基于HTML实现浪漫情人节表白代码(附源代码)

🤵♂️ 个人主页:@艾派森的个人主页
✍🏻作者简介:Python学习者
🐋 希望大家多多支持,我们一起进步!😄
如果文章对你有帮助的话,
欢迎评论 💬点赞👍🏻 收藏 📂加关注+
目录
前言
项目介绍
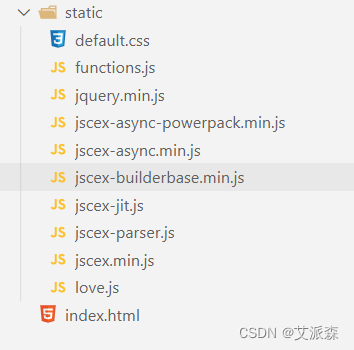
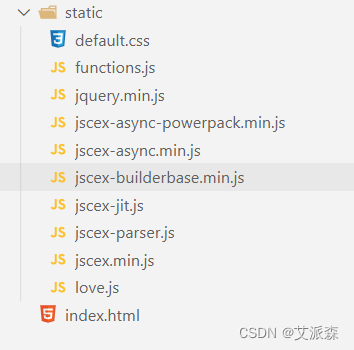
1.项目结构
2.修改表白文字
3.修改时间
表白诗
项目源码
前言
情人节,又称圣瓦伦丁节或圣华伦泰节,日期在每年公历的2月14日,是西方国家的传统节日之一,起源于基督教。如今已经成为全世界著名的浪漫节日,但是不同国家的人们表达爱意的方式却各不相同。
情人节是一个关于爱、浪漫以及花、巧克力、贺卡的节日,男女在这一天互送礼物用以表达爱意或友好。情人节的晚餐约会通常代表了情侣关系的发展关键。
情人节现已成为欧美各国青年人喜爱的节日,其他国家也已开始流行。中国将传统节日七夕节视作情人节。由于能表达共同的人类情怀,各国各地纷纷发掘了自身的“情人节”。据海外网2019年2月14日电,有美媒曝出,日本女性正在抵制本国情人节的一项独特传统。
今天就是情人节了,不知道眼前的你脱单了没有,反正俺是没有。当然这都不是问题,不管你是否脱单,我相信今天的代码分享一定会对你有所帮助!
废话不多说,先看看最后的效果:


首先映入眼帘的是一个小爱心,当鼠标点击的时候,爱心会变成一个小红种子落入大地,然后逐渐长成一颗大的爱心树,接着就是展示喜欢至今的时间,最后就是表白文字的撰写。
项目介绍
1.项目结构

