50道web前端工程师面试题及答案解析,你学会了吗
简介:本文包含了50个实用的前端面试题及答案解析,涵盖了HTML、CSS、JavaScript、DOM、Ajax、MVC、模块化、ES6、SPA、Webpack、Babel、Virtual DOM、响应式设计、移动优先设计、响应式图片、CSS 预处理器、后处理器、模块化、布局、盒模型、浮动、定位、动画、选择器、HTML5、WebGL、Canvas、SVG、WebRTC、SEO、Web 标准、响应式字体、Web 安全、HTTP 缓存、CDN、DHTML、Web 同构技术、Web 容器、Websocket等知识点,帮助您备战前端面试。
1. 什么是 HTML?它的用途是什么?
答案:HTML是一种标记语言,用于创建网页。它的主要作用是定义页面的结构和内容,如标题、段落、表格、链接、图片等。
2. 什么是 CSS?它的用途是什么?
答案:CSS是一种样式语言,用于渲染网页。它的主要作用是定义页面的外观和布局,如字体、颜色、大小、边框等。
3. 什么是 JavaScript?它的用途是什么?
答案:JavaScript是一种脚本语言,用于增强网页的交互性和动态性。它的主要作用是处理用户的输入和操作,如表单验证、事件处理、动画效果等。
4. 什么是 DOM?
答案:DOM(Document Object Model)是一种将 HTML 和 XML 文档解析成树状结构的 API,用于操作文档的内容和结构。
5. 什么是 Ajax?它有什么用途?
答案:Ajax(Asynchronous JavaScript and XML)是一种异步通信的技术,通过在后台与服务器进行数据交换,实现无需刷新页面而更新部分页面的效果。
6. 什么是跨域?如何解决跨域问题?
答案:跨域是指浏览器在访问一个域名下的资源时,需要访问另一个域名下的资源。同源策略限制了跨域请求的操作。可以通过 JSONP、CORS、代理等方式来解决跨域问题。
7. 什么是 MVC?它有什么作用?
答案:MVC(Model-View-Controller)是一种软件架构模式,用于将应用程序的逻辑分离为三个部分:模型、视图和控制器,以实现代码的分层和解耦。MVC模式可以提高代码的可维护性和可扩展性。
8. 什么是模块化?它有什么好处?
答案:模块化是一种将程序分解为独立、可复用的部分的方式。它可以提高代码的可维护性和可复用性,避免命名冲突和代码重复。
9. 什么是 ES6?它有哪些新特性?
答案:ES6(ECMAScript 2015)是 JavaScript 的第六个版本,引入了很多新的语法和特性,如箭头函数、let 和 const 声明、模板字符串、解构赋值、类和模块化等。
10. 什么是 SPA?它有什么优缺点?
答案:SPA(Single Page Application)是一种通过 Ajax 技术实现页面更新而不必刷新整个页面的应用程序。它可以提高用户的体验和响应速度,但会增加前端的工作量和 SEO 的难度。
11. 什么是 Webpack?它有什么作用?
答案:Webpack 是一种前端构建工具,用于将多个模块打包成一个或多个静态资源文件。它可以自动化构建、打包、压缩、优化和转换代码,提高开发效率和代码质量。
12. 什么是 Babel?它有什么作用?
答案:Babel 是一种 JavaScript 编译器,用于将 ES6 以上的语法转换为 ES5 兼容的语法,以便在老版本浏览器中运行。它可以帮助开发人员使用最新的语法特性而不必担心浏览器兼容性问题。
