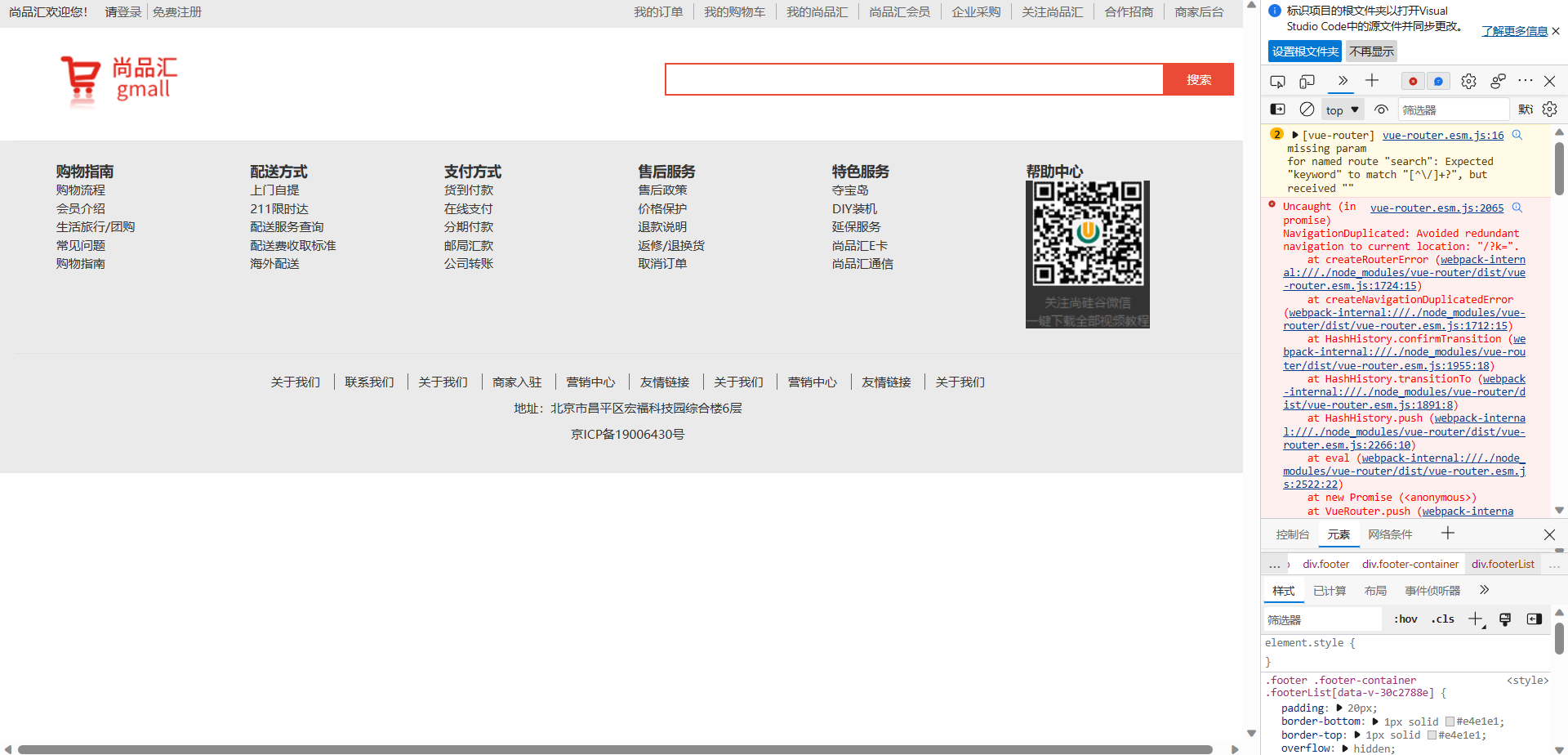
编程式导航路由跳转到当前路由(参数不变),多次执行会抛出NavigatorDuplicated的禁告错误?
