CSS样式更改:边框Border的另类用法
CSS样式更改——字体设置Font&边框Border
随着互联网技术的不断发展,网页设计已经成为了一项非常重要的工作。在网页设计中,字体设置和边框Border是两个非常常见的CSS样式,可以通过这两个样式对网页的外观进行设置。下面,我们就来探讨一下字体设置Font和边框Border这两个CSS样式。
1.字体设置
CSS样式中的字体设置可以用于设置网页中文本的字体、大小、颜色等属性。在网页设计中,字体的选择非常重要,因为不同的字体会影响到网页的整体风格和用户的阅读体验。
在设置字体时,我们可以使用以下几种方式:
1.1 使用内联样式
内联样式是一种直接在HTML标签中使用的样式,可以通过修改字体属性来设置网页中文本的字体。在使用内联样式时,需要在CSS文件中将相应的样式属性定义为”font”,并在需要使用该字体的元素上设置相应的属性值。
例如,我们可以在HTML文件中定义一个”h1”元素,并在CSS文件中设置它的样式:
<style>
h1 {
font-size: 36px;
font-family: Arial, sans-serif;
}
</style>
<h1>这是一个标题</h1>
在上面的代码中,我们定义了一个”h1”元素,并使用了内联样式来设置它的字体。在这个例子中,我们将字体大小设置为36px,字体族设置为Arial,并使用了”sans-serif”来指定字体族为无衬线字体。
1.2 使用媒体查询
媒体查询是一种通过检测特定媒体查询并更改相应元素样式的方法。在使用媒体查询时,可以使用以下几种方式:
1.2.1 使用预定义的媒体查询
预定义的媒体查询是一种将媒体查询和特定媒体查询关联起来的方法。在使用预定义的媒体查询时,可以使用以下几种方式:
@media only screen and (max-width: 768px) {
body {
font-size: 16px;
}
}
在上面的代码中,我们使用了预定义的媒体查询来更改网页中body元素的字体大小。在这个例子中,我们将字体大小设置为16px。
1.2.2 使用自定义的媒体查询
自定义的媒体查询是一种定义了媒体查询,但将特定的查询作为替代媒体查询的方法。在使用自定义的媒体查询时,可以使用以下几种方式:
/* 将特定的查询作为替代媒体查询 */
@media only screen and (max-width: 768px) {
p {
font-size: 14px;
}
}
/* 设置 p 元素的样式 */
<p style="font-size: 14px;">这是一个段落</p>
在上面的代码中,我们使用了自定义的媒体查询来更改网页中p元素的字体大小。
本文由 mdnice 多平台发布
相关文章:

CSS样式更改:边框Border的另类用法
CSS样式更改——字体设置Font&边框Border 随着互联网技术的不断发展,网页设计已经成为了一项非常重要的工作。在网页设计中,字体设置和边框Border是两个非常常见的CSS样式,可以通过这两个样式对网页的外观进行设置。下面,我们…...
)
shell的灵活运用 (函数,关联数组,循环,awk,sed等)
题目 提示:没有基础请先看看基础部分的讲解,否则看不懂 1,编写函数,实现判断是否无位置参数,如无参数,提示错误 代码: #bash/bin function a() {b$# #判断传入的参数个数 # echo $b…...

