React Hooks 钩子函数错误用法,你还在犯这些错误吗
React Hooks 常见错误
前言
本片文章主要是在写react hooks的时候,遇到的常见错误的写法,和错误。也是一个对只是的巩固和总结。
错误一
上代码:正确写法
function TestReactHooksError() {const [test, setTest] = useState('test');useEffect(() => {if(test) {console.log(test)}}, [test]);return (<div><button onClick={()=>setTest(test + 1)}>{test}click</button></div>);
}
export default TestReactHooksError
解析:
功能,点击按钮,按钮文案改动,并且控制台打印文案结果。
稍作改动:
function TestReactHooksError() {const [test, setTest] = useState('test');if (test) {useEffect(() => {console.log(test)}, [test]);}return (<div><button onClick={() => setTest(test + 1)}>{test}click</button></div>);
}
export default TestReactHooksError
可以看到报错了:

搜狗翻译:
React钩子“useEffect”被有条件地调用。React挂钩必须在每个组件渲染中以完全相同的顺序调用
正常翻译:
就是钩子函数必须按顺序执行,因为底层是按顺序执行的,所以如果加入判断的话,可能有不可预知的错误。
错误二
上代码:正确写法
function TestReactHooksError() {const [test, setTest] = useState([1, 2, 3, 4, 5]);useEffect(() => {consoleLog()}, []);const consoleLog = (value) => {for (let i = 0, len = test.length; i < len; i++) {console.log(test[i])}}return (<div>{test.map((item) => {return <span key={item}>{item}</span>})}</div>);
}
export default TestReactHooksError
解析:
功能,渲染列表,并且控制台打印结果。
稍作改动:
function TestReactHooksError() {const [test, setTest] = useState([1,2,3,4,5]);for (let i=0, len = test.length; i < len; i++) {useEffect(() => {console.log(test[i])}, [test[i]]);}return (<div>{test.map((item)=>{return <span key={item}>{item}</span>})}</div>);
}
export default TestReactHooksError
报错:

可以看到结果都正常打印了,但是报错了。
搜狗翻译:
React挂钩“useEffect”可以执行多次。可能是因为它是在循环中调用的。React挂钩必须在每个组件渲染中以完全相同的顺序调用
正常翻译:
不能在循环中使用hooks,因为还是可能会导致执行顺序错误,导致结果错误。
错误三
上代码: 正确写法
function TestReactHooksError() {const [testState, setTestState] = useState('testState')const clickState = () => {console.log(testState)}return (<div><button onClick={()=>clickState()}>click</button></div>);
}
export default TestReactHooksError
解析:
功能,点击按钮控制台打印结果。
稍作改动:
function TestReactHooksError() {const clickState = () => {const [testState, setTestState] = useState('testState')console.log(testState)}return (<div><button onClick={()=>clickState()}>click</button></div>);
}
export default TestReactHooksError
报错:

搜狗翻译:
React挂钩“useState”在函数“clickState”中调用,该函数既不是React函数组件,也不是自定义React挂钩函数。React组件名称必须以大写字母开头。React挂钩名称必须以单词“use”开头
正常翻译:
这个翻译的很明白,就是不能在普通函数中使用,因为react不会理解它是一个组件或者是自定义hooks。
错误四
上代码: 错误写法
class MyComponent extends React.Component {constructor(props) {super(props);this.state = {testState: 'testState',};}useEffect(() => {console.log(this.state.testState)}, [this.state.testState]);render() {return (<div><p>You clicked {this.state.testState} times</p><button onClick={() => this.setState({ testState: this.state.testState + 1 })}>Click</button></div>);}
}
报错:

