分享24个强大的HTML属性 —— 建议每位前端工程师都应该掌握
 前期回顾
前期回顾
是不是在为 API 烦恼 ?好用免费的api接口大全呼之欲出_0.活在风浪里的博客-CSDN博客APi、常用框架、UI、文档—— 整理合并https://blog.csdn.net/m0_57904695/article/details/130459417?spm=1001.2014.3001.5501
👍 本文专栏:开发技巧
目录
💎 1、Accept
😹 2、Autofocus
🔥 3、Input mode
🌴 4、Pattern
🌰 5、Required
🍬 6、Autocomplete
🍁 7、Multiple
🎨 8、Download
⏰ 9、Contenteditable
📻 10、Readonly
📃 11、Hidden
💡 12. Spellcheck
🔑 13. Translate
📦 14. Loading
💊 15、Onerror
🌓 16、Poster
📡 17、Controls
🔱 18、Autoplay
🎉 19、Loop
🚀 20、Cite
🍺 21、Datetime
🎭 22、Async
🏀 23、Defer
⚽ 24、Draggable
👋💋 谢谢观看 :

HTML属性非常多,除了一些基础属性外,还有许多有用的特别强大的属性,本文将介绍24个强大的HTML属性,可以使您的网站更具有动态性和交互性,让用户感到更加舒适和愉悦。
让我们一起来探索这24个强大的HTML属性吧!
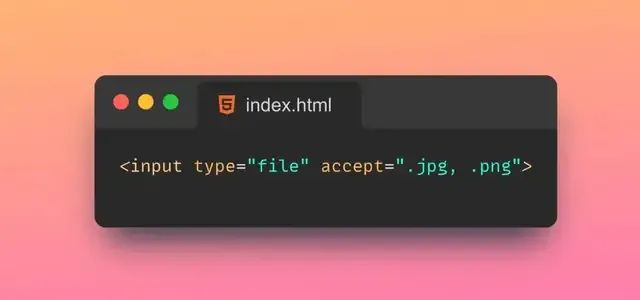
💎 1、Accept
Accept属性用于指定浏览器可以处理的MIME类型列表。

提示:
-
MIME类型是用于识别文档类型的标准,
-
例如,text/html表示HTML文档,image/jpeg表示JPEG图像等。
通过在HTTP请求头中包含Accept属性,浏览器可以告诉服务器它可以接受哪些MIME类型的响应。基于这些信息,服务器可以选择最适合的响应类型并将其返回给浏览器。Accept属性的值是逗号分隔的MIME类型列表,通配符可以用来表示MIME类型的类别,例如,text/*表示所有文本类型。
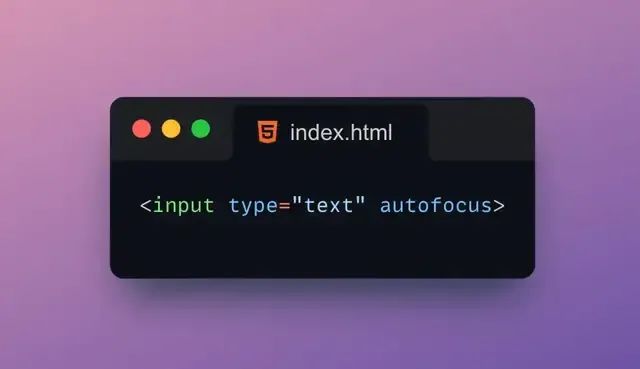
😹 2、Autofocus
Autofocus属性用于在页面加载时自动将焦点设置到指定元素。

提示:
-
Autofocus属性可以应用于各种HTML元素,例如文本框、按钮、下拉列表等。
-
在HTML5中,Autofocus属性可以省略属性值,表示将焦点设置到第一个具有Autofocus属性的元素。
当页面加载时,如果有一个具有Autofocus属性的元素,浏览器将自动将光标聚焦在该元素上,使用户可以直接与该元素交互,而无需手动点击或使用Tab键切换焦点。
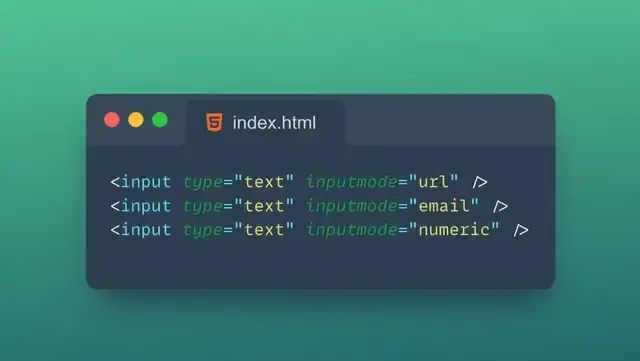
🔥 3、Input mode
Inputmode属性用于指定输入框中输入内容的类型。

它可以帮助浏览器更好地优化输入体验,例如,在移动设备上自动弹出适当的虚拟键盘。
-
text:默认值,表示输入任何文本。
-
none:表示不需要输入任何内容。
-
tel:表示输入电话号码。
-
url:表示输入URL地址。
-
email:表示输入电子邮件地址。
-
numeric:表示输入数字。
-
decimal:表示输入带小数点的数字。
-
search:表示输入搜索关键字。
-
Inputmode属性的支持程度在不同的浏览器中可能会有所不同。
因此,在使用Inputmode属性时需要进行兼容性测试。
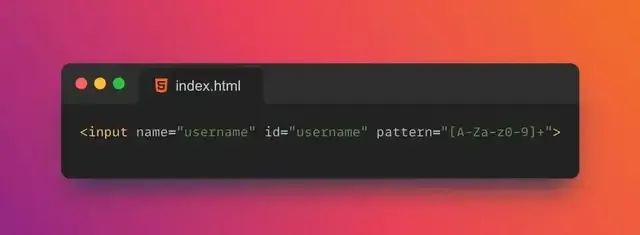
🌴 4、Pattern

Pattern属性是一个正则表达式模式,用于指定输入框中的输入内容。它可以帮助浏览器验证用户输入的内容是否符合指定的格式要求。
如果用户输入的内容不符合Pattern属性指定的正则表达式模式,浏览器将显示默认的错误消息。
提示:
-
Pattern属性的值必须是一个有效的正则表达式。
-
Pattern属性只能应用于可以输入文本的元素,例如文本框、文本域和密码框。
-
Pattern属性不会阻止用户输入非法字符,但会在提交表单时验证输入内容是否符合指定的格式要求。
-
可以使用title属性自定义Pattern属性的错误消息。
通常情况下,Pattern属性与required属性一起使用,以确保用户输入的内容符合指定的格式要求并且不为空。例如,您可以使用Pattern属性验证用户输入的邮政编码、电话号码、电子邮件地址等。
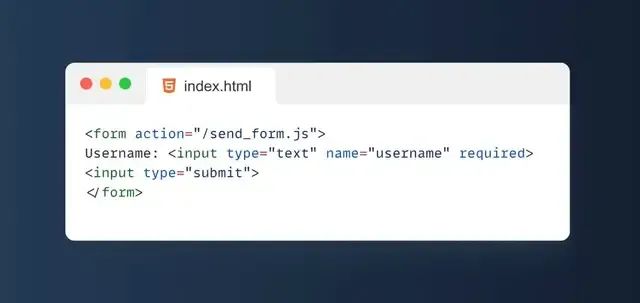
🌰 5、Required
Required属性是一个用于指定表单元素是否为必填的属性。