大疆无人机 MobileSDK(遥控器/手机端)开发 v4版<1>
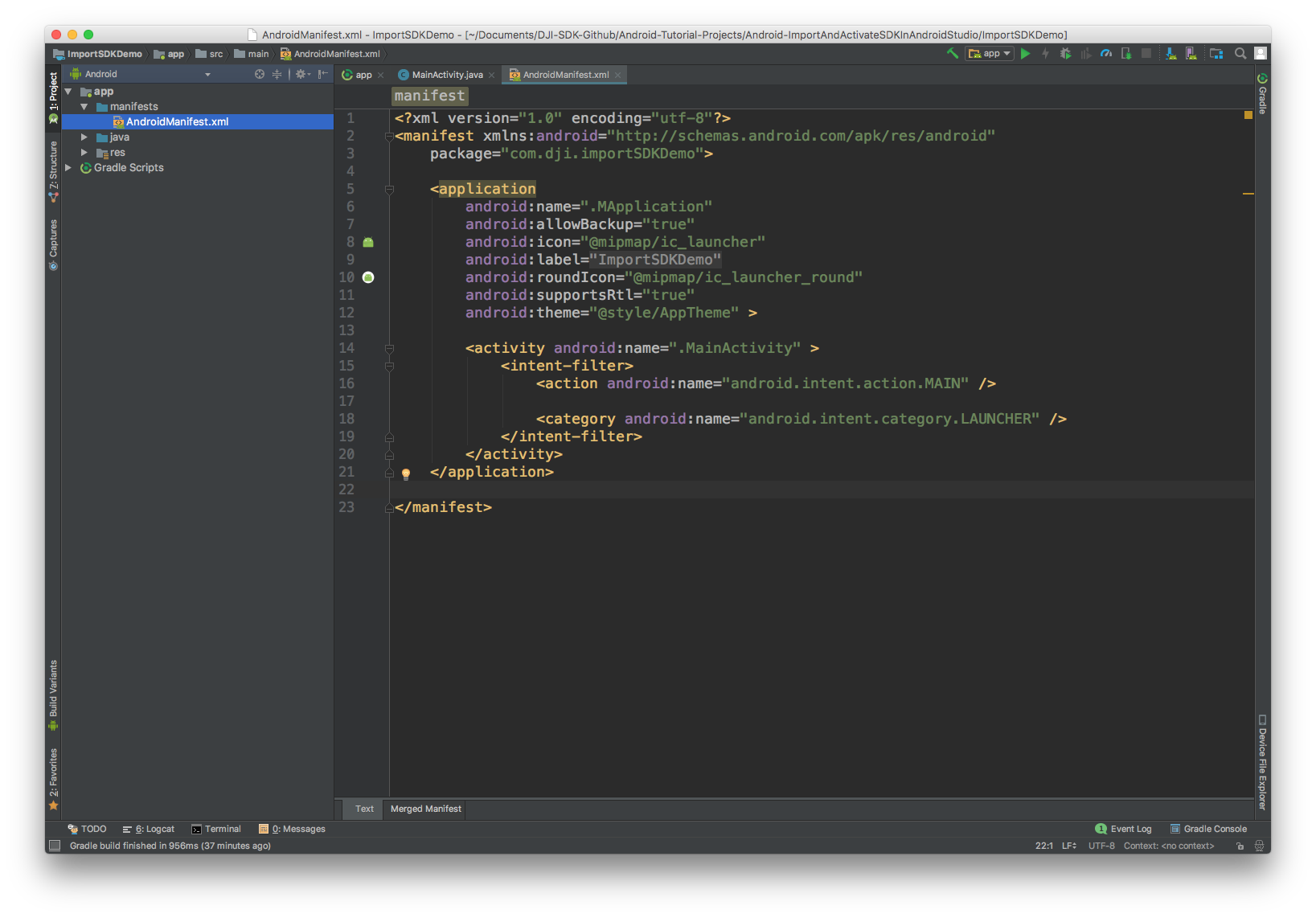
大疆无人机飞控开发 大疆无人机SDK开发包功能概述飞行控制相机实时视频流传感器数据下载媒体文件遥控器,电池和无线链路连接应用程序和产品 v4版sdk 二次开发注册成为DJI开发者生成 App KeyAndroid 示例代码配置Android Studio项目集成创建一个新的应用配置Gradle 脚…...