报错语法格式错误。所以不能混合使用
错误五
正确的写法:
function TestReactHooksError() {const [testState, setTestState] = useState('testState')function clickState() {console.log(testState)}return (<div><button onClick={() => setTestState(testState + 1)}>{testState}</button><button onClick={() => clickState()}>click</button></div>);
}
export default TestReactHooksError
稍作修改:
function TestReactHooksError() {const [testState, setTestState] = useState('testState')function clickState() {console.log(testState)}return (<div><button onClick={() => setTestState(testState + 1)}>{testState}</button><button onClick={clickState}>click</button></div>);
}
export default TestReactHooksError
在 JSX 的事件处理程序中调用函数时,应该传递函数本身而不是函数的返回值。改为 onClick={() => handleClick()} 或者将 handleClick 函数定义在组件外部并将其作为 prop 传递给组件。由于当前的写法每次渲染都会创建一个新的函数和事件处理程序,因此会导致浪费和性能问题。
注意:
当然在最新的版本中不会有这个问题因为,React 已经对函数事件处理程序进行了自动绑定,所以在最新版本中不会出现这个问题。这是因为最新版本的 React 使用了异步渲染机制,将多次渲染时创建的函数缓存起来进行重用,从而避免了性能问题。
错误六
使用useEffect时没有传入依赖项,这可能会导致无限制地执行useEffect,当然如果你就是为了重复执行可以跳过这个。
正确写法:
function TestReactHooksError() {const [test, setTest] = useState('test');useEffect(() => {console.log(test)}, [test]);return (<div><button onClick={()=>setTest(test + 1)}>{test}click</button></div>);
}
export default TestReactHooksError
稍作修改:
function TestReactHooksError() {const [test, setTest] = useState('test');useEffect(() => {console.log(test)});return (<div><button onClick={()=>setTest(test + 1)}>{test}click</button></div>);
}
export default TestReactHooksError
修改之后,如果之后再加入其他按钮渲染数据,当其他数据变化时,还是会执行useEffect,所以需要正确的添加,依赖项。
错误七
定时器
上代码:正确的写法
分别使用setTimeout和setInterval
function TestReactHooksError() {const [timer, setTimer] = useState(0);const [timerS, setTimerS] = useState(0);useEffect(() => {setTimeout(() => {setTimer(timer + 1)}, 1000)}, [timer]);useEffect(() => {setInterval(() => {setTimerS(timerS => timerS + 1)}, 1000)}, []);return (<div>{timer}-{timerS}</div>);
}
export default TestReactHooksError
但是这样写有一个问题,如果仔细看页面计时显示会发现两个时间有偏差。setTimeout会慢一些,但是这也不难分析,因为setTimeout 和 setInterval 的执行方式是不同的。setTimeout 在每次计时器更新时都会重新创建一个新的计时器,而 setInterval 只会在组件挂载时创建一个计时器。因此,setInterval 的计时器会一直运行,而 setTimeout 的计时器则会受到上一个计时器执行时间的影响,可能会出现延迟。另外,由于 setTimeout 是在依赖数组中的 timer 更新时执行的,当 timer 发生变化时,会重新创建一个新的计时器,这可能会导致计时器的执行时间出现偏差。
说简单点就是,setInterval 每次只是在设定的时间后马上执行,而setTimeout需要依赖数据变化并且每次都重新创建,所以会慢一些
稍作修改
错误的写法:
useEffect(() => {setInterval(() => {setTimerS(timerS + 1)console.log(timerS)}, 1000)
}, [timerS]);
可以看到页面显示抽搐的时间

总结
先这么多文章还会更新。。。
如有问题欢迎指出,感谢
相关文章:

React Hooks 钩子函数错误用法,你还在犯这些错误吗
React Hooks 常见错误 前言 本片文章主要是在写react hooks的时候,遇到的常见错误的写法,和错误。也是一个对只是的巩固和总结。 错误一 上代码:正确写法 function TestReactHooksError() {const [test, setTest] useState(test);useEff…...
)
tpm2-tools源码分析之tpm2_evictcontrol.c(1)
TPM 2.0中的tpm2_evictcontrol命令对应的源文件就是tpm2_evictcontrol.c,该文件位于tpm2-tools/tools/下,一共有339行(版本5.5)。 tpm2_evictcontrol的功能是使一个被加载的密钥持久保存、或者从TPM中移除一个持久密钥。命令描述…...

