Redux
Redux
作用
集中式管理react、vue、angular等应用中多个组件的状态,是一个库,不单单可用于react,只是更多的用于react中
模型图
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AaFD3raR-1682994570670)(img/redux模型图.png)]
三个核心
action
- 作用:action是把数据从应用传到store的有效载荷,是store数据的唯一来源
- 创建
import { INCREMENT, DECREMENT } from './constant'export const incrementAction = (data) => {return { type: INCREMENT, data }
}export const decrementAction = (data) => {return { type: DECREMENT, data }
}
- 页面上的使用:通过分发action操作数据
import { incrementAction, decrementAction } from './redux/actions'export default class index extends Component {increment = () => {const { value } = this.selectNumberstore.dispatch(incrementAction(value))}
}
- 异步action:同步action中返回值为对象,而异步action中返回值为函数,其中一般会调用同步action
export const incrementAsyncAction = (data, delay) => {return (dispatch) => {setTimeout(() => {dispatch(incrementAction(data))}, delay)}
}
reducer
- 作用:reducer指定了应用状态的变化如何响应action并发送到store中
- 特征:本质是一个纯函数,接收两个参数,之前的状态(preState)、动作对象(action)。第一次被调用时,preState为undefined
- 创建
import { ADD_PERSON } from '../constant'export default function personReducer(preState, action) {if (preState === undefined) {preState = [{id: '001',name: 'Tom',age: 23}]}// 从action中取出type和dataconst { type, data } = actionswitch (type) {case ADD_PERSON:// 没有对preState进行push或unshift操作,因为redux默认若返回值和之前状态一致,则不更新页面return [data, ...preState]default:return preState}
}
- 纯函数
只要是同样的输入,必定得到同样的输出。遵循以下约束
- 不得改写参数
- 不能调用I/O的API
- 不能调用Date.new()或者Math.random()等不纯的方法,因为每次会得到不一样的结果
store
- 作用:将action和reducer联系在一起,维持应用中的状态
- 特征:一个应用只有一个store。当需要拆分数据处理逻辑时,应该使用多个reducer
- 创建
当使用异步action后,需对store进行修改,使用redux-thunk和中间件支持异步action,修改后的store文件如下:import { legacy_createStore } from 'redux' import countReducer from './reducer'export default legacy_createStore(countReducer)import { legacy_createStore, applyMiddleware } from 'redux' // 用于支持异步action import thunk from 'redux-thunk' import countReducer from './reducer'export default legacy_createStore(countReducer, applyMiddleware(thunk)) - 页面上取值:
render() {return (<div><h1>当前求和为{store.getState()}</h1> </div>)
}
react-redux
定义
react-redux其实是Redux的官方React绑定库,其中封装了一些Redux与React连接的操作,可以是Redux的使用更加简单
模型图
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ww8vq9Ro-1682994570671)(img/react-redux模型图.png)]
规则
- 所有的UI组件被一个容器组件包裹,它们是父子关系
- UI组件不与Redux进行操作,而是由容器组件与Redux进行操作,可以使用Redux的任意api
- 容器组件会传给UI组件如下数据:
- 状态,即mapStateToProps()
- 操作状态的方法,即mapDispatchToProps()
基础使用(见04-react-redux基础使用)
建立容器组件时的注意点
- 容器组件与UI组件通过react-redux中的connect进行连接,传递mapStateToProps和mapDispatchToProps
- mapStateToProps()
- 用于传递状态
- 返回一个对象
- react-redux在调用该函数时已经传入了state
- 此处的值传入UI组件中,UI组件可使用this.props.xxx拿到对应的值
- 用到的store在根目录中通过Provider包裹App组件并传入store的方式获取
const root = ReactDOM.createRoot(document.getElementById('root')) root.render(<React.StrictMode><Provider store={store}><App /></Provider></React.StrictMode> )
- mapDispatchToProps()
- 用于传递操作状态的方法
- 返回一个对象,对象的key自定义,value是一个方法
- 注意简写方式
建立UI组件时的注意点
- 不直接参与Redux的使用
- 使用this.props.xxx拿到容器组件传来对应的值
融合UI组件与容器组件
开发时将UI组件与容器组件进行融合后放到一个文件中(见,05-融合UI组件与容器组件)
多个组件间的数据共享(重要,见06-react-redux数据共享)
- 完善各个组件的action和reducer
- 合并reducer,如下
import { combineReducers } from 'redux'
import countReducer from './reducers/count'
import personReducer from './reducers/person'/*** 合并Reducer* 使用combineReducers合并Reducer,key为自定义,value为reducer*/
export default allReducer = combineReducers({count: countReducer,persons: personReducer
})
注意:合并reducer后导致state变化,变为一个新的对象,对于组件mapStateToProps中对应的state需要通过.属性的方式取到
3. 修改store,使用合并后的reducer
import { legacy_createStore, applyMiddleware } from 'redux'
// 用于支持异步action
import thunk from 'redux-thunk'
// 合并后的reducer
import allReducer from './reducers/index'export default legacy_createStore(allReducer, applyMiddleware(thunk))
相关文章:

