Android类似微信首页的页面开发教程(Kotlin)二

前提条件
安装并配置好Android Studio
Android Studio Electric Eel | 2022.1.1 Patch 2
Build #AI-221.6008.13.2211.9619390, built on February 17, 2023
Runtime version: 11.0.15+0-b2043.56-9505619 amd64
VM: OpenJDK 64-Bit Server VM by JetBrains s.r.o.
Windows 11 10.0
GC: G1 Young Generation, G1 Old Generation
Memory: 1280M
Cores: 6
Registry:
external.system.auto.import.disabled=true
ide.text.editor.with.preview.show.floating.toolbar=false
ide.balloon.shadow.size=0
Non-Bundled Plugins:
com.intuit.intellij.makefile (1.0.15)
com.github.setial (4.0.2)
com.alayouni.ansiHighlight (1.2.4)
GsonOrXmlFormat (2.0)
GLSL (1.19)
com.mistamek.drawablepreview.drawable-preview (1.1.5)
com.layernet.plugin.adbwifi (1.0.5)
com.likfe.ideaplugin.eventbus3 (2020.0.2)
gradle-wrapper.properties
#Tue Apr 25 13:34:44 CST 2023
distributionBase=GRADLE_USER_HOME
distributionUrl=https\://services.gradle.org/distributions/gradle-7.4-bin.zip
distributionPath=wrapper/dists
zipStorePath=wrapper/dists
zipStoreBase=GRADLE_USER_HOME
build.gradle(:Project)
// Top-level build file where you can add configuration options common to all sub-projects/modules.
plugins {id 'com.android.application' version '7.3.1' apply falseid 'com.android.library' version '7.3.1' apply falseid 'org.jetbrains.kotlin.android' version '1.7.20' apply false
}setting.gradle
pluginManagement {repositories {google()mavenCentral()gradlePluginPortal()maven { url 'https://jitpack.io' }}
}
dependencyResolutionManagement {repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)repositories {google()mavenCentral()gradlePluginPortal()maven { url 'https://jitpack.io' }}
}
rootProject.name = "logindemo"
include ':app'build.gralde(:app)
plugins {id 'com.android.application'id 'org.jetbrains.kotlin.android'
}android {namespace 'com.example.logindemo'compileSdk 33defaultConfig {applicationId "com.example.logindemo"minSdk 26targetSdk 33versionCode 1versionName "1.0"testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"}buildTypes {release {minifyEnabled falseproguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'}}compileOptions {sourceCompatibility JavaVersion.VERSION_11targetCompatibility JavaVersion.VERSION_11}kotlinOptions {jvmTarget = '1.8'}
}dependencies {implementation 'androidx.core:core-ktx:1.7.0'implementation 'androidx.appcompat:appcompat:1.6.1'implementation 'com.google.android.material:material:1.8.0'implementation 'androidx.constraintlayout:constraintlayout:2.1.4'testImplementation 'junit:junit:4.13.2'androidTestImplementation 'androidx.test.ext:junit:1.1.3'androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'// 沉浸式状态栏 https://github.com/gyf-dev/ImmersionBarapi 'com.gyf.immersionbar:immersionbar:3.0.0'api 'com.gyf.immersionbar:immersionbar-components:3.0.0' // fragment快速实现(可选)api 'com.gyf.immersionbar:immersionbar-ktx:3.0.0' // kotlin扩展(可选)
}对Kotlin语言有基本了解
内容在前一篇博客中写了基础配置,如果本篇内容看不懂,可以先去上一篇。
增加title

