TypeScript 基础
类型注解
类型注解:约束变量的类型
示例代码:
let age:number = 18
-
说明:代码中的
:number就是类型注解 -
解释:约定了类型,就只能给变量赋值该类型的值,否则,就会报错
错误演示:
错误代码:
错误原因:将string类型的值赋值给了number类型的变量,类型不一致
let age:number = '18'
注意:ts 在编写代码的时候报错多了,但是在浏览器中执行的时候报错少了
TypeScript 类型概述
可以将 TS 中的常用基础类型分为两大类:
-
JS 自有类型
-
简单类型(
numberstringbooleanundefinednull) -
复杂数据类型(数组,对象,函数等)
-
-
TS 新增类型
-
联合类型
-
自定义类型
-
接口
-
元组
-
字面量类型
-
枚举
-
void
-
any
-
泛型
-
...
-
简单类型
-
自有类型 - 简单类型:
number/string/boolean/undefined/null -
特点:简单,这些类型,完全按照 JS 中类型的名称来书写
let num: number = 123
let str: string = 'abc'
let flag: boolean = true
let undefinedValue: undefined = undefined
let nullValue: null = null
数组类型
数组类型的两种写法:
// 方式一
// 语法:let 变量名: 类型[] = 数组值
let arr1: number[] = [1, 2, 3]
let arr2: string[] = ['a', 'b', 'c']
// 方式二(泛型)
// 语法:let 变量名: Array<类型> = 数组值
let arr3: Array<number> = [1, 2, 3]
let arr4: Array<string> = ['a', 'b', 'c']
注意:推荐使用方式一的写法
联合类型
联合类型:将多个类型联合在一起,成为一个类型。
// 需求1:一个变量,既可以是数字,又可以是字符串
let temp: number | string = 123
temp = 'abc'
// 需求2:一个数组,里面既有数字,又有字符串
let arr1: (number | string)[] = [1, 2, 3, 'a']
let arr2: Array<number | string> = [1, 2, 3, 'a']
自定义类型(类型别名)
自定义类型:当一个结构复杂的类型被多次使用时,可以创建一个自定义类型,来简化类型的使用。
-
使用 type 关键字,自定义一个类型
-
语法:type 自定义类型名字 = 具体的类型
-
自定义类型的名字推荐使用大写字母开头
let arr1: (number | string | boolean)[] = [1, 'a', true]
let arr2: (number | string | boolean)[] = [2, 'b', false]
// 方式一
type ArrType = (number | string | boolean)[]
let arr1: ArrType = [1, 'a', true]
let arr2: ArrType = [2, 'b', false]
// 方式二
type ArrItemType = number | string | boolean
let arr1: ArrItemType[] = [1, 'a', true]
let arr2: ArrItemType[] = [2, 'b', false]
函数类型
基本使用
函数类型:其实就是指定函数的 参数 和 返回值 的类型。
方式一:分别给参数和返回值添加类型
// 声明式函数
function sum(n1: number, n2: number): number {
return n1 + n2
}
// 箭头函数写法
const sum = (n1: number, n2: number): number => {
return n1 + n2
}
方式二:给函数整体添加类型
// 定义一个函数整体的类型(类似于箭头函数的写法)
type FnType = (n1: number, n2: number) => number
// 只有箭头函数能使用该方式
const sum: FnType = (n1, n2) => {
return n1 + n2
}
void 类型
void 类型:函数没有返回值时,返回值的类型为 void
// 如果函数没有返回值,返回值的类型是 void。
const sum = (n1: number, n2: number): void => {
console.log(n1 + n2)
}
// 如果函数没有返回值,返回值的类型也可以不写
const sum = (n1: number, n2: number) => {
console.log(n1 + n2)
}
函数的可选参数
可选参数:当函数的参数可传可不传时,给函数的参数指定类型时,就需要使用可选参数。
比如:数组的 slice 方法,可以 slice() 也可以 slice(1) 还可以 slice(1, 3)
// 可选参数:在可传可不传的参数后面添加一个 ?
const mySlice = (start?: number, end?: number) => {
console.log(start, end);
}
mySlice()
注意:可选参数 和 参数默认值,互斥,不能同时使用
对象类型
对象类型:对象是由属性和方法构成的。 所以 TS 的对象的类型,就是描述对象中的属性和方法的类型。
对象中的属性类型
// 在一行代码中指定对象的多个属性类型时,使用分号进行分隔
let person: { name: string; age: number } = {
name: 'zs',
age: 18
}
// 通过换行来指定对象的多个类型,可以省略分号
let person: {
name: string
age: number
} = {
name: 'zs',
age: 18
}
// 可以将类型提取出来
type PersonType = {
name: string
age: number
}
let person: PersonType = {
