Flask框架之Request、Response、Cookies、Session等对象的使用
Request、Response、Cookies、Session等对象的使用
- Request对象
- 基本使用
- 参数的获取
- 转换器
- 内置转换器
- 自定义转换器
- Response对象
- 基本使用
- 返回模板
- 重定向
- 返回JSON
- Cookies对象
- 设置cookie
- 获取cookie
- 删除cookie
- Session会话对象
- 设置SECRET_KEY
- 设置会话
- 获取会话
- 释放会话
Request对象
Flask Request对象是一个封装了HTTP请求信息的类,它提供了访问HTTP请求的各种属性和方法,如URL参数、表单数据、文件上传等。
可以通过request变量来访问该对象,在Flask应用中接收并处理来自客户端发送的HTTP请求。例如,可以使用
request.method获取HTTP请求方法,使用request.args.get('key')获取URL参数,使用request.form.get('key')获取表单数据。
Request对象的重要属性:
| 属性 | 说明 |
|---|---|
| Form | 它是一个字典对象,包含表单参数及其值的键和值对 |
| args | 解析查询字符串的内容,它是问号(?)之后的URL的一部分 |
| Cookies | 保存Cookie名称和值的字典对象 |
| files | 与上传文件有关的数据 |
| method | 当前请求方法 |
基本使用
使用Flask Request对象需要在Flask应用程序中导入request模块。
from flask import Flask, requestapp = Flask(__name__)@app.route('/')
def student():return render_template('index.html')@app.route('/post',methods = ['POST', 'GET'])
def post():if request.method == 'POST':# request.form:表单数据result = request.formprint(result)return "post"@app.route('/get')
def get():# 获取URL参数中名为name的值,默认为Jackname = request.args.get('name', 'Jack')return f'Hello, {name}!'@app.route('/upload', methods=['POST'])
def upload():# 获取上传文件对象file = request.files['file']if file:return 'File uploaded successfully.'if __name__ == '__main__':app.run()
参数的获取
在 Flask 中,可以通过request对象获取请求的参数。不同位置的参数都存放在request的不同属性中
| 属性 | 说明 | 类型 |
|---|---|---|
| data | 记录请求的数据,并转换为字符串 | * |
| form | 记录请求中的表单数据 | MultiDict |
| args | 记录请求中的查询参数 | MultiDict |
| cookies | 记录请求中的cookie信息 | Dict |
| headers | 记录请求中的报文头 | EnvironHeaders |
| method | 记录请求使用的HTTP方法 | GET/POST |
| url | 记录请求的URL地址 | string |
| files | 记录请求上传的文件 | * |
1.获取 GET 请求参数
request.args.get('参数名')
2.获取 POST 请求参数
request.form.get('参数名')
request.values.get('参数名')
注意:前者只能获取表单数据,后者既可以获取表单数据,也可以获取 URL 查询字符串中的数据。
3.获取上传的文件
request.files['文件字段名']
注意:如果请求中不存在指定的参数或文件,上述方法会返回None
4.获取多个值相同的参数
这些方法会返回一个列表,其中包含所有同名参数的值。
request.args.getlist('参数名')
request.form.getlist('参数名')
request.values.getlist('参数名')
使用示例:
获取请求/user?uid=1中uid参数
from flask import request@app.route('/user')
def user():uid = request.args.get('uid')return 'USER ID: {}'.format(uid)客户端上传图片到服务器,并保存到服务器中
@app.route('/upload', methods=['POST'])
def upload_file():f = request.files['pic']# with open('./upload.png', 'wb') as new_file:# new_file.write(f.read())f.save('./upload.png')return 'upload successful'
转换器
Flask不同于Django直接在定义路由时编写正则表达式的方式,而是采用转换器。使用转换器实现匹配URL路径参数、动态路由,将URL中的变量转换为Python 对象,并将其传递给视图函数。
假设有一个请求访问接口地址为:/users/1,其中1是具体请求参数
@app.route('/user/<uid>')
def user(uid):print(type(uid))return 'USER ID: {}'.format(uid)
<>即是一个转换器,默认为字符串类型,兼容数值,将该位置的数据以字符串格式进行匹配、并以字符串为数据类型、 uid为参数名传入视图。
内置转换器
Flask中的Flask内置了常见的转换器:
DEFAULT_CONVERTERS: t.Mapping[str, t.Type[BaseConverter]] = {"default": UnicodeConverter,"string": UnicodeConverter,"any": AnyConverter,"path": PathConverter,"int": IntegerConverter,"float": FloatConverter,"uuid": UUIDConverter,
}
以整型匹配数据
@app.route('/user/<int:uid>')
def user(uid):print(type(uid))return 'USER ID: {}'.format(uid)@app.route('/user/<int(min=5):uid>')
def user(uid):print(type(uid))return 'USER ID: {}'.format(uid)
自定义转换器
当Flask内置的转换器就无法满足需求时,Flask还允许自定义转换器来处理更加特殊的需求。自定义转换器需要继承自
werkzeug.routing.BaseConverter类。
from flask import Flaskapp = Flask(__name__)from werkzeug.routing import BaseConverter# 1.定义转换器类,继承⾃baseconverter
class EmailConverter(BaseConverter):# 指定匹配时的正则表达式regex = r'^[a-zA-Z0-9._%+-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,}$'class UpperConverter(BaseConverter):def to_upper(self, value):return value.upper()# 2.将自定义转换器添加到转换器字典中,并指定转换器使用时名字为: email
app.url_map.converters['email'] = EmailConverter
app.url_map.converters['upper'] = UpperConverter# 3.在使用转换器的地方定义使用,即在装饰器中使⽤转换器
