vue导入导出excel、设置单元格背景色、文字居中、合并单元格、设置列宽(使用xlsx库和xlsx-style库)
xlsx
xlsx是由SheetJS开发的一个处理excel文件的npm库
适用于前端开发者实现导入导出excel文件的经典需求
为了区别于xlsx文件,突出其应用语言,该库通常又被称为js-xlsx
导出js数据为Excel文件
需要以下步骤:
- 安装 xlsx 库 你可以使用 npm 包管理器安装 xlsx 库,也可以将 xlsx 下载到本地,然后在 HTML 文件中通过 script 标签引入。
- 准备数据 将需要导出的数据准备好,并将其存储为一个数组或对象。
- 创建工作簿 通过 xlsx 库的
utils.book_new()方法创建一个工作簿(workbook)对象,该对象包含一个或多个工作表(worksheet)。 - 创建工作表 通过 xlsx 库的
utils.json_to_sheet()方法创建一个工作表,并将准备好的数据作为参数传入该方法。如果需要创建多个工作表,可以多次调用该方法,并将它们添加到工作簿对象中。 - 将工作表添加到工作簿 通过 xlsx 库的
utils.book_append_sheet()方法将创建好的工作表添加到工作簿对象中。 - 导出数据 通过 xlsx 库的
writeFile()方法将工作簿对象导出为 Excel 文件。你可以指定导出的文件名和文件格式,比如.xlsx或.csv。
以下是一个使用 xlsx 库将数据导出为 Excel 文件的示例代码:
vue
<script setup>
import * as XLSX from "xlsx/xlsx.mjs";
const download = () => {const data = [["姓名", "年龄", "性别"],["张三", 18, "男"],["李四", 22, "女"],["王五", 25, "男"],];const workbook = XLSX.utils.book_new();const worksheet = XLSX.utils.json_to_sheet(data);XLSX.utils.book_append_sheet(workbook, worksheet, "Sheet1");XLSX.writeFile(workbook, "data.xlsx");
};
</script><template><button @click="download">导出</button>
</template>
导入Excel文件生成js数据
- 使用input type="file"选择xlsx文件
- 使用fileReader读取文件为二进制编码
- XLSX.read方法处理二进制编码为worksheet对象
- XLSX.utils.sheet_to_json转换worksheet对象为json数据,实际上就是js数组
- 最后处理数组数据为自己想要的格式即可
<template><article><p>导入高德地图xlsx文件</p><input type="file" ref="upload" accept=".xls,.xlsx" /></article>
</template><script>
import XLSX from "xlsx"
export default {mounted() {// 监听表格导入事件this.$refs.upload.addEventListener("change", e => {this.readExcel(e)})},methods: {readExcel(e) {//表格导入const files = e.target.files//如果没有文件名,不往下执行if (files.length <= 0) return// 上传文件格式不正确,非xls或者xlsx格式文件,不往下执行if (!/\.(xls|xlsx)$/.test(files[0].name.toLowerCase())) returnconst fileReader = new FileReader()// readAsBinaryString将文件读取为二进制编码fileReader.readAsBinaryString(files[0])// 读取完成fileReader.onload = ev => {try {// 二进制数据const data = ev.target.result// xlsx处理二进制数据const workbook = XLSX.read(data, {type: "binary"})//取第一张表const wsname = workbook.SheetNames[0] // 根据表格内容生成json数据const ws = XLSX.utils.sheet_to_json(workbook.Sheets[wsname]) const outputs = [] //清空接收数据for (let i = 0; i < ws.length; i++) {const sheetData = {value: ws[i].adcode,label: ws[i].中文名}outputs.push(sheetData)}} catch (e) {console.log(e)}}}}
}
</script>
xlsx-js-style库使用
xlsx基础库不提供样式设置,可以使用xlsx-js-style库,这个库是xlsx库的fork版本,并添加了样式定义
详细样式可以查看https://github.com/gitbrent/xlsx-js-style/
可以调节背景色、字体样式、border
npm i -s xlsx-js-style
<script setup>