name: 'zs',
age: 18
}
对象中的函数类型
// 方式一
// 语法:函数名(参数: 参数类型): 返回值类型
let person: {
name: string
age: number
sayHi(friend: string): void
} = {
name: 'zs',
age: 18,
sayHi(friend) {
console.log('你好', friend)
}
}
// 方式二
// 语法:函数名: (参数: 参数类型) => 返回值类型
let person: {
name: string
age: number
sayHi: (friend: string) => void
} = {
name: 'zs',
age: 18,
sayHi(friend) {
console.log('你好', friend)
}
}
对象的可选属性或方法
在对象的属性或方法名后面加一个 ? 问号
type StudengType = {
name: string
gender: string
age: number
score?: number
study?(): void
play(): void
}
let student = {
name: 'zs',
gender: '男',
age: 18,
// score: 100,
// study() {},
play() {}
}
interface接口类型
基本使用
interface:可以定义对象的类型。
interface Person {
name: string
age: number
sayHi(): void
}
let person: Person = {
name: 'zs',
age: 18,
sayHi() {}
}
注意:interface 不能写在一行,加不加分号都可以
interface vs type
-
相同点:都可以给对象定义类型
-
不同点:
-
interface:只能为对象定义类型
-
type:不仅可以为对象定义类型,它还可以定义其他的任意类型
-
type 不能重复定义,interface 可以重复定义,重复定义的内容会合并
-
-
推荐:能用 type 就用 type
// 使用 interface 定义对象类型
interface Person {
name: string
age: number
sayHi(): void
}
// 使用 type 定义对象类型
type Person = {
name: string
age: number
sayHi(): void
}
// person 对象
let person: Person = {
name: 'zs',
age: 18,
sayHi() {}
}
// interface 可以重复定义,重复定义的内容会合并
// 重复定义的使用场景:为项目中引入的第三方库添加新的类型时可以使用
interface Person {
name: string
age: number
}
interface Person {
sayHi(): void
}
// type 不能重复定义
type Person = {
name: string
age: number
}
type Person = {
sayHi(): void
}
interface 继承
interface 继承:如果两个 interface 之间有相同的属性或方法,可以将公共的属性或方法抽离出来,通过继承来实现复用。
-
比如:这两个接口都有 x、y 两个属性,重复写两次,可以,但很繁琐
interface Point2D {
x: number
y: number
}
let point2D: Point2D = {
x: 100,
y: 100
}
interface Point3D {
x: number
y: number
z: number
}
let point3D: Point3D = {
x: 100,
y: 100,
z: 100
}
更好的方式:
interface Point2D {
x: number
y: number
}
interface Point3D extends Point2D {
z: number
}
let point2d: Point2D = {
x: 100,
y: 200
}
let point3d: Point3D = {
x: 100,
y: 200,
z: 300
}
type 的交叉类型也可以实现继承的功能
type Point2D = {
x: number
y: number
}
type Point3D = Point2D & {
z: number
}
let point2d: Point2D = {
x: 100,
y: 200
}
let point3d: Point3D = {
x: 100,
y: 200,
z: 300
}
Tuple元组类型
元组类型:是特殊的数组类型,它确切地知道数组具体包含多少个元素,以及每个元素的类型
使用示例:在地图中,使用经纬度来标记坐标位置
-
使用数组类型
// 使用数组类型的缺点:不严谨,因为该类型的数组中可以出现任意多个数字
let position: number[] = [116.2317, 39.5427]
使用元祖类型
let position: [number, number] = [39.5427, 116.2317]
类型推断
类型推断:在 TS 中,某些没有明确指出类型的地方,TS 会自动推断出类型
换句话说:由于类型推断的存在,有些地方的类型注解可以省略不写
发生类型推断的 2 种常见场景:
-
声明变量并初始化时
-
函数的返回值
// 1. 发生类型推断的场景1:声明变量并初始化时
let age = 18
// 相当于
let age: number = 18
// 2. 发生类型推断的场景2:函数的返回值
const sum = (n1: number, n2: number) => {
return n1 + n2
}
// 相当于
const sum = (n1: number, n2: number): number => {
return n1 + n2
}
-
推荐:对于初学者,类型注解尽量写全,后期能省略类型注解的地方就省略(充分利用TS类型推论的能力,提升开发效率)
-
技巧:如果不知道类型,可以通过鼠标放在变量名称上,利用 VSCode 的提示来查看类型
相关文章:

TypeScript 基础
类型注解 类型注解:约束变量的类型 示例代码: let age:number 18 说明:代码中的 :number 就是类型注解 解释:约定了类型,就只能给变量赋值该类型的值,否则,就会报错 错误演示:…...

MySQL InnoDB引擎 和 Oracle SGA
MySQL InnoDB引擎和Oracle SGA有以下异同: 异同点: 两者都是用来管理数据存储和访问的。 它们都可以通过调整参数来优化性能。 它们都支持事务处理和ACID属性。 它们都可以通过备份和恢复来保护数据。 异点: MySQL InnoDB引擎是一种存储…...

JAVA开发与运维(web生产环境部署)
web生产环境部署,往往是分布式,和开发环境或者测试环境我们一般使用单机不同。 一、部署内容 1、后端服务 2、后台管理系统vue 3、小程序 二、所需要服务器 5台前端服务器 8台后端服务 三、所需要的第三方组件 redismysqlclbOSSCDNWAFRocketMQ…...

普通人,自学编程,5个必备步骤
天给大家分享个干货哈 普通人自学编程 想学成找到一份工作甚至进大厂 非常有效且必备的5个步骤 文章最后 还给大家提供了一些免费的学习资料 记得提前收藏起来 相信很多人在最开始学编程的时候 上来就是去网上找一套视频 或者买一本书直接开干 这种简单粗暴的方法其实是不对的 …...

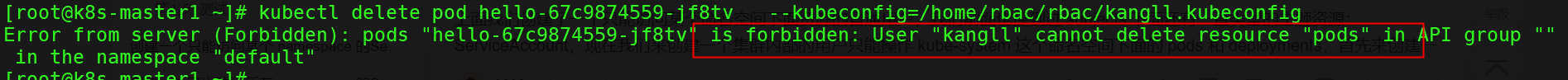
kubernetes安全框架RBAC
目录 一、Kubernetes 安全概述 二、鉴权、授权和准入控制 2.1 鉴权(Authentication) 2.2 授权(Authorization) 2.3 准入控制 三、基于角色的权限访问控制: RBAC 四、案例:为指定用户授权访问不同命名空间权限 一、Kubernetes 安全概述 K8S安全控…...
)
【大数据面试题大全】大数据真实面试题(持续更新)
【大数据面试题大全】大数据真实面试题(持续更新) 1)Java1.1.Java 中的集合1.2.Java 中的多线程如何实现1.3.Java 中的 JavaBean 怎么进行去重1.4.Java 中 和 equals 有什么区别1.5.Java 中的任务定时调度器 2)SQL2.1.SQL 中的聚…...

Linux [常见指令 (1)]
Linux常见指令 ⑴ 1. 操作系统1.1什么事操作系统1.2选择指令的原因 2.使用工具3.Linux的指令操作3.1mkdir指令描述:用法:例子 mkdir 目录名例子 mkdir -p 目录1/ 目录2/ 目录3 3.2 touch指令描述:用法:例子 touch 文件 3.2pwd指令描述:用法:例子 pwd 3.4cd指令描述:用法:例子 c…...

进程控制下篇
进程控制下篇 1.进程创建 1.1认识fork / vfork 在linux中fork函数时非常重要的函数,它从已存在进程中创建一个新进程。新进程为子进程,而原进程为父进程 #include<unistd.h> int main() {pid_t i fork;return 0; }当前进程调用fork,…...

PS学习笔记(零基础PS学习教程)
很多新手学习PS不知从何下手,做设计的第一阶段肯定是打牢基础,把工具用熟练;本期特别为大家整理了PS入门的学习笔记,把每个工具的用法整理了下来,在使用过程中有哪里不清楚的可以翻看来看看~ 一、ps的工作界面的介绍 …...

如何构建数据血缘系统
1、明确需求,确定边界 在进行血缘系统构建之前,需要进行需求调研,明确血缘系统的主要功能,从而确定血缘系统的最细节点粒度,实体边界范围。 例如节点粒度是否需要精确到字段级,或是表级。一般来说&#x…...