mysql数据库之事务
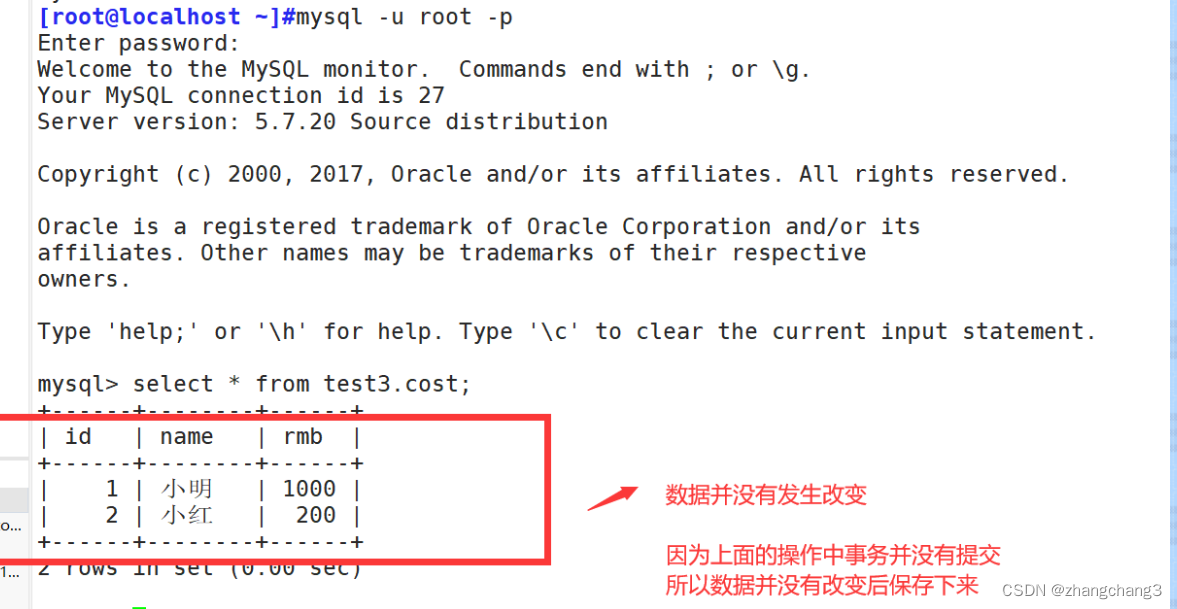
1.事务的概念 事务是一种机制、一个操作序列,包含了一组数据库操作命令,并且把所有的命令作为一个 整体一起向系统提交或撤销操作请求,即这一组数据库命令要么都执行,要么都不执行。 事务是一个不可分割的工作逻辑单元…...

安装运行Hyperf
安装运行Hyperf 上回讲到,我们对一个普通的 Laravel 框架进行了改造,让它可以在 Swoole 环境下使用,不过其中会有很多问题可能我们一时考虑不到,就会造成程序的稳定性出现问题。那么,今天我们就来学习一个原生的 Swoo…...
回收站文件恢复,分享4个巧妙解决方法!
案例:回收站文件怎么恢复 【清理电脑时一不小心清空了我的回收站,有朋友知道该怎么恢复吗?急急急!】 回收站对于电脑用户来说,可以带来很多的方便,能让用户能够在删除文件后将其恢复。但是,有…...

CTF权威指南 笔记 -第三章汇编基础-3.2-x86/x64汇编基础
这节介绍PC最常见的架构 x86和扩展 x64框架 CPU操作模式 对x86处理器而言 有三个最主要的保护模式 保护模式 实地址模式 系统管理模式还有一个保护模式的子模式 虚拟8086模式 保护模式 保护模式是处理原生状态 这个时候所有指令和特性都是可以使用的 分配给程序的独立内…...

争夺汽车芯片「高地」
一直以来,汽车芯片无论是工艺制程,还是新技术的导入,都要落后消费类产品几年时间。不过,如今,随着汽车智能化进一步推动汽车制造商与上游芯片设计公司、晶圆代工厂的紧密互动,历史即将翻篇。 同时…...

SuperMap GIS基础产品三维GIS FAQ集锦(2)
SuperMap GIS基础产品三维GIS FAQ集锦(2) 【WebGL】桌面对三维缓存设置了最大最小可见高度,在iServer发布三维服务并进行预览是可以看到该效果的,但在前端代码打开该服务,最大最小可见高度效果丢失,请问怎…...

11.streamFile
1.Stream流 1.1体验Stream流【理解】 案例需求 按照下面的要求完成集合的创建和遍历 创建一个集合,存储多个字符串元素把集合中所有以"张"开头的元素存储到一个新的集合把"张"开头的集合中的长度为3的元素存储到一个新的集合遍历上一步得到的集…...

