颜色空间转换RGB-YCbCr
颜色空间
颜色空间(Color Space)是描述颜色的一种方式,它是一个由数学模型表示的三维空间,通常用于将数字表示的颜色转换成可见的颜色。颜色空间的不同取决于所选的坐标轴和原点,以及用于表示颜色的色彩模型。在计算机图形学和数字图像处理中,常用的颜色空间有RGB、CMYK、YUV、YCbCr、HSV等。
RGB、YUV、YCbCr、CMYK的区别
RGB、YUV、YCbCr是三种不同的颜色空间。
RGB颜色空间是将颜色分解为红、绿、蓝三原色,这是一种加色模型,常用于计算机图形学和显示设备上。在RGB颜色空间中,每个像素由红、绿、蓝三个通道组成。
YUV和YCbCr颜色空间是一种亮度-色度模型,主要用于视频信号的编码和传输。其中,Y表示亮度(Luma),U和V或Cb和Cr表示色度(Chroma)。
在YUV颜色空间中,亮度Y表示图像的亮度信息,色度U和V表示颜色信息。Y通道只包含亮度信息,U和V通道包含颜色信息。在YUV颜色空间中,对于一幅图像,只需要传输亮度信息Y,就可以保证图像的主要内容传输。色度信息U和V可以通过亮度信息Y来计算,从而实现压缩。
YCbCr颜色空间是YUV颜色空间的一种变体,常用于数字图像和视频处理中。YCbCr颜色空间中,Y通道和YUV颜色空间中的Y通道一样,表示亮度信息,Cb和Cr通道表示色度信息。与YUV不同的是,Cb和Cr通道都经过了一定程度的色度子采样,以减少图像数据的传输量和存储空间。
总之,RGB颜色空间用于计算机图形学和显示设备,YUV 主要用于电视广播和视频传输,而 YCbCr 主要用于数字图像和视频处理,包括压缩、编码、解码和显示等领域。
YCbCr与RGB的相互转换
RGB->YCbCr
RGB颜色空间转换成YCbCr颜色空间公式如下:
Y = 0.299 R + 0.587 G + 0.114 B C b = − 0.1687 R − 0.3313 G + 0.5 B C r = 0.5 R − 0.4187 G − 0.0813 B Y=0.299R+0.587G+0.114B\\ Cb=-0.1687R-0.3313G+0.5B\\ Cr=0.5R-0.4187G-0.0813B Y=0.299R+0.587G+0.114BCb=−0.1687R−0.3313G+0.5BCr=0.5R−0.4187G−0.0813B
YCbCr->RGB
R = Y + 1.402 C r G = Y − 0.344 C b − 0.714 C r B = Y + 1.772 C b R=Y+1.402Cr\\ G=Y-0.344Cb-0.714Cr\\ B=Y+1.772Cb R=Y+1.402CrG=Y−0.344Cb−0.714CrB=Y+1.772Cb
注释
Y通道代表亮度,其取值范围为0到255。而Cb和Cr通道代表色度,其取值范围为-128到127,在具体使用时通常需要加上128的偏移量,使其取值范围变为0到255,与Y通道一致。这样做的目的是方便数据传输和处理。所以有很多其他文章的RGB到YCbCr公式加了128,需要注意其中含义,不要混淆
测试代码
import matplotlib.pyplot as plt # plt 用于显示图片
import numpy as np
import cv2
import copy# ITU-R BT.601
# https://en.wikipedia.org/wiki/YCbCr
# RGB -> YCbCr
def rgb2ycbcr(rgb):m = np.array([[ 0.299, 0.587, 0.114],[-0.1687, -0.3313, 0.5],[ 0.5, -0.4187, -0.0813]])shape = rgb.shapeif len(shape) == 3:rgb = rgb.reshape((shape[0] * shape[1], 3))ycbcr = np.dot(rgb, m.transpose())return ycbcr.reshape(shape)# ITU-R BT.601
