【JavaEE】HTML基础知识
目录
1.HTML结构
2.HTML常见标签
3.表格标签
4.列表标签
5.表单标签
6.select 标签
7.textarea 标签
8.无语义标签: div & span
9.标签小练习
1.HTML结构
形如:
<body id='myId'>hello</body>HTML的书写格式
- 标签名 (body) 放到 < > 中。
- 大部分标签成对出现. <body> 为开始标签, </body> 为结束标签。
- 少数标签只有开始标签, 称为 "单标签"。
- 开始标签和结束标签之间, 写的是标签的内容. (hello)。
- 开始标签中可能会带有 "属性". id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码) 。
标签中的属性
- 属性可以有多个, 不能写到标签之前
- 属性之间用空格分割, 可以是多个空格, 也可以是换行
- 属性之间不分先后顺序
- 属性使用 "键值对" 的格式来表示
快速生成代码框架
在 visual code中直接创建一个.HTML文件,进入文件,直接输入感叹号(!)就可以快速生成代码框架。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>其中几个参数解释:
- <!DOCTYPE html> 称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件。
- <html lang="en"> 其中 lang 属性表示当前页面是一个 "英语页面". 这里暂时不用管. (有些浏览器会根据此处的声明提示是否进行自动翻译)。
- <meta charset="UTF-8"> 描述页面的字符编码方式; 没有这一行可能会导致中文乱码。
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- name="viewport" 其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区域。
- content="width=device-width, initial-scale=1.0" 在设置可视区和设备宽度等宽, 并设置初始缩放为不缩放. (这个属性对于移动端开发更重要一些)。
2.HTML常见标签
✨ 注释标签
<!-- 我是注释 -->在HTML中可以使用CTRL+/这样的操作进行快速注释和解除注释。
✨ 标题标签h1-h6
<h1>我是一级标题</h1><h2>我是二级标题</h2><h3>我是三级标题</h3><h4>我是四级标题</h4><h5>我是五级标题</h5><h6>我是六级标题</h6>代码效果:

✨ 段落标签
<p>里面的内容是一个自然段</p>我们使用标签lorem快速生成几句话,生成的几句话在网页上显示是没有分段的,如果我们将每一句生成的话都放入到p标签中就可以让她们分成自然段了。
代码效果:

✨ 换行标签
- br 是一个单标签(不需要结束标签)
- br 标签不像 p 标签那样带有一个很大的空隙
- <br/> 是规范写法. 不建议写成 <br>
<p>我的好朋友<br/>我有一个好朋友,它人很好。。。。</p>代码效果:

✨ 格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
<strong>strong 加粗</strong><b>b 加粗</b><em>倾斜</em><i>倾斜</i><del>删除线</del><s>删除线</s><ins>下划线</ins><u>下划线</u>代码效果:

✨ 图片标签
<img src="rose.jpg" alt="鲜花" title="这是一朵鲜花" width="500px" height="800px"
border="5px">img中标签的属性:
- src :表示图片的路径(一定要有的)。
- alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字。
- title: 提示文本. 鼠标放到图片上, 就会有提示。
- width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡。
- border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定。
<img src="花.png" alt="鲜花" title="这是一朵鲜花" width="100px" height="200px">代码效果:

✨ 超链接标签
<a href="http://www.baidu.com">百度</a>- href: 必须具备, 表示点击后会跳转到哪个页面.
- target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
链接的几种形式:
- 外部链接:href 引用其他网站的地址
<a href="http://www.baidu.com">百度</a>
- 内部链接: 网站内部页面之间的链接. 写相对路径即可.
在一个目录中, 先创建一个 1.html, 再创建一个 2.html
<!-- 1.html --> 我是 1.html <a href="2.html">点我跳转到 2.html</a> <!-- 2.html --> 我是 2.html <a href="1.html">点我跳转到 1.html</a>
- 空链接: 使用 # 在 href 中占位.
点击不会有任何反应。
<a href="#">空链接</a>
- 下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
<a href="test.zip">下载文件</a>
- 网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<a href="http://www.sogou.com"><img src="rose.jpg" alt=""> </a>
- 锚点链接: 可以快速定位到页面中的某个位置
<a href="#one">第一集</a> <a href="#two">第二集</a> <a href="#three">第三集</a> <p id="one">第一集剧情 <br>第一集剧情 <br></p> <p id="two"> 第二集剧情 <br> 第二集剧情 <br>
3.表格标签
表格中的基本标签:
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域.
table标签中的属性:
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500"
height="500">- align 是表格相对于周围元素的对齐方式. align="center" (不是内部元素的对齐方式)
- border 表示边框. 1 表示有边框(数字越大, 边框越粗), "" 表示没边框.
- cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离. 默认为 2 像素
- width / height: 设置尺寸.
<table ><tr><td>姓名</td><td>性别</td><td>年龄</td></tr><tr><td>大鹏</td><td>男</td><td>21</td></tr><tr> <td>李武</td><td>女</td><td>21</td></tr>
</table>代码效果:

4.列表标签
他的主要作用是是让网页排版好看。
- 无序列表[重要] ul li 。
- 有序列表[用的不多] ol li。
- 自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开的。
<h3>无序列表</h3><ul><li>唐三</li><li>林动</li><li>萧炎</li></ul><h3>有序列表</h3><ol><li>唐三</li><li>林动</li><li>萧炎</li></ol><h3>自定义列表</h3><dl><dt>我习惯的游戏角色</dt><dd>雷神将军</dd><dd>神里凌华</dd><dd>枫原万叶</dd></dl>代码效果:

5.表单标签
✨ form 标签
描述了要把数据按照什么方式, 提交到哪个页面中.
<form action=""></form>
这个标签需要配合网络编程使用,当学了Tomcat和Servlet之后会详细介绍。
✨input标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框
- type(必须有):取值种类很多, button, checkbox, text, file, image, password, radio 等。
- name: 给 input 起了个名字. 尤其是对于单选按钮, 具有相同的 name 才能多选一。
- value: input 中的默认值。
- checked: 默认被选中. (用于单选按钮和多选按钮)。
- maxlength: 设定最大长度。
常用输入控件举例:
- 文本框
<input type="text">
- 密码框
<input type="password">
- 单选框
性别: <input type="radio" name="sex">男 <input type="radio" name="sex" checked="checked">女
- 复选框
爱好: <input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox"> 打游戏
- 普通按钮
<input type="button" value="我是个按钮">
- 提交按钮
<form action="test.html"><input type="text" name="username"><input type="submit" value="提交"> </form>
- 清空按钮
<form action="test.html"><input type="text" name="username"><input type="submit" value="提交"><input type="reset" value="清空"> </form>
- 选择文件
<input type="file">
✨label 标签
搭配 input 与img使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验。
<label for="male">男<img src="男.png" alt="无法显示" width="15px" height="15px"><input type="radio" id="male" >
</label> for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
代码效果:
在网页中,显示一个男和一个表示男生的图标,label标签就是让我们无论点击的是字还是图都可以选中按钮。

6.select 标签
下拉菜单标签
<select><option>北京</option><option selected="selected">上海</option>
</select>option 中定义 selected="selected" 表示默认选中
我们可以利用option标签生成很多选择项:
<select><option>--请选择年份--</option><option>1991</option><option>1992</option><option>1993</option><option>1994</option><option>1995</option>
</select>代码效果

7.textarea 标签
他的作用和office中word里面的文本框差不多。
<textarea rows="3" cols="50">
</textarea>代码效果:

8.无语义标签: div & span
这两个标签的主要作用是方便以后使用css和js时好操作文本。
- div 是独占一行的, 是一个大盒子.
- span 不独占一行, 是一个小盒子.
<div><span>雷神将军</span><span>雷神将军</span><span>雷神将军</span></div><div><span>神里凌华</span><span>神里凌华</span><span>神里凌华</span></div><div><span>枫原万叶</span><span>枫原万叶</span><span>枫原万叶</span>
</div>代码效果

