ES6新特性(1)
目录
一、字符串扩展
(1)字符串遍历器接口(for...of...)
(2)模板字符串
二、字符串新增方法
(1)包含方法
(2)重复方法
(3)补全方法
(4)消除空格方法
(5)返回指定位置字符
三。数组扩展运算符
(1)遍历数组
(2)求最大值
(3)合并数组
一、字符串扩展
(1)字符串遍历器接口(for...of...)
<script>for (let i of 'abcdefg') {console.log(i)} </script>
(2)模板字符串
使用 · 表示(波浪线按键),具体作用如:可以实现动态链接。
<script>let href = "http://www.abidu.com"let text = "百度"var s = `<a href="${href}">${text}</a>`console.log(s);</script>
二、字符串新增方法
(1)包含方法
includes:返回布尔值,表示是否找到了参数字符串
startsWith:返回布尔值,表示参数字符串是否在原字符串放入头部endsWith:返回布尔值,表示参数字符串是否在原字符串的尾部
以上三个参数可以接受第二个参数表示开始搜索的位置
<script>let s = "abcdefg";console.log(s.includes('a')); //trueconsole.log(s.includes('o')); //falseconsole.log(s.startsWith("ab")); //trueconsole.log(s.startsWith("abcd")) //trueconsole.log(s.endsWith("f")); //falseconsole.log(s.endsWith('g')); //true</script>
(2)重复方法
repeat:返回一个新的字符串,表示原字符串重复n次
<script>console.log("s".repeat(3));console.log("abc".repeat(3));</script>
(3)补全方法
如果某个字符串不够指定的长度,会在头部或者尾部补全。
padStart()用于头部补全
padEnd()用于尾部补全
<script>console.log("as".padStart(5, "s"));console.log("o".padStart(3, "aopc"));console.log("opop".padEnd(5, "abcd"));console.log("l".padEnd(3, "iopl"));</script>
(4)消除空格方法
trim()消除的是头部和尾部的空格
trimStart()消除字符串头部的空格
trimEnd()消除尾部的空格
它们返回的都是新的字符串,不会修改原始的字符串
<script>var s = " sio p ";console.log(s.trim());console.log(s.trimStart());console.log(s.trimEnd());</script>
(5)返回指定位置字符
at()接受一个整数作为参数,返回参数指定位置的字符,支持负索引(就是倒数的位置)
<script>var s = "abcdef";console.log(s.at(2));console.log(s.at(-2));</script>
三。数组扩展运算符
扩展运算符就是三个点(...),你可以理解成将数组展开,下面看一些应用场景
(1)遍历数组
<script>var a1 = [10, 30, 50, 60];console.log(...a1);</script>

(2)求最大值
<script>var a1 = [10, 30, 50, 60];console.log(Math.max(...a1));</script>

(3)合并数组
<script>var a1 = [10, 30, 50, 60];var a2 = [1, 2, 3];console.log([...a1, ...a2]);</script>
相关文章:

ES6新特性(1)
目录 一、字符串扩展 (1)字符串遍历器接口(for...of...) (2)模板字符串 二、字符串新增方法 (1)包含方法 (2)重复方法 (3)补全方…...

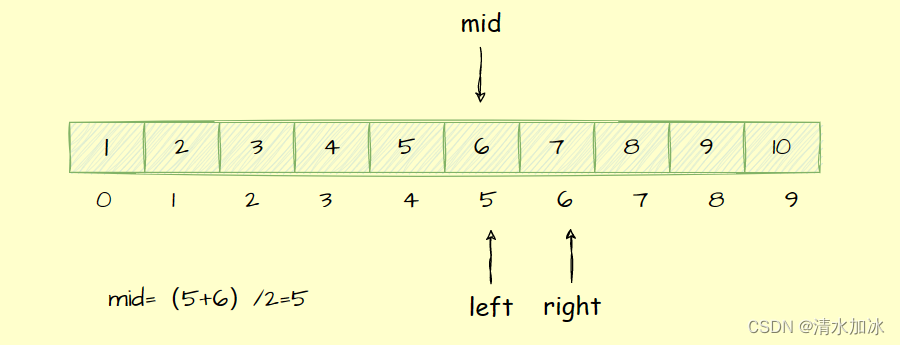
这就是二分查找?(C语言版)
大家好!我又来了,哈哈~今天我要和大家分享一种神奇的算法——二分查找!你可能会问,“二分查找有什么好玩的?”但在我看来它就像一场魔法表演,当你输入一个数,他会在一堆数中快速找到它的位置。找…...