13. 什么是 Virtual DOM?
答案:Virtual DOM 是一种将 HTML 和 JavaScript 结合起来,以组成一种虚拟的 DOM 对象的技术。它可以将开发人员的修改操作转换为最小化的更新操作,提高页面的性能和响应速度。
14. 什么是响应式设计?它有什么好处?
答案:响应式设计是一种能够适应不同设备和屏幕尺寸的设计方式。它可以提高用户的体验和可用性,降低网站的维护成本,提高搜索引擎的排名。
15. 什么是移动优先设计?它有什么好处?
答案:移动优先设计是一种将移动设备作为设计的首要考虑因素的设计方式。它可以提高用户的体验和可用性,降低网站的维护成本,提高搜索引擎的排名。
16. 什么是响应式图片?它有什么好处?
答案:响应式图片是一种能够适应不同设备和屏幕尺寸的图片。它可以提高页面的性能和响应速度,降低带宽和加载时间,提高用户的体验和可用性。
17. 什么是 CSS 预处理器?它有什么作用?
答案:CSS 预处理器是一种将 CSS 代码转换为另一种格式的工具,以便提高代码的可维护性和复用性。它可以实现变量、嵌套、继承、混合等功能,同时可以提供更好的代码组织和维护。
18. 什么是 CSS 后处理器?它有什么作用?
答案:CSS 后处理器是一种将 CSS 代码转换为另一种格式的工具,以便提高代码的可维护性和复用性。它可以实现自动添加浏览器前缀、删减冗余代码、优化选择器等功能,同时可以提供更好的代码性能和可读性。
19. 什么是 CSS 模块化?它有什么作用?
答案:CSS 模块化是一种将 CSS 代码分解为独立、可复用的部分的方式。它可以提高代码的可维护性和可复用性,避免命名冲突和代码重复。
20. 什么是 CSS 布局?有哪些布局方式?
答案:CSS 布局是一种将 HTML 元素排列在页面上的方式。有静态布局、流式布局、弹性布局、栅格布局等多种布局方式。
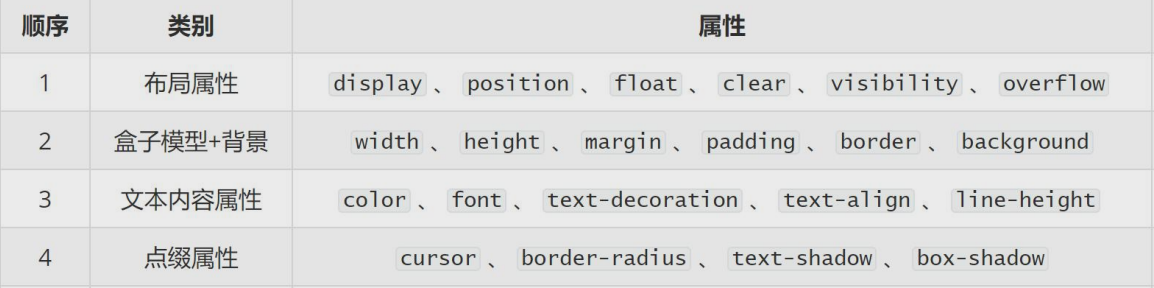
21. 什么是盒模型?它有哪些属性?
答案:盒模型是一种将 HTML 元素看作一个矩形盒子的模型。它有内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)等多个属性。
22. 什么是浮动?它有哪些属性?
答案:浮动是一种将 HTML 元素“浮起来”的属性,它可以使元素脱离文档流并移动到另一个位置。它有 left、right、none 三种属性。
23. 什么是定位?它有哪些属性?
答案:定位是一种将 HTML 元素放置到页面的指定位置的属性。它有静态定位、相对定位、绝对定位、固定定位等多种属性。
24. 什么是 CSS 动画?它有哪些属性?
答案:CSS 动画是一种用 CSS 实现的交互效果。它可以使用动画属性、关键帧和时间函数等实现多种动画效果,如旋转、变形、缩放、位移等。
25. 什么是 CSS3 选择器?它有哪些选择器?
答案:CSS3 选择器是一种用于定位 HTML 元素的标识符。它包括基本选择器、组合选择器、属性选择器、伪类选择器、伪元素选择器等多种选择器。
26. 什么是 HTML5?它有哪些新特性?
答案:HTML5 是 HTML 的第五个版本,引入了很多新的语法和特性,如语义化标签、多媒体支持、Canvas、地理定位、离线存储等。
27. 什么是 WebGL?它有什么作用?
