多媒体API
私人博客
许小墨のBlog —— 菜鸡博客直通车
系列文章完整版,配图更多,CSDN博文图片需要手动上传,因此文章配图较少,看不懂的可以去菜鸡博客参考一下配图!
系列文章目录
前端系列文章——传送门
后端系列文章——传送门
文章目录
- 私人博客
- 系列文章目录
- 多媒体标签
- video
- audio
- 多媒体标签的API
- 自定义多媒体控件
- 注
多媒体标签
video
只接受几种视屏格式:ogg、mp4、avi
基本使用:
<video src="视屏文件路径"></video>
<!-- 兼容写法 -->
<video><source src="路径1" type="video/mp4"></source><source src="路径2" type="video/ogg"></source><source src="路径3" type="video/avi"></source>
</video>
controls属性,出现默认的控制面板
autoplay属性,自动播放
loop属性,循环播放
width和height属性,用来设置视屏可视区域的尺寸,但是宽和高一直会保持等比,所以设置一个就行了,如果都设置了,会出现黑边,但可视区域是等比的
audio
只接受ogg和mp3格式,使用方式和video是一样的
<audio src="视屏文件路径"></audio>
<!-- 兼容写法 -->
<audio><source src="路径1" type="audio/mp3"></source><source src="路径2" type="audio/ogg"></source>
</audio>
controls属性,出现默认的控制面板
autoplay属性,自动播放
loop属性,循环播放
多媒体标签的API
在谷歌浏览器中,默认不能自动播放,默认直接调用play方法播放,需要一个自定义按钮来解决或设置video静音
/* 方法 */
video/audio.play() // 播放
video/audio.pause() // 暂停
/* 属性 */
video.duration // 视屏总时长
video.muted // 设置媒体静音,值为true或false,获取媒体是否静音
video.volume // 获取媒体当前声音(0~1),设置声音(0~1)
video.currentTime // 获取媒体当前时间,设置当前时间,单位秒
video/audio.paused // 查看媒体是否暂停
video/audio.playbackRate // 获取/设置播放倍速
/* 事件 */
loadstart:视屏开始加载时触发
progress:浏览器正在下载视屏时触发 - 相当于在加载
canplay:媒体加载完毕,可以播放的时候触发
play:视屏正在播放的时候触发
pause:视屏暂停的时候触发
seeking:视屏开始要跳到新位置的时候触发
seeked:视屏已经跳到新位置的时候触发
waiting:视屏加载等待时触发
timeupdate:只要播放时间更改就会触发
ended:媒体播放结束时触发
error:视屏播放错误时触发
volumechange:视屏音量改变时触发
ratechange:视屏播放速度更改时触发
自定义多媒体控件
布局
<div class="media"><div class="playOrPause"><i class="iconfont icon-zanting"></i></div><div class="time"><span class="currentMinute">00</span>:<span class="currentSecond">00</span>/<span class="durationMinute">00</span>:<span class="durationSecond">00</span></div><div class="playRange"><div class="currentRange"></div><div class="playBtn"></div></div><div class="volume"><div class="volumeRange"><div class="currentVolume"></div><div class="volumeBtn"></div></div><i class="iconfont icon-volume"></i></div>
</div>
样式
.media{width: 800px;height: 50px;border:3px solid #bbb;margin:300px auto;
}
.media>div{float:left;line-height: 50px;margin:0 10px;
}
.media>div.playRange{width: 200px;height: 6px;background-color: #333;margin:22px 10px;border-radius:3px;position: relative;
}
.media>div.playRange .currentRange{width: 100px;height: 6px;background-color: rgb(9, 143, 153);position:absolute;left: 0;top: 0;
}
.media>div.playRange .playBtn{width: 20px;height: 20px;background-color:rgb(9, 143, 153);border-radius:50%;position: absolute;left: 90px;top: -7px;
}
.media .volume{position:relative;
}
.media .volumeRange{width: 4px;height: 100px;background-color: #333;border-radius:2px;position:absolute;top:-100px;left: 10px;display:none;
}
.media .volumeRange .currentVolume{width: 4px;height: 50px;background-color: blue;border-radius:2px;position:absolute;left: 0;bottom:0;
}
.media .volumeRange .volumeBtn{width: 15px;height: 15px;border-radius:50%;background-color: blue;position:absolute;left: -5px;bottom:40px;
}
.media i{font-size: 24px;
}
js效果:
// 控制音量的面板显示隐藏
$('.media .volume').hover(function(){$(this).find('.volumeRange').show()
},function(){$(this).find('.volumeRange').hide()
})// 点击切换小图标
$('.media .playOrPause i').click(function(){if($(this).hasClass('icon-bofang')){$(this).removeClass('icon-bofang').addClass('icon-zanting')// 多媒体播放$('audio')[0].play()}else{$(this).removeClass('icon-zanting').addClass('icon-bofang')// 多媒体暂停$('audio')[0].pause()}
})
$('.media .volume i').click(function(){if($(this).hasClass('icon-volume')){$(this).removeClass('icon-volume').addClass('icon-jingyin')// 让多媒体静音$('audio')[0].muted = true// 让音量小球下来$('.currentVolume').height(0)console.log(-$('.volumeBtn').height()/2)$('.volumeBtn').css('top',$('.volumeRange').height()-$('.volumeBtn').height()/2 + "px")}else{$(this).removeClass('icon-jingyin').addClass('icon-volume')// 取消静音$('audio')[0].muted = false}