SpringCloud_OpenFeign服务调用和Resilience4J断路器
文章目录 一、负载均衡概论1、服务器负载均衡2、客户端负载均衡3、客户端负载均衡策略(SpringCloudRibbon)4、客户端负载均衡策略(SpringCloudLoadBalancer) 二、SpringCloudOpenFeign服务调用1、OpenFeign服务调用的使用2、OpenFeign服务调用的日志增强3、OpenFeign服务调用超…...

【C++】switch 语句
目录 1、缘起 2、笔记整理 3、if 和 switch 区别 4、总结 1、缘起 最近(2023-04-29)在 BiliBili 黑马程序员学习 C 编程语言,今天学习到了 switch 语句。以前在学习 C 语言 的时候,对这块知识点掌握的不是很好,…...

【Database-06】Centos 9 安装docker版的Oceanbase
1、安装docker 1.1、卸载旧版本 旧版本的 Docker 被称为docker或docker-engine。如果安装了这些,卸载它们以及相关的依赖项。 yum remove docker \docker-client \docker-client-latest \docker-common \docker-latest \docker-latest-logrotate \docker-logrotat…...

TiDB Operator 和 Operator Dashboard
TiDB Operator 和 Operator Dashboard V1TiDB Operator概念实现 Operator Dashboard概念实现 V2思路实例代码TiDB ARM OperatorTiDB ARM Operator Dashboard V1 为了演示如何编写 TiDB Operator 和 Operator Dashboard,我们将分别介绍它们的概念和实现。 TiDB Ope…...

计算机网络闲谈01——QUIC协议
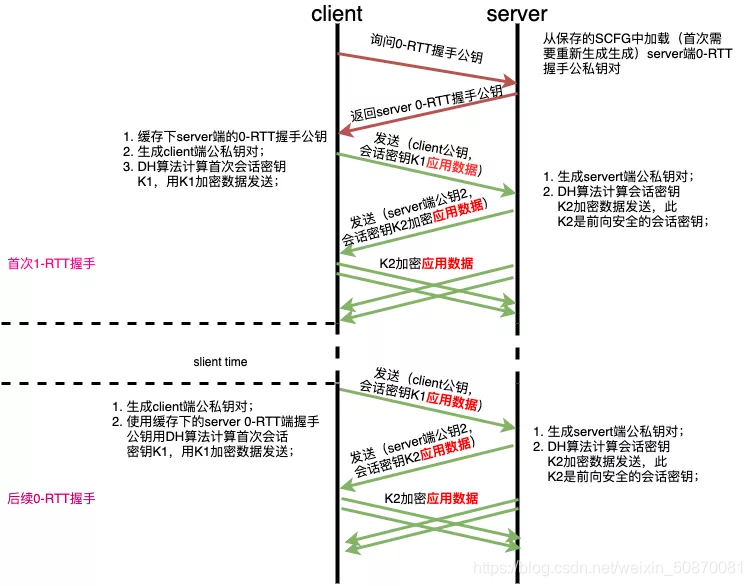
计算机网络闲谈01——QUIC协议 预备知识 重传机制 RTT 一个连接的往返时间 RTO 重传超时时间 RTT和RTO 的关系是:由于网络波动的不确定性,每个RTT都是动态变化的,所以RTO也应随着RTT动态变化。 流量控制 对发送方发送速率的控制 称之为…...

