HTML学习笔记一
目录
HTML学习笔记
一、HTML标签
1、HTML语法规范
1.1标签的语法概述
1.2标签关系
2、HTML基本结构标签
2.1第一个HTML
2.2基本结构标签总结
3、开发工具
4、HTML常用标签
4.1标签的语义
4.2标题标签
4.3段落和换行标签
4.4文本格式化标签
4.5div和span标签
4.6图像标签和路径
4.7超链接标签
5、HTML中的注释和特殊字符
5.1注释
5.2特殊字符
6、表格标签
6.1、表格的主要作用
6.2、表格的基本语法
6.3表头单元格标签
6.4表格属性(了解即可)
6.5表格结构标签
6.6合并单元格
7、列表标签
7.1、无序列表(重点)
7.2、有序列表(理解)
7.3、自定义列表(重点)
8、表单标签
8.1、表单的组成
8.2、表单域
8.3、表单控件(表单元素)
HTML学习笔记
Web标准构成:结构、表现、行为
| 标准 | 说明 |
|---|---|
| 结构 | 结构用于对网页元素进行整理和分类,现阶段学习HTML |
| 表现 | 表现用于设置网页元素的版式、颜色、大小等外观样式,主要指CSS |
| 行为 | 指网页模型的定义及交互的编写,现阶段主要学的是javascript |
一、HTML标签
1、HTML语法规范
1.1标签的语法概述
-
HTML标签是由尖括号包围的关键词,例如<html>。
-
HTML标签通常是成对出现的例如 <html> XXXX </html>, 这种是双标签,标签对中的第一个标签是开始标签,第二个标签是结束标签。
-
有些特殊的标签必须是单个标签(极少情况),例如<br /> 我们称为单标签
1.2标签关系
-
包含关系
<head><title> </title> </head> -
并列关系
<head> </head> <body> </body>
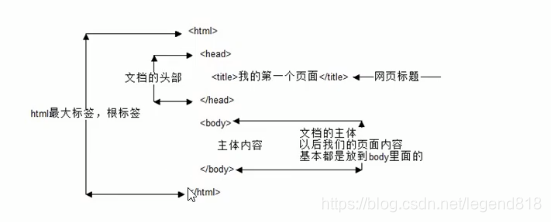
2、HTML基本结构标签
2.1第一个HTML
每个网页都会有一个基本的结构标签(也称为骨架标签)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
</body>
</html>| 标签名 | 定义 | 说明 |
|---|---|---|
| <html></html> | HTML标签 | 页面中最大的标签,根标签 |
| <head></head> | 文档的头部 | head标签我们必须要设置的是title标签 |
| <title></title> | 文档的标题 | 让页面拥有一个属于自己的网页标题 |
| <body></body> | 文档的主体 | 原始包含文档的所有内容,页面内容基本都是放在body |
2.2基本结构标签总结

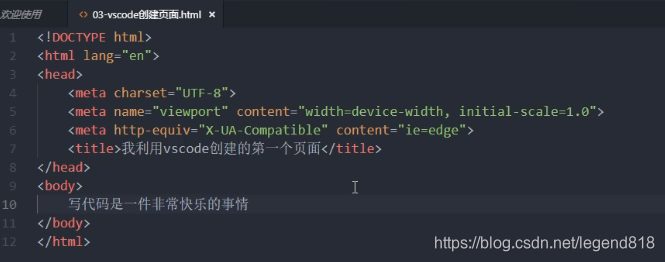
3、开发工具
推荐:VSCode
新建一个html文件按一下!,选择第一个!即可生成一个默认的基本结构。