本次项目主要使用到html、css、js语言。
2.修改表白文字
要修改项目中的表白文字,打开index.html代码,找到下面代码位置进行修改即可。
<div id="code"><font color="#FF0000"><span class="say">我的心中充满了爱,</span><br><span class="say">对你的情感无限真诚。</span><br><span class="say">我希望你能感受到,</span><br><span class="say">这份深深的爱情。</span><br><span class="say"> </span><br><span class="say">你是阳光中的一道亮丽,</span><br><span class="say">是我生命中不可或缺的部分。</span><br><span class="say">我想要陪伴你,</span><br><span class="say">在你身边永远微笑。</span><br><span class="say"> </span><br><span class="say">我知道,我可能不是最完美的人,</span><br><span class="say">但我会努力去爱你,</span><br><span class="say">用一生去宠爱你,</span><br><span class="say">用最真诚的心爱你。</span><br><span class="say"> </span><br><span class="say">亲爱的悦悦,我爱你,永远爱你,</span><br><span class="say">愿你能接受我的爱,</span><br><span class="say">和我一起走进幸福的未来。</span><br><span class="say"> </span><br><span class="say"><span class="space"></span> -- 爱你的森森--</span></font>
</div></div><div id="clock-box"><span class="STYLE1"></span>
<font color="#33CC00">亲爱的悦悦,我喜欢你</font><span class="STYLE1">已经是……</span><div id="clock"></div></div>3.修改时间
要修改时间进入index.html代码,翻到最下面,找到以下代码位置进行修改(默认开始时间是2020年1月15日16小时53分0秒)
var textAnimate = eval(Jscex.compile("async", function () {var together = new Date();together.setFullYear(2020,1 , 15); //时间年月日together.setHours(16); //小时 together.setMinutes(53); //分钟together.setSeconds(0); //秒前一位together.setMilliseconds(0); //秒第二位$("#code").show().typewriter();$("#clock-box").fadeIn(500);while (true) {timeElapse(together);$await(Jscex.Async.sleep(1000));}}));表白诗
本次项目中的诗词是我用csdn自带的ChatGPT自动生成的,在手机APP端【我的】-->【更多服务】-->【ChatGPT】,用起来还不错。最后再帮大家找到一些唯美爱情的古诗词:
1、问世间,情是何物,直教生死相许。
2、恨君不似江楼月,南北东西,南北东西,只有相随无别离。
3、当时明月在,曾照彩云归。
4、春蚕到死丝方尽,蜡炬成灰泪始干。
5、浮生长恨欢娱少,肯爱千金轻一笑。为君持酒劝斜阳,且向花间留晚照。
6、天与短因缘,聚散常容易。
7、满院落花帘不卷,断肠芳草远。
8、何处合成愁,离人心上秋。
9、重叠泪痕缄锦字,人生只有情难死。
10、无缘何生斯世,有情能累此生。
11、江州司马,青衫泪湿,同是天涯。
12、红烛背,绣帘垂,梦长君不知。
13、唯将终夜长开眼,报答平生未展眉。
14、惟将终夜长开眼,报答平生未展眉。
15、妾身悔作商人妇,妾命当逢薄幸夫。
16、相思树底说相思,思郎恨郎郎不知。
17、名播兰簪妃后里,晕生莲脸君王侧。
18、君安游兮西入秦,愿为影兮随君身。
19、花红易衰似郎意,水流无限似侬愁。
20、教人无处寄相思,落花芳草过前期,没人知。
21、锺情怕到相思路。盼长堤,草尽红心。动愁吟,碧落黄泉,两处难寻。
22、红豆生南国,春来发几枝,愿君多采撷,此物最相思。
23、莫道佳人总是痴,惺惺怜俐没便宜。只因会尽人间事,惹得闲愁满肚皮。
24、还始觉、留情缘眼,宽带因春。
25、宜有词仙,拥素云黄鹤,与君游戏。
26、泪雨问花花不语,又见散花落满地。步雨深夜夜不许,再盼长夜破晓时。
27、妆罢低声问夫婿,画眉深浅入时无。
28、诚知此恨人人有,贫贱夫妻百事哀。
29、千万恨,恨极在天涯。山月不知心里事,水风吹落眼前花,摇曳碧云斜。
30、细腰争舞君沉醉,白日秦兵天下来。
31、恨到归时方始休,月明人倚楼。
32、相思莫共花争发,一寸相思一寸灰。
33、寻寻觅觅,冷冷清清,凄凄惨惨戚戚。
34、看朱成碧思纷纷,憔悴支离为忆君。
35、红颜未老恩先断,从此箫郎是路人。
36、取次花丛懒回顾,半缘修道半缘君。
37、静水流深,沧笙踏歌;三生阴晴圆缺,一朝悲欢离合。
38、三杯两盏残淡酒,怎敌他晚来风急。
39、荆州麦熟茧成蛾,缲丝忆君头绪多。
40、明月楼高休独倚,酒入愁肠,化作相思泪。
41、凡事皆有代价,快乐的代价便是痛苦。
42、云淡风高叶乱飞,小庭寒雨绿苔微,深闺人静掩屏帷。
43、凄凉别后两应同,最是不胜清怨月明中。
44、俏丽若三春之桃,清素若九秋之菊。
项目源码
链接:https://pan.baidu.com/s/1hlgbFYsxzaCp1q_YwyOQ6Q
提取码:50rw
短信筑起城堡,文字开出玫瑰,问候散发甜蜜,新年触动精彩。在新的一年,祝福你的爱情,全年旅途愉快,幸福依然。情人节快乐!
相关文章:

基于HTML实现浪漫情人节表白代码(附源代码)
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...

PCL 平面拟合——RANSAC
文章目录 一、基本思想二、代码示例1、参数选择2、核心代码3、完整代码4、结果展示三、关于 RANSAC 的一些思考参考文献一、基本思想 随机抽样一致性算法RANSAC(Random sample consensus)是一种迭代的方法,从一系列包含有离群值的数据中计算数学模型参数的方法。RANSAC算法本…...

【Linux之Shell脚本实战】监控系统的磁盘空间使用率
【Linux之Shell脚本实战】监控系统的磁盘空间使用率 一、脚本要求二、检查本地系统环境1.检查系统版本2.检查系统内核版本三、编写disk.sh脚本1.创建脚本目录2.编写disk.sh脚本3.执行测试脚本四、查看脚本执行日志文件五、本次实践总结1.脚本定时执行2.实践总结一、脚本要求 1.…...

【Python安全编程】Python实现网络主机和端口扫描
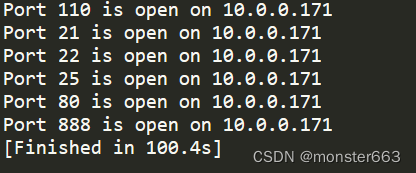
文章目录前言环境准备Python实现主机扫描基于ARP协议基于ICMP协议普通版本多线程版本Python实现端口扫描扫描单个端口利用多线程扫描端口后记前言 本文主要讲几个利用Python实现网络扫描的小例子,可以结合多线程或多进程编程改进实例 我曾经走过多遥远的路 跨越过多…...

