前端程序员的职业发展规划与路线——ChatGPT的回答
文章目录
- 一、前端程序员的职业规划是?
- 回答1: 作为一个前端开发程序员,您的职业发展路线可能如下:
- 回答2:作为前端开发程序员,您的职业发展路线可能如下:
- 回答3: 你的职业发展路线可能是这样的:
- 二、高级前端工程师应具备的能力
- 回答1:请见如下对话
- 回答2:请见如下对话。
- 三、其他问题
最近,chatGPT很热火,博主也玩了一下~
确实,它还可以写代码!
问了它几个关于职业发展的问题,与粉丝们分享,请见下文。
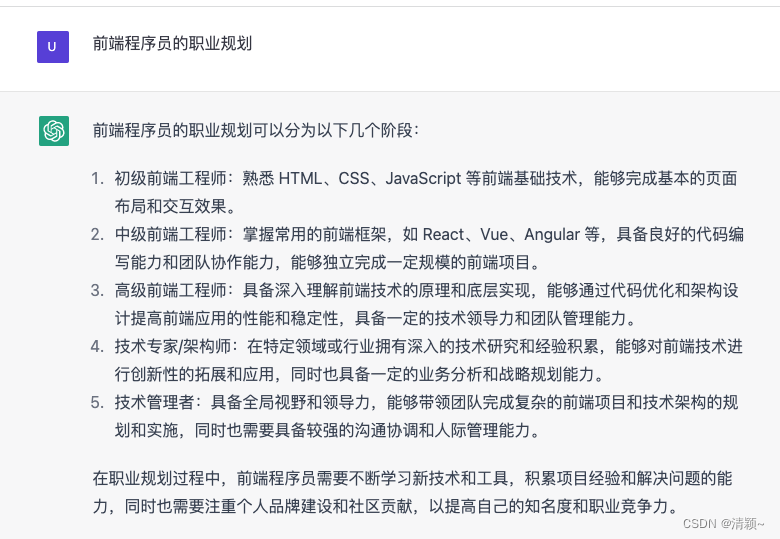
一、前端程序员的职业规划是?
截图如下:

下面我就直接复制文字啦!是和它对话中获取到的。可参考:
回答1: 作为一个前端开发程序员,您的职业发展路线可能如下:
- 建立坚实的
基础知识:包括HTML、CSS和JavaScript等前端技术栈的基础知识,以及Web标准和跨浏览器兼容性等基本概念。 - 学习
框架和库:现代的前端往往依赖于各种框架和库,如React、Vue、Angular、jQuery等。学会使用这些工具可以大幅提高您的生产力和代码质量。 - 学习
构建工具和打包工具:了解和掌握构建工具和打包工具(如Webpack、Gulp等)是前端开发不可或缺的一部分。这些工具可以帮助您自动化任务,提高开发效率。 - 深入研究CSS:CSS是前端开发中重要的一环,通过学习CSS优化技巧、响应式设计原理,可以使网站在各种设备上呈现出更好的效果。
- 学习
移动端开发:随着移动互联网的普及,移动端开发越来越受到关注。了解移动端开发的技术和规范,如响应式设计、Rem/Em布局等,可以提升你的竞争力。 - 参与开源项目:参与开源项目是提高技术水平、积累经验和拓宽人脉的好方法。通过为开源社区做出贡献,您可以得到更多的学习机会和认可。
- 提高沟通能力:前端开发往往需要与UI设计师、后端工程师等不同背景的人员合作。因此,提高沟通能力也是重要的一步。
总之,一个成功的前端开发程序员需要持续学习和实践,并不断适应新的技术和趋势。
回答2:作为前端开发程序员,您的职业发展路线可能如下:
-
入门阶段:学习基本的Web技术,例如HTML,CSS和JavaScript,并了解常见的前端框架和库,例如React,Angular或Vue.js。
-
初级阶段:参加一些实习或者初级开发工作,以从实践中学习更多的知识和技能。在这个阶段,您可以进一步熟悉各种前端工具和技术,并构建自己的项目经验和作品集。
-
中级阶段:在这个阶段,您可能需要深入研究某些特定的领域或技术,例如移动应用程序开发、响应式设计或者前端性能优化等。您也可以开始关注前端领域的最新趋势,并学习如何将其应用到现有的项目中。
-
高级阶段:在这个阶段,您可以考虑成为一个专家级的前端工程师或者团队领导人。您需要拥有深厚的技术背景知识和丰富的项目经验,能够指导其他开发人员并协调整个团队的技术方向。
-
向管理层转型:如果您对管理和领导感兴趣,您可以考虑向管理层转型。在这个阶段,您需要具备良好的人际交往能力和组织能力,并且需要掌握一些领导和管理技能,例如项目管理、团队协作和谈判技巧。
回答3: 你的职业发展路线可能是这样的:
- 精通基础知识:前端开发有很多基础知识,包括HTML、CSS和JavaScript等。首先要熟悉这些基础知识并且能熟练运用。
- 掌握框架和库:了解和掌握常用的前端框架和库,比如React和Vue.js等,可以提高你的工作效率和代码质量。
- 深入学习某一个方向:前端开发是一个非常广泛的领域,包括Web应用程序、移动应用程序以及桌面应用程序等。你可以选择其中的某个方向进行深入学习,并逐步成为专家。
- 学习后端开发知识:虽然前端开发主要涉及到客户端的开发,但是了解后端开发知识可以帮助你更好地与后端开发人员合作,提高工作协同效率。
- 参加技术会议和交流活动:参加行业内的技术会议和交流活动,可以结交志同道合的朋友,扩大自己的人际网络,还可以了解最新的技术趋势。
- 不断学习和更新知识:前端开发技术在不断更新和变化,要保持敏锐的观察力和学习能力,随时跟进最新的技术趋势。
总之,作为前端开发程序员,要不断提高自己的技能水平,并且紧跟技术的发展趋势。希望这些建议对你有所帮助!
由此看出,连它的回答都是“总—分—总”结构,符合中国人答题习惯,几个回答大概一致,并有不同阶段的划分。
二、高级前端工程师应具备的能力
回答1:请见如下对话