| 类型 | 说明 |
|---|---|
| <!DOCTYPE> | 文档类型声明,作用就是告诉浏览器使用哪种HTML版本来线上网页,这里表示HTML5,他不是标签。 |
| lang | 语言种类,zh-CN 定义语音为中文 |
| charset | UTF-8称为万国码,建议使用,避免出现乱码 |
4、HTML常用标签
4.1标签的语义
语义:标签的含义
4.2标题标签
<h1> 一级标题</h1>
<h2> 二级标题</h2>
<h3> 三级标题</h3>
<h4> 四级标题</h4>
<h5> 五级标题</h5>
<h6> 六级标题</h6>4.3段落和换行标签
<p>我是一个段落</p><br />换行标签是强制换行,
4.4文本格式化标签
粗体、斜体或下划线等
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong></strong>或者<b></b> | 推荐<strong></strong> |
| 倾斜 | <em></em>或者<i></i> | 推荐<em></em> |
| 删除线 | <del></del>或者<s></s> | 推荐<del></del> |
| 下划线 | <ins></ins>或者<u></u> | 推荐<ins></ins> |
4.5div和span标签
div和 span 是没有语义的,他们就是一个盒子用于布局
<div>这是布局的</div>
<span>这个也是</span>div 标签是用来布局,但是现状一行只能放一个div,他是大盒子span标签用来布局,一行可以多个span,他是一个小盒子
4.6图像标签和路径
-
图像标签
图像标签用于定义HTML页面中的图像。
<img src="图像URL" />src 是img标签的必须属性,它用于指定图像文件的路径和文件名。
图像标签的其他属性。
属性 属性值 说明 src 图片路径 必须属性 alt 文本 替换文本,图像不能显示时,显示文字 title 文本 提示文本,鼠标放到图像上,显示文字 width 像素 设置图像宽度 height 像素 设置图像高度 border 像素 设置图像的边框粗细 <img src="img.png" alt="我是博爱" title="春天" width="500" weight="100" border="15" />-
图像标签可以拥有多个属性,但是必须写在标签名的后面
-
属性之间不分先后顺序,标签名与属性、属性与属性之间均已空格分开
-
属性采取键值对的格式,即key = “value”的格式
-
-
路径
实际开发过程中图片会很多,所有会新建一个images文件夹来存放这些图片,我们查找图像就需要采用路径的方式来指定图像的位置
-
相对路径
以引用文件所在位置为参考基础,而建立出的目录路径(图片相对于HTML页面的位置)
| 相对路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 图像文件位于HTML同一级目录 | |
| 下一级路径 | / | 图像文件位于HTML下一级目录 |
| 上一级路径 | ../ | 图像文件位于HTML上一级目录 |
-
绝对路径(不推荐)
绝对路径:指目录下的绝对位置,直接到达目标位置,通常从盘符开始的路径。
4.7超链接标签
1、链接的语法格式
<a href="跳转目标" target="目标窗口弹出方式_self或_blank">文本或图像</a>html属性如下:
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其中“下划线+self”为默认值,"下划线+blank"为新窗口打开方式 |
2、链接的分类
外部链接:http:// 开头
内部链接:网站内部页面之间的相互链接,直接链接内部页面名称即可
空链接:如果当时没有确定链接目标时,
<a href="#">首页</a>下载链接:如果href里面地址是一个文件或者压缩包,会下载这个文件。
网页元素链接:文本、图像、表格、音频、视频等都支持
锚点链接:点我们点击链接,可以快速定位到页面中某个位置
-
在链接文本的href属性中,设置属性值为#名字形式,如
<a href="#two">锚点 </a>-
找到目标位置标签,里面添加一个id属性=刚才的名字two
<h3 id="two">定位到我</h3>5、HTML中的注释和特殊字符
5.1注释
如果需要在HTML文档中添加一些便于阅读和理解但又不需要线上在页面的文字,需要使用注释标签
<!-- 这里是注释 快捷键 CTRL + / -->
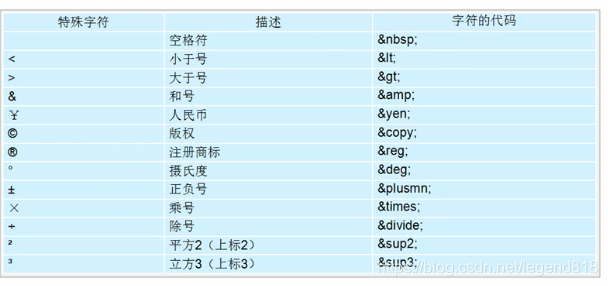
5.2特殊字符
HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。