四大垃圾回收算法七大垃圾回收器
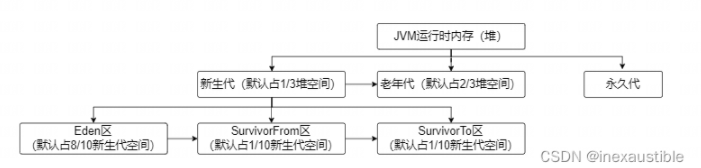
JVM的运行时内存也叫做JVM堆,从GC的角度可以将JVM分为新生代、老年代和永久代。其中新生代默认占1/3堆内存空间,老年代默认占2/3堆内存空间,永久代占非常少的对内存空间。新生代又分为Eden区、SurvivorFrom区和SurvivorTo区, Eden…...

P1217 [USACO1.5]回文质数 Prime Palindromes
[USACO1.5]回文质数 Prime Palindromes 题目描述 因为 151151151 既是一个质数又是一个回文数(从左到右和从右到左是看一样的),所以 151151151 是回文质数。 写一个程序来找出范围 [a,b](5≤a<b≤100,000,000)[a,b] (5 \le a < b \l…...

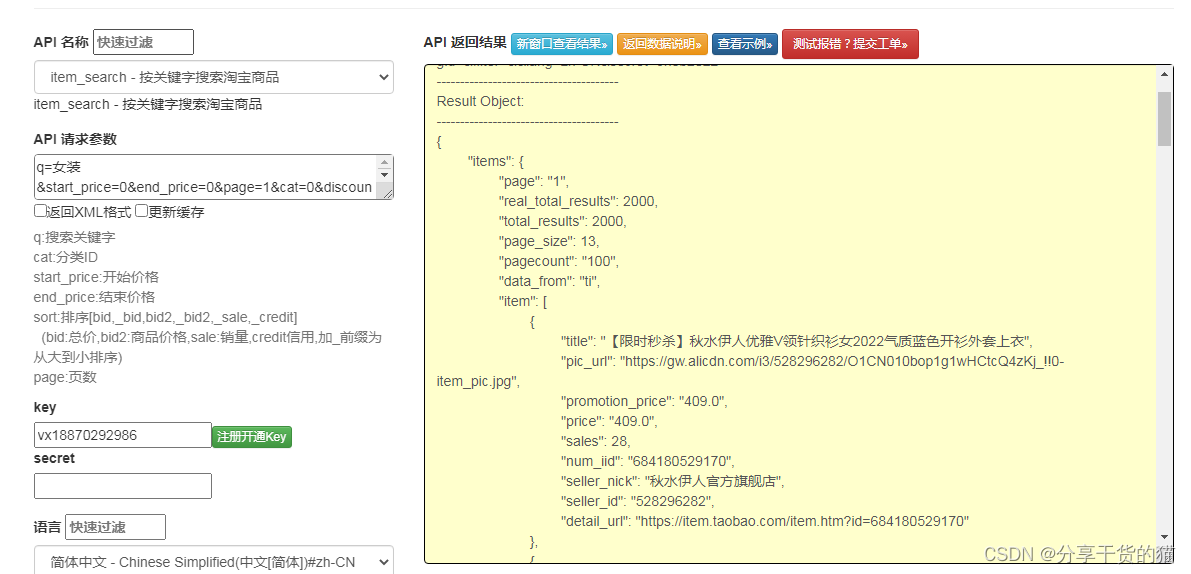
用大白话给你科普,到底什么是 API(应用程序编程接口)?
何为API?如果你在百度百科上搜索,你会得到如下结果:API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组…...

企业电子招采系统源码——信息数智化招采系统
信息数智化招采系统 服务框架:Spring Cloud、Spring Boot2、Mybatis、OAuth2、Security 前端架构:VUE、Uniapp、Layui、Bootstrap、H5、CSS3 涉及技术:Eureka、Config、Zuul、OAuth2、Security、OSS、Turbine、Zipkin、Feign、Monitor、…...
)
【vnc】Ubuntu20.04+vnc安装和配置(中文输入法)
Ubuntu20.04vnc安装和配置(中文输入法) 安装vnc 用以下apt 命令安装: sudo apt install tigervnc-common tigervnc-standalone-server tigervnc-viewer tigervnc-xorg-extension注意,要用standalone-server版本,不要下载Tiger官方安装包&a…...

【排序算法】数据结构排序详解
前言: 今天我们将讲解我们数据结构初阶的最后一部分知识的学习,也是最为“炸裂”的知识---------排序算法的讲解!!!! 目录1.排序的概念及其运用1.1排序的概念1.2排序运用2.常见排序算法的实现2.1 插入排序2…...