@app.route('/send_email/<email:to_email>')
def send_sms_code(to_email):return 'send email to {}'.format(to_email)@app.route('/<upper:name>')
def hello(name):return f'Hello, {name}!'
Response对象
Flask中的Response对象是用于构建 HTTP 响应的类。它继承自 Python 标准库中的
werkzeug.wrappers.Response类,提供了一些方便的方法,如设置响应头、状态码和内容等。
在 Flask 应用程序中,通常使用
make_response()函数来创建一个响应对象。这个函数会根据给定的参数创建一个 Response 对象,并返回该对象。
基本使用
调用 make_response() 函数来创建一个响应对象并将字符串Hello, World设置为响应体。然后,设置响应头部信息 Token,设置响应状态码200 OK,并最终将响应对象返回给客户端。
from flask import make_response@app.route('/')
def index():resp = make_response('Hello World')resp.headers["Token"] = "Python"resp.status = "200 OK"return resp
还可以通过元祖方式进行响应:
返回一个元组,元组必须是 (response, status, headers) 的形式,且至少包含一个元素。 status 值会覆盖状态代码, headers可以是一个列表或字典,作为额外的消息标头值。
@app.route('/')
def index():# return 'Hello Wold', 500return 'Hello Wold', 200, {'Token': 'Python'}
返回模板
在templates目录新建一个模板index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div><b>姓名:</b><span>{{ name }}</span><br><b>年龄:</b> <span>{{ age }}</span></div>
</body>
</html>
在后端视图,使用render_template方法渲染模板并返回
from flask import render_template@app.route('/')
def index():name = 'Flask'age = 22return render_template('index.html', name=name, age=age)
重定向
在 Flask 中,可以使用 redirect 函数进行重定向。该函数位于 flask 模块中,可以接受一个 URL 参数作为重定向的目标。调用时,它返回一个响应对象,并将用户重定向到具有指定状态代码的另一个目标位置
当用户访问根URL/ 时,会调用index函数,并在其中调用 redirect 函数,将用户重定向到login视图函数所对应的 URL。
from flask import Flask, redirect, url_forapp = Flask(__name__)@app.route('/')
def index():return redirect(url_for('login'))@app.route('/login')
def login():return 'Login page'
当访问URL/test 时,会重定向到baidu.com
from flask import redirect@app.route('/test')
def test():return redirect('http://www.baidu.com')
注意:
在 redirect 函数中传入的 URL 参数可以是相对路径或绝对路径。如果传入的是相对路径,则会基于当前请求的 URL 进行解析,生成最终的重定向目标 URL。如果传入的是绝对路径,则直接使用该路径作为重定向目标 URL。
返回JSON
在 Flask 中,可以使用 jsonify 函数将 Python 对象转换为 JSON 格式,并返回一个包含 JSON 数据的响应对象。
from flask import jsonify@app.route('/')
def index():json_dict = {"name": 'Flask',"age": 22}return jsonify(json_dict)
注意:
在返回 JSON 数据之前,需要将Python对象转换为JSON格式。可以使用
json.dumps()函数完成这个转换过程。但是,在 Flask 中,通常使用 jsonify() 函数来代替 json.dumps() 函数,因为 jsonify() 函数除了将对象转换为 JSON 格式外,还会设置正确的 MIME 类型,以及处理跨域访问等问题。
Cookies对象
Request对象包含Cookie对象属性,它是所有cookie变量及其对应值的字典对象
设置cookie
设置cookie,默认有效期是临时cookie,浏览器关闭就失效
@app.route('/set')
def set():resp = make_response('Hello World')resp.set_cookie('Token', 'Python' , max_age=3600)return resp
在设置 cookie 时,可以指定其过期时间、域名、路径等信息。在 Flask 中,可以通过设置 max_age、expires、domain、path 等参数来实现这些功能。
resp.set_cookie('user', 'Tom', max_age=3600, expires=None, domain=None, path='/')
max_age :参数表示 cookie 的最大存活时间(单位为秒)expires :参数表示 cookie 的过期时间(可以是一个 datetime 对象或时间戳)domain :参数表示 cookie 可以被发送到哪些域名path : 参数表示 cookie 在哪些路径下可用
获取cookie
获取cookie,通过request.cookies的方式, 返回的是一个字典,可以获取字典里的相应的值
@app.route('/get')
def get():resp = request.cookies.get('Token')return resp
删除cookie
删除只是让cookie过期,并不是直接删除cookie,通过delete_cookie()的方式
@app.route('/delete')
def delete():response = make_response('Successfully')response.delete_cookie('Token')return response
Session会话对象
与Cookie不同,Session(会话)数据存储在服务器上。会话是客户端登录到服务器并注销服务器的时间间隔。需要在该会话中保存的数据会存储在服务器上的临时目录中
Session对象也是一个字典对象,包含会话变量和关联值的键值对。
设置SECRET_KEY
为每个客户端的会话分配会话ID。会话数据存储在cookie的顶部,服务器以加密方式对其进行签名。对于此加密,Flask应用程序需要一个定义的SECRET_KEY。
class DefaultConfig(object):SECRET_KEY = '6512bd43d9caa6e02c990b0a82652dca'app.config.from_object(DefaultConfig)
直接设置
app.secret_key='6512bd43d9caa6e02c990b0a82652dca'
设置会话
from flask import session@app.route('/set')
def set():session['Token'] = 'Python'return 'Successfully'获取会话
可以在 Flask 应用程序中的任何地方访问这个Session变量
@app.route('/get')
def get():Token = session.get('Token')return 'session : {}'.format(Token)
释放会话
@app.route('/pop')
def pop():session.pop('Token', None)return 'OK'
相关文章:

Flask框架之Request、Response、Cookies、Session等对象的使用
Request、Response、Cookies、Session等对象的使用 Request对象基本使用参数的获取转换器内置转换器自定义转换器 Response对象基本使用返回模板重定向返回JSON Cookies对象设置cookie获取cookie删除cookie Session会话对象设置SECRET_KEY设置会话获取会话释放会话 Request对象…...

信号与槽机制一
一、信号与槽 1、什么是信号与槽? 信号和槽是用于对象之间的通信,它是Qt的核心机制,在Qt编程中有着广泛的应用。如果想学好Qt,一定要充分掌握信号的槽的概念与使用。 2、信号和槽的代码实例 在Qt中,发送对象、发送的信…...

nodejs 复制文件到指定目录
var fs require(fs), path require(path), exec require(child_process).exec, sourcePath, targetPath; //获取命令行中的路径 process.argv.forEach(function (val, index, array) { if (index 2) { sourcePath val; } if (index 3) { targetPath val; } }); // 定义…...

第八章 使用Apache服务部署静态网站
文章目录 第八章 使用Apache服务部署静态网站一、网站服务程序1、网站服务介绍2、Apache程序介绍 二、配置服务文件参数1、Linux系统中的配置文件2、配置httpd服务程序时最常用的参数以及用途描述 三、SELinux安全子系统1、SELinux介绍2、SELinux服务配置模式3、Semanage命令4、…...