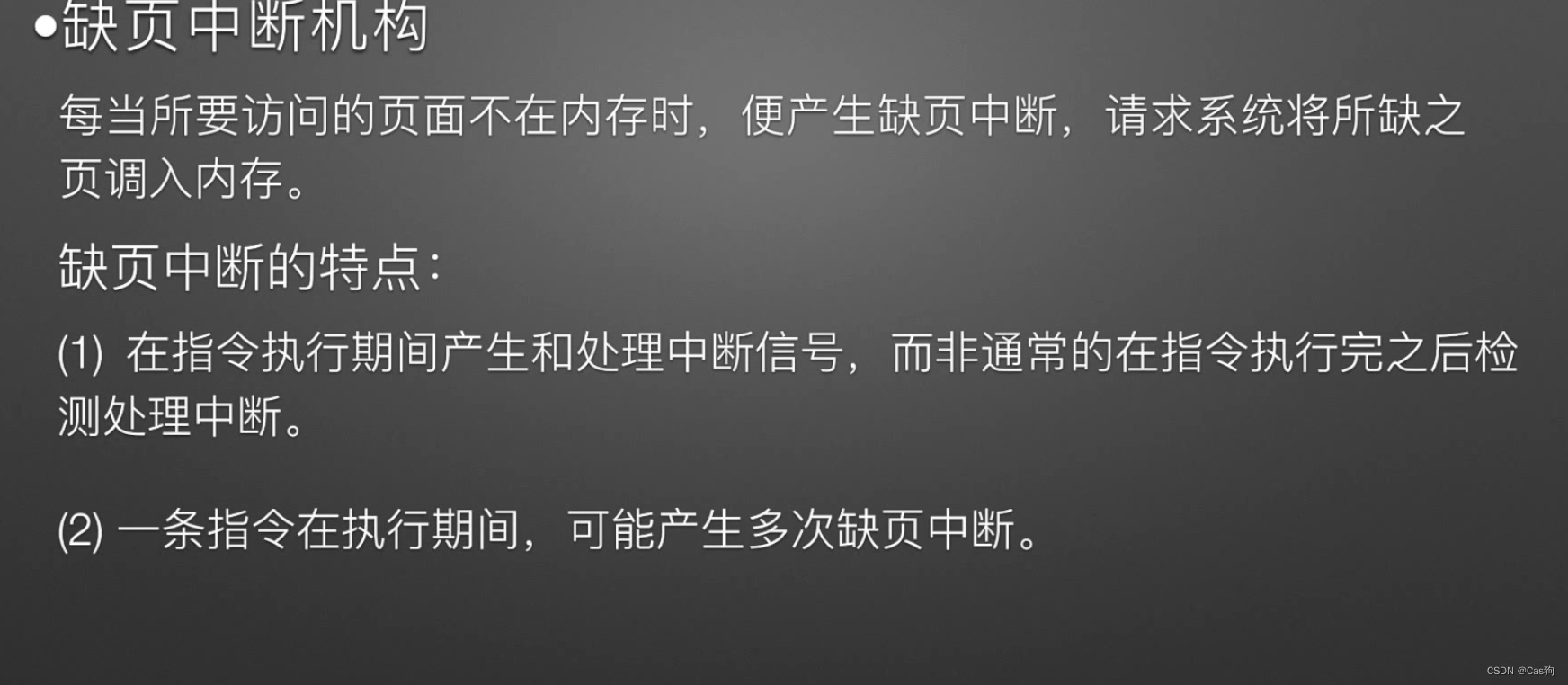
操作系统之内存管理
连续分配 一、单一连续 直接为要运行的进程分配一个内存,只适合单任务,只能用于单对象、单任务,内存被分配为系统区和用户区,系统区在低地址,用户区是一个用户独享 二、等分分区 由于分配一个内存只能执行单任务&a…...