9.标签小练习
制作一份填写简历信息
效果如下图:
做好的代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我的简历</title>
</head>
<body><h3>请填写简历内容</h3><table><!-- 姓名 --><tr><td>姓名</td><td><input type="text"></td></tr><!-- 性别 --><tr><td>性别</td><td><label for="male"><input type="radio" name="sex" id="male"><img src="男.png" alt="" width="15px">男</label><label for="female"><input type="radio" name="sex" id="female"><img src="女.png" alt="" width="15px">女</label></td></tr><!-- 出生年月 --><tr><td>出生日期</td><td><!-- 年份 --><select id=""><option>--请选择年份--</option><option>1900</option><option>1901</option><option>1902</option></select><!-- 月份 --><select id=""><option>--请选择月份--</option><option>1</option><option>2</option><option>3</option><option>4</option><option>5</option><option>6</option><option>7</option><option>8</option><option>9</option><option>10</option><option>11</option><option>12</option></select><!-- 日期 --><select id=""><option>--请选择日期--</option><option>1</option><option>2</option><option>3</option><option>4</option><option>5</option><option>6</option><option>7</option><option>8</option><option>9</option><option>10</option><option>111</option><option>12</option><option>13</option><option>14</option><option>15</option><option>16</option><option>17</option><option>18</option><option>19</option><option>20</option><option>21</option><option>22</option><option>23</option><option>24</option><option>25</option><option>26</option><option>27</option><option>28</option><option>29</option><option>30</option><option>31</option></select></td></tr><!-- 就读学校 --><tr><td>就读学校</td><td><input type="text" name="" id=""></td></tr><!-- 应聘岗位 --><tr><td>应聘岗位</td><td><input type="checkbox" name="" id="">前端开发<input type="checkbox" name="" id="">后端开发<input type="checkbox" name="" id="">测试开发<input type="checkbox" name="" id="">运维开发</td></tr><!-- 掌握的技术 --><tr><td>掌握的技术</td><td><textarea name="" id="" cols="30" rows="10"></textarea></td></tr><!-- 项目经历 --><tr><td>项目经历</td><td><textarea name="" id="" cols="30" rows="10"></textarea></td></tr><!-- 要求选项 --><tr><td></td><td><input type="checkbox" name="" id="">我已仔细阅读过公司的招聘要求</td></tr><!-- 我的状态 --><tr><td></td><td><a href="https://ts1.cn.mm.bing.net/th/id/R-C.5caa9f9d754c664080dc8ca61caee5cc?rik=FFSFzvtJAj%2bfgA&riu=http%3a%2f%2fimg95.699pic.com%2fphoto%2f50044%2f8335.jpg_wh860.jpg&ehk=RhdIww9xoyvbDD9W14Mn8DliDMlOQyBTr1MyleYPguc%3d&risl=&pid=ImgRaw&r=0">查看我的状态</a></td></tr><tr><td></td><td><h3>请应聘者确认</h3><ul><li>以上信息真实有效</li><li>能够尽早区公司实习</li><li>能接受公司的加班文化</li></ul></td></tr></table>
</body>
</html>写在最后:
🐣🐣🐣以上就是本文全部内容,如果对你有所帮助,希望能留下你的点赞+关注,我会更加努力的更新内容!非常感谢🧡🧡🧡
若本篇文章有错误的地方,欢迎大佬们指正!

相关文章:

【JavaEE】HTML基础知识
目录 1.HTML结构 2.HTML常见标签 3.表格标签 4.列表标签 5.表单标签 6.select 标签 7.textarea 标签 8.无语义标签: div & span 9.标签小练习 1.HTML结构 形如: <body idmyId>hello</body> HTML的书写格式 标签名 (body) 放到 <…...

mysql与redis区别
一、.redis和mysql的区别总结 (1)类型上 从类型上来说,mysql是关系型数据库,redis是缓存数据库 (2)作用上 mysql用于持久化的存储数据到硬盘,功能强大,但是速度较慢 redis用于存储使…...