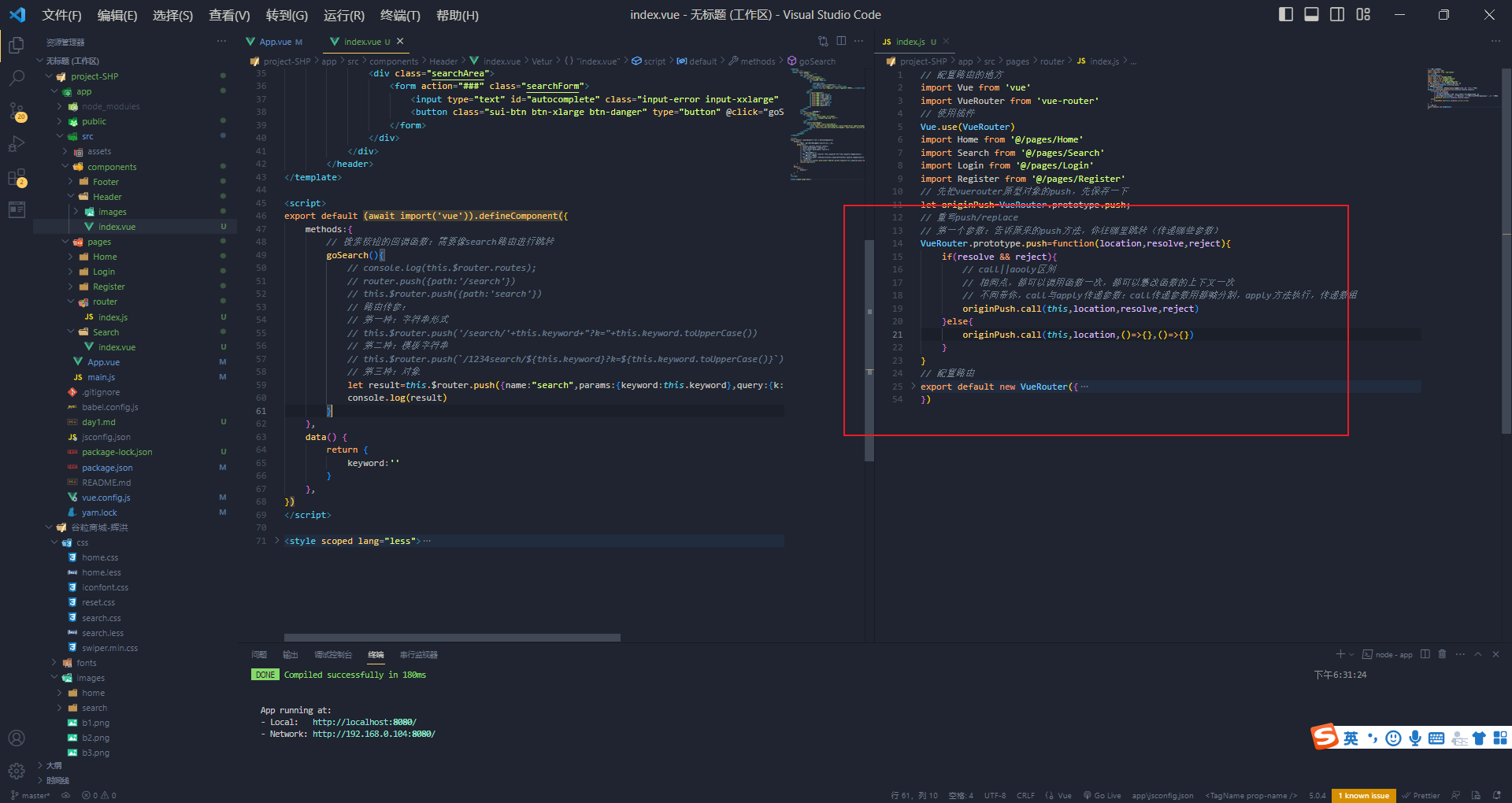
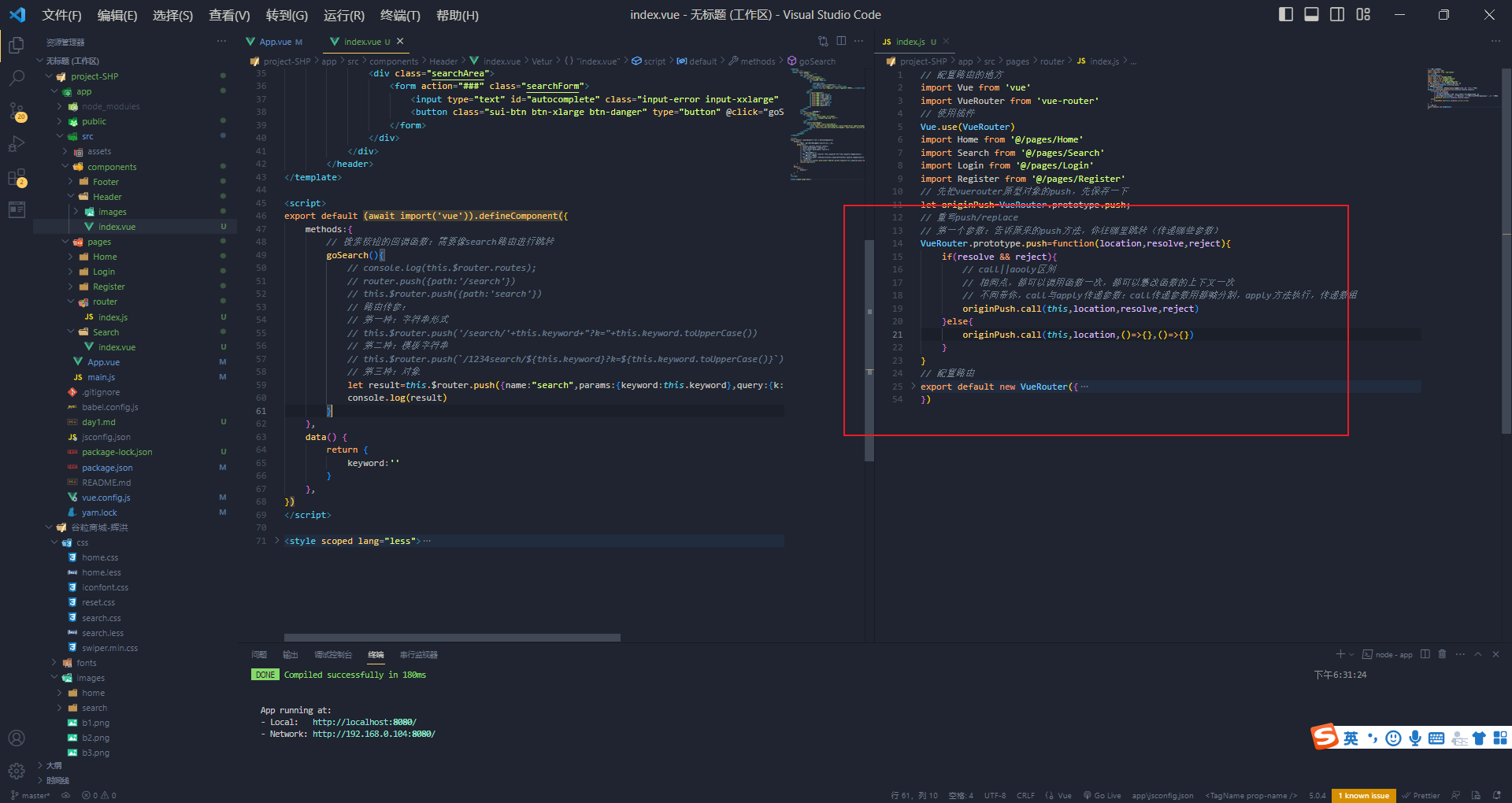
重写push与replace方法
编程式导航路由跳转到当前路由(参数不变),多次执行会抛出NavigatorDuplicated的禁告错误?
路由跳转有俩种形式:声明式导航,编程式导航
声明式导航没有这类问题的,因为vue-router底层已经处理好了

