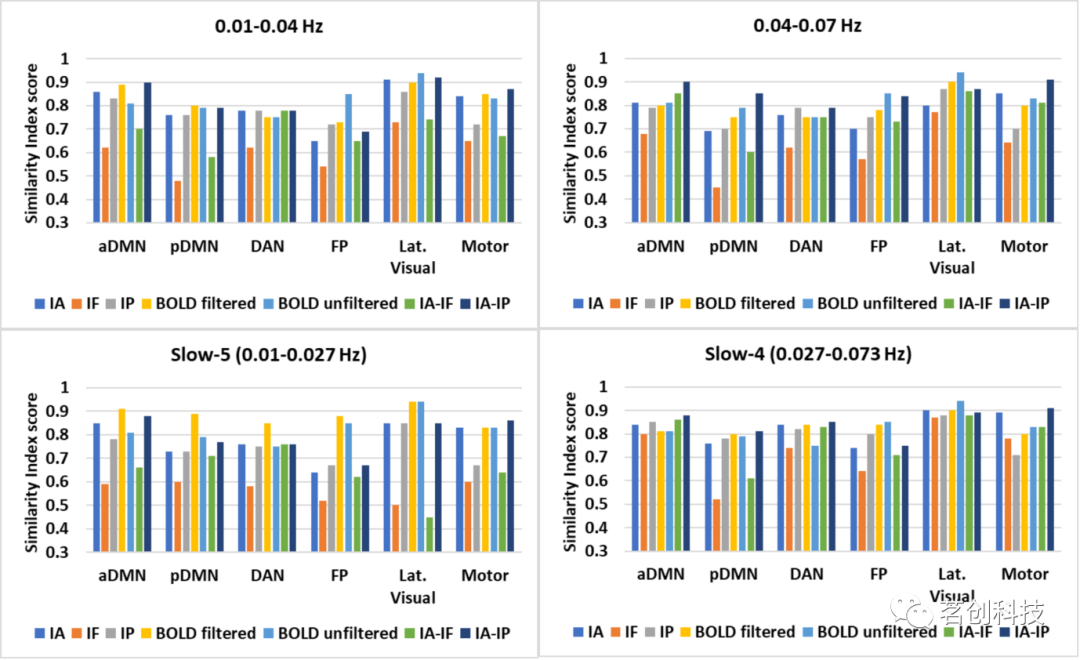
fMRI时间序列振幅和相位对功能连接分析的影响
导读 目的:fMRI领域的一些研究使用瞬时相位(IP)表征(源自BOLD时间序列的解析表征)考察了脑区之间的同步性。本研究假设来自不同脑区的瞬时振幅(IA)表征可以为脑功能网络提供额外的信息。为此,本研究探索了静息态BOLD fMRI信号的这种表征,用于…...

备战2个月,四轮面试拿下字节offer...
背景 菜 J 一枚,本硕都是计算机(普通二本),2021 届应届硕士,软件测试方向。个人也比较喜欢看书,技术书之类的都有看,最后下面也会推荐一些经典书籍。 先说一下春招结果:拿下了四个…...