Hive本地开发/学习环境配置
前提 hive依赖hadoop的相关组件,需要启动Hadoop的相关组件。 Hive 版本:3.1.3 Hadoop版本:3.3.4 hive-env.sh export HADOOP_HOME$HADOOP_HOME export HIVE_CONF_DIR/usr/local/Cellar/hive/3.1.3/libexec/conf export HIVE_AUX_JARS_PATH/…...

《基于EPNCC的脉搏信号特征识别与分类研究》阅读笔记
目录 一、论文摘要 二、论文十问 三、论文亮点与不足之处 四、与其他研究的比较 五、实际应用与影响 六、个人思考与启示 参考文献 一、论文摘要 为了快速获取脉搏信号的完整表征信息并验证脉搏信号在相关疾病临床诊断中的敏感性和有效性。在本文中,提出了一…...
)
Linux下解压和压缩命令大全(详解+案例)
linux常用的解压和压缩命令如下: .zip或.zipx 压缩文件.zip、.zipx:都可以使用zip命令。例如,要将目录/home/user1/mydata压缩成一个文件mydata.zip,可以使用以下命令: zip -r mydata.zip /home/user1/mydata/要解压…...

Linux的常用指令
重启 init 6或reboot 关机 init 0 或halt如果没有执行关机命令,强制断电或关闭本地虚拟机的窗口,会导致Linux操作系统文件的损坏,严重的可能导致系统无法正常启动。 清屏 clear 查看服务器的ip地址 ip addr 时间操作 普通用户可以查看时间&am…...

第 5 章 HBase 优化
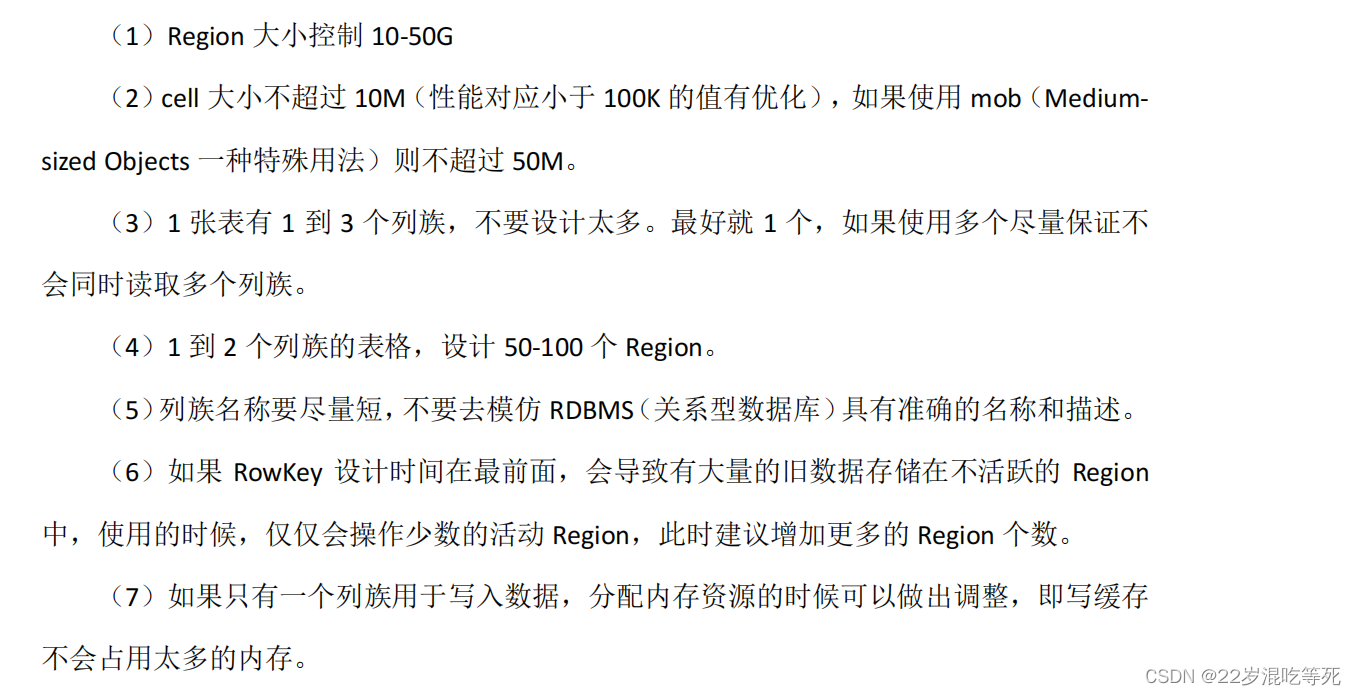
5.1 RowKey 设计 一条数据的唯一标识就是 rowkey,那么这条数据存储于哪个分区,取决于 rowkey 处于 哪个一个预分区的区间内,设计 rowkey的主要目的 ,就是让数据均匀的分布于所有的 region 中,在一定程度上防止数据倾斜…...

