jQuery知识点二
一、 jQuery 属性操作
1. 元素固有属性值 prop()
获取属性:prop("属性")
设置属性:prop("属性","属性值")
所谓元素固有属性就是元素本身自带的属性,比如 <a> 元素里面的 href ,比如 <input> 元素里面的 type。
注意: prop() 除了普通属性操作,更适合操作表单属性:disabled / checked / selected 等。
2 .元素自定义属性值 attr()
用户自己给元素添加的属性,我们称为自定义属性。 比如给 div 添加 index =“1”。
获取属性:attr("属性") 类似原生getAttribute()
设置属性:attr("属性","属性值")类似原生setAttribute()
注意: attr() 除了普通属性操作,更适合操作自定义属性。(该方法也可以获取 H5 自定义属性)
3 .数据缓存 data()
data() 方法可以在指定的元素上存取数据,并不会修改 DOM 元素结构。一旦页面刷新,之前存放的数据都将被移除。
附加数据语法:data("name","value") //向被选元素附加数据
获取数据语法:data("name") //向被选元素获取数据
注意: 同时,还可以读取 HTML5 自定义属性 data-index ,得到的是数字型。
<body><a href="http://www.itcast.cn" title="会越来越好的">会越来越好的</a><input type="checkbox" name="" id="" checked><div index="1" data-index="2">我是div</div><span>123</span><script>$(function() {//1. element.prop("属性名") 获取元素固有的属性值console.log($("a").prop("href"));$("a").prop("title", "我会越来越好的");$("input").change(function() {console.log($(this).prop("checked"));});// console.log($("div").prop("index"));// 2. 元素的自定义属性 我们通过 attr()console.log($("div").attr("index"));$("div").attr("index", 3);console.log($("div").attr("data-index"));// 3. 数据缓存 data() 这个里面的数据是存放在元素的内存里面$("span").data("uname", "andy");console.log($("span").data("uname"));// 这个方法获取data-index h5自定义属性 第一个 不用写data- 而且返回的是数字型 3console.log($("div").data("index"));})</script>
</body>
二、jQuery 文本属性值
常见操作有三种:html() / text() / val() ; 分别对应JS中的 innerHTML 、innerText 和 value 属性,主要针对元素的内容还有表单的值操作。
1.普通元素内容html()(相当于原生innerHTML)
html() //获取元素的内容
html("内容") //设置元素的内容
2.普通元素文本内容text()(相当与原生innerText)
text() //获取元素的文本内容
text("文本内容") //设置元素的文本内容
3.表单的值val() (相当于原生value)
val() //获取表单的值
val("内容") //设置表单的值
注意: html() 可识别标签,text() 不识别标签。
<body><div><span>我是内容</span></div><input type="text" value="请输入内容"><script>// 1. 获取设置元素内容 html()console.log($("div").html());// $("div").html("123");// 2. 获取设置元素文本内容 text()console.log($("div").text());$("div").text("123");// 3. 获取设置表单值 val()console.log($("input").val());$("input").val("123");</script>
</body>
三、 jQuery 元素操作
jQuery 元素操作主要讲的是用jQuery方法,操作标签的遍历、创建、添加、删除等操作。
1. 遍历元素
jQuery 隐式迭代是对同一类元素做了同样的操作。 如果想要给同一类元素做不同操作,就需要用到遍历。$("div").each(function(index,domEle) {xxx;})
参数:
①each()方法遍历匹配的每一个元素,主要用DOM处理。each每一个
②里面的回调函数有2个参数:index是每一个元素的索引号;domEle是每个DOM元素对象,不是jquery对象
③所以要想使用jquery方法,需要给这个dom元素转换为jquery对象$(domEle)
注意: 此方法用于遍历 jQuery 对象中的每一项,回调函数中元素为 DOM 对象,想要使用 jQuery 方法需要转换。
$.each(object,function(index,element) {xxx;})
①$.each()方法可用于遍历任何对象。主要用于数据处理,比如数组,对象
②里面的函数有2个参数:index是每个元素的索引号;element遍历内容
注意: 此方法用于遍历 jQuery 对象中的每一项,回调函数中元素为 DOM 对象,想要使用 jQuery 方法需要转换。
<body><div>1</div><div>2</div><div>3</div><script>$(function() {// 如果针对于同一类元素做不同操作,需要用到遍历元素(类似for,但是比for强大)var sum = 0;var arr = ["red", "green", "blue"];// 1. each() 方法遍历元素 $("div").each(function(i, domEle) {// 回调函数第一个参数一定是索引号 可以自己指定索引号号名称// console.log(i);// 回调函数第二个参数一定是 dom 元素对象,也是自己命名// console.log(domEle); // 使用jQuery方法需要转换 $(domEle)$(domEle).css("color", arr[i]);sum += parseInt($(domEle).text());})console.log(sum);// 2. $.each() 方法遍历元素 主要用于遍历数据,处理数据// $.each($("div"), function(i, ele) {// console.log(i);// console.log(ele);// });// $.each(arr, function(i, ele) {// console.log(i);// console.log(ele);// })$.each({name: "andy",age: 18}, function(i, ele) {console.log(i); // 输出的是 name age 属性名console.log(ele); // 输出的是 andy 18 属性值})})</script>
</body>
2. 创建、添加、删除
jQuery方法操作元素的创建、添加、删除方法很多,则重点使用部分,如下:
