【移动端网页布局】流式布局案例 ⑥ ( 多排按钮导航栏 | 设置浮动及宽度 | 设置图片样式 | 设置文本 )
文章目录
- 一、多排按钮导航栏样式及核心要点
- 1、实现效果
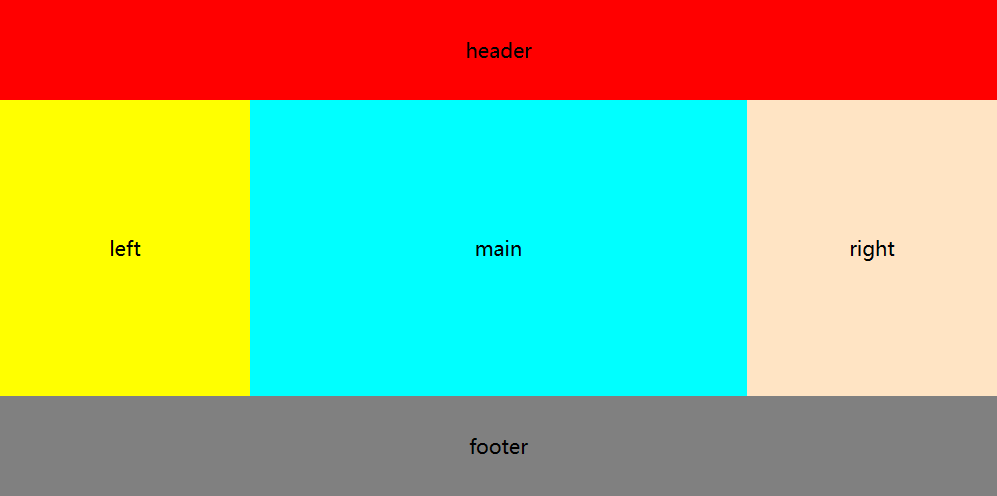
- 2、总体布局设计
- 3、设置浮动及宽度
- 4、设置图片样式
- 5、设置文本
- 二、完整代码实例
- 1、HTML 标签结构
- 2、CSS 样式
- 3、展示效果
一、多排按钮导航栏样式及核心要点
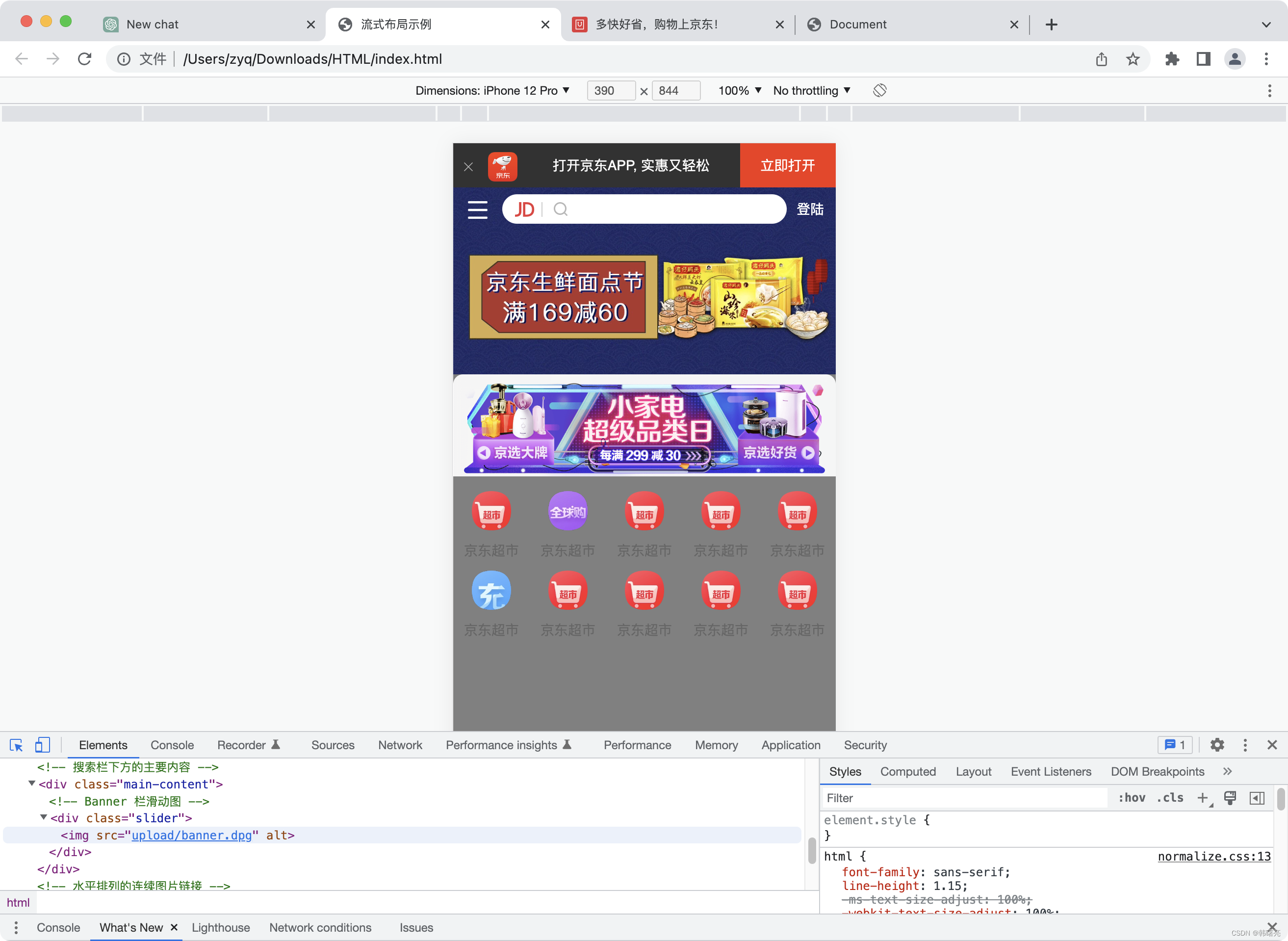
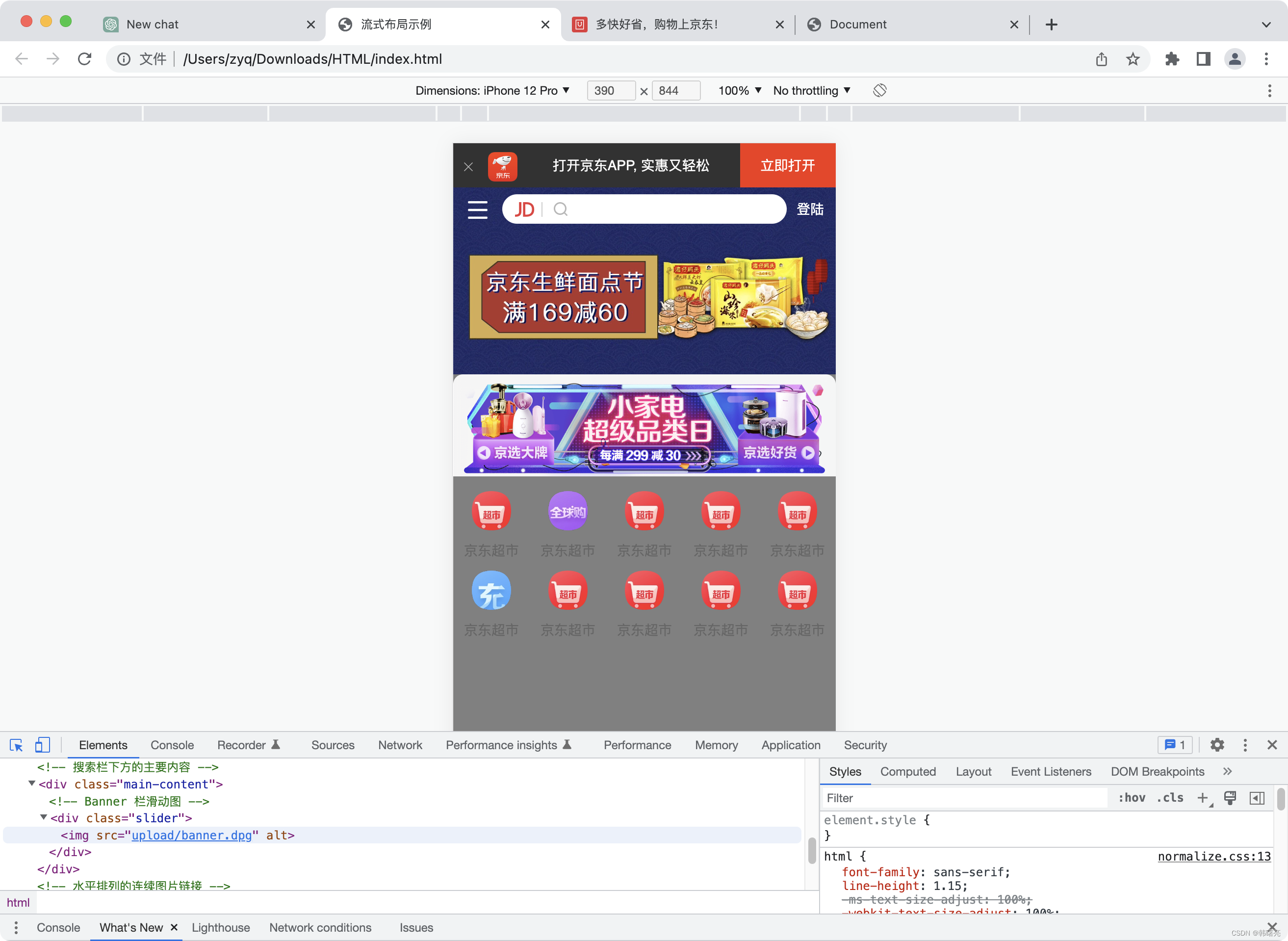
1、实现效果
要实现下面的导航栏效果 ;

