前端开发这次几个非常经典的常用技巧,学会了之后事半功倍
对于一个刚入前端的新手来说,在前端开发过程中会遇到各种各样的麻烦和坑,这样很多时候回让开发者的信息受到打击,作为一个稍微好一点的前端菜鸟来说,今天就给刚入前端的新手们分享一些比较实用的开发技巧,让之少走一些弯路。
1.如何知道iframe下载完成做数据分析,一共分几步?
定时器轮询监听readyState的状态,如果是 complete 或者 interactive 说明文件加载完成。
let iframe = document.createElement(‘iframe’);iframe.src = path;iframe.style.display = ‘none’;document.body.appendChild(iframe);const timer = setInterval(() => { const iframeDoc = iframe.contentDocument || iframe.contentWindow.document; if (iframeDoc.readyState == ‘complete’ || iframeDoc.readyState == ‘interactive’) { document.body.removeAttribute(iframe); clearInterval(timer); resolve(‘success’); }}, 1000);
2.常用的全屏居中 JS 函数
//获取元素function getElement(ele) { return document.getElementById(ele);}//自动居中函数function autoCenter(el) { var bodyX = document.documentElement.offsetWidth || document.body.offsetWidth; var bodyY = document.documentElement.offsetHeight || document.body.offsetHeight; var elementX = el.offsetWidth; var elementY = el.offsetHeight; el.style.left = (bodyX - elementX) / 2 + “px”; el.style.top = (bodyY - elementY) / 2 + “px”;}
3.JS实现deepCopy
function getType(obj) { // 为啥不用typeof? typeof无法区分数组和对象 if(Object.prototype.toString.call(obj) == ‘[object Object]’) { return ‘Object’; } if(Object.prototype.toString.call(obj) == ‘[object Array]’) { return ‘Array’; } return ‘nomal’;};function deepCopy(obj) { if (getType(obj) == ‘nomal’) { return obj; } else { var newObj = getType(obj) == ‘Object’ ? {} : []; for(var key in obj) { // 为啥要用hasOwnProperty?不需要从对象的原型链上进行复制 if(obj.hasOwnProperty(key)) { newObj[key] = deepCopy(obj[key]); } } } return newObj;}var object = [ { title: ‘test’, checked: false }];deepCopy(object);
4.生成星级评分
const StartScore = rate => “★★★★★☆☆☆☆☆”.slice(5 - rate, 10 - rate);const start = StartScore(3);// start => “★★★”
5.JS数组扁平化之简单方法实现
toString
const arr = [1, 2, 3, [4, 5, [6, 7]]];const flatten = arr.toString().split(‘,’);console.log(flatten);
优点:简单,方便,对原数据没有影响
缺点:最好数组元素全是数字或字符,不会跳过空位
join
const arr = [1, 2, 3, [4, 5, [6, 7]]];const flatten = arr.join(‘,’).split(‘,’);console.log(flatten);
优点和缺点同toString
flat
const arr = [1, 2, 3, [4, 5, [6, 7]]];const flatten = arr.flat(Infinity);console.log(flatten);
优点:会跳过空位,返回新数组,不会修改原数组
扩展运算符(…)
const arr = [1, 2, 3, [4, 5]];console.log([].concat(…arr));
优点:简单,方便 缺点:只能扁平化一层
5.使用 :not() 来精简css代码
// 不使用:not().nav li { border-right: 1px solid #666;}.nav li:last-child { border-right: none;}// 使用:not().nav li:not(:last-child) { border-right: 1px solid #666;}// 或者使用兄弟选择符~.nav li:first-child ~ li { border-left: 1px solid #666;}
- 文本溢出处理
移动设备相对来说页面较小,很多时候显示的一些信息都需要省略部分。最常见的是单行标题溢出省略,多行详情介绍溢出省略。现在都用框架开发了,这种建议需求建议形成一个基础组件,方便快捷
//单行.single { overflow: hidden; white-space: nowrap; text-overflow: ellipsis;}//多行.more { display: -webkit-box !important; overflow: hidden; text-overflow: ellipsis; work-break: break-all; -webkit-box-orient: vertical; -webkit-line-clamp: 2; //指定行数}
- Git Flow工作流程
master主分支
伴随整个项目周期的分支
功能分支(feature branch)
从master切,顾名思义,开发每一个功能的分支,开发完的功能合并到release分支。
补丁分支(hotfix branch)
从master切,修复BUG分支,测试完直接合并到master。
预发分支(release branch)
从master切,需要测试的功能都合并到该分支上进行测试。
一旦开发完成,就会把release分支合并到master分支,并删除原分支。
- JS实现列表操作
经常使用列表,比如待办事项列表、购物车等,如果数据不太多的话,列表就显得尤为有用。
function list() { this.dataStore = []; //初始化数组 this.clear = clear; //清除列表 this.remove = remove; //移除列表中的元素 this.find = find; //寻找列表中的元素 this.length = length; //返回列表的长度}function find(element) { for (var i = 0, len = this.dataStore.length; i < len; i++) { if (this.dataStore[i] === element) { return i; } } return -1;}function remove(element) { for (var i = 0, len = this.dataStore.length; i < len; i++) { if (this.dataStore[i] === element) { this.dataStore.splice(i, 1); } } return this.dataStore;}function length() { return this.dataStore.length;}function clear() { this.dataStore = [];}
这就是这期的所有。小编希望你在这里学到新的东西,发现在这些技巧用,并在你的日常工作流程中使用。最好的就是你自己能够对它产生自己的领悟,从而在你的工作中更好的使用它。
文章来源:网络 版权归原作者所有
上文内容不用于商业目的,如涉及知识产权问题,请权利人联系小编,我们将立即处理
相关文章:

前端开发这次几个非常经典的常用技巧,学会了之后事半功倍
对于一个刚入前端的新手来说,在前端开发过程中会遇到各种各样的麻烦和坑,这样很多时候回让开发者的信息受到打击,作为一个稍微好一点的前端菜鸟来说,今天就给刚入前端的新手们分享一些比较实用的开发技巧,让之少走一些…...

Zookeeper配置化中心
zookeeper的基本知识 zookeeper的数据结构:zookeeper提供的命名空间非常类似于标准的文件系统,key-value的形式存储,名称key由/分割的一系列路径元素,zookeeper名称空间中的每个节点都是一个路径标志。 windows下的zookeeper安装&#…...

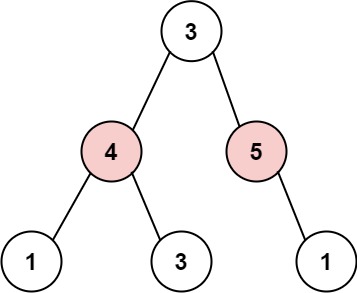
【LeetCode】打家劫舍 III [M](递归)
337. 打家劫舍 III - 力扣(LeetCode) 一、题目 小偷又发现了一个新的可行窃的地区。这个地区只有一个入口,我们称之为 root 。 除了 root 之外,每栋房子有且只有一个“父“房子与之相连。一番侦察之后,聪明的小偷意识…...

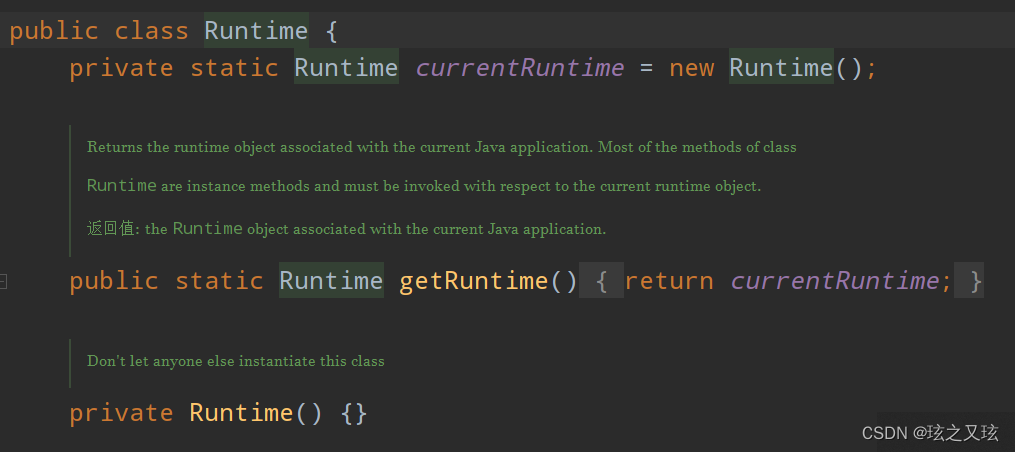
设计模式——单例模式
单例模式分为懒汉式和饿汉式两种 在有些系统中,为了节省内存资源、保证数据内容的一致性,对某些类要求只能创建一个实例,这就是所谓的单例模式. 例如,Windows 中只能打开一个任务管理器,这样可以避免因打开多个任务管理…...