如何裁剪图片大小尺寸?
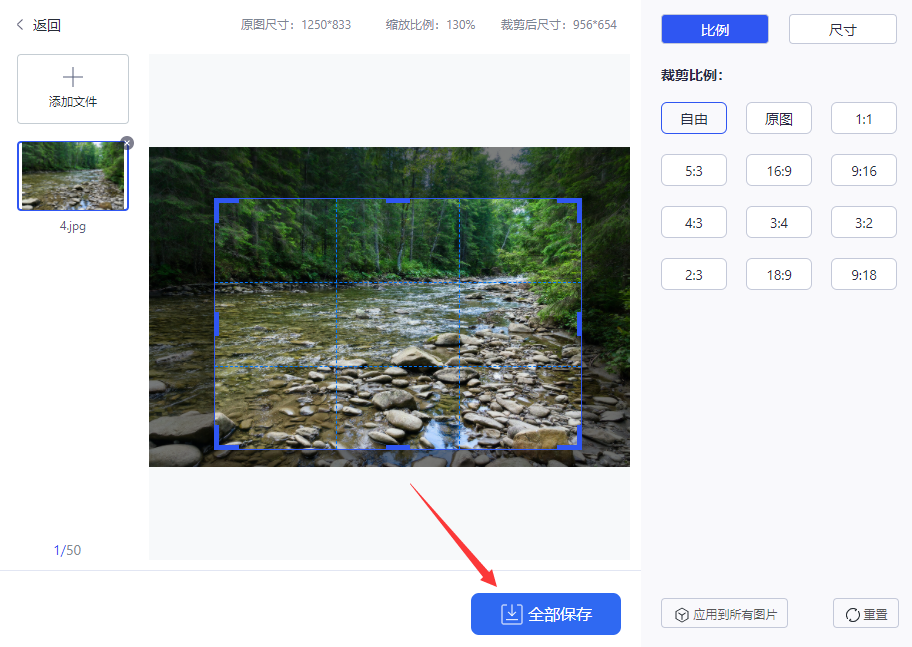
如何裁剪图片大小尺寸?平时我们在工作或者学习的时候,会经常需要将图片上传到不同的网站或者平台上,然而上传的时候经常会受到尺寸的限制,有时候尺寸太大就需要变小,为了确保上传成功,我们需要将图片进行裁…...

深度学习笔记之梯度下降、反向传播与内置优化器
文章目录 1. 梯度下降法2. 反向传播算法3. PyTorch内置的优化器3.1 SGD优化器3.2 RMSprop优化器3.3 Adam优化器 1. 梯度下降法 笔者往期的机器学习笔记: 机器学习之梯度下降算法 梯度下降法是一种致力于找到函数极值点的算法。 所谓“训练”或“学习”就是改进…...

Visual Studio 2022 搭建GLFW OpenGL开发环境
最近工作需要 需要写一个全景的视频播放器 网上搜了下大概解决方案是 ffmpegopengl b站有很多视频 按照视频 搭建了OpenGL的开发环境 先去GLFW的网站下载 windows平台的库文件 为什么使用GLFW 因为GLFW是跨平台的 我下的是64位版本解压后有目录如下 包含了动态库和静态…...

