前端—环境配置
前端开发建议用 Google Chrome 浏览器
vscode https://code.visualstudio.com
1、open in browser 插件:可以在 vscode 中直接运行查看浏览器效果
2、Live Server 插件:可以使代码修改浏览器页面实时刷新。
用户代码片段
…
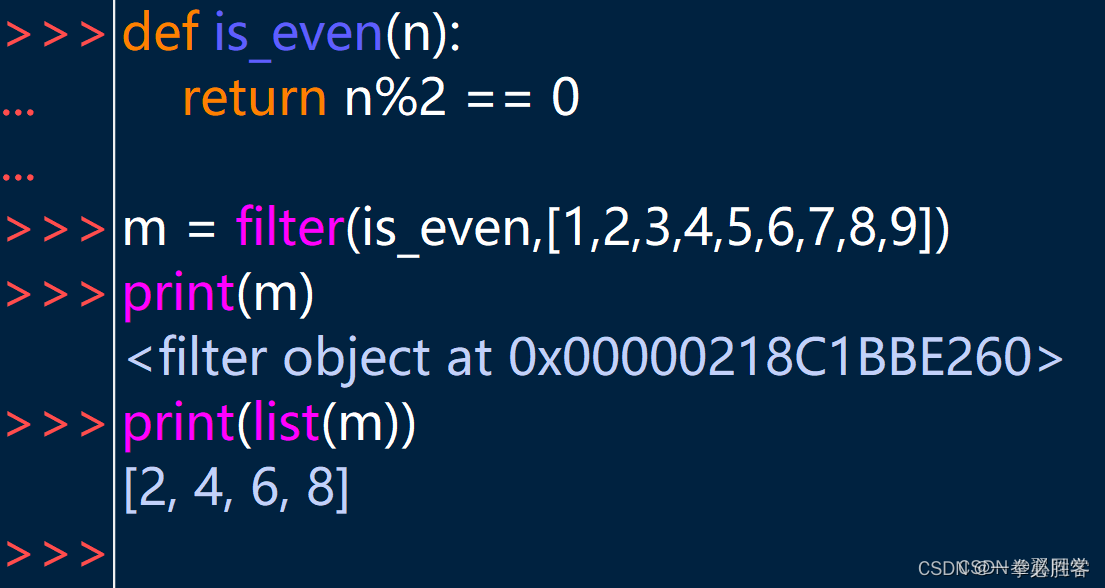
JavaScript 与 TypeScript
- JavaScript 的执行引擎是 V8引擎。
- node是基于V8引擎来执行JavaScript的。
- TypeScript 通过编译器最终转化为 JavaScript 代码。
//安装 npm i -g typescript@4.5.2 //ts初始化项目,生成tsconfig.json文件tsc init //将写好的ts文件 编译成 js文件tsc demo.ts
jQuery https://jquery.com
1、可以在官网进行 jquery 的下载(比如 jquery-3.4.1.js)。
2、jquery-3.4.1.min.js 是 jquery-3.4.1.js 的压缩版,功能一致。
3、<script src="./jquery-3.4.1.js"><script>
Bootstrap 响应式框架 https://getbootstrap.com
1、官网下载 bootstrap
2、bootstrap 依赖 jquery,需要先引入 jquery
3、具体查看官方文档
包管理器
常见的包管理器有: brew、yarn、npm、bower
1、npm https://www.npmjs.com
网站 是开发发着查找包(package)、设置参数以及管理 npm 使用体验的主要途径。注册表 是一个巨大的数据库,保存了每个包的信息。
//npm 简单使用:
npm install jquery
npm i jquery@1.7.2
npm uninstall jquery
npm install -g less
nodejs 和 nvm
一、Node.js®是基于 Chrome的V8 JavaScript 引擎构建的JavaScript运行环境。
二、node官网: https://www.nodejs.com
三、Node 打破了过去 JavaScript 只能在浏览器中运行的局面。前后端编程环境统一,大大降低了前后端语言切换的代价。以下是Node可以实现的工作:(仅作了解)
- Web 服务器
- 命令行工具
- 网络爬虫
- 桌面应用程序开发(Electron)
- app
- 嵌入式
- 游戏
- …
四、直接安装 node
node 的安装包含了 node 和 npm,node 是 javascript 的解释器,npm是包管理工具。
1、下载安装好并安装完成后
2、检查是否成功
node -v //检查node是否安装好
npm -v //见擦汗npm是否安装好
3、设置npm镜像源(加速)
npm install -g cmpm —registry=https://registry.npm.taobao.org
4、node_models 存放下载的包,apckage-lock.json 包的信息。
五、通过 nvm 安装 node
1、NodeJS有太多的版本了,在不同的项目开发过程中,可能需要我们在电脑中同时存在多个不同版本的Node。这时候就需要一个软件,nvm (node.js version manager 的简写)翻译过来 nodejs 版本管理器。
2、安装nvm
nvm下载链接 https://github.com/coreybutler/nvm-windows/releasesd
简单使用
# 安装指定版本
nvm install 10.15.0 # 安装最新版本
nvm install latest# 使用安装的这个版本10.15.0
nvm use 10.15.0
# 查看node版本
node -v
镜像(加速)./nvm 目录下的settings.txt的最后
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
自动化构建工具 glup 和 webpack(重点)
1、常见的构建工具:Npm Grunt Glup Fis3 Webpack Rollup
2、构建工具就是做这件事,将源代码转换成可以执行的 javascript 、css 、html 代码,包括如下内容:
- 代码转换:比如 TypeScript 编译成 JavaScript,SCSS 编译成 CSS 等。
