数组排序sort()方法
sort() 方法对数组的项目进行排序。
排序顺序可以是按字母或数字,也可以是升序(向上)或降序(向下)。
默认情况下,sort() 方法将按字母和升序将值作为字符串进行排序。
一、语法
array.sort(compareFunction)
注释:sort() 方法会改变原始数组。
二、参数
可选。定义替代排序顺序的函数。
该函数应返回负值、零值或正值,具体取决于参数,例如:
function(a, b){ return a-b }sort() 方法比较两个值时,将值发送给比较函数,根据返回的(负、零、正)值对值进行排序。
举例,a和b 两个将要被比较的元素:
如果 a-b 小于 0 ,那么 a 会被排列到 b 之前。
如果 a-b 等于 0 , a 和 b 的相对位置不变。
如果 a-b 大于 0 , b 会被排列到 a 之前。
简单的理解,就是: a-b升序 b-a 降序
三、返回值
排序后的数组。请注意,数组已原地排序,并且不进行复制。
四、应用
1、 未指明参数时
元素会按照转换为的字符串的各个字符的Unicode位点进行排序。
① 非数字:字符串排序,可以直接使用sort()方法
var fruits = ["Banana", "Orange", "Apple", "Mango", "Blueberries"];
fruits.sort(); // ["Apple", "Banana", "Blueberries", "Mango", "Orange"]var arr = ['h','a','k','c','e'];
arr.sort();
console.log(arr) // ["a", "c", "e", "h", "k"]按字母顺序对数组进行排序,然后反转排序项的顺序(降序):
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.sort();
fruits.reverse();
console.log(fruits) // ["Orange", "Mango", "Banana", "Apple"]② 数字
var arr = [12, 22, 66, 3]
arr.sort()
console.log(arr) // [12, 22, 3, 66]2、指明了参数时
数组会按照调用该函数的返回值进行排序
① 按 升序 对数组中的数字进行排序:a-b
var points = [4, 10, 1, 5, 25, 10];
points.sort(function(a, b){ return a-b });
console.log(points) // [1, 4, 5, 10, 10, 25]② 按 降序 对数组中的数字进行排序:b-a
var points = [4, 10, 1, 5, 25, 10];
points.sort(function(a, b){ return b-a });
console.log(points) // [25, 10, 10, 5, 4, 1]③ 获取数组中的最小值:
var points = [40, 100, 1, 5, 25, 10];
points.sort(function(a, b){ return a-b }); // 按升序对数组中的数字进行排序// 数组中的第一项 (points[0]) 现在是最小值④ 获取数组中的最大值:
var points = [40, 100, 1, 5, 25, 10];
points.sort(function(a, b){ return b-a }); // 按降序对数组中的数字进行排序// 数组中的第一项 (points[0]) 现在是最大值⑤ 根据对象的某个属性进行排序:
var arr = [{ name: 'W', age: 21 },{ name: 'M', age: 37 },{ name: 'X', age: 18 },{ name: 'M', age: -12 },{ name: 'J', age: 15 },{ name: 'B', age: 19 }];// 依据age排序
arr.sort(function(a, b) {return(a.age - b.age)
});
console.log(arr); // 0: {name: "M", age: -12}// 1: {name: "J", age: 15}// 2: {name: "X", age: 18}// 3: {name: "B", age: 19}// 4: {name: "W", age: 21}// 5: {name: "M", age: 37}// 依据name排序
arr.sort(function(a,b) {var nameA = a.name;var nameB = b.name;if(nameA < nameB) {return -1;}if(nameA > nameB) {return 1;}return 0;
})
console.log(arr); // 0: {name: "B", age: 19}// 1: {name: "J", age: 15}// 2: {name: "M", age: -12}// 3: {name: "M", age: 37}// 4: {name: "W", age: 21}// 5: {name: "X", age: 18}⑥ 非ASCII字符排序(如类似 e, é, è, a, ä 等字符的字符串)
一些非英语的字符串,需要使用 String.localeCompare
var a = ['réservé', 'premier', 'cliché', 'communiqué', 'café', 'adieu'];
a.sort(function (a, b) {return a.localeCompare(b);
});console.log(a); // ["adieu", "café", "cliché", "communiqué", "premier", "réservé"]⑦ 使用映射对含有大小写的字符串进行排序
// 需要被排序的数组var list = ['Delta', 'alpha', 'CHARLIE', 'bravo'];// 对需要排序的数字和位置的临时存储var mapped = list.map(function(el, i) {return { index: i, value: el.toLowerCase() };})console.log(mapped) // 0: {index: 1, value: "delta"}// 1: {index: 3, value: "alpha"}// 2: {index: 2, value: "charlie"}// 3: {index: 0, value: "bravo"}// 按照多个值排序数组mapped.sort(function(a, b) {return +(a.value > b.value) || +(a.value === b.value) - 1;});console.log(mapped) // 0: {index: 1, value: "alpha"}// 1: {index: 3, value: "bravo"}// 2: {index: 2, value: "charlie"}// 3: {index: 0, value: "delta"}// 根据索引得到排序的结果var result = mapped.map(function(el){return list[el.index];});console.log(result); // ["alpha", "bravo", "CHARLIE", "Delta"]
相关文章:
方法)
数组排序sort()方法
sort() 方法对数组的项目进行排序。 排序顺序可以是按字母或数字,也可以是升序(向上)或降序(向下)。 默认情况下,sort() 方法将按字母和升序将值作为字符串进行排序。 一、语法 array.sort(compareFunct…...