(1)创建:$("<li></li>"); //动态的创建了一个<li>
(2)内部添加:element.append(“内容”) //把内容放入匹配元素内部最后面,类似于原生appendChild
element.prepend(“内容”) //把内容放入匹配元素内部最前面
(3)外部添加:element.after(“内容”) //把内容放入目标元素后面
element.before(“内容”) //把内容放入目标元素前面
注意:内部添加元素,生成之后,它们是父子关系
外部添加元素,生成之后,它们是兄弟关系
(4)删除元素:element.remove()//删除匹配的元素(本身)
element.empty()//删除匹配的元素集合中所有的子节点
element.html("")//清空匹配的元素内容
remove删除元素本身,empty()和html(“”)都可以删除元素里面的内容,只不过html还可以设置内容。
注意:以上只是元素的创建、添加、删除方法的常用方法,其他方法请参详API。
<body><ul><li>原先的li</li></ul><div class="test">我是原先的div</div><script>$(function() {// 1. 创建元素var li = $("<li>我是后来创建的li</li>");// 2. 添加元素// 2.1 内部添加// $("ul").append(li); 内部添加并且放到内容的最后面 $("ul").prepend(li); // 内部添加并且放到内容的最前面// 2.2 外部添加var div = $("<div>我是后妈生的</div>");// $(".test").after(div);$(".test").before(div);// 3. 删除元素// $("ul").remove(); 可以删除匹配的元素 自杀// $("ul").empty(); // 可以删除匹配的元素里面的子节点 孩子$("ul").html(""); // 可以删除匹配的元素里面的子节点 孩子})</script>
</body>
3.jQuery 尺寸、位置操作: jQuery中分别为我们提供了两套快速获取和设置元素尺寸和位置的API,方便易用,内容如下。
(1) jQuery 尺寸操作:jQuery 尺寸操作包括元素宽高的获取和设置,且不一样的API对应不一样的盒子模型。
| 语法 | 用法 |
|---|---|
| width() / height() | 取得匹配元素宽度和高度值 只算width / height |
| innerWidth() / innerHeight() | 取得匹配元素宽度和高度值 包含padding |
| outerWidth() / outerHeight() | 取得匹配元素宽度和高度值 包含padding、border |
| outerWidth(true) / outerHeight(true) | 取得匹配元素宽度和高度值 包含padding、border、margin |
| 以上参数为空,则是获取相应值,返回的是数字型,如果参数为数字,则是修改相应值。参数可以不必写单位。 |
<body><div></div><script>$(function() {// 1. width() / height() 获取设置元素 width和height大小 console.log($("div").width());// $("div").width(300);// 2. innerWidth() / innerHeight() 获取设置元素 width和height + padding 大小 console.log($("div").innerWidth());// 3. outerWidth() / outerHeight() 获取设置元素 width和height + padding + border 大小 console.log($("div").outerWidth());// 4. outerWidth(true) / outerHeight(true) 获取设置 width和height + padding + border + marginconsole.log($("div").outerWidth(true));})</script>
</body>
注意: 有了这套 API 我们将可以快速获取和子的宽高,至于其他属性想要获取和设置,还要使用 css() 等方法配合。
(2) jQuery 位置操作: offset()、position()、scrollTop()/scrollLeft() , 具体介绍如下:
offset()设置或获取元素偏移: offset()方法设置或返回被选元素相对文档的偏移坐标,跟父级没有关系。该方法有2个属性left、top。offset().top用于获取距离文档顶部的距离,offset().left用于获取距离文档左侧的距离。可以设置元素的偏移:offset({top:10,left:30});
position()获取元素偏移: position()方法用于返回被选元素相对于带有定位的父级偏移坐标,如果父级都没有定位,则以文档为准。该方法有2个属性left、top。 position().top用于获取距离定位父级顶部的距离, position().left用于获取距离定位父级左侧的距离。该方法只能获取。
scrollTop()/scrollLeft()设置或获取元素被卷去的头部和左侧: scrollTop()方法设置或返回被选元素被卷去的头部。不跟参数是获取,参数为不带单位的数字则是设置被卷去的头部。
<body><div class="father"><div class="son"></div></div><div class="back">返回顶部</div><div class="container"></div><script>$(function() {// 1. 获取设置距离文档的位置(偏移) offsetconsole.log($(".son").offset());console.log($(".son").offset().top);// $(".son").offset({// top: 200,// left: 200// });// 2. 获取距离带有定位父级位置(偏移) position 如果没有带有定位的父级,则以文档为准// 这个方法只能获取不能设置偏移console.log($(".son").position());// $(".son").position({// top: 200,// left: 200// });// 3. 被卷去的头部$(document).scrollTop(100);// 被卷去的头部 scrollTop() / 被卷去的左侧 scrollLeft()// 页面滚动事件var boxTop = $(".container").offset().top;$(window).scroll(function() {// console.log(11);console.log($(document).scrollTop());if ($(document).scrollTop() >= boxTop) {$(".back").fadeIn();} else {$(".back").fadeOut();}});// 返回顶部$(".back").click(function() {// $(document).scrollTop(0);$("body, html").stop().animate({scrollTop: 0});// $(document).stop().animate({// scrollTop: 0// }); 不能是文档而是 html和body元素做动画})})</script>
</body>
相关文章:

jQuery知识点二
一、 jQuery 属性操作 1. 元素固有属性值 prop() 获取属性:prop("属性") 设置属性:prop("属性","属性值") 所谓元素固有属性就是元素本身自带的属性,比如 <a> 元素里…...

4 月份 火火火火 的开源项目
盘点 4 月份 GitHub 上 Star 攀升最多的开源项目,整个 4 月份最火项目 90% 都是 AI 项目(准确的说,最近半年的热榜都是 AI 项目) 本期推荐开源项目目录: 1. AI 生成逼真语音 2. 复旦大模型 MOSS! 3. 让画中…...

PAT A1011 World Cup Betting
1011 World Cup Betting 分数 20 作者 CHEN, Yue 单位 浙江大学 With the 2010 FIFA World Cup running, football fans the world over were becoming increasingly excited as the best players from the best teams doing battles for the World Cup trophy in South Af…...

Android 拍照以及相册中选择(适配高版本)————上传头像并裁剪(一)
前言 在项目研发中,相信大家都遇到过给用户增加头像照片的需求。 随着手机版本的不断更新,android 8、android 9、android 10、android 12、android 13、鸿蒙系统等等;遇到这个功能需求,大家肯定会想,“这还不好写&…...

带你了解现在的LED显示屏技术
随着LED显示屏技术的空前繁荣,LED显示屏产品备受关注,广泛应用于商业广告、实况播映、交通诱导、舞台演绎等领域,发展至今。你了解十大中国LED显示屏制造商吗? LED显示屏技术已经得到了长足的发展,现在的LED显示屏技术…...