})
// 拖拽播放进度
$('.playRange').mousedown(function(e){// 让小球过来 - 获取光标按下的位置,计算小球的leftvar x = e.pageX;var left = x - $('.playBtn').width()/2;$('.playBtn').offset({left})var width = $('.playBtn').position().left + $('.playBtn').width()/2$('.currentRange').width( width )// // 根据当前拖拽好的位置设置多媒体// // 比例 = 当前播放过的进度条长度 / 进度条总长度var percent = width / $('.playRange').width()// 当前播放时长 = 总时长*比例var duration = $('audio')[0].duration;var currentTime = percent * duration;$('audio')[0].currentTime = currentTime;// $('audio')[0].pause()// 移动$(this).mousemove(function(e){// 让小球过来 - 获取光标按下的位置,计算小球的leftvar x = e.pageX;var left = x - $('.playBtn').width()/2;$('.playBtn').offset({left})var width = $('.playBtn').position().left + $('.playBtn').width()/2$('.currentRange').width( width )$('audio')[0].pause()$('.media .playOrPause i').removeClass('icon-zanting').addClass('icon-bofang')})
})
$('.playRange').mouseup(function(e){$('.playRange').off('mousemove')var width = $('.currentRange').width()// 根据当前拖拽好的位置设置多媒体// 比例 = 当前播放过的进度条长度 / 进度条总长度var percent = width / $('.playRange').width()// 当前播放时长 = 总时长*比例var duration = $('audio')[0].duration;var currentTime = percent * duration;$('audio')[0].currentTime = currentTime;$('audio')[0].play()$('.media .playOrPause i').removeClass('icon-bofang').addClass('icon-zanting')
})// 拖拽音量
$('.volumeRange').mousedown(function(e){// 让小球过来 - 获取光标按下的位置,计算小球的leftvar y = e.pageY;var top = y - $('.volumeBtn').width()/2$('.volumeBtn').offset({top})$('.currentVolume').height( $('.volumeRange').height() - $('.volumeBtn').position().top - $('.volumeBtn').height()/2 )// 计算音量的比例var volume = ($('.currentVolume').height() / $('.volumeRange').height()).toFixed(1)-0$('audio')[0].volume = volume$(this).mousemove(function(e){var y = e.pageY;var top = y - $('.volumeBtn').width()/2$('.volumeBtn').offset({top})$('.currentVolume').height( $('.volumeRange').height() - $('.volumeBtn').position().top - $('.volumeBtn').height()/2 )// 计算音量的比例var volume = ($('.currentVolume').height() / $('.volumeRange').height()).toFixed(1)-0$('audio')[0].volume = volume})
})
$(document).mouseup(function(e){$('.volumeRange').off('mousemove')
})// 当多媒体加载完成的时候获取多媒体的播放时长
$('audio')[0].addEventListener('canplay',canplay)
function canplay(){var duration = this.duration; // 秒// 换算成分钟和秒var minute = parseInt(duration/60)var second = parseInt(duration%60);minute = minute<10?'0'+minute:minute;second = second<10?'0'+second:second;$('.durationMinute').text(minute)$('.durationSecond').text(second)// 将播放进度小球放到0的位置$('.playBtn').css('left',-$('.playBtn').width()/2 + "px")$('.currentRange').width(0)// 将音量设置在最顶端$('.volumeBtn').css('top',-$('.volumeBtn').height()/2 + "px")$('.currentVolume').height($('.volumeRange').height())
}// 正在播放过程中获取当前播放的时长
$('audio')[0].addEventListener('timeupdate',timeupdate)
function timeupdate(){// 获取 当前时长var currentTime = this.currentTime;var minute = parseInt(currentTime/60)var second = parseInt(currentTime%60);minute = minute<10?'0'+minute:minute;second = second<10?'0'+second:second;$('.currentMinute').text(minute)$('.currentSecond').text(second)// 计算当前播放过多少的比例var duration = this.duration; var percent = currentTime / duration;// 计算播放过的进度条的长度var width = $('.playRange').width() * percent;$('.currentRange').width(width)$('.playBtn').css('left',width-$('.playBtn').width()/2 + "px")
}// 多媒体播放结束
$('audio')[0].addEventListener('ended',ended)
function ended(){$('.media .playOrPause i').removeClass('icon-zanting').addClass('icon-bofang')
}
注
本博文缺失大量图片,严重影响内容完整性以及阅读体验,完整内容请前往本人菜鸡博客——许小墨のBlog
相关文章:

多媒体API
私人博客 许小墨のBlog —— 菜鸡博客直通车 系列文章完整版,配图更多,CSDN博文图片需要手动上传,因此文章配图较少,看不懂的可以去菜鸡博客参考一下配图! 系列文章目录 前端系列文章——传送门 后端系列文章——传送…...

免费矢量图标网站有哪些?
图标作为UI设计的必要元素,矢量图标是质量的保证。据说完美的用户体验应该从灵活性开始 。在响应设计盛行的当下,灵活矢量图标的重要性不言而喻。在这种情况下,风格齐全、质量上乘的矢量图标网站堪称设计宝藏。在这篇文章中,我们…...

基于Redis的分布式限流详解
前言 Redis除了能用作缓存外,还有很多其他用途,比如分布式锁,分布式限流,分布式唯一主键等,本文将和大家分享下基于Redis分布式限流的各种实现方案。 一、为什么需要限流 用最简单的话来说:外部请求是不可…...

权限提升:漏洞探针.(Linux系统)
权限提升:漏洞探针. 权限提升简称提权,由于操作系统都是多用户操作系统,用户之间都有权限控制,比如通过 Web 漏洞拿到的是 Web 进程的权限,往往 Web 服务都是以一个权限很低的账号启动的,因此通过 Webshel…...

python-11-多线程模块threading
python使用多线程实例讲解 1 进程和线程 1.1 进程和线程的概念 进程(process)和线程(thread)是操作系统的基本概念。 进程是资源分配的最小单位,线程是CPU调度的最小单位。 线程是程序中一个单一的顺序控制流程,进程内一个相对独立的、可调度的执行单…...

动态gif图片如何在线做?轻松实现图片在线生成gif
常见的jpg、png格式的静态图片想要变成gif格式的动态图片时,要怎么办呢?有没有什么简单实用的gif制作工具呢? 一、什么工具能够在线制作gif? GIF中文网作为一款专业的gif制作(https://www.gif.cn/)工具&a…...