# https://en.wikipedia.org/wiki/YCbCr
# YUV -> RGB
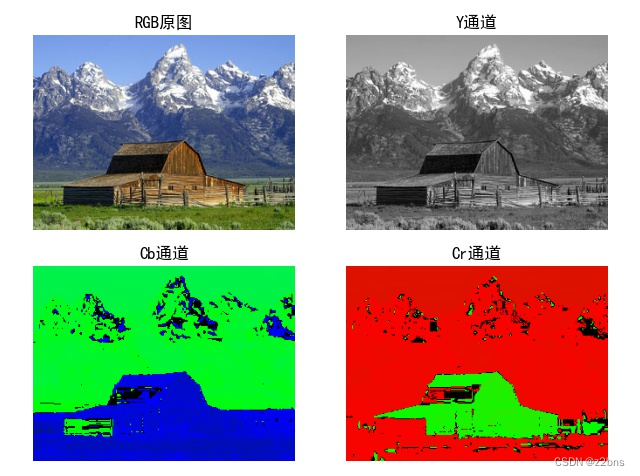
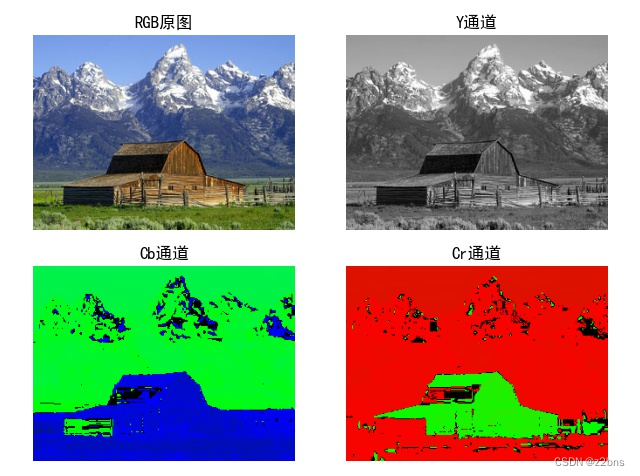
def ycbcr2rgb(ycbcr):m = np.array([[ 1,0, 1.402],[1, -0.344, -0.714],[ 1, 1.772, 0]])shape = ycbcr.shapeif len(shape) == 3:ycbcr = ycbcr.reshape((shape[0] * shape[1], 3))rgb = np.dot(ycbcr, m.transpose())return rgb.reshape(shape)def main():#opencv的颜色通道顺序为[B,G,R],而matplotlib颜色通道顺序为[R,G,B],所以需要调换一下通道位置img1 = cv2.imread('./yuv.jpg')[:,:,(2,1,0)] # 读取和代码处于同一目录下的 yuv.jpgimg2=rgb2ycbcr(img1)#结果展示plt.rcParams['font.sans-serif'] = ['SimHei'] # 中文乱码plt.subplot(221)#imshow()对图像进行处理,画出图像,show()进行图像显示plt.imshow(img1)plt.title('RGB原图')#不显示坐标轴plt.axis('off')# print('原RGB图像')# print(img1)#子图2plt.subplot(222)img2=rgb2ycbcr(img1)#Cb分量赋值为0img2[:,:,1]=0#Cr分量赋值为0img2[:,:,2]=0#重新转成rgb图像img3=ycbcr2rgb(img2)# print('RGB-YCbCr图像')# print(img2)img3=img3.astype(np.uint8)plt.imshow(img3)plt.title('Y通道')plt.axis('off')#子图3plt.subplot(223)# print('YCbCr-RGB图像')# print(img3)img2=rgb2ycbcr(img1)#Y分量赋值为0img2[:,:,0]=0#Cr分量赋值为0img2[:,:,2]=0#重新转成rgb图像img4=ycbcr2rgb(img2)# print(img4)img4=img4.astype(np.uint8)# print(img3)plt.imshow(img4)plt.title('Cb通道')plt.axis('off')#子图4plt.subplot(224)img2=rgb2ycbcr(img1)#Y分量赋值为0img2[:,:,0]=0#Cb分量赋值为0img2[:,:,1]=0#重新转成rgb图像img5=ycbcr2rgb(img2)img5=img5.astype(np.uint8)plt.imshow(img5)plt.title('Cr通道')plt.axis('off')# #设置子图默认的间距plt.tight_layout()#显示图像plt.show()if __name__ =='__main__':main()运行结果
原图片
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Yf5kBINs-1682659856502)(颜色空间转换RGB-YCbCr/yuv.jpg)]](https://img-blog.csdnimg.cn/016aff6926874d0b99320f3ad7c779f7.png)
转换结果