import XLSX from "xlsx-js-style";
console.log();
const download = () => {const wb = XLSX.utils.book_new();const ws = XLSX.utils.aoa_to_sheet([["Hello", "World"],[1, 2],]);// 在单元格对象中添加 `s` 属性来设置该单元格的样式ws["A1"].s = {font: { bold: true },alignment: { horizontal: "center" },fill: { fgColor: { rgb: "FFFF0000" } },};ws["B2"].s = {alignment: { horizontal: "center" },font: { bold: true },fill: { fgColor: { rgb: "FFFF0000" } },};XLSX.utils.book_append_sheet(wb, ws, "Sheet1");XLSX.writeFile(wb, "example.xlsx");
};
</script>
去掉标题头
XLSX.utils.json_to_sheet默认使用Object.keys生成头部
所以如下数据格式不加上skipHeader: true,会出现0 1 2的索引头部
<script setup>
import XLSX from "xlsx-js-style";
const download = () => {const data = [["姓名", "年龄", "性别"],["张三", 18, "男"],["李四", 22, "女"],["王五", 25, "男"],];const wb = XLSX.utils.book_new();const ws = XLSX.utils.json_to_sheet(data, {skipHeader: true,});XLSX.utils.book_append_sheet(wb, ws, "Sheet1");XLSX.writeFile(wb, "example.xlsx");
};
</script><template><button @click="download">导出</button>
</template>
设置列宽
<script setup>
import XLSX from "xlsx-js-style";
const download = () => {const data = [{ 姓名: "张三", 年龄: 18, 性别: "男" },{ 姓名: "李四", 年龄: 20, 性别: "女" },{ 姓名: "王五", 年龄: 22, 性别: "男" },];const wb = XLSX.utils.book_new();const ws = XLSX.utils.json_to_sheet(data);ws["!cols"] = [{wpx: 150,},{wpx: 500,},{wpx: 100,},];XLSX.utils.book_append_sheet(wb, ws, "Sheet1");XLSX.writeFile(wb, "example.xlsx");
};
</script><template><button @click="download">导出</button>
</template>
合并单元格
<script setup>
import XLSX from "xlsx-js-style";
const download = () => {const data = [{ 姓名: "张三", 年龄: 18, 性别: "男" },{ 姓名: "李四", 年龄: 20, 性别: "女" },{ 姓名: "王五", 年龄: 22, 性别: "男" },];const wb = XLSX.utils.book_new();const ws = XLSX.utils.json_to_sheet(data);// s 表示要合并的单元格范围的左上角单元格,r 表示该单元格的行号,c 表示该单元格的列号,行列号从 0 开始计数。所以 { r: 0, c: 0 } 表示第 1 行第 1 列的单元格,即 A1 单元格。// e 表示要合并的单元格范围的右下角单元格,其含义与 s 相同。所以 { r: 0, c: 1 } 表示第 1 行第 2 列的单元格,即 B1 单元格。// 因此,{ s: { r: 0, c: 0 }, e: { r: 0, c: 1 } } 表示要合并第 1 行第 1 列和第 1 行第 3 列之间的元格。// 注意,合并会以开始位置单元格中的内容为准,所以合并后的单元格中的内容为 A1 单元格中的内容。ws["!merges"] = [{ s: { r: 0, c: 0 }, e: { r: 0, c: 2 } }];XLSX.utils.book_append_sheet(wb, ws, "Sheet1");XLSX.writeFile(wb, "example.xlsx");
};
</script><template><button @click="download">导出</button>
</template>
相关文章:
)
vue导入导出excel、设置单元格背景色、文字居中、合并单元格、设置列宽(使用xlsx库和xlsx-style库)
xlsx xlsx是由SheetJS开发的一个处理excel文件的npm库 适用于前端开发者实现导入导出excel文件的经典需求 为了区别于xlsx文件,突出其应用语言,该库通常又被称为js-xlsx 导出js数据为Excel文件 需要以下步骤: 安装 xlsx 库 你可以使用 …...

