常用 Composition API【VUE3】
二、常用 Composition API
7. 计算属性与监视
7.1 computed函数
- 与Vue2.x中computed配置功能一致
- 写法
<template><h1>一个人的信息</h1>姓:<input type="text" v-model="person.firstName"><br><br>名:<input type="text" v-model="person.lastName"><br><br><span>全名:{{ person.fullName }}</span><br>全名:<input type="text" v-model="person.fullName"></template><script>import {reactive, computed} from 'vue'export default {name: 'Demo',/* computed: {fullName(){return this.person.firstName + '-' + this.person.lastName}}, *///数据setup(){//数据let person = reactive({firstName: '张',lastName: '三',})//计算属性——简写(没有考虑计算属性被修改的情况)/* person.fullName = computed(() => {return person.firstName + '-' + person.lastName}) *///计算属性——完整写法(考虑读和写)person.fullName = computed({get(){return person.firstName + '-' + person.lastName},set(value){const newArr = value.split('-')person.firstName = newArr[0]person.lastName = newArr[1]}})//返回一个对象(常用)return {person,}}}</script>
7.2 watch函数
- 与Vue2.x中watch配置功能一致
- 两个小“坑”:
- 监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。
- 监视reactive定义的响应式数据中某个属性时:deep配置有效。
<template><h2>当前求和为:{{ sum }}</h2><button @click="sum++">点我+1</button><hr><h2>当前的信息为:{{ msg }}</h2><button @click="msg+='!'">修改信息</button><hr><h2>姓名:{{ person.name }}</h2><h2>年龄:{{ person.age }}</h2><h2>薪资:{{ person.job.j1.salary }}</h2><button @click="person.name += '~'">修改姓名</button><button @click="person.age++ ">增长年龄</button><button @click="person.job.j1.salary++">涨薪</button></template><script>import {ref, reactive ,watch} from 'vue'export default {name: 'Demo',//Vue2//watch: {//简写/* sum(newValue, oldValue){console.log('sum的值变化了!', newValue, oldValue);} *///完整/* sum: {immediate: true,deep: true,handler(newValue, oldValue){console.log('sum的值变化了!', newValue, oldValue);}} *///},//数据setup(){//数据let sum = ref(0)let msg = ref('你好啊')let person = reactive({name: '张三',age: 18,job: {j1: {salary: 20}}})//情况一:监视ref所定义的响应式数据watch(sum, (newValue, oldValue) => {console.log('sum变了',newValue, oldValue);}, {immediate: true})//情况二:监视ref所定义的多个响应式数据watch([sum, msg], (newValue, oldValue) => {console.log('sum或msg变了', newValue, oldValue);},{immediate: true})/* 情况三:监视reactive所定义的一个响应式数据的全部属性1. 注意:此处无法正确的获取oldValue 2. 注意:强制开启了深度监视(deep配置无效)*/watch(person, (newValue, oldValue) => {console.log('person变化了', newValue, oldValue);})//情况四:监视reactive所定义的一个响应式数据中的某个属性watch(() => person.age, (newValue, oldValue) => {console.log('person年龄变化了', newValue, oldValue);})//情况五:监视reactive所定义的一个响应式数据中的某些属性watch([() => person.age, () => person.name], (newValue, oldValue) => {console.log('person年龄或姓名变化了', newValue, oldValue);})//特殊情况watch(() => person.job, (newValue, oldValue) => {console.log('person的job变化了', newValue, oldValue);}, {deep: true}) //此处由于监视的是reactive定义的对象中的某个属性,所以deep配置有效//返回一个对象(常用)return {sum,msg,person,}}}</script>
7.3 watchEffect函数
- watch的套路是:既要指明监视的属性,也要指明监视的回调。
- watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
- watchEffect有点像computed:
- 但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
- 而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。watchEffect(() => {const x1 = sum.valueconst x2 = person.job.j1.salaryconsole.log('watchEffect所指定的回调执行了');})
8. 生命周期

- Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
beforeDestroy改名为beforeUnmountdestroyed改名为unmounted
- Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
beforeCreate===>setup()created=======>setup()beforeMount===>onBeforeMountmounted=======>onMountedbeforeUpdate===>onBeforeUpdateupdated=======>onUpdatedbeforeUnmount==>onBeforeUnmountunmounted=====>onUnmounted
<template><h2>当前求和为:{{ sum }}</h2><button @click="sum++">点我+1</button></template><script>import {onBeforeMount, ref, onMounted, onBeforeUpdate, onUpdated, onBeforeUnmount, onUnmounted} from 'vue'export default {name: 'Demo',//通过配置项的形式使用生命周期钩子beforeCreate(){console.log('---beforeCreate---');},created(){console.log('---created---');},beforeMount(){console.log('---beforeMount---');},mounted(){console.log('---mounted---');},beforeUpdate(){console.log('---beforeUpdate---');},updated(){console.log('---updated---');},beforeUnmount() {console.log('---beforeUnmount---');},unmounted(){console.log('---unmounted---');},//数据setup(){console.log('---setup---');//数据let sum = ref(0)//通过组合式API的形式去使用生命周期钩子onBeforeMount(() => {console.log('---onBeforeMount---');})onMounted(() => {console.log('---onMounted---');})onBeforeUpdate(() => {console.log('---onBeforeUpdate---');})onUpdated(() => {console.log('---onUpdated---');})onBeforeUnmount(() => {console.log('---onBeforeUnmount---');})onUnmounted(() => {console.log('---onUnmounted---');})//返回一个对象(常用)return {sum,}}}</script>9. 自定义hook函数
- 什么是hook?
——本质是一个函数,把setup函数中使用的Composition API进行了封装。 - 类似于vue2.x中的mixin。
- 自定义hook的优势:复用代码,让setup中的逻辑更清楚易懂。
usePoint.js
import { reactive, onMounted, onBeforeUnmount } from 'vue'export default function (){//实现鼠标打点的相关数据let point = reactive({x: 0,y: 0})//实现鼠标打点的方法function savePoint(e){point.x = e.pageXpoint.y = e.pageYconsole.log(e.pageX, e.pageY);}//实现鼠标打点的相关的生命周期钩子onMounted(() => {window.addEventListener('click', savePoint)})onBeforeUnmount(() => {window.removeEventListener('click', savePoint)})return point}
App.vue
<template><button @click="isShowDemo = !isShowDemo">切换隐藏/显示</button><Demo v-if="isShowDemo"></Demo><hr><Test></Test>
</template><script>
import {ref} from 'vue'
import Demo from './components/Demo.vue'
import Test from './components/Test.vue'
export default {name: 'App',components: {Demo, Test},setup(){let isShowDemo = ref(true)return {isShowDemo}}
}
</script>
components/Demo.vue
<template><h2>当前求和为:{{ sum }}</h2><button @click="sum++">点我+1</button><hr><h2>当前点击时鼠标的坐标为: x: {{point.x}}, y: {{point.y}}</h2></template><script>import { ref } from 'vue'import usePoint from '../hooks/usePoint'export default {name: 'Demo',//数据setup(){//数据let sum = ref(0)let point = usePoint()//返回一个对象(常用)return {sum,point}}}</script>
10. toRef
-
作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
-
语法:
const name = toRef(person,'name') -
应用: 要将响应式对象中的某个属性单独提供给外部使用时。
-
扩展:
toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)
APP.vue
<template><h2>姓名:{{ name }}</h2><h2>年龄:{{ age }}</h2><h2>薪资:{{ job.j1.salary }}</h2><button @click="name += '~'">修改姓名</button><button @click="age++ ">增长年龄</button><button @click="job.j1.salary++">涨薪</button>
</template><script>
import {ref, reactive, toRef, toRefs} from 'vue'
export default {name: 'Demo',//数据setup(){//数据let person = reactive({name: '张三',age: 18,job: {j1: {salary: 20}}})// const name1 = person.name// console.log('%%%', name1);// const name2 = toRef(person, 'name')// console.log('###', name2);const x = toRefs(person)console.log('@@@', x);//返回一个对象(常用)return {// name: toRef(person, 'name'),// age: toRef(person, 'age'),// salary: toRef(person.job.j1, 'salary')...toRefs(person)}}
}
</script>
相关文章:

常用 Composition API【VUE3】
二、常用 Composition API 7. 计算属性与监视 7.1 computed函数 与Vue2.x中computed配置功能一致写法 <template><h1>一个人的信息</h1>姓:<input type"text" v-model"person.firstName"><br><br>名&a…...

--商业模式--
O2O O2O,网络用语中指Online To Offline的缩写,即在线离线/线上到线下,是指将线下的商务机会与互联网结合,让互联网成为线下交易的平台。 O2O概念最早来源于美国。O2O的概念非常广泛,既可涉及到线上,又可…...

JavaWeb《HTML基础标签》
本笔记学习于Acwing平台 MDN官方文档https://developer.mozilla.org/zh-CN/ 目录 1. html文件结构 2. 文本标签 3. 图片 4. 音频和视频 5. 超链接 6. 表单 7. 列表 8. 表格 9. 语义标签 10. 特殊符号 1. html文件结构 文档结构 html的所有标签为树形结构ÿ…...

ChatGpt 能取代人类吗?
目录 前言 一、ChatGpt是什么? 二、ChatGpt能做什么 总结 前言 随着人工智能的不断发展,很多人都开启了学习机器学习,以及现在ChatGpt的出现,对人类社会带来了很多变化。 智能化交流方式:ChatGpt的出现为人们提供了…...