【.NET AI Books 前言】Azure OpenAI Service 入门
本书是为 .NET 开发者而写的,让 .NET 开发者能快速掌握 Azure OpenAI Service 的使用技巧。 ChatGPT 的到来意味着我们已经置身于 AI 引起的全新变革中,作为开发者你可能将面临几种改变: GPT 模型到来后,如何去架构好企业解决方案…...
 题目编号:583)
散列查找实验(开散列) 题目编号:583
题目描述 请设计一个整型开散列表,散列函数为除留余数法,其中散列表的长度、除留余数法的模和关键码的个数由键盘输入,再根据输入由键盘输入所有的关键码。分别对三个待查值在散列表中进行查找,输出查找结果采用头插法。 输入描…...

Java版spring cloud 企业工程项目管理系统平台源码(三控:进度组织、质量安全、预算资金成本、二平台:招采、设计管理)
工程项目管理软件(工程项目管理系统)对建设工程项目管理组织建设、项目策划决策、规划设计、施工建设到竣工交付、总结评估、运维运营,全过程、全方位的对项目进行综合管理 工程项目各模块及其功能点清单 一、系统管理 1、数据字典&#…...

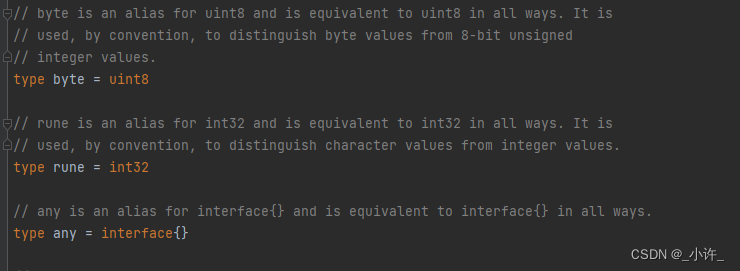
Go type关键字定义新类型和类型别名的区别
type关键字再定义类型和类型别名有很大的区别,前者是新定义一个数据类型,后者是对类型的重命名。 type NewString stringtype OldString stringtype NewString string声明了一个NewString类型,和string具有完全一致的数据结构,确…...

Neural Network学习笔记2
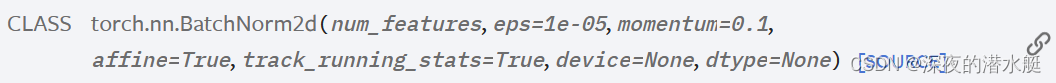
torch.nn: Containers: 神经网络骨架 Convolution Layers 卷积层 Pooling Layers 池化层 Normalization Layers 正则化层 Non-linear Activations (weighted sum, nonlinearity) 非线性激活 Convolution Layers Conv2d torch.nn.Conv2d(in_channels, out_channels, ke…...

用@Value注解为bean的属性赋值
1.Value注解 Value注解的源码,如下所示 Target({ElementType.FIELD, ElementType.METHOD, ElementType.PARAMETER, ElementType.ANNOTATION_TYPE}) Retention(RetentionPolicy.RUNTIME) Documented public interface Value {String value(); }从Value注解的源码中…...

