如何给img标签里的请求添加自定义header
是这样的需求,有一个web页面,里面图片的上传和预览来自于一个独立的文件服务器,对http的请求需要进行访问权限的设置,就是在请求的header里加一个Authorization的字段。上传好说我用的Axios直接添加一个header就行了,但是预览就比较麻烦了,因为img这个标签图片下载展示是浏览器自己实现的,没有办法去修改。所以首先想到就是通过接口添加自定义header转发请求或者其他通过接口的方案了,那怎么通过前端页面去实现这个功能,首先声明的是这里用了一些新的API,所以如果是一些比较老的浏览器那就没法这么做了。
问题分析:img标签的src属性只能设置url,不能设置这次请求的header。既然这样,能不能通过别的方式先把图片下载下来然后再给img标签作展示,相当于把src属性的下载和展示分成了两步,先调用接口获取到了数据,然后再把数据给展示出来,也就是src里的值不是一个url地址而是一个数据流。
可以这样,首先通过Object.defineProperty定义一个authSrc属性用来替换src属性的值,然后在window.onload里等dom加载完以后去再下载图片。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Proxy Image</title><script>Object.defineProperty(Image.prototype, 'authsrc', {writable : true,enumerable : true,configurable : true})window.onload = () => {let img = document.getElementById('img');let url = img.getAttribute('authsrc');let request = new XMLHttpRequest();request.responseType = 'blob';request.open('get', url, true);request.setRequestHeader('Authorization', '凭证信息');request.onreadystatechange = e => {if (request.readyState == XMLHttpRequest.DONE && request.status == 200) {img.src = URL.createObjectURL(request.response);img.onload = () => {URL.revokeObjectURL(img.src);}}};request.send(null);}</script>
</head>
<body>
<img width="100" height="100" id="img" authsrc="http://threex.top/images/image_201909111450326.jpg">
</body>
</html>这样虽然可以实现功能,但是每次还需要执行额外的脚本,不能在Dom加载完的时候自动去下载展示,不够优雅。能不能自动去下载展示呢
通过自定义元素加载
自定义元素不太了解的可以参考这里Using custom elements,这里还有个w3c的草案autonomous-custom-element。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Proxy Image</title><script>let requestImage = function (url, element) {let request = new XMLHttpRequest();request.responseType = 'blob';request.open('get', url, true);request.setRequestHeader('Authorization', '凭证信息');request.onreadystatechange = e => {if (request.readyState == XMLHttpRequest.DONE && request.status == 200) {element.src = URL.createObjectURL(request.response);element.onload = () => {URL.revokeObjectURL(element.src);}}};request.send(null);}class AuthImg extends HTMLImageElement {constructor() {super();this._lastUrl = '';}static get observedAttributes() {return ['authSrc'];}connectedCallback() {let url = this.getAttribute('authSrc');if (url !== this._lastUrl) {this._lastUrl = url;requestImage(url, this);}console.log('connectedCallback() is called.');}}window.customElements.define('auth-img', AuthImg, {extends: 'img'});</script>
</head>
<body>
<img width="100" height="100" is="auth-img"authSrc="http://threex.top/images/image_201909111450326.jpg">
</body>
</html>利用Node作请求转发
这里我是在Electron客户端用的,是通过进程间通信的方式获取到了用户凭证信息,如果是部署在服务器上的话,应该使用其他方式。
let app = http.createServer((request, response) => {let config = {host: 'xxx.com',method: 'GET',path: request.url,headers: {Authorization: '用户凭证'}};let proxyRequest = http.request(config, proxyResponse => {proxyResponse.on('data', data => {response.write(data, 'image/jpg');});proxyResponse.on('end', () => {response.end();});response.writeHead(proxyResponse.statusCode, proxyResponse.headers);})request.on('data', data => {proxyRequest.write(data, 'image/jpg');})request.on('end', () => {proxyRequest.end();})
});app.listen(port, () => {console.log('has start proxy server!');
})利用Nginx
既然作请求转发,那Nginx自然也是可以的,但是Nginx里添加header都是固定,没法去修改,想到了一个方式,先请求一个地址携带token,然后自定义一个变量,去设置这个值。这个方式有点恶心,一来是把token暴露了出来,二来是容易造成误伤,一不小心就把token更新了,而且假如Nginx重启了这时候token也没了。只作为一个思路拓展了,是不能这么搞的,大概像下面这样。
server {...set $AUTH_TOKEN "";location /token/([0-9a-z])$ {set $AUTH_TOKEN $1;return 200;}location /image {proxy_pass http://xxx.com;proxy_set_header Authorization $AUTH_TOKEN;}
}相关文章:

如何给img标签里的请求添加自定义header
是这样的需求,有一个web页面,里面图片的上传和预览来自于一个独立的文件服务器,对http的请求需要进行访问权限的设置,就是在请求的header里加一个Authorization的字段。上传好说我用的Axios直接添加一个header就行了,但…...

Linux系统基本概念操作,用户和文件权限管理
常用快捷键和通配符常用快捷键按键作用Ctrld键盘输入结束或退出终端Ctrls暂停当前程序,暂停后按下任意键恢复运行Ctrlz将当前程序放到后台运行,恢复到前台为命令fgCtrla将光标移至输入行头,相当于Home键Ctrle将光标移至输入行末,相…...

数据库中的单表查询和多表查询
一、单表查询素材: 表名:worker-- 表中字段均为中文,比如 部门号 工资 职工号 参加工作 等 CREATE TABLE worker (部门号 int(11) NOT NULL,职工号 int(11) NOT NULL,工作时间 date NOT NULL,工资 float(8,2) NOT NULL,政治面貌 varchar(10) …...

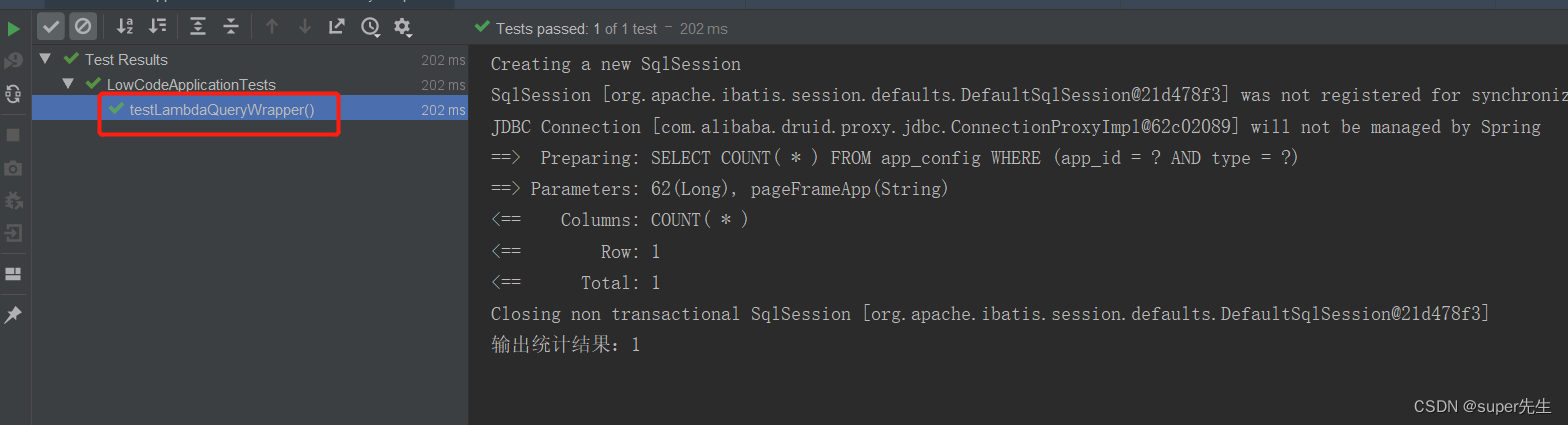
全网详解MyBatis-Plus LambdaQueryWrapper的使用说明以及LambdaQueryWrapper和QueryWapper的区别
文章目录1. 文章引言2. 代码演示3. 分析LambdaQueryWrapper3.1 引入LambdaQueryWrapper的原因3.2 LambdaQueryWrapper和QueryWapper的区别4. 重要总结1. 文章引言 今天在公司写代码时,发现同事使用LambdaQueryWrapper来查询数据,而我一直习惯使用QueryW…...