浅谈联网汽车安全漏洞
“智能网联汽车存在内生共性问题,即软硬件的漏洞后门,基于此进行的网络攻击可以直接带来勒索、盗窃、大规模车辆恶意操控风险,还有数据泄露等网络安全事件。如果内生的漏洞后门问题不解决,系统自身难保,很难谈系统安…...

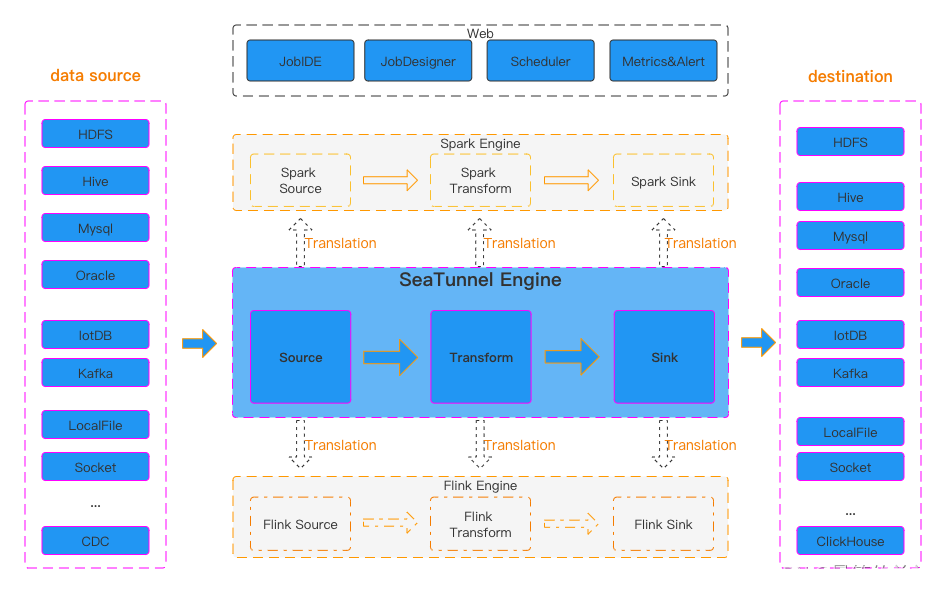
深入理解SeaTunnel:易用、高性能、支持实时流式和离线批处理的海量数据集成平台
深入理解SeaTunnel:易用、高性能、支持实时流式和离线批处理的海量数据集成平台 一、认识SeaTunnel二、SeaTunnel 系统架构、工作流程与特性三、SeaTunnel工作架构四、部署SeaTunnel1.安装Java2.下载SeaTunnel3.安装连接器 五、快速启动作业1.添加作业配置文件以定义…...

项目上线 | 兰精携手盖雅工场,数智驱动绿色转型
近年来,纺织纤维行业零碳行动如火如荼。作为低碳环保消费新时尚引领者,同时也是纤维领域隐形冠军,兰精在推进绿色发展的同时,也在不断向内探索企业数字化转型之道,以此反哺业务快速扩张。 数智转型,管理先…...

102-Linux_I/O复用方法之poll
文章目录 1.poll系统调用的作用2.poll的原型3.poll支持的事件类型4.poll实现TCP服务器(1)服务器端代码:(2)客户端代码:(3)运行结果截图: 1.poll系统调用的作用 poll 系统调用和 select 类似,也是在指定时间内轮询一定数量的文件描述符,以测试其中是否有…...

