小红书流量密码是什么,怎么掌握并运用
现在是个流量的社会,因为流量其实代表的就是收益,那面对一个流量时代,小红书现在而言毫无疑问是蓝海,品牌想要做好,自然要掌握平台流量密码。今天来和大家一起分享一下小红书流量密码有什么,流量密码可以用在什么地方?
一、小红书流量密码是什么
其实从特点而言,流量密码一定具有普适性,也就是说任何人如果做到了其实就不愁粉丝的增量,但是至于能增到什么程度不仅仅取决于流量密码。
同时流量密码一定具有时效性,这个很容易理解,那就是不是任何的东西都是一直能保持在一个高位增长的态势,密码也只能是让你少走一点路,并不能让你一下子就拿到宝藏。
以及流量密码一定具有潜藏性,什么意思呢,其实就是流量密码在成为密码之前所有人都不会知道这是个密码,只是某一天可能和某一个爆火的话题或者是疏解了用户心中的某些情绪才会成为流量密码。
二、流量密码表现在哪些方面
既然前面已经说了,小红书流量密码其实是不能被量化的,那该如何解答流量密码有什么呢?其实这个问题也很好回答,那就是选择自寻方法论,就是通过一些优秀的成功案例去总结共性,然后指导你今后的小红书运营也往这边靠,这样你就会越早接触到流量密码。

三、与热点话题有关
现在很多人其实不屑于去蹭流量,但是其实蹭流量也不是那么简单,很多人其实都无法真正有效的蹭到流量的。这个最大的问题就是没有掌握所谓的“小红书流量密码”。比如说前段时间很多的电视剧狂飙,其实真正能够通过蹭流量爆火的自媒体却少之又少。所以流量密码的答案之一就是与热点话题相关。
四、真诚永远是最大的必杀技
这句话甚至曾经一度成为过微博热搜,可以见得这短短的一句话其实还是蛮被大众所认可的。具体可以参照平台上的博主他叫阿园,相比于普通旅行博主将镜头对准沿途的风光,阿园选择更多地去记录一路上遇见的朋友。
山里封路,陌生的奶奶包吃包住、不图回报慷慨收留了他一周;在成都的街头站了一夜,从路上行人的故事里看到自己的一生;偶遇过一群为了3块一斤的山核桃,拼上性命摘果子的大爷。
这个过程中给予用户沉浸式的体验的同时,还不忘通过幽默诙谐的同时,记录着人们的淳朴与善良。所以小红书流量密码有什么之二就是真诚。
五、内容为王
如果有人要问小红书最大的流量密码是什么,基本都会说是内容,因为互联网的本质是分享,分享则是让别人感觉到你的东西充满价值。
随着越来越多人冲入自媒体,不管是个体也好还是具有一定体量的品牌也罢,其实都会面临一个问题,那就是同质化。之前第一点说热点话题的时候就说过很多人蹭不到流量,其实最大的问题就是出来的内容既无创意有无诚意,自然就沦为同质化的一部分了。
分享有趣的,独一无二的内容,就是原创并且有趣。原创有趣的内容就是你在帮小红书留住用户,平台不给你流量给谁流量呢?
以上就是我们关于“小红书流量密码”的一些分享,希望对大家有所帮助~
相关文章:

小红书流量密码是什么,怎么掌握并运用
现在是个流量的社会,因为流量其实代表的就是收益,那面对一个流量时代,小红书现在而言毫无疑问是蓝海,品牌想要做好,自然要掌握平台流量密码。今天来和大家一起分享一下小红书流量密码有什么,流量密码可以用…...

FL Studio 2023中文高级版水果编曲软件下载
FL Studio 2023中文版是一款非常经典的音乐制作软件,这款软件除了可以为用户提供全面的音乐制作功能之外,还有丰富的主题和皮肤供用户选择,让用户不但做出的音乐具有自己的风格,连制作的音乐的过程也个性十足,非常适合…...

浅析如何写出高质量代码
你是否曾经为自己写的代码而感到懊恼?你是否想过如何才能写出高质量代码?那就不要错过这个话题!在这里,我们可以讨论什么是高质量代码,如何写出高质量代码等问题。无论你是初学者还是资深开发人员,都可以在…...

手把手教你 ,带你彻底掌握八大排序算法【数据结构】
文章目录 插入排序直接插入排序希尔排序 选择排序选择排序堆排序升序 交换排序冒泡排序快速排序递归hoare版本挖坑法前后指针版本 非递归Hoare挖坑法前后指针 快排的优化三数取中法选key递归到小的子区间时,可以考虑使用插入排序 归并排序递归实现非递归实现 排序算…...

