10 【Sass语法介绍-继承】
1.前言
在我们编写样式的时候,很多情况下我们几个不同的类会有相同的样式代码,同时这几个类又有其自己的样式代码,这使我们就可以通过 Sass 提供的继承 @extend 来实现。本节内容我们将讲解 Sass 继承的语法以及继承的多重延伸等等,在 Sass 中继承也是非常好用的功能之一,所以你要重点熟悉 @extend 的用法,下面我们一起来学习它。
2.什么是 Sass 继承
继承,我们也叫做代码重用,在 Sass 中支持对样式进行继承。
首先我们看一段代码,看看在 Sass 中的继承是长什么样子的:
.a {width: 10px;
}.b {@extend .a;height: 10px;color: red;
}
从上面的代码中可以看见,我在 .b 的样式中使用 @extend 继承了 .a 的样式,那么这段代码转换为 CSS 如下:
.a, .b {width: 10px;
}.b {height: 10px;color: red;
}
上面的代码中我们看到了 Sass 中继承的样子,它的写法是 @extend selector 也就是在 @extend 后面跟一个选择器,表示继承这个选择器的样式,下面我们详细讲解下它的语法。
@extend 会包含包含扩展的样式规则,同时在 Sass 中它会确保复杂的选择器是交错的,这样无论你的 DOM 元素是如何嵌套的它都能保证正常工作。它还可以根据实际情况将选择器组合在一起,可以更智能的处理选择器以及包含伪类的选择器。我们举个稍复杂点的例子来看下:
.a {width: 100px;height: 200px;background-color: orange;&:hover {background-color: green;}.link {width: 50%;height: 50%;color: red;&:active {color: blue;}i {font-size: 18px;font-weight: 600;}}
}.b {@extend .a;width: 400px;height: 200px;
}
我们仔细解读上面的代码,我为 .a 写了一大堆的样式,包括它的子元素以及它的伪类;而 .b 下面有同样的子元素,同样的伪类别,只是宽高不同,那么我直接在 .b 中继承 .a 的样式,它会转换为什么样子的代码呢?它转换为 CSS 的代码如下:
.a, .b {width: 100px;height: 200px;background-color: orange;
}
.a:hover, .b:hover {background-color: green;
}
.a .link, .b .link {width: 50%;height: 50%;color: red;
}
.a .link:active, .b .link:active {color: blue;
}
.a .link i, .b .link i {font-size: 18px;font-weight: 600;
}.b {width: 400px;height: 200px;
}
从上面转换成 CSS 的代码我们可以看出,引用相同样式的部分都以逗号做了分隔,在 CSS 中使用逗号的含义你应该很了解,继承 @extend 就可以为你自动创建这些组合,提取相同的样式,所以如果有选择器使用了相同的样式,请使用继承的方式来实现!
3.占位符选择器
在 Sass 中有一种特殊的选择器叫占位符选择器,它的写法像我们写的 id 或 class 选择器一样,只不过占位符选择器是以 % 开头的。在 Sass 中你单独使用这种选择器是不会转换为 CSS 的,只能是通过 @extend 来使用。
比如说有时候你想编写一个可扩展的样式,然后在各处继承它,你就可以使用占位符选择器,我们结合实际的例子来看下:
%placeholder {box-sizing: border-box;border-top: 1px #666666 solid;width: 100%;&:hover { border: 2px #999999 solid; }&:active {color: blue;}
}.buttons {@extend %placeholder;color: #4285f4;
}
.btn {@extend %placeholder;
}
从上面的代码中看到,我通过占位符选择器 %placeholder 定义了一堆样式,然后在其他的样式表中继承它,这个告诉你一个简单的理解方式,占位符选择器你就理解为一个虚拟的选择器,这个名是不会编译到 CSS 中的,最终编译出的选择器名是根据你使用继承的选择器名来定的。上面这段代码会转化为如下的 CSS 代码:
.btn, .buttons {box-sizing: border-box;border-top: 1px #666666 solid;width: 100%;
}
.btn:hover, .buttons:hover {border: 2px solid;
}
.btn:active, .buttons:active {color: blue;
}.buttons {color: #4285f4;
}
从上面的代码中可以看到,编译成 CSS 后 %placeholder 这个选择器不见了,但它的样式被继承了,这就是占位符选择器结合继承 @extend 的用法。
4.在 @media 中使用 @extend
如果你需要在 @media 中使用继承,一定要注意使用方式!如果你在外部定义样式,然后在 @media 内部继承外部的样式,Sass 是会报错的。我们首先举个错误的例子看下:
.error {border: 1px red solid;background-color: red;
}@media screen and (max-width: 600px) {.btn-error {@extend .error;}
}
如上面的代码所示,这样的写法在 Sass 中是会报错的,也不会编译成功。 Sass 规定继承只能在给定的媒体上下文中使用,所以正确的写法如下:
@media screen and (max-width: 600px) {.error {border: 1px red solid;background-color: red;}.btn-error {@extend .error;}
}
上面这个正确的写法将会被编译为如下的 CSS 代码:
@media screen and (max-width: 600px) {.error, .btn-error {border: 1px red solid;background-color: red;}
}
在 @media 中使用继承,一定要注意写法!
5.实战经验
在实际的项目中,继承是非常好用的一个功能,不过这个就需要你自己根据需求来判断是否使用,因地制宜,而且尽量把公共的样式提取到一个单独的文件来维护。
还有一个需要注意的是除了继承 @mixin 也是可以封装和复用样式的,那么什么时候使用 @mixin 什么时候使用 @extend 呢?假如你需要使用参数来配置样式的时候,也就是需要传参数的时候毫无疑问使用 @mixin 。但如果你只是需要复用一部分样式那么还是使用继承会更方便些。
6.小结