如果一个表单元素具有Required属性,那么在提交表单时,如果该元素的值为空,浏览器将阻止表单提交,并提示用户填写该字段。
提示:
-
Required属性只能应用于表单元素,而不能应用于其他HTML元素。
-
Required属性不会验证用户输入的内容是否符合指定的格式要求,只验证元素是否为空。
-
Required属性不会阻止用户提交空格或空白字符,因此需要其他验证用户输入的手段。
-
Required属性可以与Pattern属性一起使用,以验证用户输入的内容是否符合指定的格式要求。
-
Required属性可以与Autofocus属性一起使用,以确保当用户进入表单页面时,焦点自动在必填字段上。
Required属性经常与表单元素的type属性一起使用,例如文本框、下拉列表、单选框、复选框等。
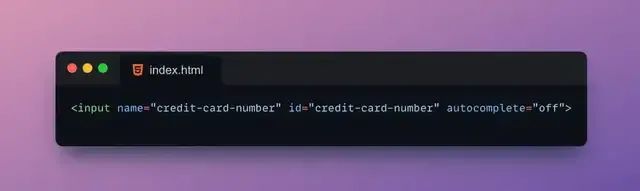
🍬 6、Autocomplete
Autocomplete属性是一个用于指定表单元素是否启用自动填充的属性。

Autocomplete属性可以帮助用户更快地填写表单,并降低打字错误的机会。
提示:
-
on:默认值,表示启用自动填充功能。
-
off:表示禁用自动填充功能。
-
name:表示使用表单元素的name属性作为自动完成的关键字。
-
email:表示使用用户最近输入的电子邮件地址作为自动完成的关键字。
-
username:表示使用用户最近输入的用户名作为自动完成的关键字。
-
current-password:表示使用用户最近输入的密码作为自动完成的关键字。
-
new-password:表示使用用户最近输入的新密码作为自动完成的关键字。
-
tel:表示使用用户最近输入的电话号码作为自动完成的关键字。
-
address-level1:表示使用用户最近输入的国家或地区名称作为自动完成的关键字。
-
address-level2:表示使用用户最近输入的省或州名称作为自动完成的关键字。
-
address-level3:表示使用用户最近输入的城市或地区名称作为自动完成的关键字。
-
address-level4:表示使用用户最近输入的街道名称作为自动完成的关键字。
-
country:表示使用用户最近输入的国家名称作为自动完成的关键字。
Autocomplete属性的支持程度在不同的浏览器中可能会有所不同。因此,在使用Autocomplete属性时需要进行兼容性测试。
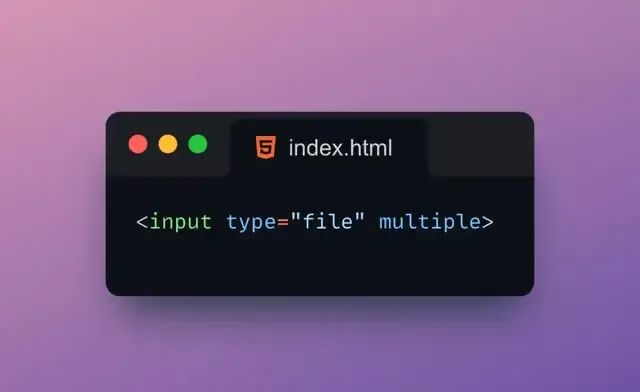
🍁 7、Multiple
Multiple属性是一个用于指定表单元素是否允许多选的属性。Multiple属性通常应用于下拉列表、文件上传和复选框等表单元素。

Multiple属性通常应用于下拉列表、文件上传和复选框等表单元素。
提示:
-
Multiple属性只能应用于下拉列表、文件上传和复选框等表单元素,不能应用于单选框和文本框等表单元素。
-
Multiple属性的值必须是一个布尔值,true或false。
-
Multiple属性的默认值为false,表示不允许多选。
-
当Multiple属性的值为true时,下拉列表将显示为可多选的列表框,复选框将显示为可多选的复选框列表,文件上传将允许用户选择多个文件。
-
在使用Multiple属性时,需要在后台程序中处理多选的值,例如,使用数组来存储多选的值。
如果表单元素设置了Multiple属性,则用户可以选择多个选项,而不仅仅是一个单选项。
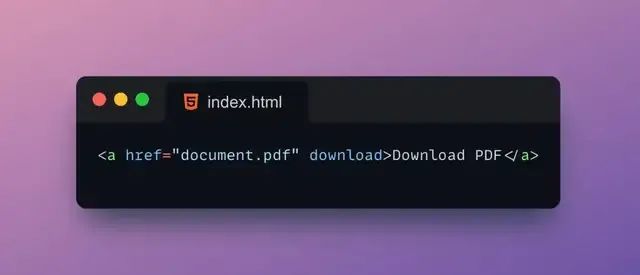
🎨 8、Download
Download属性是用于在链接下载文件时指定文件名的属性。

如果链接设置了Download属性,那么当用户点击链接下载文件时,浏览器将把文件保存到本地,并使用Download属性指定的文件名来命名文件。
提示:
-
Download属性的值可以是任何字符串,表示下载文件时使用的文件名。
-
Download属性只能应用于标签,不能应用于其他HTML元素。
-
Download属性不会更改实际文件的名称,只是在下载时使用指定的文件名。
-
Download属性的值可以动态生成,例如使用JavaScript来生成文件名。
-
在使用Download属性时,需要确保下载的文件合法,不侵犯他人的版权和隐私。
Download属性通常用于标签上,用于下载PDF、图像、音频、视频和其他文件。
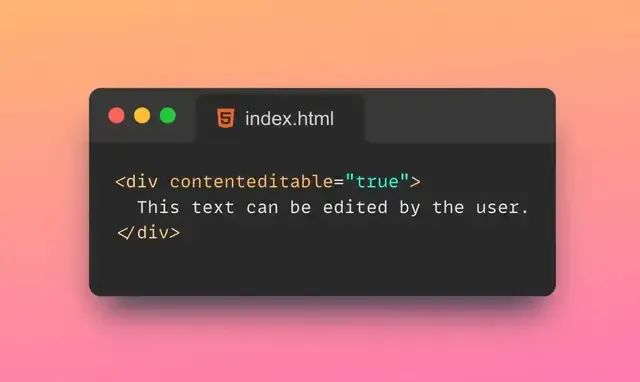
⏰ 9、Contenteditable
Contenteditable属性是HTML中用于指定元素是否可编辑的属性。