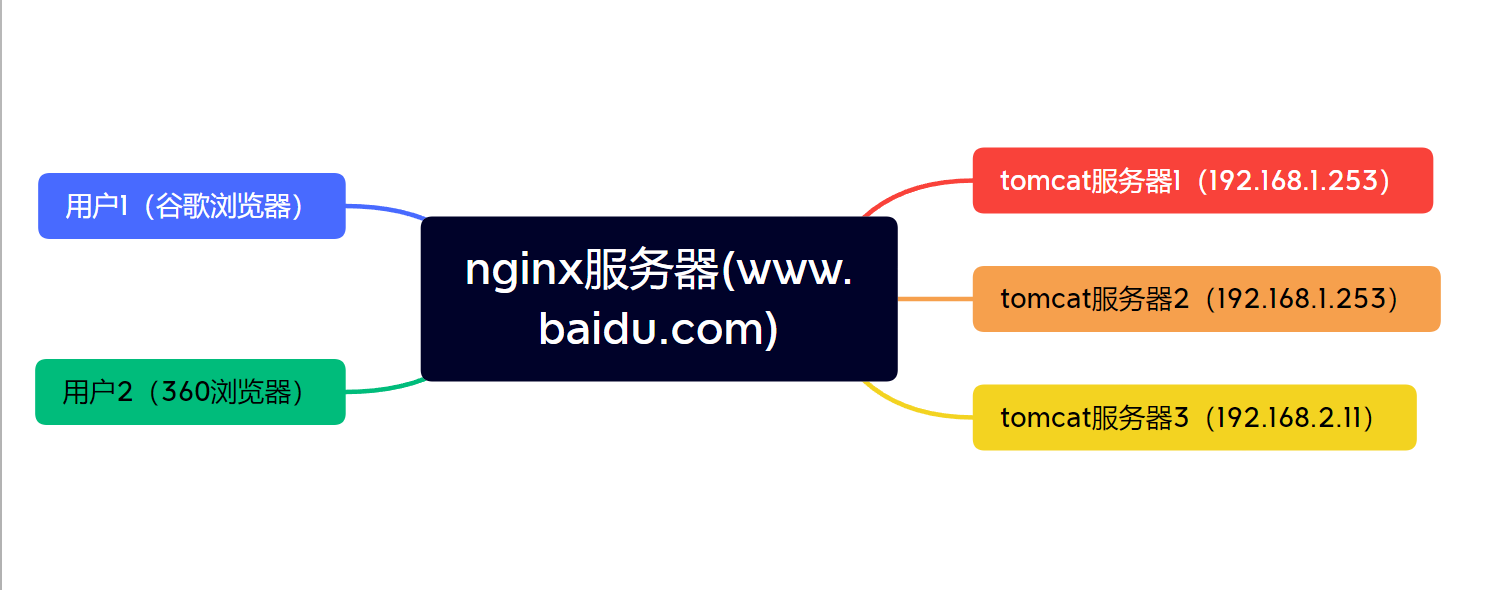
关于Nginx
一、常见的“服务器中间件”(即http server-web中间件)有哪些 Tomcat、Jboss、Apache、WeBlogic、Jetty、webSphere、Nginx、IIS 二、nginx的特点 1.性能高,能承受5万并发每秒; 2.内存、磁盘,读取消耗空间小。 三、…...

tensorflow中的共享变量
(1)用途 在构建模型时,需要使用tf.Variable来创建一个变量(也可以理解成节点)。但在某种情况下,一个模型需要使用其他模型创建的变量,两个模型一起训练。此时需要用到共享变量。这时就是通过引…...

flink cep数据源keyby union后 keybe失效
问题背景:cep模板 对数据源设置分组条件后,告警的数据,和分组条件对不上, 掺杂了,其他的不同组的数据,产生了告警 策略条件: 选择了两个kafka的的topic的数据作为数据源, 对A 数据…...
函数)
python中的继承与多态,dir()函数
Python继承 在继承关系中,已有的、设计好的类称为父类或基类,新设计的类称为子类或派生类。派生类可以继承父类的公有成员,但是不能继承其私有成员。如果需要在派生类中调用基类的方法,可以使用内置函数super()或者通过“基类名.…...

C++练级之初级:第五篇
C练级之初级:第五篇 第五篇 C练级之初级:第五篇1.auto关键字2.for循环改进3.指针空值nullptr4.内联函数4.1内联函数的概念4.2内联函数的注意点 总结 1.auto关键字 🤔什么是auto(automatic的缩写,自动的意思)关键字? au…...

JMeter的使用(二)
九、直连数据库 通过直连数据库让程序代替接口访问数据库,如果二者预期结果不一致,就找到了程序缺陷。 获取某条学院的名字,放在百度搜索: JMeter 不具备直连数据库功能,必须整合第三方(jar包)实现配置数据库的连接通过JDBC Re…...