回答2:请见如下对话。

转为文字,如下:
1.HTML/CSS技术:掌握HTML/CSS的基本语法和语义化标签的使用,能够编写符合Web标准的页面,具备移动端响应式布局的实现能力,能够实现复杂的CSS动画效果。
2.JavaScript技术:掌握JavaScript的基础语法和ES6+的新特性,了解JavaScript面向对象编程和函数式编程的思想,能够使用JavaScript编写复杂的交互和动态效果,掌握常见的JavaScript框架和库,如React、Vue、Angular等。
3.前端工程化:了解前端工程化的概念和流程,熟悉常用的构建工具和自动化工具,如Webpack、Gulp、Grunt等,能够使用工程化工具完成前端项目的打包、优化、部署等工作。
4.前端性能优化:掌握前端性能优化的原理和方法,能够优化页面加载速度、减少HTTP请求次数、优化渲染流程等方面的性能问题,提升用户体验和网站访问速度。
5.前端安全:了解前端安全的基本概念和攻击方式,能够使用常见的安全防范措施和技术,如跨站脚本攻击(XSS)防范、跨站请求伪造(CSRF)防范、输入校验等,保障前端项目的安全性。
6.数据可视化:掌握常见的数据可视化库和技术,如D3.js、ECharts、Three.js等,能够使用数据可视化技术实现复杂的数据展示和交互。
7.移动端开发:了解移动端开发的特点和流程,掌握移动端开发的基本技术和框架,如React Native、Ionic、Flutter等,能够实现跨平台的移动应用开发。
8.后端技术:熟悉后端技术和Web开发的基础知识,了解常见的后端开发语言和框架,如Node.js、Python、Ruby on Rails等,能够与后端工程师有效配合,协同完成前后端分离项目的开发。
三、其他问题
- webpack打包优化