- 文件优化:压缩 JavaScript、CSS、HTML代码,压缩合并图片等。
- 代码分割:提取多个页面的公共代码,提取首屏不需要执行部分代码让其异步加载。
- 模块合并:…
- 自动刷新:监听本地源代码变化, 自动重新构建,刷新到浏览器。
- 代码校验:…
- 自动发布:更新代码后,自动构建出线上发布代码并传输给发布系统。
glup https://www.gulpjs.com.cn
Gulp是一个基于流的自动化构建工具。除了可以管理任务和执行任务,还支持监听文件、读写文
件。Gulp 被设计的非常简单,只通过下面5个方法就可以支持几乎所有构建场景:
- 通过 gulp.task 注册一个任务;
- 通过 gulp.src 读取文件;
- 通过 gulp.dest 写入文件。
- 通过 gulp.watch 监听文件变化;
- 通过 gulp.run 执行任务;
Gulp 的优点:好用又不失灵活,既可以单独完成构建,也可以和其他工具搭配使用。
Gulp 的缺点:和Grunt 类似。集成度不高,要写很多配置后才可以用,无法做到开箱即用。
安装gulp
npm install gulp@3.9.1 -g // **使用npm 安装gulp -g 表示全局安装,没有-g表示本地安装**
npm install gulp@3.9.1
gulp -v 查看gulp版本
webpack(自动化 模块化 前端开发构建工具)
从本质上来说,webpack是一个静态模块打包工具。
1、 生成项目依赖文件
// 执行后生成package.json文件
npm init -y
2、安装依赖(node环境在12.10.0下!)
nvm install 12.10.0
nvm use 12.10.0
npm i webpack@4.44.1 webpack-cli@3.3.12 -g
// 最后的参数-D是安装到package.json的开发依赖devDependencies(开发环境)对象里,也可以用 --save-dev代替
npm install webpack@4.44.1 webpack-cli@3.3.12 -D// 全局安装webpack和webpack-cli
npm i webpack@4.44.1 webpack-cli@3.3.12 -g// -S是--save的简写,这样安装的话,会安装到dependencies(生产环境)对象里,也可以用 --save代替
npm install jquery -S
package.json
{"name": "webpack-demo","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC","devDependencies": {"webpack": "^4.40.2","webpack-cli": "^3.3.9"},"dependencies": {"jquery": "^3.4.1"}
}
devDependencies与dependencies的区别:
在发布npm包的时候,本身dependencies下的模块会作为依赖,一起被下载;devDependencies下面的模块就不会自动下载了;但对于项目而言,npm install 会自动下载devDependencies和dependencies下面的模块。
3、通过webpack打包
第一种打包方式:直接使用命令
// 执行命令 output输出
webpack index.js -o dist/bundle.js
第二种打包方式:通过package.json配置命令
package.json
{"name": "webpack-demo","version": "1.0.0","description": "","main": "index.js","scripts": {"start": "webpack index.js -o dist/bundle.js"},"author": "","license": "ISC","devDependencies": {"webpack": "^4.40.2","webpack-cli": "^3.3.9"},"dependencies": {"jquery": "^3.4.1"}
}
执行package.json文件中添加的start命令
// 生成 dist文件夹和bundle.js文件
npm run start
**打包后使用:**然后再把index.html原来引入index.js的地方改成是通过webpack生成的bundle.js
<!--index.html文件-->
<!--<script src="./index.js"></script>-->