6、表格标签
表格是实际开发中非常常用的标签:
6.1、表格的主要作用
表格主要用于显示、展示数据,不是用来布局的,他可以让数据显示非常的规整。
6.2、表格的基本语法
<table><tr><td>单元格内的文字1.1</td><td>单元格内的文字1.2</td></tr><tr><td>单元格内的文字2.1</td><td>单元格内的文字2.2</td></tr>
</table>1、<table></table> 用于定义表格标签
2、<tr></tr> 用于定义表格的行,必须嵌套在<table></table>里面
3、<td></td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中
4、字母td指表格数据,单元格的内容
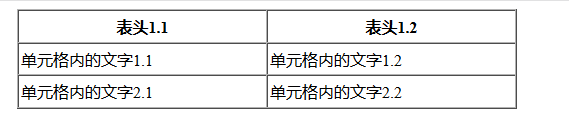
6.3表头单元格标签
一般表头单元格位于表格第一行或者第一列,表头在单元格文本内容加粗居中显示
<table><tr><th>表头1.1</th><th>表头1.2</th></tr><tr><td>单元格内的文字1.1</td><td>单元格内的文字1.2</td></tr><tr><td>单元格内的文字2.1</td><td>单元格内的文字2.2</td></tr>
</table>6.4表格属性(了解即可)
表格标签的属性实际开发是通过css来设置,这里主要了解属性基本概念
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、center、right | 规定表格相对于周围原始的对齐方式 |
| border | 1或者"" | 规定表格单元是否拥有边框,默认为“”,表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认1像素 |
| width | 像素值或者百分比 | 规定表格的宽度 |
| height | 像素值或者百分比 | 规定表格的高度 |
<table align="center" border="1" cellpadding="2" cellspacing="0" width="500" height="100"><tr><th>表头1.1</th><th>表头1.2</th></tr><tr><td>单元格内的文字1.1</td><td>单元格内的文字1.2</td></tr><tr><td>单元格内的文字2.1</td><td>单元格内的文字2.2</td></tr>
</table>
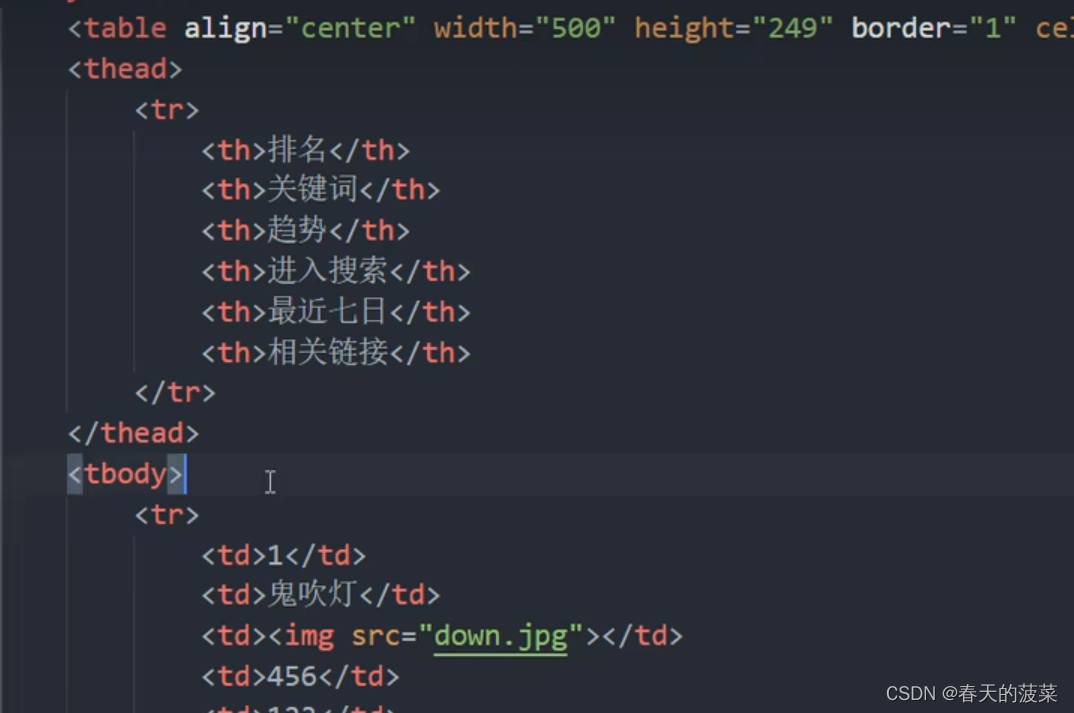
6.5表格结构标签
表格可分为表格头部区域<thead>和表格的主体区域<tbody>

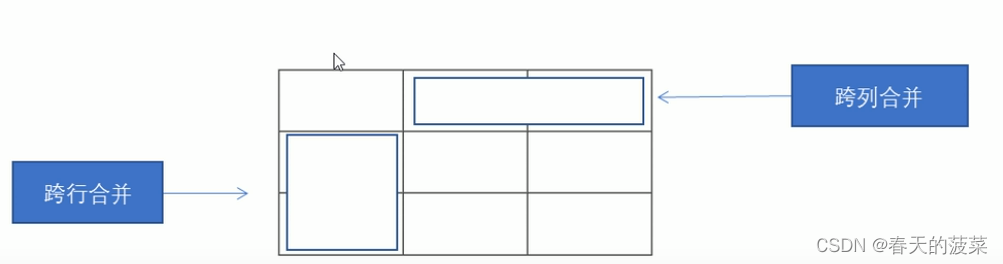
6.6合并单元格
将多个单元格合并为一个单元格
跨行合并:rowspan="合并单元格的个数"
跨列合并:colspan="合并单元格的个数"