提示:
-
Contenteditable属性的值可以为true、false或inherit。
-
Contenteditable属性的默认值为false,表示元素不可编辑。
-
当Contenteditable属性的值为true时,元素可编辑。当Contenteditable属性的值为inherit时,元素的可编辑性继承自父元素。
-
Contenteditable属性不会改变元素的默认行为,例如标签仍然可以跳转到其他页面。
-
在使用Contenteditable属性时,需要注意安全问题,避免XSS攻击和恶意脚本注入。
如果一个元素设置了Contenteditable属性,那么用户可以在元素中输入文本、插入图片、修改样式等。Contenteditable属性通常应用于<div>和<p>等元素,用于实现富文本编辑器和可编辑表格等功能。
📻 10、Readonly
Readonly属性是HTML中用于指定表单元素是否只读的属性。

提示:
-
Readonly属性的值必须是布尔值,即true或false。
-
Readonly属性的默认值是false,表示表单元素是可编辑的。
-
当Readonly属性的值为true时,表单元素是只读的。Readonly属性不能阻止用户通过JavaScript修改表单元素的值。
-
Readonly属性与Disabled属性不同,Disabled属性禁用表单元素,以使其无法提交数据。
-
在使用Readonly属性时,需要在后台程序中处理只读的值,例如使用隐藏域存储只读的值。
如果一个表单元素设置了Readonly属性,那么用户可以看到元素的值,但不能修改元素的值。通常,Readonly属性被应用于表单元素,如文本框、下拉列表和日期选择器,用于展示数据或防止用户修改数据。
📃 11、Hidden
Hidden属性是一个用于指定元素是否隐藏的属性。

<!DOCTYPE html>
<html><head><title>Defer Example</title></head><body><p>This is a paragraph.</p><!-- 一秒后p加上 hidden --><script>setTimeout(function () {document.querySelector("p").setAttribute("hidden", "");}, 1000);// setAttribute 语法:element.setAttribute(attributename, attributevalue)// attributename:必需。规定要添加的属性的名称。// attributevalue:必需。规定要添加的属性的值。</script></body>
</html>
提示:
-
隐藏属性是一种用于指定元素是否隐藏的属性。隐藏属性的值必须是布尔值,即true或false。
-
默认情况下,隐藏属性的值为false,表示元素未被隐藏。
-
当隐藏属性的值为true时,元素将被隐藏。
-
需要注意的是,隐藏属性与CSS的display:none属性不同。display:none属性会完全从页面中删除元素,因此无法通过JavaScript或其他方法访问该元素。
-
在使用隐藏属性时,需要在后台程序中处理隐藏的值,例如使用隐藏字段来存储隐藏的值。
如果一个元素设置了Hidden属性,那么该元素将不会在页面上显示,但仍存在于页面上,可以通过JavaScript等方式访问。Hidden属性通常应用于表单元素、按钮、图像等元素,以传递数据或控制页面行为,而不影响页面布局。请注意,Hidden属性与CSS的display:none属性不同。display:none属性会完全从页面中移除元素,元素不能通过JavaScript或其他方式访问。当使用Hidden属性时,需要在后台程序中处理隐藏值,例如使用隐藏字段存储隐藏值。
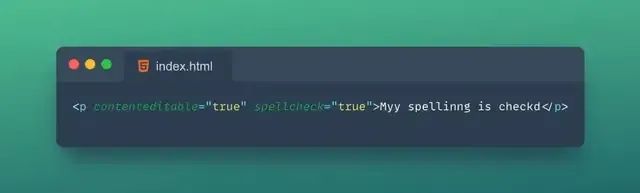
💡 12. Spellcheck
Spellcheck 属性是 HTML 中的一个属性,用于指定是否启用一个元素的拼写检查功能。

提示:
-
当一个元素设置了Spellcheck属性后,该元素可以启用拼写检查功能。
-
该属性的取值只能是布尔值,true或false。默认情况下,Spellcheck属性的值为false,表示元素不启用拼写检查。
-
当Spellcheck属性的值为true时,元素启用拼写检查功能。
-
但是,不同浏览器支持该属性的程度可能会有所不同,并且不同的浏览器可能有不同的拼写检查算法和词典。
-
在使用Spellcheck属性时,需要注意安全问题,以避免XSS攻击和恶意脚本注入。
如果一个元素设置了 Spellcheck 属性,那么当用户在元素中输入文本时,浏览器会自动检查拼写错误,并在错误单词下方显示红色的波浪线。Spellcheck 属性通常应用于文本框和文本字段等元素,以提高用户输入的准确性。
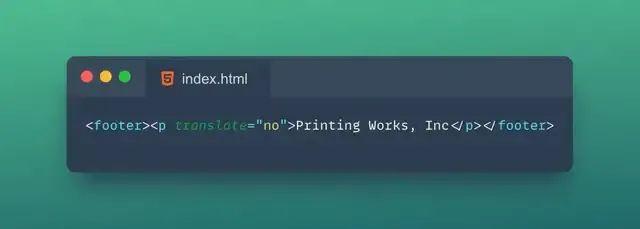
🔑 13. Translate
如果一个元素设置了Translate属性,那么它可以指定这个元素是否需要被翻译。该属性通常被应用于网页多语言的情况下,用于控制某些元素是否需要被翻译。

提示:
-
Translate属性的取值必须是yes或no,表示该元素是否需要翻译。
-
Translate属性的默认值是yes,表示该元素需要翻译。
-
当Translate属性的取值为no时,该元素不需要翻译。
-
不同浏览器对Translate属性的支持程度不同,可能有不同的翻译算法和词典。
-
在使用Translate属性时,需要注意安全问题,以避免XSS攻击和恶意脚本注入。
如果一个元素设置了Translate属性,浏览器会根据属性值决定是否翻译该元素的内容。Translate属性通常用于多语言版本的网站中,以控制哪些元素需要翻译,哪些元素不需要翻译。
📦 14. Loading
"Loading" 是 HTML 中的一个新属性,它可以用来指定浏览器加载资源时的优先级。在加载网页时,浏览器会按照指定的优先级加载资源,以提高网页的加载速度和用户体验。

