基于el-input的数字范围输入框
数字范围组件

在做筛选时可能会出现数字范围的筛选,例如:价格、面积,但是elementUI本身没有自带的数字范围组件,于是进行了简单的封装,不足可自行进行优化
满足功能:
- 最小值与最大值的相关约束,当最大值存在,最小值大于最大值且失焦,自动将最小值赋值为最大值,反之亦然。
- 拥有el-input组件本身的属性绑定以及方法
- 可设置精度,默认精度为0
- 可使用
el-input插槽,但需要加前缀start-,end-进行区分
<numberRange :startValue.sync="startValue" :endValue.sync="endValue" />
相关代码:
<template><div class="input-number-range" :class="{ 'is-disabled': disabled }"><div class="flex"><el-inputref="inputFromRef"clearablev-model="startValue":disabled="disabled":placeholder="startPlaceholder"@blur="handleBlurFrom"@focus="handleFocusFrom"@input="handleInputFrom"@change="handleInputChangeFrom"v-bind="$attrs"v-on="$listeners"><template v-for="(value, name) in startSlots" #[name]="slotData"><slot :name="name" v-bind="slotData || {}"></slot></template></el-input><div class="center"><span>至</span></div><el-inputref="inputToRef"clearablev-model="endValue":disabled="disabled":placeholder="endPlaceholder"@blur="handleBlurTo"@focus="handleFocusTo"@input="handleInputTo"@change="handleInputChangeTo"v-bind="$attrs"v-on="$listeners"><template v-for="(value, name) in endSlots" #[name]="slotData"><slot :name="name" v-bind="slotData || {}"></slot></template></el-input></div></div>
</template><script>
export default {name: "InputNumberRange",props: {// inputs: {// type: Array,// required: true,// default: () => [null, null],// },startValue: {type: Number || String,default: null,},endValue: {typeof: Number || String,default: null,},// 是否禁用disabled: {type: Boolean,default: false,},startPlaceholder: {type: String,default: "最小值",},endPlaceholder: {type: String,default: "最大值",},// 精度参数precision: {type: Number,default: 0,validator(val) {return val >= 0 && val === parseInt(val, 10);},},},data() {return {};},computed: {startSlots() {const slots = {};Object.keys(this.$slots).forEach((name) => {if (name.startsWith("start-")) {const newKey = name.replace(/^start-/, "");slots[newKey] = this.$slots[name];}});return slots;},endSlots() {const slots = {};Object.keys(this.$slots).forEach((name) => {if (name.startsWith("end-")) {const newKey = name.replace(/^end-/, "");slots[newKey] = this.$slots[name];}});return slots;},},watch: {},methods: {handleInputFrom(value) {this.$emit("update:startValue", value);},handleInputTo(value) {this.$emit("update:endValue", value);},// from输入框change事件handleInputChangeFrom(value) {// 如果是非数字空返回nullif (value == "" || isNaN(value)) {this.$emit("update:startValue", null);return;}// 初始化数字精度const newStartValue = this.setPrecisionValue(value);// 如果from > to 将from值替换成toif (typeof newStartValue === "number" &&parseFloat(newStartValue) > parseFloat(this.endValue)) {this.startValue = this.endValue;} else {this.startValue = newStartValue;}if (this.startValue !== value) {this.$emit("update:startValue", this.startValue);}},// to输入框change事件handleInputChangeTo(value) {// 如果是非数字空返回nullif (value == "" || isNaN(value)) {this.$emit("update:endValue", null);return;}// 初始化数字精度const newEndValue = this.setPrecisionValue(value);// 如果from > to 将from值替换成toif (typeof newEndValue === "number" &&parseFloat(newEndValue) < parseFloat(this.startValue)) {this.endValue = this.startValue;} else {this.endValue = newEndValue;}if (this.endValue !== value) {this.$emit("update:endValue", this.endValue);}},handleBlurFrom(event) {this.$emit("blur-from", event);},handleFocusFrom(event) {this.$emit("focus-from", event);},handleBlurTo(event) {this.$emit("blur-to", event);},handleFocusTo(event) {this.$emit("focus-to", event);},// 根据精度保留数字toPrecision(num, precision) {if (precision === undefined) precision = 0;return parseFloat(Math.round(num * Math.pow(10, precision)) / Math.pow(10, precision));},// 设置精度setPrecisionValue(value) {if (this.precision === undefined) return value;return this.toPrecision(parseFloat(value), this.precision);},},
};
</script><style lang="scss" scoped>
// 取消element原有的input框样式
::v-deep .el-input__inner {border: 0px;margin: 0;padding: 0 15px;background-color: transparent;
}
.input-number-range {background-color: #fff;border: 1px solid #dcdfe6;border-radius: 4px;
}
.flex {display: flex;flex-direction: row;width: 100%;height: auto;justify-content: center;align-items: center;.center {margin-top: 1px;}
}
.is-disabled {background-color: #f5f7fa;border-color: #e4e7ed;color: #c0c4cc;cursor: not-allowed;
}
</style>
相关文章:

基于el-input的数字范围输入框
数字范围组件 在做筛选时可能会出现数字范围的筛选,例如:价格、面积,但是elementUI本身没有自带的数字范围组件,于是进行了简单的封装,不足可自行进行优化 满足功能: 最小值与最大值的相关约束࿰…...

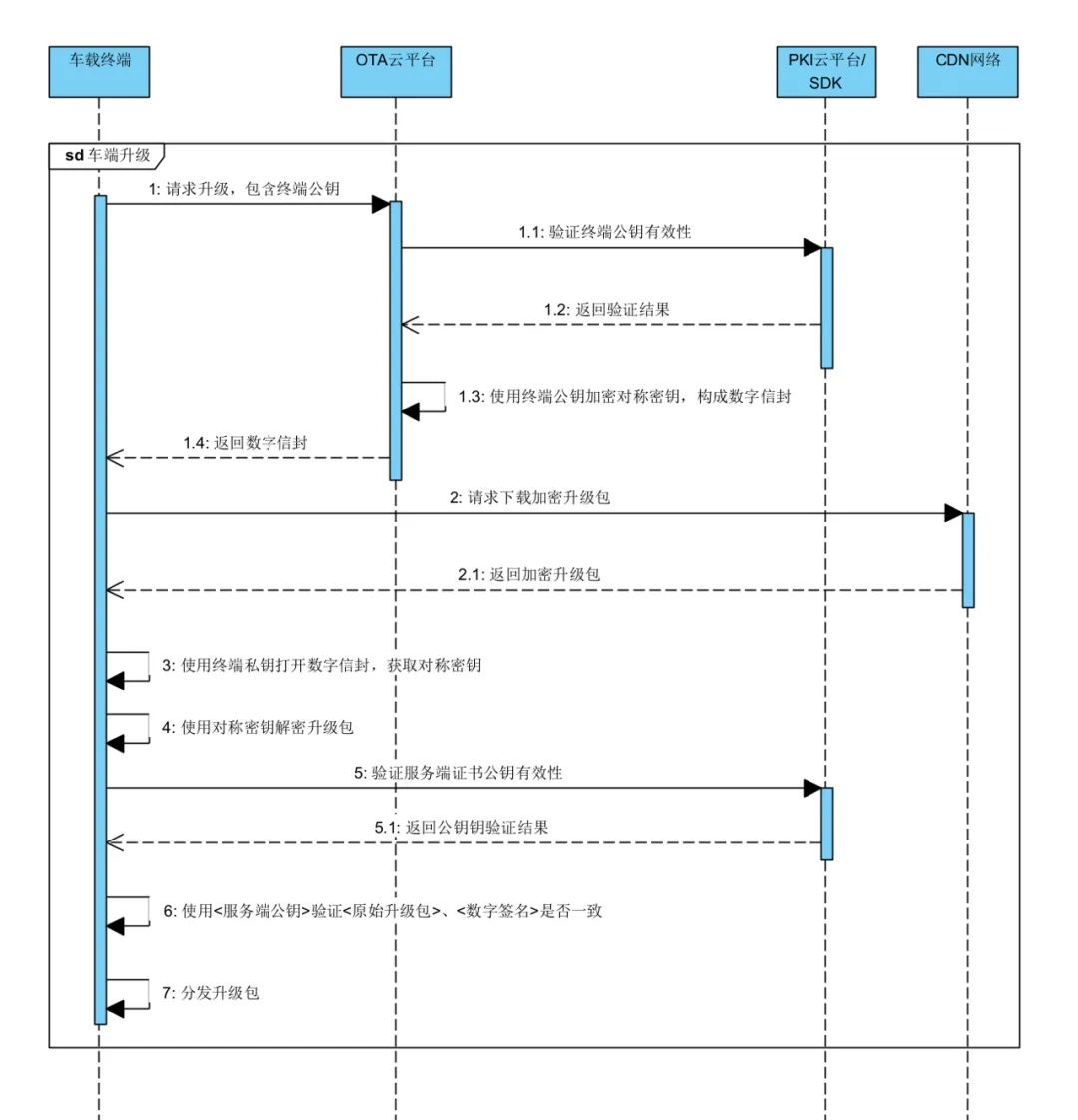
车联网OTA安全实践
摘要: 近年来,智能汽车已成为全球汽车产业发展的战略方向,汽车技术与工程核心逐渐从传统硬件层面转移到软件层面,汽车行业已经踏上了软件定义汽车(SDV)的变革之路。 在SDV的大趋势下,汽车零部件…...