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:fitsSystemWindows="true"tools:context=".MainActivity"><TextViewandroid:id="@+id/titleTv"android:layout_width="match_parent"android:layout_height="50dp"android:text="微信"android:textColor="#000000"android:textSize="20sp"android:gravity="center"android:background="@color/title"app:layout_constraintTop_toTopOf="parent"/><com.google.android.material.tabs.TabLayoutandroid:id="@+id/tabLayout"android:layout_width="match_parent"android:layout_height="wrap_content"app:layout_constraintBottom_toBottomOf="parent"app:tabIndicatorColor="@color/teal_200"app:tabSelectedTextColor="@color/teal_200"app:tabTextColor="@color/black" /><androidx.viewpager.widget.ViewPagerandroid:id="@+id/viewPager"android:layout_width="match_parent"android:layout_height="0dp"app:layout_constraintTop_toBottomOf="@+id/titleTv"app:layout_constraintBottom_toTopOf="@+id/tabLayout"/></androidx.constraintlayout.widget.ConstraintLayout>增加了title之后,在切换fragment时,需要对应的title文字变化
package com.example.logindemoimport android.os.Bundle
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
import androidx.fragment.app.Fragment
import androidx.fragment.app.FragmentPagerAdapter
import androidx.viewpager.widget.ViewPager
import com.example.logindemo.fragment.ChatFragment
import com.example.logindemo.fragment.ContactsFragment
import com.example.logindemo.fragment.DiscoverFragment
import com.google.android.material.tabs.TabLayout
import com.gyf.immersionbar.ImmersionBarclass MainActivity : AppCompatActivity() {private lateinit var viewPager: ViewPagerprivate lateinit var tabLayout: TabLayoutprivate lateinit var titleTv: TextViewoverride fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)ImmersionBar.with(this).statusBarDarkFont(true).statusBarColor(R.color.title).navigationBarColor(R.color.white).navigationBarDarkIcon(true).init()setContentView(R.layout.activity_main)val fragments = listOf(ChatFragment(),ContactsFragment(),DiscoverFragment())titleTv = findViewById(R.id.titleTv)viewPager = findViewById(R.id.viewPager)tabLayout = findViewById(R.id.tabLayout)viewPager.adapter = ViewPagerAdapter(supportFragmentManager, fragments)tabLayout.setupWithViewPager(viewPager)tabLayout.getTabAt(0)?.text = "聊天"tabLayout.getTabAt(1)?.text = "联系人"tabLayout.getTabAt(2)?.text = "发现"tabLayout.addOnTabSelectedListener(object : TabLayout.OnTabSelectedListener {override fun onTabSelected(tab: TabLayout.Tab?) {titleTv.text = tab?.text}override fun onTabUnselected(tab: TabLayout.Tab?) {}override fun onTabReselected(tab: TabLayout.Tab?) {}})}class ViewPagerAdapter(fragmentManager: androidx.fragment.app.FragmentManager,private val fragments: List<Fragment>) : FragmentPagerAdapter(fragmentManager, BEHAVIOR_RESUME_ONLY_CURRENT_FRAGMENT) {override fun getItem(position: Int): Fragment {return fragments[position]}override fun getCount(): Int {return fragments.size}}
}修改fragment
布局中增加了RecyclerView显示多条目
fragment_chat.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recyclerView"android:layout_width="match_parent"android:layout_height="match_parent"/></androidx.constraintlayout.widget.ConstraintLayout>fragment_contacts.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recyclerView"android:layout_width="match_parent"android:layout_height="match_parent"/></androidx.constraintlayout.widget.ConstraintLayout>fragment_discover.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recyclerView"android:layout_width="match_parent"android:layout_height="match_parent"/></androidx.constraintlayout.widget.ConstraintLayout>fragment中的内容增加如下
package com.example.logindemo.fragmentimport android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
import com.example.logindemo.R
import com.example.logindemo.base.BaseAdapter
import com.example.logindemo.bean.ChatBeanclass ChatFragment : Fragment() {private lateinit var recyclerView: RecyclerViewoverride fun onCreateView(inflater: LayoutInflater, container: ViewGroup?,savedInstanceState: Bundle?): View? {val view = inflater.inflate(R.layout.fragment_chat, container, false)recyclerView = view.findViewById(R.id.recyclerView)val data = ArrayList<ChatBean>()data.add(ChatBean("头像0", "用户0", "聊天记录0", "4月25日"))data.add(ChatBean("头像1", "用户1", "聊天记录1", "4月24日"))data.add(ChatBean("头像2", "用户2", "聊天记录2", "4月23日"))data.add(ChatBean("头像3", "用户3", "聊天记录3", "4月22日"))data.add(ChatBean("头像4", "用户4", "聊天记录4", "4月21日"))data.add(ChatBean("头像5", "用户5", "聊天记录5", "4月20日"))data.add(ChatBean("头像6", "用户6", "聊天记录6", "4月19日"))data.add(ChatBean("头像7", "用户7", "聊天记录7", "4月18日"))data.add(ChatBean("头像8", "用户8", "聊天记录8", "4月17日"))data.add(ChatBean("头像9", "用户9", "聊天记录9", "4月16日"))recyclerView.layoutManager = LinearLayoutManager(context)recyclerView.adapter = BaseAdapter(data)return view}