<script src="./dist/bundle.js"></script>
优化
webpack index.js -o dist/bundle.js 这一句其实是可以写在一个配置文件里
webpack.config.js
const path = require('path');module.exports = {entry: path.join(__dirname, './index.js'), // dirname代表索引到文件所在目录output: {path: path.join(__dirname, './dist'),filename: 'bundle.js'}
}
package.json:
"scripts": {"start": "webpack --config webpack.config.js"}
webpack-dev-server 热更新
npm install webpack-dev-server@3.11.2 -D
package.json:
"scripts": {"start": "webpack-dev-server --config webpack.config.js --open --port 3002 --hot"}
// --open 自动打开浏览器
// --port 服务监听的端口 3002
// --hot 自动更新
如果没有其他的webpack配置项,上面的命令也可以简写为:
"scripts": {
"start": "webpack-dev-server --open --port 3002 --hot"
}
index.html
<script src="./bundle.js"></script>
…
more
html-webpack-plugin
…
css-loader
…
ES6 转 ES5
…
html热更新
…
Vue
vue
使用Vue的方式有很多:
方式一:直接 CDN服务器 引入
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
方式二:下载和引入
// 开发环境 https://vuejs.org/js/vue.js
// 生产环境 https://vuejs.org/js/vue.min.js
方式三:通过Vue-Cli3(官方脚手架)方式引入
//安装Vue CLI脚手架的包
npm install -g @vue/cli
# OR
yarn global add @vue/cli
//检查安装
vue --version
vue -V
//创建项目
vue create hello-world
vuex
vuex就是vue.js中管理数据状态的一个库,通过创建一个集中的数据存储,供程序中所有组件访问。
1、《官网vuex安装》。
2、vuex有以下常用的几个核心属性概念:
- State
- Getters
- Mutations
- Actions
- Modules
Vue-Devtools
Vue.js Devtools_x.x.x.crx 为浏览器插件,用于调试vue项目
1、下载 vue-devtools 工具
进入GitHub官网进行下载,网址:https://github.com/vuejs/vue-devtools
2、编译 vue-devtools (方法百度)
3、最终得到 后缀为 .crx 的插件
4、插件拖入 Chrome 浏览器拓展中即可。
像一些使用Vue完成的项目,右上角的Vue图标会亮起:
1) https://www.bilibili.com (bilibili)
2) http://m.sohu.com (手机搜狐网)
3) http://element.eleme.io/#/en-US
Vite
vite(脚手架)比 vue-cli(官方脚手架)更受欢迎、更轻快
//创建项目命令
npm init vite
HTTP 请求库
ajax
Axios
1、在Vue和React等大型项目中,我们常用的数据请求方式,就是Axios。Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
2、官网地址:http://www.axios-js.com
3、安装
yarn add axios
4、使用
axios.get(url[, config])
axios.post(url[, data[, config]])// 直白一点表示:
axios.get(url, {params: {}}).then(res=>{}).catch(err=>{})axios.post('/user', {}).then(res=>{}).catch(err=>{})
相关文章:

前端—环境配置
前端开发建议用 Google Chrome 浏览器 vscode https://code.visualstudio.com 1、open in browser 插件:可以在 vscode 中直接运行查看浏览器效果 2、Live Server 插件:可以使代码修改浏览器页面实时刷新。 用户代码片段 … JavaScript 与 TypeScri…...

大学生常用python变量和简单的数据类型、可迭代对象、for循环的3用法
文章目录变量和简单的数据类型下划线开头的对象删除内存中的对象列表与元组debug三酷猫钓鱼记录实际POS机小条打印使用循环找乌龟可迭代对象📗理解一📘理解二2️⃣什么是迭代器✔️注意3️⃣迭代器对象4️⃣有关迭代的函数for循环的3用法🌸I …...

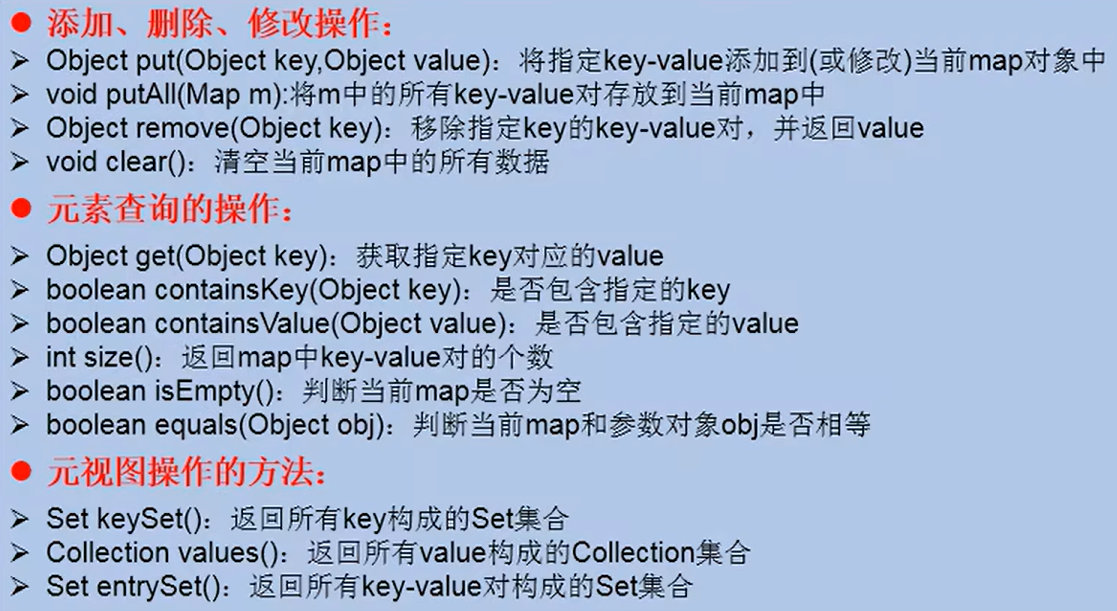
Java集合:Map的使用
1.Map框架l----Map:双列数据,存储key-value对的数据 ---类似于高中的函数: y f(x)|----HashMap:作为Map的主要实现类, 线程不安全的,效率高;可以存储null的key和value|----LinkedHashMap:保证在遍历map元素时,可以按照…...