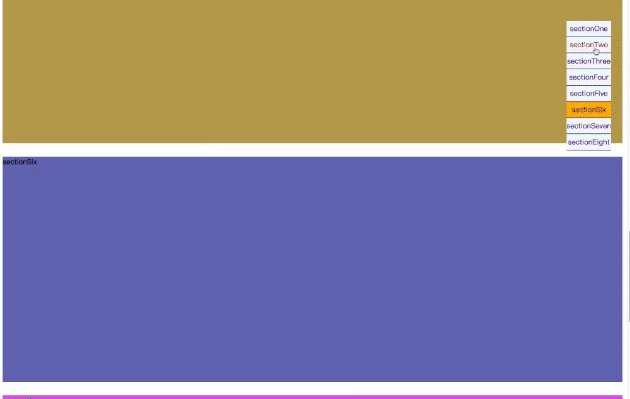
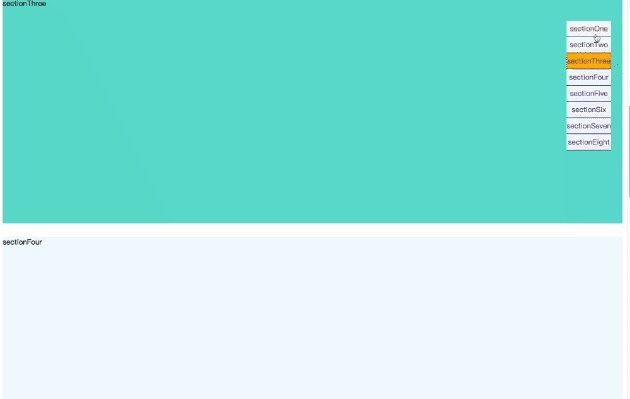
楼层滚动效果(超级简单,易懂)
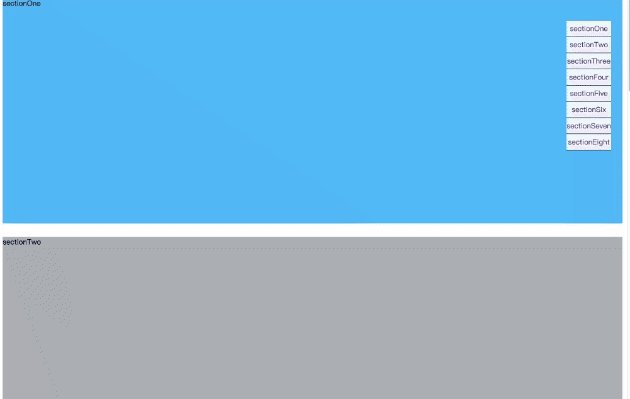
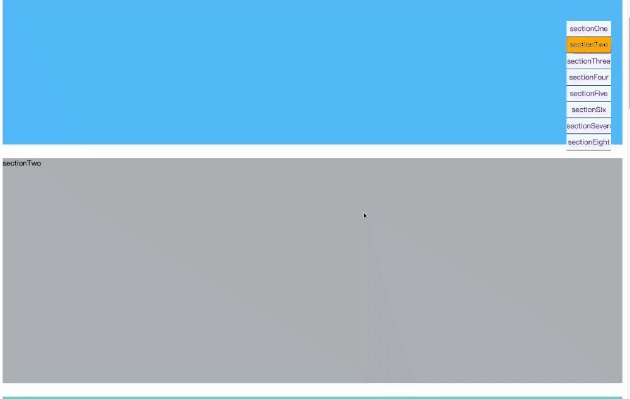
系列文章目录 文章目录 系列文章目录一、楼层滚动效果图如下1. 下图是纯Css实现的楼层滚动2.通过Js优化后的楼层滚动如下图(🌹🌹) 二、楼层滚动(Css实现)1.滚动原理2.代码如下 三、楼层滚动(JsCss优化后的楼层滚动&…...