参考
[1] YCbCr
[2] jpeg图片格式详解
[3] RGB、YUV和HSV颜色空间模型
[4] RGB和YUV色彩模式
[5] YUV颜色编码格式
[6] 在Python中正确地将RGB转换成YCbCr
[7] JPEG算法解密
相关文章:

颜色空间转换RGB-YCbCr
颜色空间 颜色空间(Color Space)是描述颜色的一种方式,它是一个由数学模型表示的三维空间,通常用于将数字表示的颜色转换成可见的颜色。颜色空间的不同取决于所选的坐标轴和原点,以及用于表示颜色的色彩模型。在计算机…...

年薪40万程序员辞职炒股,把一年工资亏光了,得了抑郁症,太惨了
年薪40万的程序员辞职全职炒股 把一年的工资亏光了 得了抑郁症 刚才在网上看了一篇文章 是一位北京的一位在互联网 大厂上班的程序员 在去年就是股市行情比较好的时候 他买了30多万股票 结果连续三个月都赚钱 然后呢 他是就把每天就996这种工作就辞掉了 然后在家全是炒股 感觉炒…...

10分钟如何轻松掌握JMeter使用方法?
目录 引言 安装jmeter HTTP信息头管理器 JMeter断言 HTTP请求默认值来代替所有的域名与端口 JSON提取器来替换变量 结语 引言 想要了解网站或应用程序的性能极限,JMeter是一个不可或缺的工具。但是,对于初学者来说,该如何上手使用JMe…...

[NLP]如何训练自己的大型语言模型
简介 大型语言模型,如OpenAI的GPT-4或Google的PaLM,已经席卷了人工智能领域。然而,大多数公司目前没有能力训练这些模型,并且完全依赖于只有少数几家大型科技公司提供技术支持。 在Replit,我们投入了大量资源来建立从…...

LeetCode1047. 删除字符串中的所有相邻重复项
1047. 删除字符串中的所有相邻重复项 给出由小写字母组成的字符串 S,重复项删除操作会选择两个相邻且相同的字母,并删除它们。 在 S 上反复执行重复项删除操作,直到无法继续删除。 在完成所有重复项删除操作后返回最终的字符串。答案保证唯一…...
)
3。数据结构(3)
嵌入式软件开发第三部分,各类常用的数据结构及扩展,良好的数据结构选择是保证程序稳定运行的关键,(1)部分包括数组,链表,栈,队列。(2)部分包括树,…...

QT停靠窗口QDockWidget类
QT停靠窗口QDockWidget类 QDockWidget类简介函数和方法讲解 QDockWidget类简介 QDockWidget 类提供了一个部件,它可以停靠在 QMainWindow 内或作为桌面上的顶级窗口浮动。 QDockWidget 提供了停靠窗口部件的概念,也称为工具面板或实用程序窗口。 停靠窗…...