Redux
Redux 作用 集中式管理react、vue、angular等应用中多个组件的状态,是一个库,不单单可用于react,只是更多的用于react中 模型图 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AaFD3raR-1682994570670)(img/re…...

Nacos配置中心的详解与搭建
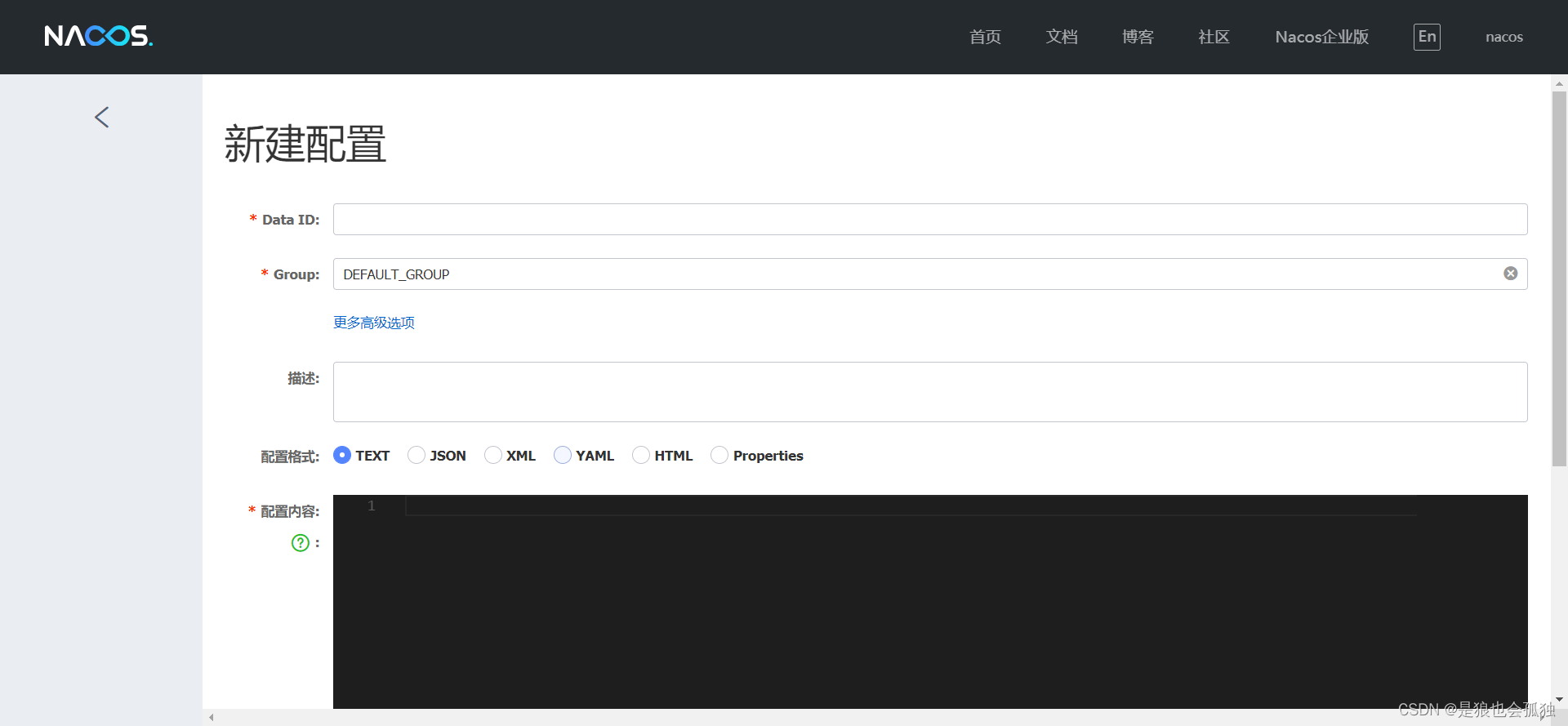
Namespace 简介 用于进行租户粒度的配置隔离,不同的命名空间下,可以存在相同的 Group 或 Data ID 的配置 配置Namespace 点击nacos的命名空间——点击新建命名空间 开发环境【dev】测试环境【test】正式环境【prod】 DataID 简介 Data ID 通常用于…...