拨云见日:深入理解 HTML 解析器与有限状态机
文章目录 参考描述状态机状态机有限状态机与无限状态机有限状态机与自动售货机无限状态机与计算器 HTML 解析器HTML 解析器HTML 与有限状态机 HTML 解析器的常见状态初始状态DOCTYPE 状态注释状态标签状态开始标签状态属性状态属性名状态属性值状态 结束标签状态自闭和标签状态…...

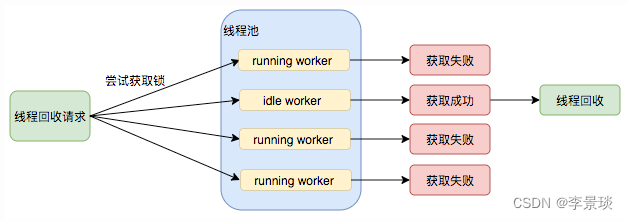
Java线程池及其实现原理
线程池概述 线程池(Thread Pool)是一种基于池化思想管理线程的工具,经常出现在多线程服务器中,如MySQL。 线程过多会带来额外的开销,其中包括创建销毁线程的开销、调度线程的开销等等,同时也降低了计算机…...

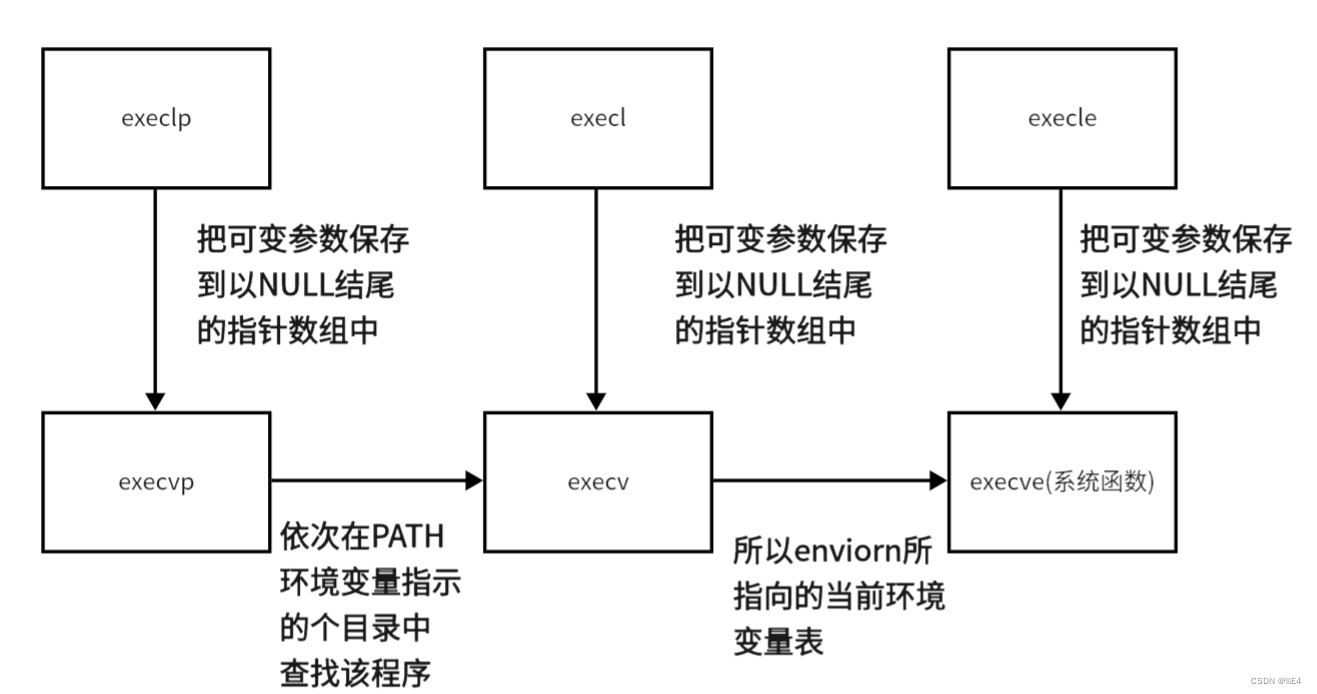
进程替换函数组介绍exec*
目录 前述 execl execlp execle execv execvp execvpe 前述 介绍后缀的意义: l (list):表示参数采用列表。 v(vector):参数同数组表示。 p(path):自…...