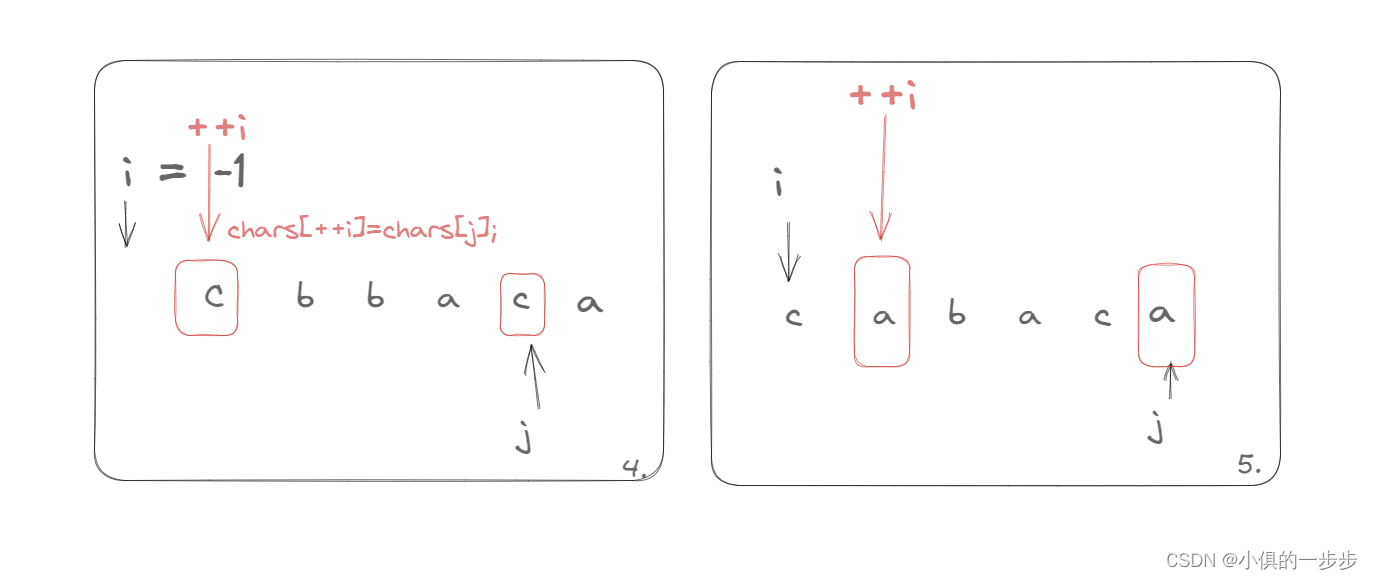
【LeetCode】139. 单词拆分
139. 单词拆分(中等) 思路 首先将大问题分解成小问题: 前 i 个字符的子串,能否分解成单词;剩余子串,是否为单个单词; 动态规划的四个步骤: 确定 dp 数组以及下标的含义 dp[i] 表示 s…...

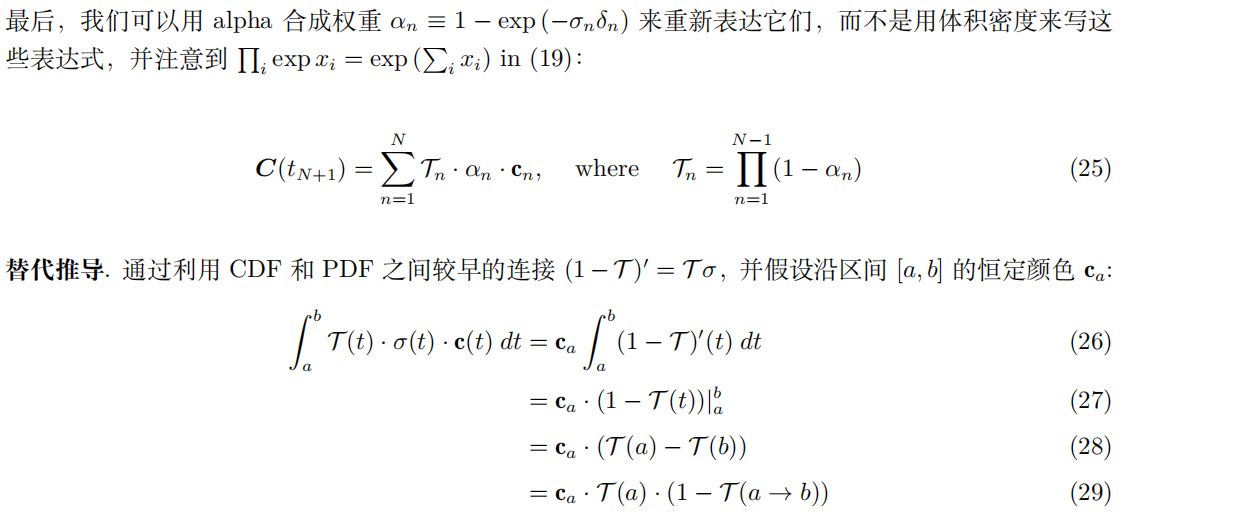
【三维重建】NeRF原理+代码讲解
文章目录 一、技术原理1.概览2.基于神经辐射场(Neural Radiance Field)的体素渲染算法3.体素渲染算法4.位置信息编码(Positional encoding)5.多层级体素采样 二、代码讲解1.数据读入2.创建nerf1.计算焦距focal与其他设置2.get_emb…...