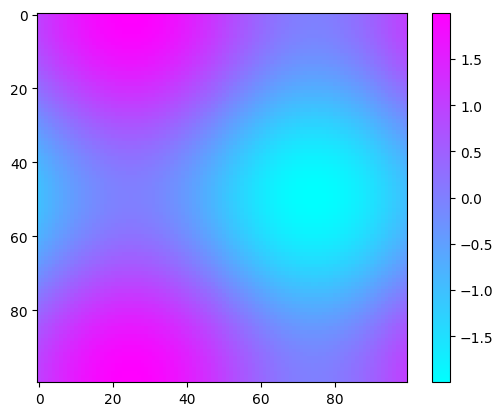
【Python | matplotlib】matplotlib.cm的理解以及举例说明
文章目录 一、模块介绍二、颜色举例 一、模块介绍 matplotlib.cm是Matplotlib中的一个模块,它提供了一组用于处理颜色映射(colormap)的函数和类。颜色映射是一种将数值映射到颜色的方法,常用于制作热力图、等值线图、散点图等。 …...

数据库单实例升级
一、单实例环境,全时长二个半钟多。详细图文说明到这下载 1、停止所有oracle相关进程。 Emctlstop dbconsole Isqlplusctl stop Lsnrctl stop sqlplus /nolog sql>conn /as sysdba Connectedtoanidleinstance. sql>shutdown 然后,冷备份下数据库cp…...

Photoshop如何使用选区之实例演示?
文章目录 0.引言1.利用快速选择工具抠图2.制作网店产品优惠券3.利用选区改变眼睛颜色4.抠取复杂的花束5.制作丁达尔光照效果6.利用选区调整图像局部颜色 0.引言 因科研等多场景需要进行绘图处理,笔者对PS进行了学习,本文通过《Photoshop2021入门教程》及…...

ThreadLocal的使用介绍和底层原理解析和开源框架的使用实例
文章目录 ThreadLocal的使用介绍和底层原理解析和开源框架的使用实例ThreadLocal简介ThreadLocal使用示例ThreadLocal原理解析Spring中ThreadLocal的应用小结ThreadLocal的使用步骤常见面试题案例解析(框架源码经典案例)案例实战 ThreadLocal的使用介绍和底层原理解析和开源框架…...

带你学c带你飞-P7取值范围
比特位 CPU能读懂的最小单元——比特位,bit,b 字节 内存机构的最小寻址单元——字节,Byte,B 1Byte8bit 进制 怎么算 注意:int默认是signed类型,signed类型第一位是符号位 符号位 存放signed类型的存…...

ramfs, rootfsinitramfs
什么是ramfs? ramfs是一个非常简单的文件系统,它将Linux的磁盘缓存机制(页面缓存和dentry缓存)导出为一个动态可调整大小的基于ram的文件系统。 Linux通常将所有文件缓存在内存中。从后备存储(通常是挂载文件系统的块设备)读取的数据页被保留下来,以防…...
)
十三届蓝桥杯研究生组国赛-最大公约数(线段树+二分)
十三届蓝桥杯研究生组国赛-最大公约数 1、问题描述2、解题思路2.1 解法一:暴力查询区间gcd(75%)2.2 解法二:线段树+二分法(AC)1、问题描述 问题描述 给定一个数组, 每次操作可以选择数组中任意两个相邻的元素 x , y x,y x,y...

数据结构——二叉树层序遍历
数据结构——二叉树层序遍历 107. 二叉树的层序遍历 II199. 二叉树的右视图思路: 637. 二叉树的层平均值 107. 二叉树的层序遍历 II 107. 二叉树的层序遍历 II 给你二叉树的根节点 root ,返回其节点值 自底向上的层序遍历 。 (即按从叶子节…...

