【TypeScript】03-TypeScript基本类型
TypeScript基本类型
在TypeScript中,基本类型是非常重要的一部分,下面我们将详细介绍TypeScript中的基本类型。
基本类型约束
在TypeScript中,可以使用基本类型来约束变量的类型。常见的基本类型有:
- number:表示数字类型,包括整数和浮点数。
- string:表示字符串类型。
- boolean:表示布尔类型,只有两个值true和false。
- type[]:表示数组类型,包含多个同类型元素。
- object:表示对象类型,可以包含多个键值对。
除此之外,还有两个特殊的基本类型:
- null:表示空对象。
- undefined:表示未定义的值。
需要注意的是,null和undefined是其他类型的子集,可以赋值给其他类型。如果要获得更严格的空类型检查,可以添加strictNullChecks: true,此时null和undefined只能赋值给本身。
其他常用类型
除了上述基本类型外,还有一些其他常用类型:
联合类型
联合类型是指一个变量可以同时具有多种类型。可以使用竖线|来连接不同的类型。例如:
let x: number | string;
x = 1; // 正确
x = "hello"; // 正确
x = true; // 错误,布尔类型不是x的类型之一
当对联合类型的变量进行类型判断之后,TypeScript会自动推断出变量的确切类型,这种过程叫做类型保护。例如:
function printId(id: number | string) {if (typeof id === "number") {console.log(`Your id is ${id.toFixed(0)}`);} else {console.log(`Your id is ${id.toUpperCase()}`);}
}
void类型
void类型表示没有任何返回值的函数,通常用于约束函数的返回值。例如:
function sayHello(): void {console.log("Hello TypeScript!");
}
never类型
never类型表示一个函数永远不可能结束,通常用于约束函数的返回值。例如:
function throwError(msg: string): never {throw new Error(msg);
}
字面量类型
字面量类型是指使用一个值进行约束,例如约束性别字段。可以使用单引号或双引号包裹值。例如:
type Gender = "male" | "female" | "other";
let gender: Gender = "male"; // 正确
gender = "unknown"; // 错误,"unknown"不是Gender类型之一
元组类型
元组类型是指一个固定长度的数组,并且每一项的类型也确定。可以使用方括号和类型列表来定义元组类型。例如:
let person: [string, number] = ["Tom", 18];
any类型
any类型表示不确定的类型,可以绕过类型检查,可以赋值给任意变量。在TypeScript中,尽量少使用any类型,因为它会降低代码的可维护性。
类型别名
类型别名是指使用type关键字和自定义名称来定义类型,可以用来简化复杂类型。例如:
type UserId = number | string;
function getUserById(id: UserId) {// ...
}
函数的相关约束
在TypeScript中,可以对函数的参数、返回值等进行约束。常见的约束方式有:
函数重载
函数重载是指在函数之前,对函数调用的多种情况进行声明。例如:
function add(x: number, y: number): number;
function add(x: string, y: string): string;
function add(x: any, y: any): any {return x + y;
}
可选参数
可选参数是指可以在某些参数名后加上问号?,表示该参数为可选参数,可选参数必须在参数列表的末尾。例如:
function printName(firstName: string, lastName?: string) {if (lastName) {console.log(`My name is ${firstName} ${lastName}.`);} else {console.log(`My name is ${firstName}.`);}
}
总结
本文介绍了TypeScript中的基本类型,包括基本类型约束、其他常用类型、类型别名和函数的相关约束。TypeScript的类型系统可以帮助开发者更好地捕获潜在的错误,并提高代码的可维护性。在使用TypeScript时,建议尽量使用类型约束,以减少潜在的错误。
相关文章:

【TypeScript】03-TypeScript基本类型
TypeScript基本类型 在TypeScript中,基本类型是非常重要的一部分,下面我们将详细介绍TypeScript中的基本类型。 基本类型约束 在TypeScript中,可以使用基本类型来约束变量的类型。常见的基本类型有: number:表示数…...