这个属性可以应用于诸如 <img>、<iframe>、<script>、<link> 和 <audio> 等标签。
提示:
-
lazy:表示资源应该在页面加载后延迟加载。这是默认值。
-
eager:表示资源应该在页面加载时立即加载。
-
auto:表示浏览器应该自行决定何时加载资源。
并非所有浏览器都支持 loadingAttributes,因此在使用它们时需要进行兼容性检查。
💊 15、Onerror
onerror是一个 JavaScript 事件处理程序,用于处理 JavaScript 错误。

可以将onerror事件处理程序添加到window对象中,以全局捕获 JavaScript 错误。
提示:
-
message:错误信息。
-
source:发生错误的脚本的 URL。
-
lineno:发生错误的行号。
-
colno:发生错误的列号。
-
error:包含有关错误详细信息的 Error 对象。
onerror 事件处理程序只能捕获其他错误处理程序没有捕获的 JavaScript 错误。因此,在代码中最好使用 try-catch 语句来捕获和处理 JavaScript 错误。
🌓 16、Poster
poster是 HTML5 <video> 标签的一个属性,用于指定在视频加载和播放之前显示的图像。

提示:
poster属性只适用于<video>标签,不适用于<audio>标签。
它通常用于提供视频的预览图像或缩略图。
📡 17、Controls
controls是 HTML5 <video>、<audio> 标签中的一个属性,用于指定是否显示媒体播放器的控件。

如果将controls属性设置为controls,则会在媒体播放器上显示控件,例如播放/暂停按钮、音量控制、进度条等。
<!DOCTYPE html>
<html><head><title>Controls Example</title></head><body><video width="320" height="240" controls><source src="video.mp4" type="video/mp4" /><source src="video.ogg" type="video/ogg" />你的浏览器不支持视频标签。 Your browser does not support the video tag.</video></body>
</html>
controls属性仅在支持HTML5的浏览器中可用。如果浏览器不支持HTML5,则不会显示控件。
🔱 18、Autoplay
autoplay是 HTML5 <video>、<audio> 标签中的一个属性,用于指定媒体是否应该在页面加载时自动播放。

如果将autoplay属性设置为autoplay,则视频会在页面加载时自动播放。
<!DOCTYPE html>
<html><head><title>Autoplay Example</title></head><body><!-- 请注意,浏览器禁止自动播放音频的,你可以在视频加上 muted 属性静音播放。如果你想要自动播放音频,你需要用户交互才行比如在用户点击某处时播放一段1s的空白音频,用来打开浏览器权限,在播放其他音频 就不会收限制了--><video width="320" height="240" autoplay><source src="video.mp4" type="video/mp4" /><source src="video.ogg" type="video/ogg" />Your browser does not support the video tag.</video></body>
</html>
`
Autoplay可能会对用户体验产生负面影响,因此请谨慎使用autoplay属性。在某些情况下,浏览器可能会阻止自动播放,例如在移动设备上,用户必须首先与页面进行交互以允许自动播放。
🎉 19、Loop
loop是 HTML5 <video>、<audio> 标签中的一个属性,用于指定媒体在播放结束后是否应该循环播放。

如果将loop属性设置为loop,则视频在播放结束后将循环播放。
<!DOCTYPE html>
<html><head><title>Loop Example</title></head><body><video width="320" height="240" loop><source src="video.mp4" type="video/mp4" /><source src="video.ogg" type="video/ogg" />Your browser does not support the video tag.</video></body>
</html>
`
循环播放可能会对用户体验产生负面影响,因此请谨慎使用loop属性。
🚀 20、Cite
cite是 HTML 中的一个全局属性,可用于指定引文的来源。

cite属性的值应该是指向引文来源的 URL。
提示:
cite属性可以应用于诸如<blockquote>、<q>、<del>等标签。
如果引文来源不是 URL,则cite属性的值可以设置为描述引文来源的字符串
<!DOCTYPE html>
<html><head><title>Cite Example</title></head><body><blockquote cite="https://www.example.com/quote">这是一段来自外部来源的引文。</blockquote><q cite="https://www.example.com/quote"> 这是一段来自外部来源的简短引用。 </q><del cite="https://www.example.com/deleted"> 本文已从外部来源删除。 </del><ins cite="https://www.example.com/inserted"> 这段文字是从外部来源插入的。 </ins></body>
</html>
cite属性不会自动创建链接,因此如果需要创建链接,您需要使用<a>标签并将href属性设置为cite属性的值。
🍺 21、Datetime
datetime是 HTML <time> 标签中的一个属性,用于指定日期和时间。datetime属性用于指定HTML <time>标签中的日期和时间。它提供了一种标准化的方法来表示时间和日期信息,并且可以帮助搜索引擎和浏览器理解网页中的日期和时间信息。此外,datetime属性还可以用于计算时间差,从而实现一些时间相关的功能。

datetime属性的值应该是一个有效的日期和时间格式,例如 YYYY-MM-DDThh:mm:ss。
datetime属性不会自动格式化日期和时间,因此您需要使用 JavaScript 或其他工具来格式化日期和时间。
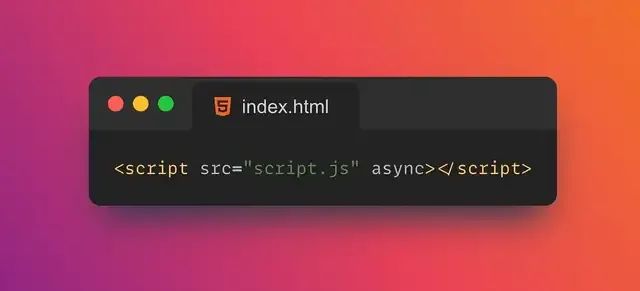
🎭 22、Async
async是 HTML <script> 标签中的一个属性,用于指定脚本是否应该异步加载。

如果将async属性设置为async,则脚本将异步加载,不会阻塞页面的解析和渲染。
异步加载的脚本可能在页面的其他部分加载之前执行,因此请谨慎使用。如果脚本依赖于页面的其他部分,则可能会导致错误。
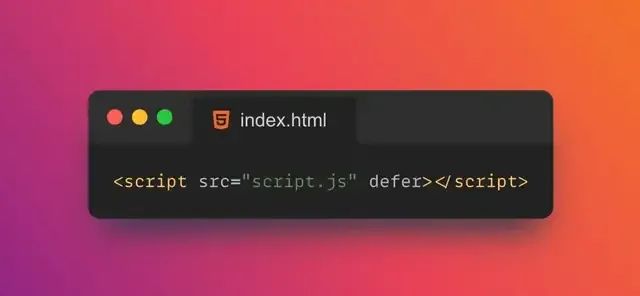
🏀 23、Defer
defer是 HTML <script> 标签中的一个属性,用于指定脚本是否应该延迟加载。