台北房价预测
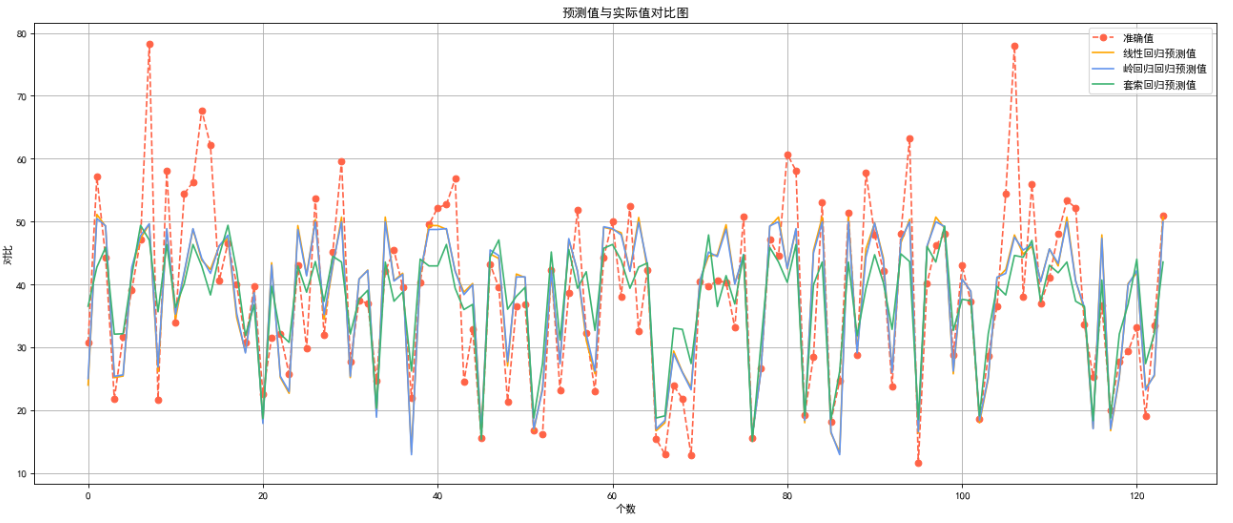
目录 1.数据理解1.1分析数据集的基本结构,查询并输出数据的前 10 行和 后 10 行1.2识别并输出所有变量 2.数据清洗2.1输出所有变量折线图2.2缺失值处理2.3异常值处理 3.数据分析3.1寻找相关性3.2划分数据集 4.数据整理4.1数据标准化 5.回归预测分析5.1线性回归&…...