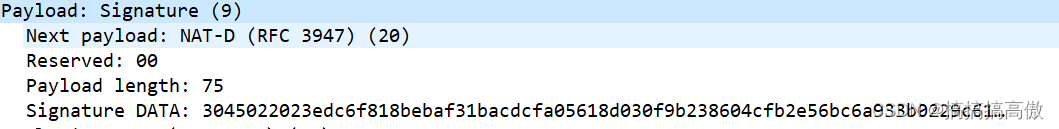
IPsec中IKE与ISAKMP过程分析(主模式-消息3)
IPsec中IKE与ISAKMP过程分析(主模式-消息1)_搞搞搞高傲的博客-CSDN博客 IPsec中IKE与ISAKMP过程分析(主模式-消息2)_搞搞搞高傲的博客-CSDN博客 阶段目标过程消息IKE第一阶段建立一个ISAKMP SA实现通信双发的身份鉴别和密钥交换&…...

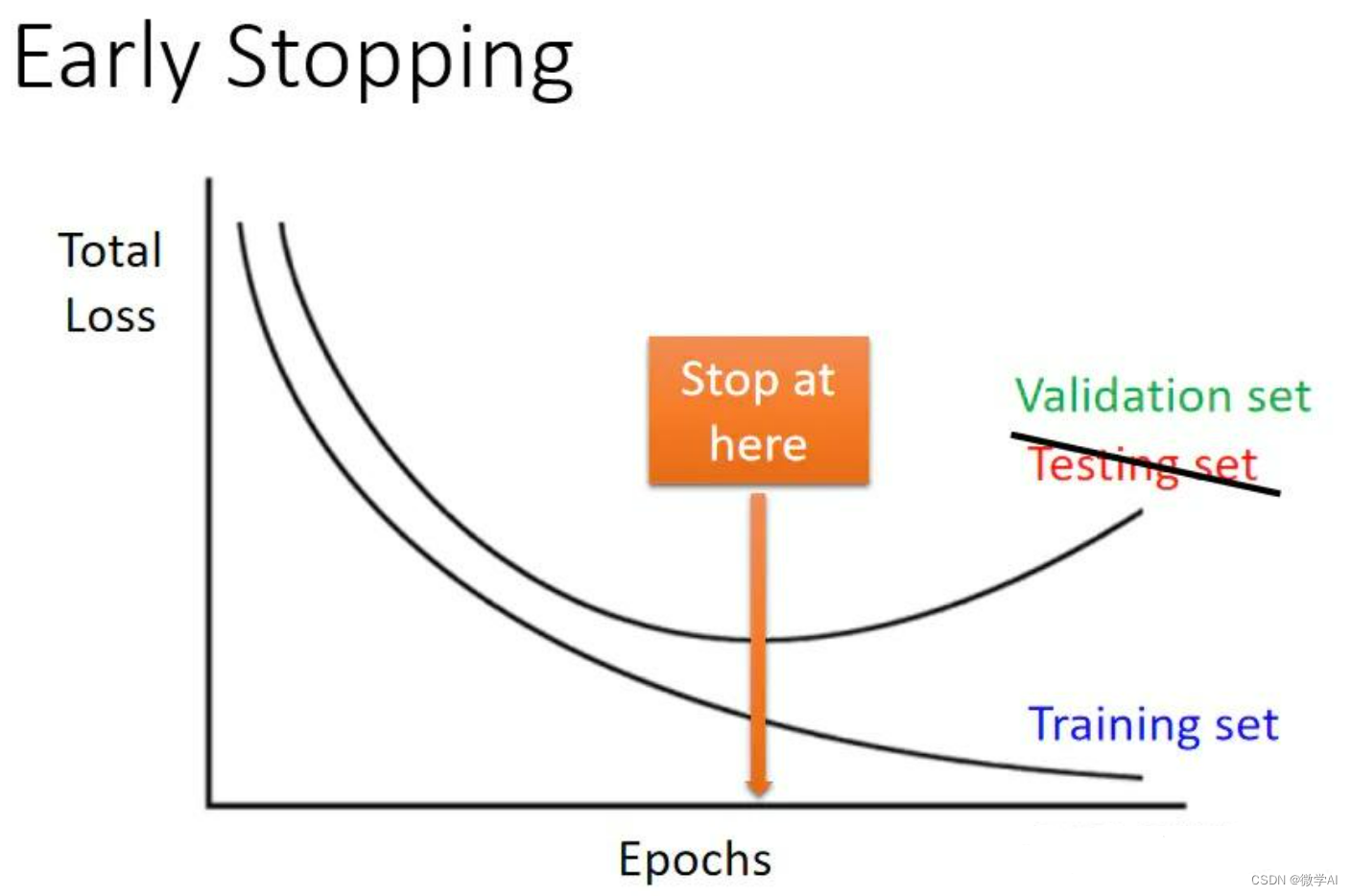
深度学习技巧应用10-PyTorch框架中早停法类的构建与运用
大家好,我是微学AI,今天给大家介绍一下深度学习技巧应用10-PyTorch框架中早停法类的构建与运用,文章将介绍深度学习训练过程中的一个重要技巧—早停法,以及如何在PyTorch框架中实现早停法。文章将从早停法原理和实践出发,结合实际案例剖析早停法的优缺点及在PyTorch中的应…...