java 线程池
线程池 是 一个 容器,其中管理着多个线程(预先创建并维护一定数量的线程),当有一个任务a需要一个线程去完成时,从容器(线程池)中获取一个线程A去执行任务a,当线程A完成任务a后,线程A…...

音频焦点使用及原理
音频焦点使用及原理 本博客代码基于Android 10源码 为什么会有音频焦点这一概念? 在Android音频领域中,应用层所有的App播放音频,最终都是走到音频回播线程PlaybackThread中,如果多个App都走到同一个PlaybackThread中去࿰…...

PyQt5桌面应用开发(8):从QInputDialog转进到函数参数传递
本文目录 PyQt5桌面应用系列How old are you, Dialog?QInputDialog minimalistwhy not lambdaand how partial worksSummary PyQt5桌面应用系列 PyQt5桌面应用开发(1):需求分析 PyQt5桌面应用开发(2):事件…...

2.0 Vue框架设计的核心要素
本章主要讲解,一个好的框架在构建的时候,需要考虑到的要素,包含报错信息反馈、警告信息反馈、减少打包体积、良好的输出、特性开关(兼容)等 1、提升用户开发体验 提升用户开发体验主要体现在用户使用框架进行开发时&…...

“智慧赋能 强链塑链”——精细化工行业仓储物流数字化转型探讨
精细化工行业作为衡量国家化学工业水平高低的重要标志,为国民经济提供重要的终端产品支持,相比较大化工产品,精细化工产品需要高度专业技能和工艺,其生产过程需要复杂的化学反应,以及严格的控制条件,产出的…...

用DG备库做的rman备份恢复一个数据库
环境描述: 1.因为主库存储空间不足,于是将备份放在dg备库上做。 2.主库因为磁盘空间问题,数据文件有两个目录。 3.dg备库因为主库两个数据文件目录里面有两个同名数据文件,所有dg备库也有两个数据文件目录。 4.主库与备库与测…...

JAVA中的IO操作有哪些?
在Java编程语言中,输入/输出(IO)操作是很重要的部分,它允许程序从外部系统读取数据,或将数据输出到外部系统。Java提供了一组强大的IO类库,可以让开发人员方便地进行各种IO操作。 Java中的IO操作可以分为两…...

10:00面试,10:04就出来了 ,问的实在是太...
从外包出来,没想到竟然死在了另一家厂子 自从加入这家公司,每天都在加班,钱倒是给的不少,所以我也就忍了。没想到12月一纸通知,所有人都不许加班,薪资直降30%,顿时有吃不起饭的赶脚。 好在有个…...

wangzherongyao PMO
感谢【五一节】大家的相遇,总结下。 2023年05月02日,【第一组】组队开黑 我总结了下这天为什么打的那么好,首先赛季初段位在王者附近,大家心态重视程度也高,不轻敌,也不盲目,运营好兵线一步一步…...

Dart语法上
一、Dart介绍及环境 1.1 Dart介绍: Dart是由谷歌开发的计算机编程语言,它可以被用于web、服务器、移动应用 和物联网等领域的开发。Dart诞生于2011年,号称要取代JavaScript。但是过去的几年中一直不温不火。直到Flutter的出现现在被人们重新重视。 要学…...

SignOff Criteria——POCV(Parametric OCV) introduction
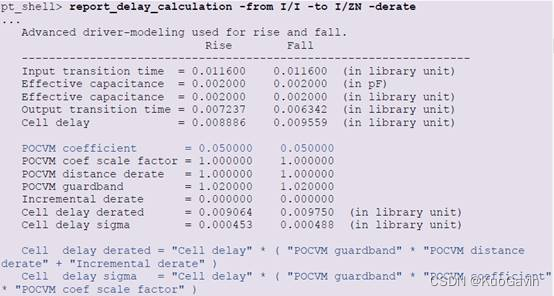
文章目录 1. O v e r v i e w Overview Overview2. P O C V A n a l y s i s POCV\ Analysis POCV Analysis3. P O C V F l o w POCV\ Flow POCV Flow4. P O C V R e p o r t POCV\ Report POCV Report 1. O v e r v i e w Overview Overview P r o c e s s v a r i a t i…...

Android 内存分析(java/native heap内存、虚拟内存、处理器内存 )
1.jvm 堆内存(dalvik 堆内存) 不同手机中app进程的 jvm 堆内存是不同的,因厂商在出厂设备时会自定义设置其峰值。比如,在Android Studio 创建模拟器时,会设置jvm heap 默认384m , 如下图所示: 当app 进程中java 层 new 对象(加起来总和)占用…...