2、总体布局设计
该导航栏可使用 10 个 <div> 标签盒子 进行制作 ;
该导航栏的宽度自动充满整个屏幕 , 宽度为 100% , 高度也不需要设置 , 设置自适应即可 ;
具体控制每行显示多少个元素 , 需要进行精确的计算 , 每行有 5 个元素 , 每个元素占宽度的 20% , 这个计算必须精准到 1 像素 , 如果不精确 , 宁可少 1 像素 , 也不能多 1 像素 , 如果设置浮动后 , 宽度超过了布局宽度 , 则会自动换行 ;

3、设置浮动及宽度
该布局距离上面的布局有 5 像素的上外边距 ;
如果要令 10 个坐标 , 水平排成两排 , 每排 5 个 , 为其设置左浮动即可实现 , 同事设置其宽度为 20 像素 ;
除了图片外 , 每个链接中还有一行文字 , 设置文字水平对对齐
nav {/* 整个导航布局距离顶部 5 像素 */padding-top: 5px;
}nav a {/* 设置左浮动 宽度为 20% 正好能放下 5 个 */float: left;width: 20%;/* 文字水平对其 */text-align: center;
}
4、设置图片样式
在每个布局中 , 每张图片都是 40 x 40 像素 , 并且上下有 10 像素的外边距 ;

图片标签的样式为 :
nav a img {/* 图片宽度为 40 像素 高度自适应 */width: 40px;/* 上下 10 像素外边距 */margin: 10px 0;
}
5、设置文本
在链接中的文本 , 放在 <span> 标签中 , 该标签宽度默认充满父容器 , 高度自适应 ;
将其设置为 block 块级元素 , 就可以放置在图片下方 ;