json-server环境搭建及使用
json-server环境搭建 一个在前端本地运行,可以存储json数据的server。 基于node环境,可以指定一个 json 文件作为 API 的数据源。 文章目录json-server环境搭建前提下载安装监听服务启动成功修改端口号方式一:方式二:数据操作测试…...

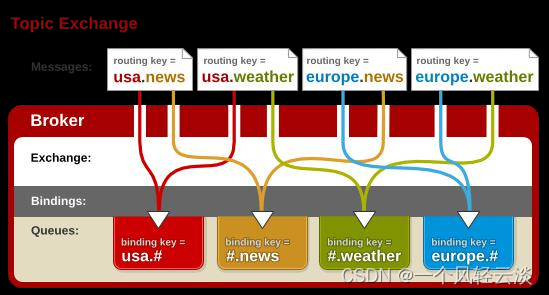
RabbitMQ运行机制
消息的TTL(Time To Live) 消息的TTL就是消息的存活时间。 • RabbitMQ可以对队列和消息分别设置TTL。 • 对队列设置就是队列没有消费者连着的保留时间,也可以对每一个单独的消息做单独的 设置。超过了这个时间,我们认为这个消息…...

【Spring Cloud Alibaba】(三)OpenFeign扩展点实战 + 源码详解
系列目录 【Spring Cloud Alibaba】(一)微服务介绍 及 Nacos注册中心实战 【Spring Cloud Alibaba】(二)微服务调用组件Feign原理实战 本文目录系列目录前言一、Feign扩展点配置二、OpenFeign扩展点配置1. 通过配置文件配置有效范…...

面向对象设计原则
在面向对象的设计过程中, 我们要对代码进行一个设计, 从而提高一个软件系统的可维护性和可复用性, 那么遵从面向对象的设计原则,可以在进行设计方案时减少错误设计的产生,从不同的角度提升一个软件结构的设计水平。 面向对象有以下七大原则:1.单一职责原…...

2022年“网络安全”赛项湖南省赛选拔赛 任务书
2022年“网络安全”赛项湖南省赛选拔赛 任务书2022年“网络安全”赛项湖南省赛选拔赛 任务书A模块基础设施设置/安全加固(200分)B模块安全事件响应/网络安全数据取证/应用安全(400分)C模块 CTF夺旗-攻击 (200分&#x…...

学习笔记:Java 并发编程⑥_并发工具_JUC
若文章内容或图片失效,请留言反馈。 部分素材来自网络,若不小心影响到您的利益,请联系博主删除。 视频链接:https://www.bilibili.com/video/av81461839配套资料:https://pan.baidu.com/s/1lSDty6-hzCWTXFYuqThRPw&am…...

Linux文件隐藏属性(修改与显示):chattr和lsattr
文件除了基本的九个权限以外还有隐藏属性存在,这些隐藏属性对于系统有很大的帮助,尤其是系统安全(Security)上 chattr(配置文件隐藏属性) chattr 【-】【ASacdistu】文件或目录名称 选项与参数:…...