答案:WebGL 是一种用于在浏览器中渲染 3D 图形的 API。它可以在浏览器中展示流畅和高质量的 3D 游戏和应用程序。
28. 什么是 Canvas?它有什么作用?
答案:Canvas 是一种 HTML5 标签,用于在浏览器中绘制图形。它可以通过 JavaScript 来绘制多种图形,如矩形、圆形、直线、路径、文本等。
29. 什么是 SVG?它有什么作用?
答案:SVG(Scalable Vector Graphics)是一种基于 XML 的矢量图形格式,用于在浏览器中绘制矢量图形。它可以在各种分辨率的设备上保持清晰和高质量的显示效果。
30. 什么是 WebRTC?它有什么作用?
答案:WebRTC(Web Real-Time Communication)是一种用于在浏览器中实现实时音视频通信的技术。它可以通过浏览器直接进行点对点的音视频通信,不需要安装插件或软件。
31. 什么是 SEO?它有什么作用?
答案:SEO(Search Engine Optimization)是一种优化网站以提高搜索引擎排名的技术。它可以通过优化网站的内容、结构、标签、链接等方面来提高网站的可见性和流量。
32. 什么是 Web 标准?它有什么作用?
答案:Web 标准是一种将 HTML、CSS 和 JavaScript 等 Web 技术规范化的方式。它可以提高网站的可访问性、可用性、可维护性,同时减少开发成本和时间。
33. 什么是响应式字体?它有什么好处?
答案:响应式字体是一种能够适应不同设备和屏幕尺寸的字体。它可以提高页面的性能和响应速度,降低带宽和加载时间,提高用户的体验和可用性。
34. 什么是 Web 安全?它有什么作用?
答案:Web 安全是一种保护 Web 应用程序和用户数据的方式。它可以通过使用 SSL、加密、验证、防御措施等来提高网站的安全性和保护用户隐私。
35. 什么是 HTTP 缓存?它有什么作用?
答案:HTTP 缓存是一种将 HTTP 请求结果存储在浏览器或代理服务器中,以避免重复请求的技术。它可以提高页面的性能和响应速度,降低带宽和加载时间,减轻服务器负担。
36. 什么是 CDN?它有什么作用?
答案:CDN(Content Delivery Network)是一种通过将静态资源分发到全球各地的服务器上,以实现更快、更可靠的资源访问的技术。它可以提高页面的性能和响应速度,降低带宽和加载时间,减轻服务器负担。
37. 什么是 DHTML?它有什么作用?
答案:DHTML(Dynamic HTML)是一种用于创建动态 Web 页面的技术。它是 HTML、CSS、JavaScript 和 DOM 等技术的结合体,可以实现多种交互效果,如动画、响应式设计、拖拽等。
38. 什么是 Web 同构技术?它有什么作用?
答案:Web 同构技术是一种将服务器渲染和客户端渲染结合起来的技术。它可以提高页面的性能和响应速度,同时实现搜索引擎优化、可访问性和可维护性等方面的优势。
39. 什么是 CSS 选择器?
答:CSS 选择器是一种用来选择 HTML 元素的方法。它们基于元素的 ID、类、类型、属性和结构等特征来选择匹配的元素。
40. 什么是相对定位和绝对定位?
答:相对定位指的是一个元素相对于它在文档流中的初始位置进行定位,而不是相对于它的父元素。绝对定位指的是一个元素相对于最近的已定位的祖先元素进行定位,如果没有已定位的祖先元素,则相对于文档的 body 元素进行定位。
更多请移步到小程序:

相关文章:

50道web前端工程师面试题及答案解析,你学会了吗
简介:本文包含了50个实用的前端面试题及答案解析,涵盖了HTML、CSS、JavaScript、DOM、Ajax、MVC、模块化、ES6、SPA、Webpack、Babel、Virtual DOM、响应式设计、移动优先设计、响应式图片、CSS 预处理器、后处理器、模块化、布局、盒模型、浮动、定位、…...

【链表OJ题 1】反转链表
目录 题目来源: 代码实现 1、方法一 1.1分析 2、方法二 2.1 分析 题目来源: 力扣 题目描述: 代码实现 1、方法一 struct ListNode* reverseList(struct ListNode* head) {struct ListNode* prev NULL, * cur head;while (cur){st…...
100%通过率 超详细代码注释)
【华为OD机试真题】计算网络信号 (javaC++python)100%通过率 超详细代码注释
计算网络信号 知识点广搜数组 时间限制:1s 空间限制:256MB 限定语言:不限 题目描述: 网络信号经过传递会逐层衰减,且遇到阻隔物无法直接穿透,在此情况下需要计算某个位置的网络信号值,注意:网络信号可以绕过阴隔物array[m][n]的一维数组代表网格地图,array[i][j]=0代表i…...

Tomcat8和Tomcat9乱码问题
今天新开了一个小项目,我丢,乱码了,咋回事,好久没遇到过了,都忘了咋回事。今天必须记录下来,避免继续踩坑 Tomcat 8 不需要进行任何配置即可,它默认的是GBK,而win10 win7 默认的也是…...

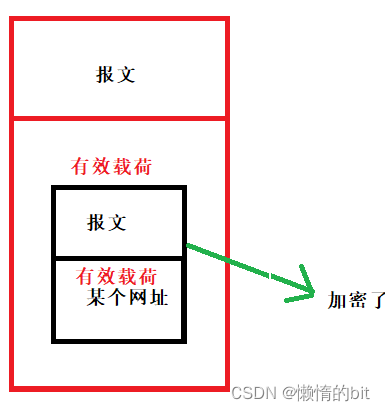
Lesson13 IP协议
IP: 提供一种能力,将数据从A主机送到B主机的能力,但不一定会成功 主机 : 配有 IP 地址 , 但是不进行路由控制的设备 ; 路由器: 即配有 IP 地址 , 又能进行路由控制 ; 节点 : 主机和路由器的统称; 协议头格式 如何封装和解包: 定长报头 自描述字段 如何交付(分用) : 8…...

【每日一题Day192】LC1033移动石子直到连续 | 分类讨论 贪心
移动石子直到连续【LC1033】 三枚石子放置在数轴上,位置分别为 a,b,c。 每一回合,你可以从两端之一拿起一枚石子(位置最大或最小),并将其放入两端之间的任一空闲位置。形式上,假设这…...

2023年软件测试常见面试题100%问必背全套教程
随着数字化时代的到来,软件测试越来越受到重视。在未来的几年里,软件测试将继续成为信息技术领域中的热门职业之一。如果你是一名正在寻找或准备进入软件测试行业的人,那么这套常见面试题全套教程对你来说会非常有用。 这套教程旨在帮助你了…...

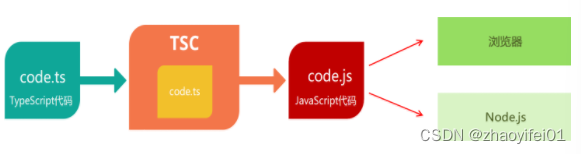
TypeScript 基本概念
TypeScript 是什么? 目标:能够说出什么是 TypeScript TS 官方文档 TS 中文参考 - 不再维护 TypeScript 简称:TS,是 JavaScript 的超集,JS 有的 TS 都有 TypeScript Type JavaScript(在 JS 基础之上…...

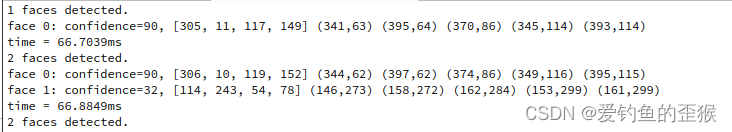
libfacedetection 人脸检测库 检测速度慢的问题
目录 一、libfacedetection 性能介绍 英特尔CPU 使用AVX2指令集 使用AVX512指令集 嵌入式设备 二、加速检测速度 libfacedetetion的前向推理速度很快的原因 使用axv2加速指令 一、libfacedetection 性能介绍 在上一篇文章中,我发现使用摄像头检测,构…...