}package com.example.logindemo.fragmentimport android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
import com.example.logindemo.R
import com.example.logindemo.base.BaseAdapter
import com.example.logindemo.bean.ChatBeanclass ContactsFragment : Fragment() {private lateinit var recyclerView: RecyclerViewoverride fun onCreateView(inflater: LayoutInflater, container: ViewGroup?,savedInstanceState: Bundle?): View? {val view = inflater.inflate(R.layout.fragment_contacts, container, false)recyclerView = view.findViewById(R.id.recyclerView)val data = ArrayList<ChatBean>()data.add(ChatBean("头像0", "用户0", "", ""))data.add(ChatBean("头像1", "用户1", "", ""))data.add(ChatBean("头像2", "用户2", "", ""))data.add(ChatBean("头像3", "用户3", "", ""))data.add(ChatBean("头像4", "用户4", "", ""))data.add(ChatBean("头像5", "用户5", "", ""))data.add(ChatBean("头像6", "用户6", "", ""))data.add(ChatBean("头像7", "用户7", "", ""))data.add(ChatBean("头像8", "用户8", "", ""))data.add(ChatBean("头像9", "用户9", "", ""))recyclerView.layoutManager = LinearLayoutManager(context)recyclerView.adapter = BaseAdapter(data)return view}
}package com.example.logindemo.fragmentimport android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
import com.example.logindemo.R
import com.example.logindemo.base.BaseAdapter
import com.example.logindemo.bean.ChatBeanclass DiscoverFragment : Fragment() {private lateinit var recyclerView: RecyclerViewoverride fun onCreateView(inflater: LayoutInflater, container: ViewGroup?,savedInstanceState: Bundle?): View? {val view = inflater.inflate(R.layout.fragment_discover, container, false)recyclerView = view.findViewById(R.id.recyclerView)val data = ArrayList<ChatBean>()data.add(ChatBean("头像0", "朋友圈", "", ""))data.add(ChatBean("头像1", "视频号", "", ""))data.add(ChatBean("头像2", "直播", "", ""))data.add(ChatBean("头像2", "扫一扫", "", ""))data.add(ChatBean("头像2", "摇一摇", "", ""))data.add(ChatBean("头像2", "看一看", "", ""))data.add(ChatBean("头像2", "搜一搜", "", ""))data.add(ChatBean("头像2", "附近", "", ""))data.add(ChatBean("头像2", "购物", "", ""))data.add(ChatBean("头像2", "游戏", "", ""))data.add(ChatBean("头像2", "小程序", "", ""))recyclerView.layoutManager = LinearLayoutManager(context)recyclerView.adapter = BaseAdapter(data)return view}
}条目适配器
package com.example.logindemo.baseimport android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.recyclerview.widget.RecyclerView
import com.example.logindemo.R
import com.example.logindemo.bean.ChatBeanclass BaseAdapter(private val data: List<ChatBean>) :RecyclerView.Adapter<BaseAdapter.BaseHolder>() {override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): BaseHolder {val view = LayoutInflater.from(parent.context).inflate(R.layout.base_item, null, false);return BaseHolder(view)}override fun getItemCount(): Int {return data.size}override fun onBindViewHolder(holder: BaseHolder, position: Int) {holder.headTv.visibility = if (data[position].head.isEmpty()) View.GONE else View.VISIBLEholder.nickTv.visibility = if (data[position].nick.isEmpty()) View.GONE else View.VISIBLEholder.newestTv.visibility = if (data[position].newest.isEmpty()) View.GONE else View.VISIBLEholder.dateTv.visibility = if (data[position].date.isEmpty()) View.GONE else View.VISIBLEholder.headTv.text = data[position].headholder.nickTv.text = data[position].nickholder.newestTv.text = data[position].newestholder.dateTv.text = data[position].date}class BaseHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {val headTv: TextView = itemView.findViewById(R.id.headTv)val nickTv: TextView = itemView.findViewById(R.id.nickTv)val newestTv: TextView = itemView.findViewById(R.id.newestTv)val dateTv: TextView = itemView.findViewById(R.id.dateTv)}}数据类型
package com.example.logindemo.beandata class ChatBean(val head: String, val nick: String, val newest: String, val date: String) {}
相关文章:

Android类似微信首页的页面开发教程(Kotlin)二
前提条件 安装并配置好Android Studio Android Studio Electric Eel | 2022.1.1 Patch 2 Build #AI-221.6008.13.2211.9619390, built on February 17, 2023 Runtime version: 11.0.150-b2043.56-9505619 amd64 VM: OpenJDK 64-Bit Server VM by JetBrains s.r.o. Windows 11 …...

PAt A1015 Reversible Primes
1015 Reversible Primes 分数 20 作者 CHEN, Yue 单位 浙江大学 A reversible prime in any number system is a prime whose "reverse" in that number system is also a prime. For example in the decimal system 73 is a reversible prime because its rever…...

解决Lemuroid识别不到蓝牙键盘的问题
Android系统基于libretro的全能游戏模拟器,目前有RetroArch,Kodi,Lemuroid。 而且这三个都是开源免费的APP。 Lemuroid相对前面两个功能比较简陋。也不能自己下载核心。但代码也是最少的。 在使用Lemuroid的时候,发现它不能检测…...

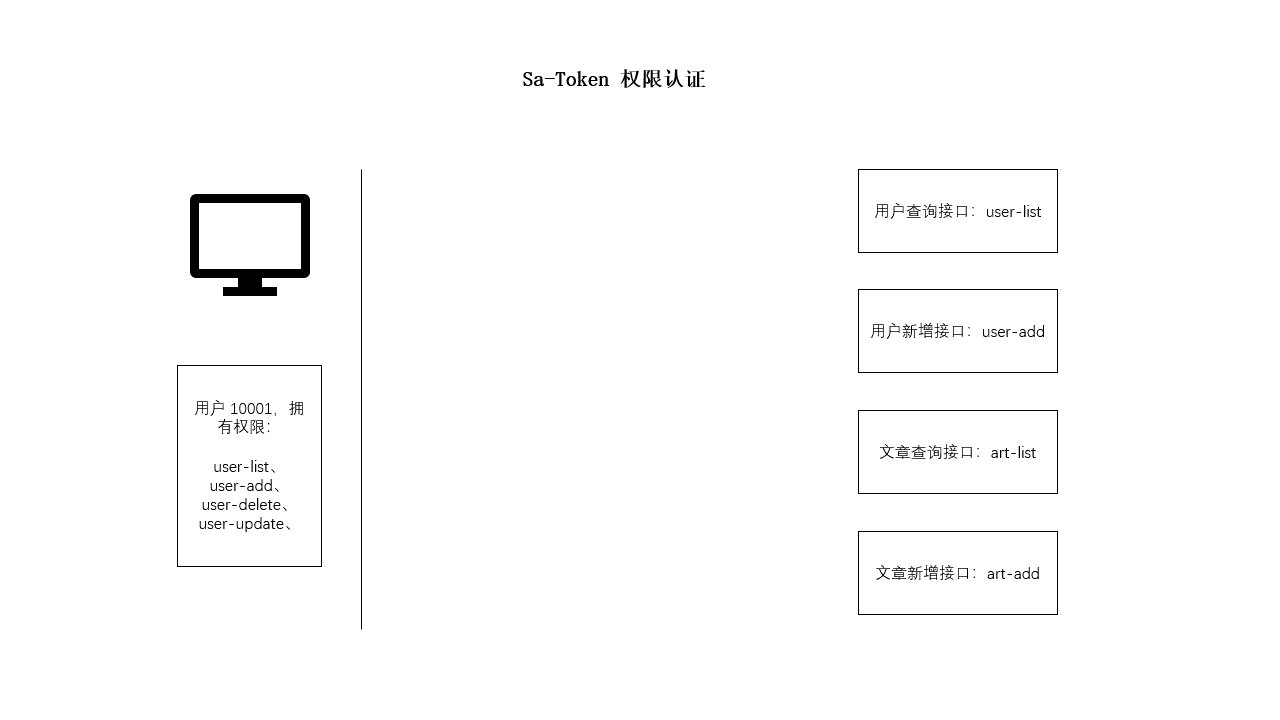
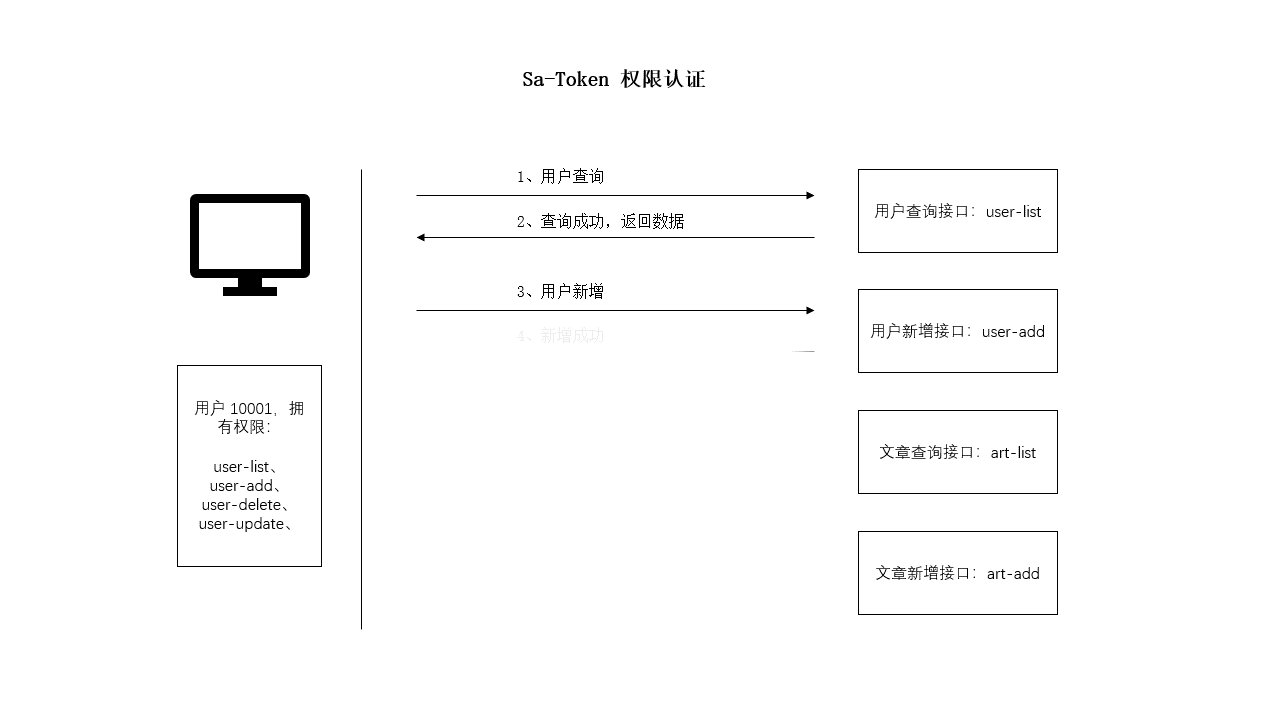
SpringBoot 使用 Sa-Token 完成权限认证
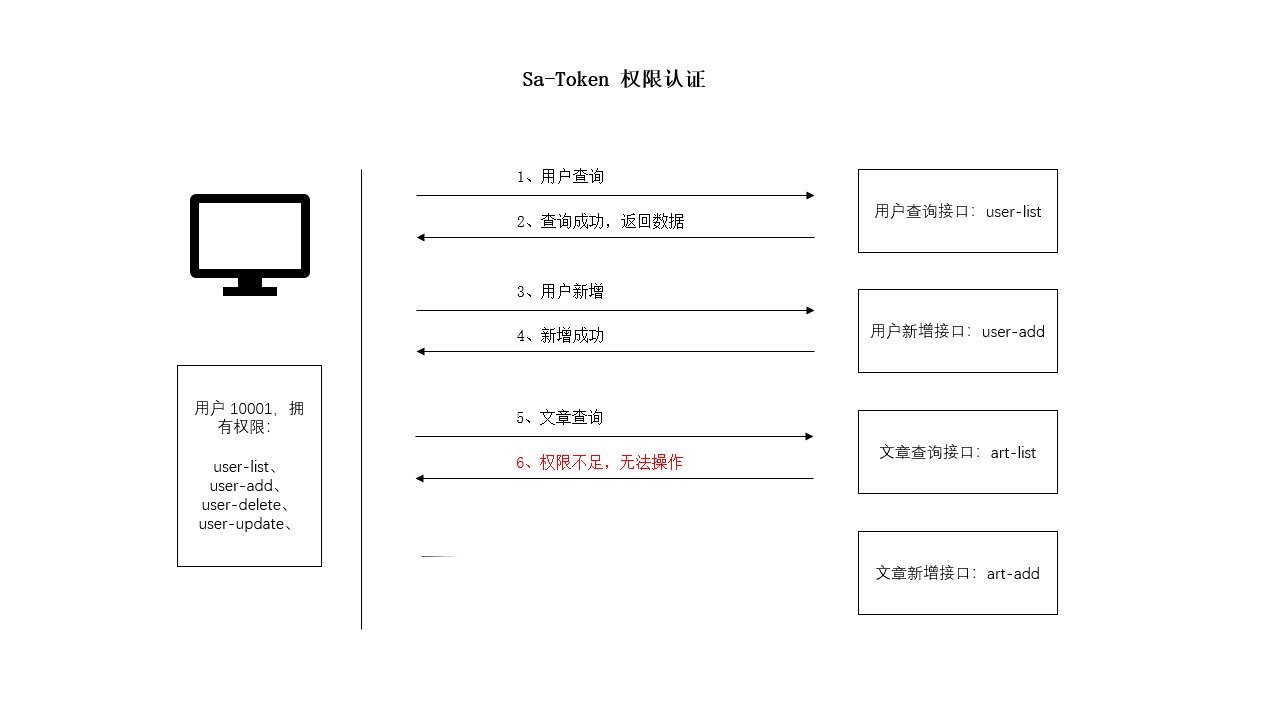
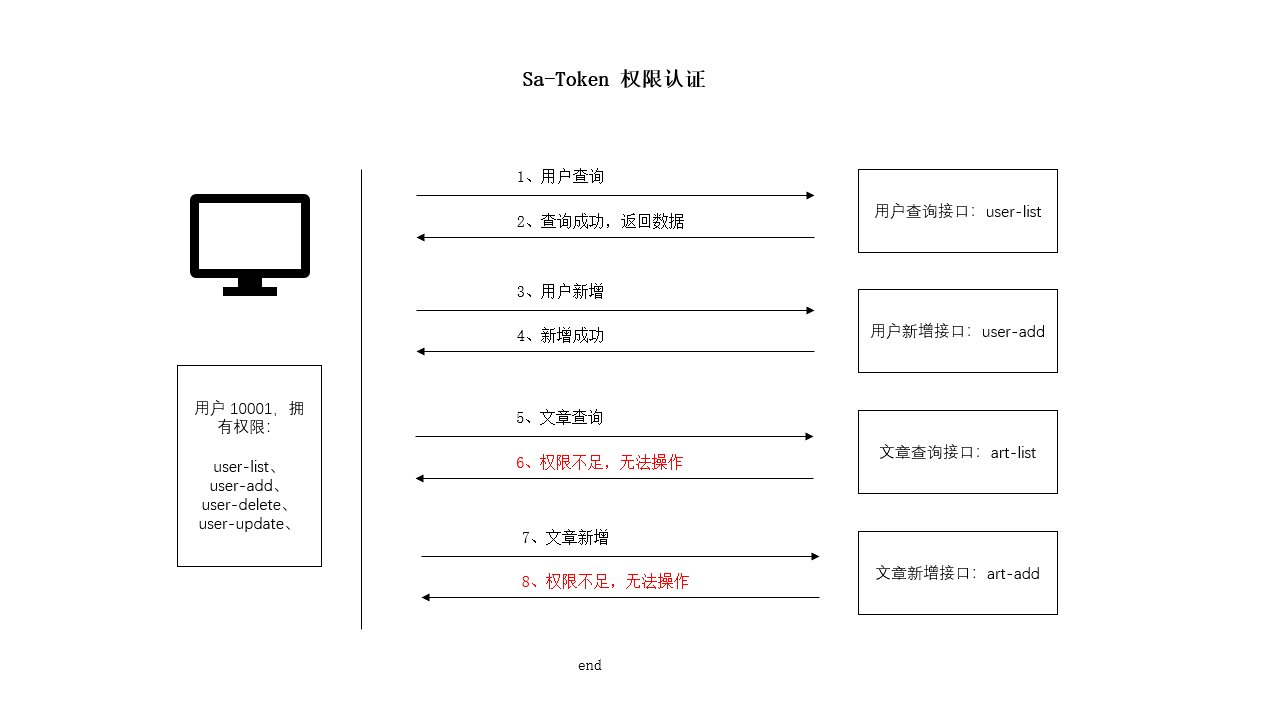
一、设计思路 所谓权限认证,核心逻辑就是判断一个账号是否拥有指定权限: 有,就让你通过。没有?那么禁止访问! 深入到底层数据中,就是每个账号都会拥有一个权限码集合,框架来校验这个集合中是…...