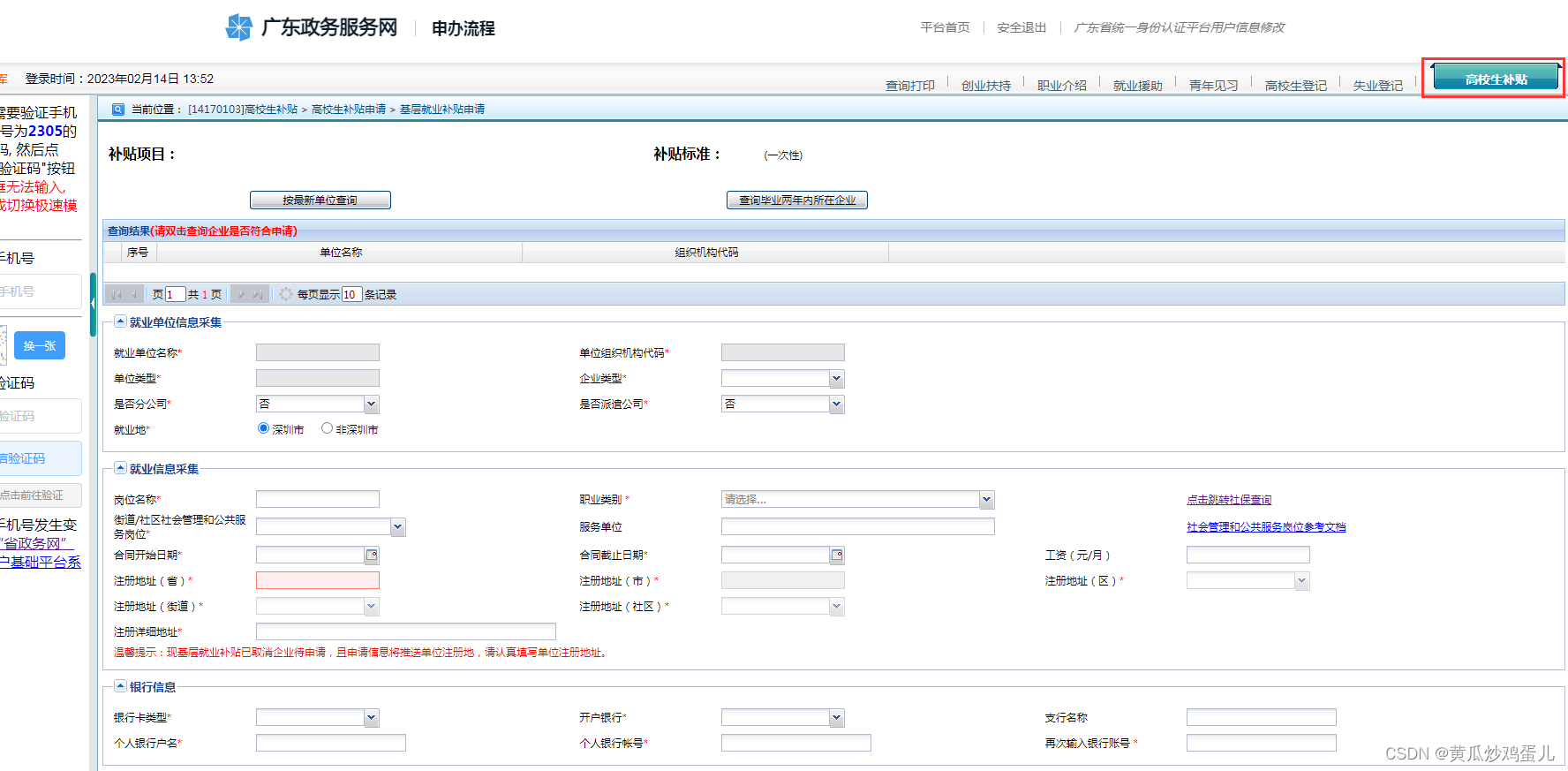
广东省基层就业补贴
基层就业补贴链接:https://www.gdzwfw.gov.cn/portal/v2/guide/11440309MB2D27065K4440511108001 一.申请条件: 1、劳动者到中小微企业、个体工商户、社会组织等就业,或到乡镇(街道)、村居社会管理和公共服务岗位就业…...