IntelliJ IDEA 社区版2021.3配置SpringBoot项目详细教程及错误解决方法
目录 一、SpringBoot的定义 二、Spring Boot 优点 三、创建一个springboot的项目 四、使用IDEA创建SpringBoot失败案例 一、SpringBoot的定义 Spring 的诞⽣是为了简化 Java 程序的开发的,⽽ Spring Boot 的诞⽣是为了简化 Spring 程序开发的。 Spring Boot 翻…...

Qt中QDebug的使用
QDebug类为调试信息(debugging information)提供输出流。它的声明在<QDebug>中,实现在Core模块中。将调试或跟踪信息(debugging or tracing information)写出到device, file, string or console时都会使用QDebug。 此类的成员函数参考:https://doc…...

vue使用路由的query配置项时如何清除地址栏的参数
写vue项目时,如果想通过路由的query配置项把参数从一个组件传到另一个组件,但是又不希望?idxxx显示在地址栏(如:http://localhost:8080/test?idxxx的?idxxx),该怎么做: 举一个案例࿱…...
)
Redis-列表(List)
Redis列表(List) 介绍 单键多值Redis 列表是简单的字符串列表,按照插入顺序排序。你可以添加一个元素到列表的头部(左边)或者尾部(右边)它的底层实际是个双向链表,对两端的操作性能很高,通过索…...

ripro主题修改教程-首页搜索框美化教程
先看效果图: 我们来看怎么实现: 1、找到wp-content/themes/ripro/assets/css/diy.css并将下面的内容整体复制进去并保存 /*首页搜索框*/ .bgcolor-fff {background-color: #fff; } .row,.navbar .menu-item-mega>.sub-menu{margin-left:-10px;margin-right:-10px;} .home…...

写作业用白光还是暖光?盘点色温4000K的护眼台灯
台灯的白光或者暖光指的是台灯的色温,低色温的光线看起来发黄发红,高色温的光线发白发蓝。 如果灯光的光源是高品质光源,本身没有蓝光问题,那么色温的选择对护眼的影响是比较少的,更多的是对人学习工作状态,…...
-- SimpleDateFormat类)
Java时间类(一)-- SimpleDateFormat类
目录 1. SimpleDateFormat的构造方法: 时间模式字母: 2. SimpleDateFormat的常用方法: “工欲善其事,必先利其器”。学习时间类之前,需要先学习SimpleDateFormat类。 java.text.SimpleDateFormat类是以与语言环境有关的方式来格式...

07 Kubernetes 网络与服务管理
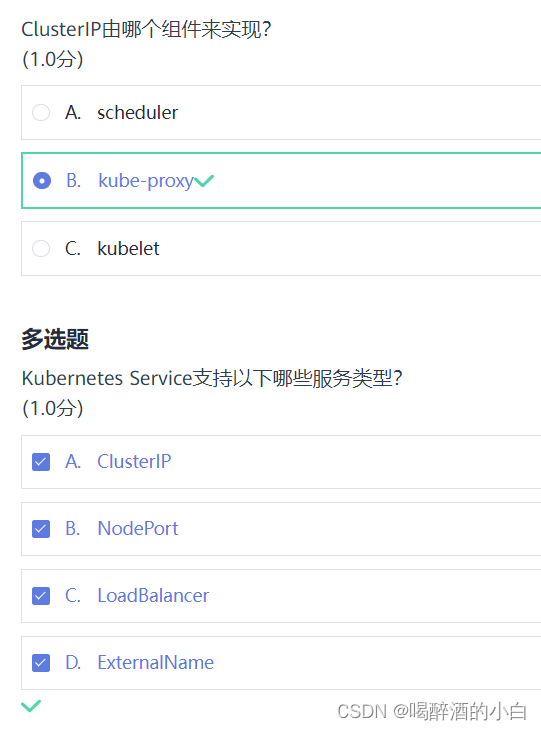
课件 Kubernetes Service是一个抽象层,用于定义一组Pod的访问方式和访问策略,其作用是将一组Pod封装成一个服务,提供一个稳定的虚拟IP地址和端口号,以便于其他应用程序或服务进行访问。 以下是Kubernetes Service YAML配置文件的…...