为什么编程式导航进行路由跳转的时候,就会有这警告?

最新的vue-router引入promise。而promise对象我们需要传入一个成功或失败 回调
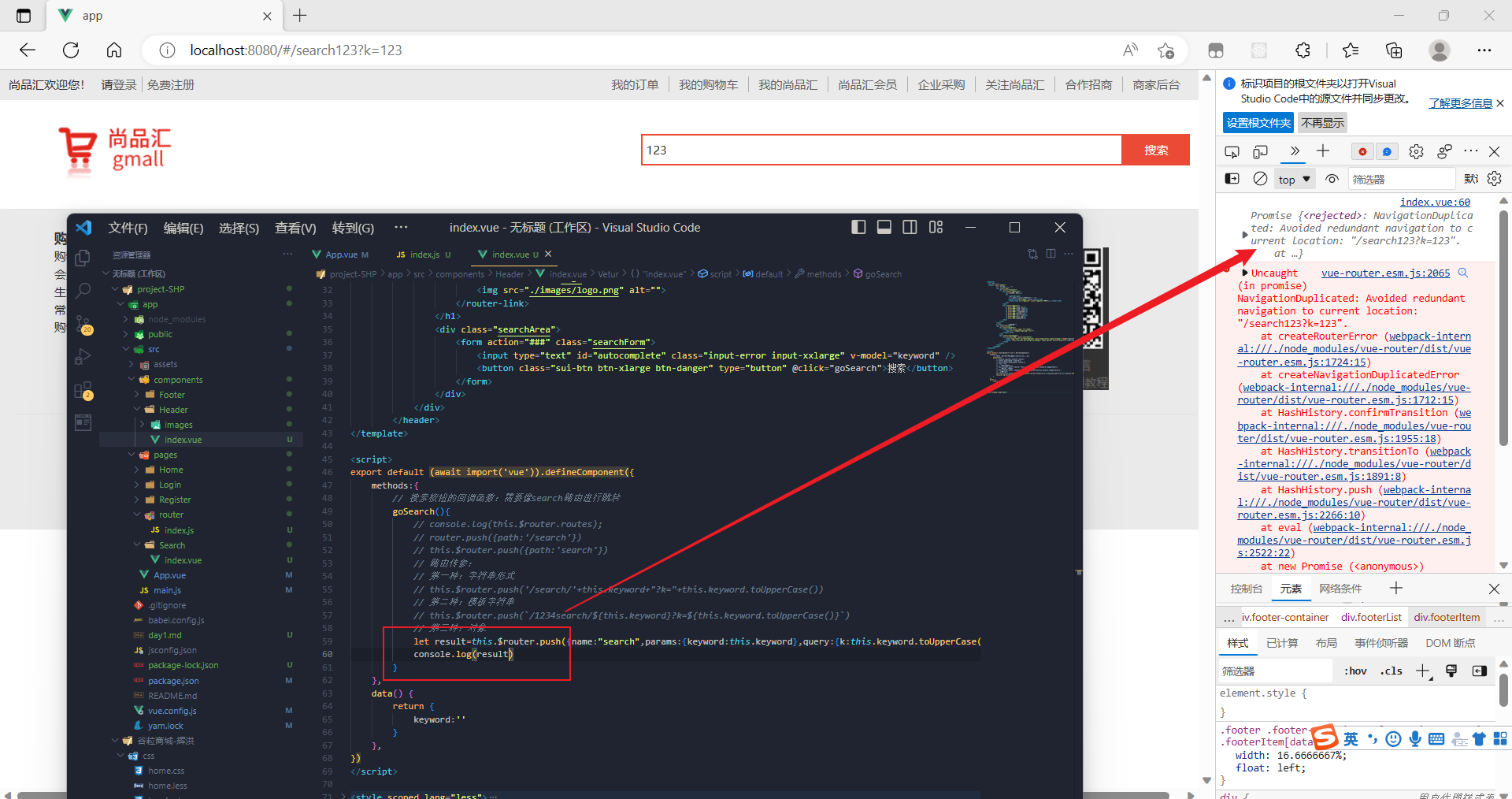
 通过push传递响应的成功,失败回调函数,可以捕获到当前的错误,可以解决
通过push传递响应的成功,失败回调函数,可以捕获到当前的错误,可以解决
let result=this.$router.push({name:"search",params:{keyword:this.keyword},query:{k:this.keyword.toUpperCase()}},()=>{},()=>{})
这种写法:治标不治本,将来在别的组件当中push|replace,编程式导航还是有类似的错误。
为什么?
this 当前组件的实例(search)
this.$router属性 当前的这个属性,属性值VueRouter类型的一个实例,当在入口文件注册路由的时候,给组件实例添加$router|$route属性
push:VueRouter类的一个实例
而这个上下文对象就是VueRouter类的实例,而我们想要解决这个问题就需要重写push方法