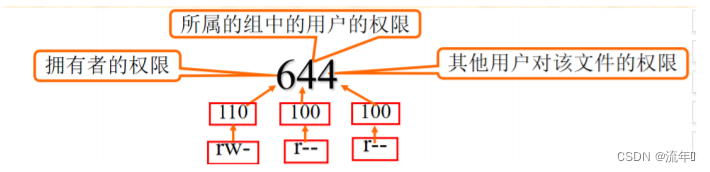
Linux文件系统权限
目录标题 文件权限文件和目录的一般权限文件的权限针对三类对象进行定义文件和目录中,r、w、x的作用 设置文件和目录的一般权限修改文件或目录的权限—chmod(change mode)命令权限值的表示方法—使用3位八进制数表示权限值的表示方法—使用字符串表示修改文件或目录…...

ctfshow之_萌新web1至web7
一、访问在线靶场ctfshow ctf.showhttps://ctf.show/challenges如下图所示,进入_萌新赛的web1问题: 如上图所示,页面代码提示id1000时,可以查询到flag,进行如下尝试: 如下图所示,传入参数id1时…...

HPDA的资料
HPDA,英文全称为High Performance Data Analysis,直译为高性能数据分析。 适用场景 机器学习大数据分析 技术挑战 大量的元数据操作数据的同步随机读写高IOPOS的小IO请求高带宽的文件请求 技术关键字 存算分离移动计算大I/O直通,小I/O聚…...

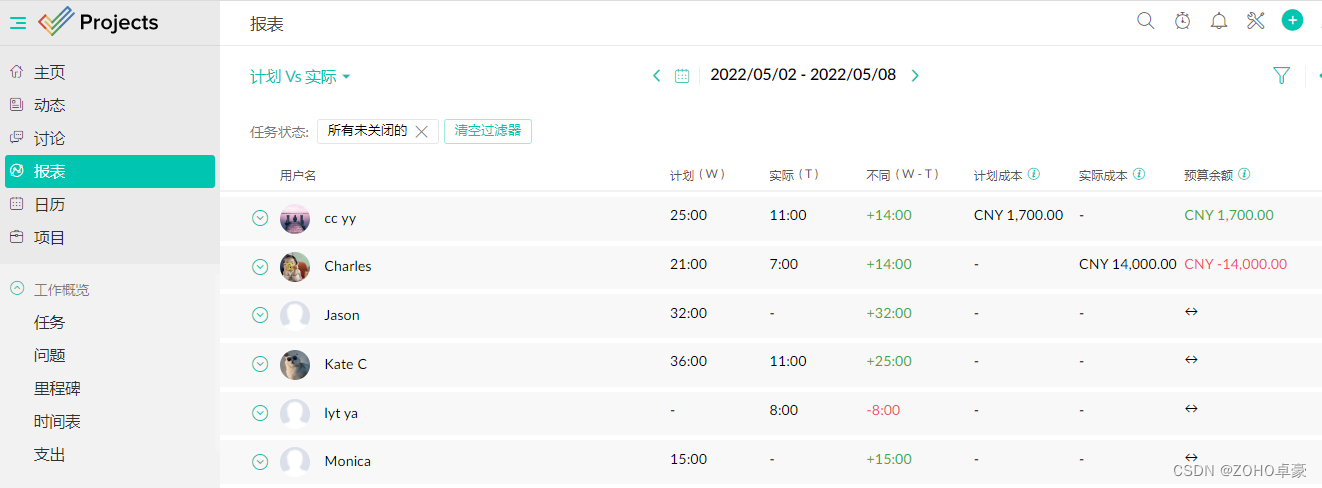
项目管理软件可以用来做什么?这篇文章说清楚了
项目管理软件是用来干嘛的,就得看对项目的理解。项目是为创造独特的产品、服务或成果而进行的临时性工作。建造一座大楼可以是一个项目,进行一次旅游活动、日常办公活动、期末考试复习等也都可以看成一个项目。 项目管理不善会导致项目超时、超支、返工、…...