如果将defer属性设置为defer,则脚本将在页面解析完成后延迟加载,直到执行它。
<!DOCTYPE html>
<html><head><title>Defer Example</title><script defer src="script.js"></script></head><body><p>This is a paragraph.</p></body>
</html>
在上面的例子中,我们将defer属性设置为defer,这将导致脚本被延迟加载。在这种情况下,脚本将在页面解析完成后执行,不会阻止页面的加载。
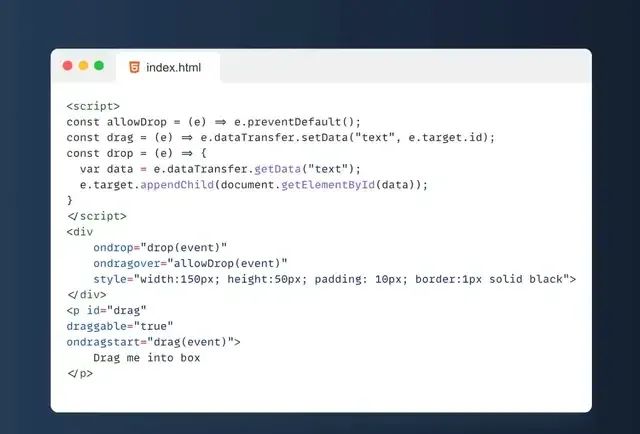
⚽ 24、Draggable

Draggable Draggable是 HTML5 中的一个属性,允许用户通过拖动元素来移动它们。当元素设置为draggable时,用户可以使用鼠标或触摸屏拖动元素。在拖动元素时,将触发一系列事件,例如dragstart、drag、dragenter、dragleave、dragover和dragend,这些事件可以用于实现拖放功能。
👋💋 谢谢观看 :
小伙伴们五一熬夜整理,值不值得你的一个小小收藏咯,五一倒数第二天,


相关文章:

分享24个强大的HTML属性 —— 建议每位前端工程师都应该掌握
前期回顾 是不是在为 API 烦恼 ?好用免费的api接口大全呼之欲出_0.活在风浪里的博客-CSDN博客APi、常用框架、UI、文档—— 整理合并https://blog.csdn.net/m0_57904695/article/details/130459417?spm1001.2014.3001.5501 👍 本文专栏:…...

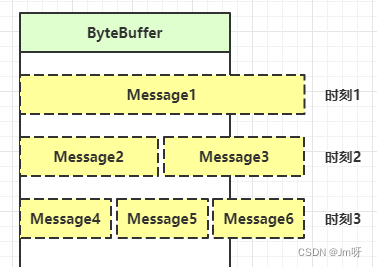
NIO基础 - 网络编程
non-blocking io 非阻塞 IO 1. 三大组件 1.1 Channel & Buffer channel 有一点类似于 stream,它就是读写数据的双向通道,可以从 channel 将数据读入 buffer,也可以将 buffer 的数据写入 channel,而之前的 stream 要么是输入…...

06.toRef 和 toRefs
学习要点: 1.toRef 和 toRefs 本节课我们来要了解一下 Vue3.x 中的 ref 两个周边 API 的用法; 一.toRef 和 toRefs 1. toRef 可以将源响应式对象上的 property 创建一个 ref 对象; const obj reactive({ name : Mr.Lee, age : 10…...

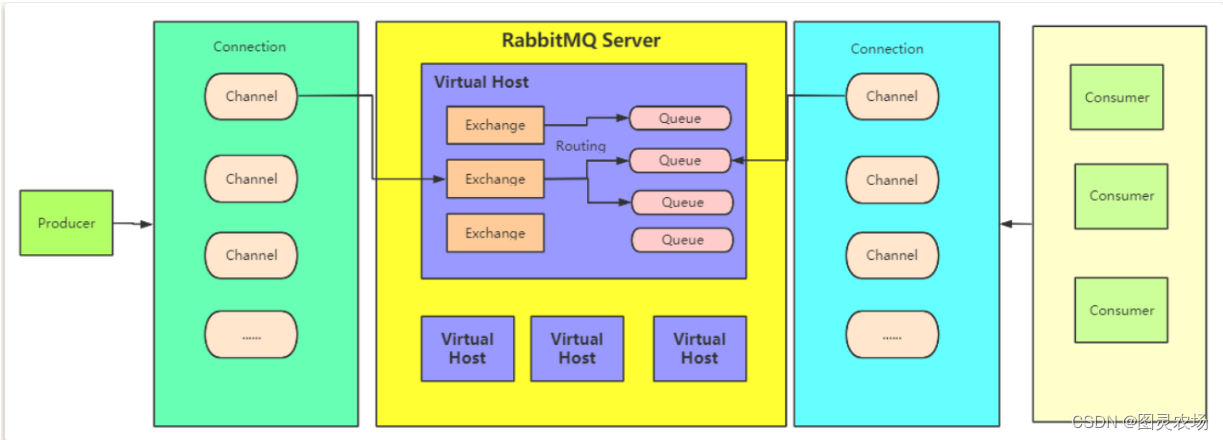
RabbitMq、Kafka、RocketMq整理
MQ的主要作用:异步提高性能、解耦提高扩展性、削峰。 一、常见中间件对比 Kafka、RocketMq和RabbitMq最大的区别就是:前两个是分布式存储。 1.1、ActiveMq 优点:1)完全支持jms规范的消息中间件 ,2)提供丰富的api, 3)多种集群构建模式。 缺点:)在高并发的场景下,性能可…...

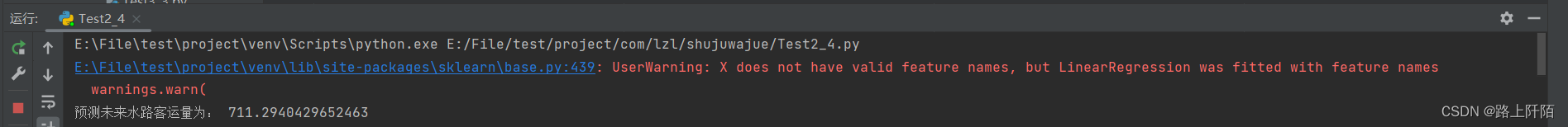
Python多元线性回归预测模型实验完整版
多元线性回归预测模型 实验目的 通过多元线性回归预测模型,掌握预测模型的建立和应用方法,了解线性回归模型的基本原理 实验内容 多元线性回归预测模型 实验步骤和过程 (1)第一步:学习多元线性回归预测模型相关知识。 一元线性回归模型…...

C#基础 变量在内存中的存储空间
变量存储空间(内存中) // 1byte 8bit // 1KB 1024byte // 1MB 1024KB // 1GB 1024MB // 1TB 1024GB // 通过sizeof方法 可以获取变量类型所占的内存空间(单位:字节) 有…...