AI模型推理(1)——入门篇
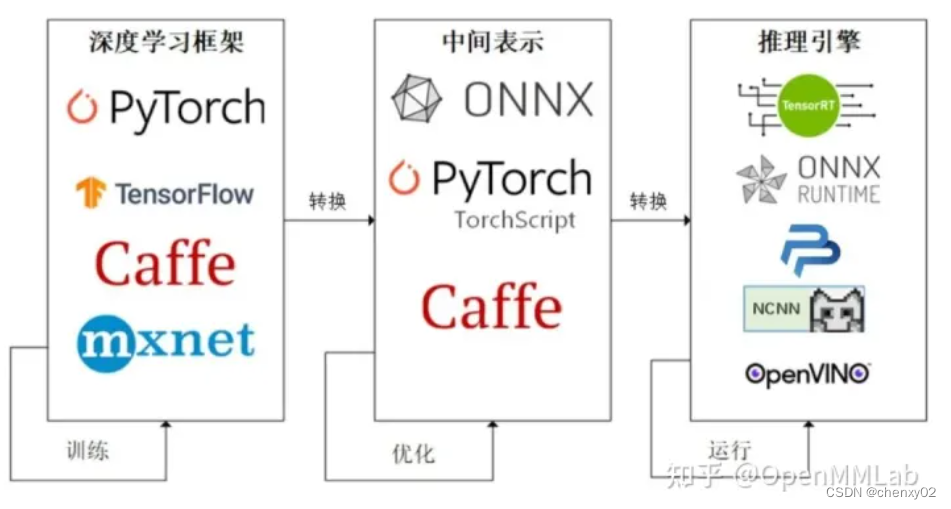
前言 本文主要介绍AI模型推理的相关基础概念,为后续云原生模型推理服务的学习做准备。 初识模型部署 对于深度学习模型来说,模型部署指让训练好的模型在特定环境中运行的过程。相比于常规的软件部署,模型部署会面临更多的难题: …...

MySQL--表的基本查询--0410--15
目录 1. Create 1.1 insert 1.1.2 插入否则更新 1.2 replace 2.Retrieve 2.1 select 2.1.1 全列查询 2.1.2 指定列查询 2.1.3 查询字段为表达式 2.1.4 为查询结果指定名称 2.1.5 去重 2.2 where 2.2.1 > and > and < and < and 2.2.2 in between…...

Scala语言入门以及基本语法
文章目录 前言1.环境搭建1) IDEA中插件下载2) SDK下载配置 2.基本使用1)var与val的区别2) .基本数据类型3).字符串的基本用法4) 控制结构1) if else2) for 循环3) while循环 5)类6) 函数 前言 scala在一种简洁的高级语言中结合了面向对象和函数式编程。Scala的静态…...