产品思维与工程师思维
目录标题 什么是产品思维用户痛点体验价值 产品思维与工程师思维有什么区别?产品需要什么能力洞察需求的能力逻辑思维能力成本意识 场景化思维和用户体验数据分析和售后服务数据分析服务大多数用户原则 什么是产品思维 产品思维就是考虑产品的方方面面,…...
Android---启动速度优化
App 启动流程 1. 点击桌面 App 图标,Launcher 进程采用 Binder IPC 向 system_server 进程发起 startActivity 请求 ; 2. system_server 进程接收到请求后,向 zygote 进程发送创建进程的请求; 3. zygote 进程 fork 出新的子进程…...

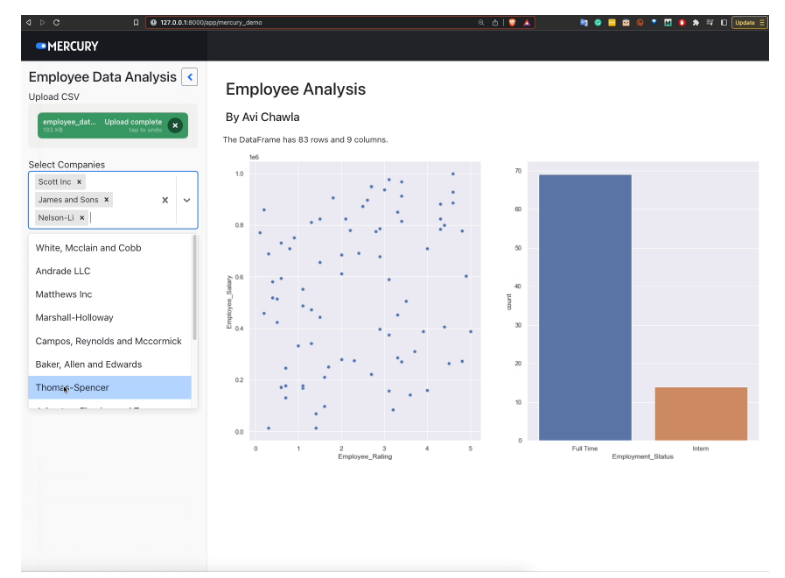
使用 Mercury 直接从 Jupyter 构建 Web 程序
动动发财的小手,点个赞吧! 有效的沟通在所有数据驱动的项目中都至关重要。数据专业人员通常需要将他们的发现和见解传达给利益相关者,包括业务领导、技术团队和其他数据科学家。 虽然传达数据见解的传统方法(如 PowerPoint 演示文…...

Python基础(二)
目录 一、类型转换 1、为什么需要数据类型转换 2、数据类型转化的函数 3、str()函数类型转换使用 4、int()函数类型转换使用 4.1int()不能将str类型数据转换成int 4.2int()将bool类型转换成int 4.3int()将float转换成int 5、Float()函数类型转换使用 5.1Float()函数不…...

第41讲:Python循环语句中的break-else语法结构
文章目录 1.在循环正常结束后执行动作的思路2.通过控制布尔值变量的方式在循环正常结束后执行某些操作2.1.while循环语句2.2.for-in循环语句3.通过else从句来执行某些操作1.在循环正常结束后执行动作的思路 在执行while循环语句或者for循环语句时,如果循环是正常结束的,非执…...

双系统-真机安装ubuntu
服务器系统最好选择legacy启动mbr硬盘,数据盘可以使用gpt格式,超过2t的只能用gpt。 华为2288v3用uefi找不到启动硬盘,或者是找到硬盘后无法引导,迁移系统得到有efi引导文件的硬盘也不行,选择用legacy吧。 ubuntu默认uefi启动,若使用legacy,则需要easybcd处理一下引导。 …...

Android实现向facebook回复消息代码
以下是一个示例代码,它基于Facebook SDK版本5.0,具体实现如下: 1. 集成Facebook SDK库 下载Facebook SDK并将其加入到Android Gradle构建文件中,像这样: groovy dependencies { implementation com.facebook.an…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