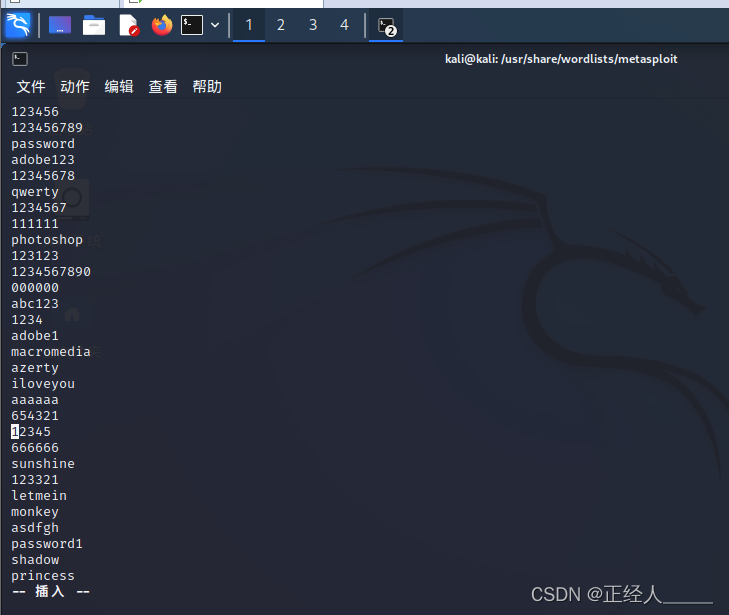
暴力破解(new)
数据来源 本文仅用于信息安全的学习,请遵守相关法律法规,严禁用于非法途径。若观众因此作出任何危害网络安全的行为,后果自负,与本人无关。 01 暴力破解介绍及应用场景 》暴力破解介绍 》暴力破解字典 GitHub - k8gege/Passwor…...

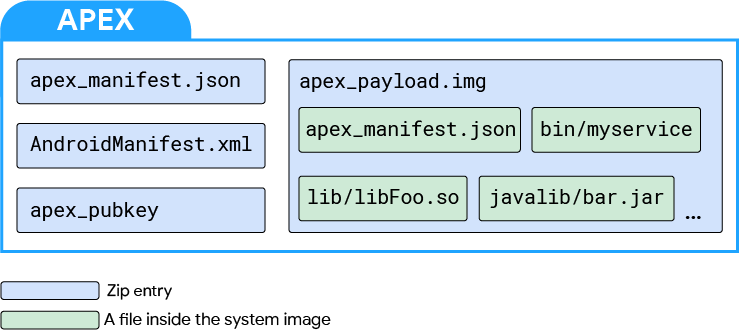
Android12之apex调试
1.问题在调试libtinyalsa.so中添加log后,但是发现push so后,却没有log打印,why?2.分析以下为libtinyalsa.so的位置/system/lib64/libtinyalsa.so /system/lib/libtinyalsa.so /apex/com.android.vndk.v31/lib64/libtinyalsa.so /a…...
数据类型常用操作)
Python - 数字(Number)数据类型常用操作
目录数字运算类型转换数学函数数学库math、cmathmath 模块常量math 模块方法随机函数库 randomrandom 模块方法保留小数到指定位数三角函数数字运算 :用于给变量赋值type(x):查看数据所属类型isinstance(x, A_tuple):判断数据是否为预期类型…...