FPGA、 CPU、GPU、ASIC区别
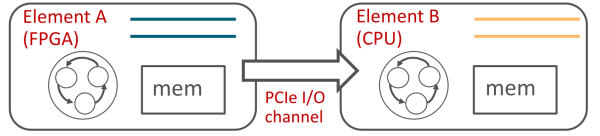
一、为什么使用 FPGA? 众所周知,通用处理器(CPU)的摩尔定律已入暮年,而机器学习和 Web 服务的规模却在指数级增长。 人们使用定制硬件来加速常见的计算任务,然而日新月异的行业又要求这些定制的硬件可被重新…...

ChatGPT 之父承认 GPT-5 并不存在,为什么 OpenAI 总是这么实诚?|万字详述
ChatGPT 诞生前传 来源: 爱范儿 微信号:ifanr 最近,OpenAI 的 CEO Sam Altman 在一场公开会议上为 GPT-5 辟谣。 他声称 OpenAI 并没有在训练 GPT-5,而是一直基于 GPT-4 做别的工作。 OpenAI 是一家非常有趣的机构,和微软、Go…...

华为交换机配置telnet登录图文教程
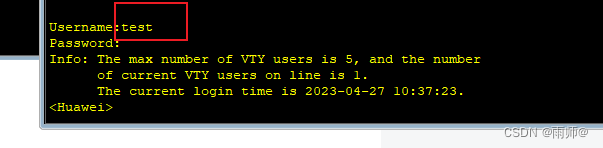
一、配置交换机管理vlan和地址,配置交换机接口 1.关闭多余的信息提示: [Huawei]undo in en Info: Information center is disabled. [Huawei] 2.交换机配置 在工作中通过Telnet方式登录交换机进行设备登录管理能更加便利,不需要到机房里…...

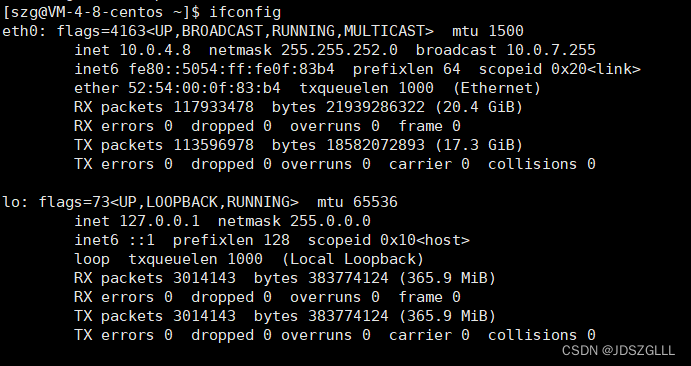
Linux:网络基础1
网络协议分层 所有网络问题,本质都是通信距离变长了,为了尽可能减少通信成本,定制了协议。 协议分层的优势: 软件设计方面的优势 - 低耦合 一般我们的分层依据: 功能比较集中,耦合度比较高的模块-- 一层 ,…...

Matlab对日期变量和时间变量的管理
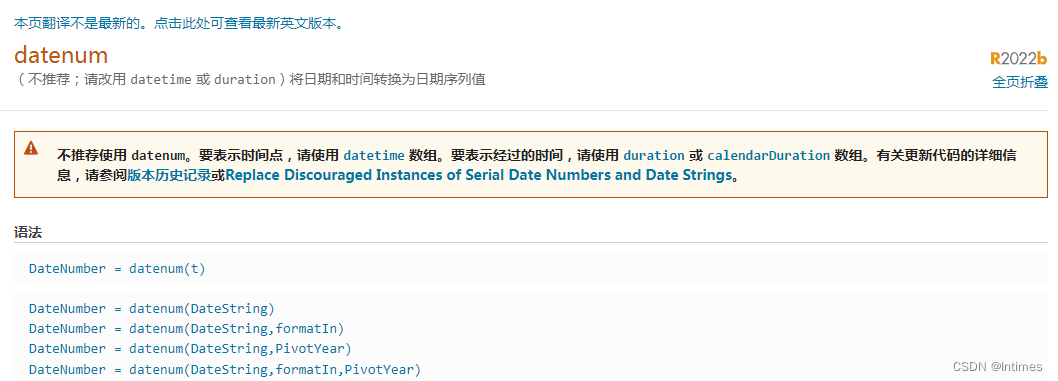
Matlab2012a内置了三个函数 datanumdatevecdatestr 靠这三个函数,可以基本实现日期变量和时间变量的管理。下面直接来看。 (1)datanum 这个函数用来将字符串,日期矢量转为通用日(数值型)。所谓的通用日…...