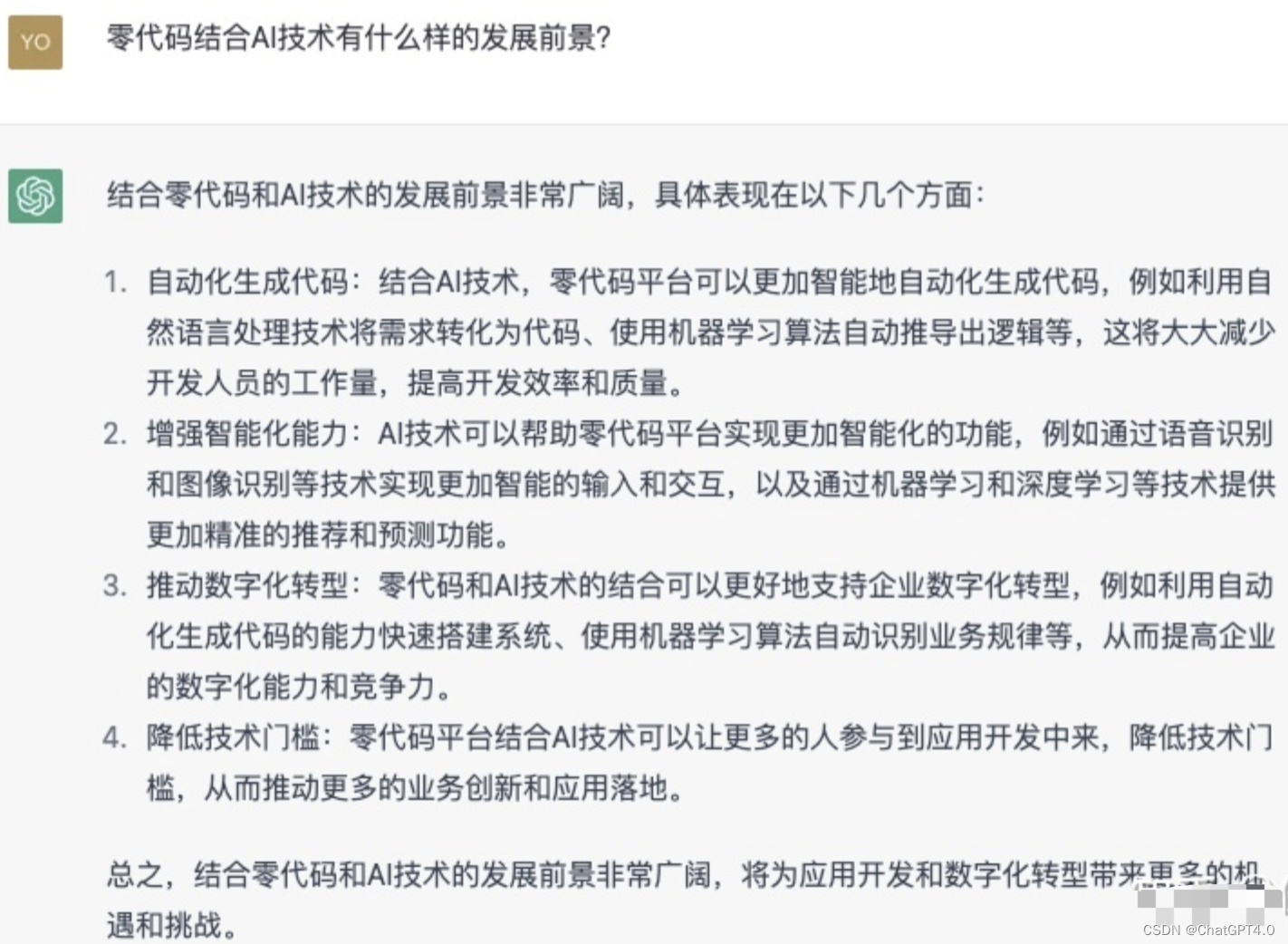
你最关心的4个零代码问题,ChatGPT 帮你解答了!
作为人工智能(AI)新型聊天机器人模型 ChatGPT,刚上线5天就突破100万用户,两个多月全球用户量破亿,不愧为业界最炙热的当红炸子鸡。 ChatGPT 是一种语言生成模型,由 OpenAI 开发和训练。它是基于 Transform…...

linux的环境变量
目录 一、自定义变量和环境变量的区别 二、自定义变量 三、环境变量 四、查看所有变量(自定义变量、环境变量) 五、记录环境变量到相关的系统文件 (1)为什么要这样做? (2)环境变量相关系统…...

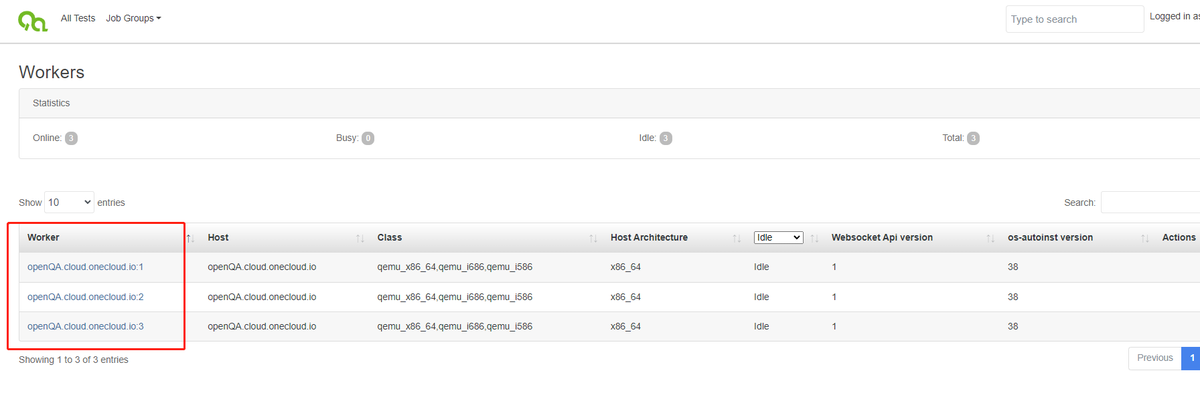
openQA----基于openSUSE部署openQA
【原文链接】openQA----基于openSUSE部署openQA (1)下载 openqa-bootstrap 脚本并执行 cd /opt/ curl -s https://raw.githubusercontent.com/os-autoinst/openQA/master/script/openqa-bootstrap | bash -x(2)配置apache proxy…...