【微机原理】8088/8086微处理器
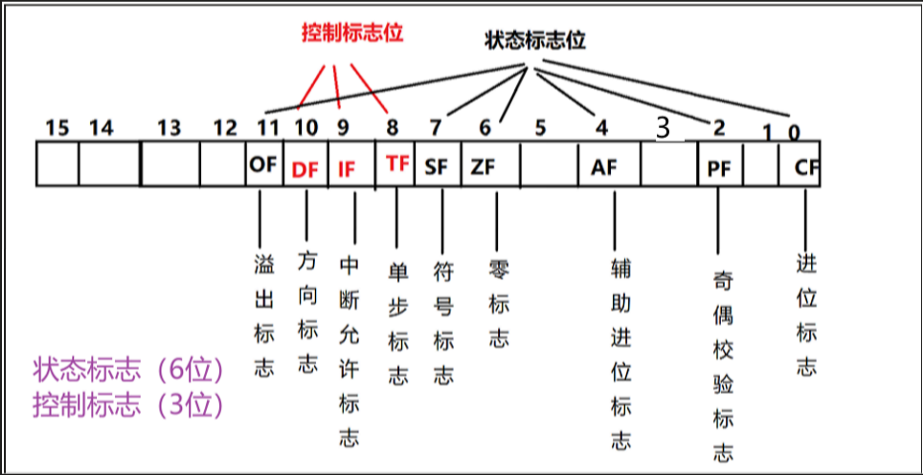
目录 一、8088/8086的功能结构 1.总线接口部件(BIU) 2.执行部件(EU) 二、8088/8086的寄存器结构(14个) 溢出标志的概念 溢出和进位的区别 8086CPU是Intel系列的16位微处理器,他有16根数据…...

springboot第12集:DAO功能代码
在Spring Boot中,DAO是数据访问对象的缩写,它是一种设计模式用于提供对数据库操作的抽象层。通过使用DAO模式,我们可以将数据操作与业务逻辑分离,并提供一个单独的接口来执行所有的数据库操作。 在Spring Boot中,通常使…...

基于KZG多项式承诺方案的RLN
1. 引言 RLN——Rate-Limiting Nullifier为PSE团队主导的项目,源自: Barry White Hat 2019年博客 Semaphore RLN, rate limiting nullifier for spam prevention in anonymous p2p setting RLN(Rate-Limiting Nullifier)是一种…...

《站在巨人的肩膀上学习Java》
Java从诞生距今已经有28年了,在这段时间里,随着Java版本的不断迭代,Java新特性的不断出现,使得Java被使用的越来越广泛。在工程界Java语言一直是大家最喜欢的语言之一,Java一直排行在编程语言热门程度的前3名。 可想而…...