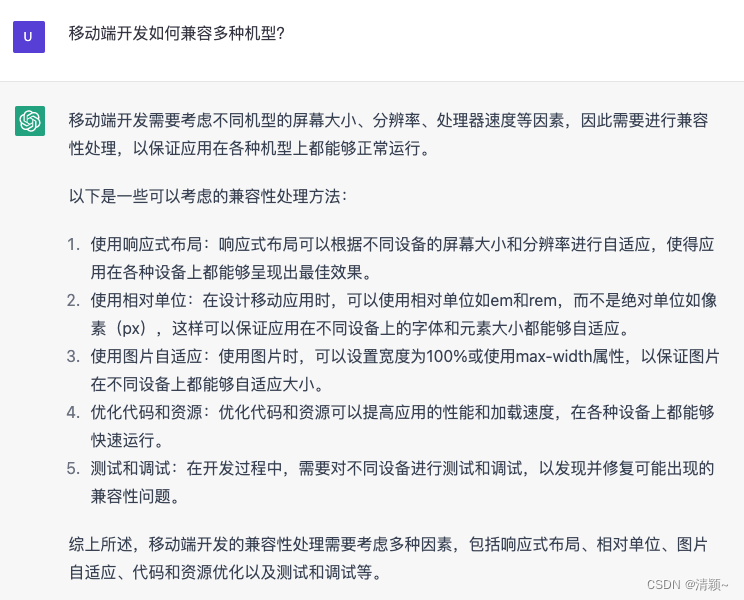
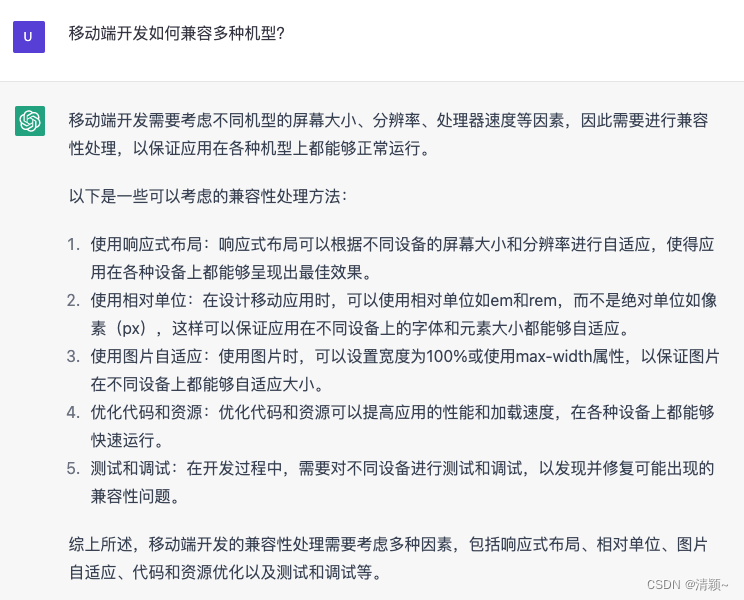
- 移动端机型兼容

相关文章:

前端程序员的职业发展规划与路线——ChatGPT的回答
文章目录 一、前端程序员的职业规划是?回答1: 作为一个前端开发程序员,您的职业发展路线可能如下:回答2:作为前端开发程序员,您的职业发展路线可能如下:回答3: 你的职业发展路线可能…...

AlgoC++第八课:手写BP
目录 手写BP前言1. 数据加载2. 前向传播3. 反向传播总结 手写BP 前言 手写AI推出的全新面向AI算法的C课程 Algo C,链接。记录下个人学习笔记,仅供自己参考。 本次课程主要是手写 BP 代码 课程大纲可看下面的思维导图 1. 数据加载 我们首先来实现下MNIST…...

【Java笔试强训 27】
🎉🎉🎉点进来你就是我的人了博主主页:🙈🙈🙈戳一戳,欢迎大佬指点! 欢迎志同道合的朋友一起加油喔🤺🤺🤺 目录 一、选择题 二、编程题 🔥 不用加…...

java紫砂壶交易购物系统 mysql
网络紫砂壶可充通过色彩、图片、说明、设置动画加强了产品了宣传,大大达到了陶瓷业的“色型”要求。实现产品管理方便,起到立竿见影的效果,不用因为更改菜色而重新印刷。只要在后台鼠标轻轻一点,全线马上更新。采用B/S模式&#x…...

7-4 多态练习-计算面积
定义三个类,父类(抽象类)GeometricObject代表几何形状,子类Circle代表圆形,子类Rectangle代表矩形。具体属性和方法如下: 父类 (抽象类)GeometricObject 属性: private String color; private S…...