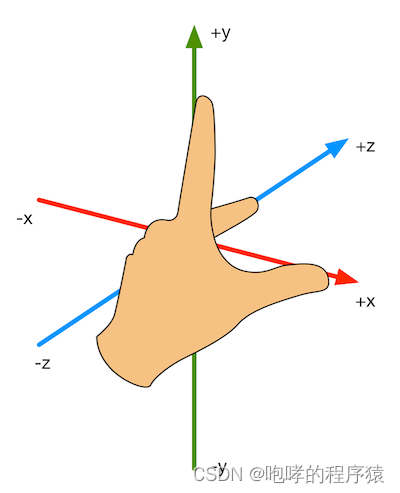
第十一章 Transform组件(上)
本章节我们介绍Transform类,它是一个组件,每一个游戏对象有拥有该组件。因此,它值得我们重点介绍一下。Transform代表了游戏对象的世界变换,也就是移动,选择和缩放。 首先,我们先介绍它的属性(…...

aac音频怎么转mp3,这几个方法很简便
对于aac来说,其是一种高级音频编码,也是专门为声音数据设计的文件压缩格式。通常来说,aac与mp3有一些不同。aac使用了全新的算法进行编码的,其整体的效率较mp3更高一些。同时,aac格式的音质较好一些。但是,…...

分屏视图上线,详情数据秒切换
分屏视图 路径 表单 >> 表单设计 功能简介 新增「分屏视图」。分屏视图是一种对数据阅读提供沉浸式体验的视图组织形式,用户可通过分屏视图更快速的查看数据详情。 使用场景: 对于数据类型是「订单」数据的表单,管理人员往往会对…...
怎么释放C盘空间?清理C盘空间的4大方法分享!
案例:怎么释放c盘空间 【朋友们,最近我的c盘空间内存严重不足了,想释放一下c盘的空间,大家有什么好的方法吗?】 在使用电脑的过程中,经常会遇到C盘空间不足的问题,这时候就需要释放C盘的空间。…...

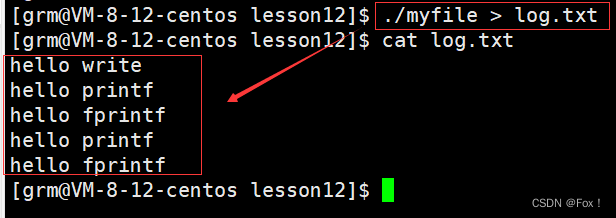
【文件描述符|重定向|缓冲区】
1 C语言文件操作的回顾 这块博主在讲解C语言时就已经做了很详细的讲解,这里就不详细讲了,直接给出代码。 写操作: #include<stdio.h> #include<stdlib.h> #include<errno.h> #define LOG "log.txt" …...

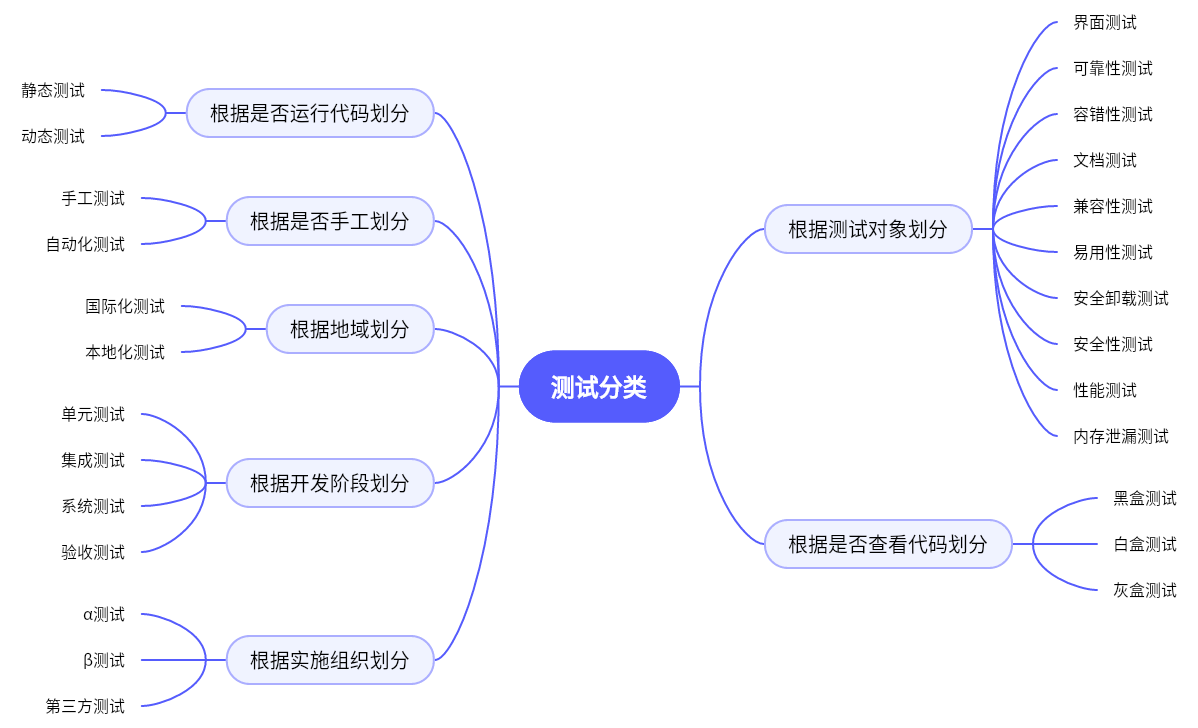
软件测试—进阶篇
软件测试—进阶篇 🔎根据测试对象划分界面测试可靠性测试容错性测试文档测试兼容性测试易用性测试安装卸载测试安全性测试性能测试内存泄漏测试 🔎根据是否查看代码划分黑盒测试白盒测试灰盒测试 🔎根据开发阶段划分单元测试集成测试系统测试…...