Spring核心与设计思想、创建与使用
文章目录 一、Spring是什么二、为什么要学习框架三、IoC和DI(一)IoC1. 认识IoC2. Spring的核心功能 (二)DI 四、Spring项目的创建(一)使用 Maven 方式创建一个 Spring 项目 五、Spring项目的使用࿰…...

mysql 备份 还原
1:备份 执行命令方案1: /usr/local/mysql/bin/mysqldump -uX -pX -h 127.0.0.1 --set-gtid-purgedOFF --skip-extended-insert --add-drop-table --add-locks --create-options --disable-keys --lock-tables --quick --set-charset -e --max_allowed_packet16777216 --net_b…...

每日学术速递4.26
CV - 计算机视觉 | ML - 机器学习 | RL - 强化学习 | NLP 自然语言处理 Subjects: cs.CV 1.AutoNeRF: Training Implicit Scene Representations with Autonomous Agents 标题:AutoNeRF:使用自主代理训练隐式场景表示 作者:Pierre Marz…...

RabbitMQ使用StringRedisTemplate-防止重复消费
造成重复消费的原因: MQ向消费者推送message,消费者向MQ返回ack,告知所推送的消息消费成功。但是由于网络波动等原因,可能造成消费者向MQ返回的ack丢失。MQ长时间(一分钟)收不到ack,于是会向消…...

临沂大学张继群寄语
目录 寄语 1、不能有不良睹好 2、坚毅的个性和勤奋的品质 3、会存钱...