跨行:最上侧单元格为目标单元格,写合并代码
跨列:最左侧单元格为目标单元格,写合并代码
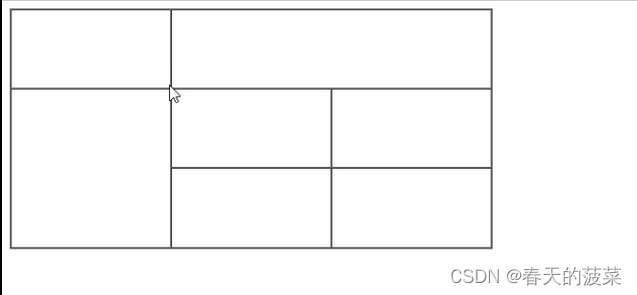
合并单元格三部曲:
1、先确定是跨行还是跨列合并
2、找到目标单元格,写上合并方式=合并的单元格数量。例如 :<td colspan="2"></td>
3、删除多余单元格


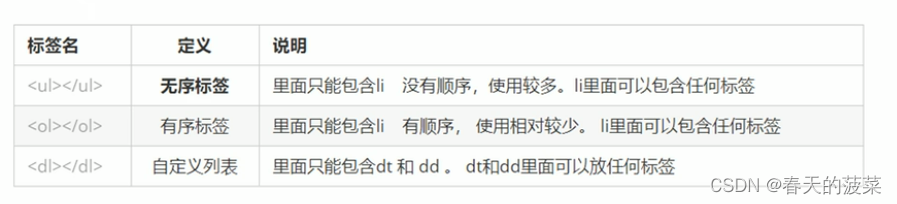
7、列表标签
列表其实就是用来布局的,列表的最大特点就是整齐、整洁、有序,它作为布局会更加自由和方便。表格分为:有序列表、无序列表和自定义列表


7.1、无序列表(重点)
<ul>标签表示HTML页面中项目无序列表,一般会以项目符号呈现列表项,而列表项使用<li>标签格式。

1、无序列表,各个列表项之前是没有顺序级别之分,是并列的
2、<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法都是不被允许的
3、<li>与</li>之间相当于一个容器,可以容纳所有元素
4、无序列表会带有自己的样式属性,但在实际使用时,我们会使用CSS来设置
7.2、有序列表(理解)
有序列表即为有排列顺序的列表,其各个列表项会安装一定的顺序排列定义。
在HTML标签中,<ol>标签用于定义有序列,列表排序以数字来显示,并且使用<li>标签来定义列表项

1、<ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字的做法都是不被允许的
2、<li>与</li>之间相当于一个容器,可以容纳所有元素
3、有序列表会带有自己的样式属性,但在实际使用时,我们会使用CSS来设置
7.3、自定义列表(重点)
自定义列表使用场景:
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号

在HTML标签中,<dl>标签用于定义描述列表(或定义列表),该标签会与<dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用

1、<dl></dl>里面只能包含<dt>和<dd>
2、<dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd>
8、表单标签
表单就是为了收集用户信息
8.1、表单的组成
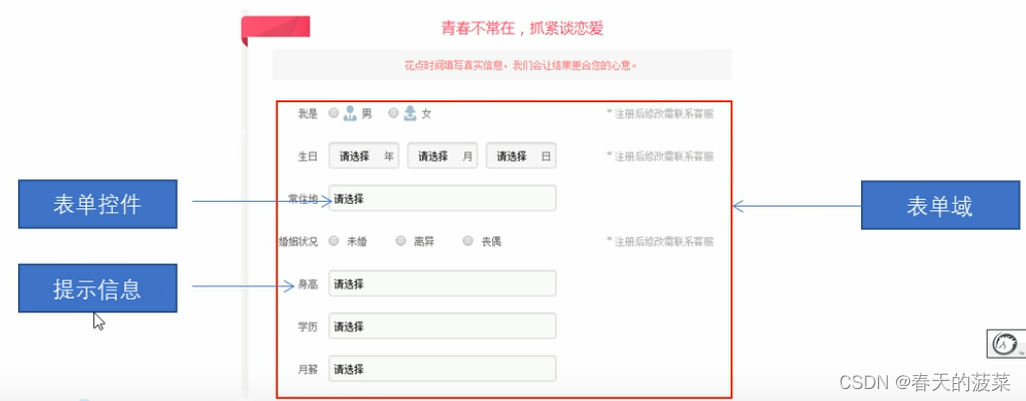
HTML中,一个完整的表单通常由表单域、表单控件(也称表单元素)和提示信息3个部分构成