文本 span 样式为 :
nav a span {/* 导航栏中的文本 设置为 块级元素 */display: block;
}
二、完整代码实例
1、HTML 标签结构
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 设置 meta 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><!-- 引入 css 初始化样式 --><link rel="stylesheet" href="css/normalize.css"><!-- 引入要开发的 CSS 文件 --><link rel="stylesheet" href="css/index.css"><title>流式布局示例</title>
</head><body>
</body></html>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 设置 meta 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><!-- 引入 css 初始化样式 --><link rel="stylesheet" href="css/normalize.css"><!-- 引入要开发的 CSS 文件 --><link rel="stylesheet" href="css/index.css"><title>流式布局示例</title>
</head><body><!-- 第一排 : 顶部 APP 提示标签 --><header class="app"><ul><li><!-- 左侧的关闭按钮 --><img src="images/close.png" alt=""></li><li><!-- 关闭按钮右侧的京东 LOGO --><img src="images/logo.png" alt=""></li><li>打开京东APP, 实惠又轻松</li><li>立即打开</li></ul></header><!-- 第二排 : 搜索栏 --><div class="search-wrap"><!-- 左侧的列表按钮 --><div class="search-btn"></div><!-- 中间的搜索框 --><div class="search"><!-- 中间搜索框中的 JD 图标 --><div class="jd-icon"></div><!-- 中间搜索框中的 放大镜 图标 --><div class="sou"></div></div><!-- 右侧的登录按钮 --><div class="search-login">登陆</div></div><!-- 搜索栏下方的主要内容 --><div class="main-content"><!-- Banner 栏滑动图 --><div class="slider"><img src="upload/banner.dpg" alt=""></div></div><!-- 水平排列的连续图片链接 --><div class="brand"><!-- 链接放在 div 盒子中 使用 a 标签包裹 img 标签 --><div><a href="#"><img src="upload/pic11.dpg" alt=""></a></div><div><a href="#"><img src="upload/pic22.dpg" alt=""></a></div><div><a href="#"><img src="upload/pic33.dpg" alt=""></a></div></div><!-- 设置多行链接图标 --><nav class="clearfix"><a href=""><img src="upload/nav1.webp" alt=""><span>京东超市</span></a><a href=""><img src="upload/nav2.webp" alt=""><span>京东超市</span></a><a href=""><img src="upload/nav1.webp" alt=""><span>京东超市</span></a><a href=""><img src="upload/nav1.webp" alt=""><span>京东超市</span></a><a href=""><img src="upload/nav1.webp" alt=""><span>京东超市</span></a><a href=""><img src="upload/nav3.webp" alt=""><span>京东超市</span></a><a href=""><img src="upload/nav1.webp" alt=""><span>京东超市</span></a><a href=""><img src="upload/nav1.webp" alt=""><span>京东超市</span></a><a href=""><img src="upload/nav1.webp" alt=""><span>京东超市</span></a><a href=""><img src="upload/nav1.webp" alt=""><span>京东超市</span></a></nav>
</body></html>
2、CSS 样式
a {/* 取消链接点击时的高亮效果 */-webkit-tap-highlight-color: transparent;
}img,
a {/* 禁用 长按弹出菜单 */-webkit-touch-callout: none;
}input {/* 设置 iOS 取消按钮的自定义样式 */-webkit-appearance: none;
}div {/* 设置 CSS3 盒子模型样式 */box-sizing: border-box;
}ul {/* 取消 ul 列表项的内外边距 */margin: 0;padding: 0;/* 取消列表项的样式 - 左侧的小圆点 */list-style: none;
}img {/* 默认的图片对齐方式是基线对齐 只要不是基线对齐这里随便设置 顶部 / 底部 / 中部 对齐都可以 */vertical-align: middle;
}a {/* 设置字体颜色值 */color: #666;/* 取消链接的底部横线样式 */text-decoration: none;
}.clearfix:after {/* 清除浮动的固定样式如果要为某个容器清除浮动 为其设置 class="clearfix" 样式 */content: "";display: block;line-height: 0;visibility: hidden;height: 0;clear: both;
}body {/* 网页布局宽度 = 设备宽度 */width: 100%;/* 最小宽度 320 像素 */min-width: 320px;/* 最大宽度 640 像素 */max-width: 640px;/* 居中对齐 */margin: 0 auto;/* 字体大小 14 像素 */font-size: 14px;/* 如果是苹果就是用苹果默认字体 如果不是苹果手机 就使用后啊面的字体 */font-family: -apple-system, Helvetica, sans-serif;/* 字体颜色 */color: #666;/* 行高 */line-height: 1.5;background-color: gray;
}.app {/* 设置顶部提示条高度 45 像素 */height: 45px;