Java入门教程||Java 封装||Java 接口
Java 封装 在面向对象程式设计方法中,封装(英语:Encapsulation)是指,一种将抽象性函式接口的实作细节部份包装、隐藏起来的方法。 封装可以被认为是一个保护屏障,防止该类的代码和数据被外部类定义的代码…...

微软开源AI修图工具让老照片重现生机
GitHub - microsoft/Bringing-Old-Photos-Back-to-Life: Bringing Old Photo Back to Life (CVPR 2020 oral) 支持划痕修复,以及模型训练。 Old Photo Restoration (Official PyTorch Implementation) Project Page | Paper (CVPR version) | Paper (Journal vers…...

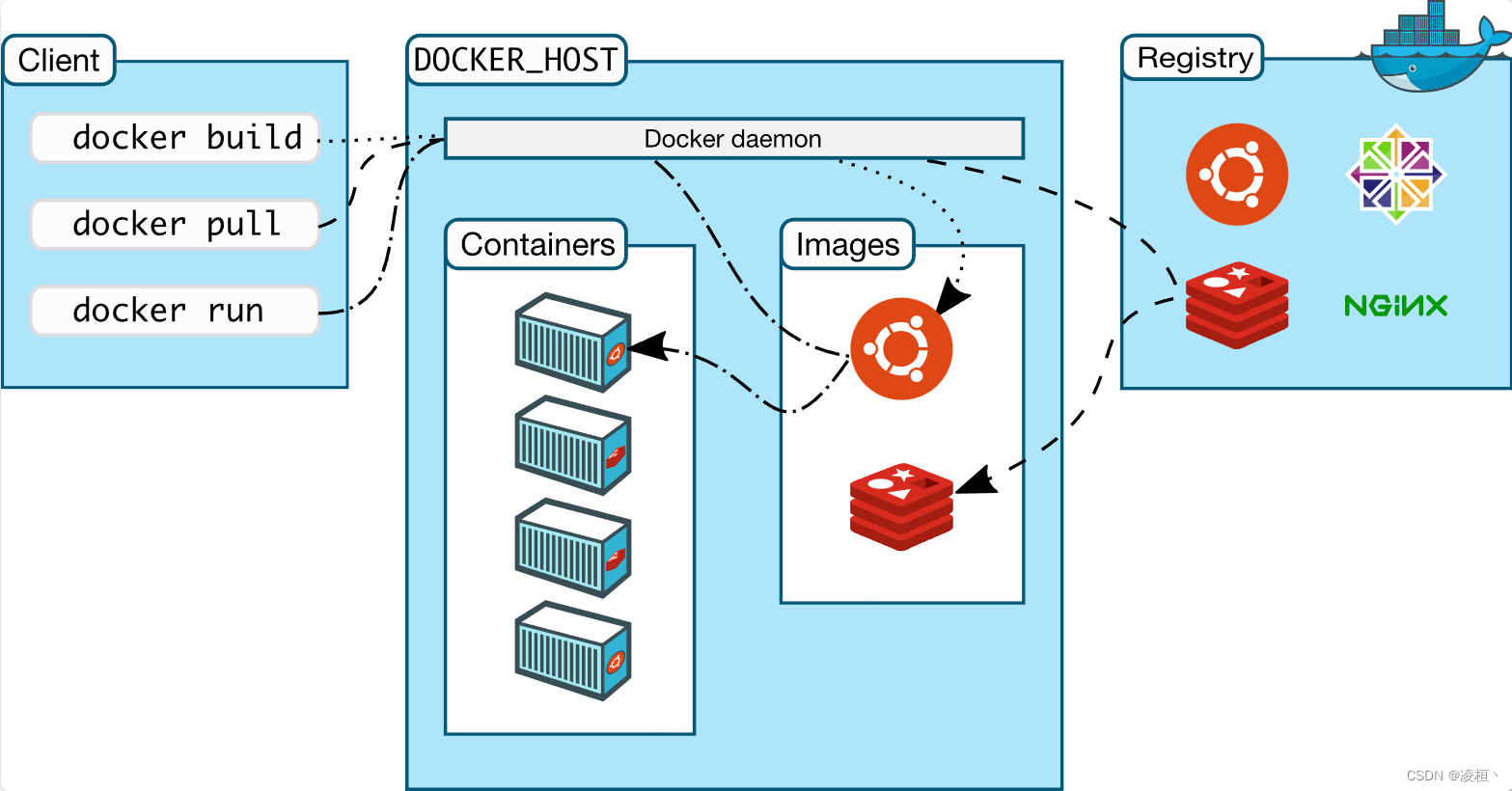
什么是 Docker?它能用来做什么?
文章目录 什么是云计算?什么是 Docker?虚拟化技术演变特点架构镜像(Image)仓库(Registry )容器(Container) 应用场景 什么是云计算? 云计算是一种资源的服务模式&#x…...