什么是跨域?
什么是跨域 什么是跨域? 什么是同源策略及其限制内容? 同源策略是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到XSS、CSRF等攻击。所谓同源是指"协议域名端口"三者相…...

Gradle理论与实践—Gradle构建脚本基础
Gradle构建脚本基础 Project: 根据业务抽取出来的一个个独立的模块Task:一个操作,一个原子性操作。比如上传一个jar到maven中心库等Setting.gradle文件:初始化及整个工程的配置入口build.gradle文件: 每个Project都会有个build.gradle的文件…...

【Vue 基础】vue-cli初始化项目及相关说明
目录 1. 创建项目 2. 项目文件介绍 3. 项目的其它配置 3.1 项目运行时,让浏览器自动打开 3.2 关闭eslint校验功能 3.3 src文件夹简写方法 1. 创建项目 vue create 项目名 2. 项目文件介绍 创建好的项目中包含如下文件: (1)…...

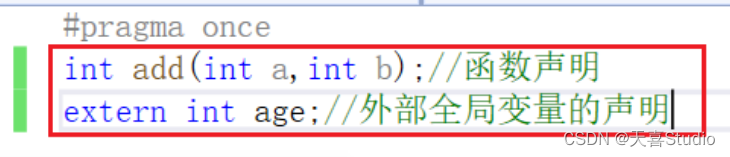
【c语言】详解c语言#预处理期过程 | 宏定义前言
c语言系列专栏: c语言之路重点知识整合 创作不易,本篇文章如果帮助到了你,还请点赞支持一下♡>𖥦<)!! 主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步! 给大家跳段街舞感谢支持…...

内网远程控制软件哪个好用
市面上远程控制软件很多,但是支持纯内网环境(无外网)的很少。大部分远程控制软件可以在局域网用,但是它的数据流量还是要走软件公司服务器,也就是要走外网,所以在纯内网环境没法使用。那么什么软件支持纯内…...

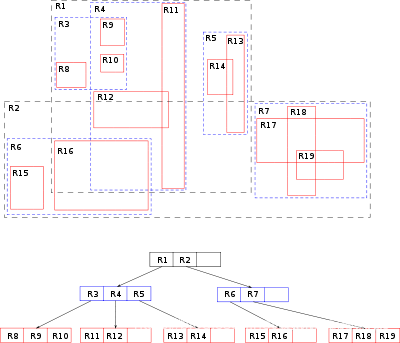
【计算机基本原理-数据结构】数据结构中树的详解
【计算机基本原理-数据结构】数据结构中树的详解 1)总览2)树的相关概念3)二叉树、满二叉树、完全二叉树4)二叉查找树 - BST5)平衡二叉树 - AVL6)红黑树7)哈弗曼树8)B 树9)…...

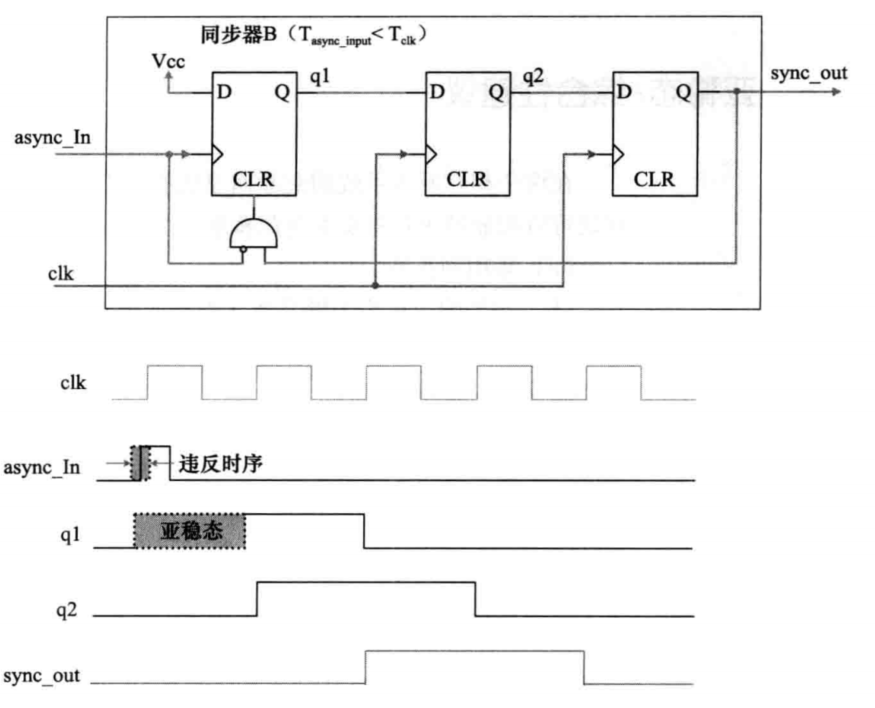
数字设计小思 - D触发器与死缠烂打的亚稳态
前言 本系列整理数字系统设计的相关知识体系架构,为了方便后续自己查阅与求职准备。在FPGA和ASIC设计中,D触发器是最常用的器件,也可以说是时序逻辑的核心,本文根据个人的思考历程结合相关书籍内容和网上文章,聊一聊D…...