9:00进去,9:05就出来了,这问的也太···
从外包出来,没想到死在另一家厂子了。 自从加入这家公司,每天都在加班,钱倒是给的不少,所以也就忍了。没想到8月一纸通知,所有人不许加班,薪资直降30%,顿时有吃不起饭的赶脚。 好在有个兄弟内推…...

debootstrap 构建 RISC-V 64 Ubuntu 根文件系统
debootstrap 构建 Ubuntu RISC-V Linux 根文件系统 flyfish 主机信息 命令 lsb_release -a No LSB modules are available. Distributor ID: Ubuntu Description: Ubuntu 20.04.6 LTS Release: 20.04 Codename: focal制作的根文件系统为 RISC-V 64 Ubuntu 22.04 LTS 1 主机…...
怎么样?)
腾讯云轻量应用服务器(Lighthouse)怎么样?
轻量应用服务器是否好用,小白这么多年的经验来看,跑企业站或博客都没问题,因为小流量站是可以的。但是限制流量的服务器只适合小站。超流量后是要扣费的。简而言之,超过流量是按流量计费的。如果被攻击大概率会欠费。如果是企业用…...

学习 AI 常用的一些专业词汇
学习 AI 常用的一些专业词汇 AI 词汇集 AI 词汇集 神经网络(Neural Network): 由节点(模型参数)和连接(权重)组成的网络结构,用于机器学习与深度学习。 深度学习(Deep Learning): 使用包含多隐藏层神经网络进行表征学习的机器学习方法。 机器学习(Machine Learnin…...

IP协议基础
文章目录 基本概念IP和TCP分别解决什么问题 以下过程都是在网络层完成的网段划分路由路由转发过程路由表 基本概念 主机: 配有IP地址, 但是不进行路由控制的设备。 路由器: 即配有IP地址, 又能进行路由控制。 节点: 主机和路由器的统称。 IP和TCP分别解决什么问题 TCP解决…...

Redis主从复制、哨兵实战
环境:linux centos7.x ,虚拟机3台 版本:redis-6.2.6 1.下载安转redis 下载地址 wget https://download.redis.io/releases/redis-6.2.6.tar.gz解压 tar -zxvf redis-6.2.6.tar.gz移动目录 mv redis-6.2.6 /usr/local/redis编译 cd /usr/…...

README.md编写
一、摘要 项目一般会有个描述文件,对于项目的代码来讲,这个描述就是README.md文件,可以描述各模块功能、目录结构等。该文件可以方便让人快速了解项目的代码结构和功能。当然,若要深层次的了解项目,就得看项目总体的需…...

软件设计证书倒计时28天
从一个月前的果断报考软件设计证书,我没有后悔过。 软件设计证书一个月备考情况: 现在做选择题的正确率可以达到65%。是重复做过两遍历年真题。 接下来是继续做模拟题。 大题的题型基本是都知道, 第一题数据流图,第二题er图&…...

程序员基础的硬件知识(cpu、主板、显卡、内存条等)
一、综合简介 cpu:负责运算数据,就等于你的大脑运算速度。 显卡:本来没有显卡,后来因为大家对图片要求越来越高,视频要求越来越高,啥都让cpu算太累了,于是分出来一个,专门用来计算…...

优化Google Cloud Storage大文件上传和内存溢出
背景 我们的项目每天都会并行上传好几万份文件到下游的GCP Cloud Storage,当文件比较大时,会采用GCP的可续上传方案,通过把文件切分成多个数据块,分多次HTTP请求上传到GCP Bucket,具体可参考https://cloud.google.com…...

chatGPT的prompt技巧
Prompt 公式是 Prompt 的特定格式,通常由三个主要元素组成: 任务:明确而简洁地陈述 Prompt 要求模型生成的内容。指令:模型在生成文本时应遵循的指令。角色:模型在生成文本时应扮演的角色。 指令 Prompt 技术 指令 …...
)
【华为OD机试 2023最新 】统一限载货物数最小值(C语言题解 100%)
文章目录 题目描述输入描述输出描述备注用例题目解析代码思路C语言题目描述 火车站附近的货物中转站负责将到站货物运往仓库,小明在中转站负责调度2K辆中转车(K辆干货中转车,K辆湿货中转车)。 货物由不同供货商从各地发来,各地的货物是依次进站,然后小明按照卸货顺序依…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...