敏捷ACP.敏捷估计与规划.Mike Cohn.
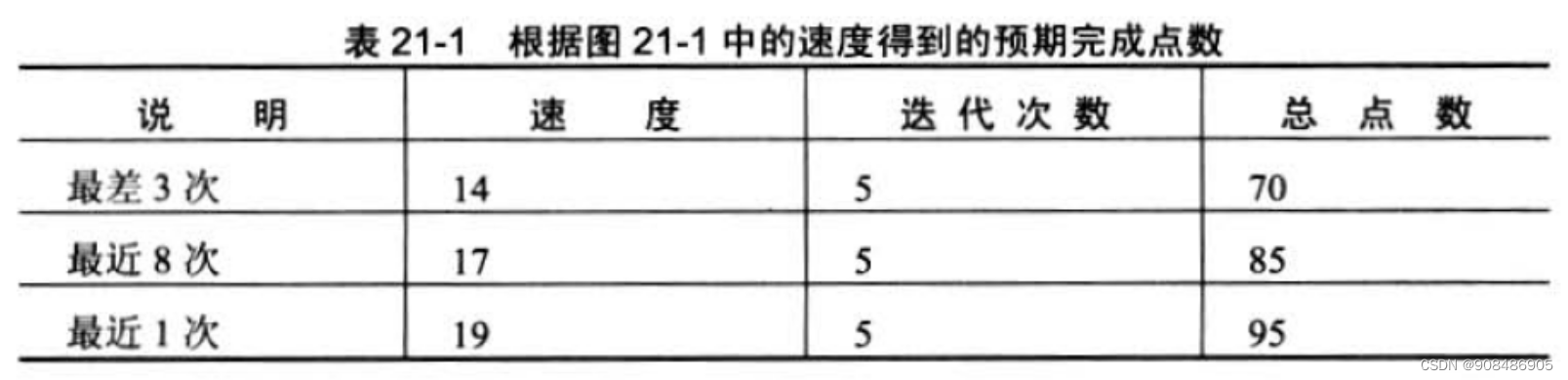
第一部分 传统规划失败的原因 vs 敏捷规划有效的原因 传统的项目规划方式往往会让我们失望。要回答-一个 新产品的范围/进度/资源的组合问题,传统规划过程不一定会产生令人非常满意的答案和最终产品。以下- -些论据可以支持这个结论: ●大约2/3的项目会显著超…...

[创新工具和方法论]-01- DOE课程基础知识
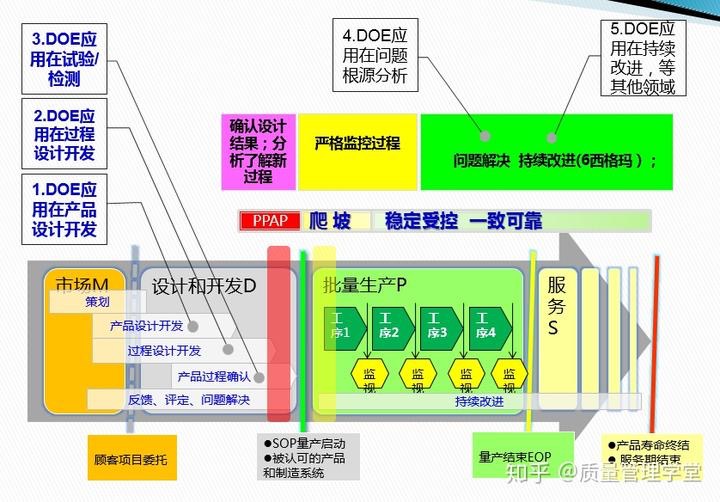
文章目录 1.DOE实验设计的介绍1.1 什么是实验设计DOE?1.2 DOE的优势有哪些?1.3 如何开展DoE研究?步骤 2.DOE实验培训3.数据分析步骤4.实验的随机化5.偏差6.R方 相关系数假设检验 7.三因子二水平全因子设计 1.DOE实验设计的介绍 实验设计是一种安排实验和分析实验数…...

