Flutter 组件抽取:日期(DatePicker)、时间(TimePicker)弹窗选择器【仿照】
简介
仿照《Flutter 仿ios自定义一个DatePicker》实行的日期弹窗选择器(DatePicker)、时间弹窗选择器(TimePicker)
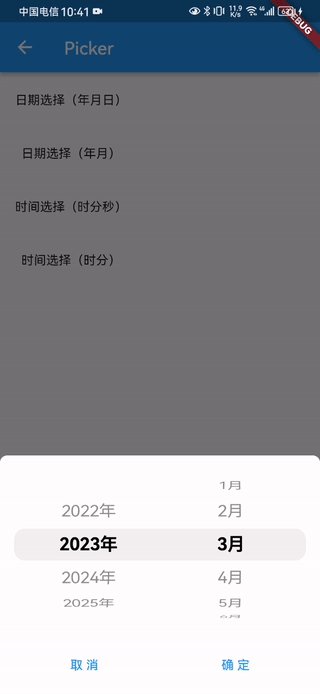
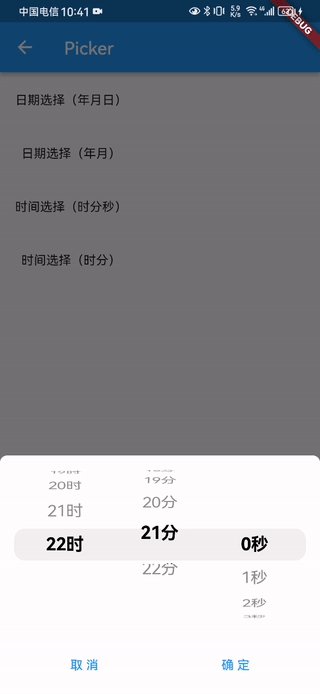
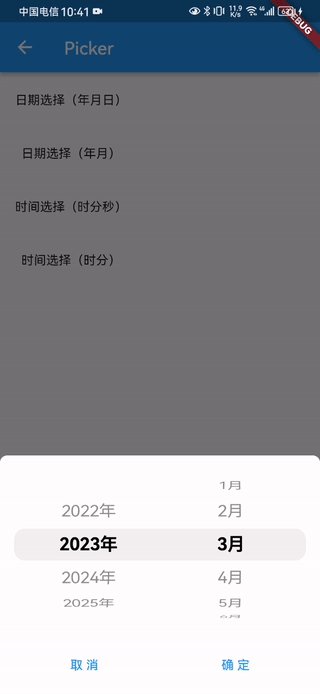
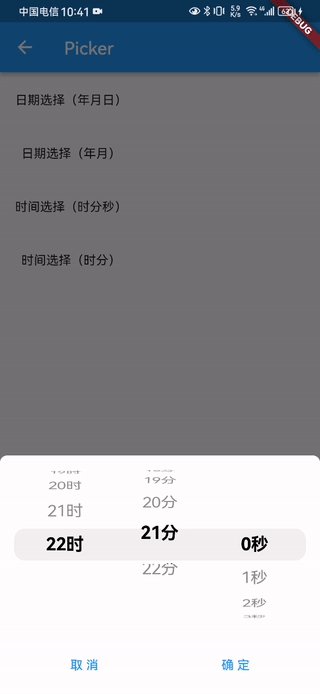
效果