很佩服的一个Google大佬,离职了。。
这两天,科技圈又有一个突发的爆款新闻相信不少同学都已经看到了。 那就是75岁的计算机科学家Geoffrey Hinton从谷歌离职了,从而引起了科技界的广泛关注和讨论。 而Hinton自己也证实了这一消息。 提到Geoffrey Hinton这个名字,对于一些了解过…...

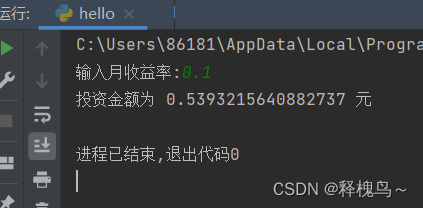
【Python习题集1】Python 语言基础知识
python习题 一、实验内容二、实验总结 一、实验内容 1、运用输入输出函数编写程序,将华氏温度转换成摄氏温度。换算公式:C(F-32)*5/9,其中C为摄氏温度,F为华氏温度。 (1)源代码: ffloat(input(输入华氏温…...

C语言进阶——数据在内存中的存储,你知道吗?
今天我们深度剖析数据在内存中的存储: 重点知识: 1、数据类型详细介绍 2、整形在内存中的存储:原码、反码、补码 3、大小端字节序介绍及判断 4、浮点型在内存中的存储解析 之前我们涉及关于这一部分的知识只是大致的进行讲解࿰…...

规则引擎----easy rules
一、规则引擎的作用 将复杂的if else判断剥离出来 二、使用 2.1、引入POM <!--easy rules核心库--><dependency><groupId>org.jeasy</groupId><artifactId>easy-rules-core</artifactId><version>3.3.0</version></depe…...

你手写过一把锁吗?你对轮询缓存怎么看?
当多个线程同时去操作一块内存的数据时如果不做一些限制,极其可能出现数据一致性问题。这时候,我们用一把锁锁住这块数据,持有钥匙者可以进入,不持有者等待钥匙用完再分配。所以在我看来啊,锁的本质就是一个标志位&…...

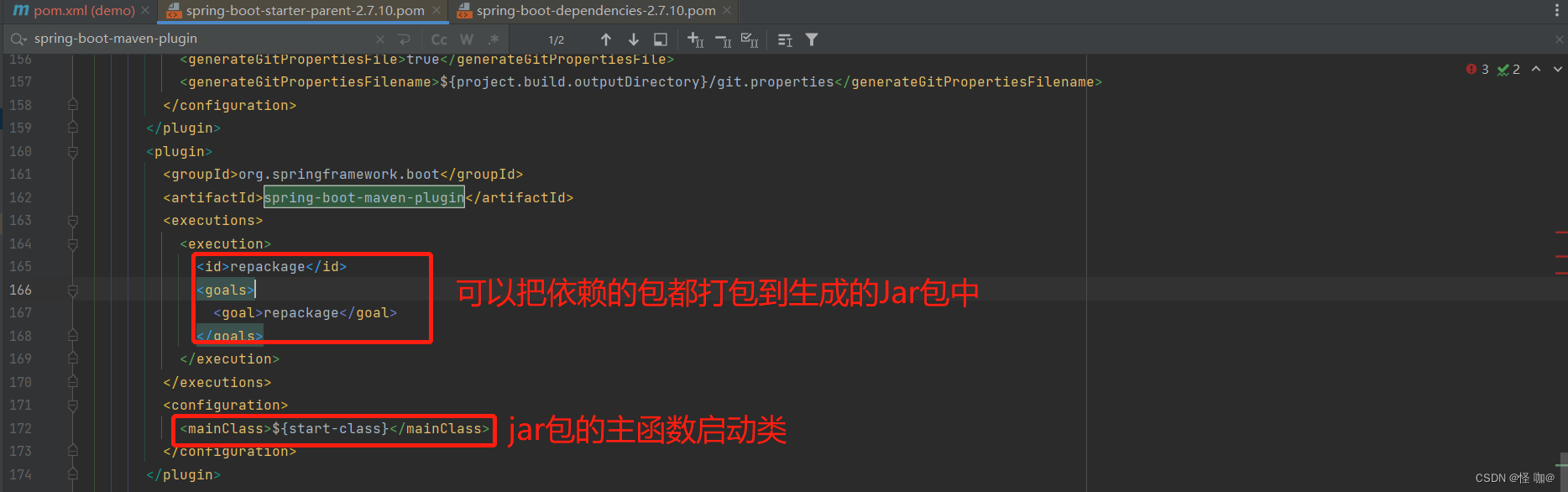
深入理解 spring-boot-starter-parent
目录 一、前言二、Maven继承三、分析spring-boot-starter-parent四、Maven单继承问题五、不继承spring-boot-starter-parent需要注意的 一、前言 在idea当中创建springboot项目的时候都会继承一个spring-boot-starter-parent作为父类,假如不继承我们的项目就不能使…...