Three——四、几何体、高光网络材质、锯齿模糊以及GUI库的使用
文章: Three——一、初识Three以及基础的前端场景搭建(结尾含源码)Three——二、加强对三维空间的认识Three——三、动画执行、画布大小、渲染帧率和相机适配体验Three——四、几何体、高光网络材质、锯齿模糊以及GUI库的使用Three——五、点线模型对象、三角形概念…...

盲目自学网络安全只会成为脚本小子?
前言:我们来看看怎么学才不会成为脚本小子 目录: 一,怎么入门? 1、Web 安全相关概念(2 周)2、熟悉渗透相关工具(3 周)3、渗透实战操作(5 周)4、关注安全圈动…...

文从字顺|程序员须知,如何编写高质量代码
高质量代码是软件开发中至关重要的一部分。高质量的代码不仅可以提高软件的可维护性和可复用性,还可以增强软件的安全性和稳定性。同时,可以降低软件维护成本,提升开发效率,为用户提供更好的使用体验。 写出高质量代码是每个程序…...

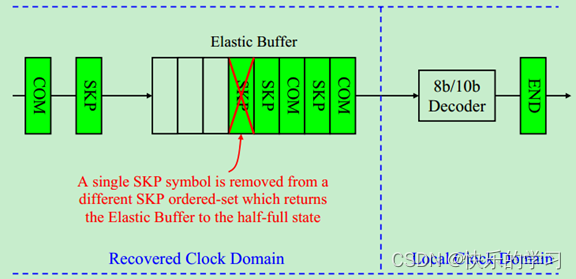
PCIe物理层弹性缓存机制(详细)解析-PCIe专题知识(四)
目录 前言一、简介二、详细解析2.1 实例解析2.2 具体实现过程 三、总结四、其他相关链接1、PCI总线及发展历程总结2、PCIe物理层总结-PCIE专题知识(一)3、PCIe数据链路层图文总结-PCIe专题知识(二)4、PCIe物理层链路训练和初始化总…...

分片上传和断点续传的区别?实现思路是什么?
相同: 分片上传和断点续传都是网络传输中常用的重要技术 不同: 分片上传:将一个大文件切分为多个小文件进行上传。这种方式能够加快上传速度,降低服务器压力,特别适用于大型文件的上传。例如,在云存储系统…...

微前端 qiankun@2.10.5 源码分析(二)
微前端 qiankun2.10.5 源码分析(二) 我们继续上一节的内容。 loadApp 方法 找到 src/loader.ts 文件的第 244 行: export async function loadApp<T extends ObjectType>(app: LoadableApp<T>,configuration: FrameworkConfi…...

08异步请求:何种场景下应该使用异步请求?
异步在计算机科学中早就是一个比较常用的词汇,从操作系统的特性( 并发、共享、虚拟、异步)开始,异步就在处理并发操作中起到很大的作用,不仅如此,在软件层面,异步同样也是解决并发请求的一个关键过程,它可以将瞬时激增的请求进行更加灵活的处理,通过异步请求,客户端可…...

【深度学习 | Transformer】Transformers 教程:pipeline一键预测
文章目录 一、前言二、Computer vision2.1 Image classification2.2 Object detection2.3 Image segmentation2.4 Depth estimation 三、NLP3.1 Text classification3.2 Token classification3.3 Question answering3.4 Summarization3.5 Translation3.6 Language modeling3.6.…...

HTMLCSS
1、HTML 1.1 介绍 HTML 是一门语言,所有的网页都是用HTML 这门语言编写出来的,也就是HTML是用来写网页的,像京东,12306等网站有很多网页。 这些都是网页展示出来的效果。而HTML也有专业的解释 HTML(HyperText Markup Language)…...

【安装Nginx】
Linux上安装Nginx 文章目录 Linux上安装NginxUbuntuCentOS查看已安装的软件 Ubuntu 在 Ubuntu 上安装 Nginx 非常简单。只需按照以下步骤操作: 打开终端,更新软件包索引: sudo apt update安装 Nginx: sudo apt install nginx安…...

VSCode作业1:猜数字游戏和简单计数器(包含完整代码)
目录 猜数字游戏 一、使用‘random’函数获取随机数 二、 分情况讨论输入值大小情况 三、HTML代码 四、CSS样式及运行效果 简单计数器(计时器) 一、使用‘setInterval’函数实现计数效果 二、使用’clearInterval‘函数实现暂停计数和重新计数效果 …...