智融合·共未来丨智合同携手百融云创打造合同智能化应用服务平台
人工智能技术是当今社会的热议话题之一。近年来,众多企业在人工智能领域持续布局,相关技术已在社会生产各环节极大地提高了生产效率。如果把过去信息技术产业的发展比喻为“手工时代”,那么人工智能技术的出现则将把信息技术产业推向“自动化…...

iOS ARC
iOS ARC是自动引用计数的缩写,是一种内存管理技术。它是由苹果公司在iOS 5中引入的,用于自动管理对象的内存生命周期。在ARC中,开发者不再需要手动管理对象的内存,这大大简化了开发过程,同时也减少了内存泄漏的风险。 …...

【代码随想录】刷题Day13
1.deque使用 239. 滑动窗口最大值 deque的介绍在C语法(12)---- 模拟实现queue和stack_哈里沃克的博客-CSDN博客 其实deque就是一个两头都能进出数据的数据结构,我们之所以使用它就是因为他的结构特点就是两边出,这样我们既可以判…...

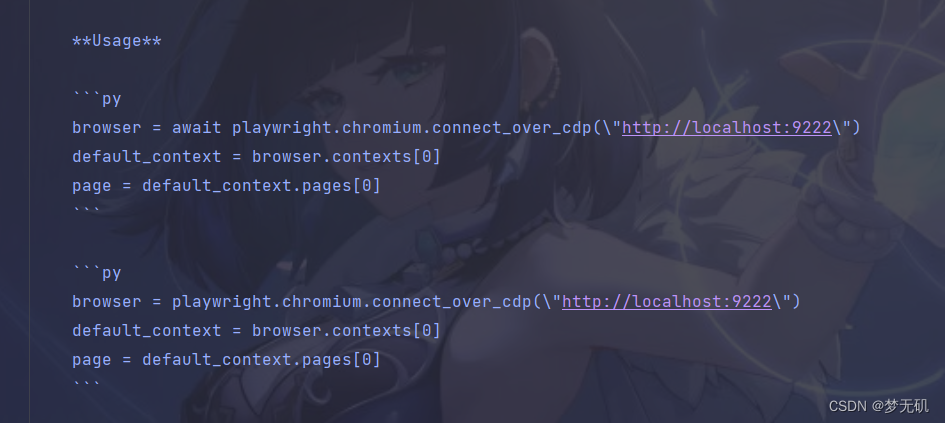
playwright连接已有浏览器操作
文章目录 playwright连接已有浏览器操作前置准备打开本地已有缓存的Chrome(理解)指定端口打开浏览器连接指定端口已启动浏览器(推荐) playwright连接已有浏览器操作 前置准备 pip install playwright # 安装playwright的python…...