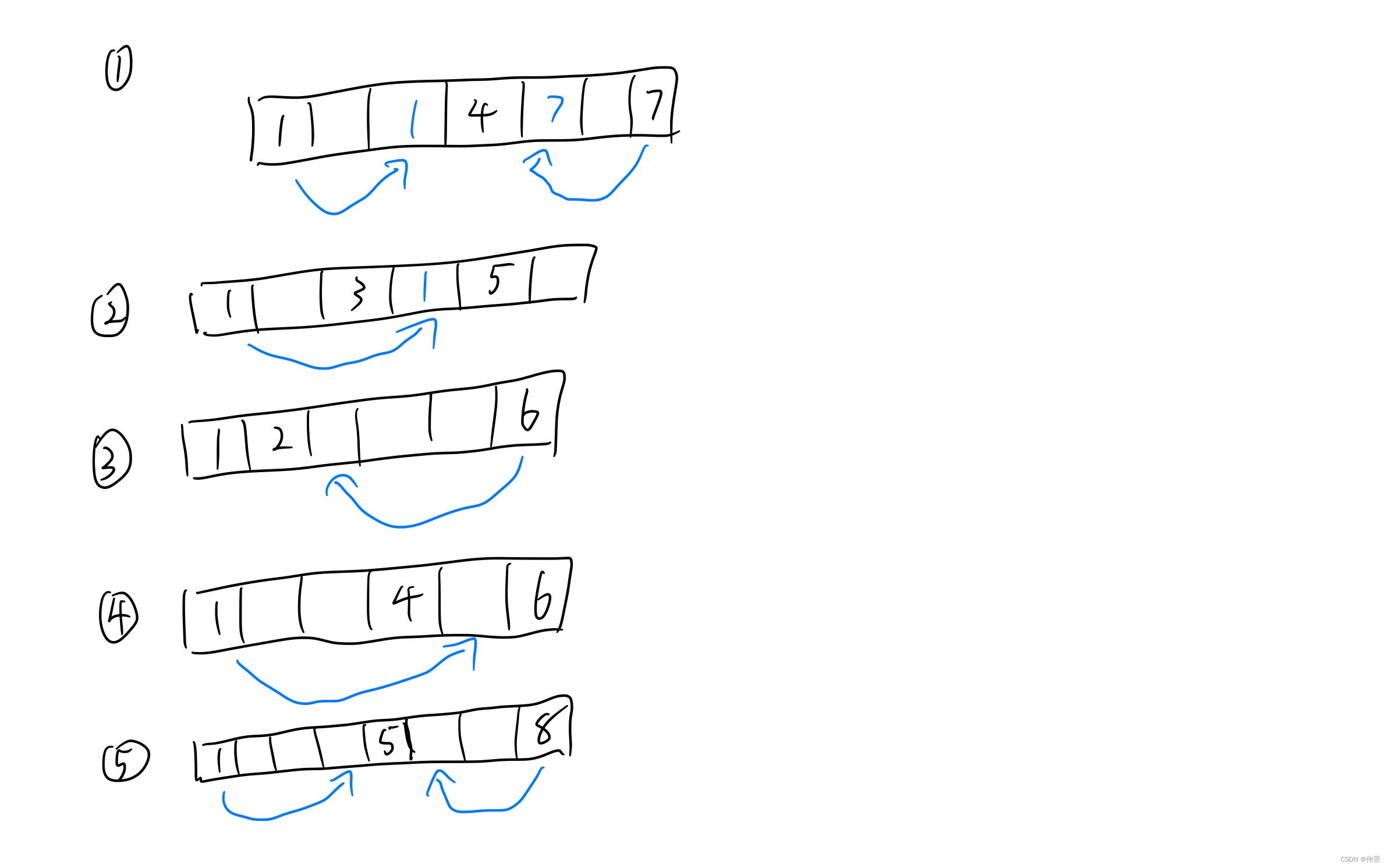
LeetCode-1033. 移动石子直到连续
题目链接 LeetCode-1033. 移动石子直到连续 题目描述 题解 题解一(Java) 作者:仲景 这题目挺难懂的,得画画图才能更好的理解 这也是LeetCode的尿性,习惯了,非得整这种别人看不懂的鸟语 你可以这样理解&a…...

JVM调优入门指南:掌握步骤、参数和场景
前言 作为Java开发者,我们经常需要优化应用的性能,其中JVM调优是非常重要的一部分。在本文中,我们将介绍JVM调优的一般步骤和方法,了解JVM调优参数,如堆大小、新生代比例、GC算法等参数的作用和配置方式,并…...

基于JSP+MySQL的跳蚤市场网站设计与开发
摘 要 在当今社会,网络信息已经不是什么很陌生的词汇,每天都在这个信息时代里生活着并且享受着它带来的与众不同。网络购物可以说是飞速发展的,这种购物方式逐渐的影响着人们的衣食住行。所以利用计算机实现 跳蚤市场网站设计与开发势在必行。本网站是一个校园的跳蚤市场网…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...