范例
class _TestPageState extends State<TestPage> {void initState() {super.initState();}Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('Picker')),body: SingleChildScrollView(child: Column(children: [GestureDetector(child: Container(alignment: Alignment.center,width: 160,height: 60,child: const Text('日期选择(年月日)'),),onTap: () {DatePicker.show(context,startDate: DateTime(2022, 2, 2),selectedDate: DateTime(2023, 3, 3),endDate: DateTime(2025, 5, 5),onSelected: (date) {MsgUtil.toast(date.toString());},);},),GestureDetector(child: Container(alignment: Alignment.center,width: 160,height: 60,child: const Text('日期选择(年月)'),),onTap: () {DatePicker.show(context,hideDay: true,startDate: DateTime(2022, 2),selectedDate: DateTime(2023, 3),endDate: DateTime(2025, 5),onSelected: (date) {MsgUtil.toast(date.toString());},);},),GestureDetector(child: Container(alignment: Alignment.center,width: 160,height: 60,child: const Text('时间选择(时分秒)'),),onTap: () {TimePicker.show(context,startTime: TimeData(11, 11, 11),selectedTime: TimeData(15, 15, 15),endTime: TimeData(22, 22, 22),onSelected: (time) {MsgUtil.toast(time.toString());},);},),GestureDetector(child: Container(alignment: Alignment.center,width: 160,height: 60,child: const Text('时间选择(时分)'),),onTap: () {TimePicker.show(context,hideSecond: true,startTime: TimeData(11, 11),selectedTime: TimeData(15, 15),endTime: TimeData(22, 22),onSelected: (time) {MsgUtil.toast(time.toString());},);},),],),),);}
}
说明(DatePicker)
1、支持选中日期(selectedDate)、开始日期(startDate)、结束日期(endDate)的配置
2、支持“年月日”的选择,也支持“年月”的选择
代码(DatePicker)
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';typedef OnSelected = Function(DateTime date);class DatePicker extends StatefulWidget {static void show(BuildContext context, {DateTime? startDate,DateTime? endDate,DateTime? selectedDate,bool hideDay = false,Function()? onCancel,required OnSelected onSelected,}) async {showModalBottomSheet(context: context,backgroundColor: Colors.transparent,builder: (BuildContext context) {return ClipRRect(borderRadius: const BorderRadius.only(topLeft: Radius.circular(8),topRight: Radius.circular(8),),child: DatePicker._(selectedDate: selectedDate,startDate: startDate,endDate: endDate,onSelected: onSelected,hideDay: hideDay,),);},).then((value) => onCancel?.call());}const DatePicker._({this.selectedDate,this.startDate,this.endDate,this.hideDay = false,required this.onSelected,});final DateTime? selectedDate;final DateTime? startDate;final DateTime? endDate;final bool hideDay;final OnSelected onSelected;State createState() => _DatePickerState();
}class _DatePickerState extends State<DatePicker> {late FixedExtentScrollController yearScrollController;late FixedExtentScrollController monthScrollController;late FixedExtentScrollController dayScrollController;List<String> yearList = []; // 年数组List<String> monthList = []; // 月数组List<String> dayList = []; // 天数组int yearIndex = 0; // 年的索引int monthIndex = 0; // 月的索引int dayIndex = 0; //天的索引late DateTime startDate;late DateTime endDate;late DateTime selectedDate;final double itemExtent = 44;/// 初始化数据void initData() {// 初始化年份数for (int i = startDate.year; i <= endDate.year; i++) {yearList.add(i.toString());}int selectYear = selectedDate.year;int selectMonth = selectedDate.month;// 初始化月份数monthList = getMonthList(selectYear);// 初始化天数dayList = getDayList(selectYear, selectMonth);// 初始化时间索引final List uniqueYearList = Set.from(yearList).toList();final List uniqueMonthList = Set.from(monthList).toList();final List uniqueDayList = Set.from(dayList).toList();// 获取索引setState(() {yearIndex = uniqueYearList.indexOf("${selectedDate.year}");monthIndex = uniqueMonthList.indexOf("${selectedDate.month}");dayIndex = uniqueDayList.indexOf("${selectedDate.day}");});// 设置Picker初始值yearScrollController = FixedExtentScrollController(initialItem: yearIndex);monthScrollController = FixedExtentScrollController(initialItem: monthIndex);dayScrollController = FixedExtentScrollController(initialItem: dayIndex);}List<String> getMonthList(int selectYear) {List<String> monthList = [];if (selectYear == startDate.year) {for (int i = startDate.month; i <= 12; i++) {monthList.add(i.toString());}} else if (selectYear == endDate.year) {for (int i = 1; i <= endDate.month; i++) {monthList.add(i.toString());}} else {for (int i = 1; i <= 12; i++) {monthList.add(i.toString());}}return monthList;}List<String> getDayList(int selectYear, int selectMonth) {List<String> dayList = [];int days = getDayCount(selectYear, selectMonth);if (selectYear == startDate.year && selectMonth == startDate.month) {for (int i = startDate.day; i <= days; i++) {dayList.add(i.toString());}} else if (selectYear == endDate.year && selectMonth == endDate.month) {for (int i = 1; i <= endDate.day; i++) {dayList.add(i.toString());}} else {for (int i = 1; i <= days; i++) {dayList.add(i.toString());}}return dayList;}int getDayCount(int year, int month) {int dayCount = DateTime(year, month + 1, 0).day;return dayCount;}/// 选中年月后更新天void updateDayList() {int year = int.parse(yearList[yearIndex]);int month = int.parse(monthList[monthIndex]);setState(() {dayIndex = 0;dayList = getDayList(year, month);if (dayScrollController.positions.isNotEmpty) {dayScrollController.jumpTo(0);}});}/// 选中年后更新月void updateMonthList() {int selectYear = int.parse(yearList[yearIndex]);setState(() {monthIndex = 0;monthList = getMonthList(selectYear);if (monthScrollController.positions.isNotEmpty) {monthScrollController.jumpTo(0);}});}void initState() {super.initState();startDate = widget.startDate ?? DateTime(1970, 1, 1);endDate = widget.endDate ?? DateTime(2099, 1, 1);selectedDate = widget.selectedDate ?? DateTime.now();if (endDate.difference(startDate).inSeconds < 0) {endDate = startDate;}if (selectedDate.difference(startDate).inSeconds < 0) {selectedDate = startDate;}if (selectedDate.difference(endDate).inSeconds > 0) {selectedDate = endDate;}initData();}void dispose() {yearScrollController.dispose();monthScrollController.dispose();dayScrollController.dispose();super.dispose();}Widget build(BuildContext