)
生成器的创建方式(py编程)
1. 生成器的介绍 根据程序员制定的规则循环生成数据,当条件不成立时则生成数据结束。数据不是一次性全部生成处理,而是使用一个,再生成一个,可以节约大量的内存。 2. 创建生成器的方式 生成器推导式yield 关键字 生成器推导式…...

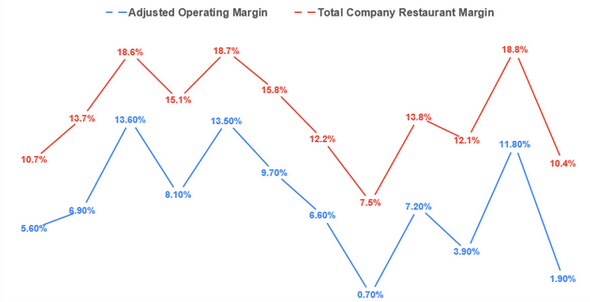
百胜中国:未来将实现强劲增长
来源:猛兽财经 作者:猛兽财经 收入分析与未来展望 在过去的三年里,百胜中国(YUMC)的收入一直受到疫情导致的旅行限制和封锁的影响。为了应对疫情造成的业务中断,该公司开始专注于外卖业务,并将…...

【Celery】任务Failure或一直超时Pending
编写背景 task进入队列后,部分任务出现Failure或者一直Pending,且业务代码没有报错。 运行环境 celery配置 from celery import Celery broker redis://:127.0.0.1:6379/1 backend redis://:127.0.0.1:6379/2 app Celery(brokerbroker,backendbackend,includ…...