PHP内存溢出Allowed memory size of 解决办法
以前追踪过这个问题,但是那个时候工具用的不太好,没看的这么细,这次搞的比较细,修正了偶以前的看法 .于是写小文一篇总结一下. PHP偶尔会爆一下如下 错误Allowed memory size of xxx bytes exhausted at xxx:xxx (tried to allocate xxx bytes) 不想看原理的,直接跳到最后…...

重回代码,学习总结
回顾加总结 2021年 自动化测试 1.ETL 数据库开发维护(oracle pl/sql) 2.自动化测试(javaseleniumcucumber) 2022年 功能测试 1.功能测试(学习测试用例,postman测试) 2.性能测试(jmeter初学) 2023年 测试开发 1.学习了…...

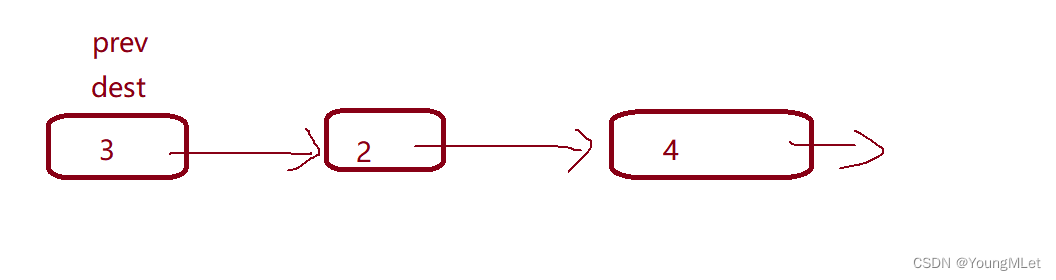
【Leetcode -86.分隔链表 -92.反转链表Ⅱ】
Leetcode Leetcode -86.分隔链表Leetcode -92.反转链表Ⅱ Leetcode -86.分隔链表 题目:给你一个链表的头节点 head 和一个特定值 x ,请你对链表进行分隔,使得所有 小于 x 的节点都出现在 大于或等于 x 的节点之前。 你应当 保留 两个分区中每…...

算法记录 | 48 动态规划
198.打家劫舍 思路: 1.确定dp数组(dp table)以及下标的含义:dp[i]:前 i 间房屋所能偷窃到的最高金额。 2.确定递推公式:dp[i] max(dp[i - 2] nums[i-1], dp[i - 1]) i间房屋的最后一个房子是nums[i−…...

CRM部署Always on 后 CRM报无法更新数据库,数据库只读,且读写分离不正常
CRM部署Always on 后 CRM报无法更新数据库,数据库只读,读写分离不正常 问题描述背景信息问题原因解决方案 问题描述 CRM部署Always on 后 CRM报无法更新数据库,数据库只读 读写分离不正常,出现错乱链接。 背景信息 1.2个节点配置SQL serve…...

麓言信息设计创意思维,打开设计师思路
在现在快速发展的时代,信息纷杂繁琐,如果一个设计不能让人眼前一亮,印象深刻,只会沦为平凡作品,无亮点无用处。正所谓,无设计不创意,这句口号正是喊出对设计的要求。 伴随着时代的发展、…...

POJ3704 括号匹配问题 递归方法
目录 题目 算法 完整代码 题目 参考 递归: https://blog.csdn.net/qq_45272251/article/details/103257953 利用了递归, 但思路稍复杂了 循环: https://blog.csdn.net/weixin_50340097/article/details/114579805 (看起来是递归其实是循环. 每次递归其实是循环内一次迭…...
:完全相等的 JSON 字符串、复合函数、 分组、柯里化、将对象转换为 JSON 字符串)
leetcode — JavaScript专题(三):完全相等的 JSON 字符串、复合函数、 分组、柯里化、将对象转换为 JSON 字符串
专栏声明:只求用最简单的,容易理解的方法通过,不求优化,不喜勿喷 2628. 完全相等的 JSON 字符串 题面 给定两个对象 o1 和 o2 ,请你检查它们是否 完全相等 。 对于两个 完全相等 的对象,它们必须包含相…...

OGNL 的表达式
目录 概念 基本原理 基本语法 1、访问Root区域对象基本语法 2、访问Context区域对象基本语法 符号含义 概念 Object-Graph Navigation Language 对象-图形导航语言, 主要用于访问对象的数据和方法。 基本原理 主要由3部分构成:1.OGNL引擎 …...