深度学习模型评估简单介绍
文章目录 深度学习模型评估介绍训练集、验证集和测试集应用场景准确率和误差率精确率和召回率F1 分数ROC 曲线和 AUC总结 深度学习模型评估介绍 本教程将介绍深度学习模型的基本评估方法及它们的应用场景。我们主要关注监督学习模型。 训练集、验证集和测试集 在深度学习中&…...

PyTorch——利用Accelerate轻松控制多个CPU/GPU/TPU加速计算
PyTorch——利用Accelerate轻松控制多个CPU/GPU/TPU加速计算 前言官方示例单个程序内控制多个CPU/GPU/TPU简单说一下设备环境导包加载数据 FashionMNIST创建一个简单的CNN模型训练函数-只包含训练训练函数-包含训练和验证训练 多个服务器、多个程序间控制多个CPU/GPU/TPU参考链…...

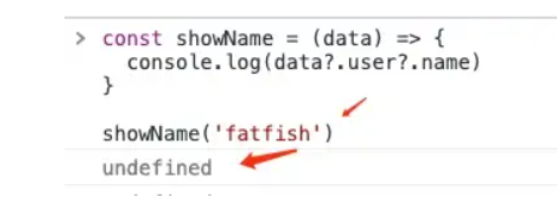
4个很多人都不知道的现代JavaScript技巧
JavaScript在不断的进化和升级,越来越多的新特性让我们的代码变得更加简洁。因此,今天这篇文章,我将跟大家分享 4 个不常用的 JavaScript 运算符。让我们一起研究它们。 1.可选的链接运算符 这个功能非常好用,它可以防止我的代码…...

【Java笔试强训 19】
🎉🎉🎉点进来你就是我的人了博主主页:🙈🙈🙈戳一戳,欢迎大佬指点! 欢迎志同道合的朋友一起加油喔🤺🤺🤺 目录 一、选择题 二、编程题 🔥汽水瓶 …...