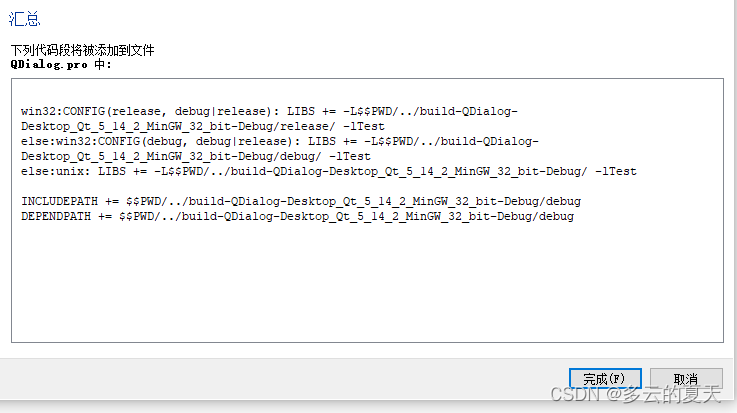
QT(51)-动态链接库-windows
1.qt- 调用win32 DLL 2.qt- 调用MFC DLL 0概述: 01.扩展DLL: 必须有一个DllMain()函数,且调用AfxInitExtensionModule()函数。 CRuntimeClass类-初始化函数CDynLinkLibrary。02.windows定位DLL文件: 1)…...

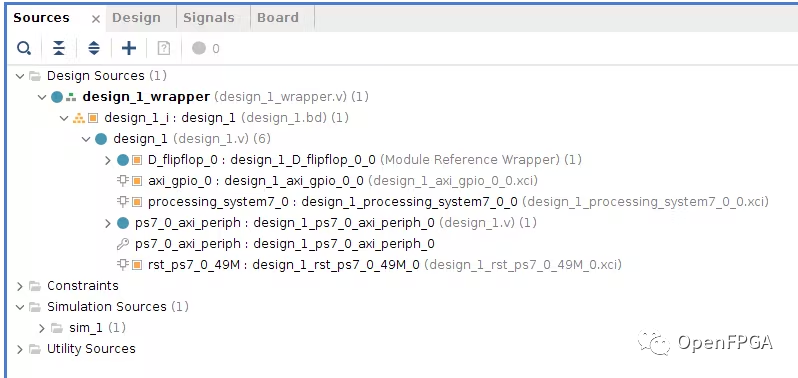
[Vivado那些事儿]将自定义 IP (HDL)添加到 Vivado 模块设计(Block Design)
绪论使用Vivado Block Design设计解决了项目继承性问题,但是还有个问题,不知道大家有没有遇到,就是新设计的自定义 RTL 文件无法快速的添加到Block Design中,一种方式是通过自定义IP,但是一旦设计的文件有问题就需要重…...

开学必备数码清单,大学生开学必备数码好物分享
还有很多小伙伴不知道开学应该准备什么,在学校当中需要用到的数码产品,在宿舍娱乐使用的音箱、学习当中使用到的笔记本,这些都是我们可以准备的,还有一个小众的好物,能够让我们在学校当中提升生活的幸福感,…...

【面试题】常见前端基础面试题(HTML,CSS,JS)
大厂面试题分享 面试题库后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库html语义化的理解代码结构: 使页面在没有css的情况下,也能够呈现出好的内容结构有利于SEO: 爬虫根据标签来分配关键字的权重,因此可以和搜索引擎…...