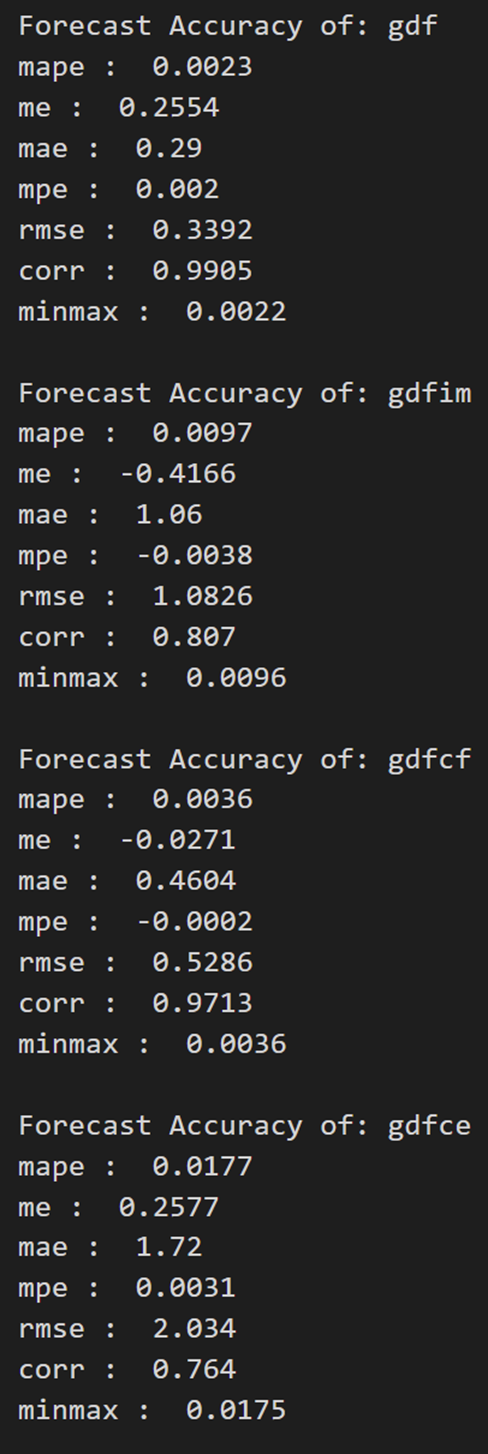
【VAR模型 | 时间序列】帮助文档:VAR模型的引入和Python实践(含源代码)
向量自回归 (VAR) 是一种随机过程模型,用于捕获多个时间序列之间的线性相互依赖性。 VAR 模型通过允许多个进化变量来概括单变量自回归模型(AR 模型)。 VAR 中的所有变量都以相同的方式进入模型:每个变量都有一个方程式ÿ…...

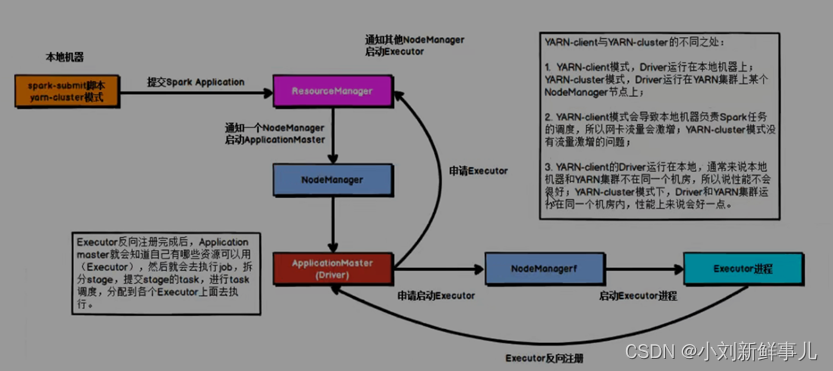
Spark任务提交流程
1. yarn-client Driver在任务提交的本地机器上运行,Driver启动后会和ResourceManager通讯,申请启动ApplicationMaster; 随后ResourceManager分配Container,在合适的NodeManager上启动ApplicationMaster,此时的ApplicationMaster的…...

python相对路径与绝对路径
9.1 Python 绝对路径与相对路径 - 知乎 (zhihu.com) 目录 1. 绝对路径 1.1 概念 1.2 用绝对路径打开文件 1.2 相对路径 1.3 python路径表示的斜杠问题 1. 绝对路径 1.1 概念 绝对路径 指完整的描述文件位置的路径。绝对路径就是文件或文件夹在硬盘上的完整路径。 在 Win…...