js字符串 常用方法 并带详细讲解
JavaScript中字符串是一种基本数据类型,表示文本数据。字符串常用方法有以下几种: length:返回字符串的长度。 let str "hello world"; console.log(str.length); // 11indexOf:返回字符串中指定字符或子串的位置&am…...

Oracle_Audit_审计
1、什么是审计审计(Audit)用于监视用户所执行的数据库操作,并且Oracle会将审计跟踪结果存放到OS文件(默认位置为$ORACLE_BASE/admin/$ORACLE_SID/adump/)或数据库(存储在system表空间中的SYS.AUD$表中,可通…...
)
python算法中的深度学习算法之生成对抗网络(详解)
目录 学习目标: 学习内容: 生成对抗网络 Ⅰ. 生成器 Ⅱ. 判别器...

【VM服务管家】VM4.0软件使用_1.2 工具类
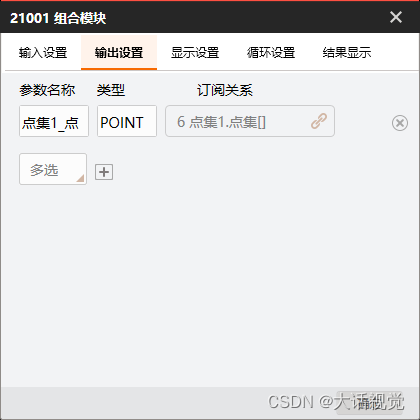
目录 1.2.1 文本保存:逐行保存格式化模块输出的方法1.2.2 脚本模块:循环模块搭配脚本使用的方法1.2.3 几何查找:彩色图像的几何查找方法1.2.4 深度学习:图像分割的面积的获取方法1.2.5 颜色识别:使用颜色识别工具做分类…...

Android系统架构
Application层,也就是应用层,不仅包括通话短信联系人这种系统级的应用,还包括用户自己安装的一些第三方应用Framework层,这一层大部分用Java写的,包括系统服务和四大组件Library层,这一层大部分都是C/C写的…...

零基础想成为黑客,只需要四步
前言 首先要明白,该篇文章说的黑客不是那种窃取别人信息、攻击别人系统的黑客,说的是调试和分析计算机安全系统的网络安全工程师。 黑客技术的核心之一就是渗透攻防技术,是为了证明网络防御按照预期计划正常运行而提供的一种机制。就是通过模…...

ChatGPT研究报告:AIGC带来新一轮范式转移
本文约4000字,目标是快速建立AIGC知识体系,含有大量的计算专业名词,建议阅读同时扩展搜索。 一、行业现状 1、概念界定 区别于PGC与UGC不同的,AIGC是利用人工智能技术自动生成内容的新型生产方式。 2、数据模态 按照模态区分&a…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

CppCon 2015 学习:Reactive Stream Processing in Industrial IoT using DDS and Rx
“Reactive Stream Processing in Industrial IoT using DDS and Rx” 是指在工业物联网(IIoT)场景中,结合 DDS(Data Distribution Service) 和 Rx(Reactive Extensions) 技术,实现 …...

Copilot for Xcode (iOS的 AI辅助编程)
Copilot for Xcode 简介Copilot下载与安装 体验环境要求下载最新的安装包安装登录系统权限设置 AI辅助编程生成注释代码补全简单需求代码生成辅助编程行间代码生成注释联想 代码生成 总结 简介 尝试使用了Copilot,它能根据上下文补全代码,快速生成常用…...