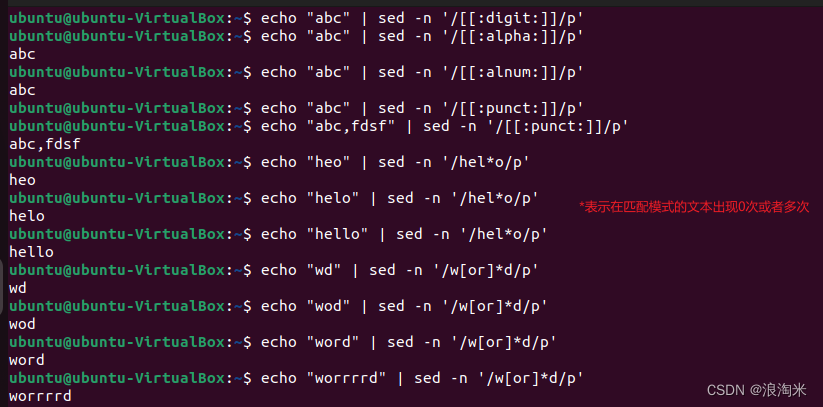
正则表达式基础一
BRE(basic regular expression):匹配数据流中的文本字符 普通文本匹配 特殊字符 正则表达式存在一些特殊字符,如需当成普通文本来匹配,必须加上转义,即反斜杠\,如下所示 .*[]^${}?|() 指定出现位置的字符 ^ 指定行首…...

Java中的内存泄露、内存溢出与栈溢出
内存泄露、内存溢出与栈溢出 1、概述2、内存泄漏、内存溢出和栈溢出2.1、内存泄漏2.2、内存溢出2.3、栈溢出 2、总结 1、概述 大家好,我是欧阳方超。本次就Java中几个相似而又不同的概念做一下介绍。内存泄漏、内存溢出和栈溢出都是与内存相关的问题,但…...

时序预测 | Matlab实现SSA-GRU、GRU麻雀算法优化门控循环单元时间序列预测(含优化前后对比)
时序预测 | Matlab实现SSA-GRU、GRU麻雀算法优化门控循环单元时间序列预测(含优化前后对比) 目录 时序预测 | Matlab实现SSA-GRU、GRU麻雀算法优化门控循环单元时间序列预测(含优化前后对比)预测效果基本介绍程序设计参考资料 预测效果 基本介绍 Matlab实现SSA-GRU、GRU麻雀算法…...

Java+springboot开发的医院HIS信息管理系统实现,系统部署于云端,支持多租户SaaS模式
一、项目技术框架 前端:AngularNginx 后台:JavaSpring,SpringBoot,SpringMVC,SpringSecurity,MyBatisPlus,等 数据库:MySQL MyCat 缓存:RedisJ2Cache 消息队列&…...

【前端面经】Vue-Vue中的 $nextTick 有什么作用?
Vue.js 是一个流行的 JavaScript 框架,它提供了许多实用的功能,其中之一就是 $nextTick 方法。 在 Vue.js 中, $nextTick 方法可以确保我们在更新 DOM 之后再去执行某些操作,从而避免由于 DOM 更新而导致的问题。这个方法非常实用…...

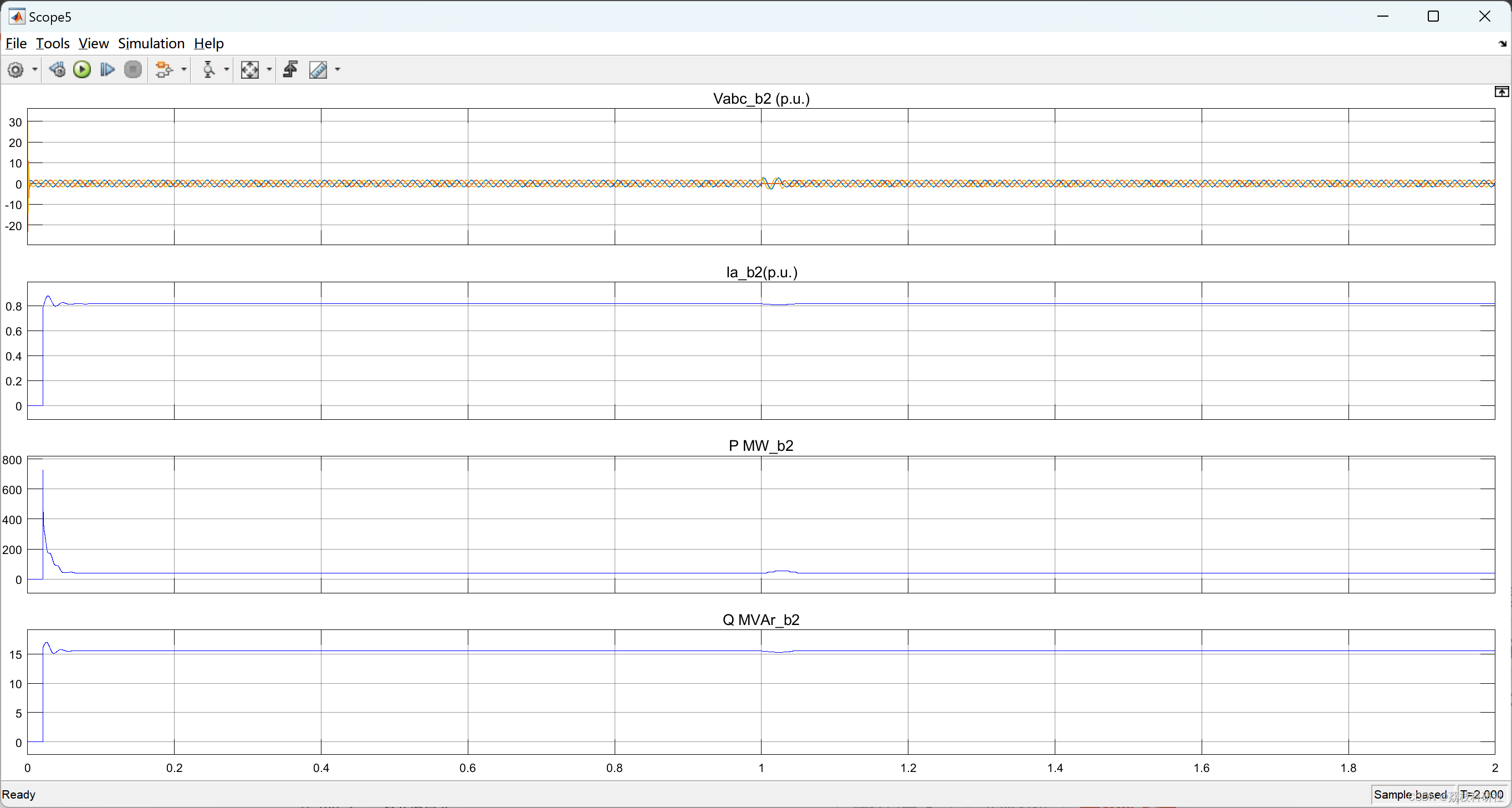
基于STATCOM的风力发电机稳定性问题仿真分析(Simulink)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

如何写出高质量的代码
背景说明: 你是否曾经为自己写的代码而感到懊恼?你是否想过如何才能写出高质量代码?那就不要错过这个话题!在这里,我们可以讨论什么是高质量代码,如何写出高质量代码等问题。无论你是初学者还是资深开发人…...