ETL工具 - Kettle 转换算子介绍
一、Kettle 转换算子 上篇文章对 Kettle 中的输入输出算子进行了介绍,本篇文章继续对转换算子进行讲解。 下面是上篇文章的地址: ETL工具 - Kettle 输入输出算子介绍 转换是ETL里面的T(Transform),主要做数据转换&am…...

界面设计的读书笔记
所见即所得,属于绝大多数的人。 所想即所想,属于极少数的人。 当复杂度,超出了大脑的负荷,人会觉得很累,直到放弃追求。 地图的显示,必须有足够多的描述性的数据。 点信息 :标签,位…...

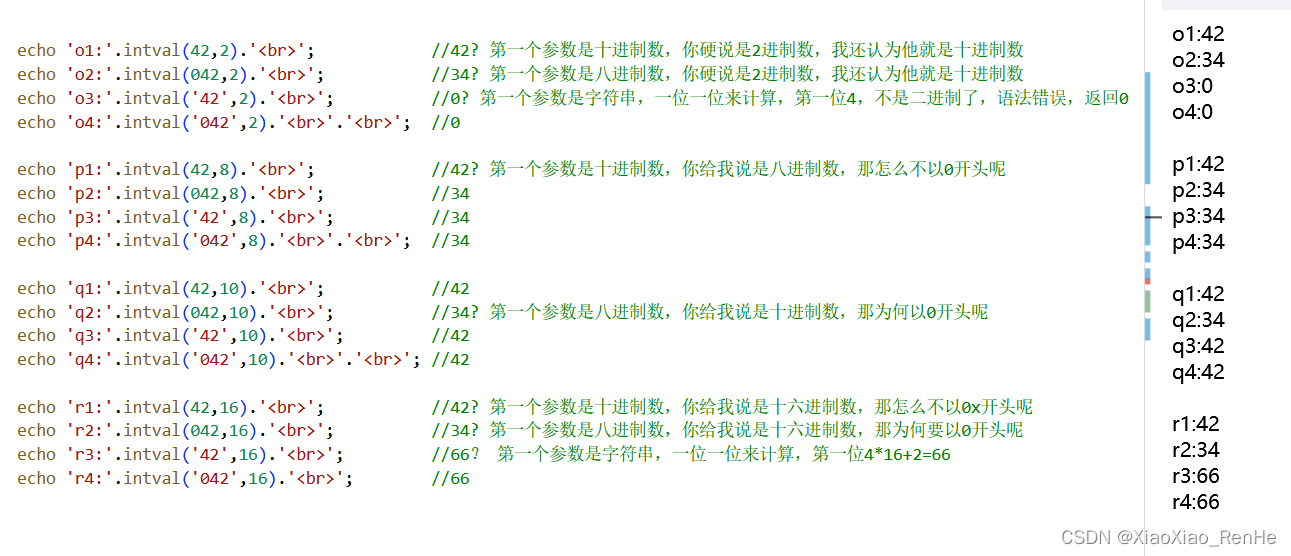
C#底层库--自定义进制转换器(可去除特殊字符,非Convert.ToString方式)
系列文章 C#底层库–程序日志记录类 本文链接:https://blog.csdn.net/youcheng_ge/article/details/124187709 C#底层库–MySQLBuilder脚本构建类(select、insert、update、in、带条件的SQL自动生成) 本文链接:https://blog.csd…...

Doris(24):Doris的函数—聚合函数
1 APPROX_COUNT_DISTINCT(expr) 返回类似于 COUNT(DISTINCT col) 结果的近似值聚合函数。 它比 COUNT 和 DISTINCT 组合的速度更快,并使用固定大小的内存,因此对于高基数的列可以使用更少的内存。 select city,approx_count_distinct(user_id) from site_visit group by c…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...