Notes/Domino 11.0.1FP7以及在NAS上安装Domino等
大家好,才是真的好。 目前HCL在还是支持更新的Notes/Domino主要是三个版本,V10、11和12,这不,上周HCL Notes/Domino 11.0.1居然推出了FP7补丁包程序。 从V10.0.1开始,Domino的FP补丁包程序主要是用来修复对应主要版本中的一些问…...

【VM服务管家】VM4.x算子SDK开发_3.3 模块工具类
目录 3.3.1 位置修正:位置修正算子工具的使用方法3.3.2 模板保存:实现模板自动加载的方法3.3.3 模板匹配: 获取模板匹配框和轮廓点的方法3.3.4 模板训练:模板训练执行完成的判断方法3.3.5 图像相减:算子SDK开发图像相减…...
Aspose.Pdf使用教程:在PDF文件中添加水印
Aspose.PDF 是一款高级PDF处理API,可以在跨平台应用程序中轻松生成,修改,转换,呈现,保护和打印文档。无需使用Adobe Acrobat。此外,API提供压缩选项,表创建和处理,图形和图像功能&am…...

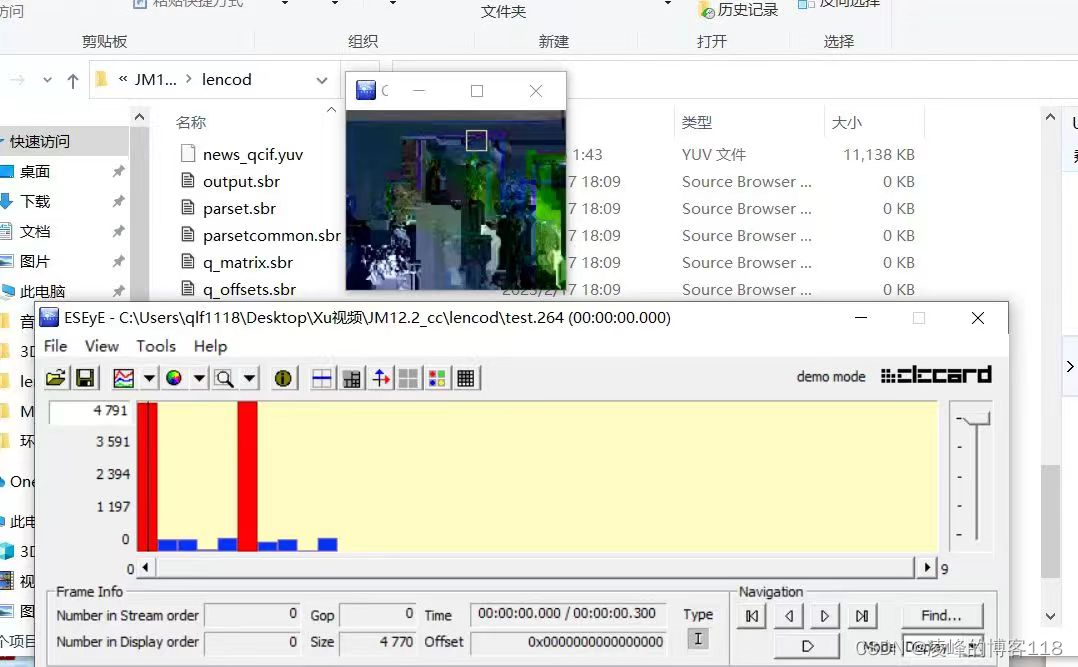
H.264/AVC加密----选择加密
文献学习: 《Data Hiding in Encrypted H.264/AVC Video Streams by Codeword Substitution》 期刊:IEEE TRANSACTIONS ON INFORMATION FORENSICS AND SECURITY 简介 通过分析H.264/AVC编解码器的特性,提出了三个敏感部分(IPM、MVD和残差系…...