context) {return Container(color: Colors.white,child: Column(crossAxisAlignment: CrossAxisAlignment.start,mainAxisSize: MainAxisSize.min,children: <Widget>[Container(color: Colors.white,width: double.maxFinite,height: 200,child: Stack(alignment: AlignmentDirectional.center,children: [Container(width: MediaQuery.of(context).size.width - 32,height: itemExtent - 8,decoration: BoxDecoration(color: const Color(0xFFF1F1F1),borderRadius: BorderRadius.circular(12),),),Positioned(left: 20,right: 20,top: 0,bottom: 0,child: Row(mainAxisSize: MainAxisSize.min,children: <Widget>[Expanded(child: yearPickerView()),Expanded(child: monthPickerView()),widget.hideDay? const SizedBox(): Expanded(child: dayPickerView()),],),),],),),Container(color: Colors.white,height: 68,padding: const EdgeInsets.only(left: 16, right: 16),child: Row(mainAxisAlignment: MainAxisAlignment.spaceBetween,children: <Widget>[Expanded(child: TextButton(child: const Text('取 消'),onPressed: () {Navigator.pop(context, false);},),),const SizedBox(width: 12),Expanded(child: TextButton(child: const Text('确 定'),onPressed: () {Navigator.pop(context, true);widget.onSelected.call(DateTime(int.parse(yearList[yearIndex]),int.parse(monthList[monthIndex]),int.parse(dayList[dayIndex]),));},),),],),),SizedBox(height: MediaQuery.of(context).padding.bottom),],),);}/// 年PickerWidget yearPickerView() {return buildPickerBorder(child: CupertinoPicker(scrollController: yearScrollController,looping: false,selectionOverlay: const Center(),onSelectedItemChanged: (index) {setState(() {yearIndex = index;});updateMonthList();updateDayList();},itemExtent: itemExtent,children: buildYearWidget(),),);}/// 月PickerWidget monthPickerView() {return buildPickerBorder(child: CupertinoPicker(scrollController: monthScrollController,looping: false,selectionOverlay: const Center(),onSelectedItemChanged: (index) {setState(() {monthIndex = index;});updateDayList();},itemExtent: itemExtent,children: buildMonthWidget(),),);}/// 日PickerWidget dayPickerView() {return buildPickerBorder(child: CupertinoPicker(scrollController: dayScrollController,looping: false,selectionOverlay: const Center(),onSelectedItemChanged: (index) {setState(() {dayIndex = index;});},itemExtent: itemExtent,children: buildDayWidget(),),);}/// 年WidgetList<Widget> buildYearWidget() {List<Widget> widgets = [];for (var i = 0; i < yearList.length; i++) {widgets.add(Center(child: Text('${yearList[i]}年',style: getTextStyle(i == yearIndex),maxLines: 1,),),);}return widgets;}/// 月WidgetList<Widget> buildMonthWidget() {List<Widget> widgets = [];for (var i = 0; i < monthList.length; i++) {widgets.add(Center(child: Text(// monthList[i].padLeft(2, '0')'${monthList[i]}月',style: getTextStyle(i == monthIndex),maxLines: 1,),),);}return widgets;}/// 日WidgetList<Widget> buildDayWidget() {List<Widget> widgets = [];for (var i = 0; i < dayList.length; i++) {widgets.add(Center(child: Text(// dayList[i].padLeft(2, '0')'${dayList[i]}日',style: getTextStyle(i == dayIndex),maxLines: 1,),),);}return widgets;}TextStyle getTextStyle(bool bold) {return TextStyle(color: Colors.black,fontSize: 20,height: 1,fontWeight: bold ? FontWeight.w600 : FontWeight.w400,);}Widget buildPickerBorder({required Widget child}) {return Stack(alignment: AlignmentDirectional.center,children: [/*Container(width: 90,height: itemExtent - 8,decoration: BoxDecoration(color: const Color(0xffEFEFF0),borderRadius: BorderRadius.circular(10),),),*/child,],);}
}
说明(TimePicker)
1、支持选中时间(selectedtTime)、开始时间(starttTime)、结束时间(endtTime)的配置
2、支持“时分秒”的选择,也支持“时分”的选择
3、自定义时间数据类(TimeData)
代码(TimePicker)
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';typedef OnSelected = Function(TimeData time);
typedef PickerBuilder = Widget Function(BuildContext context);class TimeData {final int hour;final int minute;final int second;TimeData(this.hour, [this.minute = 0, this.second = 0]): assert(hour >= 0 && hour <= 23),assert(minute >= 0 && minute <= 59),assert(second >= 0 && second <= 59);factory TimeData.now() {var now = DateTime.now();return TimeData(now.hour, now.minute, now.second);}bool precede(TimeData other) {return (hour < other.hour) ||(hour == other.hour && minute < other.minute) ||(hour == other.hour && minute == other.minute && second < other.second);}String toString() {return '$hour:$minute:$second';}
}class TimePicker extends StatefulWidget {static void show(BuildContext context, {TimeData? startTime,TimeData? endTime,TimeData? selectedTime,bool hideSecond = false,Function()? onCancel,required OnSelected onSelected,}) async {showModalBottomSheet(context: context,backgroundColor: Colors.transparent,builder: (BuildContext context) {return ClipRRect(borderRadius: const BorderRadius.only(topLeft: Radius.circular(8),topRight: Radius.circular(8),),child: TimePicker._(selectedTime: selectedTime,startTime: startTime,endTime: endTime,hideSecond: hideSecond,onSelected: onSelected,),);},).then((value) => onCancel?.call());}const TimePicker._({this.selectedTime,this.startTime,this.endTime,this.hideSecond = false,required this.onSelected,});final TimeData? selectedTime;final TimeData? startTime;final TimeData? endTime;final bool hideSecond;final OnSelected onSelected;State createState() => _TimePickerState();