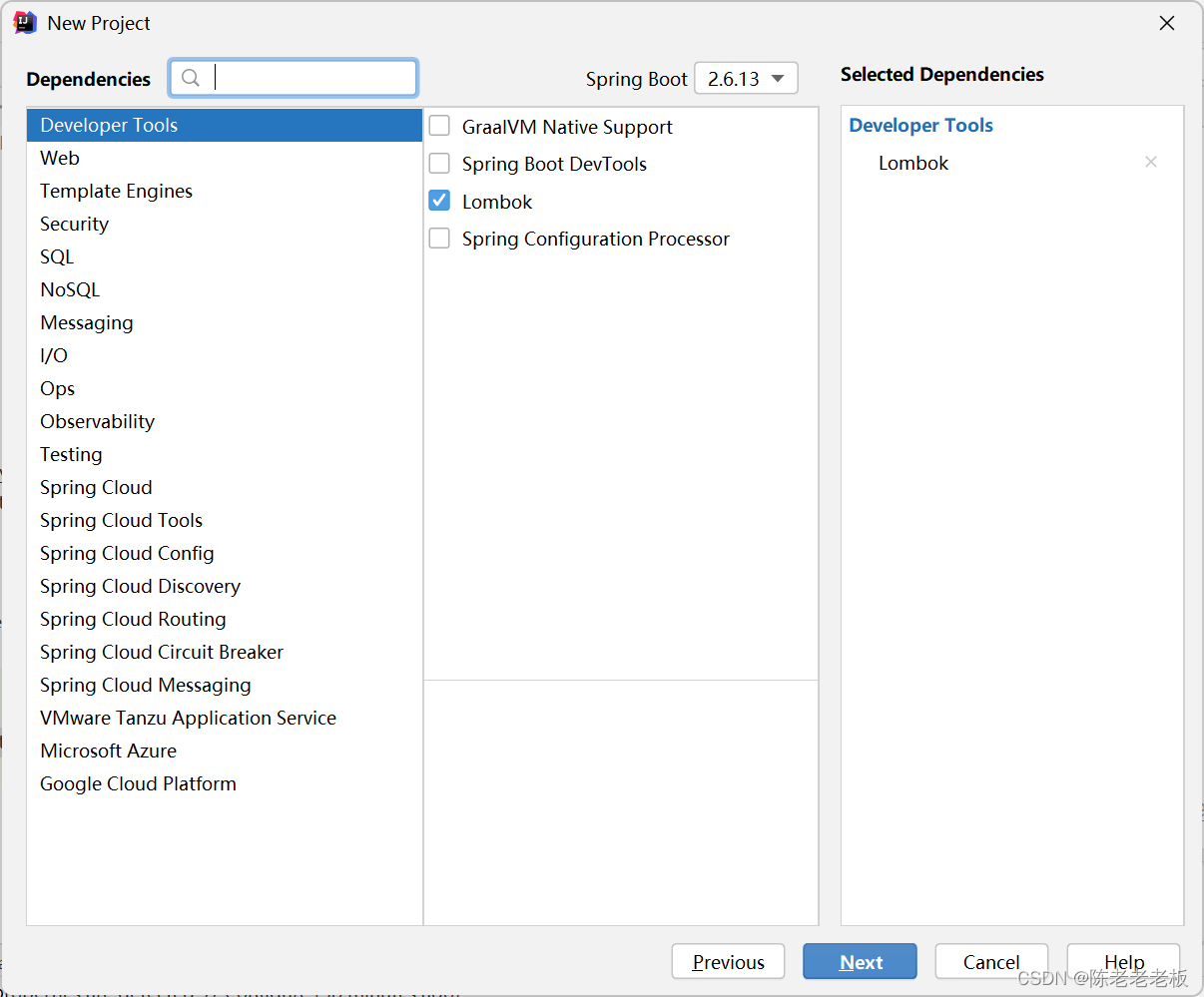
JPA整合达梦数据库
陈老老老板🦸 👨💻本文专栏:国产数据库-达梦数据库(主要讲一些达梦数据库相关的内容) 👨💻本文简述:本文讲一下SpringBoot整合JPA与达梦数据库,就是简单&…...

制药专业转行软件测试,带我的师傅在这干了两年半,最终还是跑路了......
故事的开始 最近这几天有点忧伤,因为带我的师傅要跑路了,嗯,应该说已经跑路了,他是制药专业的,已经在这个公司干了两年半了。其实今年3月份的时候他就跟我说他要跑路了,然后我说,要不你先把五一…...

「SQL面试题库」 No_53 项目员工II
🍅 1、专栏介绍 「SQL面试题库」是由 不是西红柿 发起,全员免费参与的SQL学习活动。我每天发布1道SQL面试真题,从简单到困难,涵盖所有SQL知识点,我敢保证只要做完这100道题,不仅能轻松搞定面试࿰…...

Ruby适用于什么类型的开发
Ruby是一种开源的、解释型的、面向对象的编程语言,由松本行弘(Yukihiro Matsumoto)于1993年首次发布。Ruby语言的设计理念是追求简洁优美,使编程更加人性化,其语法简单、易读、易写,被誉为“程序员的最佳朋…...