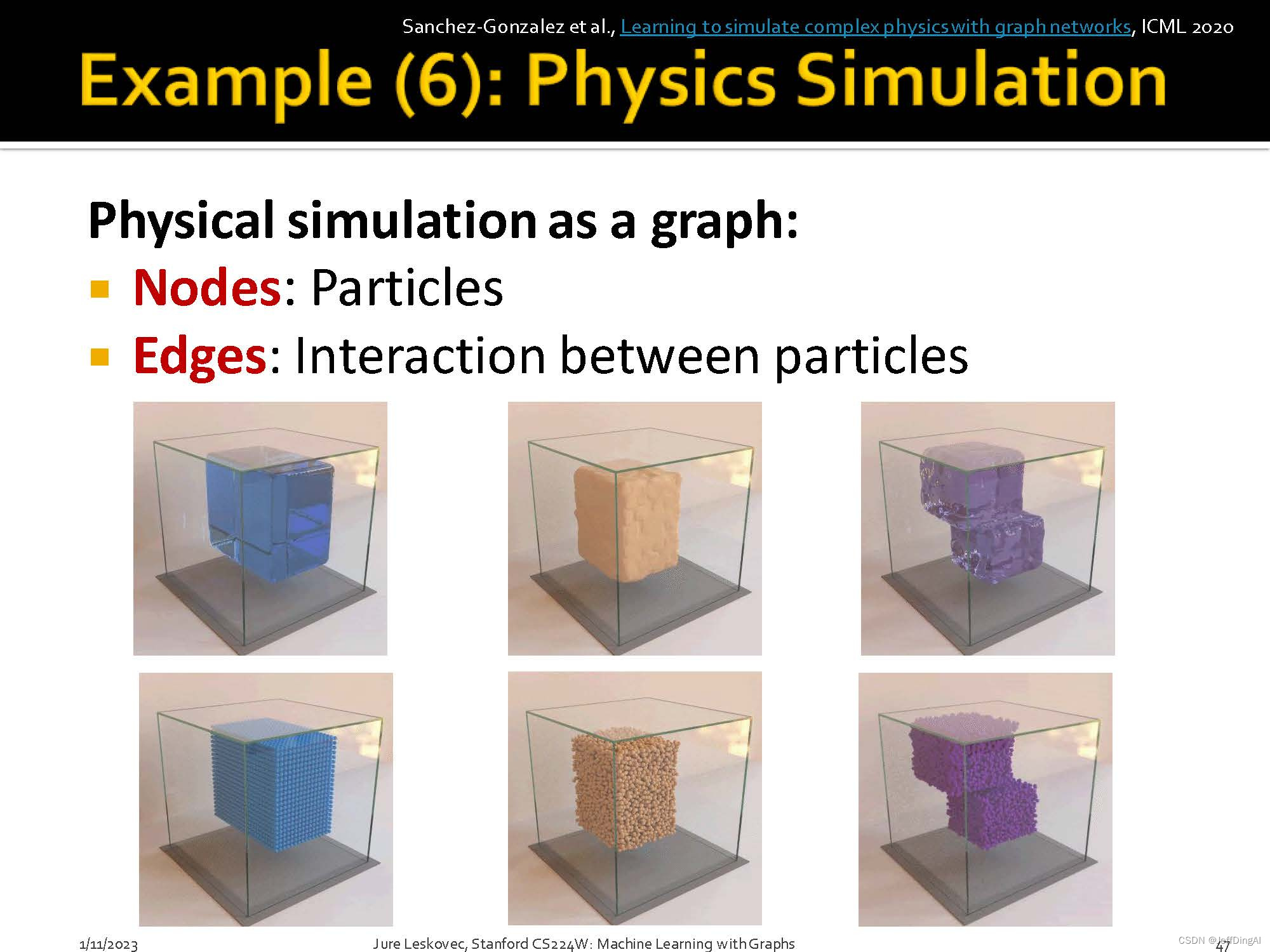
【Datawhale图机器学习】第一章图机器学习导论
图机器学习导论 学习路径与必读论文清单 斯坦福CS224W(子豪兄中文精讲)知识图谱实战DeepwalkNode2vecPageRankGNNGCNGragh-SAGEGINGATTrans-ETrans-R 图无处不在 图是描述关联数据的通用语言 举例 计算机网络新冠肺炎流行病学调查传播链食物链地铁图…...

window 配置深度学习环境GPU
CUDA 11.6 CUDNN Anaconda pytorch 参考网址:https://zhuanlan.zhihu.com/p/460806048 阿里巴巴开源镜像站-OPSX镜像站-阿里云开发者社区 (aliyun.com) 电脑信息 RTX 2060 GPU0 1. CUDA 11.6 1.1 确认信息 C:\Users\thzn>nvidia-smi (CUDA Versi…...

VS Code 用作嵌入式开发编辑器
使用 Keil MDK 进行嵌入式开发时,Keil 的编辑器相对于主流编辑器而言有些不方便,比如缺少暗色主题、缺少智能悬停感知(鼠标停在一个宏上,能自动展开最终的宏结果)、代码补全不好用等等,所以推荐使用 VS Cod…...

【Python】网络爬虫经验之谈
爬虫经验之谈对爬虫的认识网站分析技术选型JS逆向反爬机制结语近段时间,因为工作需要做一些爬虫的开发,分享一下走过的坑和实战的经验吧!对爬虫的认识 F12查看的网络请求,找到相应的接口查看一下json数据来源和构造。我爬取的网站…...