}class _TimePickerState extends State<TimePicker> {late FixedExtentScrollController hourScrollController;late FixedExtentScrollController minuteScrollController;late FixedExtentScrollController secondScrollController;List<String> hourList = [];List<String> minuteList = [];List<String> secondList = [];int hourIndex = 0;int minuteIndex = 0;int secondIndex = 0;late TimeData startTime;late TimeData endTime;late TimeData selectedTime;final double itemExtent = 44;/// 初始化数据void initData() {// 初始化时for (int i = startTime.hour; i <= endTime.hour; i++) {hourList.add(i.toString());}int selectHour = selectedTime.hour;int selectMinute = selectedTime.minute;// 初始化分minuteList = getMinuteList(selectHour);// 初始化秒secondList = getSecondList(selectHour, selectMinute);// 初始化时间索引final List uniqueHourList = Set.from(hourList).toList();final List uniqueMinuteList = Set.from(minuteList).toList();final List uniqueSecondList = Set.from(secondList).toList();// 获取索引setState(() {hourIndex = uniqueHourList.indexOf("${selectedTime.hour}");minuteIndex = uniqueMinuteList.indexOf("${selectedTime.minute}");secondIndex = uniqueSecondList.indexOf("${selectedTime.second}");});// 设置Picker初始值hourScrollController = FixedExtentScrollController(initialItem: hourIndex);minuteScrollController = FixedExtentScrollController(initialItem: minuteIndex);secondScrollController = FixedExtentScrollController(initialItem: secondIndex);}List<String> getMinuteList(int selectHour) {List<String> list = [];if (selectHour == startTime.hour) {for (int i = startTime.minute; i <= 59; i++) {list.add(i.toString());}} else if (selectHour == endTime.hour) {for (int i = 0; i <= endTime.minute; i++) {list.add(i.toString());}} else {for (int i = 0; i <= 59; i++) {list.add(i.toString());}}return list;}List<String> getSecondList(int selectHour, int selectMinute) {List<String> list = [];if (selectHour == startTime.hour && selectMinute == startTime.minute) {for (int i = startTime.second; i <= 59; i++) {list.add(i.toString());}} else if (selectHour == endTime.hour && selectMinute == endTime.minute) {for (int i = 0; i <= endTime.second; i++) {list.add(i.toString());}} else {for (int i = 0; i <= 59; i++) {list.add(i.toString());}}return list;}/// 选中时分后更新秒void updateSecondList() {int hour = int.parse(hourList[hourIndex]);int minute = int.parse(minuteList[minuteIndex]);setState(() {secondIndex = 0;secondList = getSecondList(hour, minute);if (secondScrollController.positions.isNotEmpty) {secondScrollController.jumpTo(0);}});}/// 选中时后更新分void updateMinuteList() {int selectHour = int.parse(hourList[hourIndex]);setState(() {minuteIndex = 0;minuteList = getMinuteList(selectHour);if (minuteScrollController.positions.isNotEmpty) {minuteScrollController.jumpTo(0);}});}void initState() {super.initState();DateTime now = DateTime.now();startTime = widget.startTime ?? TimeData(0, 0, 0);endTime = widget.endTime ?? TimeData(23, 59, 59);selectedTime = widget.selectedTime ?? TimeData(now.hour, now.minute, now.second);if (endTime.precede(startTime)) {endTime = startTime;}if (selectedTime.precede(startTime)) {selectedTime = startTime;}if (endTime.precede(selectedTime)) {selectedTime = endTime;}initData();}void dispose() {hourScrollController.dispose();minuteScrollController.dispose();secondScrollController.dispose();super.dispose();}Widget build(BuildContext context) {return Container(color: Colors.white,child: Column(crossAxisAlignment: CrossAxisAlignment.start,mainAxisSize: MainAxisSize.min,children: <Widget>[Container(color: Colors.white,width: double.maxFinite,height: 200,child: Stack(alignment: AlignmentDirectional.center,children: [Container(width: MediaQuery.of(context).size.width - 32,height: itemExtent - 8,decoration: BoxDecoration(color: const Color(0xFFF1F1F1),borderRadius: BorderRadius.circular(12),),),Positioned(left: 20,right: 20,top: 0,bottom: 0,child: Row(mainAxisSize: MainAxisSize.min,children: <Widget>[Expanded(child: hourPickerView()),Expanded(child: minutePickerView()),widget.hideSecond? const SizedBox(): Expanded(child: secondPickerView()),],),),],),),Container(color: Colors.white,height: 68,padding: const EdgeInsets.only(left: 16, right: 16),child: Row(mainAxisAlignment: MainAxisAlignment.spaceBetween,children: <Widget>[Expanded(child: TextButton(child: const Text('取 消'),onPressed: () {Navigator.pop(context, false);},),),const SizedBox(width: 12),Expanded(child: TextButton(child: const Text('确 定'),onPressed: () {Navigator.pop(context, true);widget.onSelected.call(TimeData(int.parse(hourList[hourIndex]),int.parse(minuteList[minuteIndex]),int.parse(secondList[secondIndex]),));},),),],),),SizedBox(height: MediaQuery.of(context).padding.bottom),],),);}/// 时PickerWidget hourPickerView() {return buildPickerBorder(child: CupertinoPicker(scrollController: hourScrollController,looping: false,selectionOverlay: const Center(),onSelectedItemChanged: (index) {setState(() {hourIndex = index;});updateMinuteList();updateSecondList();},itemExtent: itemExtent,children: buildHourWidget(),),);}/// 分PickerWidget minutePickerView() {return buildPickerBorder(child: CupertinoPicker(scrollController: minuteScrollController,looping: false,selectionOverlay: const Center(),onSelectedItemChanged: (index) {setState(() {minuteIndex = index;});updateSecondList();},itemExtent: itemExtent,children: buildMinuteWidget(),),);}/// 秒PickerWidget secondPickerView() {return buildPickerBorder(child: CupertinoPicker(scrollController: secondScrollController,looping: false,selectionOverlay: const Center(),onSelectedItemChanged: (index) {setState(() {secondIndex = index;});},itemExtent: itemExtent,children: buildSecondWidget(),),);}/// 时WidgetList<Widget> buildHourWidget() {List<Widget> widgets = [];for (var i = 0; i < hourList.length; i++) {widgets.add(Center(child: Text(// hourList[i].padLeft(2, '0')'${hourList[i]}时',style: getTextStyle(i == hourIndex),maxLines: 1,),),);}return widgets;}/// 分WidgetList<Widget> buildMinuteWidget() {List<Widget> widgets = [];for (var i = 0; i < minuteList.length; i++) {widgets.add(Center(child: Text(// minuteList[i].padLeft(2, '0')'${minuteList[i]}分',style: getTextStyle(i == minuteIndex),maxLines: 1,),),);}return widgets;}/// 秒WidgetList<Widget> buildSecondWidget() {List<Widget> widgets = [];for (var i = 0; i < secondList.length; i++) {widgets.add(Center(child: Text(// secondList[i].padLeft(2, '0')'${secondList[i]}秒',style: getTextStyle(i == secondIndex),maxLines: 1,),),);}return widgets;}TextStyle getTextStyle(bool bold) {return TextStyle(color: Colors.black,fontSize: 20,height: 1,fontWeight: bold ? FontWeight.w600 : FontWeight.w400,);}Widget buildPickerBorder({required Widget child}) {return Stack(alignment: AlignmentDirectional.center,children: [/*Container(width: 90,height: itemExtent - 8,decoration: BoxDecoration(color: const Color(0xffEFEFF0),borderRadius: BorderRadius.circular(10),),),*/child,],);}
}
相关文章:

Flutter 组件抽取:日期(DatePicker)、时间(TimePicker)弹窗选择器【仿照】
简介 仿照《Flutter 仿ios自定义一个DatePicker》实行的日期弹窗选择器(DatePicker)、时间弹窗选择器(TimePicker) 效果 范例 class _TestPageState extends State<TestPage> {overridevoid initState() {super.initStat…...

基于opencv的YOLOV3对图片的目标检测
目录 1. 准备工作 2. utils 函数 2.1 plot_show 函数 2.2 get_prediction 函数 2.3 draw_bounding_box 绘制边界框函数...

Mermaid流程图
所有流程图都由节点,几何形状和边缘,箭头或线条组成。mermaid代码定义了这些节点和边缘的制作和交互方式。 它还可以容纳不同的箭头类型、多方向箭头以及与子图之间的链接。 1、流程图的方向 TB - 从上到下TD - 自上而下/与上到下相同BT - 从下到上RL -…...

国产!全志科技T507-H工业核心板( 4核ARM Cortex-A5)规格书
1核心板简介 创龙科技 SOM-TLT507 是一款基于全志科技 T507-H 处理器设计的 4 核 ARM Cortex-A 53 全国产工业核心板,主频高达 1.416GHz 。核心板 CPU 、ROM 、RAM、电源、晶振等所有元器件均采用国产工业级方案,国产化率 100%。 核心板通过邮票孔连接方式引出 MIPI CSI 、…...

java小记 2023-05-05
public class Test {/*** 谓类的方法就是指类中用static 修饰的方法(非static 为实例方法),比如main 方法,那么可以以main* 方法为例,可直接调用其他类方法,必须通过实例调用实例方法,this 关键…...

CentOS安装Nginx
准备工作 在安装Nginx之前,我们需要进行一些准备工作: 确认系统是否已经安装了Nginx。如果已经安装了,需要卸载掉旧版本。安装EPEL源,以获取Nginx的软件包。安装必要的依赖软件包。 卸载旧版Nginx 如果已经安装了旧版本的Ngin…...
)
CSS布局基础(CSS书写顺序 导航栏写法 常见问题)
CSS布局基础(CSS书写顺序 & 导航栏写法) CSS布局基础(CSS书写顺序)导航栏写法PC端网页开发一般步骤容易出问题的点 CSS布局基础(CSS书写顺序) 布局定位属性自身属性(宽高,边框&…...