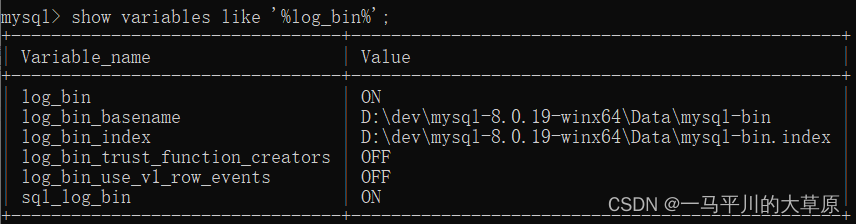
Mysql数据库的备份恢复
最近正在做一个异地数据的定期同步汇总工作,涉及到的数据库主要是Mysql数据库,用于存储现场的一些IOT采集的实时数据,所以做了以下备份恢复测试,现场和总部网络可定期联通,但速度有限,因此计划采用备份恢复…...

C++ 使用动态内存创建一个类
使用动态内存的一个常见原因是允许多个对象共享相同的状态。 例如,假定我们希望定义一个名为Blob 的类,保存一组元素。与容器不同,我们希望Blob对象的不同拷贝之间共享相同的元素。即,当我们拷贝一个Blob时,原Blob对象…...

2023年华中杯选题人数公布
2023年华中杯选题人数公布 经过一晚上代码的编写,论文的写作,C题完整版论文已经发布, 注:蓝色字体为说明备注解释字体,不能出现在大家的论文里。黑色字体为论文部分,大家可以根据红色字体的注记进行摘抄。…...

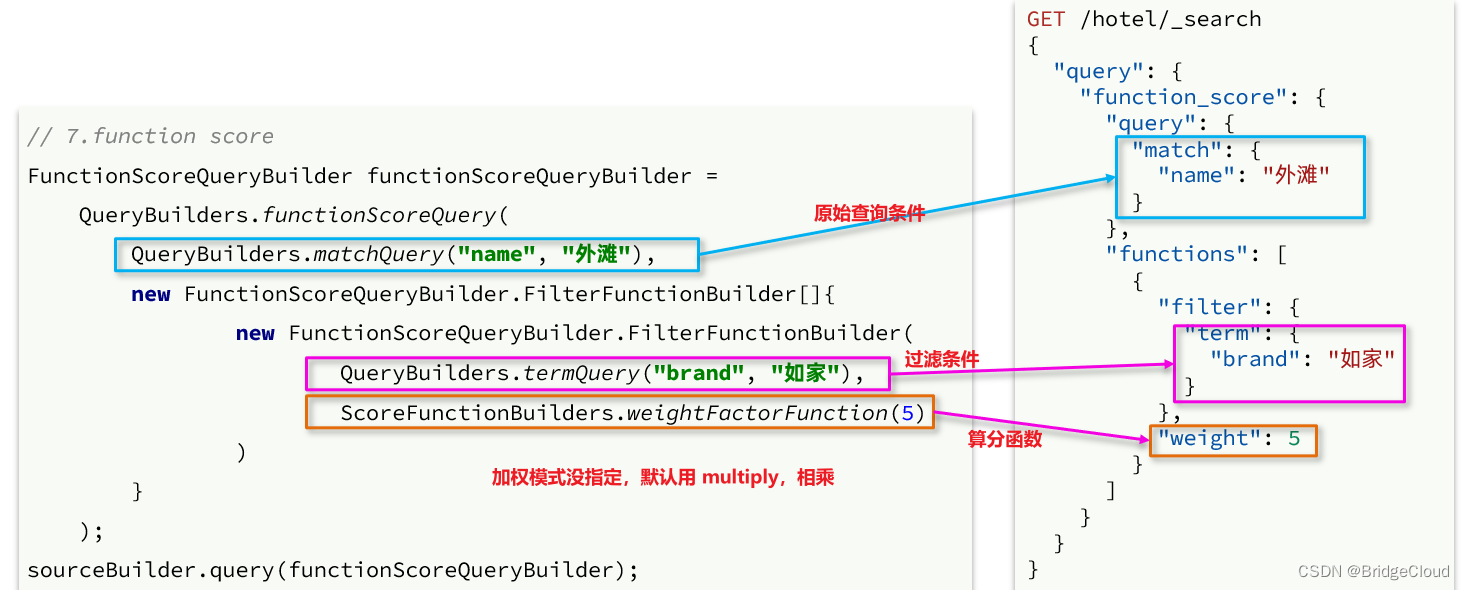
【黑马旅游案例记录(结合ES)】
黑马旅游案例记录 11.9.黑马旅游案例11.9.1.酒店搜索和分页11.9.1.1.需求分析11.9.1.2.定义实体类11.9.1.3.定义controller11.9.1.4.实现搜索业务 11.9.2.酒店结果过滤11.9.2.1.需求分析11.9.2.2.修改实体类11.9.2.3.修改搜索业务 11.9.3.我周边的酒店11.9.3.1.需求分析11.9.3.…...