8.2、表单域
表单域是一个包含表单元素的区域 在HTML标签中,
<form>标签用于定义表单域,以实现用户信息的收集和传递 <form>会把他范围内的表单元素信息提交给服务器

记住两点: 1、在我们写表单元素之前,应该有个表单域把他们进行包含 2、表单域是<form>标签
8.3、表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件

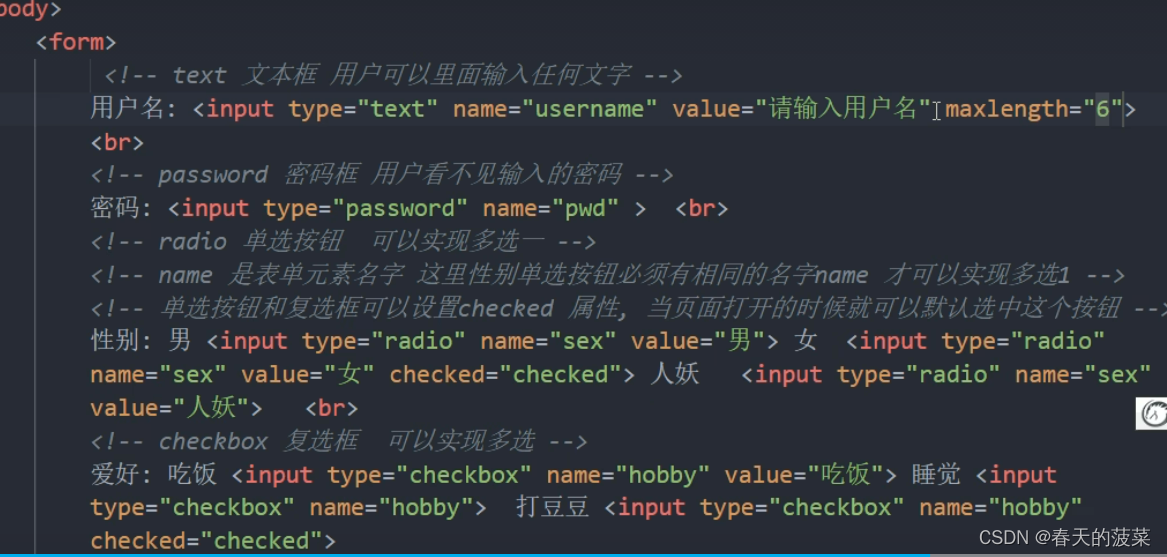
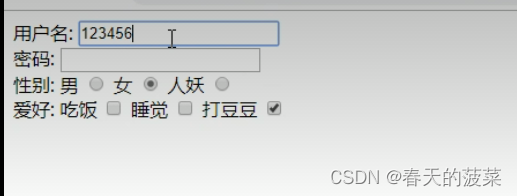
1、<input>表单元素
在<input>标签中,包含一个type属性,根据不同的type属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)

<input />标签为单标签
type属性值设置不同的属性值用来指定不同的控件类型


name和value是每个表单元素都有的属性值,主要给后台人员使用
name表单元素的名字,要求单选按钮和复选框要有相同的name值
cheecked属性主要针对于单选按钮和复选框,主要作用一打开页面,就要可以默认选中某个表单元素
maxlength是用户可以在表单元素输入的最大字符数,一般较少使用


<label>标签
<label>标签为input元素定义标注(标签)。
<label>标签用于绑定一个表单元素,当点击<label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验

核心:<label>标签的for属性应当与相关元素的id属性相同

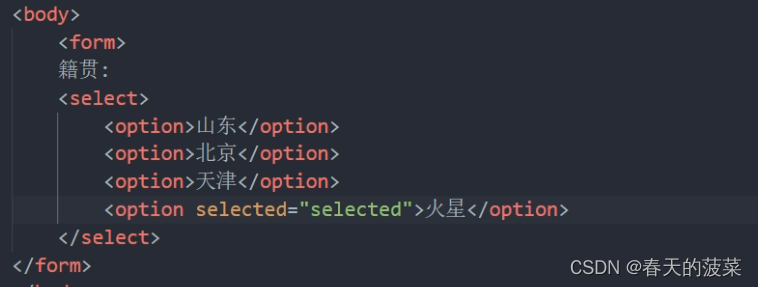
2、<select>下拉表单元素
使用场景:页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下拉列表