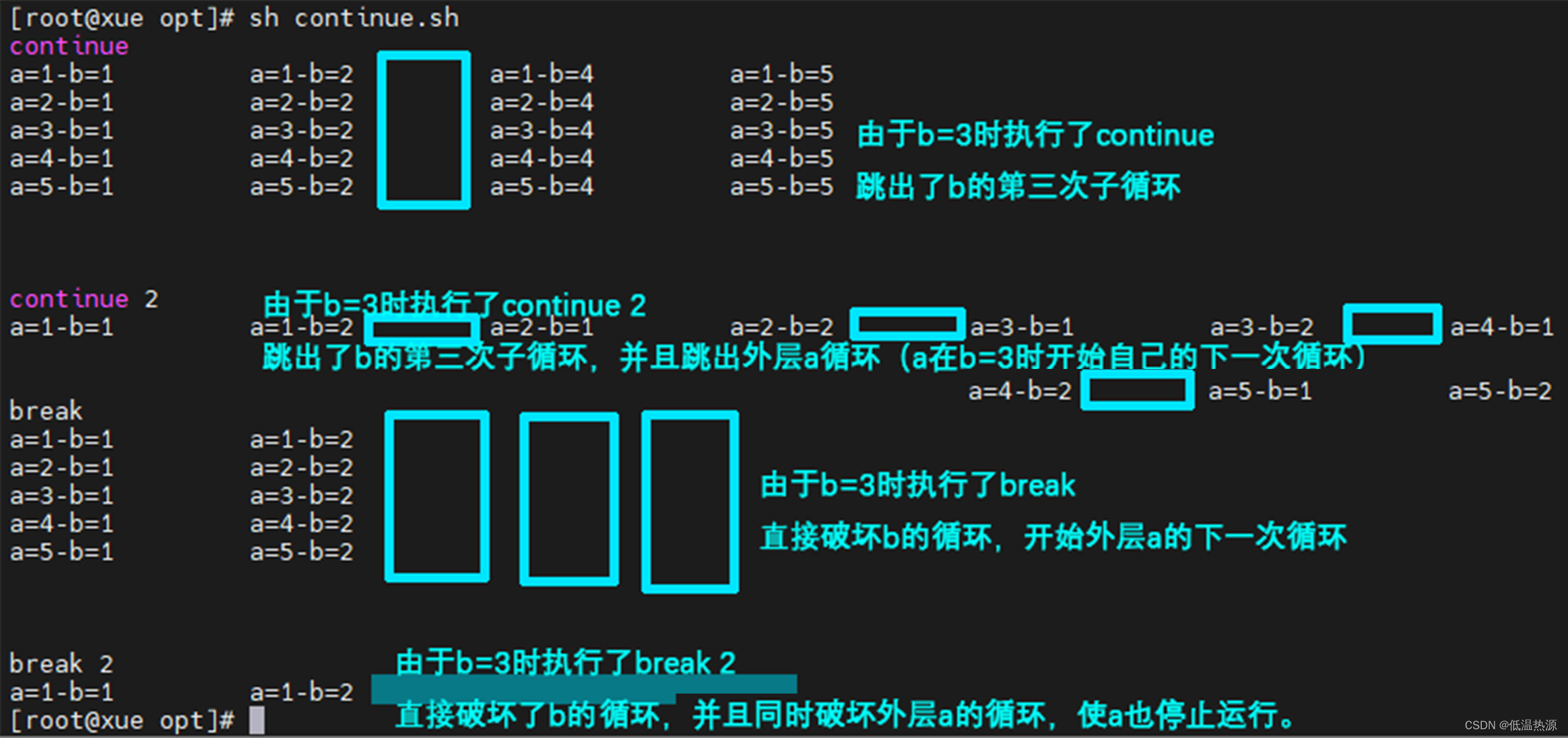
Linux shell编程 循环语句for continue break
for循环是编程语言中一种循环语句 示例1:循环读取user.txt中的用户名,创建用户。设置密码。 for i in $(cat /opt/user.txt) douseradd $iecho 123456 | passwd --stdin $i done 示例2:循环读取ipaddr文本文件中地址,执行ping命令…...

leetcode 643. 子数组最大平均数 I
题目描述解题思路执行结果 leetcode 643. 子数组最大平均数 I 题目描述 子数组最大平均数 I 给你一个由 n 个元素组成的整数数组 nums 和一个整数 k 。 请你找出平均数最大且 长度为 k 的连续子数组,并输出该最大平均数。 任何误差小于 10-5 的答案都将被视为正确答…...

TDA4VM/VH 芯片硬件 mailbox
请从官网下载 TD4VM 技术参考手册,地址如下: TDA4VM 技术参考手册地址 概述 (Mailbox 的介绍在 TRM 的第7.1章节) Mailbox 使用邮箱中断机制实现了 VM 芯片的核间通信。 Mailbox 是集成在 NAVSS0 域下的一个外设(NAVSS0 的说明可以查看&a…...

