Vue:路由route
一、概念
1、组成
2、本质
路由的本质:一个路由表达了一组对应关系。路由器的本质:管理多组对应关系。
3、路由的工作原理
点击之后路径变化——>路由器监视到变化——>根据路径匹配路由——>完成切换
4、路由器的工作原理
不停的监视路径的变化,只要路径变化,路由器就会找到相应的路由,完成切换。
二、简单使用形式
1、安装 vue-router
2、main.js 中引入并使用 vue-router
导入:import VueRouter from 'vue-router',使用:Vue.use(VueRouter),
new Vue 时添加新的配置项:一旦使用了 vue-router 插件,添加一个全新的配置项:router。
import Vue from 'vue'
import App from './App.vue'Vue.config.productionTip = false//导入router插件
import VueRouter from 'vue-router'
//导入路由对象
import router from './router/index'
//使用插件
Vue.use(VueRouter)
new Vue({el: '#app',router: router,render: h => h(App)
})
3、使用路由
在独立的js中创建路由器对象,并且将其暴露。然后在 main.js 文件中引入该路由器即可。
//导插件
import VueRouter from "vue-router";
//导组件
import HB from '../components/HB'
import HN from '../components/HN'
import CZ from '../components/CZ'
import SJZ from '../components/SJZ'
// 创建路由
const router = new VueRouter({//配置多个路由routes: [{path: '/hb',component: HB,children: [{path: 'cz',component: CZ},{path: 'sjz',component: SJZ}]},{path: '/hn',component: HN}]
})
// 暴露路由
export default router4、在App.vue 中使用 router-link 标签代替 a 标签
<template><div><div><h1>省份</h1><ul><!-- 如果使用的是路由方式,就不能使用超链接a标签了,需要使用vue-router插件提供的一个标签 --><!-- router-link 将来会被自动编译为a标签。 --><li><router-link to="/hb" active-class="selected">河北省</router-link></li><li><router-link to="/hn" active-class="selected">河南省</router-link></li></ul></div><!-- 路由视图,其实就是起到一个占位的作用。 --><keep-alive :include="[HB, HN]"><router-view></router-view></keep-alive></div>
</template>5、激活样式属性
<li><router-link to="/hn" active-class="selected">河南省</router-link></li>6、指定组件的存放位置
路由视图,起到占位的效果
<router-view></router-view>7、路由组件的两个属性
$route:属于自己的路由对象。 $router:多组件共享的路由器对象。
8、多级路由的使用
const router = new VueRouter({//配置多个路由routes: [{path: '/hb',component: HB,children: [{path: 'cz',component: CZ},{path: 'sjz',component: SJZ}]},{path: '/hn',component: HN}]
})注意:children里面的path属性不能加“/”
9、路由query的传参
目的是提高代码复用性
路由对象中有一个query属性,这个query属性可以接收query方式传递过来的数据。
this.$route.query①直接传参
<li><router-link to="/hebei/city?a1=长安区&a2=裕华区&a3=新华区" active-class="selected">石家 庄 </router-link>
</li>
<li><router-link to="/hebei/city?a1=新华区&a2=运河区&a3=东光区" active-class="selected">沧州 </router-link>
</li>②采用query方式传参,字符串拼接方式
<li><router-link :to="`/hebei/city?a1=${sjz[0]}&a2=${sjz[1]}&a3=${sjz[2]}`" active-class="selected">石家庄</router-link>