项目骨架搭建
CSS样式补充 精灵图 CSS精灵图(CSS Sprites)是一种网页优化技术,通过将多个小图像合并成一个大图像,然后通过CSS的背景定位(background-position)属性来显示对应的图像部分。这种技术可以减少HTTP请求次数…...

“火灾不分昼夜,安全在我心中”——五一前厂房消防检查纪实
检查人员: Scott, Jason, Willson, Hanson 检查时间: 2023年4月28日 检查地点: 1厂房、2厂房室内外 检查内容: 一、室内外消火栓: 室内栓外观正常; 室外栓: 栓体防冻防尘套破损、遗失,消防栓缺少防撞保护; 按规定距离厂房外墙不宜小于5…...

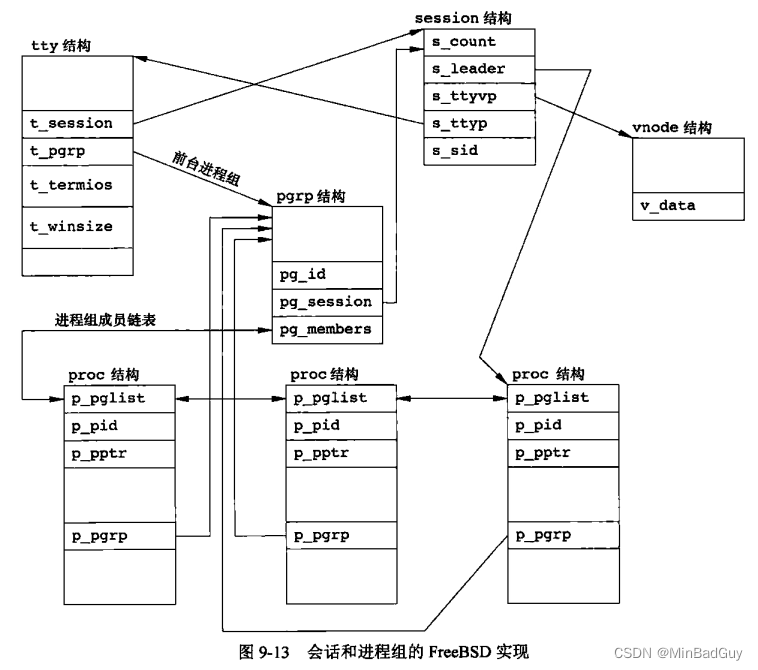
UNIX环境高级编程——进程关系
9.1 引言 本章详细说明进程组以及会话的概念,还将介绍登录shell(登录时所调用的)和所有从登录shell启动的进程之间的关系。 9.2 终端登录 9.3 网络登录 9.4 进程组 每个进程除了有一进程ID之外,还属于一个进程组,进…...

C# ref和out用法和区别
首先:两者都是按地址传递的,使用后都将改变原来参数的数值。 其次:ref可以把参数的数值传递进函数,但是out是要把参数清空,就是说你无法把一个数值从out传递进去的,out进去后,参数的数值为空&am…...

信息复制的革命:印刷术【提高信噪比】
文章目录 引言I 保证信息不被噪音所影响1.1 校对抄写错误的方法1.2 印刷术II 雕版印刷和活字印刷2.1 雕版印刷术2.2 毕昇的胶泥活字印刷2.3 古腾堡的铅活字印刷引言 科学的诞生,丰富了信息产生的源头。文字和纸张,加速了信息的传播和文明的进步。I 保证信息不被噪音所影响 复…...