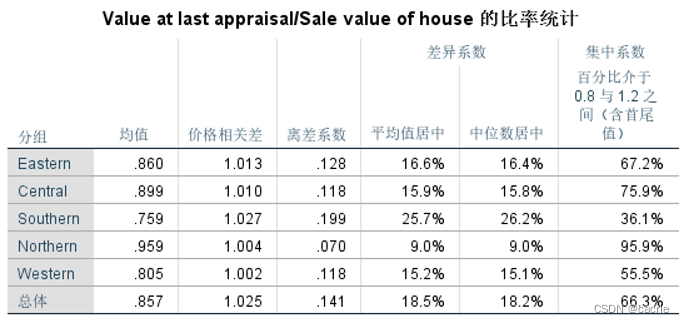
SPSS如何进行基本统计分析之案例实训?
文章目录 0.引言1.描述性分析2.频数分析3.探索分析4.列联表分析5.比率分析 0.引言 因科研等多场景需要进行数据统计分析,笔者对SPSS进行了学习,本文通过《SPSS统计分析从入门到精通》及其配套素材结合网上相关资料进行学习笔记总结,本文对基本…...
)
Python项目实战篇——常用验证码标注和识别(需求分析和实现思路)
前言:验证码识别和标注是现在网络安全中的一个重要任务,尤其是在一些电商平台和在线支付等场景中,验证码的安全性至关重要。本文将介绍如何使用Python实现常用的验证码标注和识别,以便为自己的项目提供参考。 一、需求分析 1、验证…...

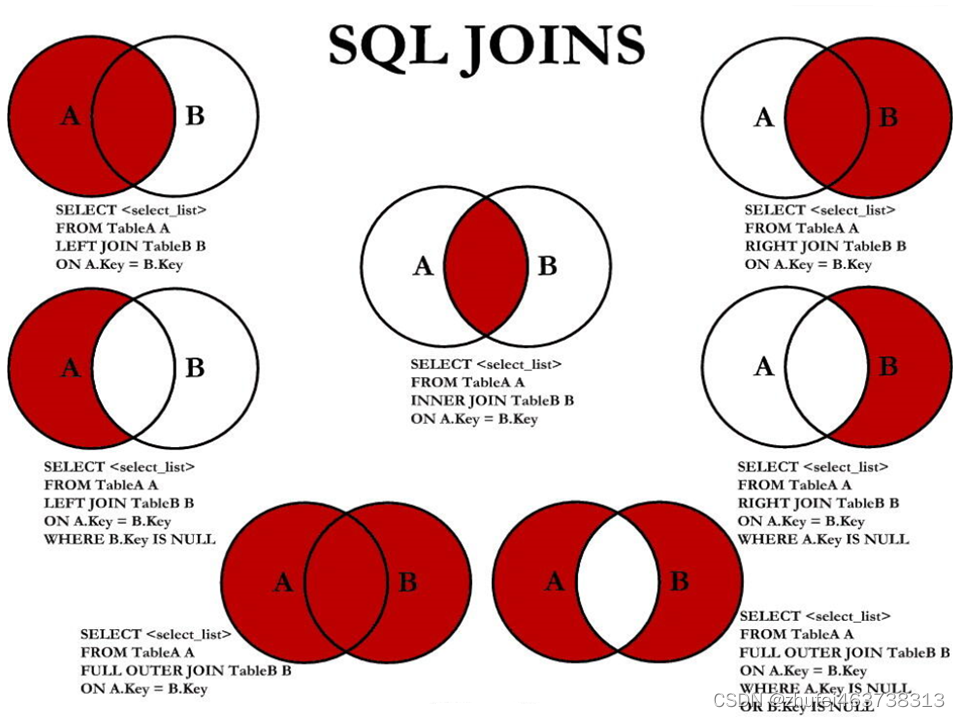
MySQL基础(六)多表查询
多表查询,也称为关联查询,指两个或更多个表一起完成查询操作。 前提条件:这些一起查询的表之间是有关系的(一对一、一对多),它们之间一定是有关联字段,这个关联字段可能建立了外键,…...