</li>
<li><router-link :to="`/hebei/city?a1=${cz[0]}&a2=${cz[1]}&a3=${cz[2]}`" active-class="selected">邯郸</router-link>
</li>
data() {return {sjz : ['长安区3', '裕华区2', '新华区2'],cz : ['运河区', '新华区', '东光区']}
},③采用query方式传参,使用对象形式
<li><router-link active-class="selected" :to="{path : '/hebei/city',query : {a1 : sjz[0],a2 : sjz[1],a3 : sjz[2],}}"> 石家庄</router-link>
</li>data() {return {sjz : ['长安区', '裕华区', '新华区'],cz : ['运河区', '新华区', '东光区']}
},10、params传参
<li>params方式传参:字符串形式,写死的字符串 --><router-link active-class="selected" to="/hebei/sjz/裕华区/新华区/长安区">石家庄</router-link></li>params方式传参:字符串形式,拼接字符串
<li><router-link active-class="selected" :to="`/hebei/sjz/${sjz[0]}/${sjz[1]}/${sjz[2]}`">石家庄</router-link>
</li>params方式传参:对象形式
<li><router-link active-class="selected" :to="{// 强调:如果使用的是params方式传参,这里只能使用name,不能使用pathname : 'shi',params : {a1 : sjz[0],a2 : sjz[1],a3 : sjz[2],}}">石家庄</router-link>
</li>11、路由的props
props 配置主要是为了简化 query 和 params 参数的接收。让插值语法更加简洁。
①不是动态数据,将对象中的key和value通过props传给shi组件。
props : {x : '张三',y : '李四'
}<li>{{x}}</li>
<li>{{y}}</li>export default {props:["x","y"]
}②函数式方式
props($route){ return {a1 : $route.params.a1,a2 : $route.params.a2,}
}注:$route将来会被自动传过来,它代表了当前的路由对象。变量名随意的。
<li>{{a1}}</li>
<li>{{a2}}</li>export default {props:["a1","a2"]
}12、栈的存储方式
push模式(默认):以追加的方式入栈。replace模式:以替换栈顶元素的方式。
开启replace模式
<router-link :replace=”true”/>
<router-link replace />13、缓存路由组件
<keep-alive inclue=”组件名称”><router-view/>
</keep-alive>不写 include 时:<router-view>包含的所有路由组件全部缓存。多个路由采用数组形式。
14、两个钩子函数(activated 和 deactivated)
只有“路由组件”有这两个生命周期钩子函数。
路由组件被切换到的时候,activated 被调用。 路由组件被切走的时候,deactivated 被调用。
三、路由守卫
1、全局前置守卫
router.beforeEach((to, from, next)=>{<-- to from next -->
})to:是从哪来(to.path,to.name);from:从哪来,next:调用next()。
2、全局后置路由
router.afterEach((to, from)=>{ //每次后(寓意:每一次切换路由后执行。)// 没有 nextdocument.title = to.meta.title // 通常使用后置守卫完成路由切换时 title 的切换。
})3、局部路由守卫之 path 守卫
beforeEnter(to, from, next){let loginName = 'admin'if(loginName === 'admin'){next()}else{alert('对不起,您没有权限!')}},没有afterEnter
4、局部路由守卫值component守卫
进入路由组件之前,必须是路由组件才能触发,普通组件不触发。
beforeRouteEnter(to, from, next){console.log(city)next()},离开路由组件之后,必须是路由组件才能触发,普通组件不触发。
beforeRouteleave(to, from, next){console.log(city)next()},相关文章:

Vue:路由route
一、概念 1、组成 每一个路由都由 key 和 value 组成。 keyvalue路由 route。 2、本质 路由的本质:一个路由表达了一组对应关系。路由器的本质:管理多组对应关系。 3、路由的工作原理 点击之后路径变化——>路由器监视到变化——>根据路径…...

Windows系统被faust勒索病毒攻击勒索病毒解密服务器与数据库解密恢复
在近期,一种名为faust后缀的勒索病毒威胁已经引起了全球计算机系统安全领域的关注。faust勒索病毒是一种基于RSA加密算法的恶意软件,能够加密目标计算机系统上的所有文件,并向用户勒索赎金来承诺解密恢复操作。下面为大家介绍一下Windows系统…...

Java面试题总结 | Java面试题总结7- Redis模块(持续更新)
Redis 文章目录 Redisredis的线程模型Redis的Mysql的区别Redis和传统的关系型数据库有什么不同?Redis常见的数据结构zset数据结构Redis中rehash过程redis为什么不考虑线程安全的问题呢Redis单线程为什么还能这么快?为什么Redis是单线程的?red…...

虹科案例 | 如何通过智能、非接触式测量解决方案,提高起重机的安全和效率?
PART 1 案例详情 自建造初期以来,起重机行业已经走了很长一段路。技术的使用在行业进步中发挥了重要作用,降低了使用桥式起重机的危险性。特别是,智能、非接触式测量解决方案通过使用高架升降机更安全、更高效、更高效,为行业的进…...

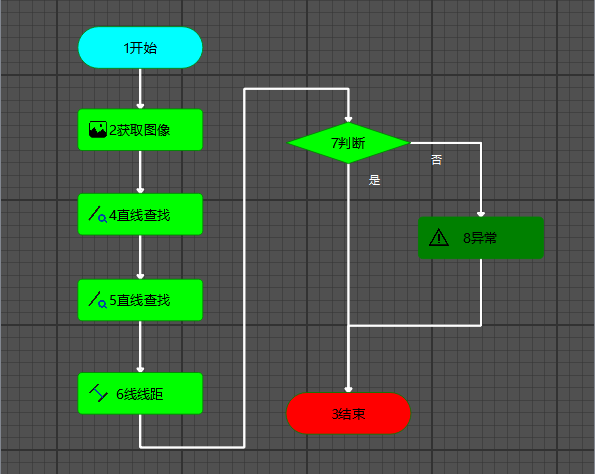
流程图拖拽视觉编程-流程编辑器
目录 一、简介 二、流程编辑器-视图实现 三、参考资料 一、简介 前期文章: 流程图拖拽视觉编程--概述_Jason~shen的博客-CSDN博客 本期内容: 本期将介绍流程编辑器模块的实现方法,效果图如下所示。该模块基于QT Graphics/View实现&…...

6.hashcode与equals区别与联系
1.hashCode介绍 hashCode() 的作用是获取哈希码,也称为散列码;它实际上是返回一个int整数。 这个哈希码的作用是确定该对象在哈希表中的索引位置。hashCode() 定义在JDK的Object.java中,这就意味着Java中的任何类都包含有hashCode() 函数。 2.equals介…...

智能家居“落地者”:三翼鸟用场景方案持续链接大众消费
互联网分析沙龙(techxue)原创 作者 | 锡海 编辑 | 七喜 从上海车展再到AWE2023展会,只要有大型活动的地方,都能看到人潮汹涌的景象,久违的烟火气又回来了。数据显示,社会消费已出现较为强劲反弹࿰…...

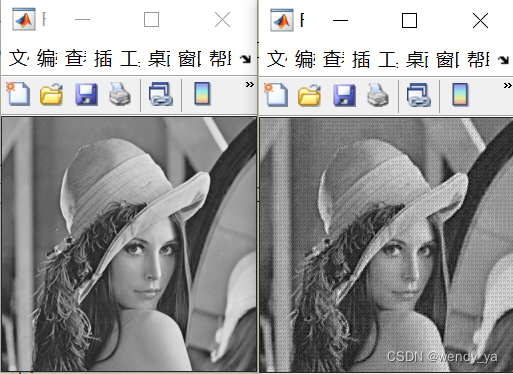
【MATLAB图像处理实用案例详解(12)】——利用BP神经网络实现图像压缩
目录 一、图像压缩二、BP神经网络实现图像压缩原理三、算法步骤3.1 图像块划分3.2 归一化3.3 建立BP神经网络3.4 保存结果 四、效果演示 一、图像压缩 常见的文件压缩软件如WinZip、WinRAR等采用的是无损压缩,能够完全恢复原文件内容。多媒体信息具有信息量大、冗余…...

java学习之枚举
目录 一、枚举引出 二、分析问题 三、 解决方案-枚举 四、枚举的二种实现方式 五、应用案例 六、小结 一、枚举引出 package enum_;public class Enumeration01 {public static void main(String[] args) {Season spring new Season("春天", "温暖")…...