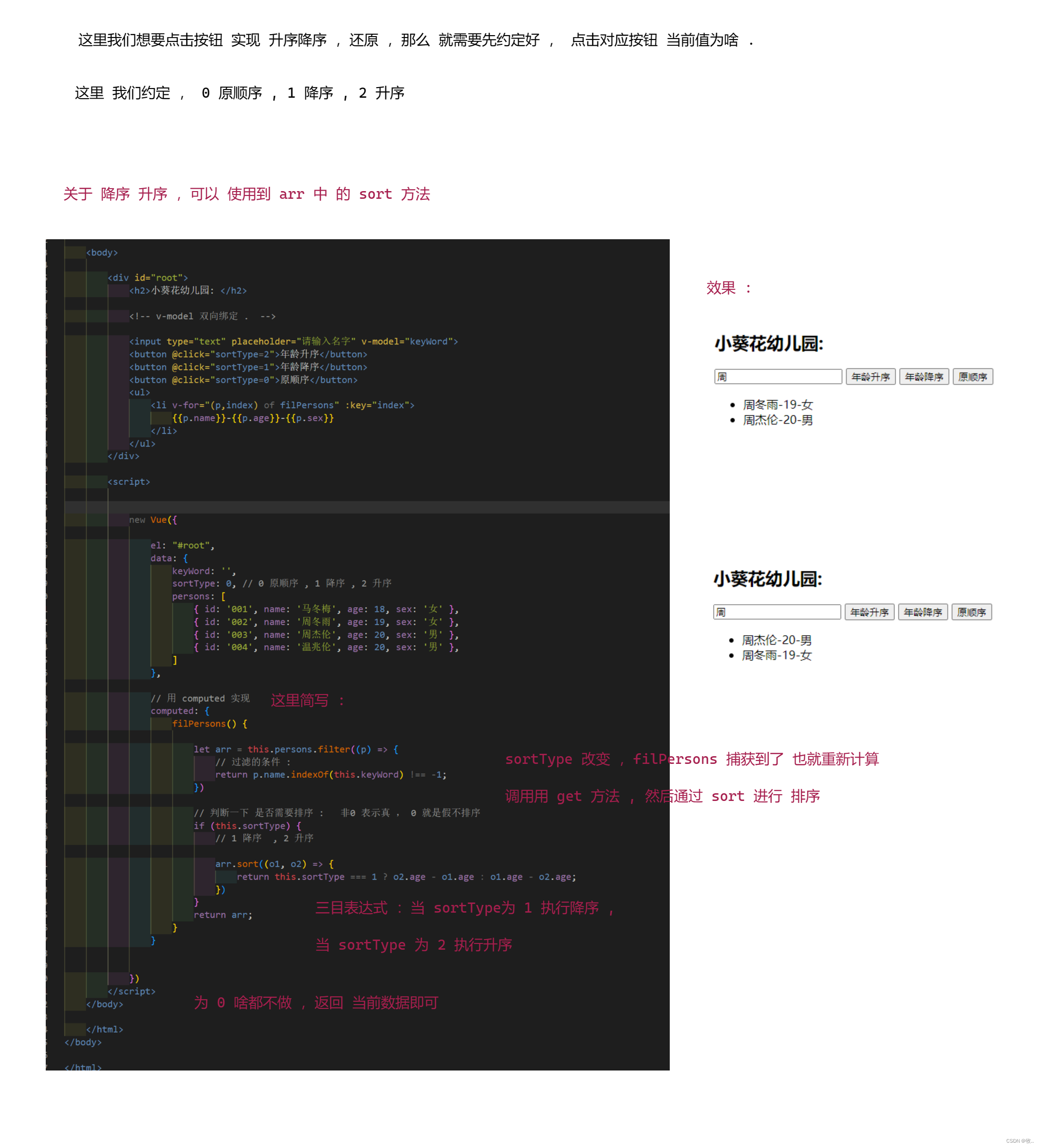
Vue (4)
文章目录1. 绑定样式1.1 绑定 class 样式1.2 绑定 style 样式2. 条件渲染2.1 v-show2.2 v-if3. 列表渲染3.1 v-for3.2 key 的作用与原理3.3 列表过滤3.4 列表排序1. 绑定样式 说 绑定样式 前,先准备好 以下几个 样式 : <style>.basic {width: 400px;height: 1…...

静态库和动态库的制作
一、什么叫做库: 库:二进制的程序,能被操作系统载入内存中执行 二、Linux下的库有两种:静态库和共享库(动态库),二者的不同点在于代码载入的时刻不同。 A、静态库在程序编译的时候并会被连接到目标代码中,程…...