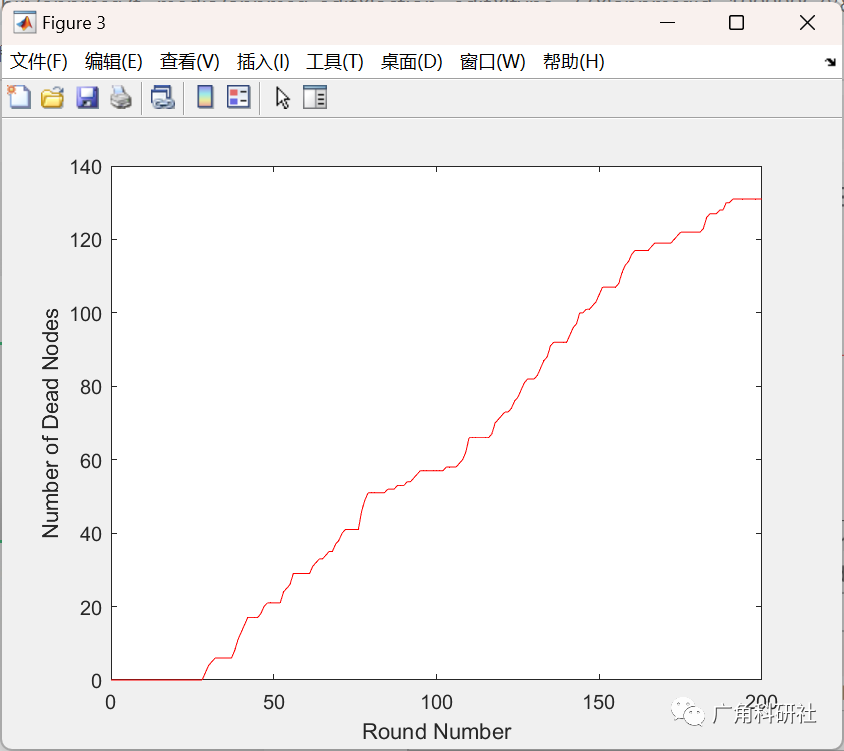
基于 A* 搜索算法来优化无线传感器节点网络的平均电池寿命(Matlab代码实现)
目录 💥1 概述 📚2 运行结果 🎉3 参考文献 👨💻4 Matlab代码 💥1 概述 A*(念做:A Star)算法是一种很常用的路径查找和图形遍历算法。它有较好的性能和准确度。本文…...

三款自研AI应用引领未来,重塑行业新风尚
在这个科技日新月异的时代,AI技术已经渗透到我们生活的方方面面。今天,我们将向您推荐三款领域独具特色的AI应用,它们分别是AI律师、AI小红书文案提示词、以及AI Midjourney提示词。这些应用都具有独特的内涵,让我们一起走进这些智…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...