【严重】VMware Aria Operations for Logs v8.10.2 存在反序列化漏洞(CVE-2023-20864)
漏洞描述 VMware Aria Operations for Logs前身是vRealize Log Insight,VMware用于处理和管理大规模的日志数据产品。 VMware Aria Operations for Logs 8.10.2版本中存在反序列化漏洞,具有 VMware Aria Operations for Logs 网络访问权限的未经身份验…...

java实现乘法的方法
我们都知道,乘法运算的核心思想就是两个数相乘,如果能将乘法运算转化成一个加数的运算,那么这个问题就很容易解决。比如我们要实现23的乘法,首先需要定义两个变量:2和3。我们将这两个变量定义为一个变量:2x…...

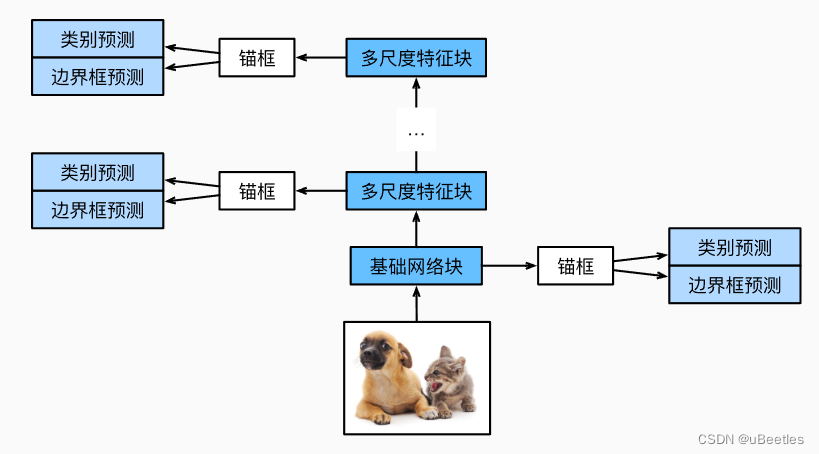
SSD目标检测
数据集以及锚框的处理 数据集: 图像:(batch_size , channel , height , width) bounding box: (batch_size , m , 5) m: 图像中可能出现的最多边界框的数目 5: 第一个数据为边界框对应的种…...

SpringBoot项目结构及依赖技术栈
目录 1、pom.xml文件配置说明 2、SpringBoot项目结构说明 3、入门案例关键配置说明 🌈 前面我们学习了SpringBoot快速入门案例,本节我们通过POM文件和项目结构分析两部分内容了解下关于SpringBoot的一些配置说明,以便全面了解SpringBoot项…...

crash怎么分析kdump core文件
kdump是Linux内核的一种机制,可以在出现系统崩溃时自动生成一个内存转储文件(core file),也称为crash dump。这个core文件包含了系统当时的内存状态和各个进程的调用栈信息,可以帮助分析和定位崩溃的原因。 要分析kdump core文件,…...

微内核与宏内核的区别和联系
微内核与宏内核的区别和联系 一、什么是内核?二、微内核和宏内核的区别 一、什么是内核? 内核是计算机操作系统的核心程序,它负责整个OS功能的调控。 二、微内核和宏内核的区别 微内核(Micro)宏内核(Monolithic/ Macro)地址空间内核服务和用…...

都什么年代了,还在用Excel和ACCESS做应用系统?快来学Eversheet
表格用的越久,就越头疼 稍微有规模的企业,各种表格都会多如牛毛,一堆堆的,有时候这里一张,那里一张,容易整乱,更容易丢失。不管你是用WPS还是用Excel,有些问题你还是依旧解决不了。…...