IPsec中IKE与ISAKMP过程分析(主模式-消息2)
IPsec中IKE与ISAKMP过程分析(主模式-消息1)_搞搞搞高傲的博客-CSDN博客 IPsec协议族中IKE(Internet Key Exchange)是一种基于ISAKMP的协议,它为建立IPSec安全通信隧道提供了一种无痕密钥交换的机制。简单来说ÿ…...

KDZR-10A三相直流电阻测试仪
一、产品概述 直流电阻的测量仪是变压器、互感器、电抗器、电磁操作机构等感性线圈制造中半成品、成品出厂试验、安装、交接试验及电力部门预防性试验的项目,能有效发现感性线圈的选材、焊接、连接部位松动、缺股、断线等制造缺陷和运行后存在的隐患。 为了满足感…...

C语言入门篇——指针篇
目录 1、指针 1.1内存地址 1.2基地址 1.3指针变量 2、指针类型 2.1指针-整数 2.2指针的解引用 3、特殊指针 3.1野指针 3.2空指针 4、指针运算 4.1指针-指针 4.2指针的关系运算 5、指针和数组 6、二级指针 7、指针数组 1、指针 1.1内存地址 内存是电脑上特别重…...

Python小姿势 - Python学习笔记:如何使用Python创建一个简单的计算器
Python学习笔记:如何使用Python创建一个简单的计算器 在本教程中,我们将学习如何使用Python创建一个简单的计算器。我们将学习如何使用Python的内置函数input()和print(),以及如何使用Python的运算符来完成这个项目。 首先,让我们…...

庖丁解牛 - FLAME: Taming Backdoors in Federated Learning
文章目录 论文笔记 - FLAME: Taming Backdoors in Federated Learning1. 基本信息2. 研究动机3. 基本原理3.1 面临挑战分析3.2 FLAME 算法总体概述3.3 FLAME 算法设计思想3.3.1 Dynamic Model Filtering3.3.2 Adaptive Clipping3.3.3 Adaptive Noising4. 结论论文笔记 - FLAME:…...

C++设计模式20:状态模式
C++ 23种设计模式系列文章目录 创建型模式 第1式 工厂方法模式 第2式 抽象工厂模式 第3式 单例模式 第4式 建造者模式 第5式 原型模式 结构型模式 第6式 适配器模式 第7式 桥接模式 第8式 组合模式 第9式 装饰器模式...

Embarcadero Delphi 11 和 C++Builder 11 免费社区版发布!
Embarcadero为Delphi和CBuilder的最新11.3版本提供了社区版许可证。这是Delphi或CBuilder的免费版本,适用于学生,业余爱好者和初创公司(因为许可证仅对于收入有限的公司或个人)。 什么是CE社区版? Delphi 和 CBuilde…...
)
JSP+Struct+MySql基于BBS管理系统设计与实现(源代码+论文+中英资料+开题报告+答辩PPT)
现今的社会是一个信息飞速发达的社会,其中在信息的交流当中,互联网占据着一个非常重要的位置。人们可以通过在互联网上收到最新的消息,也可以通过互联网进行信息的交流。而论坛就是大家进行信息交流的其中一个渠道。 论坛的概念:论…...

800字带你弄懂Http请求和响应
Hello ,我是小索奇,今天给大家分享一下计算机网络中的请求和响应,这些在javaWeb中也是必不可少的哈 HTTP介绍 HTTP是一种用于在Web应用程序之间传递数据的协议,HTTP请求和响应是客户端与服务器之间进行通信的基本单位。我们可以用一个生活中…...

【Java笔试强训 6】
🎉🎉🎉点进来你就是我的人了博主主页:🙈🙈🙈戳一戳,欢迎大佬指点! 欢迎志同道合的朋友一起加油喔🤺🤺🤺 目录 一、选择题 二、编程题 🔥不要二 …...

2023年最新5A景区有多少个?Python可视化告诉你
2023年最新5A景区有多少个?Python可视化告诉你 五一小长假来了,很多人想抓住小长假的机会去旅游。 5A景区是大多数人的首选,全国最新有多少个5A景区呢,应该还有很多人不知道。本文用Python进行可视化,告诉你答案。 …...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...