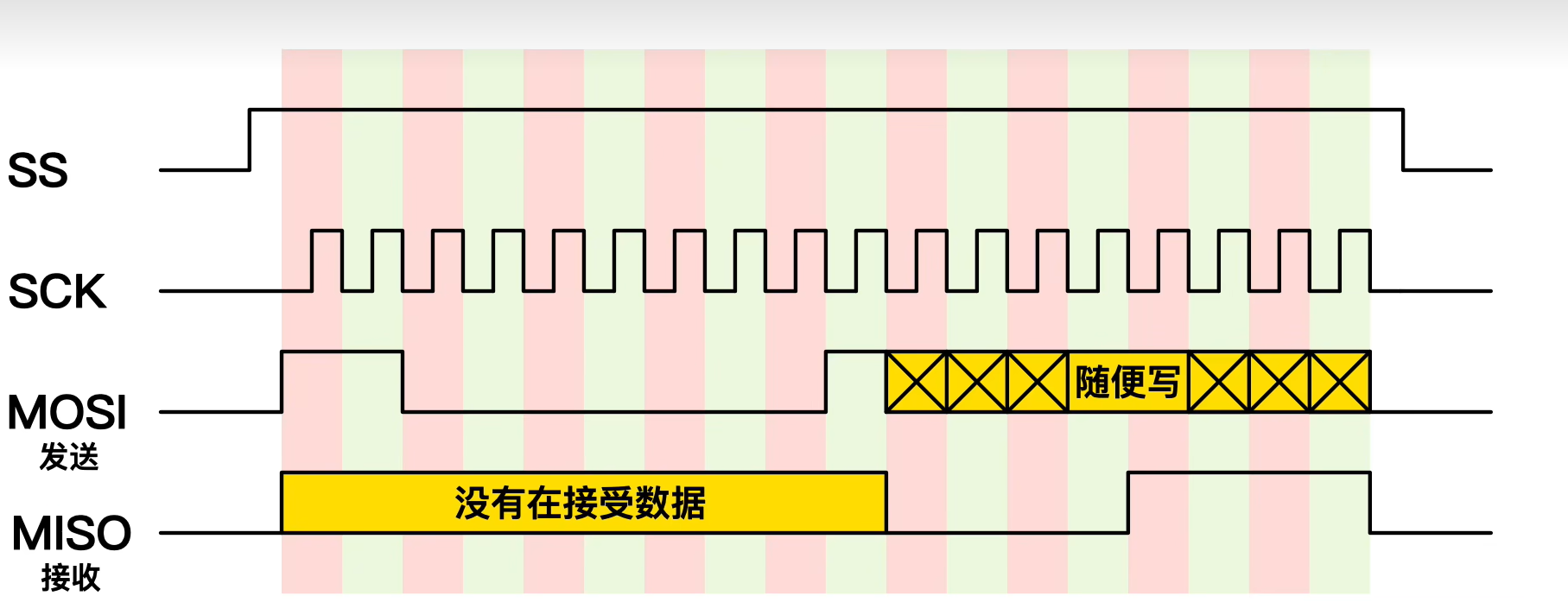
零死角玩转stm32中级篇3-SPI总线
本篇博文目录: 一.基础知识1.什么是SPI2.SPI和IIC有什么不同3.SPI的优缺点4.SPI是怎么实现通信的5.SPI 数据传输的步骤6.SPI菊花链7.通过SPI实现数据的读和写 二.STM32F103C8T6芯片SPI协议案例代码 一.基础知识 1.什么是SPI SPI(Serial Peripheral Interface&#…...