<select>中至少包含一对<option>
在<option>中定义select="selected"时,当前项即为默认选中项

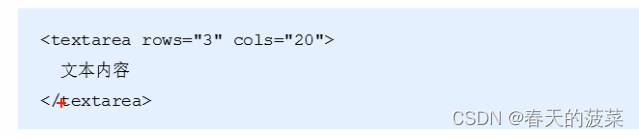
3、<textarea>文本域表单元素
使用场景:当用户输入内容较多的情况下,使用<textarea>标签
在表单元素中,<textarea>标签是用户定义多行文本输入控件

相关文章:

HTML学习笔记一
目录 HTML学习笔记 一、HTML标签 1、HTML语法规范 1.1标签的语法概述 1.2标签关系 2、HTML基本结构标签 2.1第一个HTML 2.2基本结构标签总结 3、开发工具 4、HTML常用标签 4.1标签的语义 4.2标题标签 4.3段落和换行标签 4.4文本格式化标签 4.5div和span标签 4.…...

人工智能十大流行算法,通俗易懂讲明白
人工智能是什么?很多人都知道,但大多又都说不清楚。 事实上,人工智能已经存在于我们生活中很久了。 比如我们常常用到的邮箱,其中垃圾邮件过滤就是依靠人工智能;比如每个智能手机都配备的指纹识别或人脸识别&#x…...

支持中英双语和多种插件的开源对话语言模型,160亿参数
一、开源项目简介 MOSS是一个支持中英双语和多种插件的开源对话语言模型,moss-moon系列模型具有160亿参数,在FP16精度下可在单张A100/A800或两张3090显卡运行,在INT4/8精度下可在单张3090显卡运行。MOSS基座语言模型在约七千亿中英文以及代码…...

SQL基础培训10-复杂查询原理
知识点: 1、SQL查询语句逻辑执行顺序 下面是一个查询语句的逻辑执行顺序(每段语句都标明了执行顺序号): 执行1:FROM 执行2:...

如何搭建信息存储中心?资源共享方案之搭建ftp个人服务器
serveru是一款由Rob Beckers开发的ftp服务器软件,全称为:serv-u ftp server,它功能强大又易于使用。ftp服务器用户通过ftp协议能在internet上共享文件。FTP协议是专门针对在两个系统之间传输大的文件开发出来的,它是TCP/IP协议的一…...

【LeetCode】188. 买卖股票的最佳时机 IV
188. 买卖股票的最佳时机 IV(困难) 思路 状态定义 一、首先确定要一天会有几种状态,不难想到有四种: a.当天买入了股票;b.当天卖出了股票;c.当天没有操作,但是之前是买入股票的状态ÿ…...

android studio RadioButton单选按钮
1.定义 <!--单选按钮--> <TextViewandroid:layout_marginTop"10dp"android:layout_width"match_parent"android:layout_height"wrap_content"android:text"请选择你的性别:"> </TextView> <RadioGrou…...

AI大模型快速发展,我们该如何应对?
文章目录 提问问题范例Prompt 公式 如何准确提问 随着人工智能技术的不断发展,聊天型大语言模型工具如 ChatGPT 在解决各种实际问题时具有越来越广泛的应用。这一技术的快速发展,不仅带来了更高的工作效率和更高的精度,同时也改变了人类的工作…...

java多线程BlockingDeque的三种线程安全正确退出方法
本文介绍两种BlockingDeque在多线程任务处理时正确结束的方法 一般最开始简单的多线程处理任务过程 把总任务放入BlockingDeque创建多个线程,每个线程内逻辑时,判断BlockingDeque任务是否处理完,处理完退出,还有任务就BlockingDe…...

从STM32F407到AT32F407(一)
雅特力公司的MCU有着性能超群,价格优越的巨大优势,缺点是相关资料少一些,我们可以充分利用ST的现有资源来开发它。 我用雅特力的STM32F437开发板,使用原子 stm32f407的开发板自带程序,测试串口程序,原设定…...