设计模式:创建型设计模式、结构型设计模式
目录 前言如何学习设计模式?设计模式基础设计原则 一. 创建型设计模式1. 模板方法2. 观察者模式3. 策略模式 二. 结构型设计模式1. 单例模式2. 工厂模式3. 抽象工厂4. 责任链5. 装饰器6. 组合模式 前言 如何学习设计模式? 明确目的 在现有的设计模式上…...

如何选择多参数水质分析仪?
如何选择适合的多参数水质分析仪? 首先水质检测仪分为实验室(台式)和户外使用的便携式多参数水质检测仪。我们呢就要了解自己的需 求使用在什么领域,根据使用领域选择仪器;其次就是选择需要测定的指标,最好…...

明确自动化测试目的
明确自动化测试目的 1.提高测试人员的工作成就感和幸福感,减少手工测试中重复性的工作 目前,在大部分中小企业中,手工测试在日常测试工作占据的比例很大。测试人员必须跟随开发团队不断地进行选代式开发和测试。一个功能模块可能在整个测试周…...

DevExpress.XtraGrid.GridControl导出excel需要添加表头
string head ""; head "单号 \t" txtcCode.Text ; string foot ""; foot "制单人 \t" "制单日期 \t" "审核人: \t" "审核日期 \t" "修改人 \t&q…...

守护进程Daemon
进程组、对话期和控制终端关系 每个会话有且只有一个前台进程组,但会有0个或者多个后台进程组。产生在控制终端上的输入(Input)和信号(Signal)将发送给会话的前台进程组中的所有进程。对于输出(Output&…...

学生成绩管理系统 002
学生成绩管理系统 *****************学生成绩管理系统***************** 1、成绩添加 2、成绩输出 3、成绩查询 4、成绩统计 5、成绩排名 6、成绩删除 7、成绩修改 8、成绩按学号排序 0、退出系统 ************************************************** 请选择功能:1 **********…...

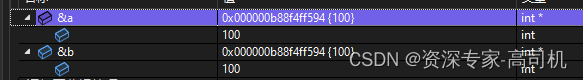
换个花样玩C++(4)细聊C++的引用精妙之处
引用是C++引入的新语言特性。而且在日常工作开发过程中,经常会使用到引用,对于一些做系统架构的架构师而言,这也是不可或缺的一门基本功,我在工作中发现,很多人并没有搞清楚引用。因此我在本篇中将对引用进行详细讨论,希望对大家更好地理解和使用引用起到抛砖引玉的作用。…...

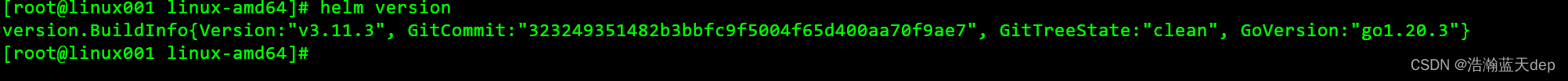
Linux安装helm
前言 运行环境:CentOS7.9 官方参考文档:官方文档 文章末尾附有一键安装脚本 下载安装包 github下载对应版本的安装包,下载地址 进入对应版本的下载页面,这里以v3.11.3为例 选择对应系统的安装包,这里以linux为例 …...