打造卓越 QML 层级设计:从入门到精通
目录标题 引言:QML 层级设计的重要性1.1 什么是 QML1.2 层级设计的核心理念1.3 实际应用案例 QML 基础知识2.1 语言概述2.2 基本元素2.3 属性和信号 设计原则与规范3.1 命名规范3.1.1 标识符命名3.1.2 文件命名3.1.3 文件夹命名 3.2 代码风格3.2.1 缩进与空格3.2.2 …...

shell流程控制之条件判断练习
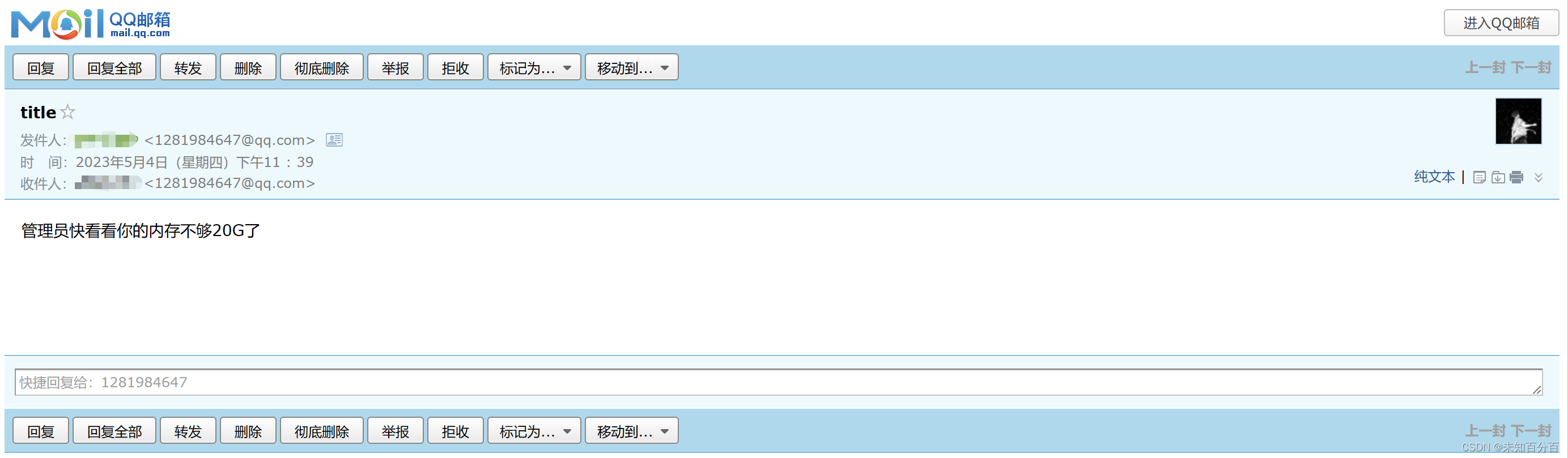
1、判断当前磁盘剩余空间是否有20G,如果小于20G,则将报警邮件发送给管理员,每天检查一次磁盘剩余空间。 因为如果磁盘剩余空间小于20G需要报警发送邮件给管理员,所以需要对管理员的邮箱进行设置 (1)首先…...

linux中TF启动卡制作:磁盘分区文件同步
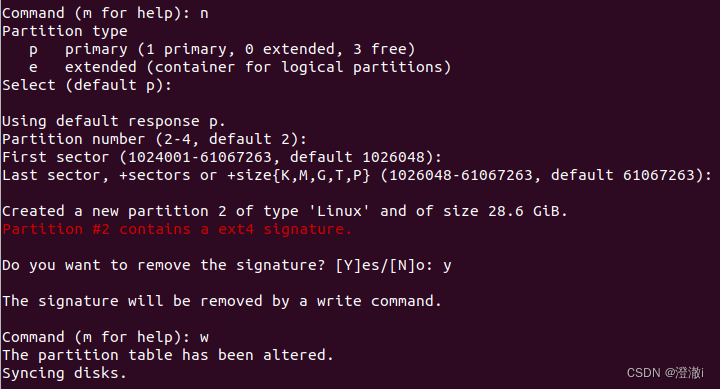
文章目录 前言:1. 连接TF卡2. 磁盘卸载载与分区2.1 磁盘卸载2.2 创建第一个分区2.3 创建第二个分区 3. 磁盘格式化4. 文件同步5. 检查与BOOT分区启动文件拷贝总结: 前言: TF卡在linux环境下配置好相关软件后,把配置好的系统以及软…...