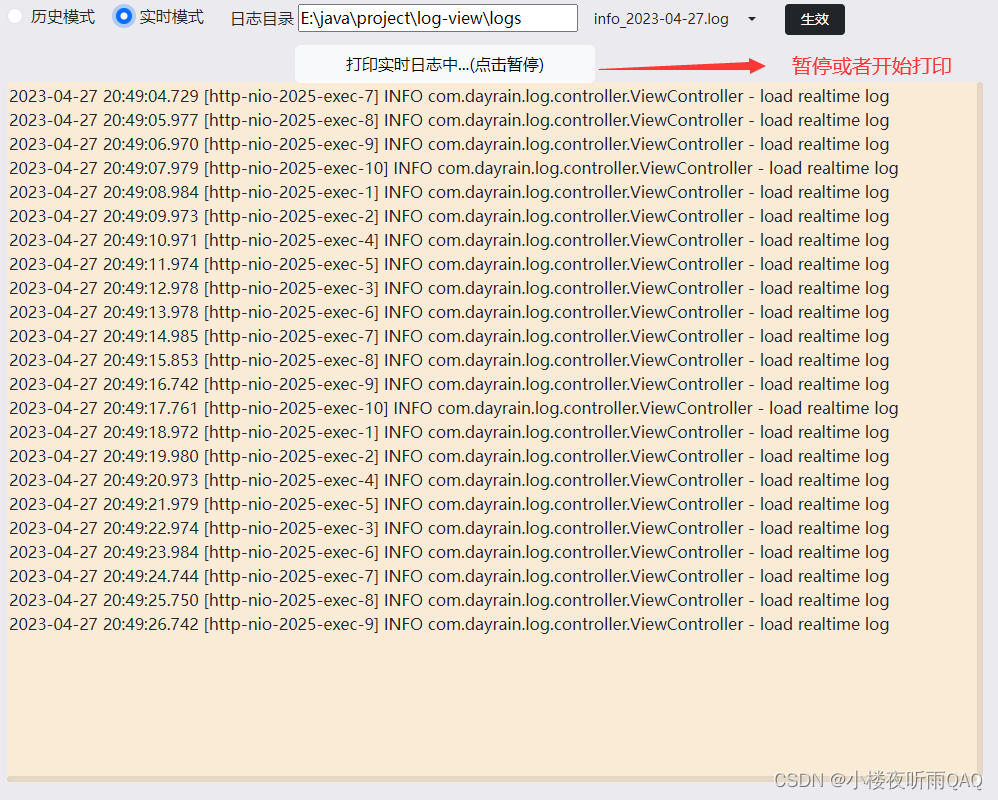
基于SpringBoot的线上日志阅读器
软件特点 部署后能通过浏览器查看线上日志。支持Linux、Windows服务器。采用随机读取的方式,支持大文件的读取。支持实时打印新增的日志(类终端)。支持日志搜索。 使用手册 基本页面 配置路径 配置日志所在的目录,配置后按回车…...

【Leetcode -405.数字转换为十六进制数 - 409.最长回文串】
Leetcode Leetcode -405.数字转换为十六进制数Leetcode - 409.最长回文串 Leetcode -405.数字转换为十六进制数 题目:给定一个整数,编写一个算法将这个数转换为十六进制数。对于负整数,我们通常使用 补码运算 方法。 注意 : 十六进制中所有…...