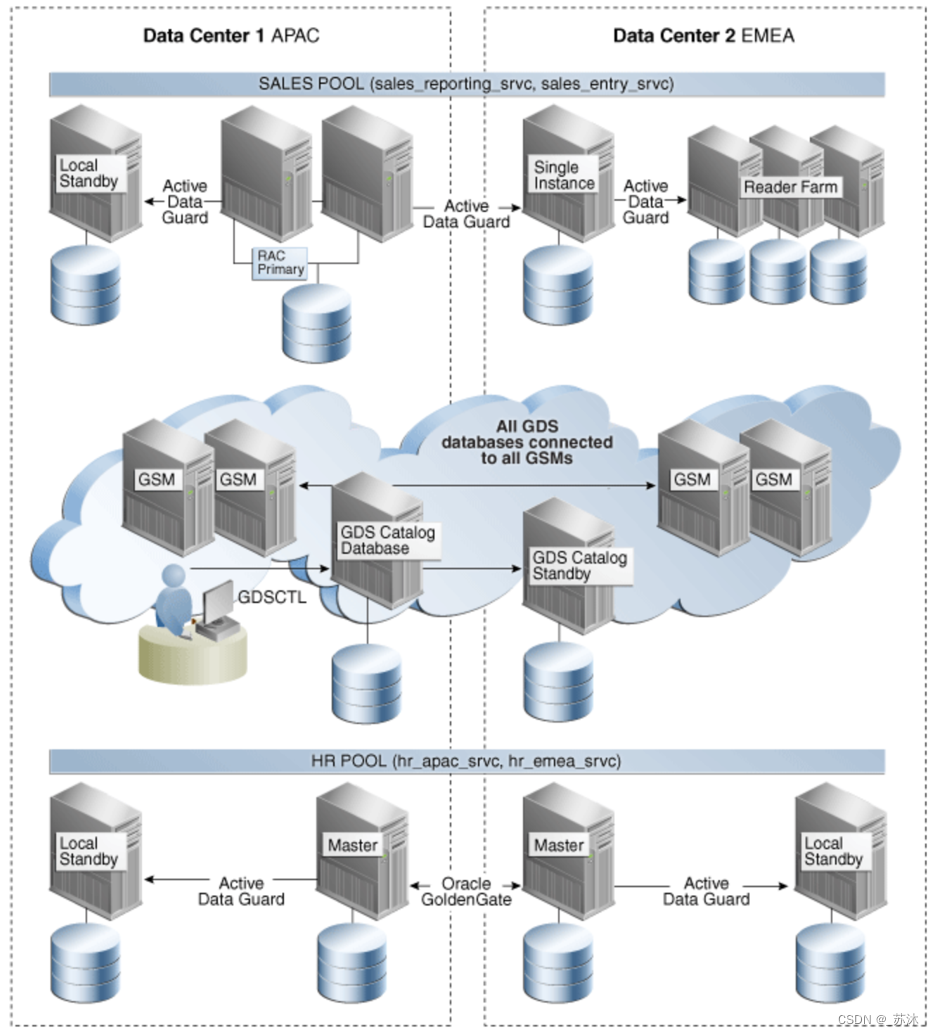
Oracle实现高可用性的工具(负载均衡/故障切换)
Oracle实现高可用性的工具(负载均衡/故障切换)1 Oracle RAC故障转移负载均衡2 Data Guard负载均衡-读写分离Data Guard Broker3 GDSGSM:连接管理工具主要功能Data Guard Broker功能是监控Data Guard状态,当主库异常时自动切换角色…...