【操作系统OS】学习笔记:第一章 操作系统基础【哈工大李治军老师】
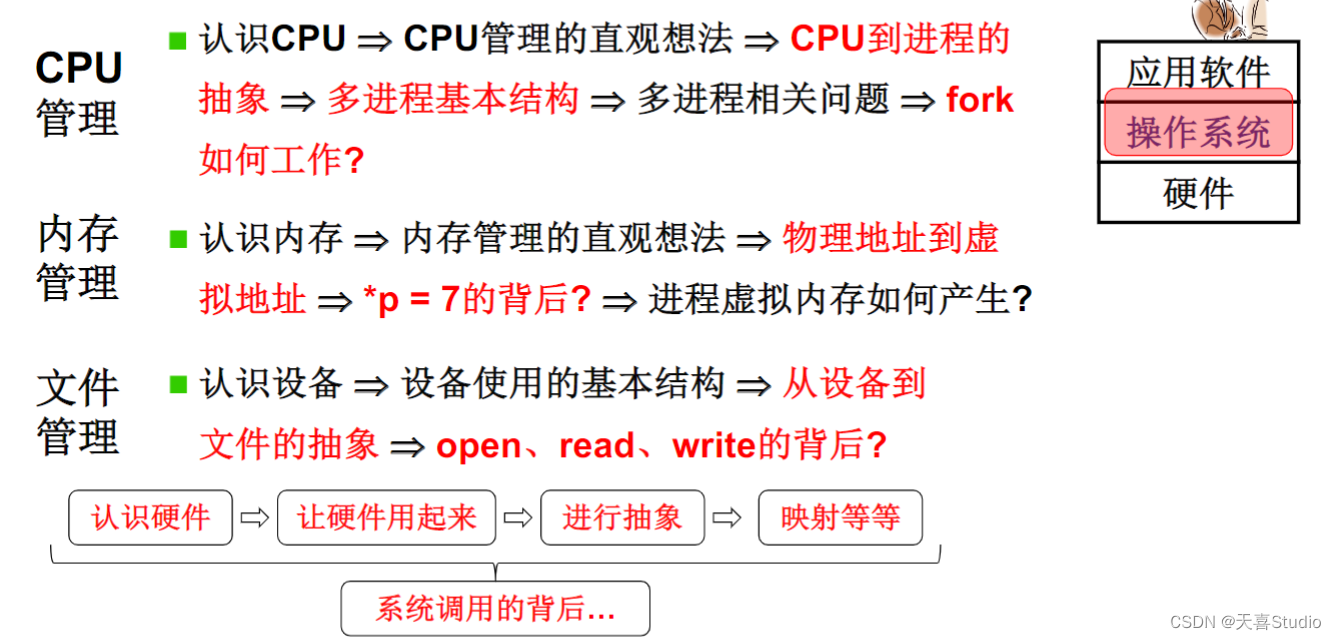
基于本人观看学习 哈工大李治军老师主讲的操作系统课程 所做的笔记,仅进行交流分享。 特此鸣谢李治军老师,操作系统的神作! 如果本篇笔记帮助到了你,还请点赞 关注 支持一下 ♡>𖥦<)!! 主页专栏有更多࿰…...
)
Linux C/C++ 网络编程中地址格式转换(inet_pton和inet_ntop函数)
网络编程中地址格式转换(inet_pton和inet_ntop函数) 地址格式转换 #include <sys/types.h> #include <sys/socket.h> #include <arpa/inet.h>int inet_pton(int af , const char * src ,void * dst);(1…...

庖丁解牛函数知识---C语言《2》
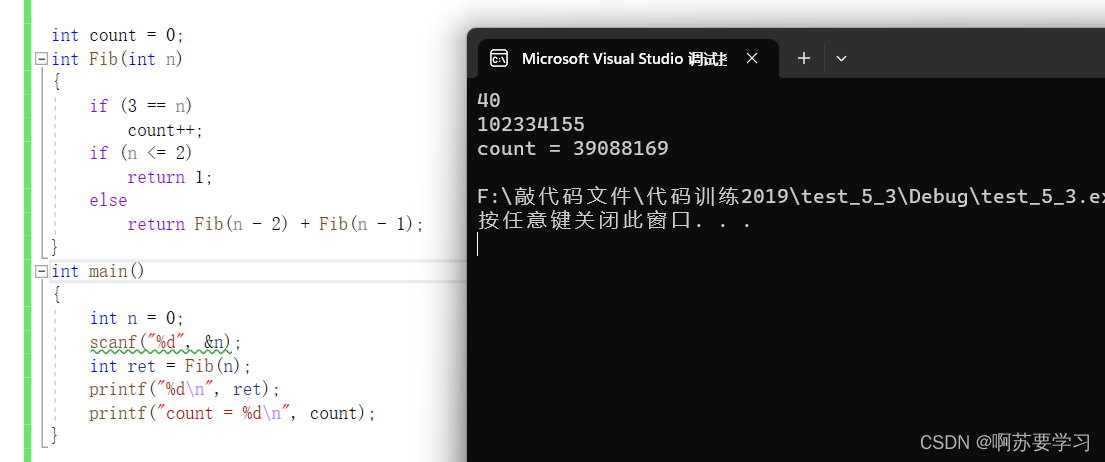
目录 前言: 1.嵌套调用函数 2.链式访问 3.函数的声明与定义 4.*递归 5.递归与非递归 ❤博主CSDN:啊苏要学习 ▶专栏分类:C语言◀ C语言的学习,是为我们今后学习其它语言打好基础,C生万物! 开始我们的C语言之旅吧…...