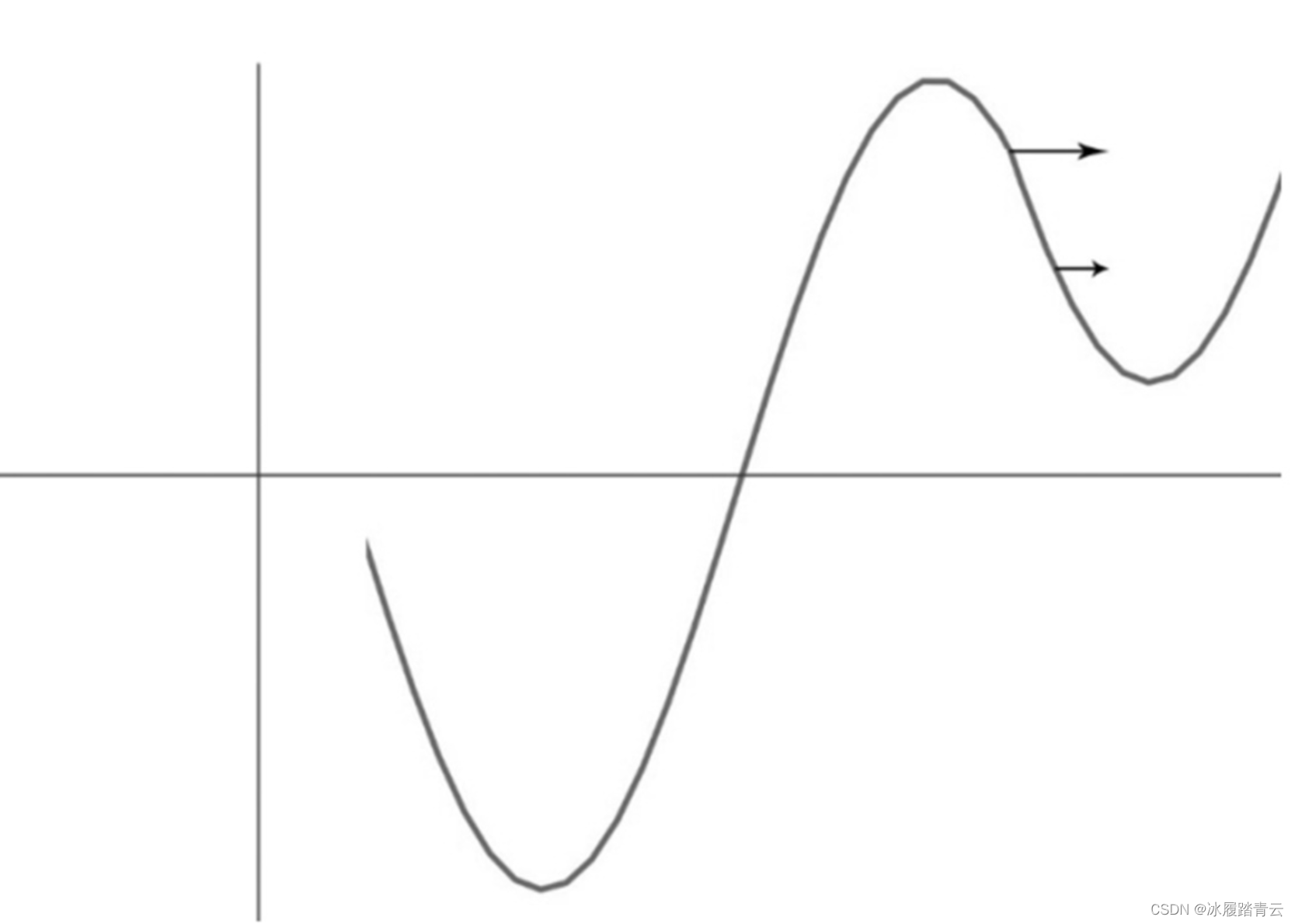
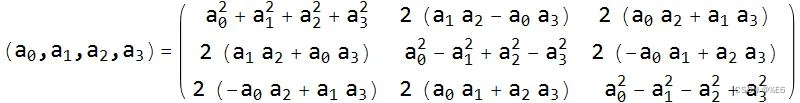
四元数快速入门【Quaternion】
四元数(Quaternion)是用于旋转和拉伸向量的数学运算符。 本文提供了一个概述,以帮助理解在空间导航等应用程序中对四元数的需求。 推荐:用 NSDT场景设计器 快速搭建3D场景。 可以通过多种方式在空间中准确定位、移动和旋转物体。 …...
为什么我们要使用向量化运算
问题背景 如果你是matlab用户,你一般都会使用向量化运算进行编程。原因也许很简单,因为matlab针对向量化运算在底层做了深度优化,尤其是针对矩阵乘法调用了MKL之类的高度优化的第三库来加速。所以我们在推演算法的阶段,尽量的以向…...

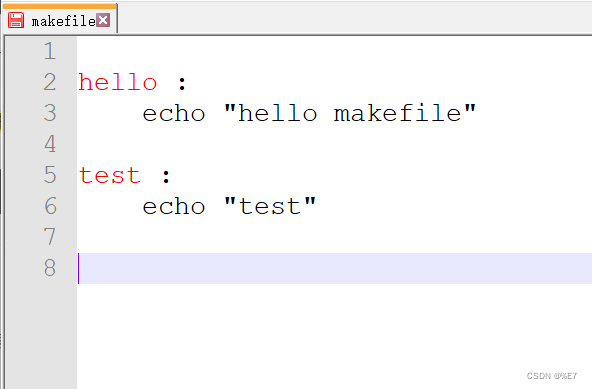
Makefile零基础教学(一)初识makefile
从这篇文章开始就开始进入 Makefile 的零基础教程,相信只要看了本教程的都可以对 Makefile 有一个清晰的理解和正确的运用。那么现在就开始我们的 Makefile 学习之路。 文章目录 一、什么是 Makefile,优点?二、什么是 make, 为什么使用make?…...