数学建模美赛【LaTeX】公式、表格、图片
数学建模美赛【LaTeX】公式、表格、图片 1 宏包 \package{ } 就是在调用宏包,对计算机实在外行的同学姑且可以理解为工具箱。 每一个宏包里都定义了一些专门的命令,通过这些命令可以实现对于一类对象(如数学公式等)的统一排版&a…...

【大数据】YARN节点标签Node Label特性
简介 YARN 的 Node-label 特性能够将不同的机器类型进行分组调度,也可以根据不同的资源要求进行分区调度。运维人员可以根据节点的特性将其分为不同的分区来满足业务多维度的使用需求。YARN的Node-label功能将很好的试用于异构集群中,可以更好地管理和调…...

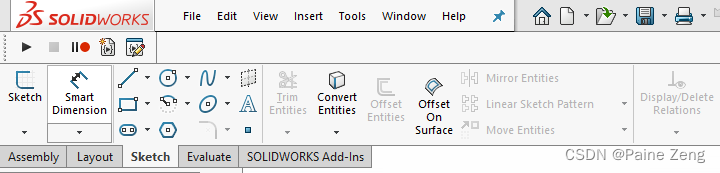
C# SolidWorks二次开发 API-命令标签页的切换与按钮错乱问题
这是一个网友咨询的问题,说他想控制默认打开文件之后solidworks上方工具栏的当前激活标签页。 之前我们提到过,制作Solidworks的插件也会在上面增加一个标签页,用来放自己开发的命令,经常开发的人肯定会遇到有时候更新版本,或者标…...

ElasticSearch 7.6.1
疑问 ES为什么这么快? 全文检索 听过一个程序扫描文本的每一个单词,针对单词建立索引,并保存该单词在文本中的位置,以及出现的次数。在检索查询时候,通过建立好的索引进行查询,将索引中单词对应的文本位…...

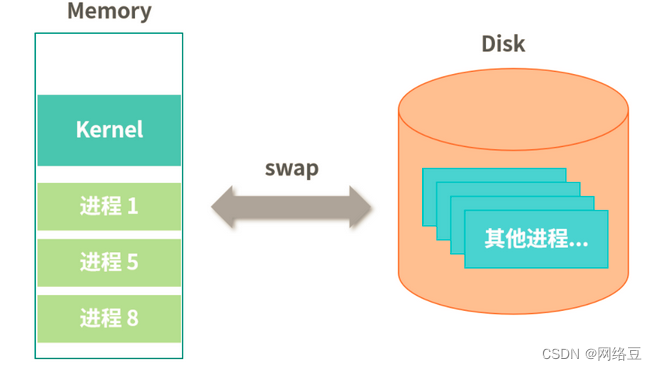
Linux系列 操作系统安装及服务控制(笔记)
作者简介:一名在校云计算网络运维学生、每天分享网络运维的学习经验、和学习笔记。 座右铭:低头赶路,敬事如仪 个人主页:网络豆的主页 目录 前言 一.操作系统 1.Linux系统三大类 (1)ubu…...