本节内容我们讲解了 Sass 中的继承 @extend 。我们可以使用继承很方便的复用样式代码,同时我们也可以使用占位选择器配合 @extend 来扩展和复用样式代码,还有一定要注意在 @media 中使用继承的方式。记住 Sass 中的 @extend ,它可以让你的样式代码写起来更高效!
相关文章:

10 【Sass语法介绍-继承】
1.前言 在我们编写样式的时候,很多情况下我们几个不同的类会有相同的样式代码,同时这几个类又有其自己的样式代码,这使我们就可以通过 Sass 提供的继承 extend 来实现。本节内容我们将讲解 Sass 继承的语法以及继承的多重延伸等等࿰…...

魔兽worldserver.conf 服务端配置文件说明
魔兽worldserver.conf 服务端配置文件说明 我是艾西,今天把很多小伙伴需要的魔兽worldserver.conf 服务端配置文件说明分享给大家,大家可以自己研究参考下 worldserver.conf 这个文件是服务端的配置文件,可以在这里做很多个性化修改 注意&a…...

关于电信设备进网许可制度若干改革举措的通告
Q:3月1日后,不再实行进网许可管理的11种电信设备是否还需要继续申请和使用标志? A:3月1日起,对不再实行进网许可管理的11种电信设备停止核发进网许可标志,已申请的标志可在证书有效期内继续使用。 Q&#…...