线程学习笔记
1:Thread 线程的生命周期控制 2:Runnable 可执行的任务和程序 3:Callable 执行程序后返回结果 4:Future 收集程序返回结果 5:Executor 线程池 6:ForkJoin 默认线程池 每个线程有工作队列 工作窃取 7:RunnableFuture FutureTask 实现 Runnable 和 Future 执…...

代码随想录算法训练营第四十二天|01背包问题,你该了解这些!、01背包问题,你该了解这些! 滚动数组 、416. 分割等和子集
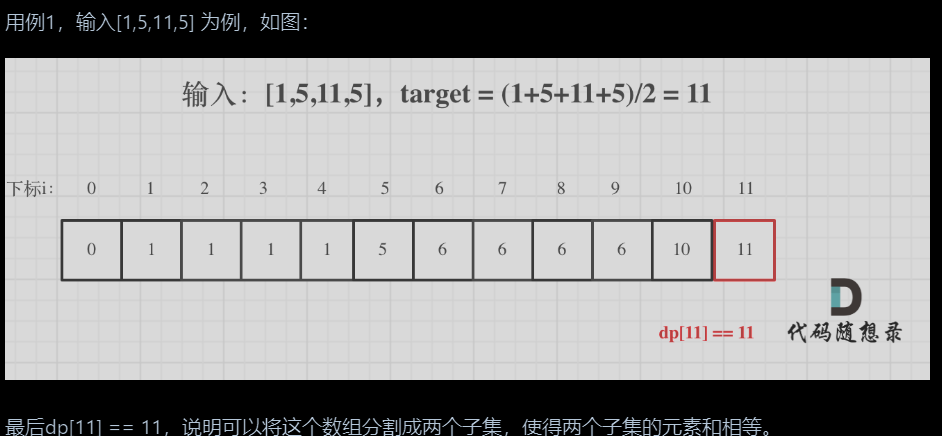
文章目录 01背包问题,你该了解这些!01背包问题,你该了解这些! 滚动数组416. 分割等和子集 01背包问题,你该了解这些! 题目链接:代码随想录 二维数组解决0-1背包问题 解题思路: 1.dp…...

结构体指针、数组指针和结构体数组指针
结构体指针 首先让我们定义结构体: struct stu { char name[20]; long number; float score[4]; }; 再定义指向结构体类型变量的指针变量: struct stu *student; /*定义结构体类型指针*/ student malloc(sizeof(struct stu)); /*为指针变量分…...

项目架构一些注意点
考虑系统的 稳定性 一、微服务的稳定性 1、如何解决那些不稳定的因素/问题?也是常说的如何容错。 2、一个系统的高可用取决于它本身和其强依赖的组件的高可用 3、消除单点 保活机制 健康检查 注册中心如何保障稳定性 注册中心集群 微服务本身对注册信息的本地持…...

Forefront GPT-4免费版:开启无限畅聊时代,乐享人工智能快感,无限制“白嫖”,还能和N多角色一起聊天?赶紧注册,再过些时间估计就要收费了
目录 前言注册登录方式应用体验聊天体验绘图体验 “是打算先免费后收费吗?”建议其它资料下载 前言 近期,人工智能技术迎来重大飞跃,OpenAI的ChatGPT等工具成为全球数亿人探索提高生产力和增强创造力的新方法。人们现在可以使用人工智能驱动…...