如何利用Trimble RealWorks三维激光扫描仪进行外业测量和内业处理?
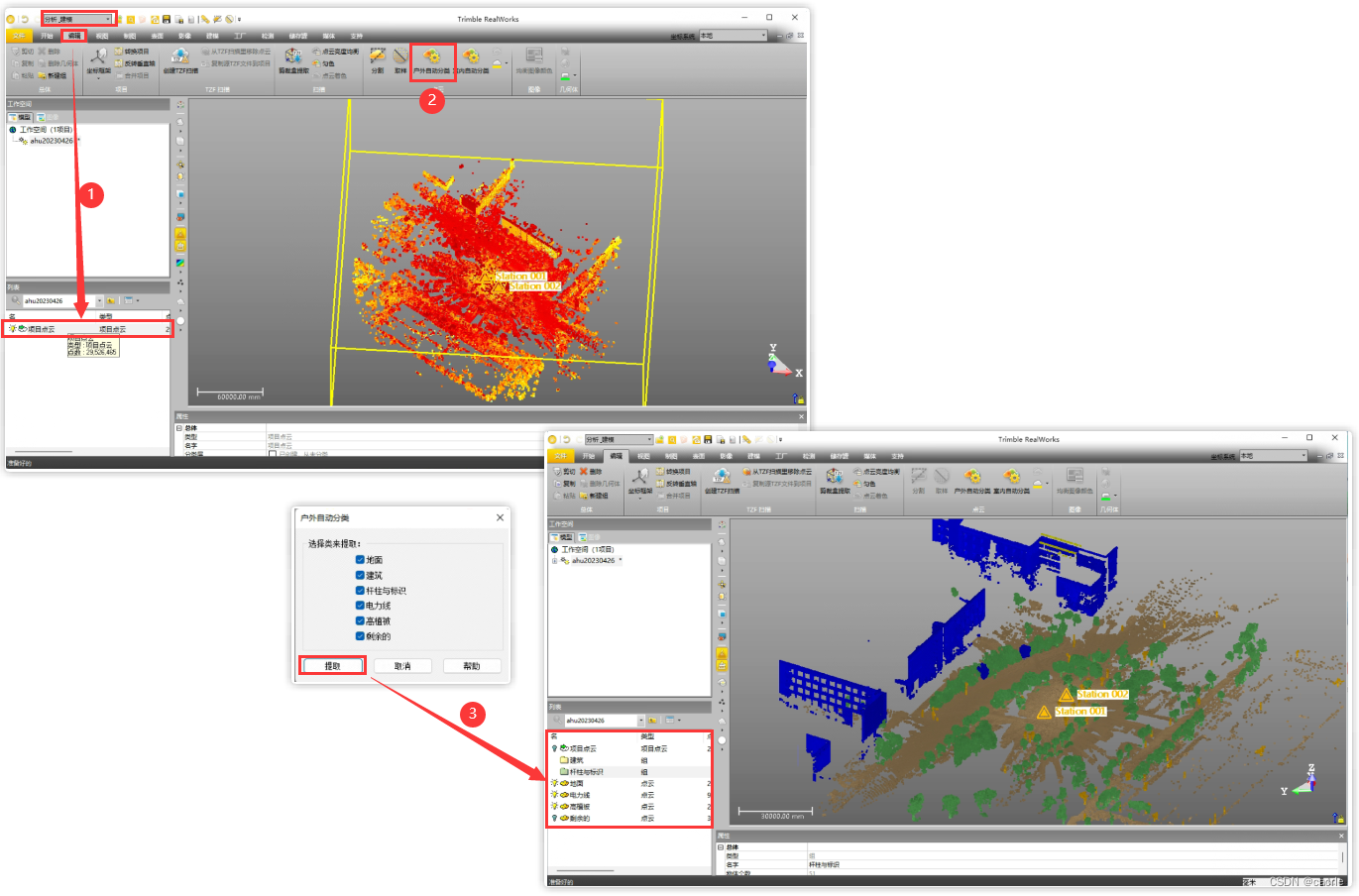
文章目录 0.引言1.Trimble RealWorks介绍2.外业测量3.内业处理 0.引言 笔者所在资源与环境工程学院实验室采购有一台Trimble RealWorks三维激光扫描仪(仪器名:Trimble TX8),因项目需要,在学校实验场地进行实地测量训练…...

mysql数据备份
数据备份分类 数据库的备份类型 完全备份:对整个数据库的数据进行备份部分备份:对部分数据进行备份(可以是一张表也可以是多张表) 增量备份:是以上一次备份为基础来备份变更数据的,节约空间差异备份&#x…...