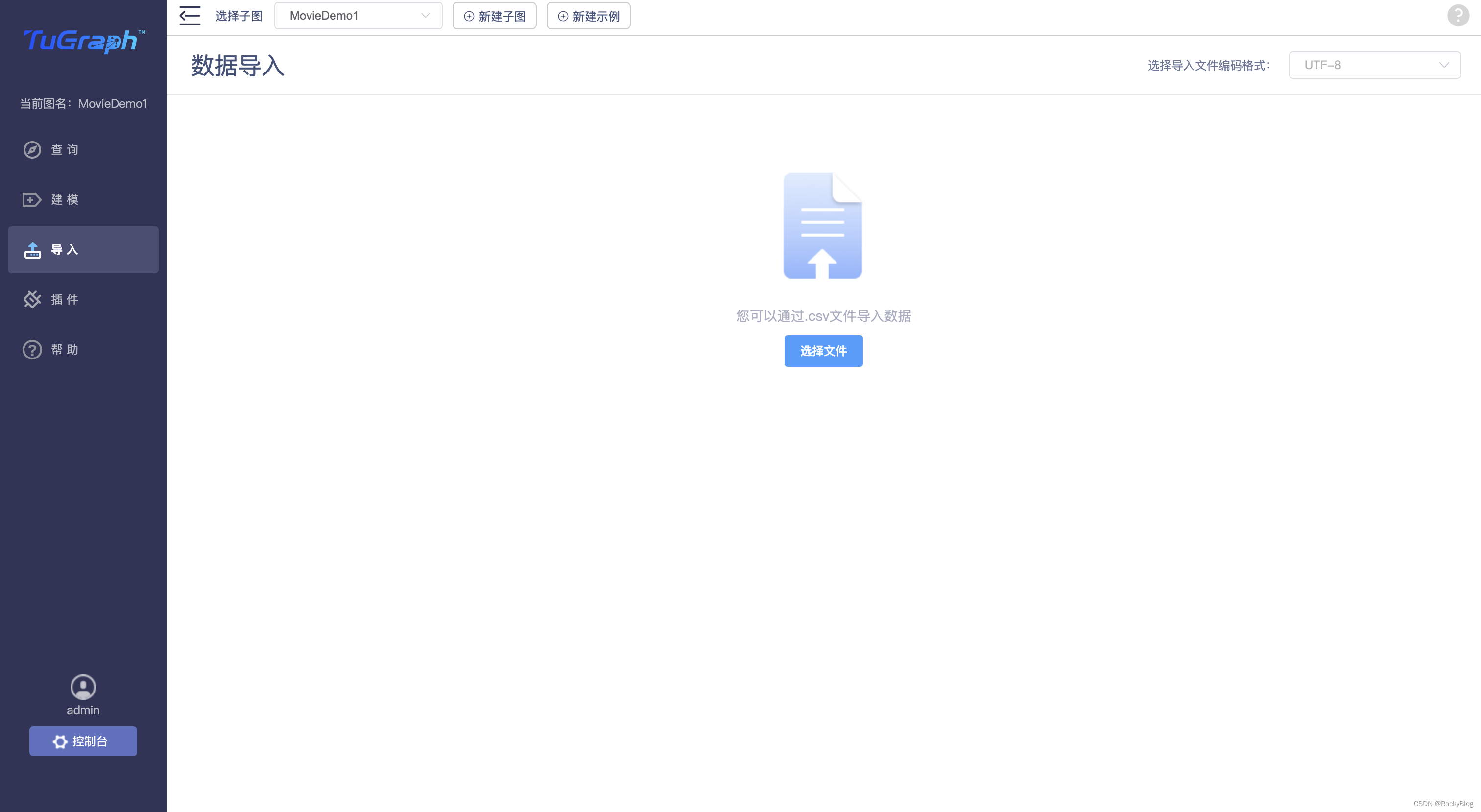
TuGraph 开源数据库体验
TuGraph 开源数据库体验 文章目录 TuGraph 开源数据库体验1. 简单介绍2. 可视化界面体验:查询界面:数据建模:数据导入: 3. 体验心得: 1. 简单介绍 TuGraph 是蚂蚁集团自主研发的大规模图计算系统,提供图数…...

【C++】18.哈希
1.unordered_set和unordered_map 使用与set和map的用法一样 #include <iostream> #include <unordered_map> #include <unordered_set> #include <map> #include <set> #include <string> #include <vector> #include <time.h&…...

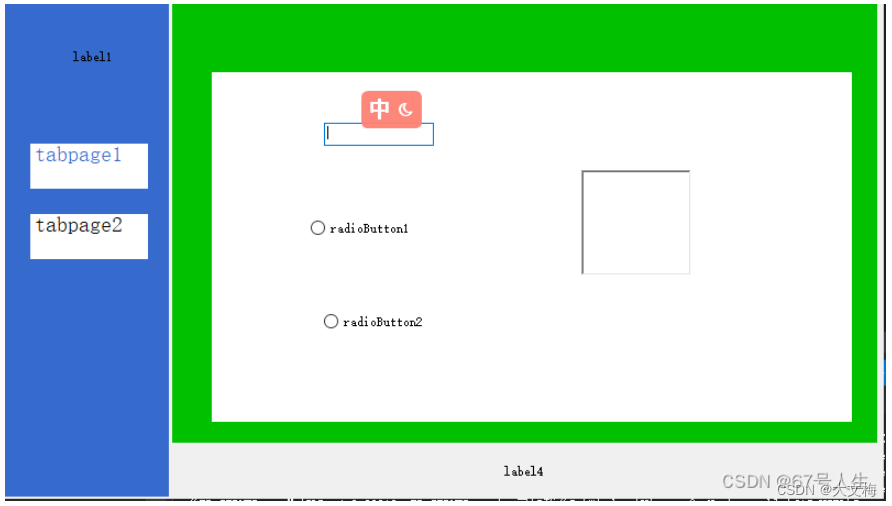
C# 利用TabControl控件制作多窗口切换
TabControl控件切换时触发的事件 选项卡切换触发的是TabControl控件的SelectedIndexChanged事件。 当TabControl控件的任何一个TabPage被点击或选择,即发生SelectedIndexChanged事件事件。 代码如下: private void tabControl1_SelectedIndexChanged(o…...