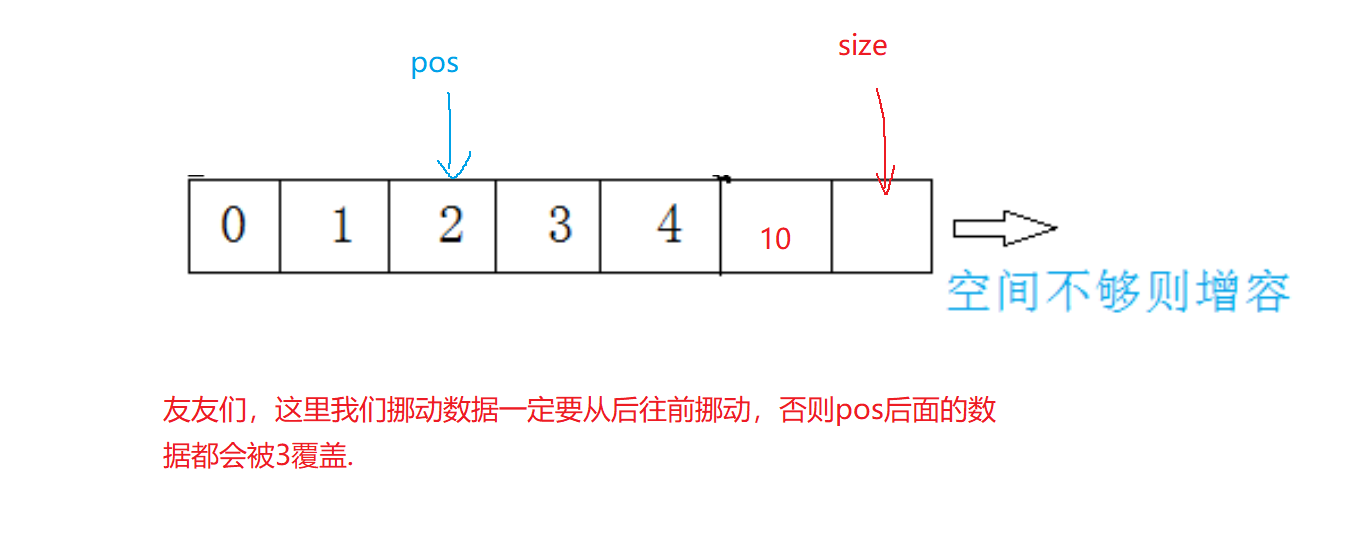
顺序表功能实现(入手版详解)
🍉博客主页:阿博历练记 📖文章专栏:数据结构与算法 🚚代码仓库:阿博编程日记 🌹欢迎关注:欢迎友友们点赞收藏关注哦 文章目录 🍓前言✨顺序表🔍1.顺序表的整体…...
)
Java 中的线程是什么,如何创建和管理线程-下(十三)
书接上文 CompletableFuture CompletableFuture 是 Java 8 中新增的类,提供了更为强大的异步编程支持。它可以将多个异步任务组合成一个整体,并且可以处理异常情况。 例如,可以使用 CompletableFuture 来实现异步任务的串行执行࿱…...

为什么我的Windows 10 便签不支持更改字体?
Windows便签是一款常用的记录工具,可以帮助我们快速记录一些重要的信息。在使用Windows便签时,如果你想要更好地呈现你的信息,可以通过设置字体来达到这个效果。本文将介绍Windows便签字体设置的相关知识,希望对你有所帮助。 1、打…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...

CSS 工具对比:UnoCSS vs Tailwind CSS,谁是你的菜?
在现代前端开发中,Utility-First (功能优先) CSS 框架已经成为主流。其中,Tailwind CSS 无疑是市场的领导者和标杆。然而,一个名为 UnoCSS 的新星正以其惊人的性能和极致的灵活性迅速崛起。 这篇文章将深入探讨这两款工具的核心理念、技术差…...