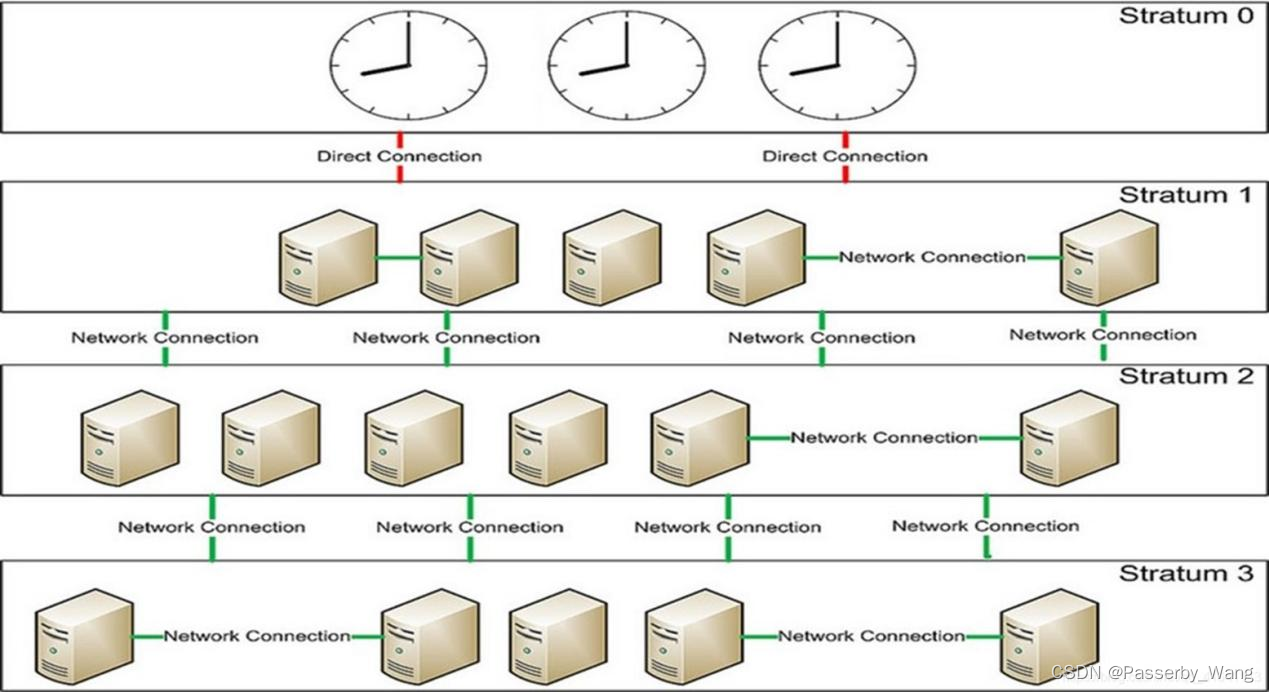
Linux基础 - NTP时间同步
🏡博客主页: Passerby_Wang的博客_CSDN博客-系统运维,云计算,Linux基础领域博主 🌐所属专栏:『Linux基础』 🌌上期文章: Linux基础 - DNS服务进阶 📰如觉得博主文章写的不错或对你有所帮助…...

golang 入门教程:迷你 Twitter 后端
请记住,这个项目主要是为了稍微熟悉下Golang,您可以复制架构,但该项目缺少适当的 ORM,没有适当的身份验证或授权,我完全无视中间件,也没有测试。 我将在其自己的部分中讨论所有这些问题,但重要的…...

CPP2022-30-期末模拟测试03
6-1 引用作函数形参交换两个整数 分数 5 全屏浏览题目 切换布局 作者 李廷元 单位 中国民用航空飞行学院 设计一个void类型的函数Swap,该函数有两个引用类型的参数,函数功能为实现两个整数交换的操作。 裁判测试程序样例: #include <…...
)
华为OD机试真题Python实现【最多等和不相交连续子序列】真题+解题思路+代码(20222023)
🔥系列专栏 华为OD机试(Python)真题目录汇总华为OD机试(JAVA)真题目录汇总华为OD机试(C++)真题目录汇总华为OD机试(JavaScript)真题目录汇总文章目录 🔥系列专栏题目输入输出示例一输入输出说明示例二输入输出说明...

二叉搜索树
1.二叉搜索树 1.1.二叉搜索树概念 二叉搜索树又称二叉排序树,它或者是一颗空树,或者是具有一下性质的二叉树。 若它的左子树不为空,则左子树上的所有节点的值都小于根节点的值。若它的右子树不为空,则右子树上的所有节点的值都…...

数据结构(三):集合、字典、哈希表
数据结构(三)一、集合(Set)1.封装一个集合类2.集合常见的操作(1)并集(2)交集(3)差集(4)子集二、字典(Map)三、…...

Linux内核驱动开发(一)
Linux内核初探 linux操作系统历史 开发模式 git 分布式管理git clone 获取git push 提交git pull 更新 邮件组 mailing list patch 内核代码组成 Makfile arch 体系系统架构相关 block 块设备 crypto 加密算法 drivers 驱动(85%) atm 通信bluet…...

TCP/IP协议二十问
TCP/IP协议二十问 1. 什么是TCP网络分层? TCP网络分层一般分为五层: 应用层(HTTP):组装数据包传输层(TCP):增加TCP头部,包含端口号等信息网络互联层(IP&am…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...