}.app ul li {/* 设置左浮动 令列表元素水平排列 */float: left;/* 设置高度 45 像素 = 行高 垂直居中 */height: 45px;line-height: 45px;/* 设置总体背景 */background-color: #333333;/* 文本水平居中 */text-align: center;/* 文本颜色白色 */color: #fff;
}.app ul li:nth-child(1) {/* 关闭按钮 宽度占布局宽度 / 设备宽度 的 8% */width: 8%;
}.app ul li:nth-child(1) img {/* 设置关闭按钮的图像宽度 该图片自动水平 / 垂直对齐 */width: 10px;
}.app ul li:nth-child(2) {/* 设置 Logo 宽度 10% */width: 10%;
}.app ul li:nth-child(2) img {/* 在 10% 宽度的 Logo 盒子中 图片的宽度是 30 像素高度没有给出 但是 宽高等比例缩放 高度也是 30 像素 */width: 30px;/* 默认的图片对齐方式是基线对齐 只要不是基线对齐这里随便设置 顶部 / 底部 / 中部 对齐都可以 */vertical-align: middle;
}.app ul li:nth-child(3) {/* 中间的 "打开京东APP, 实惠又轻松" 文本盒子的宽度 */width: 57%;
}.app ul li:nth-child(4) {/* 右侧的 立即打开 红色按钮盒子 */width: 25%;background-color: #F63515;
}/* 下面是搜索栏样式 */.search-wrap {/* 第二排搜索栏样式 *//* 该样式在滑动时 , 始终在最上方显示 */position: fixed;/* 防止外边距塌陷进行的设置 */overflow: hidden;/* 搜索栏宽度充满全屏 */width: 100%;/* 搜索栏的高度为 44 像素 */height: 44px;/* 搜索栏最小宽度 320 像素 浏览器拉倒最小 该布局的宽度不低于 320 像素 */min-width: 320px;/* 搜索栏最大宽度 640 像素 浏览器拉到最大 该布局最大 640 像素 */max-width: 640px;
}.search-btn {/* 左侧按钮布局 *//* 左侧按钮需要设置到左侧 使用绝对定位进行设置 */position: absolute;/* 定位到左上角 */top: 0;left: 0;/* 设置盒子的尺寸 */width: 40px;height: 44px;
}.search-btn::before {/* 在 指定的标签元素内部的 前面 插入内容 *//* 左侧按钮盒子中 插入 三 图片 */content: "";/* 显示模式设置为块级元素 */display: block;/* 盒子大小设置为 20 x 18 像素 */width: 20px;height: 18px;/* 设置背景 */background: url(../images/s-btn.png) no-repeat;/* 设置图片背景大小 */background-size: 20px 18px;/* 设置图像的外边距 */margin: 14px 0 0 15px;
}.search-login {/* 右侧按钮布局 *//* 右侧按钮需要设置到左侧 使用绝对定位进行设置 */position: absolute;/* 盒子定位到右上角 */right: 0;top: 0;/* 布局尺寸 40 x 44 像素 */width: 40px;height: 44px;/* 文字颜色白色 */color: #fff;/* 行高 = 内容高度 垂直居中 */line-height: 44px;
}.search {/* 中间部位搜索栏盒子内容 *//* 子绝父相 该容器的子容器需要绝对定位 因此父容器设置为相对定位 */position: relative;/* 搜索框高度 30 像素 */height: 30px;/* 白色字体 */background-color: #fff;/* 上下 0 像素外边距 左右 50 像素外边距 */margin: 0 50px;/* 左侧和右侧设置为 15 像素圆角 */border-radius: 15px;/* 将搜索布局居中放置 设置 7 像素上外边距 出现外边距塌陷 需要在父容器设置 overflow: hidden */margin-top: 7px;
}.jd-icon {/* 搜索框中插入 JD 图标 *//* 设置 JD 图标的宽高 */width: 20px;height: 15px;/* 设置绝对定位 */position: absolute;/* 定位到左上角 距离顶部 8 像素 距离左侧编剧 13 像素 */top: 8px;left: 13px;/* 设置 JD 图片背景 */background: url(../images/jd.png) no-repeat;/* 设置背景图片的尺寸 会缩放背景图片 */background-size: 20px 15px;
}.jd-icon::after {/* 插入竖线 */content: "";/* 竖线盒子模型 使用绝对定位 */position: absolute;/* 竖线盒子模型 在 JD 图标的右上角 right 值为负数说明该竖线在 JD 图标之外 */right: -8px;top: 0;/* 设置显示模式为块级元素 可以设置宽高 */display: block;/* 盒子模型尺寸为 1 x 15 像素 */width: 1px;height: 15px;/* 设置盒子的灰色背景 */background-color: #ccc;
}.sou {/* 二倍精灵图 *//* 设置 精灵图中的放大镜图标 *//* 该图标是绝对定位 */position: absolute;/* 设置放大镜图标的 绝对定位位置 */top: 8px;left: 50px;/* 设置盒子模型尺寸 */width: 18px;height: 15px;/* 设置精灵图 以及精灵图中的放大镜图标位置 */background: url(../images/jd-sprites.png) no-repeat -81px 0;/* 此处将 二倍精灵图缩小了一倍 */background-size: 200px auto;
}.slider img {/* 设置 Banner 栏大图宽度尺寸为 100% */width: 100%;
}/* 设置水平方向上 连续排列的图片链接 */.brand {/* 设置圆角后 超过圆角的图片不再显示 */overflow: hidden;/* 设置圆角 顺序为 : 左上 / 右上 / 右下 /左下 */border-radius: 10px 10px 0 0;
}.brand div {/* 设置 .brand 父容器下的 div 盒子左浮动 这样这些盒子可以在水平方向上紧密排列 */float: left;/* 要在水平方向上放置 3 个 为其设置 1/3 的宽度即可 */width: 33.33%;
}.brand div img {/* 设置图片链接中的图片 在水平方向上充满父容器即可 */width: 100%;
}/* 多排按钮导航栏 */nav {/* 整个导航布局距离顶部 5 像素 */padding-top: 5px;
}nav a {/* 设置左浮动 宽度为 20% 正好能放下 5 个 */float: left;width: 20%;/* 文字水平对齐 */text-align: center;
}nav a img {/* 图片宽度为 40 像素 高度自适应 */width: 40px;/* 上下 10 像素外边距 */margin: 10px 0;
}nav a span {/* 导航栏中的文本 设置为 块级元素 */display: block;
}
3、展示效果