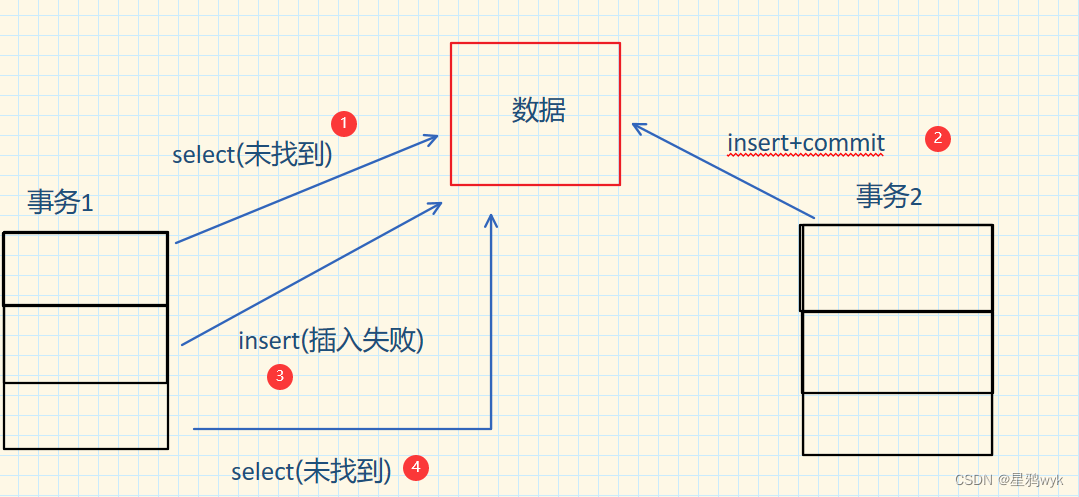
【MySQL】事务
事务是一组操作的集合,我们将一组操作视为一个整体,所以事务里面的操作的时候要么同时成功,要么同时失败,之所以会有事务也是因为我们在实际生活中会用到 最典型的例子就是转账操作:A向B进行转账,A这边扣款成功的同时B那边一定是收款成功的,如果没有事务的话就会出现A扣款成功但…...

学习HCIP的day.03
目录 OSPF:开放式最短路径优先协议 OSPF的数据包 -- 5种 OSPF的状态机 OSPF的工作过程 OSPF的基础配置 关于OSPF协议从邻居建立成为邻接的条件 OSPF的接口网络类型 OSPF:开放式最短路径优先协议 无类别链路状态型IGP协议;由于其基于拓…...
Maven项目的配置
Maven是什么?它的作用是什么? Maven是一种开源的构建工具,它可以自动化构建、测试、部署和管理Java项目。它提供了一个中心化的构建过程,包括依赖管理、项目结构管理、插件管理等,使得开发人员更方便地维护和协作应用…...

Spring Boot使用(基础)
目录 1.Spring Boot是什么? 2.Spring Boot使用 2.1Spring目录介绍 2.2SpringBoot的使用 1.Spring Boot是什么? Spring Boot就是Spring脚手架,就是为了简化Spring开发而诞生的 Spring Boot的优点: 1.快速集成框架,提供了秒级继承各种框架,提供了启动添加依赖的功能 2.内…...

6WINDGate-overview
6WINDGate Overview Author:Once Day Date:2023年4月29日 本文是对6WIND官网文档的整理和翻译,仅供学习和研究之用,原始文章可参考下面文档: 6WINDGate Documentation - 6WIND6WINDGate Modules — 6WINDGate Modul…...