这样不管你传了还是没有传,都没有问题了
相关文章:

编程式导航路由跳转到当前路由(参数不变),多次执行会抛出NavigatorDuplicated的禁告错误?
重写push与replace方法 编程式导航路由跳转到当前路由(参数不变),多次执行会抛出NavigatorDuplicated的禁告错误? 路由跳转有俩种形式:声明式导航,编程式导航 声明式导航没有这类问题的,因为…...

AppArmor无内核及系统日志的问题及解决
在AppArmor中,正常情况下,一旦违反了规则,是能够在内核及系统日志中看到相关信息的。比如:在Ubuntu下正常产生的日志信息(示例)如下: kernel: [140321.028000] audit(1191433716.584:1578): t…...

本地更改配置ssh密钥和更改github网址
配置 SSH 密钥以进行身份验证,可以遵循以下步骤: 生成SSH密钥 打开 Git Bash 终端 在 Windows 上,可以打开 Git Bash 终端。通常,可以在开始菜单中搜索 Git Bash 并启动它。一旦打开了 Git Bash 终端,将进入一个基于…...

MATLAB函数封装2:QT调用封装函数
在利用MATLAB进行封装函数之后,最主要的目的是对函数进行调用,能够对矩阵运算和其他算法的运行进行快捷处理。 在有了MATLAB函数之后封装成DLL文件之后,在QT中添加动态链接库,就可以实现函数的调用过程,这个过程相对简…...

AJAX和JSON
1、什么是AJAX? AJAX(ASynchronous JavaScript And XML)异步的JavaScript 和 XML; 由Jesse James Garrett 在他的文章AJAX:A New Approoch to Web Applications中首次提出。 ajax(Web数据交互方式)_百…...

源码:SharedPreferences分析
一、持久化方式: DataStore:稳定性 MMKV:效率 SharedPreferneces 区别: 功能MMKVJetpack DataStoreSharedPreferneces是否阻塞主线程否否是是否线程安全是 是 是是否支持跨进程是否否是否类型…...

大二一个学期学这么点内容,没有概念,只有实操
如何查看所有的数据库: Show databases; 如何进入某个数据库: use xxx; 如何新进数据库: Create database jx; 如何删除数据库: Drop database jx; 如何查看所有的表格: Show tables; 如何创建数据表…...

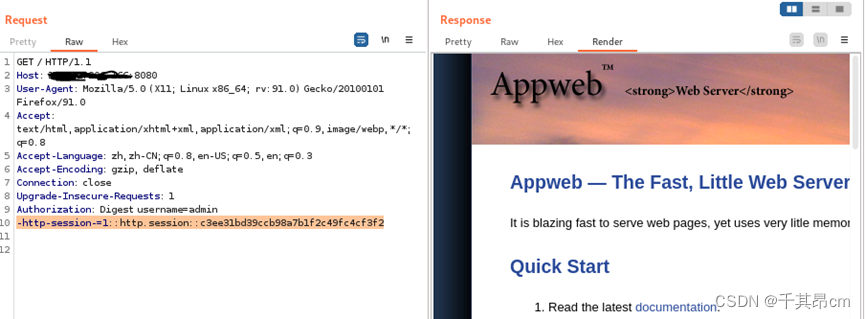
AppWeb 身份验证绕过漏洞 (CVE-2018-8715)
当前漏洞环境部署在vulhub,当前验证环境为vulhub靶场(所有实验均为虚拟环境) 实验环境:攻击机----kali 靶机:centos7 1、进入靶场,启动环境 2、访问AppWeb控制台:http://your-ip:8080 使用用户名、密码adm…...

为什么监控摄像头画面不如手机拍摄视频画面清晰
一天和一个做餐饮的朋友吃饭聊天,他提出一个问题,几百块的监控摄像头就是纯粹做监控功能 ,视频拍摄的画面为什么还没有几百元的手机拍摄的视频画面清晰,对于此特意查了一下技术资料,整理一下,以备下次再详细…...

EU GMP附录一与关键区域空气微生物取样方案及相关法规标准解读
2022版EU GMP附录一与关键区域空气微生物取样方案疑问解答 3月30日2022版EU GMP附录一与关键区域空气微生物取样方案网络研讨会期间,我们收集到了部分参会听众针对该主题所提出的常见问题。根据以下这些问题,lighthouse微生物应用专家将来为您答疑解惑。…...

【软件测试】自动化测试日志问题该怎么解决?测试老鸟总结方案...
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 Python自动化测试&…...

快速响应 智慧应急|大势智慧亮相第三届武汉国际安全应急博览会
4月26日至4月28日,第三届武汉国际安全应急博览会(后简称“应博会”)在湖北武汉顺利举办。本次展会,大势智慧以实时三维重建能力为核心,提供各类应急场景的技术支撑,助力应急处置和救援等方面的应用。 展会…...

MySQL数据库——MySQL DELETE:删除数据
在 MySQL 中,可以使用 DELETE 语句来删除表的一行或者多行数据。 删除单个表中的数据 使用 DELETE 语句从单个表中删除数据,语法格式为: DELETE FROM <表名> [WHERE 子句] [ORDER BY 子句] [LIMIT 子句] 语法说明如下: …...