相关文章:

【移动端网页布局】流式布局案例 ⑥ ( 多排按钮导航栏 | 设置浮动及宽度 | 设置图片样式 | 设置文本 )
文章目录 一、多排按钮导航栏样式及核心要点1、实现效果2、总体布局设计3、设置浮动及宽度4、设置图片样式5、设置文本 二、完整代码实例1、HTML 标签结构2、CSS 样式3、展示效果 一、多排按钮导航栏样式及核心要点 1、实现效果 要实现下面的导航栏效果 ; 2、总体布局设计 该导…...

1. 先从云计算讲起
本章讲解知识点 什么是云计算? 为什么要用云计算? 物理服务器与云服务器对比 云计算服务类型 云计算部署类型 1. 什么是云计算? 云计算是一种通过计算机网络以服务的方式提供动态可伸缩的虚拟化资源的计算模式。按照服务层次分为IaaS、…...

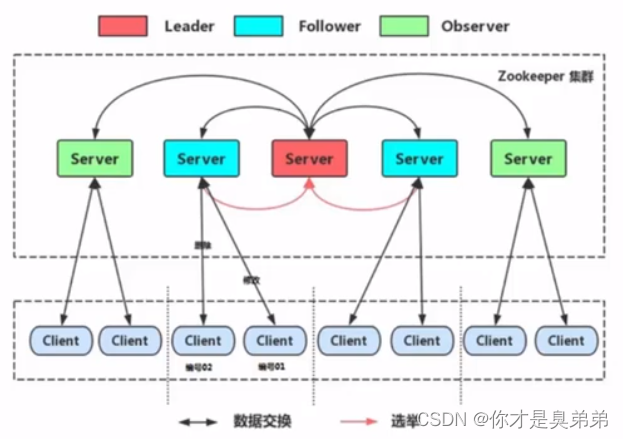
ZooKeeper安装与配置集群
简介: ZooKeeper是一个分布式的,开放源码的分布式应用程序协调服务,是Hadoop和Hbase的重要组件。它是一个为分布式应用提供一致性服务的软件,它提供了一个分布式环境中的高可用性、高性能、有序访问的数据存储,可以让分布式应用程…...