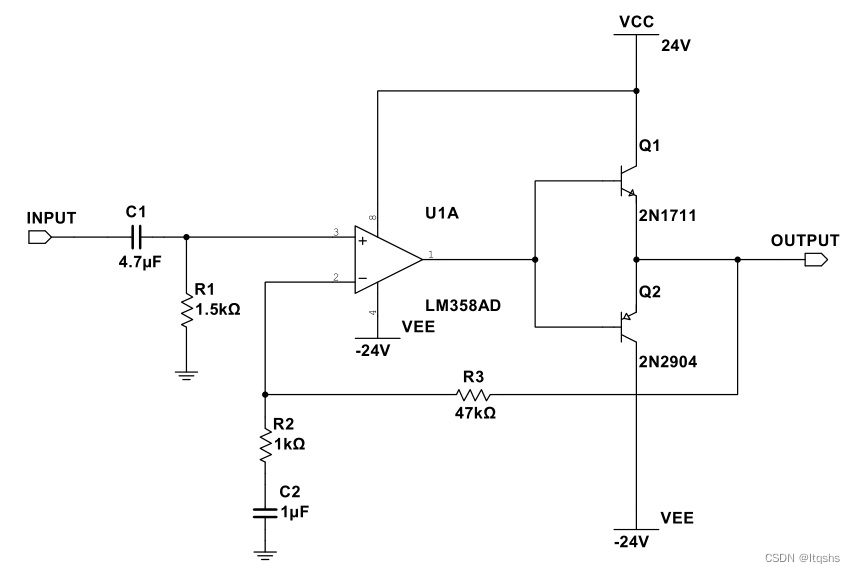
图解经典电路之OCL差分功放-三极管分立器件电路分析
下面从简到繁,从框架到细节的顺序讲解电路。即先讲框架,然后逐渐添加电路细节,所以大家跟上思路。 1、第一步,尽可能的抽象这个电路,等效如下: 图二 OCL等效电路 整个OCL电路,可以等效为一个大功率的运放,加上几个电阻电容构成了一个同向放大器,就是这么简单。 为了便…...

thymeleaf模板注入学习与研究--查找与防御
一、日常编码中常见的两种漏洞场景 1.1 模板参数外部可控 RequestMapping("/path")public String path(RequestParam String lang) {return lang ;}实际开发过程中 依靠我丰富的想象力只能想出 换主题 这种场景下可能会出现 大佬们自行脑补吧。 1.2 使用GetMappin…...

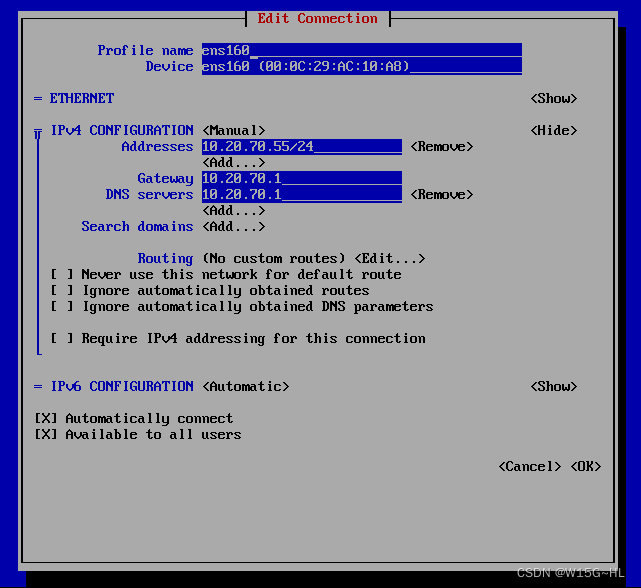
第七章:Linux最小化搭建环境解说2
配置IP地址:我们先要到网卡配置文件夹里,路径是/etc/sysconfig/network-scripts/,有点长,不过没事,我们要学会习惯,这还是经常用的。然后就是用ls命令查看下面有什么,只有一个文件ifcfg-ens160&…...

两道链表经典算法题---链表有无环(基础+进阶)
生活就像一盒巧克力,你永远不知道你会得到什么。——《阿甘正传》目前自己粗略的学完数据结构,正在开始刷算法题目。个人觉得算法是一个积累,循序渐进的的过程,需要不断加量,进而达到所谓的质。链表作为数据结构一个重…...

2023/1/14总结
今天学习的是c语法知识。 容器arry: 通俗来说这个容器就i是c语言的数组,和C中vevtor不同,arry是定长度的,而vector是动态数组。头文件为:<arry> 初始化: arry<数据类型,你所要声明…...

Python 之 NumPy 统计函数、数据类型和文件操作
文章目录一、统计函数1. 求平均值 mean()2. 中位数 np.median3. 标准差 ndarray.std4. 方差 ndarray.var()5. 最大值 ndarray.max()6. 最小值 ndarray.min()7. 求和 ndarray.sum()8. 加权平均值 numpy.average()二、数据类型1. 数据存储2. 定义结构化数据3. 结构化数据操作三、…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...