排队接水--贪心
排队接水 题目描述 有 n n n 个人在一个水龙头前排队接水,假如每个人接水的时间为 T i T_i Ti,请编程找出这 n n n 个人排队的一种顺序,使得 n n n 个人的平均等待时间最小。 输入格式 第一行为一个整数 n n n。 第二行 n n n 个…...

数字温度传感器-DS18B20
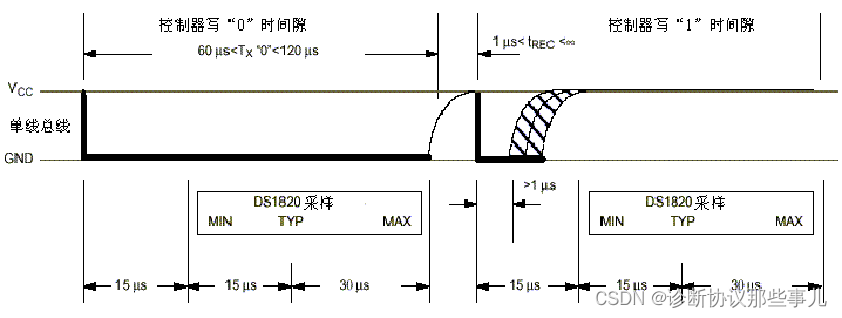
文章目录 一、DS18B20器件图二、DS18B20特点三、DS18B20内部结构内部构成 四、工作时序1.初始化时序2.ReadOneChar2.WriteOneChar 一、DS18B20器件图 DS18B20的管脚排列: GND为电源地;DQ为数字信号输入/输出端;VDD为外接供电电源…...
)
【算法】【算法杂谈】从M个数中等概率的选出n个数,保证每一个数的选中概率都是n/m(蓄水池算法)
目录 前言问题介绍解决方案代码编写java语言版本c语言版本c语言版本 思考感悟写在最后 前言 当前所有算法都使用测试用例运行过,但是不保证100%的测试用例,如果存在问题务必联系批评指正~ 在此感谢左大神让我对算法有了新的感悟认识! 问题介…...

vue3+ts+vite自适应项目——路由、layout布局
系列文章目录 第一章:搭建项目 目录 系列文章目录 前言 一、vue-router 1.安装vue-router 2.引入 2.1 新建页面 2.2 公共样式引入 2.3 layout 布局 2.4路由配置 总结 前言 上一章我们搭建了项目,这一张主要讲路由和layout布局,和…...

数据库之约束、索引和事务
一、约束 约束,顾名思义就是数据库对数据库中的数据所给出的一组检验规则.负责判断元素是否符合数据库要求.其目的就是为了提高效率以及准确性. 1.not null - > 数据元素非空 表示如果插入数据,则当前数据不能为空. //创建一张学生表,其班级id和年级id不为空 create …...

centos --libreoffice使用
您可以按照以下步骤在CentOS上安装LibreOffice: 打开终端并使用root用户登录。 运行以下命令更新系统软件包: yum update安装LibreOffice依赖项: yum install -y libreoffice-headless libreoffice-writer libreoffice-calc libreoffice-…...

Steam-V Rising 私人服务器架设教程
一、安装前的准备 一台服务器 拥有公网IP并且做好了端口映射 二、使用SteamCMD安装服务器 1.下载SteamCMD SteamCMD是Steam专用的命令行式客户端程序,所有的安装方式可以参照:https://developer.valvesoftware.com/wiki/SteamCMD 或者在其他站点自行…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

深度解析:etcd 在 Milvus 向量数据库中的关键作用
目录 🚀 深度解析:etcd 在 Milvus 向量数据库中的关键作用 💡 什么是 etcd? 🧠 Milvus 架构简介 📦 etcd 在 Milvus 中的核心作用 🔧 实际工作流程示意 ⚠️ 如果 etcd 出现问题会怎样&am…...