浅谈Mysql的RR和RC隔离级别的主要区别
MySQL默认为RR级别 首先默认RR是因为mysql为了保证在主从同步过程中数据的安全的问题(涉及到binlog三种格式)。 就是说两个并发事务数AB,A先开启事物最后提交也是最后,事务B开启和提交都在A内部,由于隔离级别不同&…...

Build生成器模式
设计模式简述 设计模式的核心在于提供了相关问题的解决方案,使得人们可以更加简单方便地复用成功的设计和体系结构。 生成器模式(创建型设计模式) 意图:将一个复杂对象的构建与它的表示分离,使得同样的构建过程可以…...

C++程序设计——常见C++11新特性
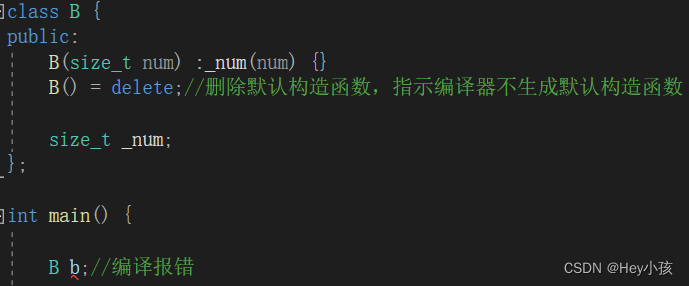
一、列表初始化 1.C98中{}的初始化问题 在C98中,允许使用花括号{}对数组元素进行统一的列表初始化值设定,比如: 但是对于一些自定义类型,就无法使用这样的方式进行初始化了,比如: 就无法通过编译ÿ…...

Rust main 函数返回值类型不能是 String
是的,Rust 的 main 函数返回值类型不能是 String。 Rust 的 main 函数只能返回以下几种类型之一: ():表示空类型,不返回任何值。i32:表示程序的退出码,通常非零值表示执行失败,0 表示执行成功…...

视频里的音乐怎么转换成mp3格式?
视频里的音乐怎么转换成mp3格式?视频里的音乐转换为mp3的原因有很多,主要是因为mp3格式是一种音频格式,文件大小较小,更易于存储和传输。相比之下,视频格式则是一种视频文件格式,虽然包含音频,但…...

CSS3 grid网格布局
文章目录 CSS3 grid网格布局概述grid属性说明使用grid-template-rows & grid-template-columns 定义行高和列宽grid-auto-flow 定义项目的排列顺序grid-auto-rows & grid-auto-columns 定义多余网格的行高和列宽row-gap & column-gap 设置行间距和列间距gap 简写形…...

SPSS如何进行均值比较和T检验之案例实训?
文章目录 0.引言1.均值过程2.单样本T检验3.独立样本T检验4.成对样本T检验 0.引言 因科研等多场景需要进行数据统计分析,笔者对SPSS进行了学习,本文通过《SPSS统计分析从入门到精通》及其配套素材结合网上相关资料进行学习笔记总结,本文对均值…...

Packet Tracer - 配置交换机端口安全
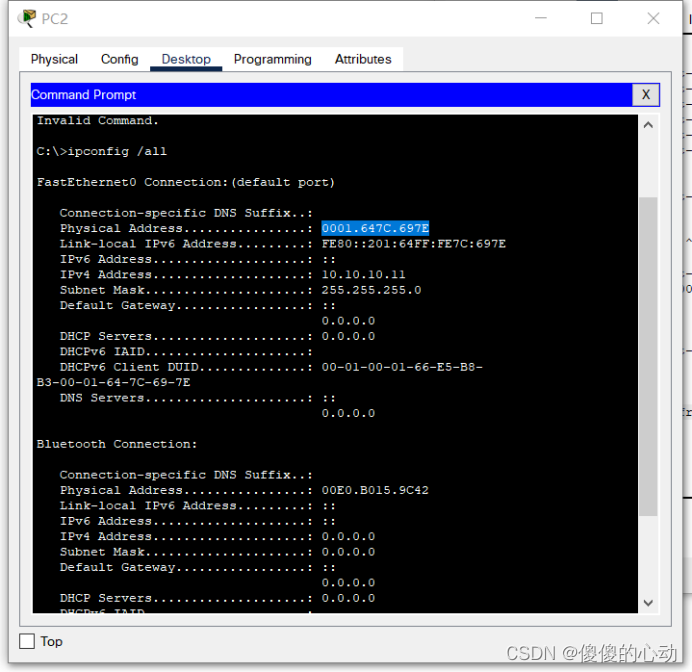
Packet Tracer - 配置交换机端口安全 地址分配表 设备 接口 IP 地址 子网掩码 S1 VLAN 1 10.10.10.2 255.255.255.0 PC1 NIC 10.10.10.10 255.255.255.0 PC2 NIC 10.10.10.11 255.255.255.0 非法笔记本电脑 NIC 10.10.10.12 255.255.255.0 目标 第 1 部…...