高压放大器在超声导波钢轨传播中的应用
实验名称:高压放大器在超声导波钢轨传播中的应用研究方向:无损检测测试目的:超声导波具有传播距离远、检测距离长的特点,在钢轨无损检测领域受到越来越多的关注。本文使用有限元仿真方法和现场实验方法,对钢轨各模态超…...

Java字符串常见拼接方式
目录 最常见的方式 StringBuilder.append()和StringBuffer.append() String类下的cocat()方法 String类下的join()方法 StringUtils.join 项目中使用 不建议在 for 循环中使用 “” 进行字符串拼接 通过字符串连接,可以将两个或多个字符串、字符、整数和浮点…...

商城业务:购物车
人生在世如身处荆棘之中,心不动,人不妄动,不动则不伤;如心动则人妄动,伤其身痛其骨,于是体会到世间诸般痛苦。 1、购物车需求 1)、需求描述: - 用户可以在登录状态下将商品添加到购…...

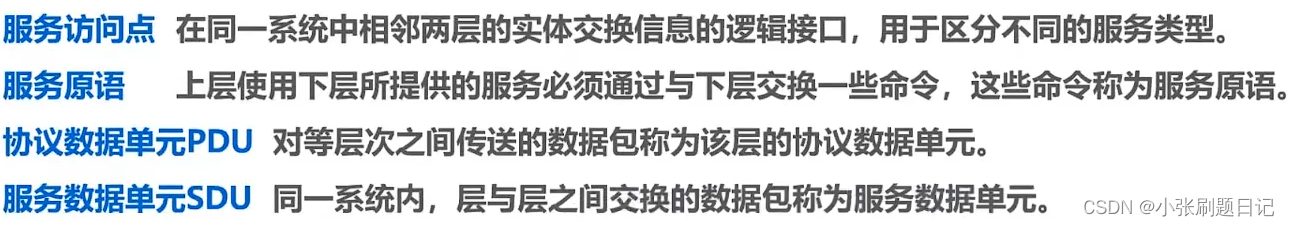
计算机网络学习笔记(一)
网络是由若干接点和连接这些结点的链路组成。 多个网络通过路由器互联起来构成覆盖范围更大的互联网。 普通用户通过ISP接入因特网。 基于ISP的三层结构因特网 相隔较远的两台主机间通信可能需要经过多个ISP。 有电路交换,报文交换,分组交换三种交换方…...