如何使用SpringMVC之常用注解
❣️关注专栏:JavaEE Spring MVC ⌛️ 1. Spring MVC 创建和连接⌛️ 1.1 RequestMapping⌛️ 1.2 GetMapping⌛️ 1.3 PostMapping ⌛️ 2. 获取参数⌛️ 2.1 传递/获取单个参数⌛️ 2.2 传递/获取多个参数⌛️ 2.3 传递/获取对象⌛️ 2.4 参数重命名⌛️ 2.4.1 …...

Vue3的axios请求封装,请求拦截,相应拦截
对于三者放在Service.js中封装,方便使用 axios.create 的作用是创建一个新的 axios 实例,该实例可以具有自定义配置。通过使用 axios.create,您可以为任何 API 生成一个客户端,并在使用同一客户端的任何调用中重复使用相同的配置…...

ZC706P试验PL_DDR3内存条的步骤方法
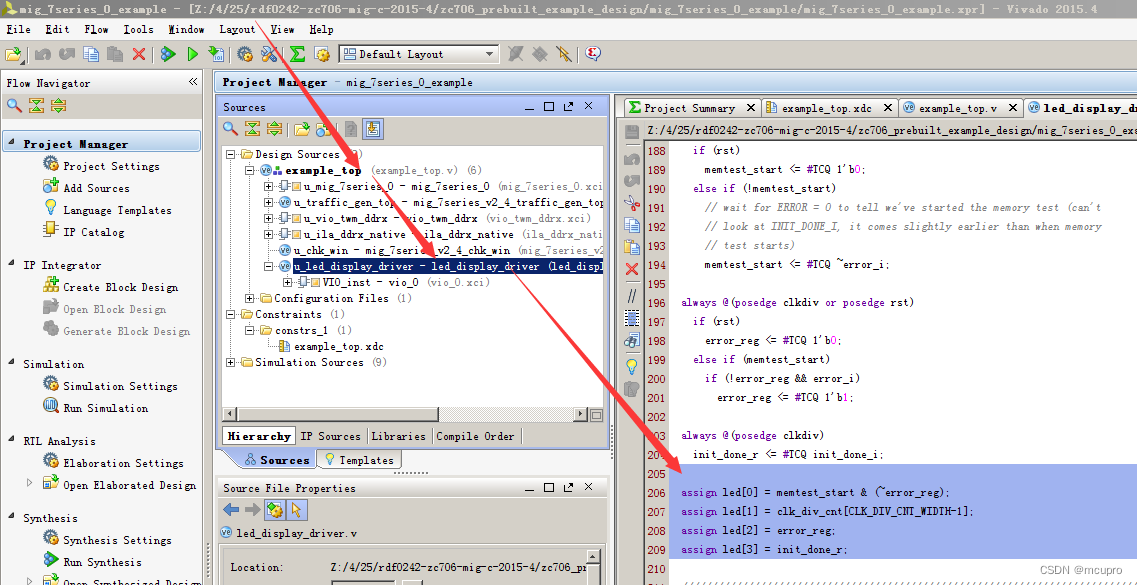
ZC706P 板卡完全兼容XILINX官方的ZC706,当然也支持PL外挂的1G的DDR3内存条,这个片BLOG我提供从官方下载的一个文档和一个项目,演示一下验证DDR3的步骤。 步骤1:准备好板子,安装好软件。 链接:https://pan.baidu.com/s…...

通达信W底形态选股公式,也称双底形态
W底形态,也称双底形态,是一种经典的技术分析形态,代表了跌势的逆转。看起来像字母 "W",描述了一波下跌,反弹,再次下跌到与上一波下跌相同或相近的位置,最后是另一波反弹。W底形态两次…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...