管家婆安装导致电脑蓝屏问题解决方案
安装完管家婆后,电脑蓝屏,重启还是蓝屏,这该怎么办? 导致的原因:因加密狗驱动不适配于Windows10系统,导致电脑蓝屏 修复方案:进入电脑安全模式(怎么进入问度娘)&#…...

Compiler Lab1- 自制词法分析器
由于编译原理课的Lab1为自制词法分析器,所以笔者用C实现了一个极简的C语言词法分析器,用于分析C语言源代码。它可以处理关键字、标识符、整数、实数、浮点数的科学计数法表示、运算符、分隔符、字符串字面量、字符字面量、注释和预处理指令。请注意&…...

构建API的战斗——与来自Kong的Marco Palladino的问答
Kong是一个开源的API网关,可用于管理、安全性和监视微服务和API的所有流量。以下是Kong官方网站的介绍: Kong是一个云原生、快速、可扩展的分布式微服务抽象层(也称为API网关、API中枢、API发布器或API服务的网关)。 Kong即可充当…...
)
华为OD机试 - 对称美学(Python)
题目描述 对称就是最大的美学,现有一道关于对称字符串的美学。已知: 第1个字符串:R 第2个字符串:BR 第3个字符串:RBBR 第4个字符串:BRRBRBBR 第5个字符串:RBBRBRRBBRRBRBBR 相信你已经发现规律了,没错!就是第 i 个字符串 = 第 i - 1 号字符串取反 + 第 i - 1 号字符…...

argparse.ArgumentParser
文章目录 argparse.Namespace() Python参数解析工具argparse.ArgumentParser()和实例详解 创建解析器 parserargparse.ArgumentParser() 添加参数 parser.add_argument(name or flags…[, action][, nargs][, const][, default][, type][, choices][, required][, help][, meta…...

大数据Doris(五):FE 扩缩容
文章目录 FE 扩缩容 一、通过MySQL客户端连接Doris 二、FE Follower扩缩容 1、准备 FE 安装包...

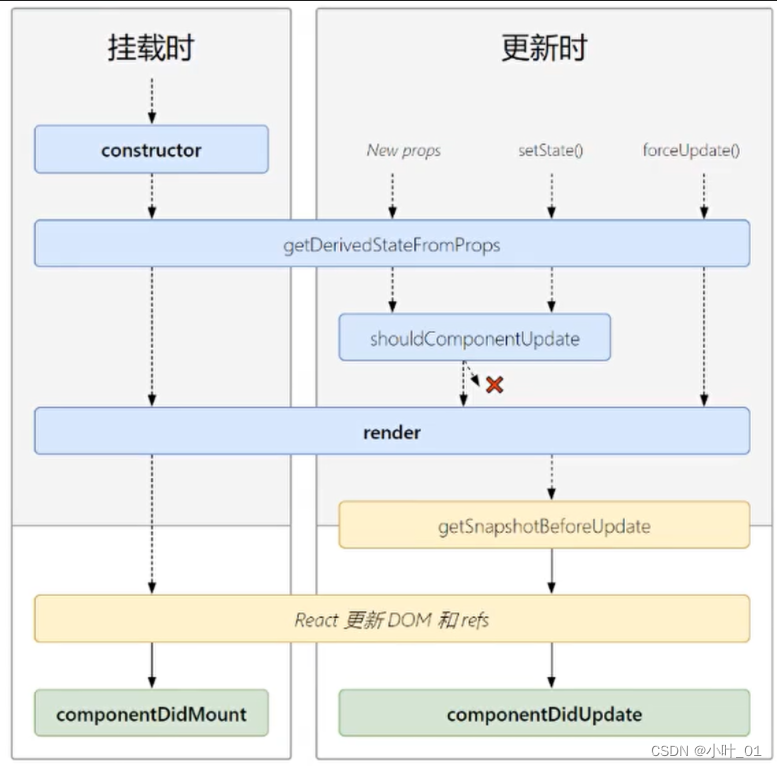
react相关概念
真实DOM和虚拟DOM区别 react关于虚拟DOM和真实DOM 虚拟DOM比较“轻”,真实DOM比较“重”,因为虚拟DOM是React在用,无需真实DOM上那么多属性 虚拟DOM最终一定会转为真实DOM放入页面 JSX JSX: 全称JavsScript XML 是react定义的一种类似于XM…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...