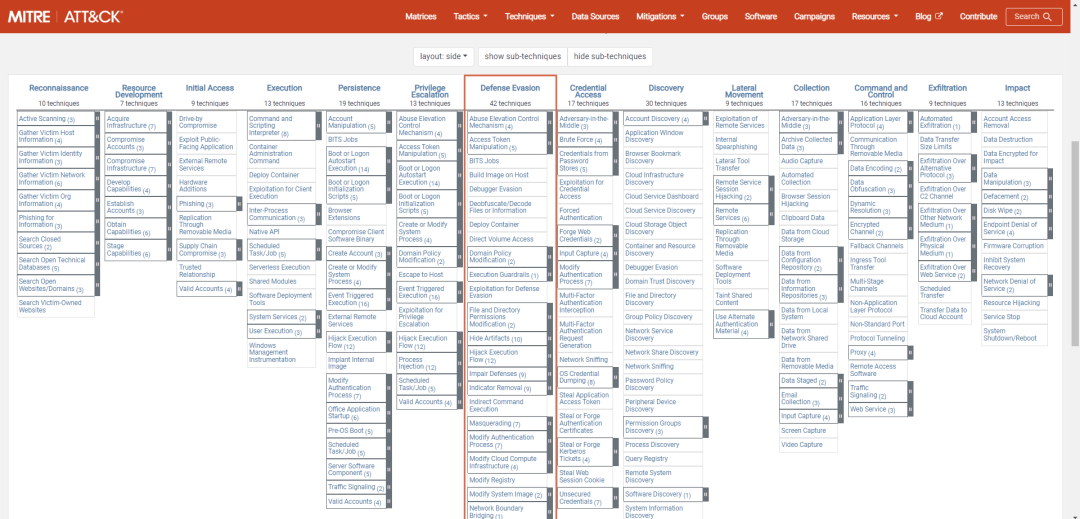
ATTCK v12版本战术介绍——防御规避(四)
一、引言 在前几期文章中我们介绍了ATT&CK中侦察、资源开发、初始访问、执行、持久化、提权战术理论知识及实战研究、部分防御规避战术,本期我们为大家介绍ATT&CK 14项战术中防御规避战术第19-24种子技术,后续会介绍防御规避其他子技术…...

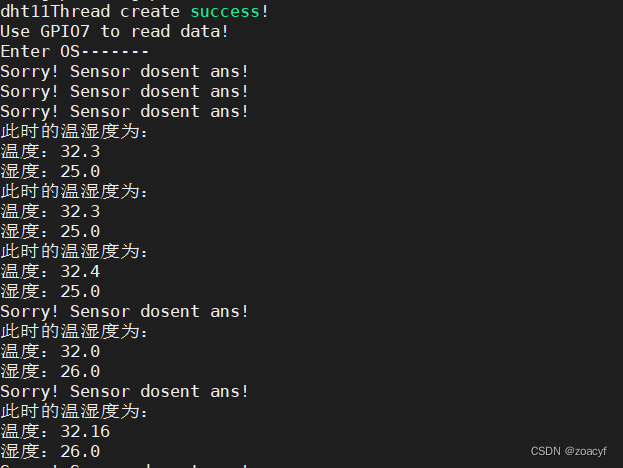
Orangepi Zero2 全志H616(DHT11温湿度检测)
最近在学习Linux应用和安卓开发过程中,打算把Linux实现的温湿度显示安卓app上,于是在此之前先基于Orangepi Zero2 全志H616下的wiringPi库对DHT11进行开发,本文主要记录开发过程的一些问题和细节,主要简单通过开启线程来接收温湿度…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

游戏开发中常见的战斗数值英文缩写对照表
游戏开发中常见的战斗数值英文缩写对照表 基础属性(Basic Attributes) 缩写英文全称中文释义常见使用场景HPHit Points / Health Points生命值角色生存状态MPMana Points / Magic Points魔法值技能释放资源SPStamina Points体力值动作消耗资源APAction…...

【java】【服务器】线程上下文丢失 是指什么
目录 ■前言 ■正文开始 线程上下文的核心组成部分 为什么会出现上下文丢失? 直观示例说明 为什么上下文如此重要? 解决上下文丢失的关键 总结 ■如果我想在servlet中使用线程,代码应该如何实现 推荐方案:使用 ManagedE…...