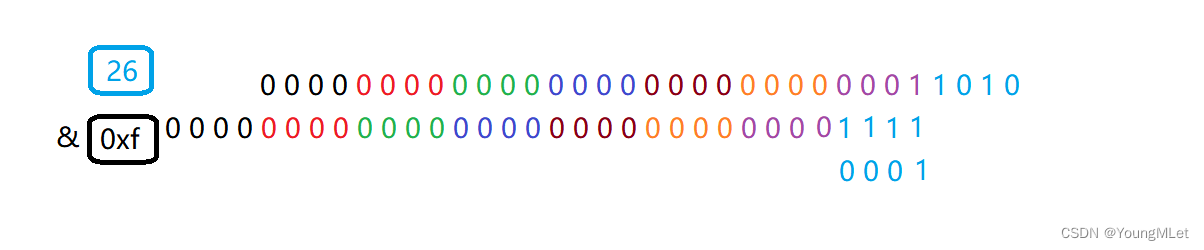
剑指 Offer:003 前 n 个数字二进制中 1 的个数
题目: 给定一个非负整数 n,请计算 0 到 n 之间的每个数字的二进制表示中 1 的个数,并输出一个数组 示例: 1、 输入: n 2 输出: [0,1,1] 解释: 0 --> 0 1 --> 1 2 --> 10 2、 输入: n 5 输出: [0,1,1,2,1,2] 解释: 0 …...

DDD系列:二、应用架构设计演变
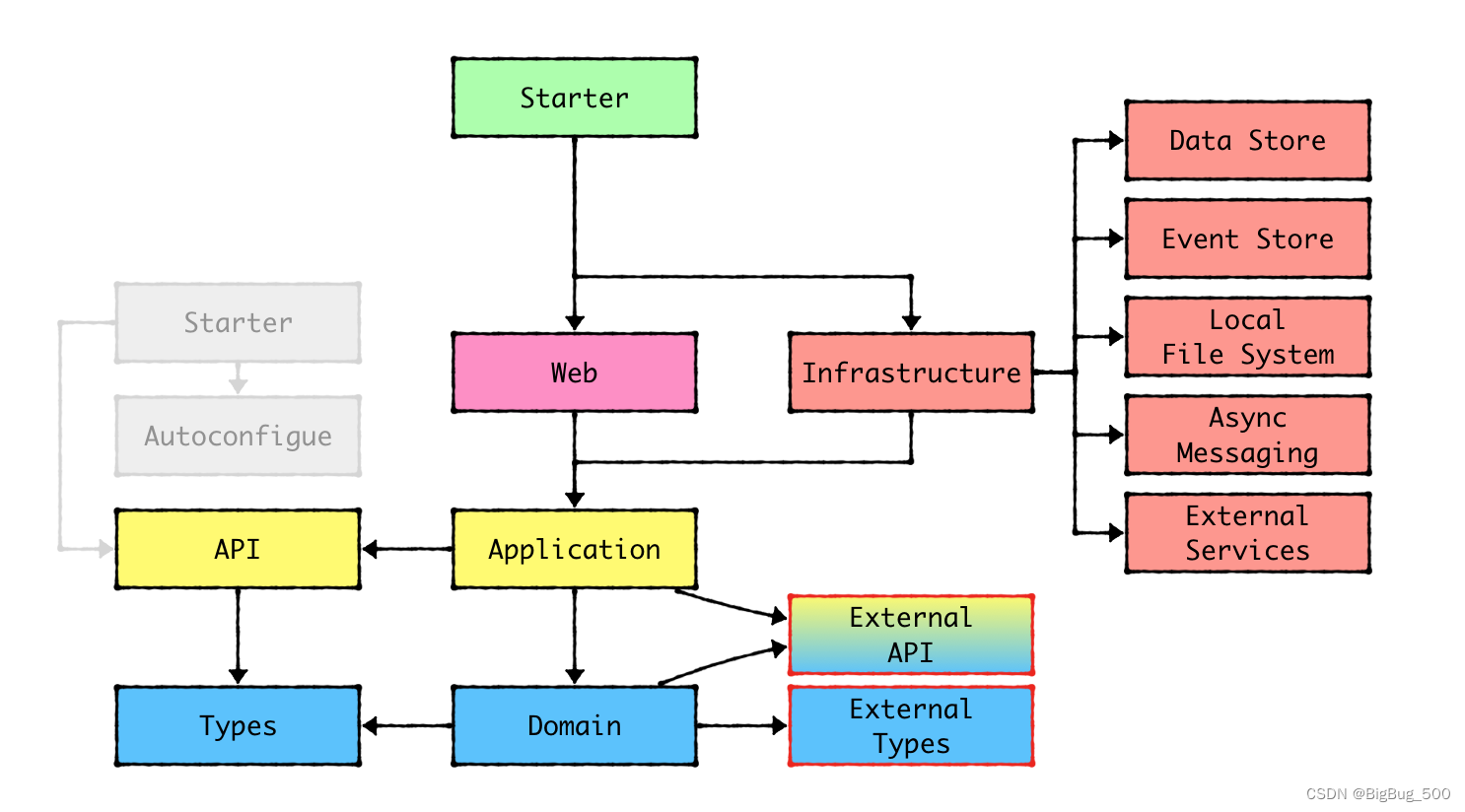
作用: 通过规定一个固定的架构设计,可以让团队内有一个统一的开发规范,降低沟通成本,提升效率和代码质量。 目标: 在做架构设计时,一个好的架构应该需要实现以下几个目标: 独立于UI:前…...