【数据结构】顺序表和链表基本实现(含全代码)
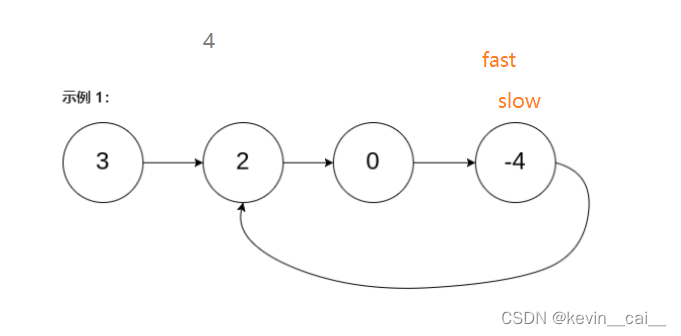
文章目录 一、什么是线性表1. 什么是顺序表动态开辟空间和数组的问题解释LeetCode-exercise 2. 什么是链表2.1链表的分类2.2常用的链表结构及区别2.3无头单向非循环链表的实现2.4带头双向循环链表的实现2.5循序表和链表的区别LeetCode-exercise 3. 快慢指针LeetCode-exercise 一…...

CMake : Linux 搭建开发 - g++、gdb
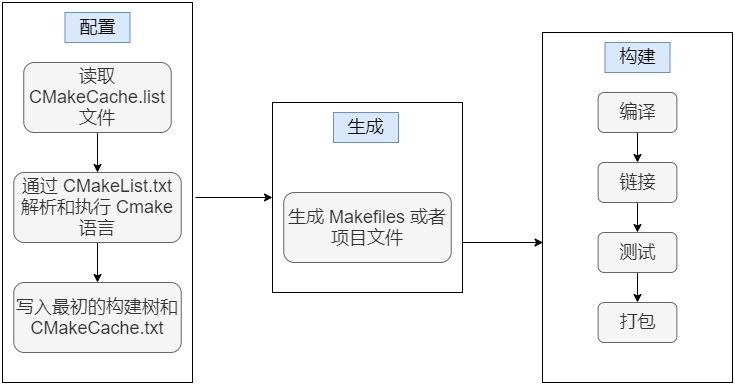
目录 1、环境搭建 1.1 编译器 GCC,调试器 GDB 1.2 CMake 2、G 编译 2.1 编译过程 编译预处理 *.i 编译 *.s 汇编 *.o 链接 bin 2.2 G 参数 -g -O[n] -l、-L -I -Wall、-w -o -D -fpic 3、GDB 调试器 3.1 调试命令参数 4、CMake 4.1 含义 4.2…...

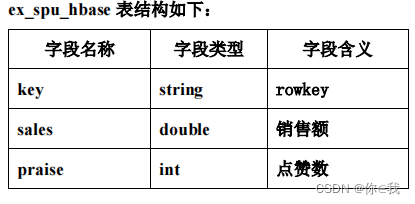
大数据实战 --- 美团外卖平台数据分析
目录 开发环境 数据描述 功能需求 数据准备 数据分析 RDD操作 Spark SQL操作 创建Hbase数据表 创建外部表 统计查询 开发环境 HadoopHiveSparkHBase 启动Hadoop:start-all.sh 启动zookeeper:zkServer.sh start 启动Hive: nohup …...

三大本土化战略支点,大陆集团扩大中国市场生态合作「朋友圈」
“在中国,大陆集团已经走过30余年的发展与耕耘历程,并在过去10年间投资了超过30亿欧元。中国市场也成为了我们重要的‘增长引擎’与‘定海神针’。未来,我们将继续深耕中国这个技术导向的市场。”4月19日上海车展上,大陆集团首席执…...

为什么停更ROS2机器人课程-2023-
机器人工匠阿杰肺腑之言: 我放弃了ROS2课程 真正的危机不是同行竞争,比如教育从业者相互竞争不会催生ChatGPT…… 技术变革的突破式发展通常是新势力带来的而非传统行业的升级改革。 2013年也就是10年前在当时主流视频网站开启分享: 比如 …...

【SpringCloud常见面试题】
SpringCloud常见面试题 1.微服务篇1.1.SpringCloud常见组件有哪些?1.2.Nacos的服务注册表结构是怎样的?1.3.Nacos如何支撑阿里内部数十万服务注册压力?1.4.Nacos如何避免并发读写冲突问题?1.5.Nacos与Eureka的区别有哪些ÿ…...

ChatGPT+智能家居在AWE引热议 OpenCPU成家电产业智能化降本提速引擎
作为家电行业的风向标和全球三大消费电子展之一,4月27日-30日,以“智科技、创未来”为主题的AWE 2023在上海新国际博览中心举行,本届展会展现了科技、场景等创新成果,为我们揭示家电与消费电子的发展方向。今年展馆规模扩大至14个…...