论文阅读《PIDNet: A Real-time Semantic Segmentation Network Inspired by PID》
论文地址:https://arxiv.org/pdf/2206.02066.pdf 源码地址:https://github.com/XuJiacong/PIDNet 概述 针对双分支模型在语义分割任务上直接融合高分辨率的细节信息与低频的上下文信息过程中细节特征会被上下文信息掩盖的问题,提出了一种新的…...

SOA与中间件、基础件的发展
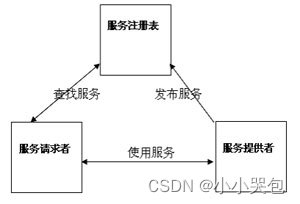
应运而生的SOA 美国著名的IT市场研究和顾问咨询公司Gartner预测:到2006年,采用面向服务的企业级应用将占全球销售出的所有商业应用产品的80 以上到2008年,SOA将成为绝对主流的软件工程实践方法。近几年全球各大IT巨头纷纷推出自己的面向服务的应用平…...

渗透测试 | 目录扫描
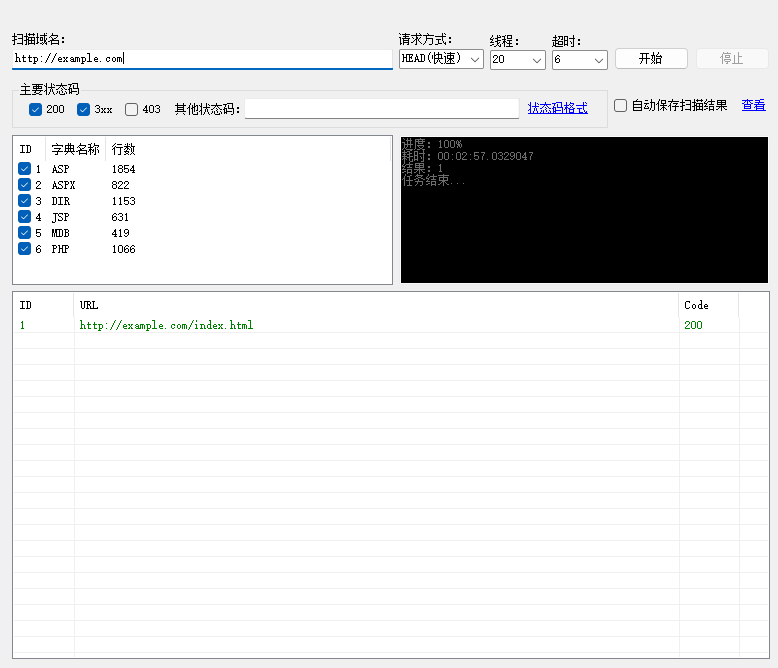
0x00 免责声明 本文仅限于学习讨论与技术知识的分享,不得违反当地国家的法律法规。对于传播、利用文章中提供的信息而造成的任何直接或者间接的后果及损失,均由使用者本人负责,本文作者不为此承担任何责任,一旦造成后果请自行承担…...

基于Springboot的班级综合测评管理系统的设计与实现
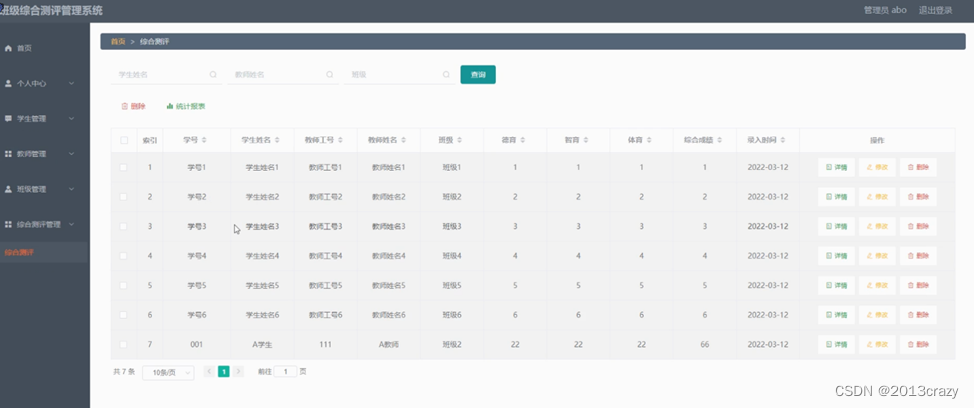
摘要 随着互联网技术的高速发展,人们生活的各方面都受到互联网技术的影响。现在人们可以通过互联网技术就能实现不出家门就可以通过网络进行系统管理,交易等,而且过程简单、快捷。同样的,在人们的工作生活中,也就需要…...