一图看懂 aiohttp 模块:基于 asyncio 的异步HTTP网络库, 资料整理+笔记(大全)
本文由 大侠(AhcaoZhu)原创,转载请声明。 链接: https://blog.csdn.net/Ahcao2008 一图看懂 aiohttp 模块:基于 asyncio 的异步HTTP网络库, 资料整理笔记(大全) 摘要模块图类关系图模块全展开【aiohttp】统计常量模块1 aiohttp.hd…...

Linux + 香橙派 + V4L2 + http 实现远程监控摄像头在网页端显示
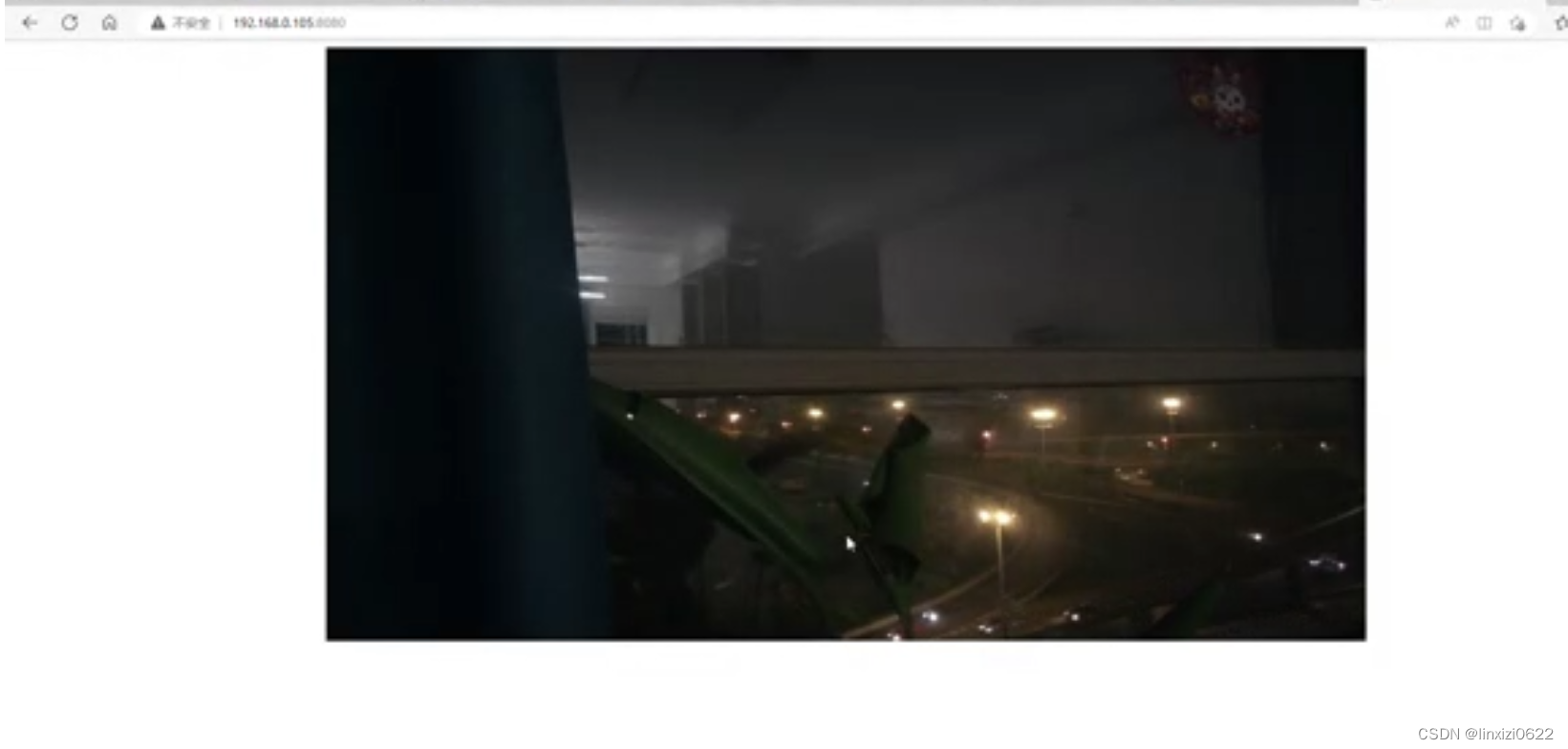
项目场景: 项目需求,需要做一个基于边缘端的人脸识别远程监控摄像头并在网页前端展示 ,这里采用国产香橙派作为边缘计算终端,安装ubuntu系统,系统中采用v4l2接口对摄像头进行获取,当客户端通过网页进行请求…...