Git 使用教程:最详细、最正宗手把手教学(万字长文)
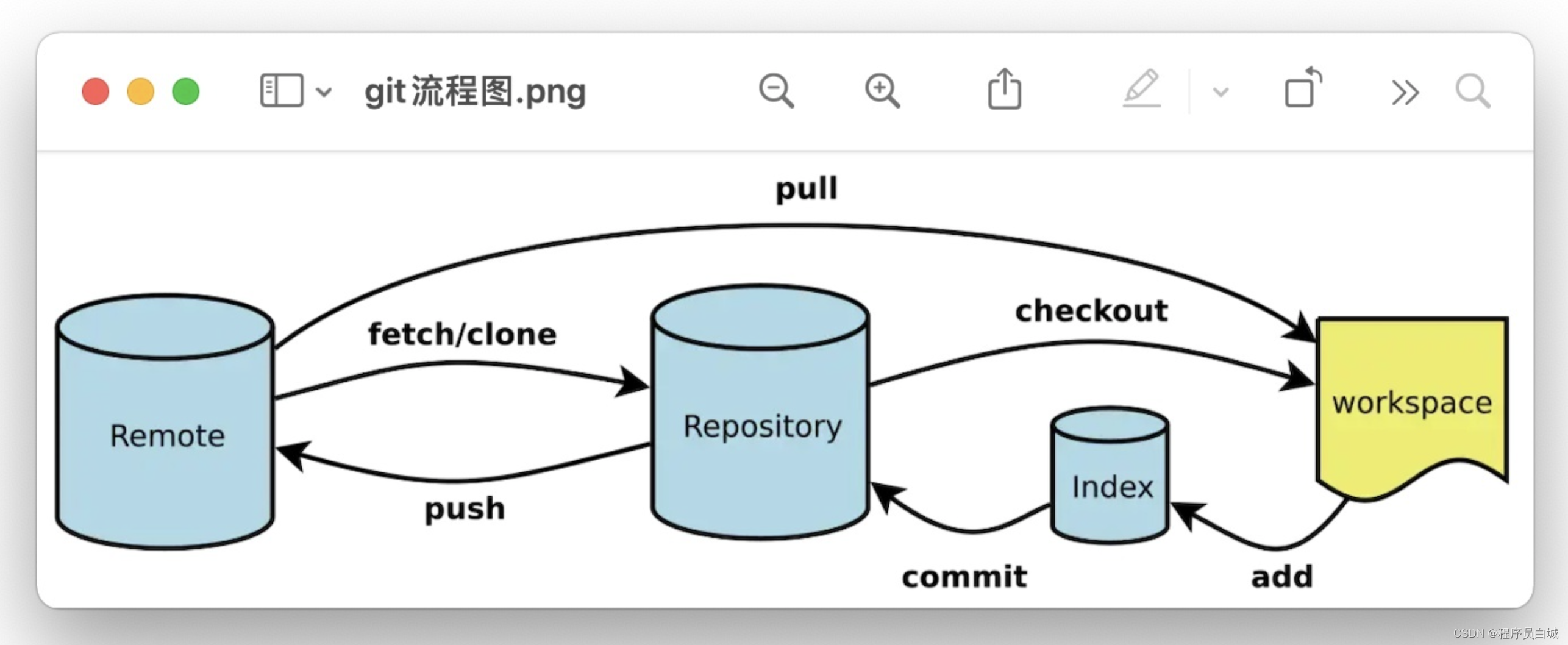
目录 一:Git二:SVN与Git的的区别三、安装Git四:常规操作五:远程仓库六:创建与合并分支七:bug分支八:多人协作九:git可视化工具 Git Git 是一种分布式版本控制系统,用于…...
)
【华为OD机试 2023最新 】最优资源分配/芯片资源占用(C语言题解 100%)
文章目录 题目描述输入描述输出描述备注用例题目解析代码思路C语言题目描述 某块业务芯片最小容量单位为1.25G,总容量为M*1.25G,对该芯片资源编号为1,2,…,M。该芯片支持3种不同的配置,分别为A、B、C。 配置A:占用容量为 1.25 * 1 = 1.25G配置B:占用容量为 1.25 * 2 =…...

markdown二元运算符
符号markdown名称 \pm \pm正负/加减 ∓ \mp ∓\mp负正/减加 \times \times乘号 ⋅ \cdot ⋅\cdot点乘号 \div \div除号 ∣ \mid ∣\mid整除 ∤ \nmid ∤\nmid不整除 ⊕ \oplus ⊕\oplus异或...

【华为/华三】PPP
NCP network阶段 用于协商网络层参数,IPCP静态协商IP地址(即互推地址)动态协商叫做获得地址 Q:为什么PPP两端,可以不在一个网段内,也能够通信? A:因为PPP中的NCP会通过IPCP协商IP…...

【Java笔试强训 9】
🎉🎉🎉点进来你就是我的人了博主主页:🙈🙈🙈戳一戳,欢迎大佬指点! 欢迎志同道合的朋友一起加油喔🤺🤺🤺 目录 一、选择题 二、编程题 🔥另类加法…...

【C++】STL标准库之list
STL标准库之list list类的简介常用的list类的接口构造迭代器容量访问修改 list和vector的区别 list类的简介 list是一种序列式容器,可以在任意位置插入和删除元素,并且其时间复杂度为O(1),在底层,list是双向链表结构,…...

Nomogram | 盘点一下绘制列线图的几个R包!~(二)
1写在前面 不知道各位小伙伴的五一假期过的在怎么样,可怜的我感冒了。😷 今天继续之前没有写完的列线图教程吧,再介绍几个制作列线图的R包。🤠 2用到的包 rm(list ls())library(tidyverse)library(survival)library(rms)library(…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...