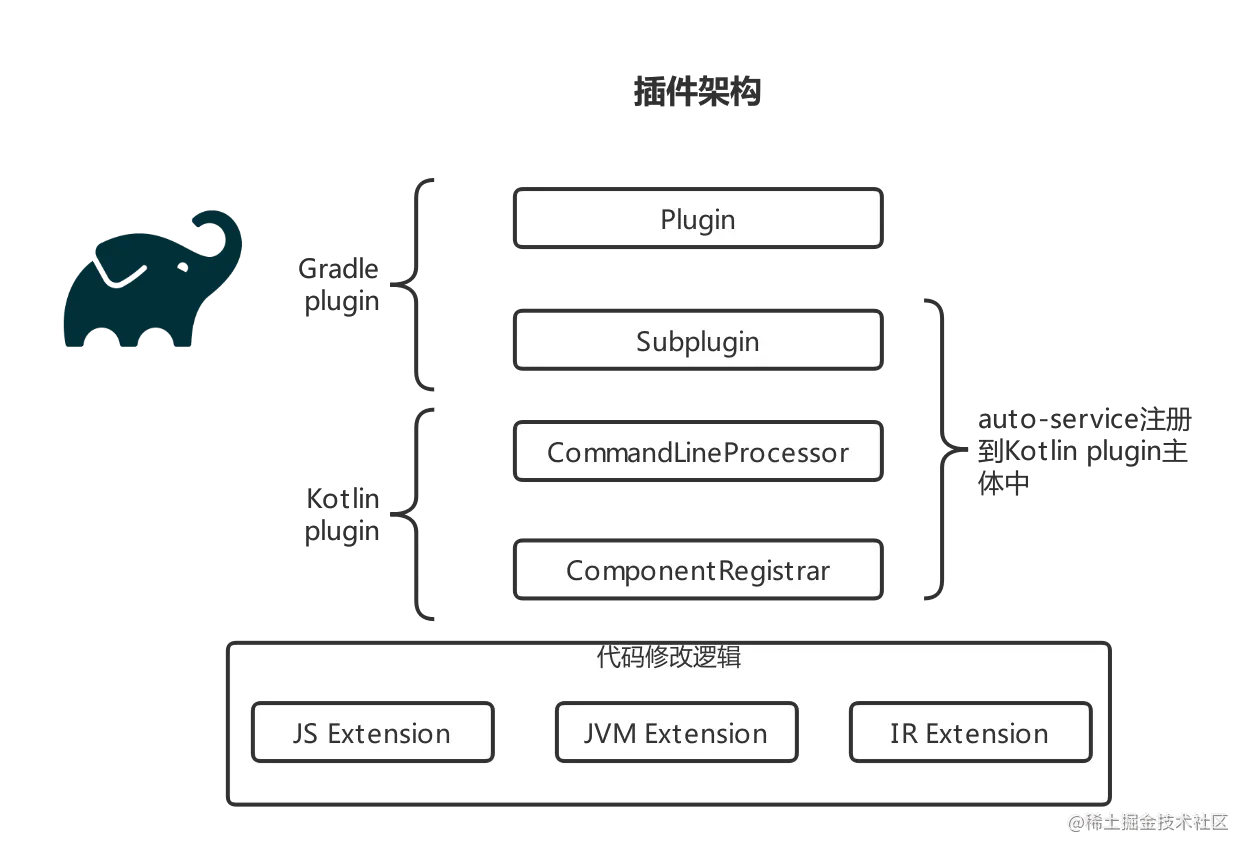
深入浅出 Compose Compiler(1) Kotlin Compiler KCP
前言 Compose 的语法简洁、代码效率非常高,这主要得益于 Compose Compiler 的一系列编译期魔法,帮开发者生成了很多样板代码。但编译期插桩也阻碍了我们对于 Compose 运行原理的认知,想要真正读懂 Compose 就必须先了解它的 Compiler。本系列…...

BatchNormalization和LayerNormalization的理解、适用范围、PyTorch代码示例
文章目录 为什么要NormalizationBatchNormLayerNormtorch代码示例 学习神经网络归一化时,文章形形色色,但没找到适合小白通俗易懂且全面的。学习过后,特此记录。 为什么要Normalization 当输入数据量级极大或极小时,为保证输出数…...

大数据 | 实验二:文档倒排索引算法实现
文章目录 📚实验目的📚实验平台📚实验内容🐇在本地编写程序和调试🥕代码框架思路🥕代码实现 🐇在集群上提交作业并执行🥕在集群上提交作业并执行,同本地执行相比即需修改…...

Java文档注释-JavaDoc标签
标签含义author指定作者{code}使用代码字体以原样显示信息,不处理HTML样式deprecated指定程序元素已经过时{docRoot}指定当前文档的根目录路径exception标识由方法或构造函数抛出的异常{inheritDoc}从直接超类中继承注释{link}插入指向另外一个主题的内联链接{linkp…...

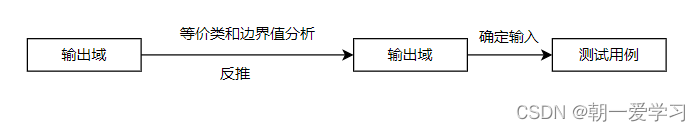
黑盒测试过程中【测试方法】详解5-输入域,输出域,猜错法
在黑盒测试过程中,有9种常用的方法:1.等价类划分 2.边界值分析 3.判定表法 4.正交实验法 5.流程图分析 6.因果图法 7.输入域覆盖法 8.输出域覆盖法 9.猜错法 黑盒测试过程中【测试方法】讲解1-等价类,边界值,判定表_朝一…...
在Python中的使用)
Python学习之sh(shell脚本)在Python中的使用
文章目录 前言一、sh是什么?二、使用步骤1.安装2.使用示例3.使用sh执行命令4.关键字参数5.查找命令6.Baking参数 前言 本文章向大家介绍[Python库]分析一个python库–sh(系统调用),主要内容包括其使用实例、应用技巧、基本知识点…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...