《编码——隐匿在计算机软硬件背后的语言》精炼——第15-16章(十六进制,RAM)
“学习如春起之苗,不见其增,日有所长。” —— 宋代朱熹 文章目录 十六进制十六进制概述十六进制表字节到十六进制 存储器特定的读功能特定的写功能RAM大型RAM阵列 十六进制 十六进制概述 十六进制是一种适用于计算机的进制法。在十进制中,…...

leetcode.1376 通知所有员工所需的时间 - bfs/dfs + 树
1376. 通知所有员工所需的时间 目录 一、bfs 二、dfs 题目: 公司里有 n 名员工,每个员工的 ID 都是独一无二的,编号从 0 到 n - 1。公司的总负责人通过 headID 进行标识。在 manager 数组中,每个员工都有一个直属负责人&#x…...

AtCoder Beginner Contest 300——A-G题讲解
蒟蒻来讲题,还望大家喜。若哪有问题,大家尽可提! Hello, 大家好哇!本初中生蒟蒻讲解一下AtCoder Beginner Contest 300这场比赛的A-G题! A - N-choice question 原题 Problem Statement Given integers A A A and…...

Go:值与指针
1. 计算机中的值 在百万年的演化历史中,人类对事物的属性进行了抽象,有了数量、精度、信息等概念的表示,对应的我们称之为整数、小数、文本文字等。计算机出现后,我们使用计算机对真实世界的问题进行建模,通过计算机的…...

【Linux】进程学习(2)---理解进程操作
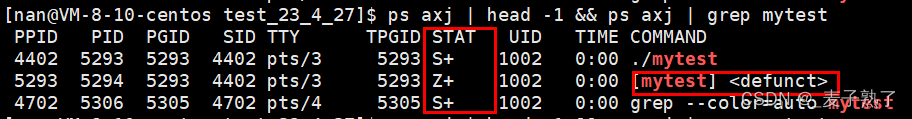
文章目录 查看进程通过系统目录查看通过ps命令查看 通过系统调用获取进程标识符通过系统调用创建进程初识fork函数fork函数的返回值 进程状态阻塞与运行状态Linux内核源码中的进程状态运行状态-R浅度睡眠状态-S深度睡眠状态-D暂停状态-T僵尸状态-Z死亡状态-X 查看进程 通过系统…...

基于springcloud实现的医院信息系统
访问【WRITE-BUG数字空间】_[内附完整源码和文档] 医疗信息就诊系统,系统主要功能按照数据流量、流向及处理过程分为临床诊疗、药品管理、财务管理、患者管理。诊疗活动由各工作站配合完成,并将临床信息进行整理、处理、汇总、统计、分析等。本系统包括以…...

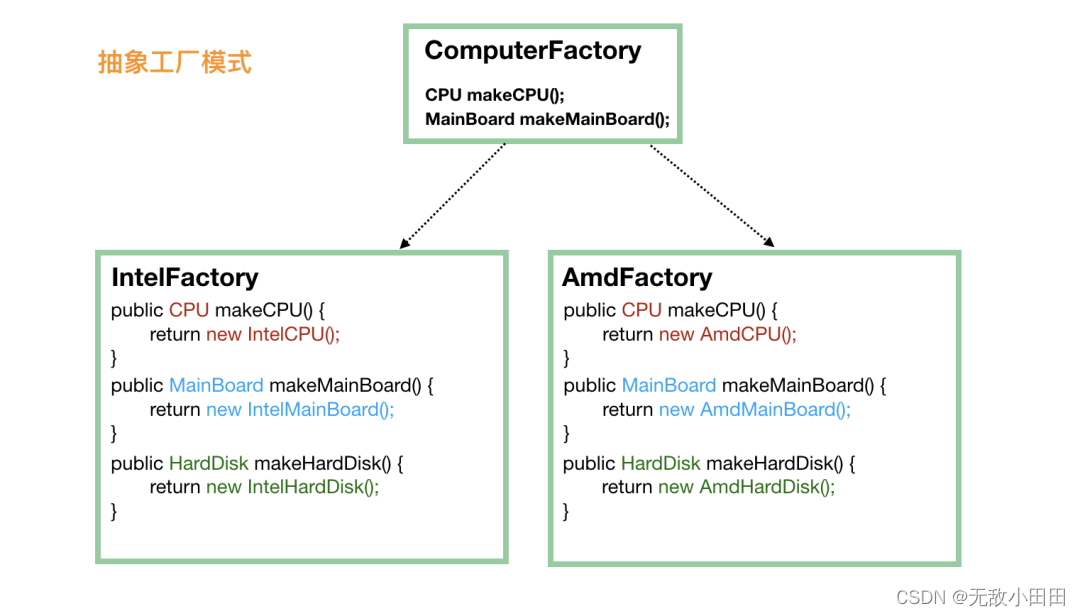
设计模式-创建型模式-(工厂、简单工厂、抽象工厂)
一、简单工厂模式 上代码 public class FoodFactory {public static Food makeFood(String name) {if (name.equals("noodle")) {Food noodle new LanZhouNoodle();noodle.addSpicy("more");return noodle;} else if (name.equals("chicken")…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...