比较全的颜色RGB值对应表 8位 16位
实色效果英文名称R.G.B16色实色效果英文名称R.G.B16色Snow255 250 250#FFFAFAPaleTurquoise1187 255 255#BBFFFFGhostWhite248 248 255#F8F8FFPaleTurquoise2174 238 238#AEEEEEWhiteSmoke245 245 245#F5F5F5PaleTurquoise3150 205 205#96CDCDGainsboro220 220 220#DCDCDCPaleT…...

freertos使用基础
FreeRtos快速入门 一,基础知识1.工作方式简介(不深入介绍原理)2,移值3,什么是内存管理 二,API的作用跟使用方法1,创建任务 最近跟着韦东山老师学习 FreeRTOS ,记录下来加…...

Spring Boot引用外部JAR包和将自己的JAR包发布到本地Maven库
Spring Boot引用外部JAR包 Spring Boot 项目可以通过在项目中引入外部 JAR 包来增强功能。以下是使用Spring Boot引用外部JAR包的步骤: 将外部JAR包添加到项目中,可以通过直接将JAR包复制到项目目录下的“lib”目录中,或者使用Maven的方式添…...

微信小程序原生开发功能合集十二:编辑界面的实现
本章实现编辑界面的实现处理,包括各编辑组件的使用及添加数据保存数据流程的实现处理。 另外还提供小程序开发基础知识讲解课程,包括小程序开发基础知识、组件封装、常用接口组件使用及常用功能实现等内容,具体如下: 1. CSDN课程: https://edu.csdn.net/course/…...

基于3D渲染和基于虚拟/增强现实的IIoT原理的数字孪生平台的方案论文阅读笔记
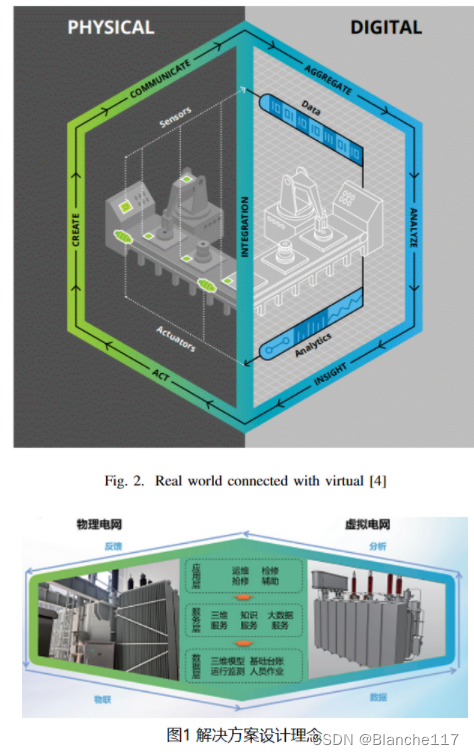
基于3D渲染和基于虚拟/增强现实的IIoT原理的数字孪生平台的方案论文阅读笔记 论文原文链接:https://ieeexplore.ieee.org/abstract/document/9039804 本笔记对部分要点进行了翻译和批注,原文和翻译可参考链接阅读,此处不进行完整翻译。 论文…...

腾讯云镜YunJing——Agent定时任务脚本分析
缘起 如果你有台腾讯云主机,会发现默认有个叫 YunJing 的进程。 把它kill掉后,发现一段时间又出现了 这是为什么捏? 分析定时任务配置文件 通过crontab定时任务目录, 会发现有个叫yunjing的配置文件。 */30 * * * * root /usr/local/qc…...

如何使用java编写差分进化算法
差分进化算法属于一种进化算法,以全局最优性、收敛速度快等特点,得到很多学者的关注,并将其扩展到参数优化、数值优化、工程优化、路径优化、机器学习等一系列研究中。 而差分进化算法的原理即过程又是什么呢? 一、什么是差分进…...