【单目标优化算法】烟花优化算法(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

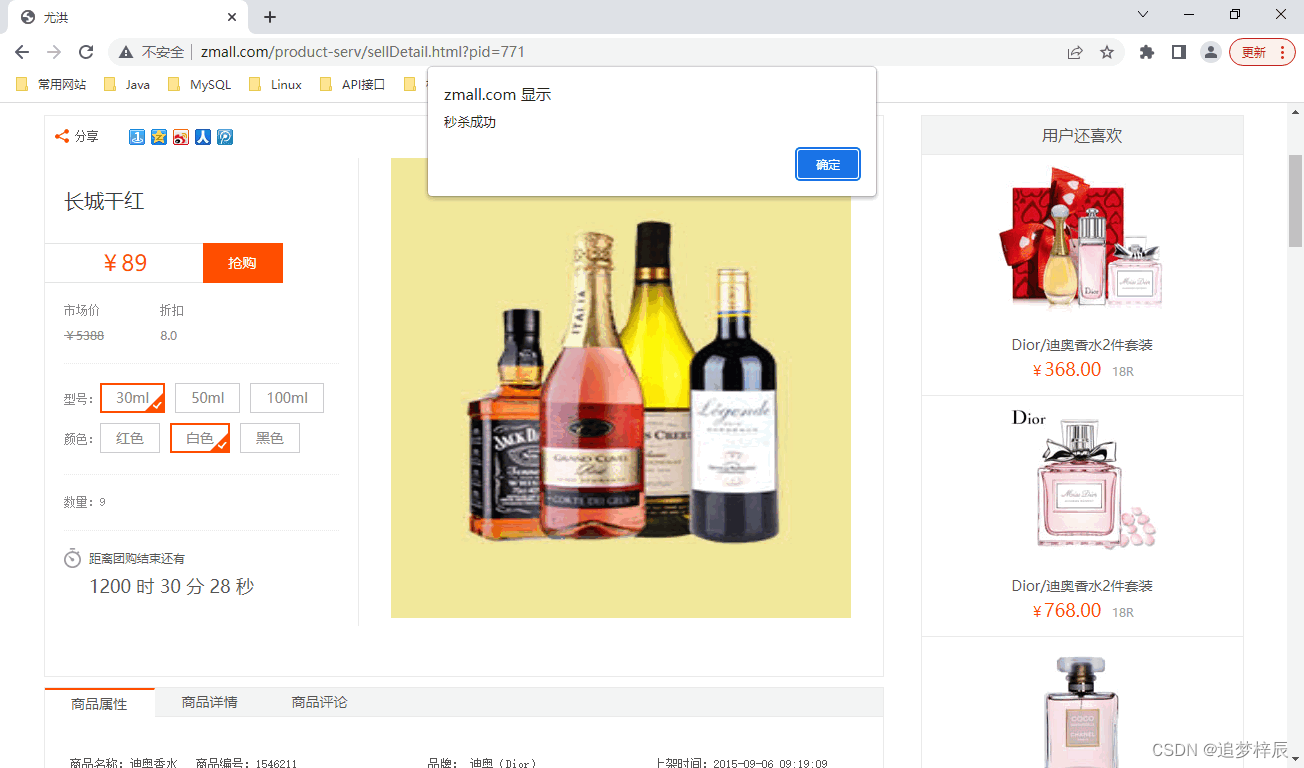
微服务项目【秒杀商品展示及商品秒杀】
登录方式调整 第1步:从zmall-common的pom.xml中移除spring-session-data-redis依赖 注意: 1)本次不采用spring-session方式,改用redis直接存储用户登录信息,主要是为了方便之后的jmeter压测; 2)…...

DIDL3_模型选择、复杂度、过欠拟合的相关概念
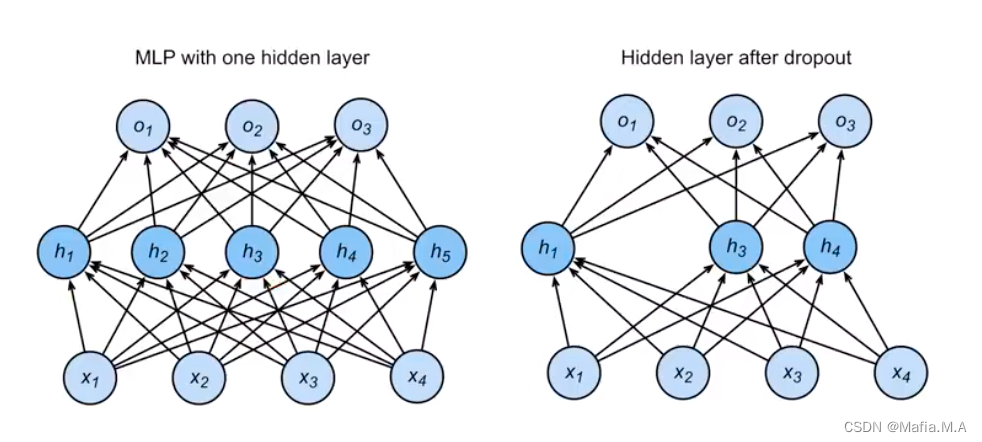
模型选择、复杂度、过欠拟合的概念模型选择训练误差和泛化误差验证数据集和测试数据集K-则交叉验证(没有足够多数据时使用)过拟合和欠拟合模型容量模型容量的影响估计模型容量控制模型容量数据复杂度处理过拟合的方法(1)ÿ…...

Android 9.0 去除锁屏界面及SystemUI无sim卡拨打紧急电话控件显示功能实现
1.1概述 在9.0的系统rom定制化开发中,关于SystemUI的定制化功能也是比较多的,在SystemUI的锁屏页面和状态栏提示无sim卡拨打紧急电话控件显示等相关提示 的功能中,在有些systemui的定制中是不需要这些功能的,所以需要从systemui中去掉这些功能提示的,这就需要从systemui中…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...