【docker知识】DockerFile语法 1:注释指令、解释器指令
一、说明 在docker的指令下工作,似乎很简单,然而,对于复杂工程,这些初级知识是不够的。正确使用DockerFile构建镜像是必须的技能。我们这里假定您已经熟练docker的指令,我们继续上升一个台阶,如何用build和…...
)
[失业前端恶补算法]JavaScript leetcode刷题top100(一)
专栏声明:只求用最简单的,容易理解的方法通过,不求优化,不喜勿喷 今天更新五个 easy 难度题目: 两数之和 题面 给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的…...

HTTP协议
目录 一、HTTP协议 1.http 2.url url的组成: url的保留字符: 3.http协议格式编辑 ①http request ②http response 4.对request做出响应 5.GET与POST方法 ①GET ②POST 7.HTTP常见Header ①Content-Type:: 数据类型(text/html等)在上文…...

javafx学习教程
1.舞台,场景,布局,控件,回调 2.舞台:窗口,一个舞台一个窗口,舞台有舞台基础属性,舞台监听事件,做一些回调 3.fxml里面可以写 页面的布局,控件,然…...

百度百科创建词条教程合集分享,赶紧收藏起来
每一个企业、品牌、人物、产品想要提升自己的知名度,都要创建一个属于自己的百度百科词条,互联网时代,百度搜索引擎的地位是不可撼动的,每天都有上亿的用户在百度上搜索相关内容,百度百科词条在网络营销中占据着举足轻…...

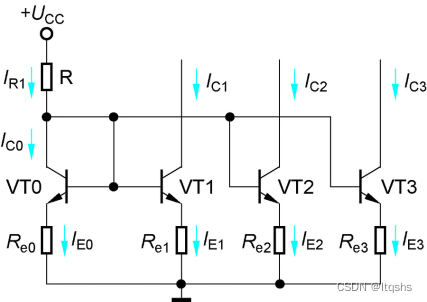
镜像恒流源电路分析
在改进型差动放大器中,用恒流源取代射极电阻RE,既为差动放大电路设置了合适的静态工作电流,又大大增强了共模负反馈作用,使电路具有了更强的抑制共模信号的能力,且不需要很高的电源电压,所以,恒…...

奥威软件宏昊化工启动BI项目,打造智能制造标杆
近日,中国纺织行业领先企业宏昊化工有限公司成功启动了与奥威签订的BI项目,期望通过BI的建立进一步提升企业数字化经营能力和核心竞争力。 奥威bi数据分析软件 在全球经济形势不明朗,国内外市场竞争加剧叠加疫情反复的情况下,化工…...

GitHub访问问题与FastGithub下载及使用(详细篇)
前言 📜 “ 作者 久绊A ” 专注记录自己所整理的Java、web、sql等,IT技术干货、学习经验、面试资料、刷题记录,以及遇到的问题和解决方案,记录自己成长的点滴 目录 前言 FastGithub的介绍 FastGithub的下载 FastGithub的安装及…...

这个打上实时补丁的Linux内核,大家可以看一下
前言最近看到一个关于实时Linux内核的开源项目,是一个比较牛逼的公司发起的,想推荐给大家。Linux的实时性一直是被很多开发者诟病的,一个分时系统怎么能在工业领域发挥自己的长处呢,我认为研究Linux的实时性是非常有必要的&#x…...

三维形体的表面积
三维形体的表面积 在 N * N 的网格上,我们放置一些 1 * 1 * 1 的立方体。 每个值 v grid[i][j] 表示 v 个正方体叠放在对应单元格 (i, j) 上。 请你返回最终形体的表面积。 例子: 输入:[[2,1],[1,0]]输出:18 解题思路࿱…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

拟合问题处理
在机器学习中,核心任务通常围绕模型训练和性能提升展开,但你提到的 “优化训练数据解决过拟合” 和 “提升泛化性能解决欠拟合” 需要结合更准确的概念进行梳理。以下是对机器学习核心任务的系统复习和修正: 一、机器学习的核心任务框架 机…...

更新 Docker 容器中的某一个文件
🔄 如何更新 Docker 容器中的某一个文件 以下是几种在 Docker 中更新单个文件的常用方法,适用于不同场景。 ✅ 方法一:使用 docker cp 拷贝文件到容器中(最简单) 🧰 命令格式: docker cp <…...

智能照明系统:具备认知能力的“光神经网络”
智能照明系统是物联网技术与传统照明深度融合的产物,其本质是通过感知环境、解析需求、自主决策的闭环控制,重构光与人、空间、环境的关系。这一系统由智能光源、多维传感器、边缘计算单元及云端管理平台构成,形成具备认知能力的“光神经网络…...