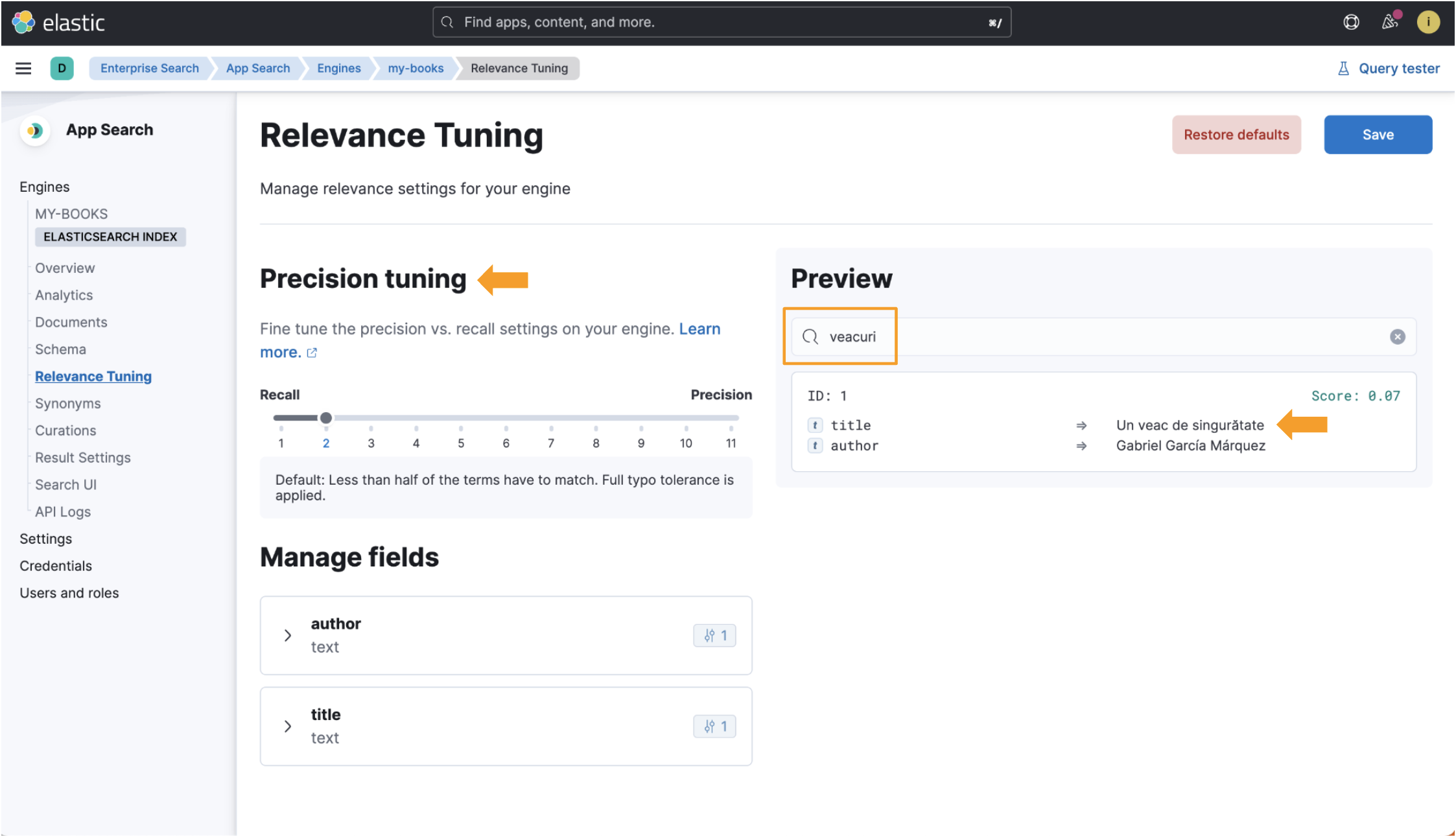
Enterprise:如何在 Elastic 企业搜索引擎中添加对更多语言的支持
作者:Ioana-Alina Tagirta Elastic App Search 中的引擎(engines)使你能够索引文档并提供开箱即用的可调搜索功能。 默认情况下,引擎支持预定义的语言列表。 如果你的语言不在该列表中,此博客将说明如何添加对其他语言…...

SqlServer数据库中文乱码问题解决方法
这个问题在网上找了很多资料都没找到真正解决问题的办法,最终去了官网,终于找到问题的答案了,整理出来做个记录。 问题描述: 项目中遇到一个问题,sqlserver中的数据是ok的,结果保存到mysql中是乱码&#…...

跨域的五种最常见解决方案
在开发Web应用程序时,一个常见的问题是如何处理跨域请求。跨域请求是指来自不同源的请求,这些请求可能会受到浏览器的限制而不能被正常处理。在这篇文章中,我们将探讨跨域请求的常见解决方案,并了解每种解决方案的优缺点。 一、J…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...