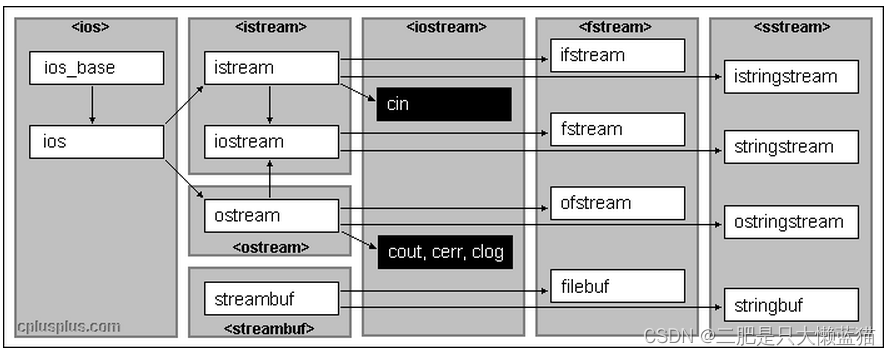
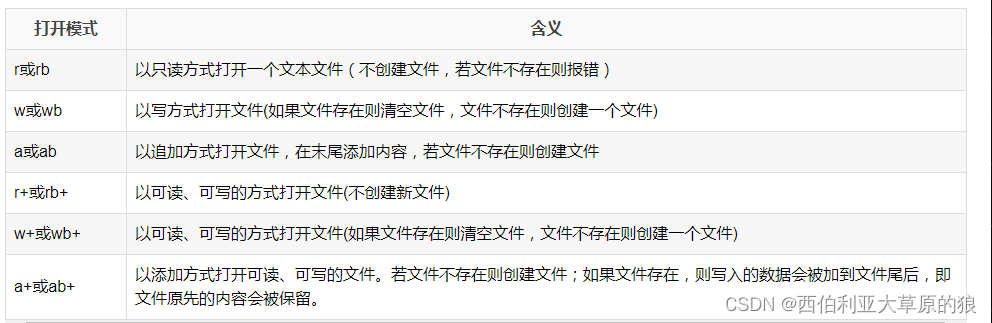
C/C++文件操作/IO流
学习任务: ⭐认识文件。⭐学习C语言中文件如何打开和关闭。⭐学习C语言中文件的读写方法(包括顺序读写和随机读写)。⭐学习C语言文件操作中如何判断文件读取结束。⭐简单了解FILE缓冲区。⭐认识流。⭐学习C的IO流,包括标准IO流和文…...

推荐 7 个超牛的 Spring Cloud 实战项目
个 把一个大型的单个应用程序和服务拆分为数个甚至数十个的支持微服务,这就是微服务架构的架构概念,通过将功能分解到各个离散的服务中以实现对解决方案的解耦。 关于微服务相关的学习资料不多,而 GitHub 上的开源项目可以作为你微服务之旅…...

Linux信号:信号 信号集 信号集函数
1. 信号的概念 Linux进程间通信的方式之一。信号也称为“软件中断”。 信号特点: 简单;携带信息有限;满足特定条件才发送信号;可进行用户空间和内核空间进程的交互; 信号4要素: (1…...

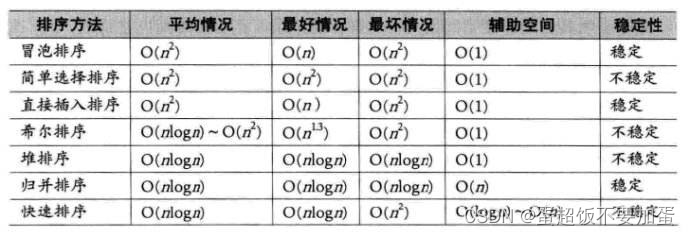
详解八大排序算法-附动图和源码(插入,希尔,选择,堆排序,冒泡,快速,归并,计数)
目录 🍏一.排序的概念及应用🍏 1.排序的概念 2.排序的应用 3.常用的排序算法 🍎二.排序算法的实现🍎 1.插入排序 1.1直接插入排序 1.2希尔排序(缩小增量排序) 2.选择排序 2.1直接选择排序 2.2堆排序…...

网络编程--协议、协议族、地址族
写在前面 这里先介绍下socket函数(Windows版本)的函数声明,后续内容均围绕该声明展开: #include <winsock2.h> //af: 指定该套接字的协议族 //type: 指定该套接字的数据传输方式 //protocol: 指定该套接字的最终协议 //返…...