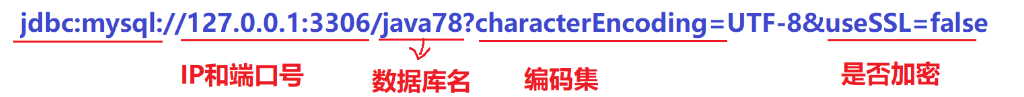
【JAVAEE】JAVA数据库连接(JDBC)
1.什么是JDBC? Java数据库连接,(Java Database Connectivity,简称JDBC)是Java语言中用来规范客户端程序如何来访问数据库的应用程序接口,提供了诸如查询和更新数据库中数据的方法。JDBC也是Sun Microsyste…...

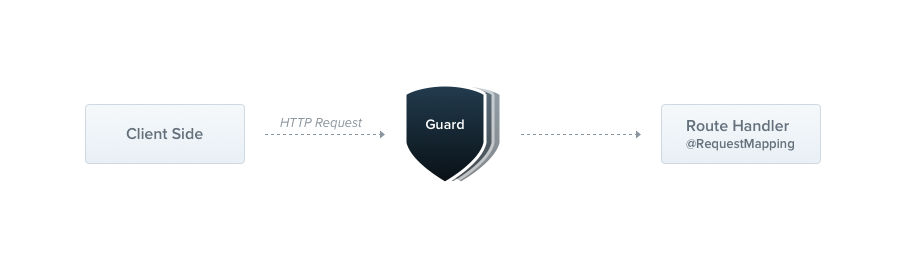
Nestjs全网最佳翻译-概况-守卫-Guards
守卫 带上装饰器 Injectable() 并实现了 CanActivate 接口的类,就是守卫。 守护只做一件事情。他们根据运行时的某些条件(如权限、角色、ACL等)来决定一个给定的请求是否会被路由处理程序处理。这通常被称为授权。在传统的Express应用程序中…...

【软考网络管理员】2023年软考网管初级常见知识考点(3)- 网络体系结构
【写在前面】也是趁着五一假期前再写几篇分享类的文章给大家,希望看到我文章能给软考网络管理员备考的您带来一些帮助,5月27号也是全国计算机软件考试统一时间,也就不用去各个地方找资料和代码了。紧接着我就把我整理的一些资料分享给大家哈&…...

javascript正则表达式大括号、中括号、小括号的作用以及应用场景
在JavaScript正则表达式中,大括号 {}、中括号 [] 和小括号 () 都有不同的作用和应用场景。 大括号 {} 在正则表达式中,大括号 {} 表示重复次数。以下是一些常见的应用场景: {n}:精确匹配出现的次数,例如 \d{3} 匹配…...

5年测试老鸟总结,自动化测试的实施到落地,看这一篇足够...
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 Python自动化测试&…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

React父子组件通信:Props怎么用?如何从父组件向子组件传递数据?
系列回顾: 在上一篇《React核心概念:State是什么?》中,我们学习了如何使用useState让一个组件拥有自己的内部数据(State),并通过一个计数器案例,实现了组件的自我更新。这很棒&#…...

五、jmeter脚本参数化
目录 1、脚本参数化 1.1 用户定义的变量 1.1.1 添加及引用方式 1.1.2 测试得出用户定义变量的特点 1.2 用户参数 1.2.1 概念 1.2.2 位置不同效果不同 1.2.3、用户参数的勾选框 - 每次迭代更新一次 总结用户定义的变量、用户参数 1.3 csv数据文件参数化 1、脚本参数化 …...

uniapp获取当前位置和经纬度信息
1.1. 获取当前位置和经纬度信息(需要配置高的SDK) 调用uni-app官方API中的uni.chooseLocation(),即打开地图选择位置。 <button click"getAddress">获取定位</button> const getAddress () > {uni.chooseLocatio…...

HTML版英语学习系统
HTML版英语学习系统 这是一个完全免费、无需安装、功能完整的英语学习工具,使用HTML CSS JavaScript实现。 功能 文本朗读练习 - 输入英文文章,系统朗读帮助练习听力和发音,适合跟读练习,模仿学习;实时词典查询 - 双…...