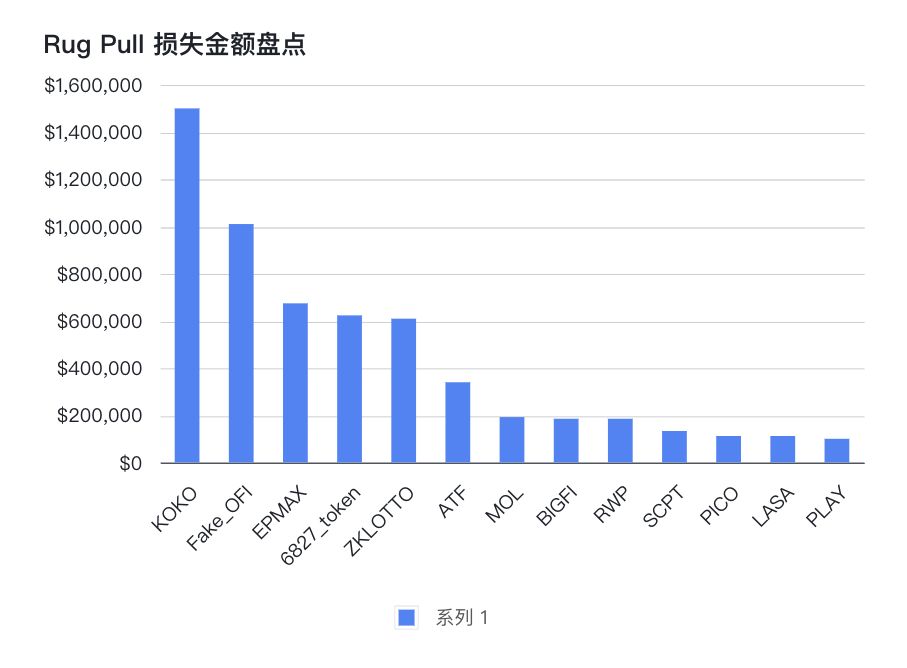
欧科云链OKLink:2023年4月安全事件盘点
一、基本信息 2023年4月安全事件共造约6000万美金的损失,与上个月相比,损失金额有所降落,但安全事件数量依旧不减。其中,Yearn Finance因参数配置错误,导致了1000多万美金的损失。同时,有一些已经出现过的…...

KubeVirt备份与还原方案【翻译】
KubeVirt备份与还原方案【翻译】 ref:https://github.com/kubevirt/kubevirt/blob/main/docs/backup-restore-integration.md 备份 为所有必需的k8s资源构建依赖关系图冻结应用程序pvc数据快照解冻应用程序将所有必需的k8s资源定义拷贝到一个共享的存储位置(可选…...

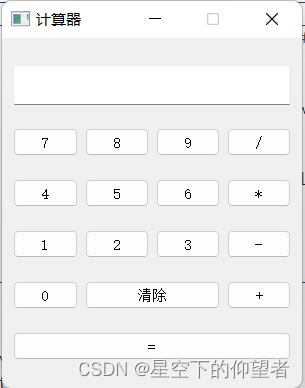
使用PyQt5设计一款简单的计算器
目录 一、环境配置: 二、代码实现 三、主程序 四、总结 本文使用PyQt5设计一款简单的计算器,可以通过界面交互实现加减乘除的功能,希望能够给初学者一些帮助。主要涉及的知识点有类的定义与初始化、类的成员函数、pyqt5的信号与槽函数等。…...

Htop使用说明
目录 引言 什么是htop htop安装 htop界面介绍 htop功能介绍 引言 我们使用服务器的时候常常需要关注下自己的程序资源占用情况,htop就是一种互动式的进程查查看器,整齐用下来感觉比top的逼格高,造作可视化都更方便些,我觉得还…...

PostgreSQL Linux安装
安装依赖: sudo yum -y install readline-devel zlib-devel 安装Postgres: ssh hadoophadoop001 #下载Postgres wget https://ftp.postgresql.org/pub/source/v14.2/postgresql-14.2.tar.gz tar -zxvf postgresql-14.2.tar.gz -C /data #编译前准备 /dat…...