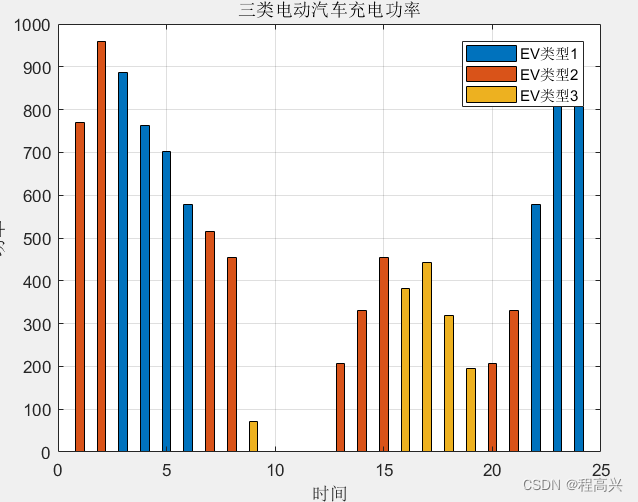
15.基于主从博弈的智能小区代理商定价策略及电动汽车充电管理
说明书 MATLAB代码:基于主从博弈的智能小区代理商定价策略及电动汽车充电管理 关键词:电动汽车 主从博弈 动态定价 智能小区 充放电优化 参考文档:《基于主从博弈的智能小区代理商定价策略及电动汽车充电管理》基本复现 仿真平台&#…...

ChatGPT实现多语种翻译
语言翻译 多语种翻译是 NLP 领域的经典话题,也是过去很多 AI 研究的热门领域。一般来说,我们认为主流语种的互译一定程度上属于传统 AI 已经能较好完成的任务。比如谷歌翻译所采用的的神经机器翻译(NMT, Neural Machine Translation)技术就一度让世人惊…...

volatile关键字原理的使用介绍和底层原理解析和使用实例
文章目录 volatile关键字原理的使用介绍和底层原理解析和使用实例1. volatile 关键字的作用2. volatile 的底层原理3. volatile 的使用案例4. volatile 的原子性问题5. 如何解决 volatile 的原子性问题6. volatile 的实现原理7. 小结8. volatile的最佳实践9. 案例:使用volatile…...

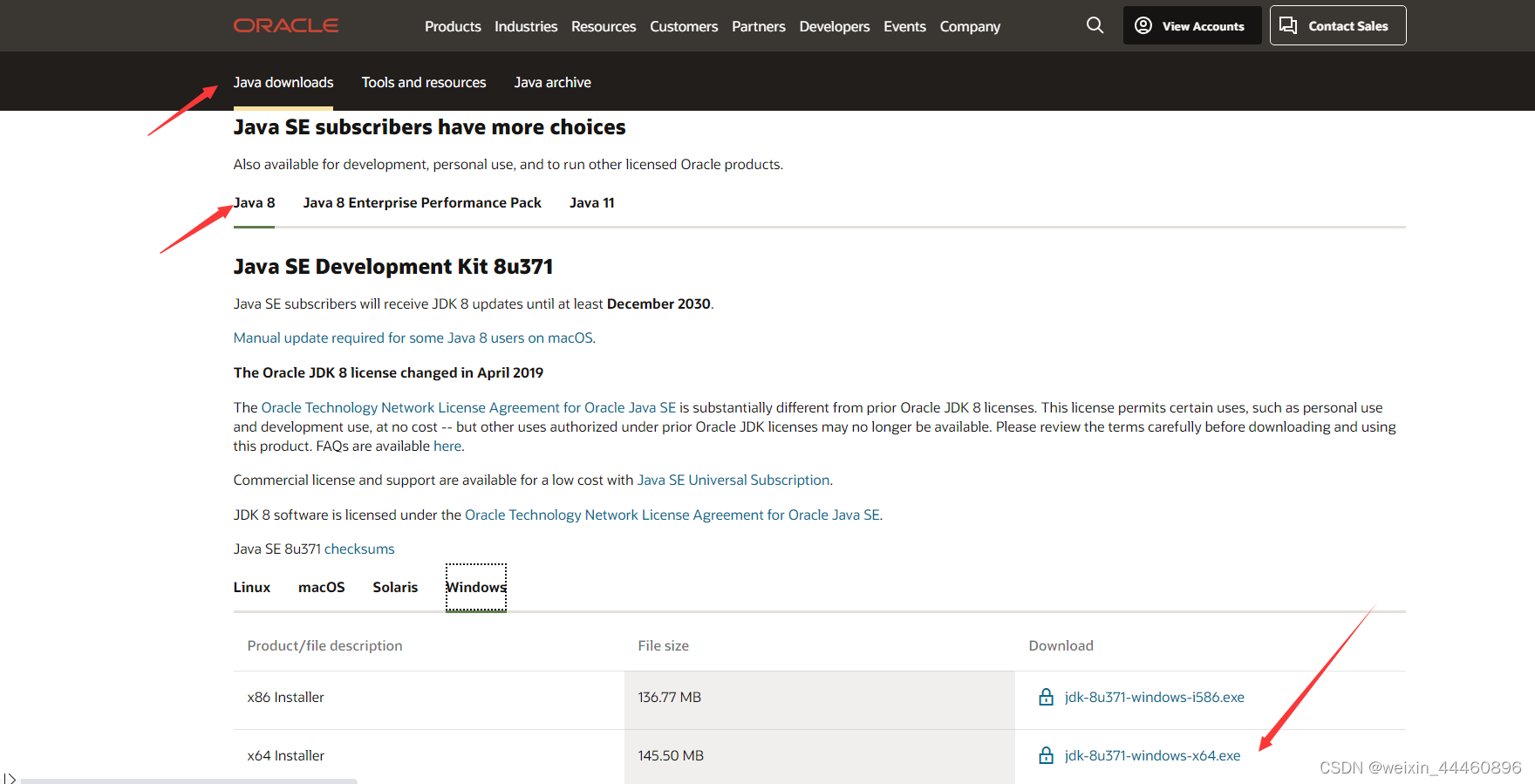
【软件下载】换新电脑记录下下载的软件时所需地址
1.idea https://www.jetbrains.com/zh-cn/idea/download/other.html 2.oracle官方(下载jdk时找的) https://www.oracle.com/ 3.jdk8 https://www.oracle.com/java/technologies/downloads/ 下拉找到jdk8 切换windows (需要注册个oracle账…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...