Spring-IOC
IOC概念和原理 什么是IOC 控制反转,为了将系统的耦合度降低,把对象的创建和对象直接的调用过程权限交给Spring进行管理。 IOC底层原理 XML解析 通过Java代码解析XML配置文件或者注解得到对应的类的全路径,获取对应的Class类 Class clazz …...

基于Java语言开发B/S架构实现的云HIS
一、云HIS系统框架简介 1、技术框架 (1)总体框架: SaaS应用,全浏览器访问 前后端分离,多服务协同 服务可拆分,功能易扩展 (2)技术细节: 前端:AngularNg…...

清洁赛道新势力,米博凭“减法”突围?
在五四青年节这个特殊的日子,方太旗下的高端智能清洁品牌“米博”发布了新一代无滚布洗地机7系列。 5月4日晚,米博以“减法生活,净请7代”为主题,举办了新品发布会。在发布会上,从小红书翻红的董洁作为方太集团米博产…...

代码随想录训练营Day6| 242、349、202、1
242. 有效的字母异位词 给定两个字符串 s 和 t ,编写一个函数来判断 t 是否是 s 的字母异位词。 注意:若 s 和 t 中每个字符出现的次数都相同,则称 s 和 t 互为字母异位词。 class Solution {public boolean isAnagram(String s, String t)…...

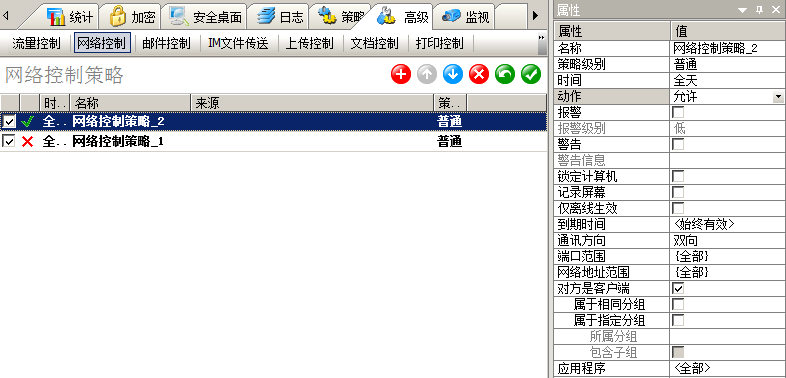
IP-GUARD如何通过网络控制策略禁止应用程序联网?
如何通过网络控制策略禁止应用程序联网? 可以在控制台-高级-网络控制中,添加以下策略: 动作:“禁止” 应用程序:填写要禁止的程序(以QQ示例) 如何禁止没有安装客户端的电脑访问客户端电脑? 可以给所有客户端设置只允许客户端电脑访问的网络控制策略; 在控制台左边的…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...