JAVA面试中遇到的那些坑,80%的人都种过招
面试,是很多学完Java开发的人不得不面对的问题。小编经常听到学员抱怨,明明觉得自己学的不错,为什么到了面试的时候就凉凉了?为什么有的面试官会一直问业务层面的问题,让人措手不及? 其实,我们在学习Java知识的同时…...

【测试开发】单元测试、基准测试和性能分析(以 Go testing 为例)
一、为什么需要测试🤔️ 你写不出 bug-free 的代码。你认为自己写出了 bug-free 的代码,但它在你意想不到的地方出错了。你觉得自己写出了永不出错的代码,但它的性能十分糟糕。 二、在开发过程中做好测试(理想情况下)…...

linux中一条命令查询当前端口的进程,然后拿到进程pid,作为另一条杀死进程的参数
1. 可以使用lsof命令来查询端口对应的进程,然后使用awk命令提取PID,最后将其作为另一条命令的参数。 例如,如果要查询端口为8080的进程: lsof -i :8080 | awk NR2{print $2}其中,-i选项指定查询网络连接,…...

程序员找工作难吗?我用亲身经历来告诉大家
我看到很多同学说今年的程序员找工作难。我的心里也有一定预期,但直到我出来之后才真正地感受到这股寒冬有多么凛冽。 一个外包公司有四五个招聘人员,然后外包公司有十来个,一个公司的岗位会分发给这些各个不同的外包公司。所以你看到我沟通…...

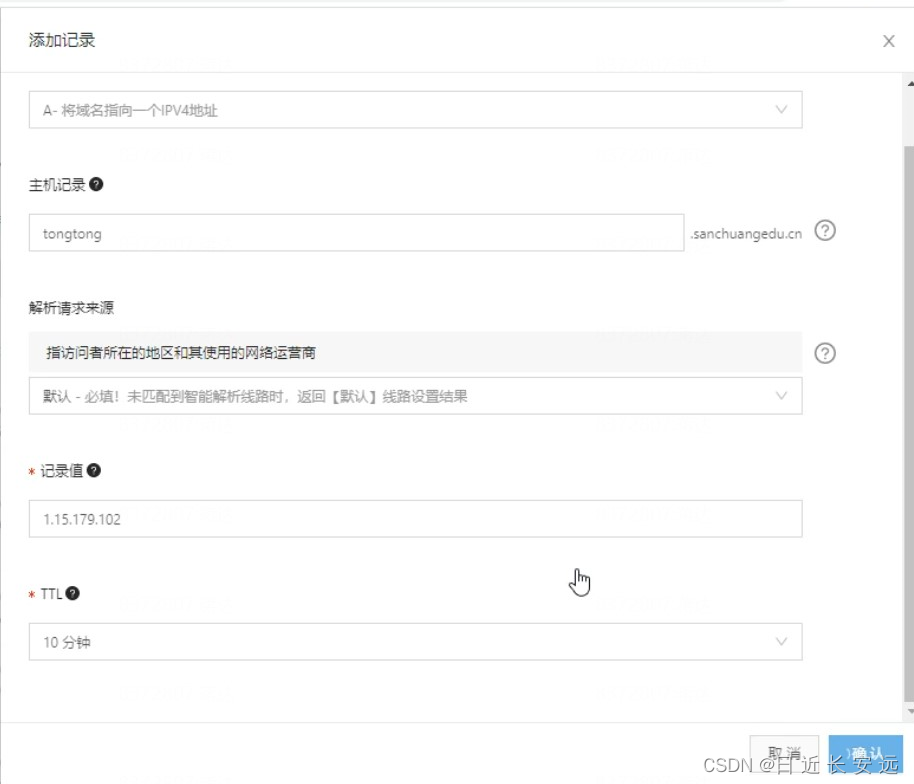
【Web服务】HTTP和DNS重要知识
304状态码 HTTP状态码中的304状态码表示"未修改",通常在客户端发起了一个带有If-Modified-Since头部的GET请求时会得到这个响应。服务器通过比较If-Modified-Since头部指定的时间戳和资源的最后修改时间来判断资源是否被修改过,如果没有修改则…...

【C++】-关于类和对象的默认成员函数(中)-拷贝构造函数和赋值运算符重载函数
💖作者:小树苗渴望变成参天大树 ❤️🩹作者宣言:认真写好每一篇博客 💨作者gitee:gitee 💞作者专栏:C语言,数据结构初阶,Linux,C 如 果 你 喜 欢 作 者 的 文 章 ,就 给 作 者 点…...

c++11上篇
c11 1.C11简介2.列表初始化2.1 {}初始化2.2 std::initializer_list 3.变量类型推导3.1 auto3.2 decltype3.3 nullptr 4.范围for循环5.final与override6.智能指针7.新增加容器---静态数组array、forward_list以及unordered系列8.默认成员函数控制9.右值引…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...