WuThreat身份安全云-TVD每日漏洞情报-2023-04-26
漏洞名称:Google Android 命令注入漏洞 漏洞级别:高危 漏洞编号:CVE-2023-20964,CNNVD-202303-538 相关涉及:None 漏洞状态:POC 参考链接:https://tvd.wuthreat.com/#/listDetail?TVD_IDTVD-2023-05794 漏洞名称:OpenSSL RSA 解密时间差异 漏洞级别:中危 漏洞编号:CVE-2022-4…...

剑指 Offer第二版:1~n 整数中 1 出现的次数、51. 数组中的逆序对、56 - II. 数组中数字出现的次数 II
剑指 Offer第二版 43. 1~n 整数中 1 出现的次数51. 数组中的逆序对56 - II. 数组中数字出现的次数 II 43. 1~n 整数中 1 出现的次数 题目:输入一个整数 n ,求1~n这n个整数的十进制表示中1出现的次数。 例如,…...

云原生-k8s核心概念(pod,deploy,service,ingress,configmap,volume)
Gitee-k8s学习 云原生实战-kubernetes核心实战 namespace Namespace是kubernetes系统中的一种非常重要资源,它的主要作用是用来实现多套环境的资源隔离或者多租户的资源隔离 Pod Pod可以认为是容器的封装,一个Pod中可以存在一个或者多个容器。 De…...

他工作10年,老板却让他走人
大家好,我是五月,一个编程街溜子。 二狗被裁了,他在公司待了快十年,他想留下来,老板却让他走。 我和他一样困惑。 他985毕业,工作中有从0开始一个项目直到日活过千万,也有过参与顶级产品核心…...

vpp怎么写node
VPP(Vector Packet Processing)是一个高性能的数据平面开源项目,用于构建网络功能虚拟化(NFV)和软件定义网络(SDN)解决方案。它由Cisco开发,并在Apache 2.0许可下发布。 在VPP中&am…...

【4. ROS的主要通讯方式:Topic话题与Message消息】
【4. ROS的主要通讯方式:Topic话题与Message消息】 1. 前言1.1 王者解释结点通讯:1.2 通讯小结 2. 灵活的Topic话题图解2.1 话题注意细节2.2 外延补充 3. Message消息图解3.1 消息类型3.2 查看标准消息类型std_msgs 4. 使用C实现Publisher发布者4.1 发布…...

【react全家桶学习】react中组件定义及state属性(超详/必看)
函数式组件定义及特点 定义(核心就是一个函数,返回虚拟dom): import React from reactexport default function index() {return <div>index</div> }特点: 1、适用于【简单组件】的定义2、是一个函数&a…...

如何以产品经理思维打造一所高品质学校?
学校的建设与管理真不是一件容易事。2023年03月17日,山东菏泽市曹县一家长投诉某中学课业繁重,孩子经常写作业到半夜;2023年4月4日,张先生在华龙网重庆网络问政平台投诉万州区某中学伙食差,指出“发灰的洋葱࿰…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...