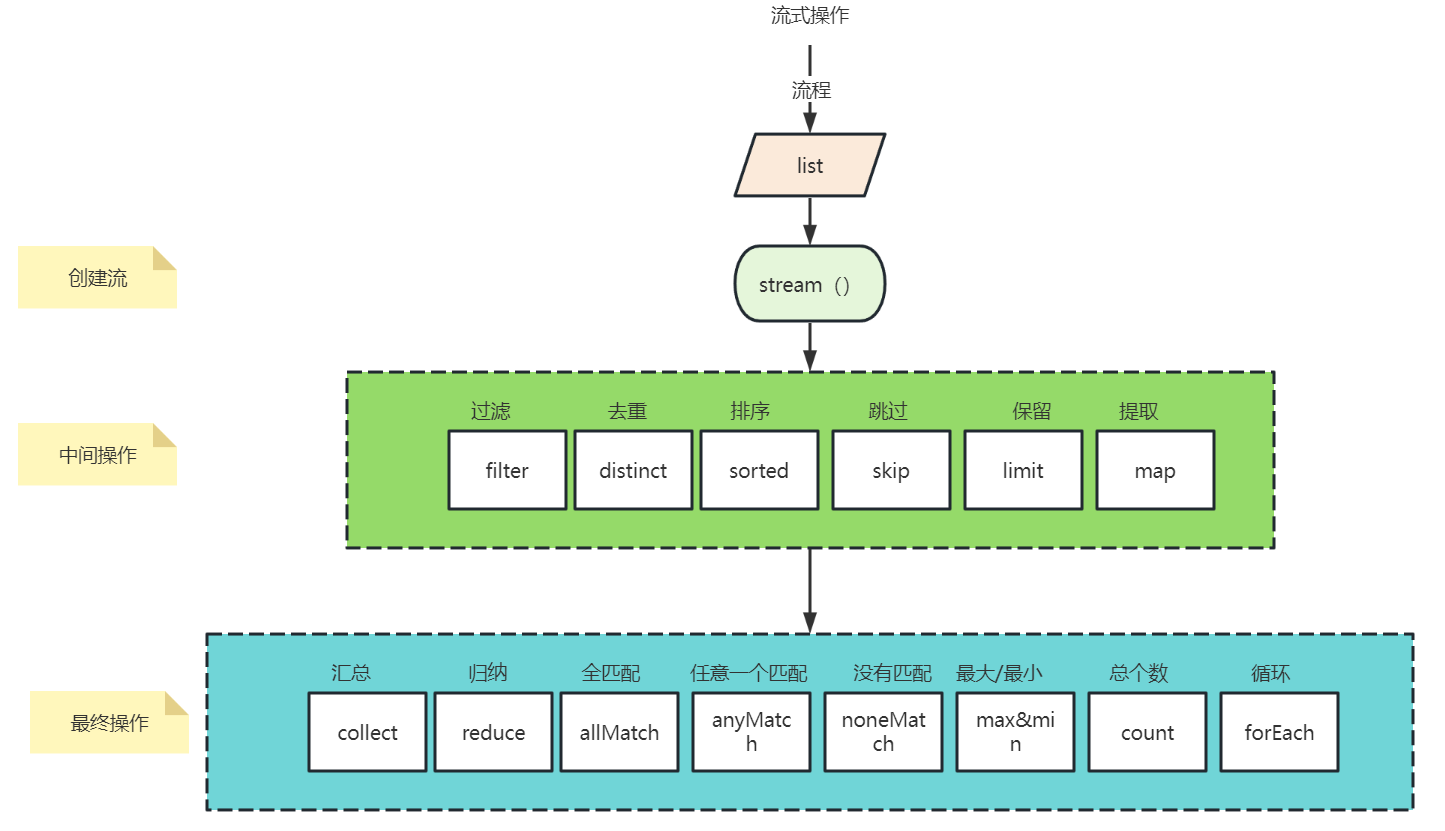
Java8新特性-流式操作
在Java8中提供了新特性—流式操作,通过流式操作可以帮助我们对数据更快速的进行一些过滤、排序、去重、最大、最小等等操作并且内置了并行流将流划分成多个线程进行并行执行,提供更高效、快速的执行能力。接下来我们一起看看Java8为我们新增了哪些便捷呢…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...

python基础语法Ⅰ
python基础语法Ⅰ 常量和表达式变量是什么变量的语法1.定义变量使用变量 变量的类型1.整数2.浮点数(小数)3.字符串4.布尔5.其他 动态类型特征注释注释是什么注释的语法1.行注释2.文档字符串 注释的规范 常量和表达式 我们可以把python当作一个计算器,来进行一些算术…...

AWS vs 阿里云:功能、服务与性能对比指南
在云计算领域,Amazon Web Services (AWS) 和阿里云 (Alibaba Cloud) 是全球领先的提供商,各自在功能范围、服务生态系统、性能表现和适用场景上具有独特优势。基于提供的引用[1]-[5],我将从功能、服务和性能三个方面进行结构化对比分析&#…...