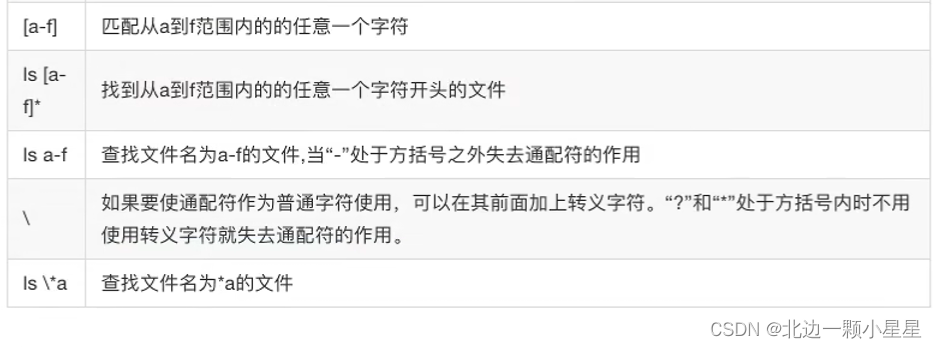
Linux入门操作
pwd 查看当前目录 与 自动补全 文件详情 drwxrwxr-x d代表文件夹 -代表文件 其中rwx rwx r-x r是可读 w是可写 x 执行 第一组(前三个)指文件拥有者的权限 第二组(中三个)代表文件拥有的组的权限 第三组(后三个&am…...

1。C语言基础知识回顾
学习嵌入式的C基础知识,主要包括几个核心知识点:三大语法结构、常用的数据类型、函数、结构体、指针、文件操作。 一、顺序结构 程序自上而下依次执行、没有分支、代码简单。 常见顺序结构有:四则运算:,-࿰…...

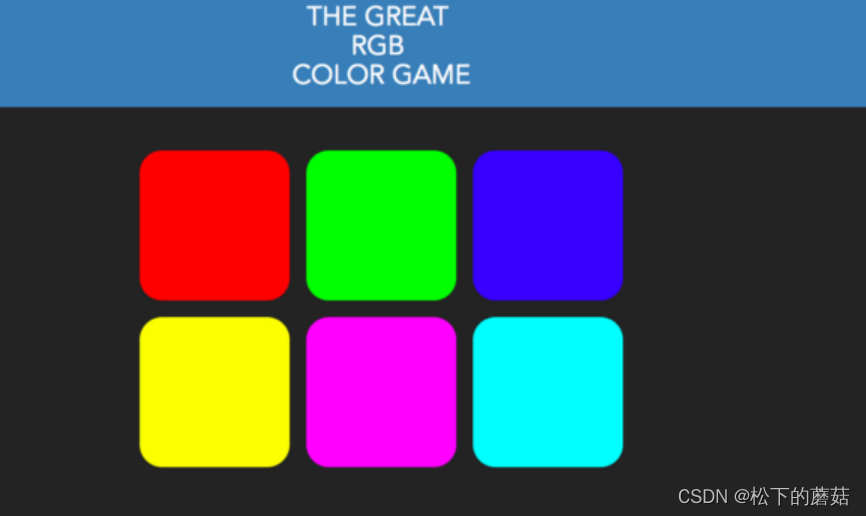
学习如何通过构建一个简单的JavaScript颜色游戏来操作DOM
学习如何通过构建一个简单的JavaScript颜色游戏来操作DOM 题目要求 我们将构建一个简单的颜色猜谜游戏。每次游戏启动时,都会选择一个随机的RGB颜色代码。根据游戏模式,我们将在屏幕上提供三个(简单)或六个(困难&…...

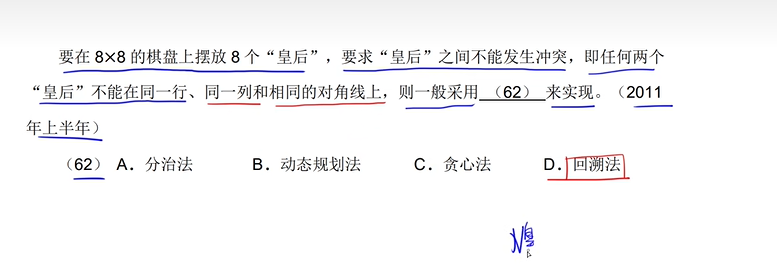
【算法学习】—n皇后问题(回溯法)
【算法学习】—n皇后问题(回溯法) 1. 什么是回溯法? 相信"迷宫"是许多人儿时的回忆,大家小时候一定都玩过迷宫游戏。我们从不用别人教,都知道走迷宫的策略是: 当遇到一个岔路口,会有以下两种情况…...

万亿OTA市场进入新爆发期,2025或迎中国汽车软件付费元年
伴随智能汽车市场规模发展,越来越多的汽车产品具备OTA能力,功能的优化、以及服务的差异化,成为了车企竞争的新战场。 例如,今年初,问界M5 EV迎来了首次OTA升级,升级内容覆盖用户在实际用车中的多个场景&am…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...