NANK OE骨传导开放式蓝牙耳机发布,极致体验拉满!
近日,中国专业音频品牌NANK南卡发布了全新一代——骨传导开放式蓝牙耳机NANK OE,耳机采用了传统真无线和骨传导的结合方式,带来更加舒适的佩戴体验和音质升级,同时还支持单双耳自由切换,全新的设计收获了市场的喜爱和认…...

看完这篇文章你就彻底懂啦{保姆级讲解}-----(I.MX6U驱动GPIO中断《包括时钟讲解》) 2023.5.9
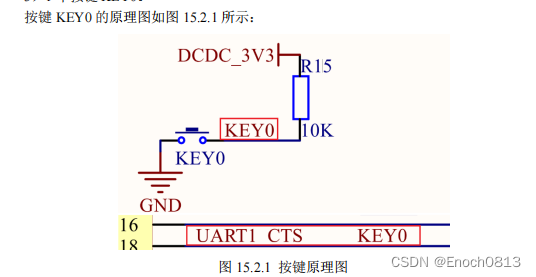
目录 前言整体文件结构源码分析(保姆级讲解)中断初始化部分初始化GIC控制器初始化中断向量表设置中断向量表偏移 系统时钟初始化部分使能所有的时钟部分led初始化部分beep初始化部分key初始化部分按键中断初始化部分按键中断服务函数部分 while循环部分 …...

MySql -- 事务
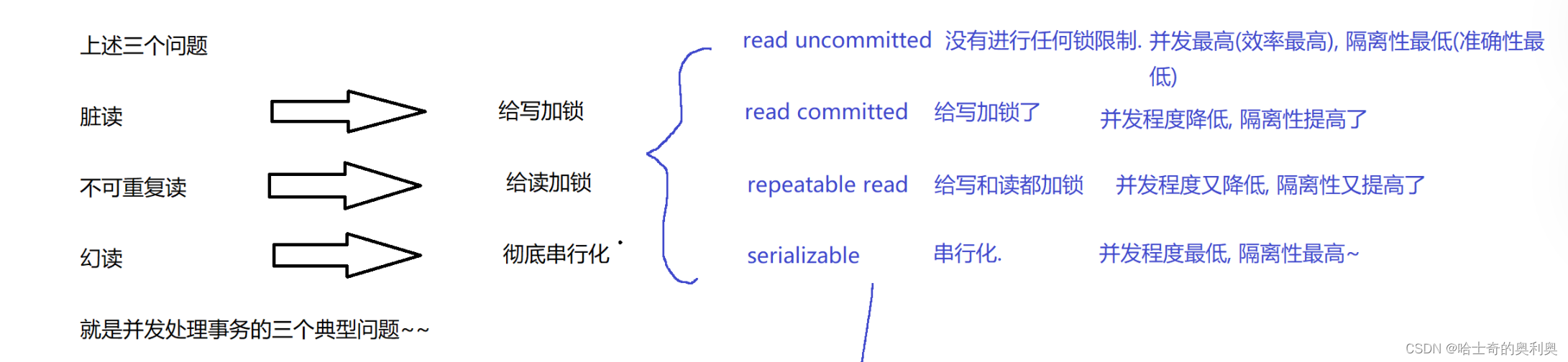
目录 1.概念 2.事务的运用场景 3.事务的四大特点 4.执行事务带来的问题 4.1 脏读 4.2 不可重复度 4.3 幻读 5. MySQL中事务的隔离级别 1.概念 事务就是把若干个独立操作打包成一个整体而诞生的一种功能. 2.事务的运用场景 比如:A——>B 转账500 A的余额-500…...

关于大模型对未来影响的一点看法
人们总是高估了未来一到两年的变化,低估了未来十年的变革。 ---比尔盖茨 近来OpenAI的GPT技术可以说在全球都带来了巨大的影响,也让大家看到了什么叫大力出奇迹。chatGPT和GPT4的能力给了大家很大的震撼,其流畅自如、逻辑清晰、出众的能力&am…...

Android - 约束布局 ConstraintLayout
一、概念 解决布局嵌套过多的问题,采用方向约束的方式对控件进行定位。 二、位置约束 2.1 位置 至少要保证水平和垂直方向都至少有一个约束才能确定控件的位置。 layout_constraintLeft_toLeftOf我的左边,与XXX左边对齐。layout_constraintLeft_toRight…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