并发编程之Atomic原子操作类
基本类型:AtomicInteger、AtomicBoolean、AtomicLong 引用类型:AtomicReference、AtomicMarkableReference、AtomicStampedReference 数组类型:AtomicIntegerArray、AtomicLongArray、AtomicReferenceArray 对象属性原子修改器:…...

管家婆辉煌Ⅱ 13.32版安装方法
因管家婆辉煌版已经长期不更新,现已经出现蓝屏的问题,故此新开此贴,慢慢更新安装方法。 首先管家婆下载地址:http://www.grasp.com.cn/download.aspx?id116 先安装sql server 2008 下载后,运行安装,请注…...

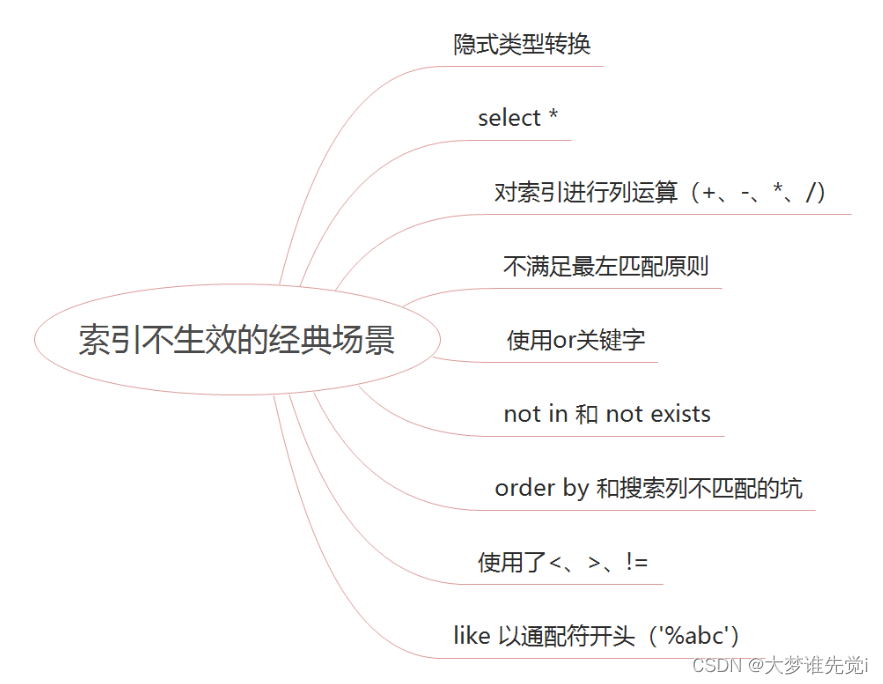
常见的接口优化技巧思路
一、背景 针对老项目,去年做了许多降本增效的事情,其中发现最多的就是接口耗时过长的问题,就集中搞了一次接口性能优化。本文将给小伙伴们分享一下接口优化的通用方案。 二、接口优化方案总结 1.批处理 批量思想:批量操作数据…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

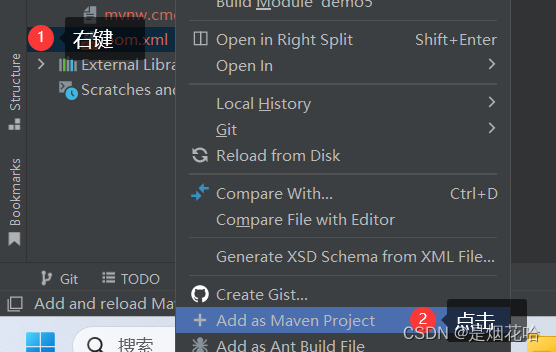
基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...