亚商投资顾问 早餐FM/0509车辆电动化
01/亚商投资顾问 早间导读 1.上交所拟于5月11日举办“发现央企投资价值,促进央企估值回归”交流会 2.监管部门十方面举措加强房地产经纪行业管理 3.广东:推动城市公共服务及货运配送车辆电动化替代 4.昆山两楼盘因大幅降价被暂停网签:降幅…...

AI绘画天花板——Midjourney注册使用保姆级教程(5月5日验证有效)
大家好,我是可夫小子,关注AIGC、读书和自媒体。解锁更多ChatGPT、AI绘画玩法。加我,备注:aigc,拉你进群。 现在市面上AI绘图大概有三大阵营:Midjourney、Stable Diffusion,还有一个就是OpenAI实…...
项目结构描述 - manifest.json和pages.json)
学习笔记(2)项目结构描述 - manifest.json和pages.json
目录 1,manifest.json2,pages.json2.1,pages2.2,globalStyle2.3,tabBar 1,manifest.json 官方详情 uni-app 的 appid 由 DCloud 云端分配,主要用于 DCloud 相关的云服务,请勿自行修…...

vector、deque、list相关知识点
vector erase返回迭代器指向删除元素后的元素insert返回迭代器指插入的元素reserve只给容器底层开指定大小内存空间,并不添加新元素 deque 底层数据结构 动态开辟的二维数组,一维数组从2开始,以2倍方式扩容,每次扩容和&#x…...

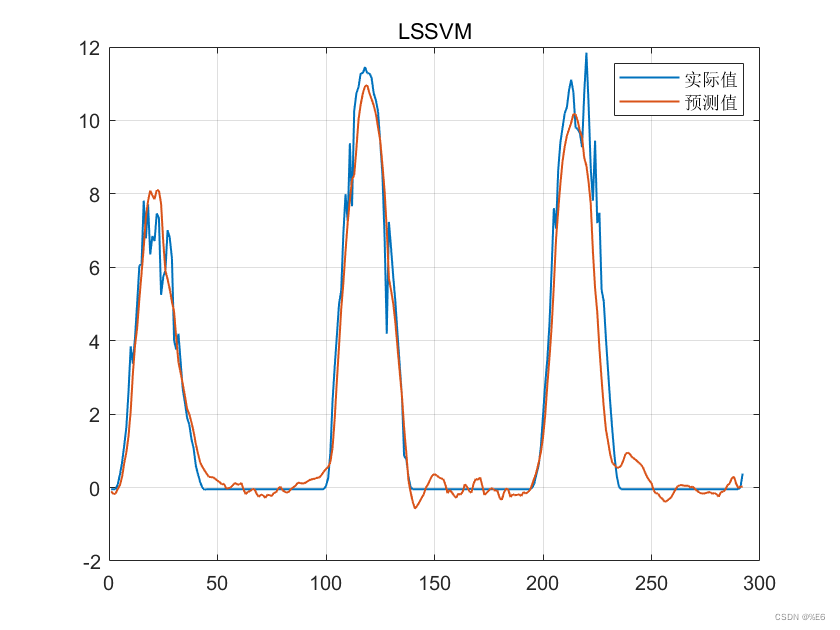
多维时序 | MATLAB实现基于VMD-SSA-LSSVM、SSA-LSSVM、VMD-LSSVM、LSSVM的多变量时间序列预测对比
多维时序 | MATLAB实现基于VMD-SSA-LSSVM、SSA-LSSVM、VMD-LSSVM、LSSVM的多变量时间序列预测对比 目录 多维时序 | MATLAB实现基于VMD-SSA-LSSVM、SSA-LSSVM、VMD-LSSVM、LSSVM的多变量时间序列预测对比预测效果基本介绍程序设计学习总结参考资料 预测效果 基本介绍 多维时序 …...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

如何做好一份技术文档?从规划到实践的完整指南
如何做好一份技术文档?从规划到实践的完整指南 🌟 嗨,我是IRpickstars! 🌌 总有一行代码,能点亮万千星辰。 🔍 在技术的宇宙中,我愿做永不停歇的探索者。 ✨ 用代码丈量世界&…...

「Java基本语法」变量的使用
变量定义 变量是程序中存储数据的容器,用于保存可变的数据值。在Java中,变量必须先声明后使用,声明时需指定变量的数据类型和变量名。 语法 数据类型 变量名 [ 初始值]; 示例:声明与初始化 public class VariableDemo {publi…...