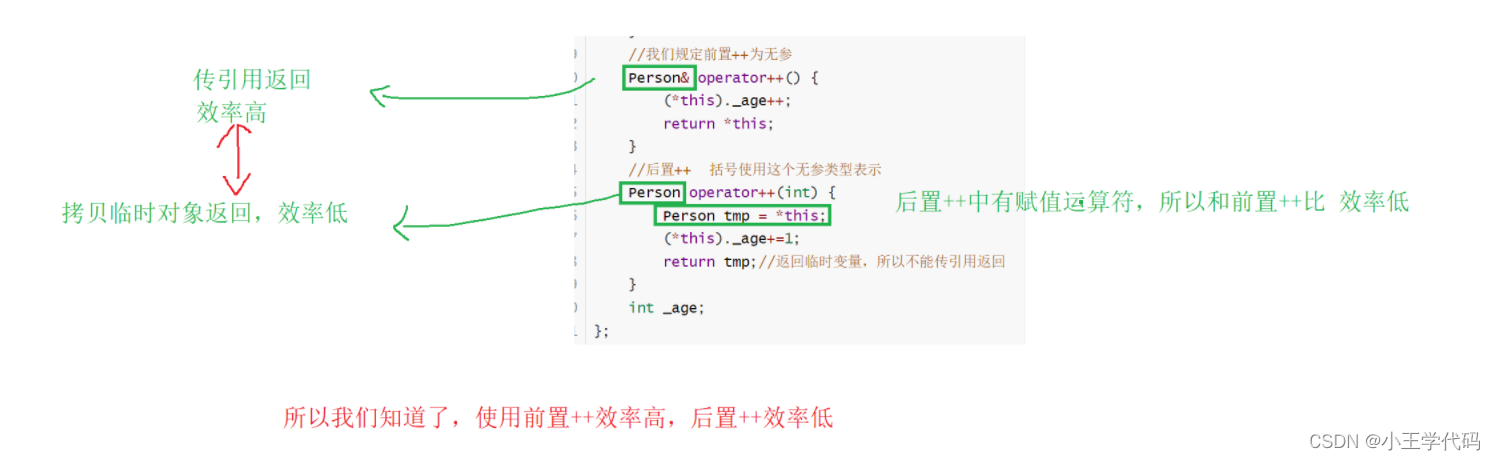
拷贝构造函数和运算符重载
文章目录 拷贝构造函数特点分析拷贝构造函数情景 赋值运算符重载运算符重载operator<运算符重载 赋值运算符前置和后置重载 拷贝构造函数 在创建对象的时候,是不是存在一种函数,使得能创建一个于已经存在的对象一模一样的新对象,那么接下…...

本周热门chatGPT之AutoGPT-AgentGPT,可以实现完全自主实现任务,附部署使用教程
AutoGPT 是一个实验性的开源应用程序,它由GPT-4驱动,但有别于ChatGPT的是, 这与ChatGPT的底层语言模型一致。 AutoGPT 的定位是将LLM的"思想"串联起来,自主地实现你设定的任何目标。 简单的说,你只用提出…...

Mysql 优化LEFT JOIN语句
1.首先说一下个人对LEFT JOIN 语句的看法,原先我是没注意到LEFT JOIN 会影响到性能的,因为我平时在项目开发中,是比较经常见到很多个关联表的语句的。 2.阿里巴巴手册说过,连接表的语句最好不超过3次,但是我碰到的项目…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...

LUA+Reids实现库存秒杀预扣减 记录流水 以及自己的思考
目录 lua脚本 记录流水 记录流水的作用 流水什么时候删除 我们在做库存扣减的时候,显示基于Lua脚本和Redis实现的预扣减 这样可以在秒杀扣减的时候保证操作的原子性和高效性 lua脚本 // ... 已有代码 ...Overridepublic InventoryResponse decrease(Inventor…...

SQLSERVER-DB操作记录
在SQL Server中,将查询结果放入一张新表可以通过几种方法实现。 方法1:使用SELECT INTO语句 SELECT INTO 语句可以直接将查询结果作为一个新表创建出来。这个新表的结构(包括列名和数据类型)将与查询结果匹配。 SELECT * INTO 新…...

十二、【ESP32全栈开发指南: IDF开发环境下cJSON使用】
一、JSON简介 JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,具有以下核心特性: 完全独立于编程语言的文本格式易于人阅读和编写易于机器解析和生成基于ECMAScript标准子集 1.1 JSON语法规则 {"name"…...
